Создаем реалистичный кружевной текст Фотошоп
Создаем реалистичный кружевной текст Фотошоп
 В этом уроке вы узнаете, как применять фигуры для создания кружевной кисти, которую можно использовать для стилизации текста.
В этом уроке вы узнаете, как применять фигуры для создания кружевной кисти, которую можно использовать для стилизации текста.
Сложность урока: Средний
- #1. Создание направляющих
- #2. Создание основы
- #3. Создание окружностей по внешнему краю
- #4. Дублирование кругов
- #5. Создание внутренних окружностей
- #6. Создание капель
- #7. Добавление нескольких фигур и создание кисти
- #8. Создание фона
- #9. Создание текста и рабочего контура
- #10. Изменение настроек кисти и создание обводки
- #11. Создание покрытия
- #12. Стилизуем кружевные линии
- #13. Добавление тени
- #14. Применение фильтров
- # Комментарии
В этом уроке вам покажут, как применять фигуры для создания кружевной кисти. Вы узнаете, как изменять параметры созданной кисти для обводки и покрытия какого-нибудь текста, стилизовать текст и применять несколько фильтров для создания кружевного текстового эффекта. Итак, давайте начнем!
Этот текстовый эффект был вдохновлен многими стилями слоя, доступными на Envato Market.
Финальное изображение:
Скачать архив с материалами к уроку
1. Создание направляющих
Шаг 1
Создайте новый документ размером 500 х 500 px, нажмите Ctrl+R для отображения линеек и перетащите вертикальную и горизонтальную направляющие в центр документа. Если вам нужно отобразить/скрыть эти направляющие, просто нажмите Ctrl+;.
Шаг 2
Возьмите инструмент Line Tool  (Линия), установите цвет переднего плана на красный, укажите в панели параметров Weight (Ширина) 1. Нарисуйте прямую вертикальную линию в центре документа и убедитесь, что вышли за пределы верхнего и нижнего краев.
(Линия), установите цвет переднего плана на красный, укажите в панели параметров Weight (Ширина) 1. Нарисуйте прямую вертикальную линию в центре документа и убедитесь, что вышли за пределы верхнего и нижнего краев.
Шаг 3
Выделите слой с линией и фоновый слой, а затем возьмите Move Tool  (Перемещение). В панели параметров кликните по иконкам Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centers (Выравнивание центров по горизонтали). Это позволит убедиться в том, что линия находится точно в центре документа.
(Перемещение). В панели параметров кликните по иконкам Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centers (Выравнивание центров по горизонтали). Это позволит убедиться в том, что линия находится точно в центре документа.
Шаг 4
Дублируйте слой с линией и нажмите Ctrl+T, чтобы активировать режим Free Transform (Свободная Трансформация). Зажав и удерживая клавишу Shift, поверните копию на 30 градусов по часовой стрелке. Нажмите клавишу Enter, чтобы принять изменения.
Шаг 5
Нажмите сочетание клавиш Ctrl+Alt+Shift+T пару раз, пока не получите следующий результат.
Шаг 6
Выделите все слои с линией, что у вас есть, и поверните их на 15 градусов по часовой стрелке.
Шаг 7
Объедините все слои с линией в группу под названием Направляющие, а затем нажмите на иконку Lock all (Полная блокировка) в верхней части панели слоев, чтобы избежать внесения каких-либо изменений.
2. Создание основы
Шаг 1
Возьмите инструмент Polygon Tool ( Многоугольник) и нажмите один раз в любом месте документа, чтобы открыть окно Create Polygon (Создать Многоугольник). Установите значения Width (Ширина) и Height (Высота) 450, Number of Sides (Число сторон) 12, поставьте галочку на Smooth Corners (Сглаживание углов) и Star (Звезда) и установите Indent Sides By (Глубина лучей) 10%. Нажмите кнопку ОК. Поместите многоугольник в центре документа.
