Создаём коллаж с сахарным черепом в Фотошоп
Создаём коллаж с сахарным черепом в Фотошоп
 В этом уроке вы узнаете, как создать абстрактную фотоманипуляцию с сахарным черепом - символом мексиканского праздника и посвящённого памяти умерших.
В этом уроке вы узнаете, как создать абстрактную фотоманипуляцию с сахарным черепом - символом мексиканского праздника и посвящённого памяти умерших.
Сложность урока: Средний
- #1. Добавляем фоновую текстуру
- #2. Добавляем череп
- #3. Рисуем узор на лице
- #4. Украшаем глаза
- #5. Добавляем цветочный узор
- #6. Добавляем шляпу
- #7. Добавляем ветки
- #8. Добавляем паука
- #9. Добавляем цветы
- #10. Добавляем эффект акварели
- #11. Добавляем полутона и сетку
- #12. Финальные штрихи
- # Комментарии
В этом уроке я покажу вам, как создать абстрактный череп в стиле мексиканского праздника Дня мертвых, посвященного памяти умерших. Ярко украшенный сахарный череп – один из самых популярных символов этого дня.
С помощью Adobe Photoshop мы нарисуем сахарный череп, используя цветочные элементы, пауков, паутину и акварельную текстуру.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем фоновую текстуру
Шаг 1
Создаем новый документ размером 1400 х 1200 пикселей со следующими настройками:
Шаг 2
Открываем картинку с текстурой из исходных материалов к уроку. Перемещаем ее на рабочий документ, используя Move Tool  (V), и уменьшаем Opacity (Непрозрачность) слоя до 50%.
(V), и уменьшаем Opacity (Непрозрачность) слоя до 50%.
Шаг 3
Переходим Layer – New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 4
Используем корректирующий слой Curves (Кривые), чтобы увеличить яркость текстуры:
2. Добавляем череп
Шаг 1
Вырезаем череп и перемещаем его в центр рабочего полотна.
Шаг 2
Создаем новый слой и преобразовываем его в обтравочную маску (Ctrl+Alt+G). Мягкой круглой кистью (В) цветом #eeddc3, с Opacity (Непрозрачность) и Flow (Нажим) 34-36% сглаживаем поверхность черепа.
Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -49:
Шаг 4
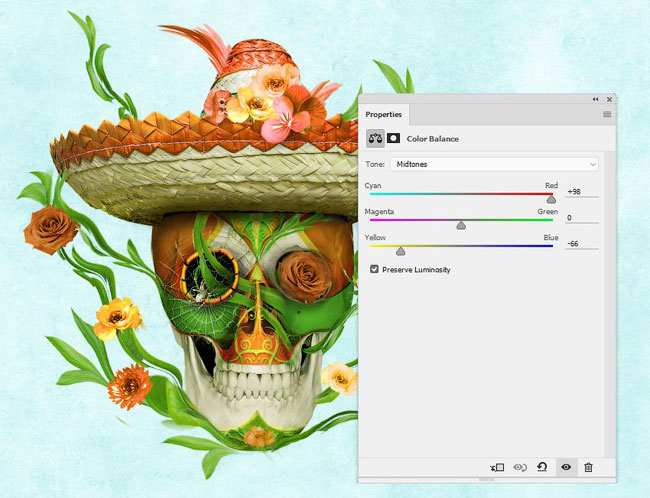
Настраиваем цвет черепа с помощью корректирующего слоя Color Balance (Цветовой баланс):
Шаг 5
Добавляем корректирующий слой Curves (Кривые), чтобы затемнить верхнюю часть черепа. Берем мягкую черную кисть (В) и закрашиваем нижнюю часть маски корректирующего слоя, чтобы восстановить яркость в этом месте.
