Рисуем пиратские иконки в Фотошоп
Рисуем пиратские иконки в Фотошоп
 В этом уроке вы узнаете, как создать набор ярких пиратских иконок в модном плоском стиле. Мы будем использовать базовые фигуры и некоторые полезные функции программы Photoshop.
В этом уроке вы узнаете, как создать набор ярких пиратских иконок в модном плоском стиле. Мы будем использовать базовые фигуры и некоторые полезные функции программы Photoshop.
Сложность урока: Средний
В этом уроке вы узнаете, как создать набор ярких пиратских иконок в модном плоском стиле. Мы будем использовать базовые фигуры и некоторые полезные функции программы Photoshop. При желании вы можете оставить их однотонными или добавить текстурности с помощью гранж-кистей.
Photoshop имеет потрясающие возможности для создания плоских иконок. После прохождения этого урока вы не только сможете нарисовать такие же иконки, но и создать свой собственный набор, используя изученные приемы. А чтобы иконки выглядели интереснее, можно добавить текстуру, которая придаст им ретро-эффект.
Если вы хотите, чтобы ваши иконки имели действительно уникальный дизайн, то вместо стандартных кисточек подберите себе наиболее подходящие текстурные гранж-кисти на сайте Envato Market.
Рисуем бутылку рома
Шаг 1
Создаем новый документ размером 3800 х 3800 пикселей. Я буду работать с большим разрешением, чтобы каждая иконка была отдельным объектом, поэтому нужно заранее позаботиться о достаточном размере исходного документа.
Заливаем фон темно-синим цветом, используя Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
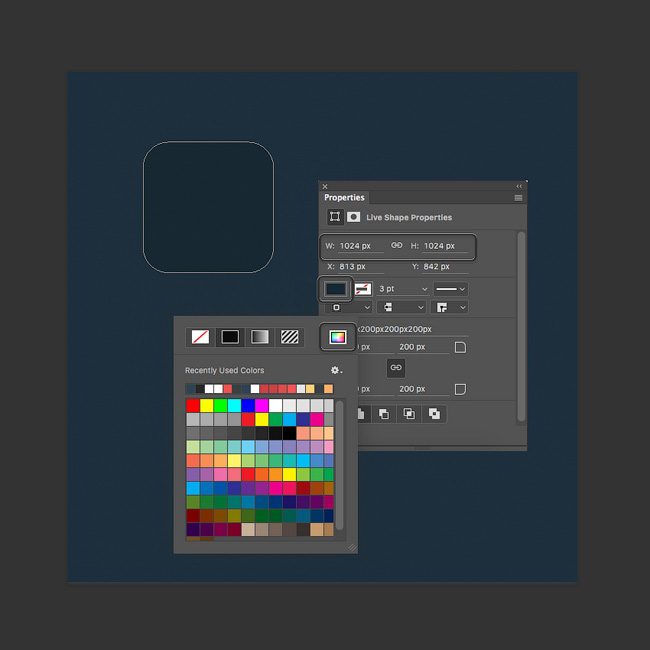
Берем Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и рисуем основу иконки размером 1024 х 1024 пикселей. Открываем панель свойств Window – Properties (Окно – Свойства), в котором мы будем регулировать параметры фигур: размер, цвет и радиус углов.
(U) (Закругленный прямоугольник) и рисуем основу иконки размером 1024 х 1024 пикселей. Открываем панель свойств Window – Properties (Окно – Свойства), в котором мы будем регулировать параметры фигур: размер, цвет и радиус углов.
