Создаём светящийся 3D текст в Фотошоп
Создаём светящийся 3D текст в Фотошоп
 В этом уроке вы узнаете, как использовать смарт-объекты и стили слоя для создания 3D светящегося ретро текстового эффекта.
В этом уроке вы узнаете, как использовать смарт-объекты и стили слоя для создания 3D светящегося ретро текстового эффекта.
Сложность урока: Средний
- #Создание градиентного фона
- #Добавляем фоновую текстуру
- #Создаем текст и конвертируем его в смарт-объект
- #Создаем действие трансформации
- #Записываем действие
- #Создаем экструзию
- #Стилизуем слои экструзии
- #Стилизуем передний текстовый слой.
- #Стилизуем копию переднего текстового слоя
- #Стилизуем вторую текстовую копию
- #Стилизуем нижний текстовый слой
- #Стилизуем группы Extrusion
- #Добавляем текстуру и несколько корректирующих слоев.
- # Комментарии
В этом уроке вы узнаете, как использовать смарт-объекты и стили слоя для создания 3D светящегося ретро текстового эффекта. Итак, давайте начнем!
Этот текстовый эффект был вдохновлен многими стилями слоя на Envato Market.
Исходные материалы:
- Шрифт Big John
- Металлическая Текстура
- Морозная Текстура
- Градиент (Загрузите файл CHROMES.grd)
Скачать архив с материалами к уроку
Финальное изображение
Создание градиентного фона
Шаг 1
Создайте новый документ 800 x 600 px, затем нажмите на иконку Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой) в нижней части панели Layers (Слои) и выберите Solid Color (Цвет)
Шаг 2
Используйте цвет #2e353b.
Шаг 3
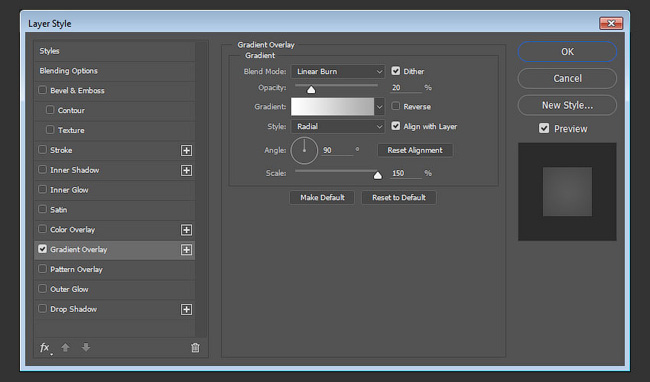
Дважды кликните по слою Solid Color (Цвет), чтобы применить стиль слоя Gradient Overlay (Наложение Градиента) со следующими настройками:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим Наложения): Linear Burn (Линейный Затемнитель)
- Opacity (Непрозрачность): 20%
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиентной заливки с помощью цвета # #ffffff слева и #ababab справа.
Это создаст простой градиентный фон.
Добавляем фоновую текстуру
Шаг 1
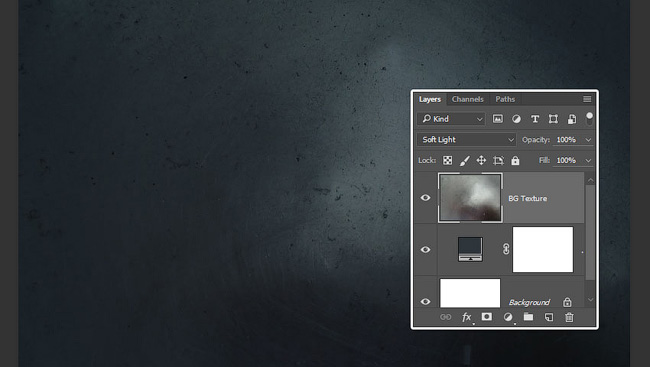
Поместите Металлическую текстуру поверх слоя Solid Color (Цвет) и измените ее размер по мере необходимости.
Переименуйте текстурный слой в BG texture и измените его режим наложения на Soft Light (Мягкий Свет).
Шаг 2
Перейдите в меню Image>Adjustments>Levels (Изображение>Коррекция>Уровни) и измените гамма значение на 1,50.
Создаем текст и конвертируем его в смарт-объект
Шаг 1
Создайте текст, используя шрифт Big John размером 200 пт, цвет #e8a505 и Tracking (Трэкинг) 100.