Многоугольник) и нажмите один раз в любом месте документа, чтобы открыть окно Create Polygon (Создать Многоугольник). Установите значения Width (Ширина) и Height (Высота) 450, Number of Sides (Число сторон) 12, поставьте галочку на Smooth Corners (Сглаживание углов) и Star (Звезда) и установите Indent Sides By (Глубина лучей) 10%. Нажмите кнопку ОК. Поместите многоугольник в центре документа.
Шаг 2
Дублируйте слой Многоугольник и измените значения размеров Width (Ширина) и Height (Высота) до 375 px. Это можно сделать, нажав Ctrl+T, затем, нажав и удерживая сочетание клавиш Shift+Alt, кликнуть и перетащить форму внутрь. Или же вы можете просто изменить значения Width (Ширина) и Height (Высота) в панели параметров. Когда закончите, нажмите Enter, чтобы принять изменения.
Убедитесь, что слой Многоугольник все еще активен, и в панели параметров измените Stroke (Обводка) 5 px и Align (Выравнивание): Outside (Снаружи).
3. Создание окружностей по внешнему краю
Шаг 1
Возьмите инструмент Ellipse Tool  (Эллипс) и в панели параметров кликните по иконке Geometry Options (Параметры геометрии). Выберите параметр Fixed Size (Заданный размер), установите для обоих значений 14 px, и поставьте галочку на From Center (От центра). Нажмите и перетащите курсор в верхнюю центральную часть документа, чтобы создать окружность между краями двух базовых форм.
(Эллипс) и в панели параметров кликните по иконке Geometry Options (Параметры геометрии). Выберите параметр Fixed Size (Заданный размер), установите для обоих значений 14 px, и поставьте галочку на From Center (От центра). Нажмите и перетащите курсор в верхнюю центральную часть документа, чтобы создать окружность между краями двух базовых форм.
Шаг 2
Создайте еще один кружок справа от того, что есть. Зажав и удерживая клавишу Shift, кликните и перетащите курсор еще раз, чтобы добавить еще один кружок справа от двух предыдущих. Клавиша Shift разместит два новых кружка в том же слое.
Шаг 3
Дублируйте слой с двумя кружками. Нажмите Ctrl+T, затем, удерживая нажатой кнопку Alt, нажмите и перетащите Center (Reference) Point (Центральную Точку) так, чтобы расположить ее на вертикальной центральной направляющей. Это позволит сделать какие-либо преобразования вокруг вертикальной центральной части документа.
Шаг 4
В панели параметров к значению Width (Ширина) добавьте «-» и нажмите Enter, чтобы принять изменения. Это отразит копию кружков по вертикали.
Шаг 5
Выберите все слои с кружками, что у вас есть, и нажмите Ctrl+E, чтобы объединить их.
4. Дублирование кругов
Шаг 1
Дублируйте слой с объединенными кружками, нажмите Ctrl+T и перетащите Центральную Точку в центр документа (где все направляющие пересекаются).
Шаг 2
Поверните копию слоя на 30 градусов по часовой стрелке, нажмите клавишу Enter, а затем нажмите Alt+Ctrl+Shift+T, чтобы повторить это над всей основной формой. Объедините все слои с кружками в один слой и назовите его Внешние круги.
5. Создание внутренних окружностей
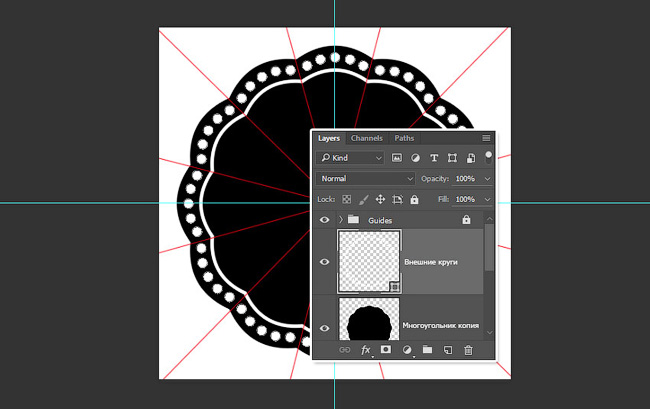
Шаг 1
Создайте круг размером 30 х 30 px в верхней центральной части меньшей основной формы. Затем создайте круг поменьше (23 х 23 px) справа от него, но сделайте их внахлест, как показано ниже.
