Создаём текст к Хэллоуину в Фотошоп
Создаём текст к Хэллоуину в Фотошоп
 В этом уроке вы узнаете, как создать жидкий стекающий текст с 3D эффектом.
В этом уроке вы узнаете, как создать жидкий стекающий текст с 3D эффектом.
Сложность урока: Средний
В этом уроке вы узнаете, как создать свой текст к празднованию Хэллоуин с помощью нескольких простых шагов: от создания капель, брызг, светотеней до эффекта стекающей жидкости. Вы также узнаете, как создать простой 3D эффект с помощью стилей слоя. Все капли и брызги в этом уроке созданы с помощью кисти и ластика.
Этапы урока
Вначале мы создадим очень простой задний фон. Далее, мы перейдём к тексту. В качестве детализации текста, вначале мы создадим эффект капель, затем перейдём к световым бликам, а также добавим тени. Вы также узнаете, как поменять цвет всего текста. Для выполнения данного урока вам понадобится программа Adobe Photoshop CS3 или выше.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: Некоторые материалы автора отсутствуют на сайте-источнике. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Обращаем внимание пользователей Windows: Шрифт Surfing Capital.ttf, который автор использует в уроке, тяжёлый для установки и может заморозить вашу систему. Чтобы избежать возможных проблем либо, как советует разработчик, избегайте предварительного просмотра перед установкой (Не используйте двойной щелчок мыши по файлу шрифта. Вместо этого – клик правой кнопкой мыши > Установить), либо воспользуйтесь другим шрифтом для выполнения урока.
Итоговый результат:
Шаг 1
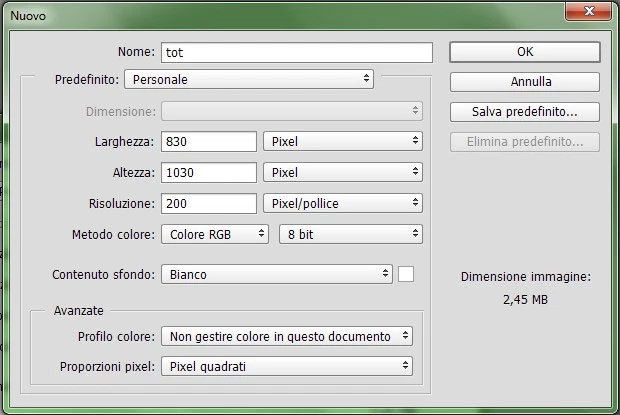
Создайте новый документ со следующими размерами 830×1030 рх. Идём Файл – Новый (File > New) (Ctrl + N). Разрешение (resolution) 200 рх.
Шаг 2
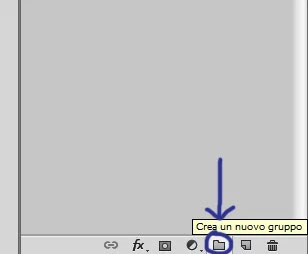
Как всегда, все слои мы будем группировать по группам, чтобы работа с палитрой слоёв была более организованной, а также, чтобы нам было удобно во время всего рабочего процесса. Вначале мы создадим задний фон. Создайте новую группу (для этого, просто нажмите значок Создать новую группу (Create A New Group), который расположен между значками Новый слой (New Layer) и Корректирующие слои (Adjustments Layers) в нижней части палитры слоёв). Назовите новую группу Задний фон (Background).
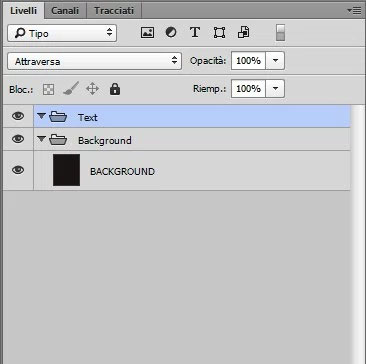
Теперь давайте переместим имеющийся слой с Задним фоном (Background layer) в только что созданную группу, но перед этим разблокируйте данный слой (щёлкните по замочку или перетащите значок с замочком в корзину). Назовите этот слой ЗАДНИЙ ФОН (BACKGROUND).