Шаг 2
Переименуйте текстовый слой в Text, кликните правой кнопкой мыши по нему и выберите Convert to Smart Object (Преобразовать в смарт-объек).
Следите за названиями слоев на протяжении всего урока, чтоб не запутаться.
Шаг 3
Дублируйте слой Text и переместите копию ниже оригинала, сделайте оригинал невидимым.
Создаем действие трансформации
Далее мы будем дублировать текстовый слой и трансформировать копию, а затем повторим эти действия для ряда слоев.
Так как мы будем работать с несколькими Smart Object (Смарт-Объекты), то запишем для этого Action (Действие)
Шаг 1
Откройте панель Actions (Действия) под меню Window (Окно).
Шаг 2
Нажмите на иконку Create new set (Создать новый набор) в нижней части панели, назовите новое действие Extrusion и нажмите кнопку ОК.
Шаг 3
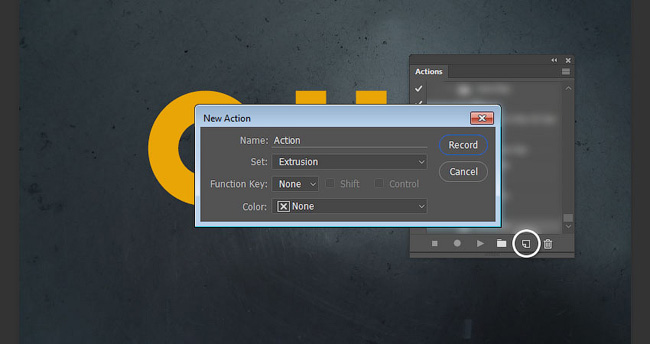
Нажмите на иконку Create new action (Создать новое действие), введите в поле Name (Имя) название Action, затем нажмите Record (Запись).
Записываем действие
Шаг 1
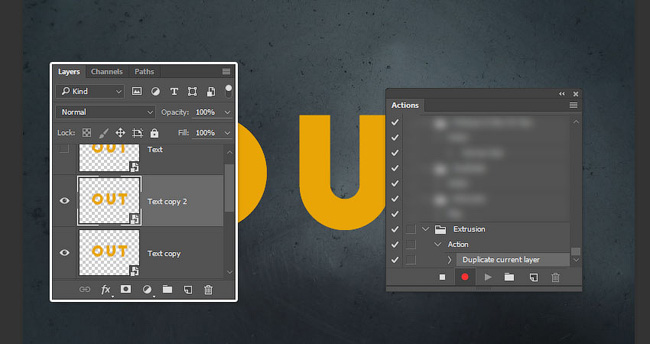
Дублируйте слой Text Copy, перетащив его на иконку New Layer (Новый Слой) в нижней части панели Layers (Слои).
Шаг 2
Нажмите Ctrl+T, чтобы включить режим свободной трансформации. Затем нажмите клавишу стрелку вниз один раз и клавишу стрелка вправо один раз, чтобы переместить слой Text copy 2 на 1px вниз и на 1px вправо.
Шаг 3
Нажмите клавишу Еnter, чтобы применить изменения. Вы должны увидеть все шаги, записанные и добавленные в Actions (Дейстаия), которые создали.
Шаг 4
Нажмите на значок Stop recording (Остановить Запись) в нижней части панели Actions (Действия), чтобы завершить запись действия.
Создаем экструзию
Шаг 1
Нажмите на иконку Play (выполнить) в нижней части панели Actions (Действия) 10 раз, чтоб применить действие и создать 10 текстовых копий с трансформацией.
Последний слой должен называться Text copy 12.
Шаг 2
Выберите все текстовые копии (за исключения невидимого оригинала) и перейдите в меню Layer> Arrange>Reverse (Слой>Упорядочить>Инверсия).
Это переместит последнюю копию слоя в нижнюю часть, а первую копию наверх.