Обратите внимание, что после создания любой базовой фигуры (овал, прямоугольник, многоугольник и т.д.), на слое появляется особая иконка, которая говорит нам, что это векторный слой. Это значит, что мы можем свободно редактировать форму, цвет и размер фигуры без потери качества. Однако, обычные кисти на таких слоях не работают, так что имейте это в виду.
Шаг 2
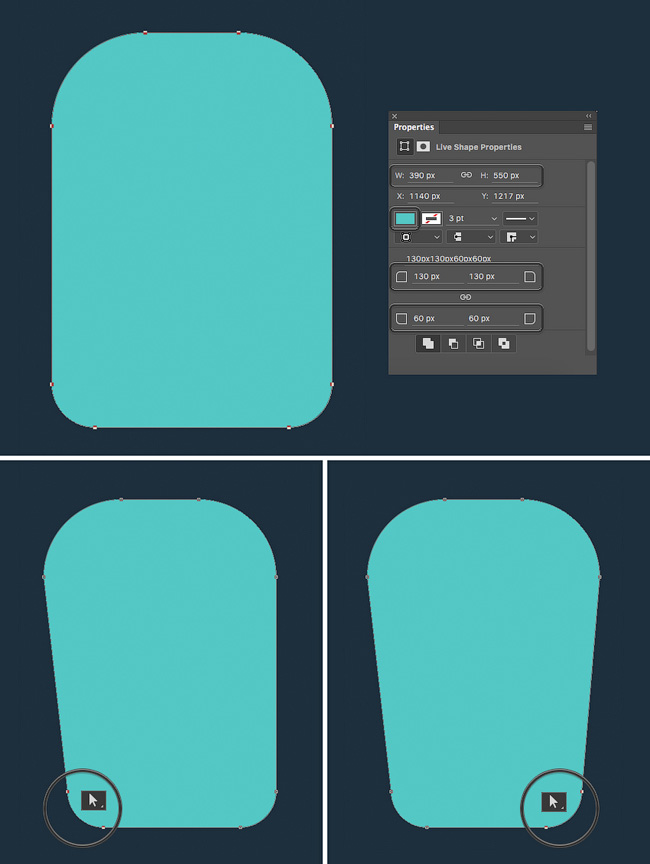
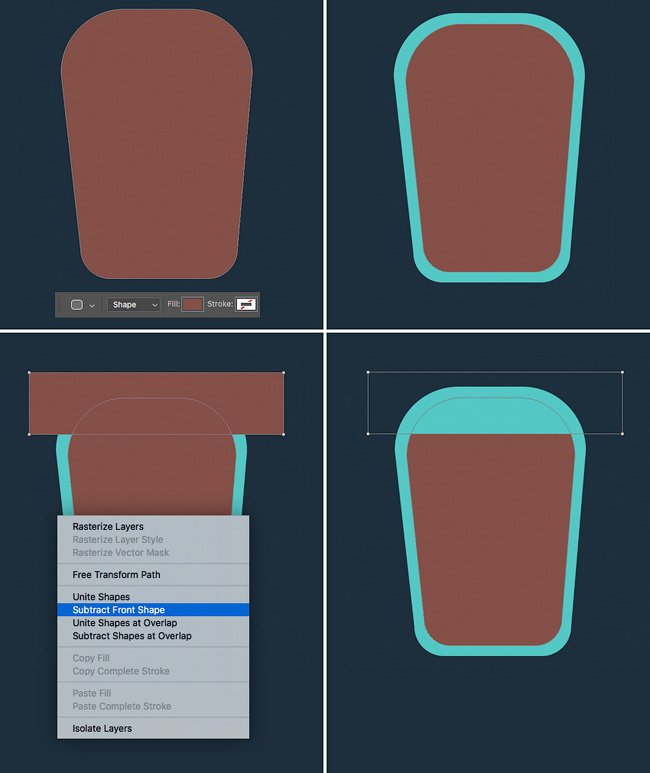
Начинаем с создания прямоугольника с закругленными углами, размером 390 х 550 пикселей. Мы будем работать с панелью свойств на протяжение всего урока, вы всегда можете посмотреть мои параметры на скриншоте ниже. Для бутылки мы устанавливаем радиус верхних углов на 130 пикселей, а нижних – 60 пикселей, затем в качестве цвета заливки выбираем светло-бирюзовый.
Далее берем Direct Selection Tool  (A) (Частичное выделение) и выделяем узловую точку нижнего левого угла. Несколько раз жмем клавишу со стрелкой вправо, чтобы передвинуть эту точку правее (чтобы ускорить процесс, во время перемещения зажмите клавишу Shift).
(A) (Частичное выделение) и выделяем узловую точку нижнего левого угла. Несколько раз жмем клавишу со стрелкой вправо, чтобы передвинуть эту точку правее (чтобы ускорить процесс, во время перемещения зажмите клавишу Shift).
Делаем то же самое на противоположной стороне, чтобы дно бутылки стало более узким.
Шаг 3
Теперь давайте заполним нашу бутылку ромом! Дублируем слой с бутылкой (Ctrl+J), жмем Ctrl+T, чтобы активировать свободную трансформацию и уменьшаем копию, чтобы появились стеклянные края бутылки.
С помощью Rectangle Tool  (U) (Прямоугольник) создаем прямоугольник так, чтобы он перекрывал верхнюю часть бутылки. Выделяем слой с прямоугольником и ромом, затем жмем по ним правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы бутылка была частично наполнена.
(U) (Прямоугольник) создаем прямоугольник так, чтобы он перекрывал верхнюю часть бутылки. Выделяем слой с прямоугольником и ромом, затем жмем по ним правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы бутылка была частично наполнена.
Шаг 4
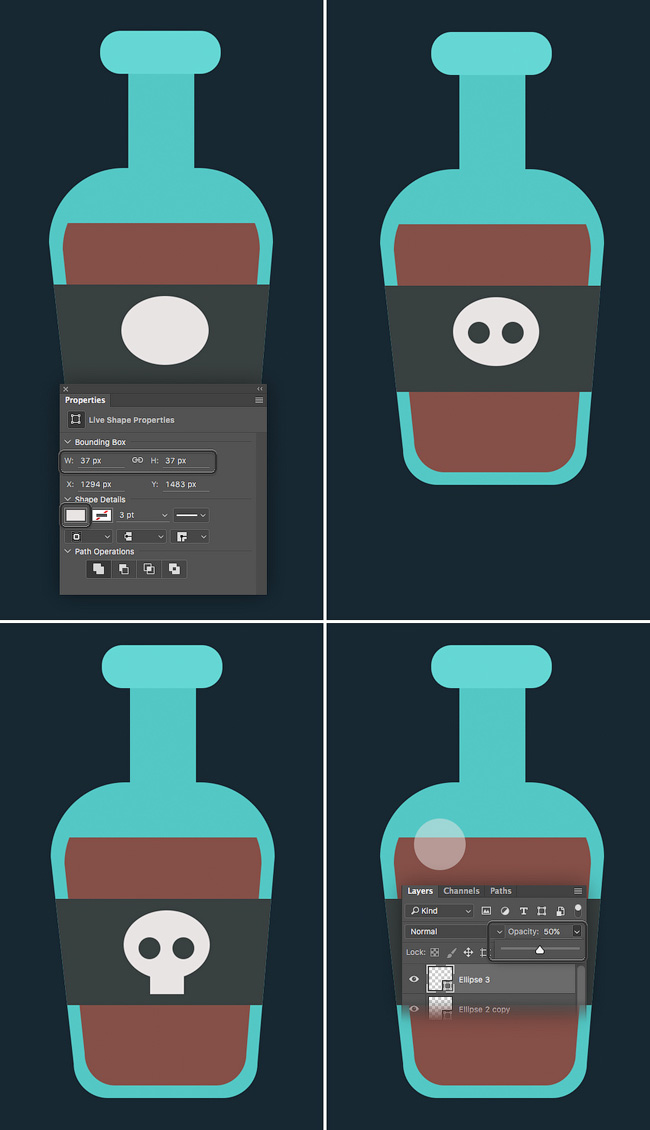
Теперь сформируем горлышко бутылки. Создаем прямоугольник бирюзового цвета размером 115 х 190 пикселей. Выделяем слои с основой бутылки и горлышком и жмем на кнопку Align horizontal center (Выравнивание центров по горизонтали) на верхней панели.