Шаг 3
Поменяйте цвет переднего плана на #181414 и с помощью инструмента Заливка (Paint bucket Tool), залейте холст выбранным оттенком.
Шаг 4
Итак, наш задний фон готов. Пришло время добавить текст. Вначале создайте новую группу, назовите эту группу Текст (Text).
Шаг 5
Выберите инструмент Текст (Text Tool), поменяйте шрифт на ‘SurfingCapital’, а затем добавьте текст. Т.к. мы собираемся создать текст в стиле Хэллоуин, то я рекомендую вам использовать соответствующие фразы в тексте, которые больше всего подходят к указанному празднику. Я использовал фразу “Trick or Treat”, но вы можете использовать любой текст на своё усмотрение. Если вам не нравится шрифт, который я использовал, то вы можете использовать любой другой крупный шрифт, нарисованный краской. На мой взгляд, подобный шрифт идеально подходит к данному эффекту, но вы также можете поэкспериментировать с любым шрифтом, чтобы воссоздать данный эффект.
Примечание переводчика: фраза “Trick or Treat” переводится как “Кошелёк или жизнь”.
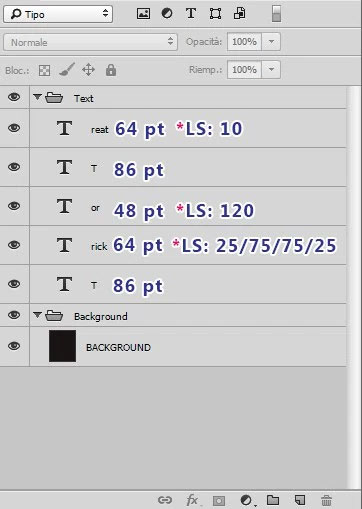
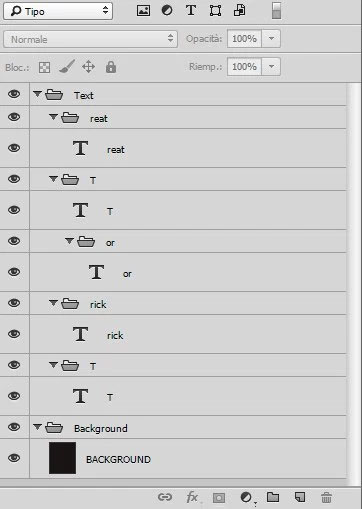
Я решил разбить текст на фрагменты, чтобы нам было легко работать с ним:
Примечание переводчика: автор разбил текст на 5 фрагментов, т.е. на 5 слоёв.
*LS означает интервал между буквами
rick: r = 25px | i = 75 px | c = 75 px | k = 25 px
or : or = 120 px
reat : reat = 10px
Цвет текста #1a9216
Я решил сделать размеры некоторых букв больше остальных, поэтому я также поиграл с размерами шрифта (размер шрифта указан на скриншоте).
Шаг 6
Как вы видите, текст сейчас выглядит немного прозрачным, поэтому нам нужно сделать текст немного более плотным; но перед тем, как мы продолжим, я советую вам сгруппировать каждый слой с текстом в отдельную группу, дайте название каждой группе, таким образом, вы не запутаетесь в слоях, когда будете работать с палитрой слоёв.
Далее, преобразуйте все слои с текстом в Смарт-объект, для этого перейдите на слой с фрагментом текста, а затем щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 7
Теперь, когда мы всё подготовили, мы можем, наконец, приступить к тексту. Дважды щёлкните по слою с фрагментом текста, который был преобразован в смарт-объект, далее, появится отдельное новое окно с содержимым данного слоя. Теперь, продублируйте слой с фрагментом текста 2-3 раза, в зависимости от того, насколько плотным вы хотите сделать свой текст. В моём случае, я продублировал слой с фрагментом текста трижды.
