Создаём отполированный металлический текст в Фотошоп
Создаём отполированный металлический текст в Фотошоп
 В этом уроке я покажу вам, как создать отполированный металлический текст, используя стили слоя и текстуры.
В этом уроке я покажу вам, как создать отполированный металлический текст, используя стили слоя и текстуры.
Сложность урока: Средний
- #1. Создаём задний фон
- #2. Добавляем текстуру на задний фон и меняем цвет текстуры
- #3. Меняем и настраиваем текст
- #4. Применяем стилизацию к оригинальному слою с текстом
- #5. Применяем стилизацию к первому дубликату слоя с текстом
- #6. Применяем стилизацию ко второму дубликату слоя с текстом
- #7. Применяем стилизацию к третьему дубликату слоя с текстом
- #8. Осветляем область за текстом
- #9. Преобразуем слои с текстом в смарт-объекты и применяем к тексту деформацию
- # Комментарии
В этом уроке я покажу вам, как создать отполированный металлический текст, используя стили слоя и текстуры. Мы поработаем немного с самим текстом, также воспользуемся смарт-объектом для деформирования стилизованного текста, но при этом текст можно будет быстро и легко редактировать без необходимости повторять ещё раз все шаги.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: Скачав набор градиентов, загрузите файл CHROMES.grd
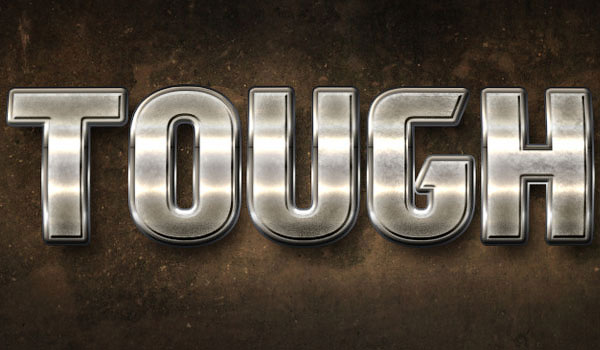
Итоговый результат:
1. Создаём задний фон
Шаг 1
Создайте новый документ со следующими размерами 1000 x 600 px.
Установите цвет переднего плана на ##6b6c81, а цвет заднего плана на #4a4b5f, выберите инструмент Градиент  (Gradient Tool), в настройках установите Радиальный градиент (Radial Gradient), цвета заливки от цвета переднего плана к цвету заднего плана. Щёлкните в центре, а затем потяните градиент от центра в один из углов нашего рабочего документа.
(Gradient Tool), в настройках установите Радиальный градиент (Radial Gradient), цвета заливки от цвета переднего плана к цвету заднего плана. Щёлкните в центре, а затем потяните градиент от центра в один из углов нашего рабочего документа.
Шаг 2
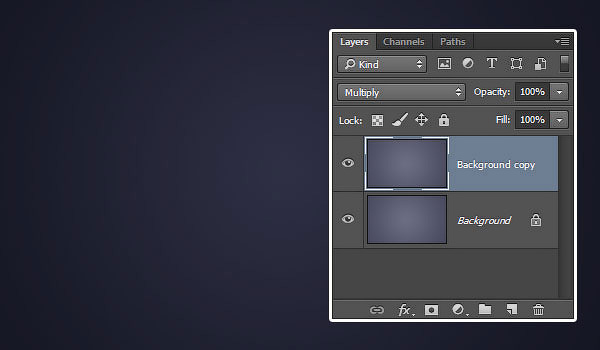
Продублируйте слой с Задним фоном (Background).
Поменяйте режим наложения для дубликата слоя на Умножение (Multiply).