С помощью Rounded Rectangle Tool (U) (Закругленный прямоугольник) рисуем верхнюю часть горлышка. Размер – 210 х 75 пикселей, цвет – светло-бирюзовый, радиус углов – 35,5 пикселей.
(U) (Закругленный прямоугольник) рисуем верхнюю часть горлышка. Размер – 210 х 75 пикселей, цвет – светло-бирюзовый, радиус углов – 35,5 пикселей.
Шаг 5
Теперь нарисуем пиратскую этикетку. С помощью Rectangle Tool  (U) (Прямоугольник) создаем поперек бутылки широкую горизонтальную линию темно-серого цвета. Дублируем (Ctrl+J) бирюзовую основу бутылки, выделяем копию вместе с этикеткой, жмем правой кнопкой мышки и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишние части этикетки.
(U) (Прямоугольник) создаем поперек бутылки широкую горизонтальную линию темно-серого цвета. Дублируем (Ctrl+J) бирюзовую основу бутылки, выделяем копию вместе с этикеткой, жмем правой кнопкой мышки и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишние части этикетки.
Шаг 6
Нарисуем стилизованный череп. Используем Ellipse Tool  (U) (Овал), чтобы нарисовать круг размером 37 х 37 пикселей. Затем добавляем две маленькие темно-серые окружности для глаз и прямоугольник для челюсти.
(U) (Овал), чтобы нарисовать круг размером 37 х 37 пикселей. Затем добавляем две маленькие темно-серые окружности для глаз и прямоугольник для челюсти.
Чтобы добавить глянцевый эффект на бутылке, рисуем круг в верхней части основы бутылки. На панели слоев уменьшаем его непрозрачность примерно на 50%.
Шаг 7
Заканчиваем рисование бутылки, добавив пробку. Дублируем (Ctrl+J) слой с горлышком и на панели свойств меняем цвет копии на коричневый. Жмем Ctrl+[, чтобы опустить слой с пробкой под горлышко (или на панели слоев вручную поменяйте слои местами).
Слегка закругляем верхние углы пробки, установив радиус на 30 пикселей.
Шаг 8
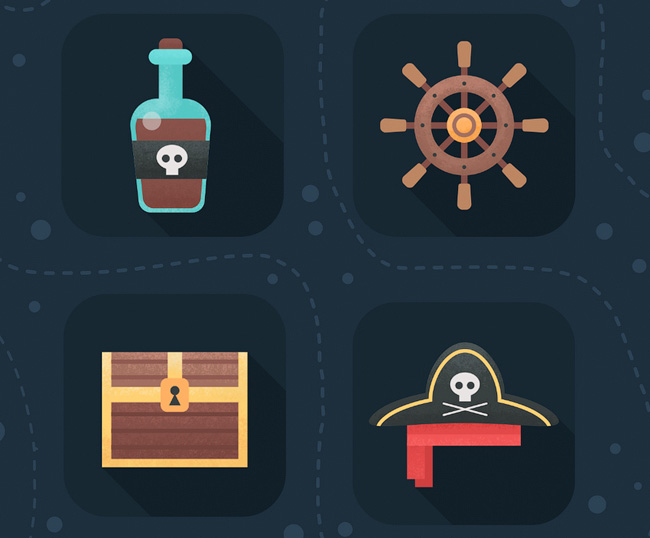
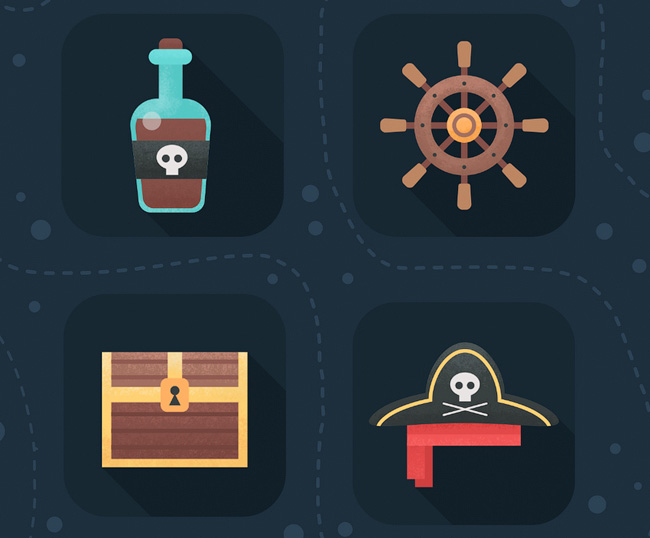
Теперь наша иконка бутылки с ромом готова! Переходим к следующей!
