Делаем абстрактный коллаж в Фотошоп
Делаем абстрактный коллаж в Фотошоп
 В этом уроке мы научимся создавать интересную абстрактную работу, используя всего лишь 3 изображения.
В этом уроке мы научимся создавать интересную абстрактную работу, используя всего лишь 3 изображения.
Сложность урока: Легкий
В этом уроке мы научимся создавать красивую абстрактную работу, используя всего лишь 3 изображения. Комбинирование изображений, при создании работ в программе Adobe Photoshop, очень часто приносит очень хорошие результаты.
Давайте же приступим!
Скачать архив с материалами к уроку
Самой тяжёлой частью данного урока будет совмещение упавшей капли воды с небом. Автор советует использовать фоновое изображение, на котором небо очень чистое, либо с разбросанными облаками для более реалистичного эффекта. Знание режимов наложения и умение применять их на практике, сэкономит вам значительное количество времени и предотвратит множество ошибок. Автор использовал режим наложения Multiply (Умножение) для капель воды, а также корректирующий слой Levels (Уровни) для осветления средних тонов.
Шаг 1
Давайте откроем изображение с городом (Ctrl+O) в программе Adobe Photoshop либо просто перенесите это изображение в программу.
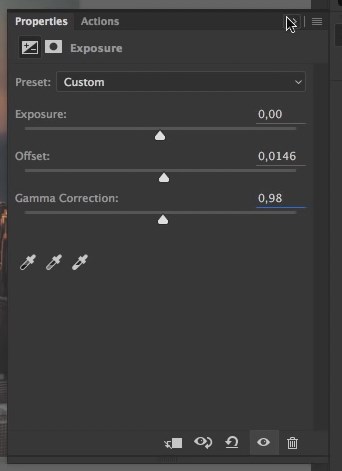
Тут же создадим новый корректирующий слой Exposure (Экспозиция) и применим такие же настройки, как на скриншоте. Т. о, мы сделаем изображение ярче.
Результат:
Шаг 2
Откроем изображение с каплей воды (Ctrl+O) либо также, можно перенести изображение в программму, а затем уже в документ, предварительно выделив его (Ctrl+A), а затем, при помощи инструмента Move  (Перемещение) (V), либо с зажатой клавишей Ctrl перенесите изображение в наш документ. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) давайте отразим изображение с каплей воды по вертикали, нажав правую кнопку мыши и выбрав Flip to Vertical (Отразить по вертикали). Далее, расположите изображение с каплей как на скриншоте:
(Перемещение) (V), либо с зажатой клавишей Ctrl перенесите изображение в наш документ. При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) давайте отразим изображение с каплей воды по вертикали, нажав правую кнопку мыши и выбрав Flip to Vertical (Отразить по вертикали). Далее, расположите изображение с каплей как на скриншоте:
Примечание переводчика: для того, чтобы изображение увеличивалось/ уменьшалось из центра, нужно держать зажатой комбинацию клавиш Shift+Alt.
Шаг 3
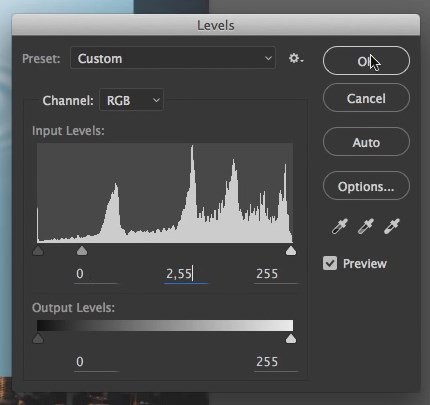
Переведите слой с каплей в режим Smart Object (правый клик на слое - Convert to Smart Object). При помощи комбинации клавиш (Ctrl+L), которая вызывает команду Levels (Уровни) давайте слегка осветлим изображение (сдвинем средний ползунок до значения 2,55).
Результат:
Примечание переводчика: обратите внимание, что под слоем с каплей появилась команда Levels (Уровни), которую мы только что использовали. Т.о, если мы захотим внести правки, можно просто дважды кликнуть на надписи Levels (Уровни) и окно редактирования появится снова.
Шаг 4
Далее, давайте создадим белую Layer Mask  (Маску слоя) для слоя с каплей и воспользуемся инструментом Gradient
(Маску слоя) для слоя с каплей и воспользуемся инструментом Gradient  (Градиент) (G) от чёрного к белому. Протянем, этим инструментом, сверху вниз, как указано на скриншоте.
(Градиент) (G) от чёрного к белому. Протянем, этим инструментом, сверху вниз, как указано на скриншоте.
Результат:
Шаг 5
Воспользуемся инструментом Brush (Кисть) (B) чёрного цвета с Opacity (Непрозрачностью) 50% и пройдёмся этим инструментом по краям изображения с каплей, чтобы получилось как на скриншоте.