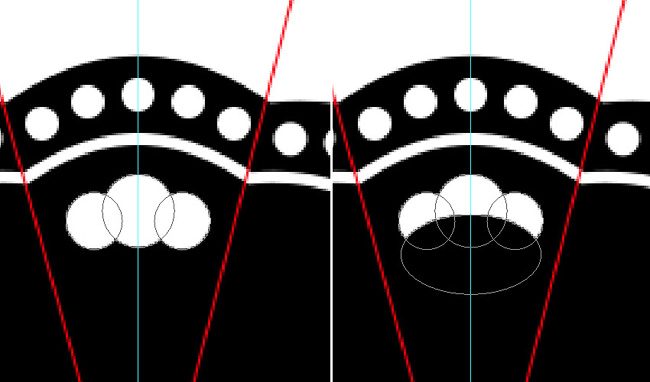
Шаг 2
Дублируйте и отразите меньший круг как в предыдущем шаге и объедините все три слоя с кругами в один слой. После этого нажмите и удерживайте клавишу Alt, чтобы вычесть переднюю фигуру, а затем создайте эллипс, который покроет нижнюю часть трех слитых вместе кругов, как показано ниже.
Шаг 3
Дублируйте получившуюся фигуру, как вы делали с внешними кругами, а затем объедините все внутренние слои с кругами в один слой Внутренние круги.
6. Создание капель
Шаг 1
Создайте вертикальный эллипс размером 30 х 85 px в центре документа, ниже внутренних кругов.
Шаг 2
Возьмите Convert Point Tool  (Преобразовать точку) и кликните по опорной точке в нижней части эллипса.
(Преобразовать точку) и кликните по опорной точке в нижней части эллипса.
Примечание: инструмент Convert Point Tool в некоторых версиях программы переводится как инструмент «Угол»
Шаг 3
Возьмите инструмент Direct Selection Tool  (Выделение узла), а затем кликните и перетащите, чтобы выделить две опорные точки в центре эллипса, и используйте клавишу со стрелкой вверх, чтобы сдвинуть их немного вверх.
(Выделение узла), а затем кликните и перетащите, чтобы выделить две опорные точки в центре эллипса, и используйте клавишу со стрелкой вверх, чтобы сдвинуть их немного вверх.
Примечание: инструмент Direct Selection Tool в некоторых версиях программы переводится как инструмент «Стрелка»
Вы также можете использовать Convert Point Tool  (Преобразовать точку), чтобы перетащить верхнюю опорную точку и настроить ее.
(Преобразовать точку), чтобы перетащить верхнюю опорную точку и настроить ее.
Шаг 4
Дублируйте форму капли, созданную поверх базовой формы, и объедините все слои с каплями в один слой Капли.
7. Добавление нескольких фигур и создание кисти
Шаг 1
Используйте Line Tool  (Линия), чтобы добавить линию шириной 2 px, как показано ниже.
(Линия), чтобы добавить линию шириной 2 px, как показано ниже.
Шаг 2
Повторите действие над остальной базовой формой и слейте получившиеся слои с линиями в один слой Капельные линии.
Шаг 3
Дублируйте меньшую базовую форму, перетащите копию поверх всех слоев, а также уменьшите размер, как вам нравится.
Шаг 4
Дублируйте уменьшенную форму, а затем вторую копию уменьшите еще немного, в конечном итоге у вас должен получиться результат, аналогичный приведенному ниже.
Шаг 5
И, наконец, создайте линию в 2 px между двумя верхними базовыми формами, дублируйте ее, чтобы заполнить всю область. Объедините полученные слои с линиями в слой Внутренние Линии.