Рисуем штурвал
Шаг 1
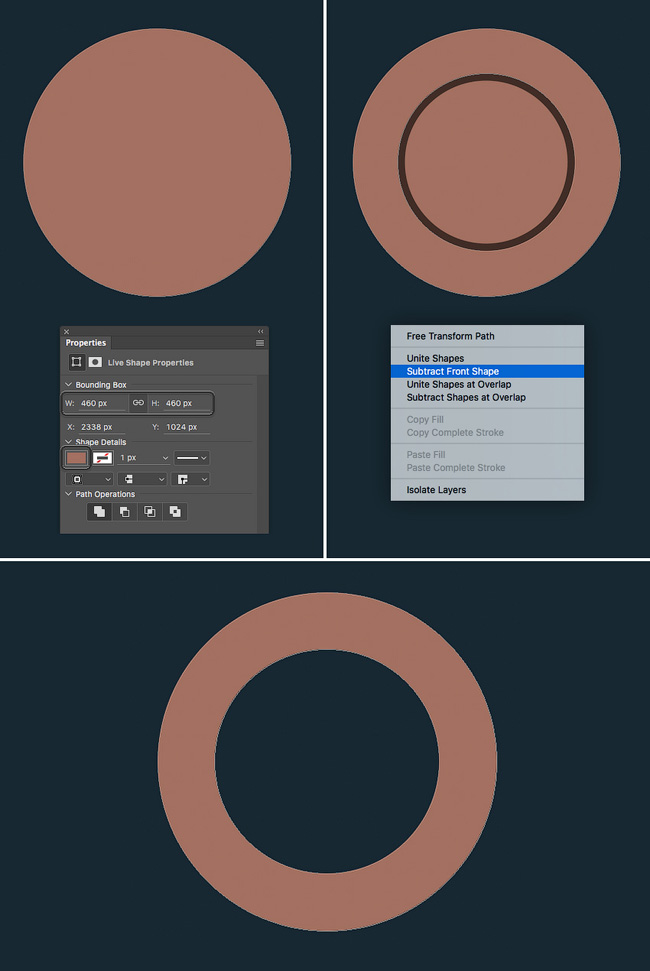
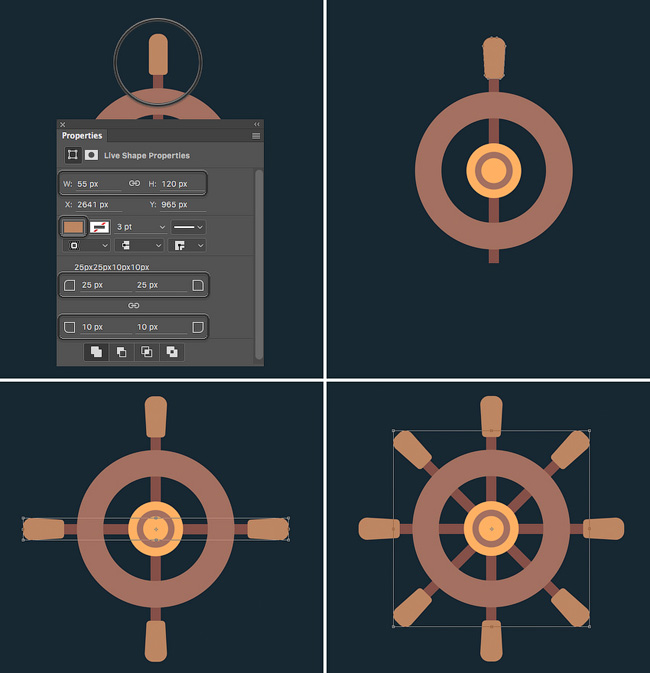
Создаем основу для штурвала размером 460 х 460 пикселей, используя Ellipse Tool  (U) (Овал). Дублируем (Ctrl+J) его, активируем свободную трансформацию (Ctrl+T) и уменьшаем копию (на рисунке ниже копия отмечена темной обводкой). Выделяем обе фигуры, жмем правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы вырезать отверстие в большой окружности.
(U) (Овал). Дублируем (Ctrl+J) его, активируем свободную трансформацию (Ctrl+T) и уменьшаем копию (на рисунке ниже копия отмечена темной обводкой). Выделяем обе фигуры, жмем правой кнопкой мышки и выбираем Subtract Front Shape (Вычесть переднюю фигуру), чтобы вырезать отверстие в большой окружности.
Шаг 2
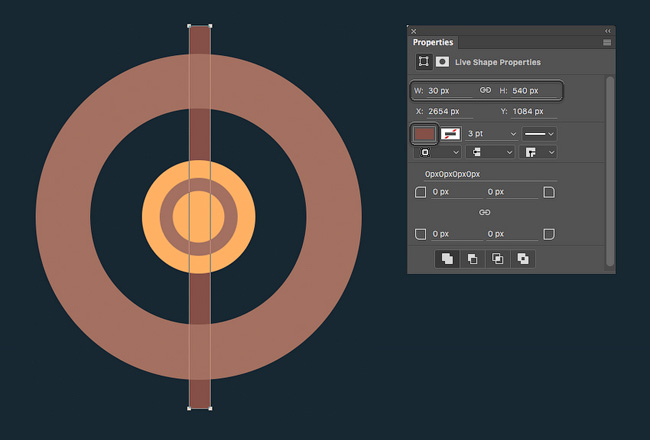
Теперь нарисуем внутреннюю часть. Внутри штурвала создаем окружность размером 160 х 160 пикселей желтого цвета. На верхней панели Align (Выровнять) выполняем выравнивание основы штурвала и внутренней окружности по горизонтали и вертикали.
Дублируем (Ctrl+J) внешнее коричневое кольцо, размещаем копию выше (Shift+Ctrl+]), активируем свободную трансформацию (Ctrl+T) и сжимаем копию кольца, чтобы разместить ее на желтой окружности.
Шаг 3
Далее нарисуем ручки. С помощью Rectangle Tool  (U) (Прямоугольник) рисуем темно-коричневый прямоугольник размером 30 х 540 пикселей и размещаем его под штурвалом (Shift+Ctrl+[). Не забудьте выровнять ручку и штурвал на панели Align (Выровнять).
(U) (Прямоугольник) рисуем темно-коричневый прямоугольник размером 30 х 540 пикселей и размещаем его под штурвалом (Shift+Ctrl+[). Не забудьте выровнять ручку и штурвал на панели Align (Выровнять).