3. Рисуем узор на лице
Шаг 1
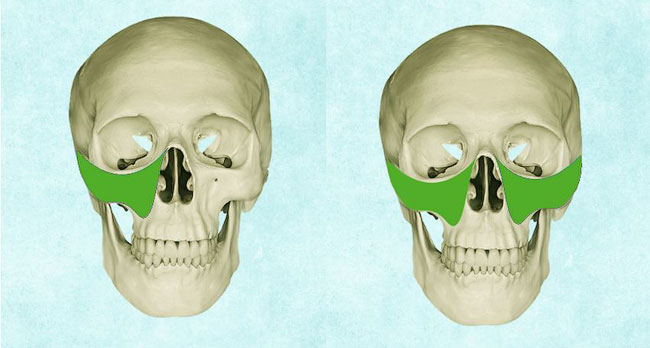
Создаем новый слой и активируем Pen Tool  (P) (Перо). Убедитесь, что режим инструмента установлен на Shape (Фигура), цвет и форму фигуры вы сможете подкорректировать в любое время. Берем цвет #54af23 и рисуем фигуру, повторяющую форму щеки. Жмем Ctrl+J, чтобы дублировать слой, и переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем копию фигуры на противоположную щеку.
(P) (Перо). Убедитесь, что режим инструмента установлен на Shape (Фигура), цвет и форму фигуры вы сможете подкорректировать в любое время. Берем цвет #54af23 и рисуем фигуру, повторяющую форму щеки. Жмем Ctrl+J, чтобы дублировать слой, и переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем копию фигуры на противоположную щеку.
Меняем режим смешивания обеих слоев на Multiply (Умножение) с непрозрачностью 100%:
Шаг 2
Тем же цветом рисуем фигуру на подбородке, затем берем цвет #ed8d1c и создаем фигуры на висках. Меняем режим смешивания слоев на Multiply (Умножение) с непрозрачностью 100%.
Шаг 3
Под первыми фигурами на висках рисуем две дополнительные, но меньшего размера, используя цвет #e9e022 и режим смешивания Multiply (Умножение) с непрозрачностью 100%.
Шаг 4
В верхней части головы создаем новую фигуру, используя цвет #b87e03 и режим смешивания Multiply (Умножение) с непрозрачностью 100%.
Шаг 5
Дублируем эту фигуру и отражаем по вертикали. Перемещаем копию под глазные отверстия и меняем ее цвет на #ed611c. В нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску), чтобы добавить маску на слой с фигурой. Черной кистью средней жесткости на маске слоя удаляем нижнюю часть фигуры, оставив темный контур вокруг щек в качестве тени.
(Добавить слой-маску), чтобы добавить маску на слой с фигурой. Черной кистью средней жесткости на маске слоя удаляем нижнюю часть фигуры, оставив темный контур вокруг щек в качестве тени.
Шаг 6
Добавляем больше фигур на носу и лбу, используя цвета #51a616 и #d3be2e. На носу используем слой-маску, чтобы сделать плавное затухание цвета.
4. Украшаем глаза
Шаг 1
Создаем два отдельных слоя и черной кистью средней жесткости заполняем глазные отверстия и пустое пространство под щеками.
Шаг 2
На новом слое мягкой черной кистью с Opacity (непрозрачностью) примерно 30-40% рисуем легкую тень под глазами.
Шаг 3
Добавляем новый слой. Зажимаем клавишу Ctrl и кликаем по миниатюре слоев с заливкой глазных отверстий, чтобы загрузить их выделение. Переходим Edit – Stroke (Редактирование – Обводка) и в появившемся окне устанавливаем цвет #f86c00.
Шаг 4
Дважды кликаем по этому слою и в появившемся окне применяем стиль слоя Bevel and Emboss (Тиснение). Меняем цвет Highlight Mode (Режим подсветки) на #df5258 и Shadow Mode (Режим тени) – на #732222.
На этот слой добавляем маску и мягкой черной кистью удаляем края черной окружности на правом глазном отверстии (позже здесь мы добавим макияж).
Шаг 5
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом:
Берем Dodge Tool  (O) (Осветлитель), устанавливаем Range (Диапазон) на Midtones (Средние тона) и Exposure (Воздействие) примерно на 30-35%, затем слегка осветляем обводку. Обратите внимание, как выглядит обводка в режиме Normal (Нормальный) и конечный результат в режиме Overlay (Перекрытие).