Шаг 3
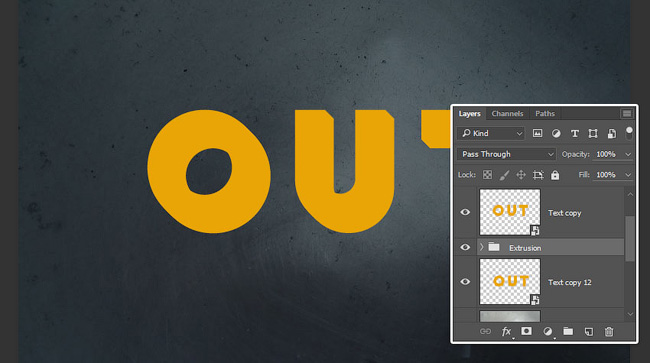
Снимите выделение с первого и последнего слоев, а оставшиеся объедините в группу слоев Extrusion.
Шаг 4
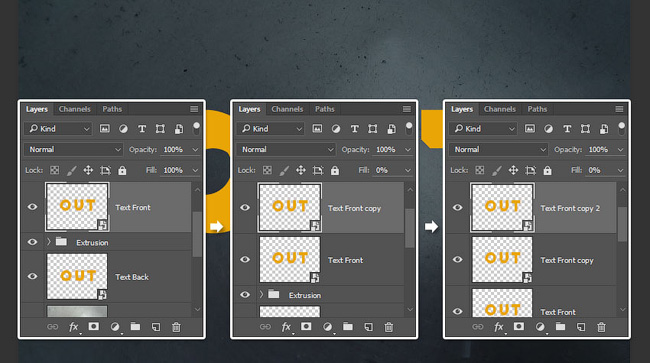
Переименуйте слой Text copy на Text Front, а слой Text copy 12 на Text Back.
Продублируйте слой Text Front и понизьте у копии значение Fill (Заливка) до 0, а затем продублируйте копию.
Стилизуем слои экструзии
Дважды кликните по слою Text copy 2 и примените следующие стили слоя.
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 0
- Shadow Mode (Режим тени) - Opacity (Непрозрачность): 15%
Шаг 2
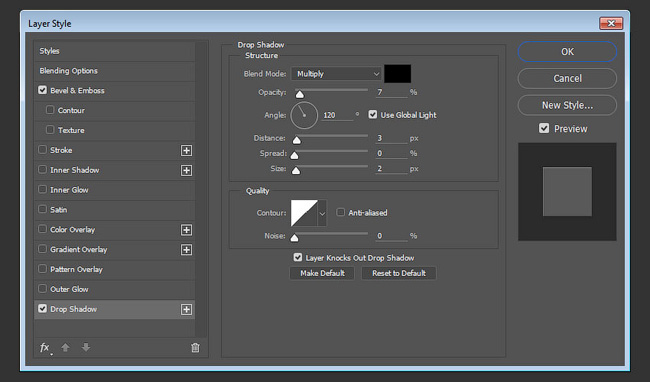
Добавьте Drop Shadow (Тень) с настройками:
- Opacity (Непрозрачность): 7%
- Distance (Расстояние): 3
- Size (Размер): 2
Шаг 3
Это стилизует первый слой экструзии.
Кликните правой кнопкой мыши по стилизованному слою и из появившегося меню выберите Copy Layer Style (Копировать стиль слоя).
Шаг 4
Выберите все остальные слои в папке Extrusion , кликните правой кнопкой мыши по любому из них и выберите Paste Layer Style (Вставить стиль слоя).
Это создаст эффект 3D экструзии.
Шаг 5
Дублируйте группу Extrusion, переместите ее выше слоя Text Front copy 2 и понизьте значение Fill (Заливка) до 0.
Стилизуем передний текстовый слой.
Дважды кликните по слою Text Front и примените следующие стили слоя.