Шаг 4
Давайте детализируем ручки. С помощью Rounded Rectangle Tool  (U) (Закругленный прямоугольник) на верхней части ручки рисуем держатель. Верхняя часть держателя должна быть более закруглена, чем нижняя. Для этого редактируем фигуру на панели свойств.
(U) (Закругленный прямоугольник) на верхней части ручки рисуем держатель. Верхняя часть держателя должна быть более закруглена, чем нижняя. Для этого редактируем фигуру на панели свойств.
С помощью Direct Selection Tool  (A) (Частичное выделение) делаем нижнюю часть держателя более узкой.
(A) (Частичное выделение) делаем нижнюю часть держателя более узкой.
Дублируем (Ctrl+J) созданную фигуру, активируем свободную трансформацию (Ctrl+T) и поворачиваем копию на 180 градусов. Перемещаем ее на нижнюю часть ручки.
Теперь группируем (Ctrl+G) ручку и держатели, дублируем группу, выбрав ее на панели слоев, жмем Ctrl+T и поворачиваем на 90 градусов.
Создаем еще две копии группы и поворачиваем их на 45 градусов в разных направлениях, как показано ниже.
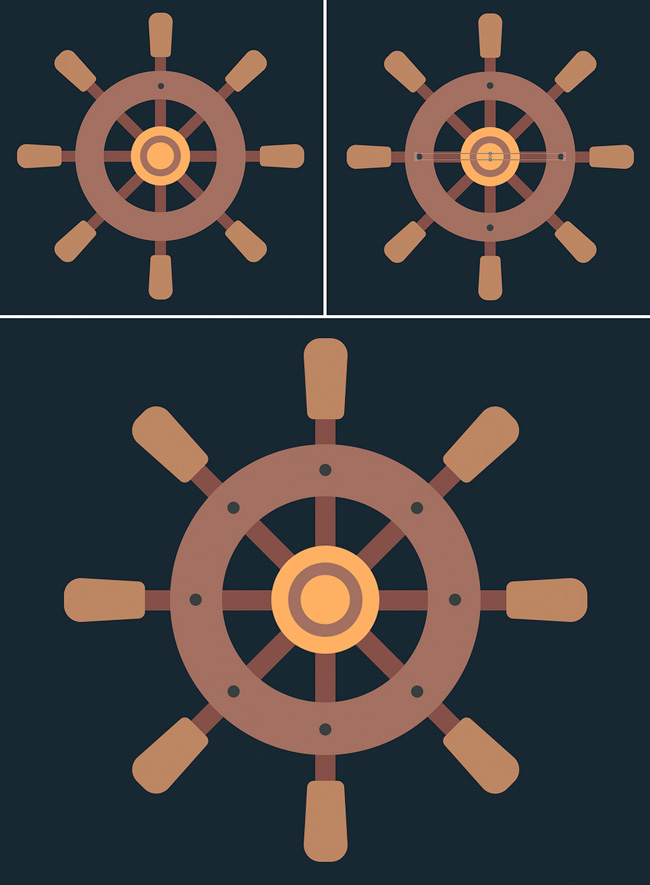
Шаг 5
На основном деревянном кольце штурвала добавляем шляпки гвоздей. Начинаем с создания небольших темно-серых окружностей на штурвале. Размещаем две окружности внизу и вверху, затем группируем (Ctrl+G) их, дублируем копию и поворачиваем на 90 градусов. Создаем еще копии и поворачиваем их так же, как мы делали с ручками.
Отлично! Иконка готова, и мы можем передвигаться к следующей части урока.
Рисуем пиратский сундук
Шаг 1
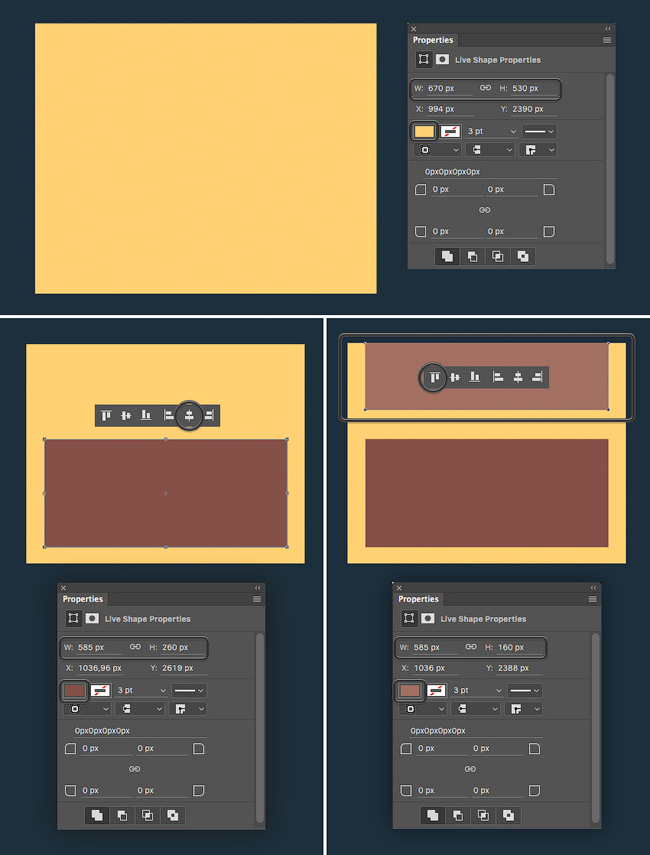
Создаем желтый треугольник размером 670 х 530 пикселей. Теперь нарисуем деревянные детали сундука. С помощью Rectangle Tool  (U) (Прямоугольник) создаем темно-коричневый прямоугольник размером 585 х 260 пикселей и применяем к обоим созданным фигурам Align horizontal center (Выравнивание центров по горизонтали).
(U) (Прямоугольник) создаем темно-коричневый прямоугольник размером 585 х 260 пикселей и применяем к обоим созданным фигурам Align horizontal center (Выравнивание центров по горизонтали).
