Создаём в Фотошоп светящийся текст
Создаём в Фотошоп светящийся текст
 В этом уроке вы узнаете, как создать интересный эффект для текста, изменить дизайн букв, сделать цветокоррекцию изображения.
В этом уроке вы узнаете, как создать интересный эффект для текста, изменить дизайн букв, сделать цветокоррекцию изображения.
Сложность урока: Легкий
- #1. Создаём задний фон и текст
- #2. Меняем дизайн букв
- #3. Корректируем Кернинг
- #4. Применяем стилизацию к слою с текстом
- #5. Создаём прямоугольные фигуры
- #6. Применяем стилизацию к прямоугольным фигурам
- #7. Применяем стилизацию к группе
- #8. Добавляем световые блики
- #9. Проводим цветовую коррекцию
- # Комментарии
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market.
ОК. Давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале - Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет: #ce1725
Шаг 4
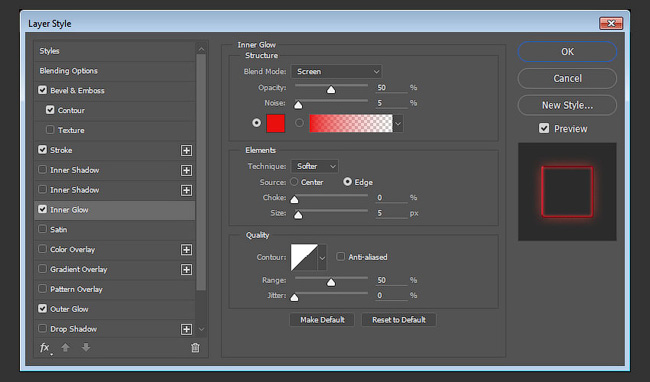
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea0f0f
- Размер (Size): 17
Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
(Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.
6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)
Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 5
Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 17
Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).
7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента #fbe7c2 слева и #e69f99 справа
Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10
Шаг 3
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет: #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%
Таким образом, мы усилили эффект.
8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).
Шаг 2
Выберите инструмент Кисть  (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
(Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.
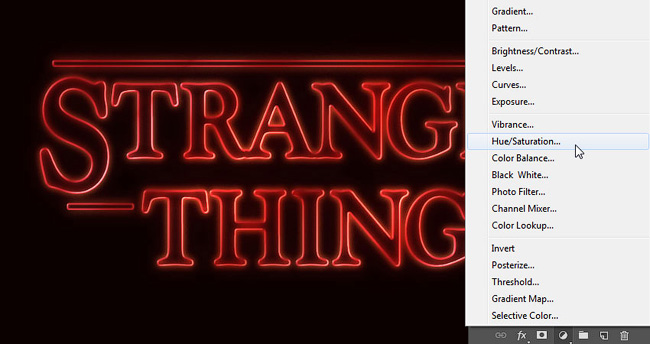
Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.
9. Проводим цветовую коррекцию
Шаг 1
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.
Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.
Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com





































Комментарии 126
Урок стилизовала к празднику)). Мужчины оцените!
Я все таки перфекционист. У автора нижний текст уехал вправо относительно верхнего.
спасибо. Подскажите как убрать артефакты под текстом что я сделал не так?
Спасибо, было интересно
Спасибо за урок :)
Спасибо большое, сделала по-своему, но за основу брался ваш урок)
Первая проба по уроку. Не совсем так, как должно было быть, но уже что-то. :З
Спасибо за урок :D
Эм, в Фотошопе обычно одно "Наложение градиента", почему там использовано два?
Почему я не могу скачать материалы к уроку?
Добрый вечер! ПОдскажите пожалуйста как справа и слева цвет градиента сделать? туплю((
Mirgamad,
1. Открыть окно редактирования градиента.
2. Выделить левый маркер, открыть окно выбора цвета.
3. Ввести код цвета. Нажать на ОК .
4. Цвет справа - аналогично.
Отлично ! Спасибо!
Посмотрел недавно сериал, не мог не выполнить урок, спасибо) Сделал оригинальным шрифтом и чуть по своему)
Хорошо!
Под конец малость запутался и, похоже, что-то пропустил.
Интересненько)
Интересный урок! Спасибо)
Спасибо за очень интересный урок!
Спасибо за урок и перевод
Ну как?)
Шикарный урок! Сразу вспомнилась поездка в Амстердам))
Отлично!)
Спасибо!
Спасибо за урок!
Классный урок !
Спасибо за перевод!))