(O) (Осветлитель), устанавливаем Range (Диапазон) на Midtones (Средние тона) и Exposure (Воздействие) примерно на 30-35%, затем слегка осветляем обводку. Обратите внимание, как выглядит обводка в режиме Normal (Нормальный) и конечный результат в режиме Overlay (Перекрытие).
Шаг 6
Создаем новый слой и меняем цвет переднего плана на черный. Берем жесткую кисть (В) размером 2-3 пикселя и рисуем несколько тонких линий на желтой обводке глаза, разбивая ее на части.
Шаг 7
Открываем изображение с паутиной. Инструментом Magic Wand Tool  (W) (Волшебная палочка) выделяем белый фон и удаляем его. Перемещаем паутину без фона на рабочий документ в области глаза. Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой по рабочему полотну и выбираем Warp (Деформация). Корректируем форму паутины, как показано ниже.
(W) (Волшебная палочка) выделяем белый фон и удаляем его. Перемещаем паутину без фона на рабочий документ в области глаза. Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой по рабочему полотну и выбираем Warp (Деформация). Корректируем форму паутины, как показано ниже.
Добавляем на слой с паутиной маску и удаляем лишнюю часть, которая выступает за пределы черепа.
Шаг 8
Дважды кликаем по этому слою и применяем стиль слоя Drop Shadow (Тень).
Шаг 9
Добавляем корректирующий слой Invert (Инверсия), чтобы инвертировать цвет паутины. Черной мягкой кистью (В) редактируем маску корректирующего слоя, чтобы вернуть черный цвет в некоторых областях паутины и получить более интересный результат.
Шаг 10
С помощью корректирующего слоя Curves (Кривые) увеличиваем видимость паутины.
5. Добавляем цветочный узор
Шаг 1
Открываем изображение с цветочным узором. Так как у него прозрачный фон, мы просто перемещаем его на рабочий документ с помощью инструмента Move Tool  (V) (Перемещение). Размещаем узор в центре черепа.
(V) (Перемещение). Размещаем узор в центре черепа.
Добавляем маску и удаляем лишние части узора, оставив только на лбу и подбородке.
Шаг 2
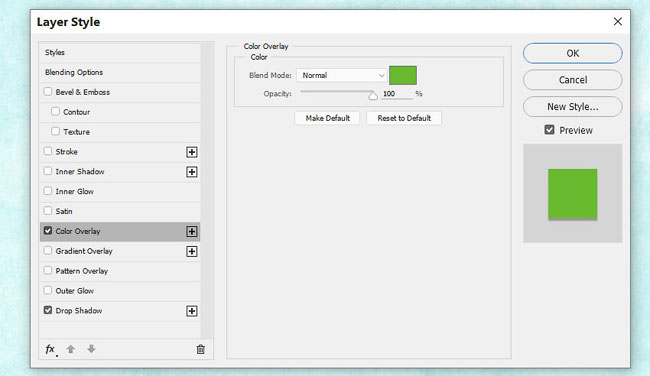
К узору применяем стили слоя Drop Shadow (Тень) и Color Overlay (Наложение цвета). Для Color Overlay (Наложение цвета) выбираем цвет #6bbb2a, а для Drop Shadow (Тень) - #1f4508.
Шаг 3
Дублируем (Ctrl+J) слой с узором и перемещаем копию ниже. Добавляем на слой маску и редактируем ее так, чтобы узор остался только на подбородке.
Шаг 4
Создаем новый слой. Берем маленькую жесткую кисточку (В) ярко-желтого цвета (#eff243) и по контуру паутины и цветочного узора рисуем желтые линии.
Шаг 5
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом. С помощью инструментов Dodge Tool  (O) (Осветлитель) и Burn Tool
(O) (Осветлитель) и Burn Tool  (O) (Затемнитель) рисуем более насыщенные светотени, в особенности на лбу, носу и щеках.