На крышке сундука создаем еще один прямоугольник более светлого оттенка и применяем к нему и желтой основе Align top edges (Выравнивание по верхнему краю).
Шаг 2
Теперь добавим деревянные планки. Берем Rectangle Tool  (U) (Прямоугольник) и создаем темно-коричневую полосу размером 585 х 20 пикселей. Размещаем ее на крышке сундука, выполнив выравнивание центров по горизонтали. Дублируем (Ctrl+J) линию несколько раз и распределяем копии по всей поверхности сундука.
(U) (Прямоугольник) и создаем темно-коричневую полосу размером 585 х 20 пикселей. Размещаем ее на крышке сундука, выполнив выравнивание центров по горизонтали. Дублируем (Ctrl+J) линию несколько раз и распределяем копии по всей поверхности сундука.
Добавляем еще один золотой элемент на крышке сундука: создаем вертикальный прямоугольник размером 67 х 165 пикселей и размещаем его по центру крышки.
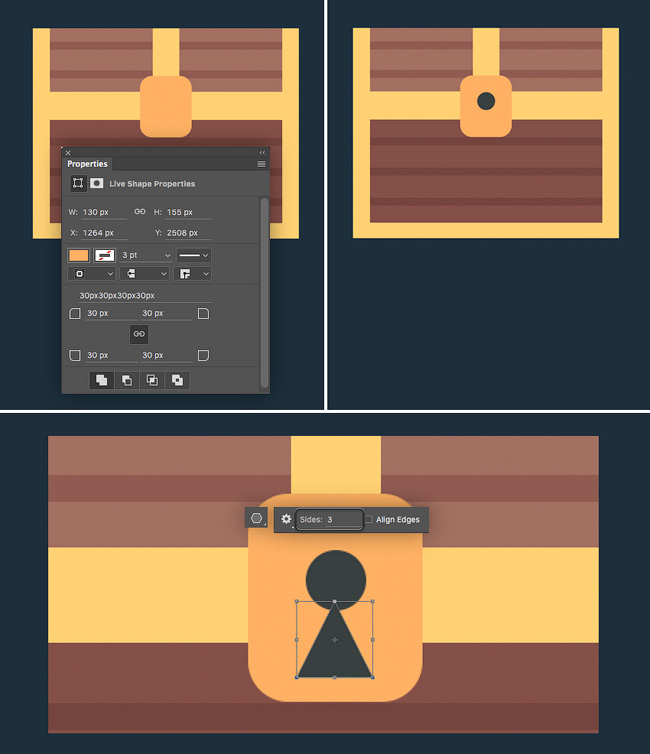
Шаг 4
Далее создадим замок. Рисуем темно-желтый закругленный прямоугольник размером 130 х 155 пикселей с радиусом углов 30 пикселей. Затем создаем замочную скважину, соединив окружность и треугольник. Треугольник мы можем нарисовать с помощью инструмента Polygon Tool  (U) (Многоугольник), установив на верхней панели количество Sides (Стороны) на 3.
(U) (Многоугольник), установив на верхней панели количество Sides (Стороны) на 3.
Шаг 5
Сундук готов! Переходим к последней иконке.
Рисуем пиратскую шляпу
Шаг 1
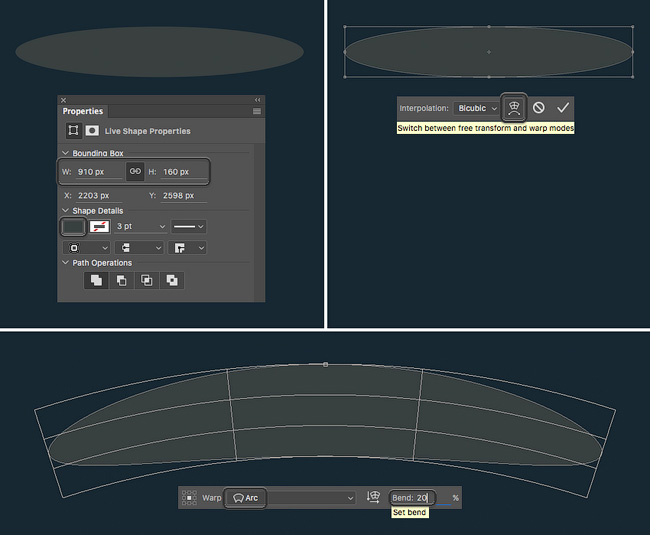
Формируем основу для шляпы. Рисуем темно-серый овал размером 910 х 160 пикселей. Жмем Ctrl+T, чтобы активировать свободную трансформацию, и на верхней панели включаем режим Warp (Деформация).
Теперь мы должны изогнуть овал в дугу. Вы выпадающем меню Warp (Деформация) выбираем Arc (Дуга) и устанавливаем Bend (Степень) на 20%.
Шаг 2
С помощью Ellipse Tool  (U) (Овал) рисуем окружность размером 400 х 400 пикселей и размещаем ее в центре дуги. Активируем инструмент Direct Selection Tool
(U) (Овал) рисуем окружность размером 400 х 400 пикселей и размещаем ее в центре дуги. Активируем инструмент Direct Selection Tool  (A) (Частичное выделение) и перемещаем боковые узловые точки немного ниже, чтобы придать окружности яйцеобразную форму. Затем выделяем обе фигуры (дугу и яйцо), жмем правой кнопкой и выбираем Unite Shapes (Объединить фигуры).
(A) (Частичное выделение) и перемещаем боковые узловые точки немного ниже, чтобы придать окружности яйцеобразную форму. Затем выделяем обе фигуры (дугу и яйцо), жмем правой кнопкой и выбираем Unite Shapes (Объединить фигуры).