Примечание переводчика: 1. в данном случае, автор преобразовал слой с заглавной буквой текста, далее, он уплотняет текстуру буквы и проделывает то же самое для остальных слоёв с фрагментами текста 2. В течение всего урока, автор описывает действие с заглавной буквой, а затем предлагает повторить то же самое действие с остальными слоями с фрагментами текста.
Я знаю, что у данного шрифта есть начертание Faux Bold и мы могли бы его использовать без дополнительного дублирования, но, когда я пытаюсь применить данный стиль, мой ноутбук начинает долго грузиться (т.к. шрифт слишком тяжёлый для загрузки). Поэтому, будьте внимательны, если вы решили применить начертание шрифта Faux Bold вместо дублирования, то можете это сделать, единственное - ваш компьютер может немного дольше загружаться.
Шаг 8
Как только вы завершите работу с дублированием, сохраните документ .psb file, закройте его, а затем проделайте то же самое для остальных слоёв с текстом.
Шаг 9
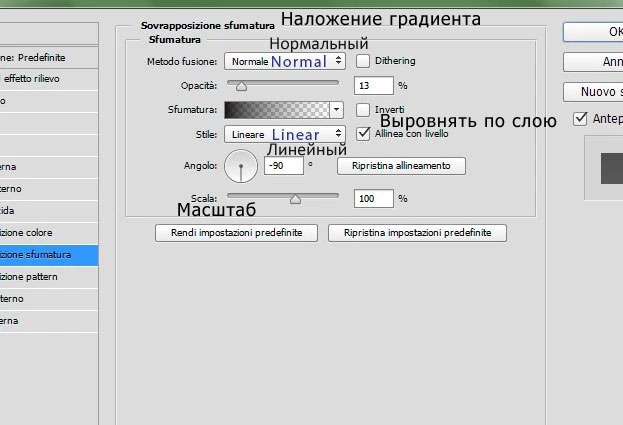
Далее, нажмите значок ‘fx’ и в появившемся меню выберите опцию Наложение градиента (Gradient Overlay).
Примечание переводчика: примените стиль слоя к слою с фрагментом текста.
(Уменьшите Непрозрачность (opacity) эффекта примерно до 12-22%, в зависимости от текста). Повторите то же самое для остальных слоёв с текстом.
Шаг 10
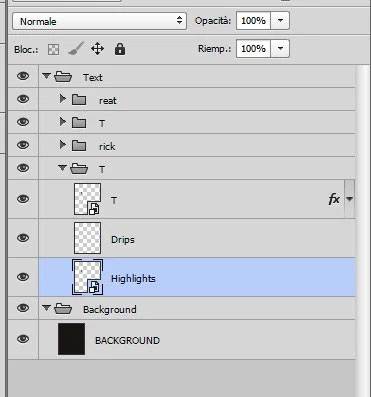
Теперь мы можем добавить детали к тексту. Мы начнём с капель.
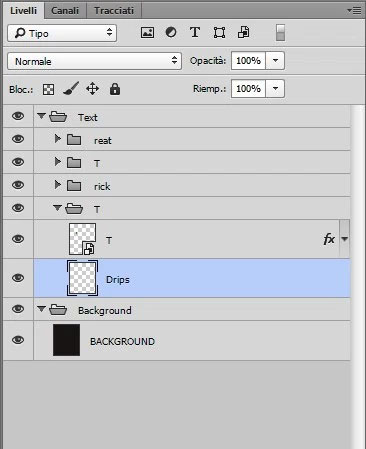
Создайте новый слой, расположите его ниже слоя с фрагментом текста, назовите этот слой Капли (Drips). Поменяйте цвет переднего плана на #1a9216. Выберите инструмент Кисть (Brush Tool), (нажмите клавишу ‘B’, установите размер кисти, примерно, 7-10 px, Жёсткость (hardness) 100%, а также Интервал (spacing) 1%).