(O) (Затемнитель) рисуем более насыщенные светотени, в особенности на лбу, носу и щеках.
6. Добавляем шляпу
Шаг 1
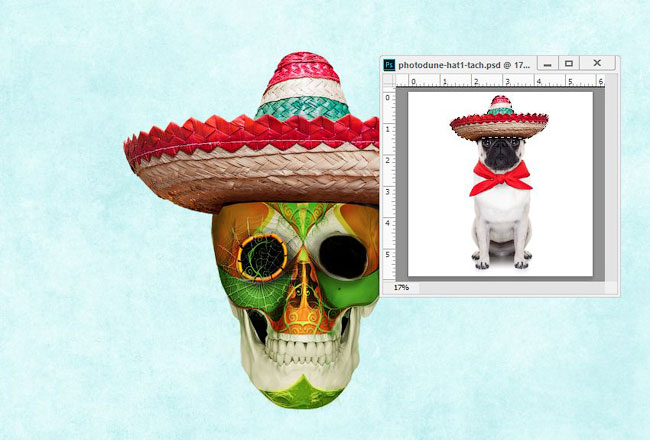
Открываем изображение со шляпой. Вырезаем ее и размещаем на черепе.
Шаг 2
Создаем новый слой. Мягкой черной кистью (В) с Opacity (непрозрачностью) примерно 40% рисуем тени на нижней части шляпы и лбу.
Шаг 3
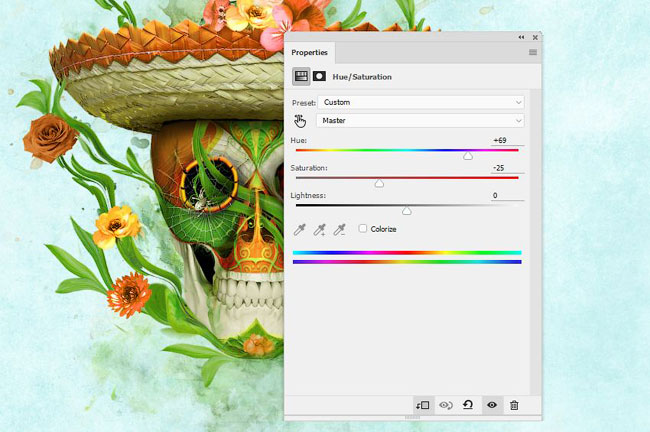
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Hue (Цветовой тон) на +34 при выборе Master (все) и -118 при выборе Cyans (Голубые):
Шаг 4
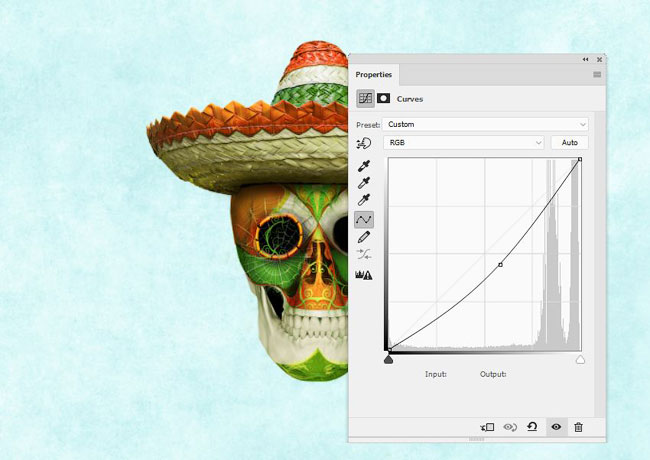
Добавляем корректирующий слой Curves (Кривые), чтобы слегка затемнить шляпу.
В выделенной на скриншоте ниже области применяем слой-маску.
7. Добавляем ветки
Шаг 1
Открываем картинку с веткой, удаляем фон и переносим ее на рабочий документ. Переходим Filter – Liquify (Фильтр – Пластика) и выбираем инструмент Forward Warp Tool (Деформация). С помощью этого инструмента растягиваем ветку в длину, но не переусердствуйте, так как базовые очертания ветки должны быть узнаваемы.