Шаг 6
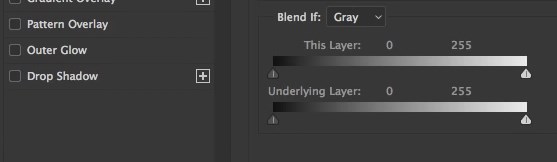
Далее, нам нужно слегка осветлить изображение с каплей, чтобы можно было как можно лучше удалить чёрную область на этом изображении. Сначала, автор предлагает воспользоваться Layer Style (Стилями слоя), а конкретнее, ползунками Blend if (Наложить, если) в общем разделе Blending Options (Параметры наложения), которые указаны на скриншоте:
Примечание переводчика: если вы обратите внимание на эти ползунки, то вы увидите, что каждый из них разделён на две половины, которые тоже можно регулировать. Автор пробует двигать правую половину левого ползунка. Замечу, что для того, чтобы двигать одну из двух половин, нужно нажать и удерживать клавишу Alt.
Становится заметно, что чёрная область начинает исчезать, но края выделенной области слишком резкие, а также этот способ удаления плохо сказывается на капле, которая замерла на изображении. Что нас не устраивает! Давайте попробуем воспользоваться альтернативным способом удаления чёрной области. Дважды кликнем на Levels (Уровни), которые находятся под слоем Smart Object и сдвинем левый нижний ползунок, находящийся в чёрной области, вправо, до значения 55.
И вот результат:
Шаг 7
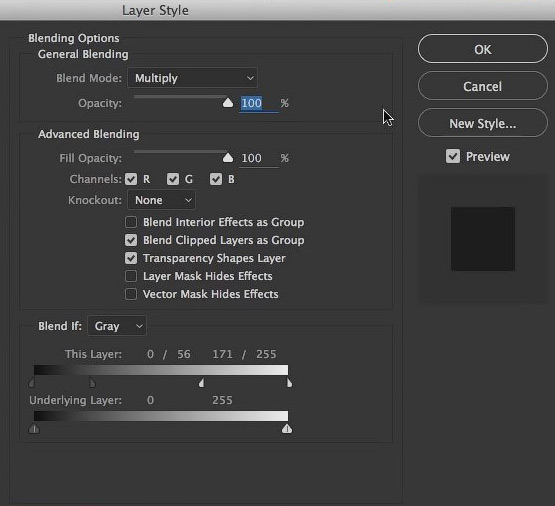
Теперь, приближая чёрную область мы увидим, что она уже не такая чёрная. Теперь можно снова попробовать удалить эту чёрную область с помощью ползунков Blend if (Наложить если) в разделе Blending Options (Параметры наложения). Установим такие же значения ползунков, как на скриншоте и изменим режим наложения на Multiply (Умножение).
И вот наш получившийся результат:
По окончанию, снова воспользуйтесь инструментом Brush  (Кисть) (B) для удаления лишних фоновых участков на Layer Mask
(Кисть) (B) для удаления лишних фоновых участков на Layer Mask  (Маске слоя). Если вдруг вы заметили, что стираете нужную вам область, просто смените цвет инструмента Brush
(Маске слоя). Если вдруг вы заметили, что стираете нужную вам область, просто смените цвет инструмента Brush  (Кисть) (B) на белый и удалившаяся область начнёт восстанавливаться.
(Кисть) (B) на белый и удалившаяся область начнёт восстанавливаться.
Шаг 8
Теперь, давайте продублируем изображение с фоном (Ctrl+J) и применим его в качестве Clipping Mask (Обтравочной маски) к слою с каплей (для этого нужно навести мышь на область между копией слоя и слоя с каплей, зажать клавишу Alt и сделать левый клик мышью.) Затем измените режим наложения копии слоя на Color (Цвет) и Opacity (Непрозрачность) уменьшите до 70%. Результат на скриншоте:
Шаг 9
А сейчас пришло время добавить модель в наш документ. Предварительно, не забудьте отделить её от фона.
Примечание переводчика: можно использовать любые инструменты выделения. Главное - чтобы было аккуратно. Процесс рисования волос я уже описывал в этом уроке https://creativo.one/lessons/photo/retush-studiynogo-foto-v-fotoshop.html
После того, как модель будет добавлена, разместите её под каплей. При помощи инструмента Free Transform (Свободное транформирование) (Ctrl+T) немного уменьшите, а затем отразите по вертикали Flip Vertical (Отразить по вертикали). Назовите этот слой woman. Результат:
Шаг 10
Создадим новый слой Shift+Ctrl+N и сразу же изменим его режим наложения на Screen (Экран). Сейчас мы создадим нечто вроде воздушной перспективы. При помощи инструмента Brush  (Кисть) (B) разного диаметра, с цветом #795228, сделайте несколько кликов в области модели, чтобы было примерно как на скриншоте. Opacity (Непрозрачность) слоя уменьшите до 50%.
(Кисть) (B) разного диаметра, с цветом #795228, сделайте несколько кликов в области модели, чтобы было примерно как на скриншоте. Opacity (Непрозрачность) слоя уменьшите до 50%.