Шаг 3
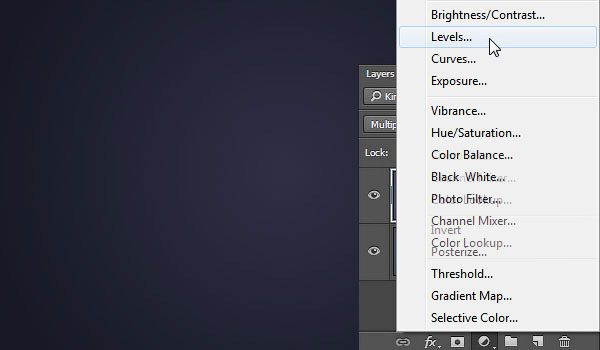
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и в появившемся меню выберите опцию Уровни (Levels).
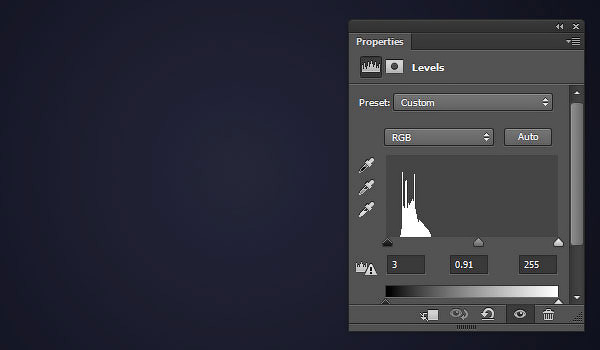
Шаг 4
Установите значение для Теней (Shadows) на 3, а значение для Гаммы (Gamma) на 0.91, чтобы немного затемнить задний фон.
2. Добавляем текстуру на задний фон и меняем цвет текстуры
Шаг 1
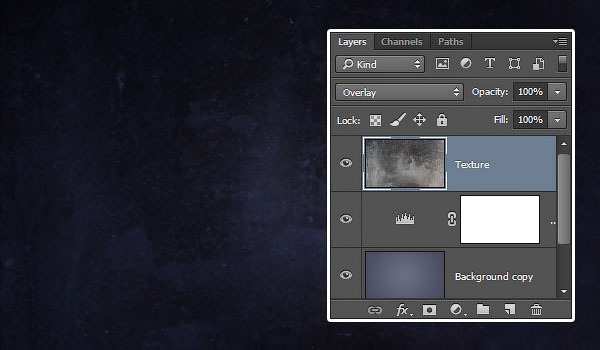
Откройте исходное изображение 0986. Переместите данное изображение наш рабочий документ, расположив поверх всех остальных слоёв. Назовите данный слой с изображением Текстура (Texture), а затем поменяйте режим наложения на Перекрытие (Overlay). Далее, примените масштабирование, расположив текстуру так, как вам понравится.
Шаг 2
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 3
Поменяйте значение Цветового тона (Hue) на 152.
3. Меняем и настраиваем текст
Шаг 1
Далее напишите текст заглавными буквами, используя шрифт Paragon Black, цвет шрифта #6c6d82, размер шрифта 200 pt.
Шаг 2
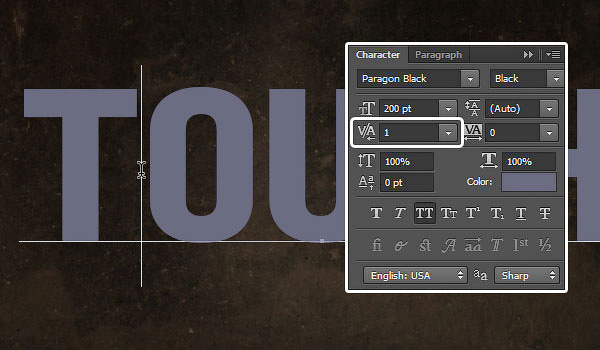
Далее, мы поменяем Кернинг (Kerning), для этого идём Окно - Символ (Window > Character). Данный параметр задаёт интервал между буквами. Вы можете заметить, что буквы расставлены не совсем равномерно. Поэтому, вам необходимо щёлкнуть между буквами, чтобы выставить курсор между каждой парой букв, а затем задать значение Кернинга, чтобы расстояние между буквами было примерно одинаковое.