Отражаем ветку по горизонтали и перемещаем в правую часть документа. Размещаем ветку за черепом и шляпой, при необходимости применяем маску, чтобы скрыть лишние области.
Шаг 2
Таким же способом добавляем больше веток, дублируем их, чтобы заполнить рабочее полотно. Размещаем все ветки вокруг черепа так, как будто они вырастают из него, затем применяем маску, чтобы скрыть лишние области.
Шаг 3
Выделяем все слои с ветками и жмем Ctrl+G, чтобы сгруппировать их вместе. Меняем режим смешивания группы на Normal (Нормальный) с непрозрачностью 100%. Добавляем корректирующий слой Curves (Кривые), чтобы слегка затемнить ветки.
8. Добавляем паука
Шаг 1
Вырезаем паука и вставляем его на рабочий документ на левом глазном отверстии.
Шаг 2
С помощью корректирующего слоя Curves (Кривые) слегка осветляем паука.
Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -77.
Шаг 4
Используем инструменты Dodge Tool  (O) (Осветлитель) и Burn Tool
(O) (Осветлитель) и Burn Tool  (O) (Затемнитель), чтобы подкорректировать светотень на пауке.
(O) (Затемнитель), чтобы подкорректировать светотень на пауке.
9. Добавляем цветы
Шаг 1
Открываем изображение Цветы 1 и вырезаем нужный цветок, используя Magic Wand Tool  (W) (Волшебная палочка). Затем переносим вырезанную розу на ветку на рабочем документе.
(W) (Волшебная палочка). Затем переносим вырезанную розу на ветку на рабочем документе.
Шаг 2
Вырезаем больше цветов и добавляем их на ветки и верхнюю часть шляпы, используя изображения Цветы 1 и Цветы 2.
Шаг 3
Добавляем цветок на подбородке, затем уменьшаем его Opacity (непрозрачность) до 70%.
Шаг 4
Используем фильтр Liquify (Пластика), чтобы деформировать несколько цветов, как мы делали это с ветками.
С помощью слой-маски скрываем нижнюю часть деформированных цветов за шляпой.
Шаг 5
Рисуем тень под цветком на шляпе.
Шаг 6
Для цветка с правой стороны применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Настраиваем Reds (Красные) и Yellows (Желтые), как показано ниже.
Шаг 7
Группируем цветы вместе и применяем к группе корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить желтизны.
Шаг 8
Используем корректирующий слой Curves (Кривые), чтобы увеличить яркость цветов.
Шаг 9
Вырезаем еще одну розу и размещаем ее на правом глазном отверстии. Дублируем (Ctrl+J) ее и перемещаем копию на ветки слева.
Используем маску для розы, чтобы скрыть некоторые области цветка и создать иллюзию, как будто он находится внутри черепа.
Шаг 10
К обоим цветкам применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -59.
Шаг 11
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 12
С помощью корректирующего слоя Curves (Кривые) увеличиваем насыщенность тени на розе внутри глаза.
10. Добавляем эффект акварели
Шаг 1
В нижней части документа вставляем изображение Акварель 1 и меняем его режим смешивания на Multiply (Умножение) с непрозрачностью 100%. С помощью маски удаляем белые области на текстуре акварели. Размещаем слой под черепом, сразу над фоновой текстурой.
Шаг 2
Таким же способом добавляем изображение Акварель 2. Размещаем его в середине рабочего полотна.
Дублируем слой и немного поворачиваем его по часовой стрелке (Ctrl+T). Применяем к копии слой-маску и редактируем ее, чтобы сделать эффект более мягким.
Шаг 3
На правом глазу вставляем изображение Акварель 3 и с помощью маски скрываем белые области. Этот слой должен находиться выше предыдущих.
Шаг 4
К текстуре акварели на глазном отверстии применяем корректирующий слой Curves (Кривые), чтобы сделать эффект ярче и контрастнее.
Шаг 5
Дублируем этот слой и размещаем копию на черной дыре под левой щекой.