Примечание переводчика: 1. в данном случае, автор создаёт новый слой ниже слоя с заглавной буквой текста 2. В закладке Кисть (Brush), вы можете настроить параметр Интервал (spacing), для этого нажмите клавишу (F5).
Для создания эффекта капель, начните произвольно прокрашивать кистью в тех местах, где бы вы хотели воссоздать данный эффект. Я использовал комбинацию овальных и круглых фигур:
Теперь выберите инструмент Ластик (Eraser). Нажмите клавишу ‘E’, установите размер кисти примерно 5-8 px; кисть должна быть меньше вашей кисти, с которой вы работали, Жёсткость (hardness) 100%, Интервал (spacing) 1%. С помощью ластика, начните корректировать нарисованные фигуры (на изгибах, старайтесь создать фигуру, напоминающую букву ‘S’ и т.д.) пока эффект не станет похож на капли. Я рекомендую вам произвольно варьировать размер кисти.
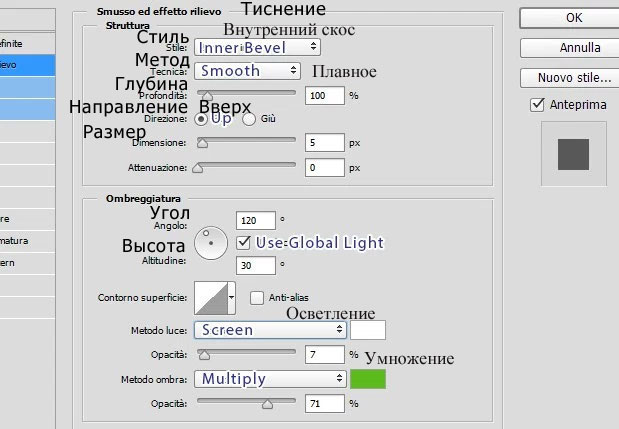
Я также добавил капли вокруг фрагмента текста. Чтобы придать эффекту 3D вид, находясь на слое с эффектом капель, нажмите кнопку ‘fx’ и в появившемся окне выберите стиль слоя Тиснение (Bevel and Emboss):
Как только вы завершите, проделайте то же самое с остальными слоями с фрагментами текста. Не торопитесь в этом шаге, не испортите эффект случайным движением ластика. Я временно увечил масштаб изображения примерно до 300-400% и через окно Навигатора (Navigator), я мог видеть, как выглядит вся картина во время работы. *Щёлкните правой кнопкой по слою со стилем слоя и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Effect), затем перейдите на другой слой с эффектом капель, ещё раз щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Effect), данная команда очень полезна при работе со стилями слоя.
Шаг 11
Теперь пришло время для световых бликов.
Перейдите на слой с фрагментом текста, продублируйте его, сместите дубликат слоя вниз, расположив ниже слоя Капли (Drips). Назовите дубликат слоя Световые блики (Highlights).
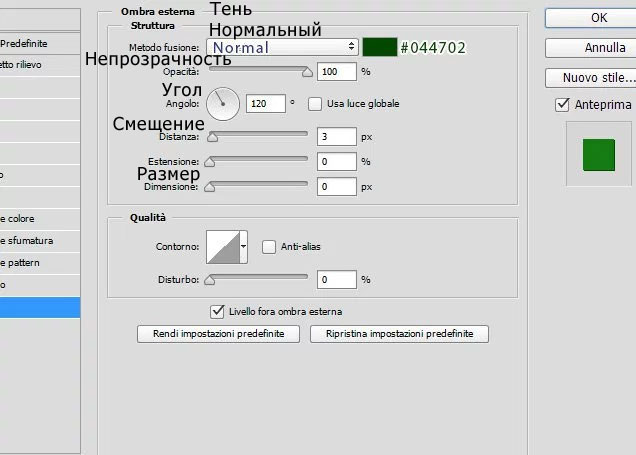
fx > Наложение цвета (Color Overlay): #6aaf05
(отключите стиль слоя Наложение градиента (Gradient Overlay))
Примечание переводчика: отключите стиль слоя у дубликата слоя.