Шаг 1
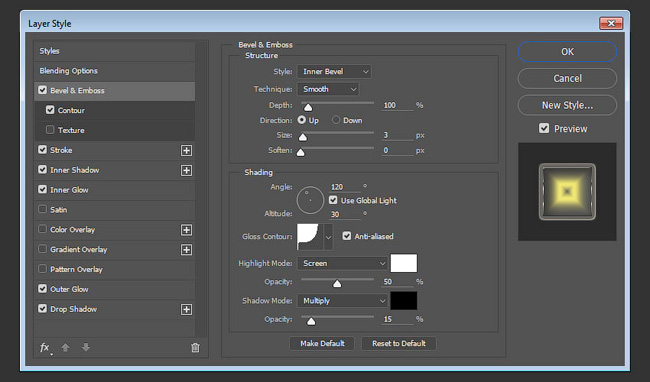
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 3
- Gloss Contour (Контур глянца): Cove - Deep (Глубокая Выемка)
- Anti-aliased (Сглаживание): поставьте галочку
- Shadow Mode (Режим тени) - Opacity (Непрозрачность): 15%
Шаг 2
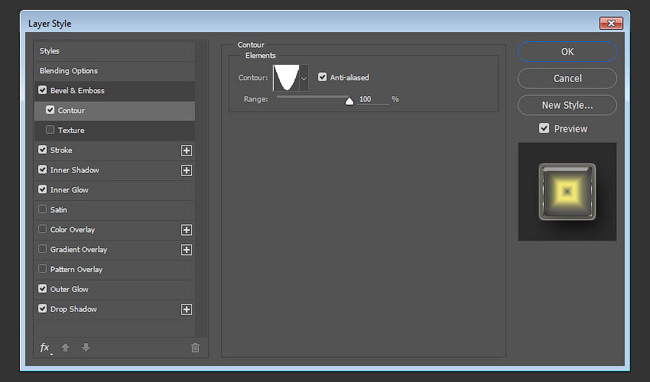
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку
- Contour (Контур): Cove - Deep (Глубокая Выемка)
- Range (Диапазон) 100%
Шаг 3
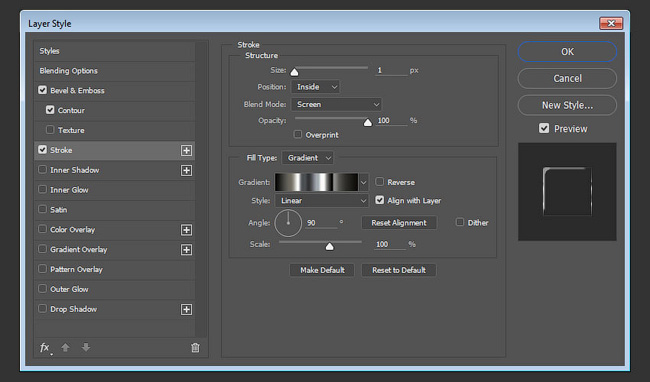
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Screen (Экран)
- Fill Type (Тип заливки): Gradient (Градиент)
- Используйте градиент faucet 70
Шаг 4
Добавьте Inner Shadow (Внутренняя тень) с настройками:
- Opacity (Непрозрачность): 35%
- Снимите галочку с Use Global Light (Глобальное Освещение)
- Angle (Угол обзора):141
- Distance (Расстояние): 9
- Size (Размер): 18
- Choke (Стягивание):6
Шаг 5
Добавьте Inner Glow (Внутреннее Свечение) с настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 100%
- Color (Цвет): #d1cc90
- Technique (Метод): Precise (Точная)
- Size (Размер): 90
- Contour (Контур) : Cone - Asymmetrical (Конус-Асимметричный)
Шаг 6
Добавьте Outer Glow (Внешнее Свечение) с настройками:
- Opacity (Непрозрачность): 100%
- Size (Размер): 10
- Spread (Размах)28
- Color (Цвет): используйте градиентную заливку faucet 140
- Contour (Контур) : Cove – Shallow (Мелкая Выемка)
Шаг 7
Добавьте Drop Shadow (Тень) с настройками:
- Opacity (Непрозрачность): 7%
- Distance (Расстояние): 3
- Size (Размер): 2
Это стилизует верхний текстовый слой.
Стилизуем копию переднего текстового слоя
Дважды кликните по слою Text Front copy, чтобы применить следующие стили слоя.
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 10
- Снимите галочку с Use Global Light (Глобальное Освещение)
- Angle (Угол обзора):138
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cove - Deep (Глубокая Выемка)
- Anti-aliased (Сглаживание): поставьте галочку
- Shadow Mode (Режим тени) - Opacity (Непрозрачность): 15%
Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку
- Contour (Контур): Cove - Deep (Глубокая Выемка)
- Range (Диапазон) 100%
Шаг 3
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Screen (Экран)
- Fill Type (Тип заливки): Gradient (Градиент)
- Используйте градиент faucet 70
Это стилизует первый слой внутренней части текста спереди.