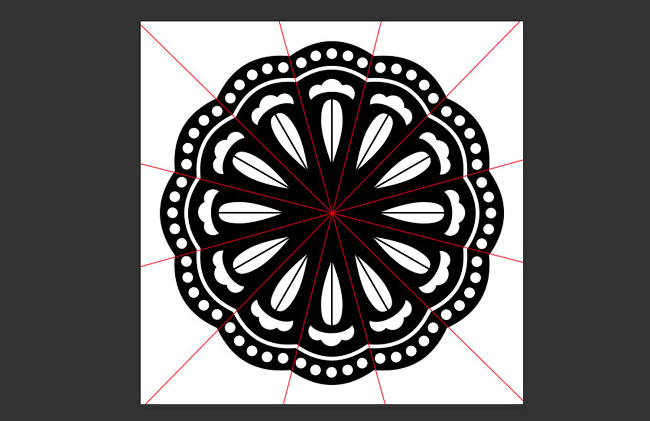
Шаг 6
После того, как закончите, перейдите в меню Edit > Define Brush Preset (Редактирование > Определить Кисть) и введите в качестве имени Кружево, а затем нажмите кнопку ОК. Это позволит добавить форму в качестве кисти в ваш набор кистей.
8. Создание фона
Шаг 1
Создайте новый документ размером 850 х 602 px, затем поместите текстуру фиолетового ковра поверх фонового слоя и переименуйте его в Фоновая текстура. Измените размер текстуры, как вам нравится.
Дважды кликните по слою Фоновая текстура, чтобы применить следующий стиль слоя:
Шаг 2
Добавьте Color Overlay (Наложение цвета) с такими параметрами:
- Color (Цвет): # 7f89a0
- Blend Mode (Режим наложения): Color (Цветность)
Шаг 3
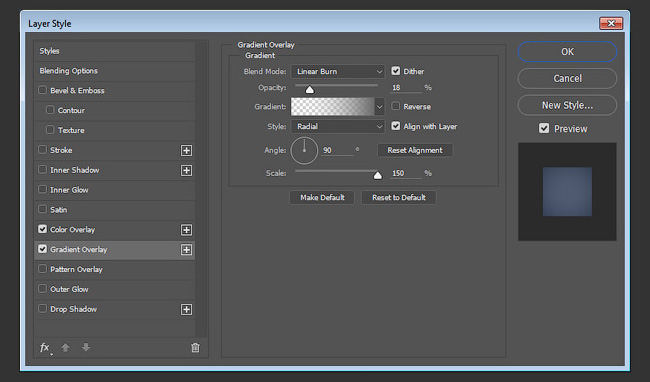
Добавьте Gradient Overlay (Наложение градиента) со следующими параметрами:
- Поставьте галочку Dither (Дизеринг)
- Blend Mode (Режим наложения): Linear Burn (Линейный Затемнитель)
- Opacity (Непрозрачность): 18%
- Style (Стиль): Radial (Радиальный)
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент), чтобы создать градиентную заливку, используя цвета #ffffff - # 6c6c6c слева направо.
Это изменит цвет текстуры и добавит виньетку.
9. Создание текста и рабочего контура
Шаг 1
Создайте текст белого цвета, используя шрифт Sofia Regular, и установите размер примерно 320 пт.
Шаг 2
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path (Создать рабочий контур).
Шаг 3
Возьмите инструмент Direct Selection Tool  (Выделение узла) и в панели параметров выберите значок Path (Контур), нажмите Merge Shape Components (Объединить Компоненты фигур).
(Выделение узла) и в панели параметров выберите значок Path (Контур), нажмите Merge Shape Components (Объединить Компоненты фигур).
Это поможет избавиться от дублирующих друг друга частей, что приведет к гораздо более четкой обводке.
Шаг 4
Создайте новый слой, назовите его Обводка и сделайте текстовый слой невидимым.
10. Изменение настроек кисти и создание обводки
Шаг 1
Возьмите Brush Tool  (Кисть), затем откройте панель кисти Window > Brush (Окно > Кисть) и выберите кисть Кружево, которую вы создали ранее. На вкладке Shape Brush Tip (Форма отпечатка кисти) измените Size (Размер) на 25 и Spacing (Интервал) 60%. Затем на вкладке Shape Dynamics (Динамика формы) установите Angle Jitter (Колебание угла) и Control (Управление): Direction (Направление).