Шаг 11
Давайте снова продублируем фон изображения, вернее его копию. Поместим её в самый верх списка слоёв и изменим режим наложения на Normal. Также, не забудьте вернуть Opacity (Непрозрачность) этого слоя до 100%. Перейдём в Filter - Distort - Pinch (Фильтр - Искажение - Дисторсия) и поставим Amount (Радиус) -100, чтобы получился такой результат:
При помощи инструмента Free Transform (Свободное трансформирование) (Ctrl+T) уменьшим изображение до размеров капли и разместим на том же месте, где находится сама капля. Отразите её по вертикали (Ctrl+T - правый клик на выделенной области Flip Vertical (Отразить по вертикали)). Теперь нам нужно удалить лишние участки, чтобы эта область стала такой же, как и капля. Уменьшите Opacity (Непрозрачность) до 60% и на белой маске слоя, чёрной кистью, пройдитесь по лишней области, для её удаления. Примечание переводчика: ничего страшного, если вы стёрли нужную область. Для её восстановления переключите кисть на чёрный цвет (X) и прорисуйте по этой области. Таким образом получается рефлекс.
Результат:
Шаг 12
Осталось провести финальные настройки. Создадим новый корректирующий слой Gradient Map (Карта градиента). Дважды кликнув на цветовом переходе, выберите из появившегося списка градиент под названием Sepia 4 и измените режим наложения на Hue (Цветовой тон), а также уменьшите Opacity (Непрозрачность) этого слоя до 20%. Настройки на скриншоте:
Результат:
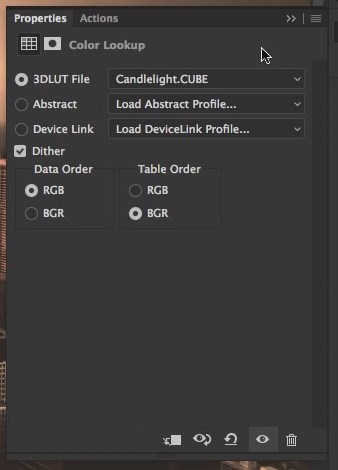
Создайте новый корректирующий слой Color Lookup (Поиск цвета). В списке рядом с 3DLutFile выберите Candlelight.CUBE. Opacity (Непрозрачность) уменьшите до 10%. Настройки на скриншоте:
Результат:
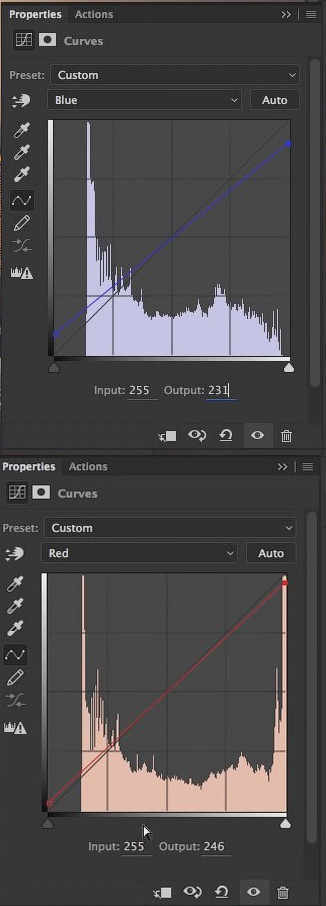
Далее, создайте новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
И вот мы получаем финальный результат. Урок оказался очень простым и я надеюсь, что полученный результат вам понравился. Нажмите на изображение, чтобы увеличить.
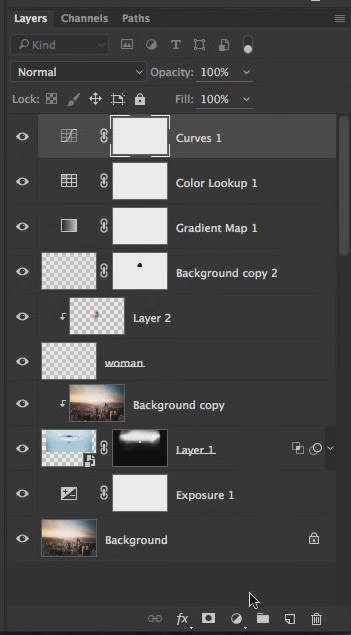
Порядок расположения слоёв прилагается:
Автор: Andrei Oprinca
Источник: www.psdbox.com


























Комментарии 89
Спасибо за урок!
Не могу сказать что урок легкий, а так понравилось. Спасибо.
Спасибо за урок!
Спасибо за интересный урок!
Спасибо!
Спасибо за урок!
Спасибо!
Интересно!
Спасибо за урок !
Спасибо большое.
спсбо
Спасибо за урок и отдельное спасибо за такой подробный перевод!
Спасибо за интересный урок!
Спасибо за урок!
Люблю такие уроки, спасибо большое!)
Спасибо за урок.
так вот
Спасибо)
спасибо
Спасибо за интересный урок! Я бы назвала работу "Туристический транспортный портал"
Благодарю)
Спасибо, добавила размытия
спасибо за урок)
Интересненько.....
Спасибо за урок
Спасибо за урок)
Это было интересно, спасибо за такие необычные уроки, которые приятно выполнять)
Спасибо за урок и перевод! Жидкое небо.
Тема реалистичная. Я знаю много таких людей )) Спасибо за урок.
спасибо :)
спасибо за урок.