Шаг 6
Применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет акварели на зеленый.
Шаг 7
Вставляем изображение Акварель 4 на рабочее полотно и с помощью маски скрываем белые области.
Применяем корректирующий слой Curves (Кривые), чтобы изменить цвет эффекта.
Шаг 8
Теперь открываем набор с акварельными текстурами Акварель 5. Используем текстуры, показанные на скриншоте ниже (при желании можете выбрать другие). Вставляем их с каждой стороны черепа.
Применяем к ним режим смешивания Multiply (Умножение) и с помощью маски избавляемся от белых участков.
Шаг 9
К текстуре с правой стороны применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Шаг 10
К левой текстуре применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с другими настройками:
Также к левой текстуре применяем корректирующий слой Curves (Кривые), чтобы уменьшить видимость эффекта.
11. Добавляем полутона и сетку
Шаг 1
Выбираем одну из картинок с полутонами и добавляем ее в нижней части черепа. Режим смешивания меняем на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью маски регулируем видимость текстуры.
Шаг 2
Дублируем этот слой и перемещаем копию в верхнюю правую часть черепа.
С помощью корректирующего слоя Invert (Инверсия) осветляем текстуру.
Шаг 3
Дважды дублируем текстуру вместе с корректирующим слоем, перемещаем одну копию в левую верхнюю часть черепа, а вторую – в левую нижнюю. Благодаря этому, все элементы композиции будут выглядеть одним целым.
Шаг 4
Выбираем любую картинку с сеткой и размещаем ее в левой части черепа. Меняем режим смешивания сетки на Soft Light (Мягкий свет) с непрозрачностью 100%. При желании вы можете дублировать получившийся эффект и перенести копию на другие участки черепа.
Шаг 5
Ко всем слоям с сеткой применяем корректирующий слой Invert (Инверсия).
12. Финальные штрихи
Шаг 1
В самом верху панели слоев добавляем новый слой. Мягкой кистью цветом #d4c7a9 хаотично рисуем пятна по рабочему полотну в тех местах, которые хотим немного осветлить. Меняем режим смешивания слоя с пятнами на Soft Light (Мягкий свет) с непрозрачностью 100%.
Шаг 2
Создаем новый слой и заливаем его цветом #020b22. Меняем режим смешивания этого слоя на Exclusion (Исключение) с непрозрачностью 100%.
Шаг 3
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона).
Шаг 4
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость картинки. Мягкой черной кистью с Opacity (непрозрачностью) 20-25% редактируем маску корректирующего слоя, закрасив края документа, чтобы получить легкий эффект виньетки.
Поздравляю, вы закончили!
Надеюсь, вам понравился этот урок, и вы узнали что-то новое.
Автор: Jenny Le
Источник: design.tutsplus.com



































































































Комментарии 23
У меня получилось вот так )) Спасибо за урок.
спасибо, урок был интересным, ноу меня что то не так пошло....
Спасибо за урок!
Спасибо)
спасибо. Как-то так.
Идея интересная, но делала немного по своему. Получился неплохой принт для футболки.
Как то так)Спасибо за урок)
спасибо за урок
Спасибо за урок! Наш котик - Снежок!)
С первым днём Весны!)
Спасибо)
Спасибо!
Занятно.
наконец-то закончила! вроде и не сложный урок, но как-то тяжко дался
Спасибо за красочный урок)
Спасибо! Урок интересный.узнал много способов как испортить изображение.
немного иначе, но все же.
очень интересный урок) большое спасибо)
Ура!! Добил..Наконец этот ад закончился...Бредятина какая-то! Или я в искусстве ни фига не понимаю.
Крутой урок, спасибо!
Сложный для меня урок, но старалась...
Спасибо за урок!!
Спасибо за урок!!!!