(Кисть), затем откройте панель кисти Window > Brush (Окно > Кисть) и выберите кисть Кружево, которую вы создали ранее. На вкладке Shape Brush Tip (Форма отпечатка кисти) измените Size (Размер) на 25 и Spacing (Интервал) 60%. Затем на вкладке Shape Dynamics (Динамика формы) установите Angle Jitter (Колебание угла) и Control (Управление): Direction (Направление).
Шаг 2
Убедитесь, что слой Обводка активный, Brush Tool  (Кисть) все еще выбрана, и что цвет переднего плана белый. Нажмите на клавишу Enter, чтобы обвести контур.
(Кисть) все еще выбрана, и что цвет переднего плана белый. Нажмите на клавишу Enter, чтобы обвести контур.
Шаг 3
Зажав клавишу Ctrl, нажмите по текстовому слою, чтобы создать выделение.
Шаг 4
Нажмите клавишу Delete дважды, чтобы избавиться от рабочего контура и внутренней части обводки.
11. Создание покрытия
Шаг 1
Выберите снова оригинальную кисть Кружево и измените ее Size (Размер) на 70 и Spacing (Интервал) на 75%.
Шаг 2
Создайте новый слой поверх всех слоев. Нажмите один раз в верхней части, где начинается текст, а затем, зажав и удерживая клавишу Shift, кликните, где текст заканчивается. Это создаст прямую линию из кружева.
Шаг 3
Дублируйте линию и переместите копию ниже оригинала. Затем сдвиньте ее немного вправо, так чтобы заполнить пробелы между двумя линиями. Далее, дублируйте обе линии, перетащите копии вниз, а затем повторяйте до тех пор, пока весь текст не будет покрыт. Поместите все слои с кружевными линиями в группу и назовите ее Покрытие.
Шаг 4
Зажав клавишу Ctrl, кликните по миниатюре текстового слоя, чтобы снова создать выделение. Далее щелкните по значку Add layer mask (Добавить слой-маску) в нижней части панели слоев.
12. Стилизуем кружевные линии
Дважды кликните по любому слою с кружевной линией, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер) 1
- Поставьте галочку в Anti-aliased (Сглаживание).
Шаг 2
Добавьте Contour (Контур) с настройками:
- Contour (Контур) : Ring - Double (Двойное кольцо)
- Поставьте галочку в Anti-aliased (Сглаживание).
Шаг 3
Добавьте Texture (Текстура) с этими настройками:
- Pattern (Узор): ткань 45 градусов
- Scale (Масштаб): 71%
Шаг 4
Это будет стилем выделенной линии. Кликните правой кнопкой мыши по стилизованной линии, выберите команду Copy Layer Style (Копировать стиль слоя), а затем выделите остальные слои с линиями, кликните по любому из них и выберите Paste Layer Style (Вставить стиль слоя). Это позволит применить стили слоя ко всем кружевным линиям.
13. Добавление тени
Шаг 1
Выделите группу Покрытие и слой Обводка, измените значение их Fill (Заливка) 91% , а затем перейдите в меню Filter > Convert for Smart Filters (Фильтр > Преобразовать для смарт-фильтров). Переименуйте смарт-объект в Покрытие.