Это очень важно, т.к. позже мы собираемся добавить обводку, поэтому, если кернинг не будет откорректирован, то обводка между одними буквами может наслоиться друг на друга, а между другими буквами наоборот может быть слишком отдалена друг от друга.
Вы можем исправить это в этом шаге или после применения обводки.
Вам необходимо будет попробовать применить пару значений, чтобы получить результат, который вас устроит. Значение, которые были использованы в этом уроке, представлены ниже:
- T и O: 1
- и U: 4
- U и G: -20
- G и H: 3
Шаг 3
Теперь у вас должен получиться более аккуратный текст.
Шаг 4
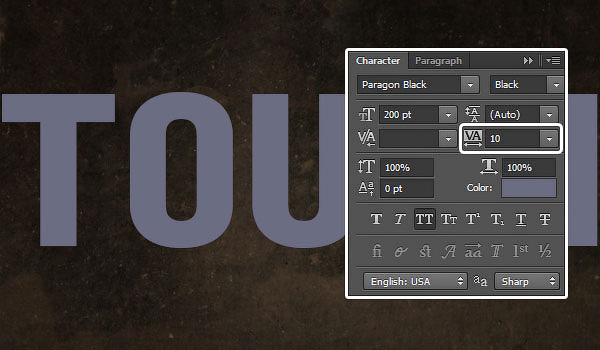
Чтобы ещё больше увеличить расстояние между буквами, поменяйте значение Трекинга (Tracking) на 10.
Шаг 5
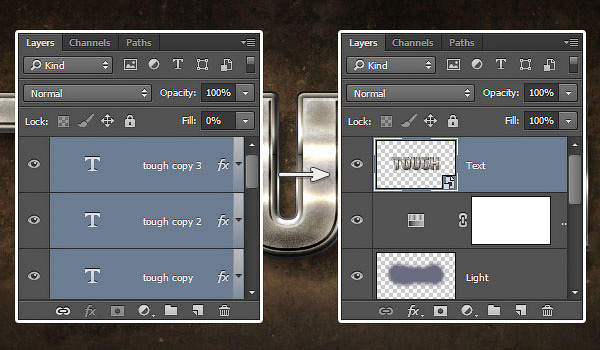
Продублируйте слой с текстом три раза. Уменьшите значение Заливки (Fill) для третьего дубликата слоя с текстом до 0.
4. Применяем стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
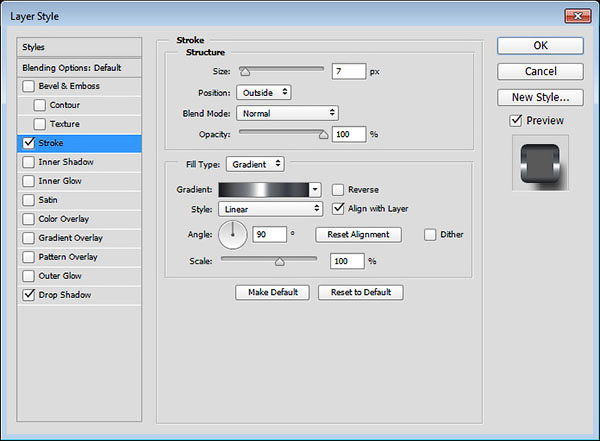
Выберите стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 7
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Используйте градиент stove pipe 155b
Шаг 2
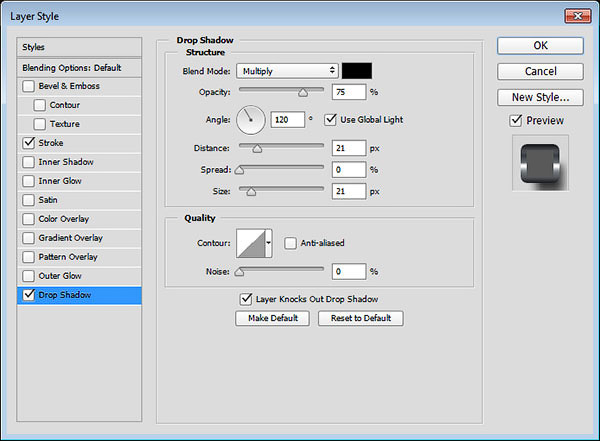
Выберите следующий стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Смещение (Distance): 21
- Размер (Size): 21
Шаг 3
Таким образом, мы добавили обводку и тень. Если вы ещё не откорректировали кернинг, или на ваш взгляд нужно увеличить значение кернинга, то сейчас как раз подходящее время для этого, т.к. мы применяем обводку к тексту.