Шаг 3
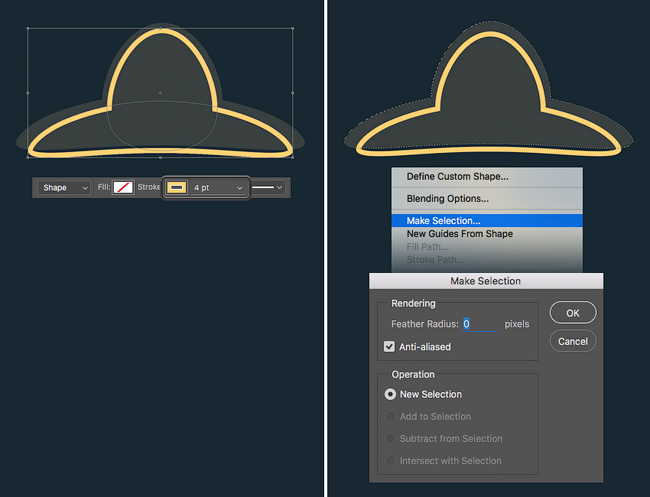
Давайте добавим яркую обводку на шляпе. Дублируем (Ctrl+J) объединенную фигуру и на верхней панели с параметрами отключаем Fill (Заливка). Устанавливаем цвет Stroke (Обводка) на желтый и ширину обводки на 4 pt. Активируем свободную трансформацию (Ctrl+T), чтобы уменьшить размер обводки и немного вытянуть ее вниз, чтобы она пересекала низ шляпы.
Применяем трансформацию и скрываем лишнюю часть обводки. Выбираем темно-серую основу шляпы, активируем Rectangle Tool  (U) (Прямоугольник), жмем правой кнопкой мыши и выбираем Make Selection (Создать выделение). Устанавливаем Feather Radius (Радиус растушевки) на 0 пикселей. В результате вокруг шляпы появились «марширующие муравьи».
(U) (Прямоугольник), жмем правой кнопкой мыши и выбираем Make Selection (Создать выделение). Устанавливаем Feather Radius (Радиус растушевки) на 0 пикселей. В результате вокруг шляпы появились «марширующие муравьи».
Шаг 4
Далее Select – Inverse (Выделение – Инвертировать) и переходим на панель слоев. Выбираем слой с желтой обводкой и кликаем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. Благодаря этой маске, мы скрыли лишнюю часть желтой обводки. Отличная работа!
(Добавить слой-маску) в нижней части панели слоев. Благодаря этой маске, мы скрыли лишнюю часть желтой обводки. Отличная работа!
Шаг 5
Возвращаемся к иконке бутылки и копируем группу с черепом. Переносим копию на шляпу. С помощью Rounded Rectangle Tool  (U) (Закругленный прямоугольник) создаем горизонтальную линию, чтобы нарисовать стилизованные перекрещенные кости. Поворачиваем линию на 45 градусов и дублируем ее, затем отражаем копию по горизонтали.
(U) (Закругленный прямоугольник) создаем горизонтальную линию, чтобы нарисовать стилизованные перекрещенные кости. Поворачиваем линию на 45 градусов и дублируем ее, затем отражаем копию по горизонтали.
Шаг 6
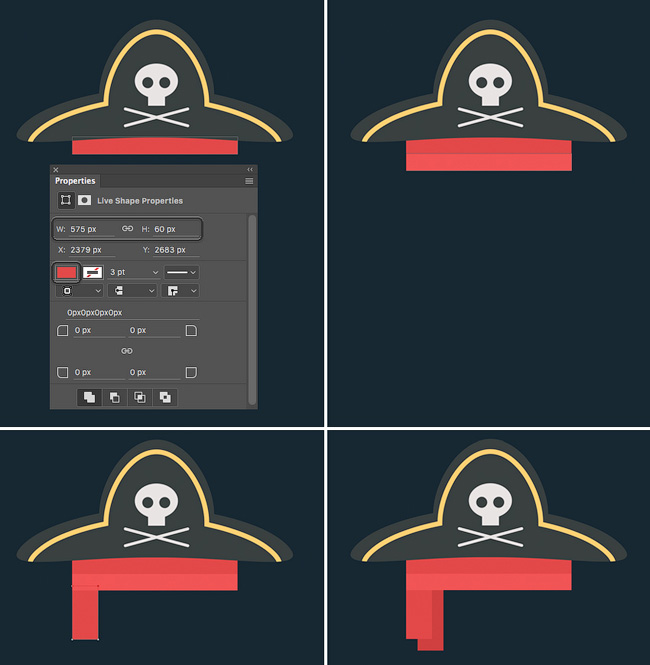
Заканчиваем иконку, добавив красную бандану. С помощью Rectangle Tool  (U) (Прямоугольник) рисуем красную полосу размером 575 х 60 пикселей и размещаем ее под шляпой (Shift+Ctrl+[). Дублируем полосу и перемещаем копию ниже, при этом изменив ее цвет на светло-красный.
(U) (Прямоугольник) рисуем красную полосу размером 575 х 60 пикселей и размещаем ее под шляпой (Shift+Ctrl+[). Дублируем полосу и перемещаем копию ниже, при этом изменив ее цвет на светло-красный.
И с левой стороны добавляем два вертикальных прямоугольника таких же оттенков, сформировав концы банданы.
Детализируем фон
Шаг 1
Чтобы общая композиция выглядела интереснее, мы добавим несколько дополнительных деталей. Вооружаемся инструментом Freeform Pen Tool  (Р) (Свободное перо) и рисуем волнистую линию с несколькими петлями.
(Р) (Свободное перо) и рисуем волнистую линию с несколькими петлями.
Перемещаемся на верхнюю панель с параметрами и жмем кнопку Shape (Фигура), чтобы создать новый векторный слой.