Слегка сместите слой влево. Удалите отдельные участки светового блика, контрастирующие с каплями, с помощью слой-маски (значок слой-маски расположен между значками ‘fx’ и Корректирующие слои (Adjustments Layer) в нижней части панели слоёв).
Примечание переводчика: скройте эффект светового блика при попадании на капли.
Проделайте то же самое с остальными слоями с фрагментами текста. *Щёлкните правой кнопкой по слою с только что добавленным стилем слоя и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Effect), затем перейдите на другой слой с фрагментом текста, ещё раз щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Effect), данная команда очень полезна при работе со стилями слоя.
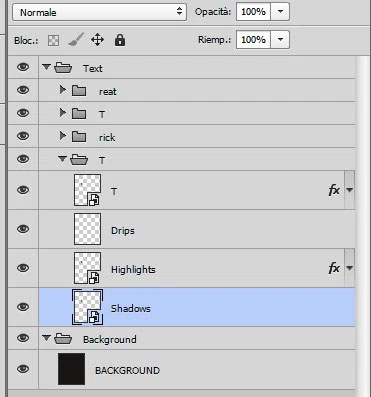
Шаг 12
Тени.
Ещё раз продублируйте слой с фрагментом текста, сместите дубликат слоя вниз, расположив ниже слоя Световые блики (Highlights). Назовите данный дубликат слоя Тени (Shadows).
fx > Наложение цвета (Color Overlay): #147a11
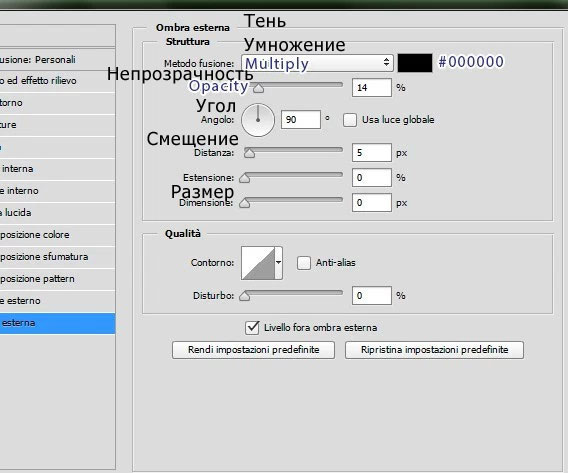
fx > Тень (Drop Shadow):
Примечание переводчика: добавьте два стиля слоя, хотя автор указал только один стиль слоя на скриншоте. Для стиля слоя Наложение цвета (Color Overlay), примените настройки по умолчанию, цвет наложения: #147a11.
(отключите стиль слоя Наложение градиента (Gradient Overlay))
Сместите данный слой вправо и точно так же, как со световыми бликами, скройте фрагменты эффекта, контрастирующие с эффектом капель; используйте слой-маску, поскольку мы работаем со смарт-объектами.
Проделайте то же самое с остальными слоями с фрагментами текста. *Щёлкните правой кнопкой по слою с только что добавленным стилем слоя и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Effect), затем перейдите на другой слой с фрагментом текста, ещё раз щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Effect), данная команда очень полезна при работе со стилями слоя.
Шаг 13
Слизь.