5. Применяем стилизацию к первому дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
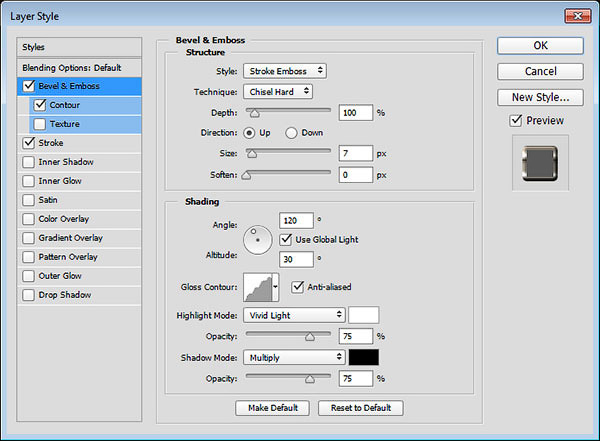
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Размер (Size): 7
- Контур Глянца (Gloss Contour): Rounded Steps
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Умножение (Multiply)
Вы не увидите результата, пока не добавите стиль слоя Обводка (Stroke), т.к. стиль слоя Тиснение (Stroke Emboss) применяется только к Обводке.
Шаг 2
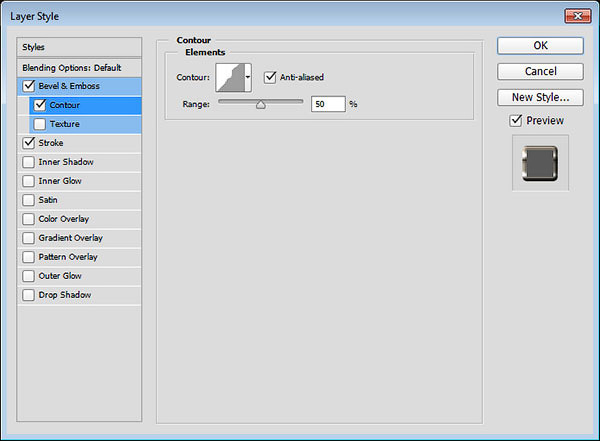
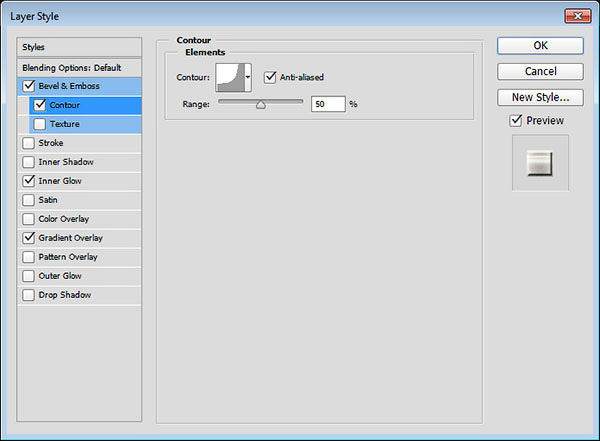
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Notched Slope
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 5
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Используйте градиент stove pipe 60
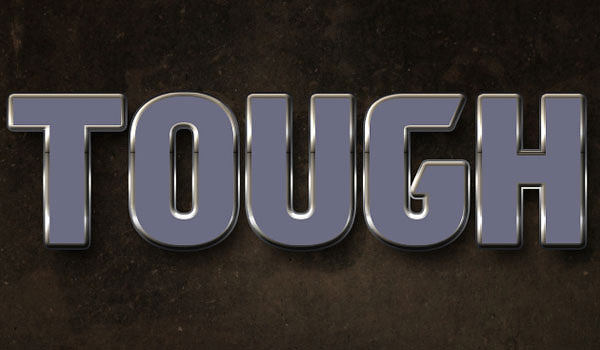
Теперь вы можете увидеть эффект Обводящего тиснения (Stroke Emboss).