Стилизуем вторую текстовую копию
Дважды кликните по слою Text Front copy 2, чтобы применить следующие стили слоя
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 10
- Technique (Метод): Chisel Hard (Жесткая Огранка)
- Снимите галочку с Use Global Light (Глобальное Освещение)
- Angle (Угол обзора):110
- Altitude (Высота): 26
- Gloss Contour (Контур глянца): Cone - Asymmetrical (Конус - Ассиметричный)
- Anti-aliased (Сглаживание): поставьте галочку
- Shadow Mode (Режим тени) - Opacity (Непрозрачность): 15%
Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку
- Contour (Контур): Notched Slope - rounded (Зубчатый склон - закругленный)
- Range (Диапазон) 100%
Это стилизует второй слой внутренней части текста спереди.
Стилизуем нижний текстовый слой
Скопируйте стили со слоя Text Front и примените их к слою Text Back. Затем дважды кликните по слою Text Back и откорректируйте примененные стили.
Шаг 1
Bevel and Emboss (Тиснение)
- Size (Размер): 6
Шаг 2
Contour (Контур)
- Contour (Контур): Cone – Inverted (Конус - Перевернутый)
Шаг 3
Drop Shadow (Тень)
- Opacity (Непрозрачность): 70%
- Distance (Расстояние): 20
- Size (Размер): 50
Вот так будет выглядеть нижний слой
Стилизуем группы Extrusion
Шаг 1
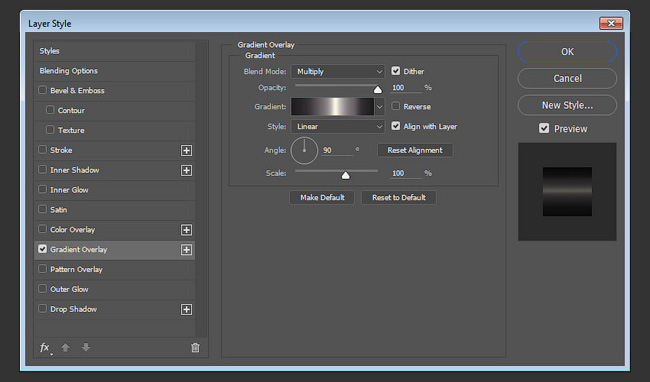
Дважды кликните по группе Extrusion и примените Gradient Overlay (Наложение Градиента) с настройками:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим наложения): Multiply (Умножение)
- Используйте градиент stove pipe 185x
Это добавит еще некоторые изменения в экструзии.
Шаг 2
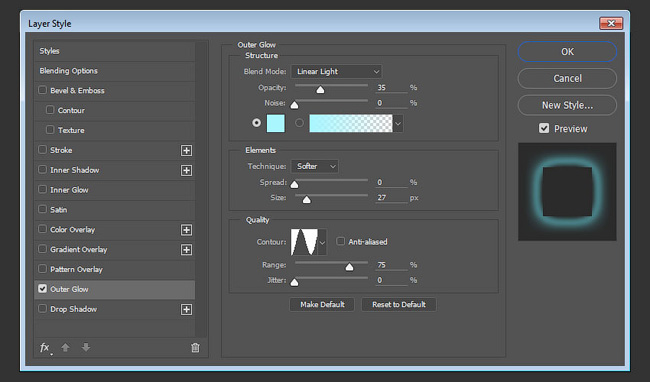
Дважды кликните по группе Extrusion copy и примените Outer Glow (Внешнее Свечение) с настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный Свет)
- Opacity (Непрозрачность): 35%
- Size (Размер): 27
- Color (Цвет): #a9f6ff
- Range (Диапазон) 75%
- Contour (Контур) : Ring (Кольцо)
Шаг 3
Сгруппируйте все видимые текстовые слои и группы в одну группу и назовите ее Text Effect.