Шаг 2
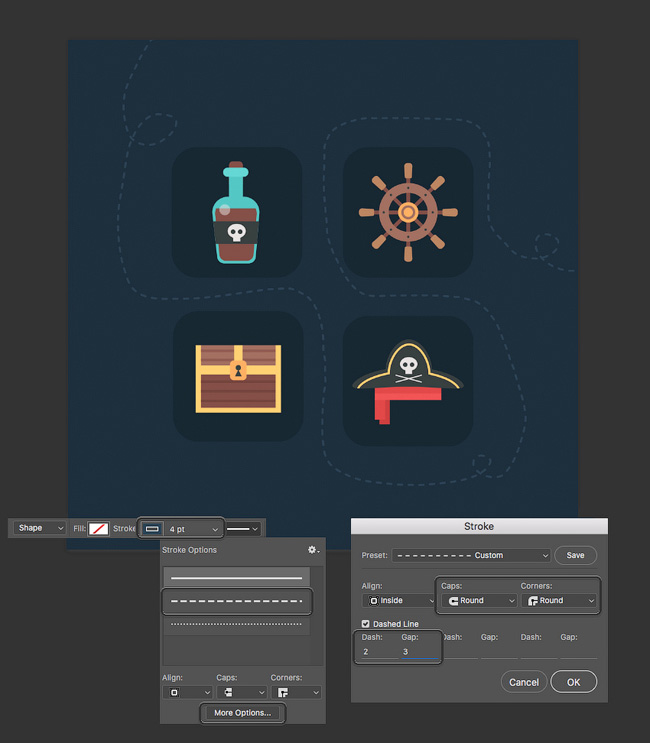
Теперь мы можем настроить внешний вид линии. На верхней панели устанавливаем цвет Stroke (Обводка) на темно-синий (убедитесь, что все еще выбран режим Shape (Фигура)), ширину на 4 pt и кликаем на кнопку с горизонтальной линией, чтобы открыть панель с параметрами обводки.
Выбираем пунктирную линию и кликаем на кнопку More Options (Другие параметры). В этом меню мы можем изменить Caps (Концы) и Corners (Угол) на Round (Круглый) и настроить значения Dash (Штрих) и Gap (Пробел), чтобы линия гармонично вписывалась в композицию.
Шаг 3
Добавим еще несколько линий. Переключаемся на Ellipse Tool  (U) (Овал) и хаотично рисуем маленькие окружности, заполняя большие просветы на фоне.
(U) (Овал) и хаотично рисуем маленькие окружности, заполняя большие просветы на фоне.
На этом все! Наш набор иконок выглядит полностью законченным. Если вам нравится плоский стиль, вы можете остановиться на данном этапе. Сохраняем файл и с чистой совестью закрываем Photoshop.
Шаг 4
В противном случае мы можем продолжить совершенствовать иконки, используя возможности программы Adobe Photoshop. Как вариант, можно наложить гранж-текстуры и состарить иконки. Если вам нравится эта идея, можете использовать стандартные кисти или пользовательские гранж-кисти с Envato Market.
Обратите внимание на Раздел 5 Шаг 1 урока по созданию погодных иконок, чтобы узнать, как быстро и легко наложить текстуру.
Затем, если вам интересно, как нарисовать модную длинную тень, обратите внимание на Раздел 1 Шаг 10 урока по созданию плоских космических иконок.
Йо-хо-хо и бутылка рома! Наши пиратские иконки готовы!
Мы проделали замечательную работу и создали пиратские иконки в плоском стиле! Надеюсь, вам понравился урок и полученные знания пригодятся вам в будущих проектах.
И не забывайте делиться своим результатом в комментариях!
Автор: Yulia Sokolova
Источник: design.tutsplus.com




























Комментарии 8
Большое спасибо!!!
полный вперед ))
спасибо
пиратские иконки)
Спасибо за урок :)
Спасибо за урок!
Спасибо за урок! Моя первая работа, выполненная с помощью данного сайта
Спасибо.
Очень лёгкий и приятный урок!
Спасибо!
Спасибо, очень классный курс и мне понравился результат))
Отличный урок, спасибо!
получились угрюмыми пиратики)
Помогите, пож-та!! стала делать иконки... и теперь в фотошопе такая беда появилась... когда создаю новый объект (например эллипс), то он почему-то автоматически прикрепляется к предыдущему объекту на панели слоёв! и берёт его цвет... я уже все облазила, не понимаю как это исправить! причём когда наверху нажимаю "новый слой", то тогда только новый объект создаётся нормально отдельно. а если не нажимать, то опять привязывается к предыдущему.. Где что в настройках надо поменять? чтобы новый слой создавался по умолчанию, как обычно? помогите!
У меня, когда я открываю вкладку свойства, совсем не то, что у Вас: . Я не знаю, как можно меня углы и так далее, у меня просто нет этих опций во вкладке свойства.
В общем, разобрался, такие свойства, как у него на картинках есть только в Photoshop CC. В Cs6 так сделать не получится.
Спасибо.
Это моя работа
спасибо, понравился урок
Спасибо! Урок очень полезен для меня
Хороший урок, ещё раз попрактиковался с пером, спасибо! :)
Большое спасибо, очень помогли :)
Первое выполненное задание. С почином меня! =)
Спасибо за урок.
Ну вот так вот=)
Спасибо за урок, не понял как сделать пунктирную линию, можете отписаться в лс?.
Тоже не получалось сделать линию, когда менял контур на фигуру, заливка и штрих переставали реагировать на клики.
Что -то я не понял как эту линию сделать, поэтому без нее в итоге доделывал.
Спасибо за урок)
Спасибо за урок! Отдохнула!
Спасибо за урок! Прикольно!
Простой и красивый урок