Итак, мы создали ещё один слой с яркой обводкой, усилив 3D вид.
6. Применяем стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
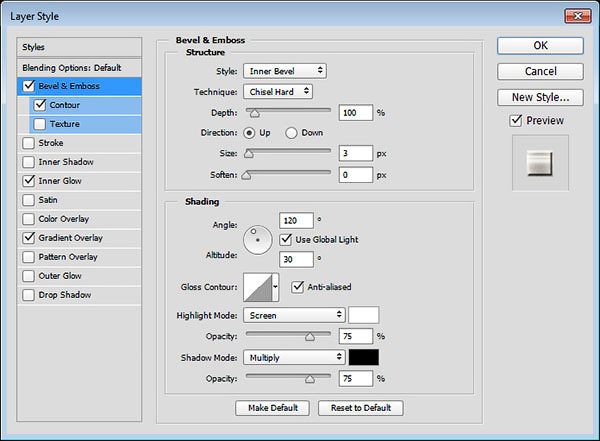
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Размер (Size): 3
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Cove - Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
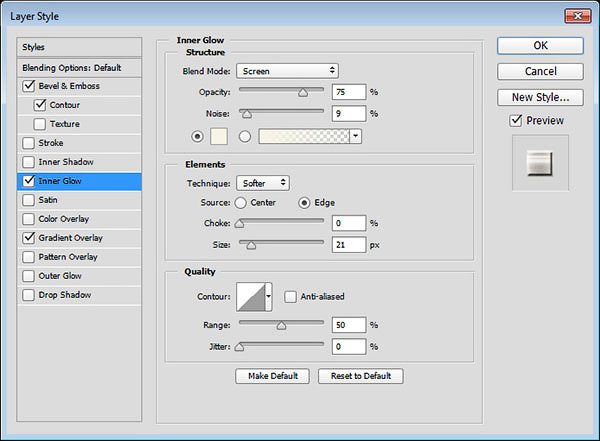
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Осветление (Screen)
- Непрозрачность (Opacity): 75%
- Шум (Noise): 9%
- Цвет: #f5f4e5
- Размер (Size): 21
Шаг 4
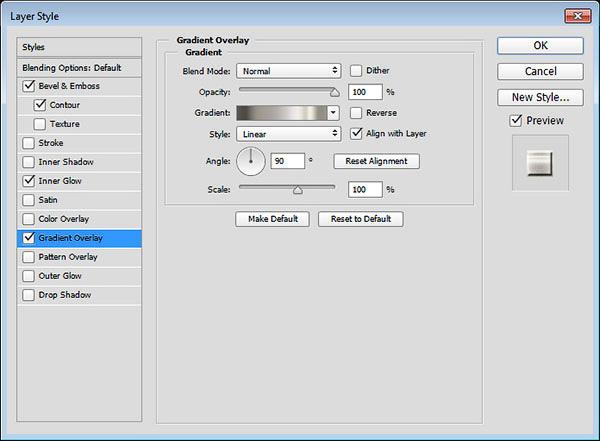
Выберите следующий стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Примените градиент stove pipe 30.