Создайте новый слой поверх всех слоёв с группами с фрагментами текста. Назовите этот слой Слизь (Slime). Уменьшите значение Непрозрачности (Opacity) данного слоя до 80%, а значение Заливки (Fill) до 0%
fx > Тень (Drop Shadow):
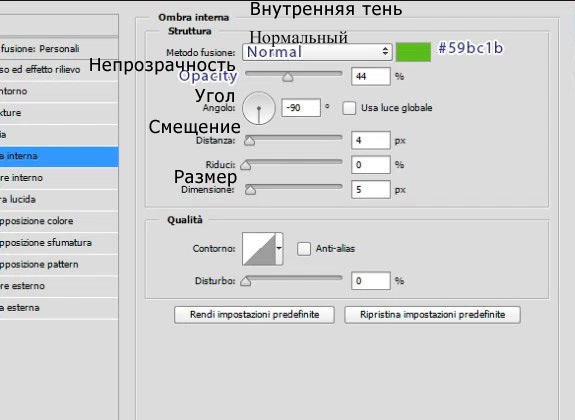
fx > Внутренняя тень (Inner Shadow):
Выберите инструмент Кисть (brush tool). Повторите шаги, которые мы проделывали при создании капель, только на этот раз немного увеличьте размер кисти (примерно 10-13 px). Создайте эффект внутри контура текста, чтобы создать ощущение стекающей слизи.
Шаг 14
Мы почти завершили урок. Создайте новую группу поверх всех слоёв с группами. Назовите новую группу Перекрытие (Overlay). Откройте набор текстур (я использовал текстуры: 5, 4, 3). Расположите текстуры, как показано на скриншоте ниже:
Примечание переводчика: к сожалению, текстуры по ссылке не доступны, поэтому я подобрал для вас кисти и текстуры, которые вы можете применить в своей работе, или подберите соответствующие текстуры самостоятельно.
Текстура 4: Непрозрачность (Opacity) 25%, Заливка (Fill) 30% режим наложения Умножение (Multiply).
Текстура 5: Непрозрачность (Opacity) 25%, Заливка (Fill) 30%, режим наложения Умножение (Multiply).
Текстура 3: Непрозрачность (Opacity) 25%, Заливка (Fill) 75%, режим наложения Затемнение (Darken).
Если вам не удалось скачать текстуры, которые использовались в этом уроке, то вы можете заменить их на кисти Брызги / Акварельные краски или использовать альтернативные текстуры. Думаю, текстуры с зернистостью тоже подойдут для этого урока.
Шаг 15
[0ВЫБОРОЧНЫЙ ШАГ – ДРУГОЙ ЦВЕТ ТЕКСТА]
Если вам не нравится зелёный цвет текста, который был использован в этом уроке, то существует несколько простых способов, как поменять цвет текста.
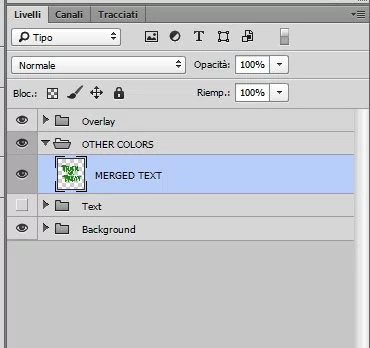
Вначале создайте новую группу. Расположите данный слой с группой ниже слоя с группой Перекрытие (Overlay). Вы можете переименовать слой с новой группой на своё усмотрение. Я назвал новую группу ДРУГИЕ ЦВЕТА (OTHER COLORS). Продублируйте слой с группой Текст (Text), а затем выполните сведение дубликата слоя с группой (я рекомендую вам сперва создать дубликат группы, чтобы можно было провести некоторые изменения в тексте). Назовите объединённый слой ОБЪЕДИНЁННЫЙ ТЕКСТ (MERGED TEXT). Поместите данный объединённый слой в группу, которую мы только что создали.
Примечание переводчика: 1. Создайте новую группу 2. Продублируйте слой с группой Текст (Text) 3. Находясь на дубликате слоя с группой Текст (Text), выполните сведение (Ctrl+E), чтобы создать объединённый слой 4. Переместите объединённый слой в новую группу.