Шаг 2
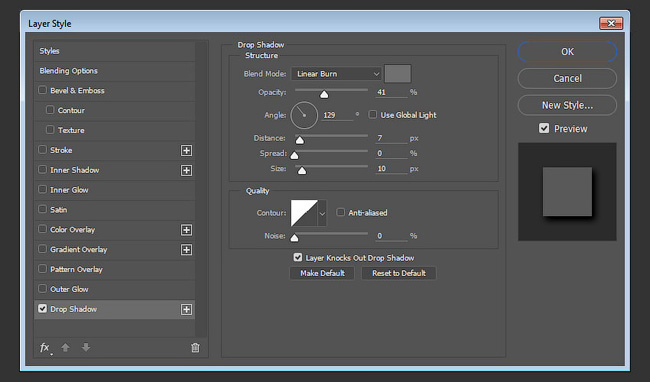
Дважды кликните по слою Покрытие, чтобы применить Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим Наложения): Linear Burn (Линейный Затемнитель)
- Color (Цвет): # 707070
- Opacity (Непрозрачность): 41%
- Снимите флажок Use Global Light (Использовать глобальное освещение)
- Angle (Угол обзора): 129
- Distance (Расстояние): 7
- Size (Размер): 10
Это добавит малозаметную тень
14. Применение фильтров
Шаг 1
Убедитесь, что выбран слой Покрытие, затем нажмите сочетание клавиш Alt+Ctrl+Shift+E для объединения всех слоев в один, и переименуйте получившийся слой его в Фильтры. Преобразуйте слой Фильтры в смарт-объект.
Шаг 2
Перейдите в меню Filter > Render > Lighting Effects (Фильтр > Рендеринг > Световые эффекты) и в поле Light Type (Тип освещения) выберите соответствующий тип источника света SpotLight (Прожектор) с настройками:
- Color (Цвет): (250, 250, 248)
- Intensity (Интенсивность): 20
- Hotspot (Яркое пятно): 43
- Colorize (Тонирование): (245, 248, 248)
- Exposure (Экспозиция): 2
- Gloss (Фактура): 100
- Metallic (Металл): 100
- Ambience (Подсветка): 20
- Texture (Текстура): Green (Зеленый)
- Highlight (Свет): 1
Постарайтесь получить форму, подобную приведенной ниже.
Шаг 3
Перейдите в меню Filter > Blur Gallery > Tilt-Shift (Фильтр > Галерея размытий > Tilt-Shift). Установите Blur (Размытие) на 5 и Distortion (Искажение) 0, а затем попытайтесь достичь формы, которая размывает края.
Шаг 4
После того, как закончите, измените у слоя Фильтры Opacity (Непрозрачность) 50%.
Можете поиграть с различными формами и настройками, чтобы создать свою собственную кружевную кисть и эффект.
Поздравляем! Вы закончили!
В этом уроке, мы использовали несколько фигур, советов и приемов, чтобы создать и определить кружевную кисть. Затем мы изменили текстуру фона, потом создали текст и рабочий контур. После этого, мы настроили параметры кисти и использовали измененную кружевную кисть для обводки и покрытия текста, далее стилизовали кружевные слои. Наконец, мы применили пару фильтров, чтобы завершить эффект и придать ему больше объема.
Автор: Rose
Источник: design.tutsplus.com


























































Комментарии 135
Красота! Я такое люблю. С удовольствием творила). Благодарю за урок.
Спасибо
Красиво "связали"

Guest (anonimus), красиво "связали"

Guest (anonimus), красиво "связали"

Спасибо огромное. Было очень интересно кисточку рисовать. И текст получился красивый
Очень симпатично!
Потратила на этот урок 2 дня, но это того стоило! Многое узнала, постараюсь применять. Спасибо!
Спасибо за перевод!
Здорово получилось!
Наконец-то и я "связала" своё кружево!!!
спасибо за урок и перевод
Отличный урок! Очень интересно было и с пользой на будущее! Спасибо за перевод!
Спасибо за перевод урока
Спасибо за урок и перевод!
Спасибо!
Спасибо, отличный урок!
Классно! спасибо
Было очень интересно рисовать кисть) спасибо)
Спасибо!
Урра! У меня ничего не получилось! :)
спасибо
Благодарю!)
Спасибо за урок.
Интересный урок. Спасибо
Спасибо!
Спасибо автор, за узор поправлю, в середине открытый стал!
Спасибо!
Спасибо за урок!
спасибо!