Шаг 5
Итак, мы применили стилизацию ко второму дубликату слоя с текстом. Текст выглядит отлично в данный момент, но мы можем применить стилизацию ещё к одному слою с текстом, чтобы добавить глубины и детализации.
7. Применяем стилизацию к третьему дубликату слоя с текстом
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
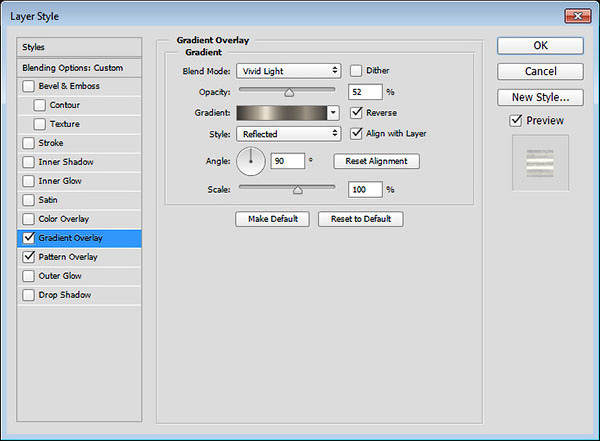
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 52%
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Стиль (Style): Зеркальный (Reflected)
- Поставьте галочку в окошке Инверсия (Reverse)
- Примените градиент stove pipe 70.
Шаг 2
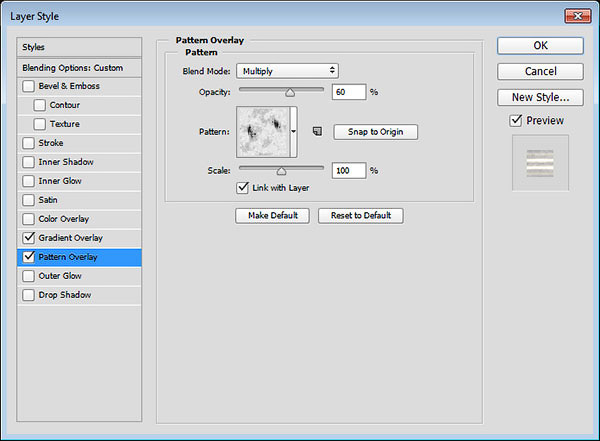
Далее, выберите стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 60%
- Узор (Pattern): выберите узор из набора Гранжевых текстур (выберите узор, который указан на скриншоте ниже).
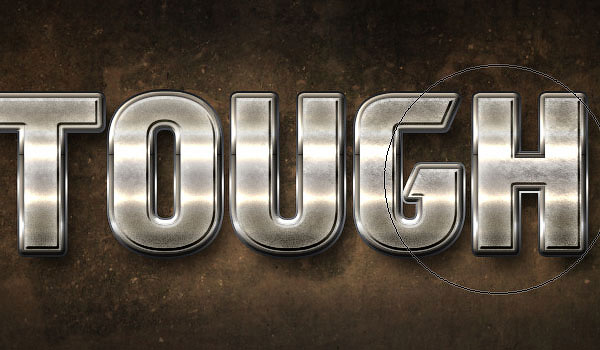
Шаг 3
Таким образом, текст стал выглядеть интереснее и реалистичнее.
8. Осветляем область за текстом
Шаг 1
Выберите инструмент Кисть  (Brush Tool), убедитесь, чтобы цвет переднего плана был всё ещё установлен на #6b6c81, создайте новый слой поверх слоя Текстура (Texture), назовите этот слой Свет (Light). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
(Brush Tool), убедитесь, чтобы цвет переднего плана был всё ещё установлен на #6b6c81, создайте новый слой поверх слоя Текстура (Texture), назовите этот слой Свет (Light). Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge).
Шаг 2
С помощью достаточно большой мягкой круглой кисти прокрасьте за текстом, чтобы осветлить эту область.