Шаг 16
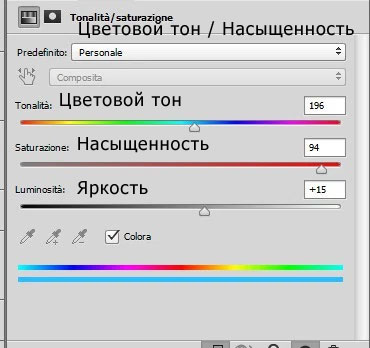
Если вы хотите поменять цвет текста на синий, то нажмите значок Корректирующий слой (Adjustments Layer) и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation):
*После того, как мы создали корректирующий слой, щёлкните правой кнопкой мыши по корректирующему слою и в появившемся окне выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 17
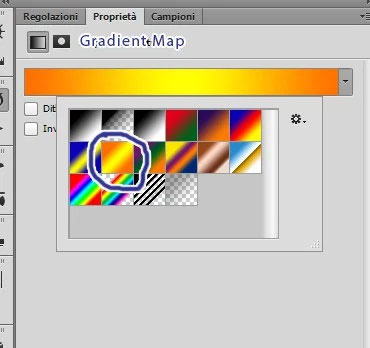
Если вы хотите придать своему тексту цвет горчицы, то нажмите значок Корректирующий слой (Adjustments Layer) и в появившемся меню выберите опцию Карта градиента (Gradient Map):
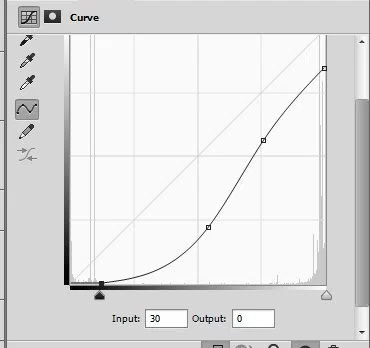
Нажмите значок Корректирующий слой (Adjustments Layer) и в появившемся меню выберите опцию Кривые (Curves):
Шаг 18
Если вы хотите придать своему тексту цвет крови, то нажмите значок Корректирующий слой (Adjustments Layer) и в появившемся меню выберите опцию Цвет (Solid Color). Цвет заливки #a8090d.
Поменяйте режим наложения на Цветность (Color).
Далее, добавьте корректирующий слой Кривые (Curves), который мы только что добавляли при создании горчичного цвета.
*Единственное, в окне настроек корректирующего слоя Кривые (Curves), используйте Жёлтый (Yellow) и Красный (Red) цвет.
Шаг 19
Если вы хотите добавить трещин, то воспользуйтесь набором кистей Трещины (используйте тот же самый цвет, что и задний фон). Добавьте эффект трещин, как показано на скриншоте ниже:
И мы завершили урок! Спасибо, что были со мной. Надеюсь, что вам понравился этот урок. До следующей встречи. Удачного дня!
Итоговый результат:
Автор: Aimee Jean
Источник: www.photoshoptutorials.ws




































Комментарии 17
Спасибо за урок! Но у меня что то пошло не так))
Спасибо за урок. Этап с текстурами пропустил, не видел надобности.
Слизь тоже не добавляла, к тексту пременила стиль halloween.
спасибо за урок, было интересно. Много шагов не использовала, плследниешаги пропустила....
Спасибо, я старался, как вам друзья?
Спасибо за урок!!!)))
Спасибо. Было непросто.
спасибо
получилось так
halloween пишется
Спасибо)
весьма признателен за урок
Благодарю за урок. "Я самый страшный твой ночной кошмар".
Спасибо за урок!
проверяли б вы , что в архив пихаете. архив с текстом мало того, что битый, так еще и с вирусом
Здравствуйте. Шрифт Surfing Capital.ttf тяжёлый для пользователей Windows. Чтобы избежать возможных проблем, воспользуйтесь либо рекомендациями разработчика Surfing Capital Font (см. примечание к уроку) либо другим шрифтом.
Спасибо за урок
хихи