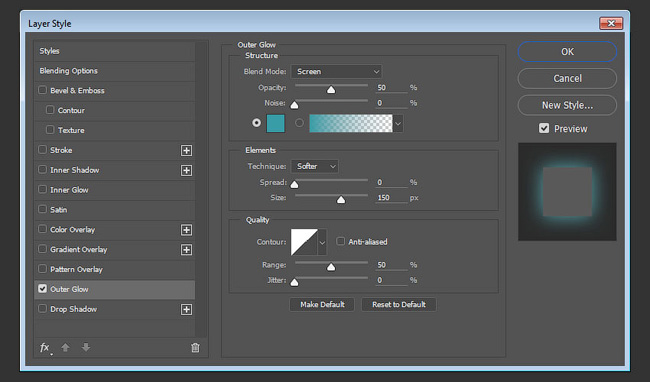
Шаг 4
Дважды кликните по группе Text Effect и примените Outer Glow (Внешнее Свечение) с настройками:
- Blend Mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 50%
- Size (Размер): 150
- Color (Цвет): #399da7
Шаг 5
Мы закончили с текстовым эффектом.
Если хотите изменить текст, можете дважды кликнуть по иконке оригинального слоя Text и изменить текст. Затем перейдите в меню Image>Reveal All (Изображение>Показать Все) после чего в меню File>Save (Файл>Сохранить) и File>Close (Файл>Закрыть).
Это позволить обновить остальные слои, конвертированные в смарт-объекты и получить новый текст.
Добавляем текстуру и несколько корректирующих слоев.
Шаг 1
Поместите Морозную текстуру выше всех слоев и переименуйте слой в Texture Overlay. Измените режим наложения для него на Linear Burn (Линейный Затемнитель) и понизьте Opacity (Непрозрачность) до 15%.
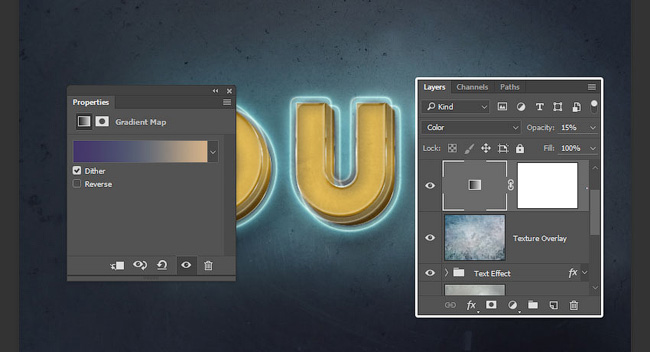
Шаг 2
Добавьте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев, поставьте галочку Dither (Сглаживание).
Создайте градиентную заливку, используя цвета #433469 слева, #5e6474 в центре и #d4b28a справа.
Измените режим наложения на Color (Цветность) с Opacity (Непрозрачность) 15%.
Шаг 3
Дублируйте корректирующий слой Gradient Map (Карта Градиента), а затем измените режим наложения копии на Soft Light (Мягкий Свет) с Opacity (Непрозрачность) 50%.
Поздравляю! Вы закончили!
В этом уроке мы создали простой градиентный фон с наложением текстуры.
Затем создали текст, конвертировали его в смарт-объект и дублировали его. После этого мы записали действие, чтобы создать экструзию и начали применять различные стили слоя к слоям, чтобы создать текстовый эффект.
И, наконец, мы добавили текстуру и пару корректирующих слоев, чтобы закончить с эффектом.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, и результаты ниже.
Автор: Rose
Источник: design.tutsplus.com























































Комментарии 67
Спасибо за урок)
Хороший урок. Спасибо за подробную информацию.
как-то так)))
классно :)
Спасибо за перевод!
Спасибо))
Урок хорош, спасибо
Хорошо!
Спасибо за урок!
Спасибо, интересный эффект))
Спасибо за перевод!))
Спасибо за урок!
спасибо
А где взять эти контуры?
У меня в стандартных шаблонах из нет
спасибо.
ТТ ez'win
Шрифт в уроке был не очень, подобрал свой
Просто супер! спасибо))
Спасибо за урок.
Благодарю! Потрясающий урок!
Спасибо.
Спасибо большое! Мне очень понравилось))
хороший урок, правда путалась много и исправляла, думаю что в целом вышло неплохо
урок очень понравился.
Кривовато вышло..
#374 спасибо за урок
Классные и приятные эффекты! Спасибо за урок!
thx, похоже в новых версия названия цветов изменили
Спасибо за урок!
А где взять этот градиент (faucet 70 ) ? У меня его нет в стандартных наборах .
из прилагающегося материала загрузить в ФШ
Другу сделал=)