9. Преобразуем слои с текстом в смарт-объекты и применяем к тексту деформацию
Шаг 1
Выделите все слои с текстом, которые у вас есть, далее идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Данное действие преобразует все выделенные слои в смарт-объект. Вы можете в любой момент дважды щёлкнуть по миниатюре слоя со смарт-объектом, чтобы открыть оригинальные слои с текстом, а затем выполнить редактирование на своё усмотрение.
Оригинальные слои с текстом откроются в новом документе, поэтому после того, как вы завершите редактирование текста, вам необходимо будет сохранить изменения Файл – Сохранить (File > Save), а затем закрыть документ со смарт-объектом Файл – Закрыть (File > Close). Изменения в исходном документе будут внесены автоматически. Поэтому у вас нет необходимости воссоздавать эффект для других вариантов текста, хотя, возможно, вы захотите откорректировать содержимое слоя Свет (Light).
Шаг 2
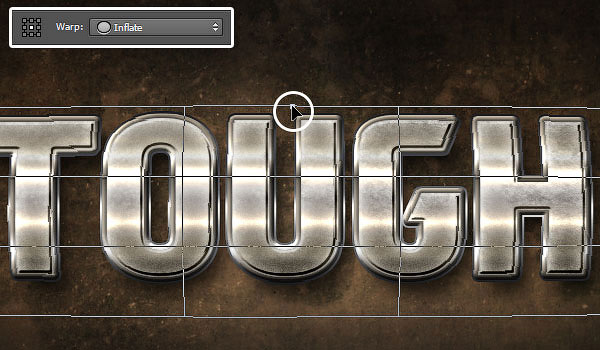
Находясь на слое со смарт-объектом, идём Редактирование – Трансформация - Деформация (Edit > Transform > Warp).
Шаг 3
В выпадающем меню Деформации (Warp), выберите режим Вздутие (Inflate), а затем щёлкните и слегка потяните опорную точку для изменения формы текста на своё усмотрение, как вам нравится. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 4
При необходимости, вы можете вернуться к деформации Редактирование – Трансформация - Деформация (Edit > Transform > Warp), чтобы ещё раз изменить текст.
Поздравляю! Мы завершили урок!
В этом уроке мы использовали заливку радиальным градиентом, текстуру и пару корректирующих слоёв, чтобы создать тёмно-гранжевый задний фон.
Далее, мы создали текст и откорректировали значения Кернинга (Kerning) и Трекинга (Tracking) для коррекции пространства между буквами. Как только мы откорректировали текст, мы создали три дубликата слоя с текстом.
К каждому дубликату слоя, мы применили стилизацию, применяя различные эффекты и настройки, чтобы получился эффект полированной металлической поверхности.
Далее, мы использовали мягкую кисть для осветления пространства за текстом, а затем преобразовали слои с текстом в смарт-объект и в заключение деформировали текст, чтобы придать ему 3D вид.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com



































Комментарии 53
здорово, спасибо!
И тут тоже нельзя скачать материалы ((
Спасибо! Красивый эффект.
Благодарю)
Спасибо за перевод!))
Спасибо))
Спасибо за отличный урок, был полезен!
спасибо за урок!что-то не получились все фаски.
спасибо. делаю календарь
спасибо за идею
спасибо
Спасибо за урок!
Спасибо!
Я немножко из другой оперы :)
Спасибо за урок!
Делал без фона для наклейки на авто.
Спасибо вам)!
Спасибо за урок!
Спасибо Вам)
Спасибо
Спасибо за урок!
Спасибо за урок.
Спасибо!! Красота!!!
спасибо большое!
Спасибо большое! Хороший урок!
Спасибо большое!))
Слегка подработанный такой, уставший металл получился...
))
Спасибо за урок
Спасибо за работу!
Спасибо!!!
Вот...