Создаем тоннельный фотоэффект в Фотошоп
Создаем тоннельный фотоэффект в Фотошоп
 В этом уроке вы узнаете, как создать интересный тоннельный фотоэффект в Фотошоп.
В этом уроке вы узнаете, как создать интересный тоннельный фотоэффект в Фотошоп.
Сложность урока: Средний
Мы продолжаем серию уроков, посвященных воссозданию различных эффектов из клипа Zayn “Pillow Talk”. В этом уроке вы узнаете, как создать тоннельный эффект с головой, который можно увидеть на 1:40 минуте клипа.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные изображения. В архиве вы найдёте альтернативный вариант бесплатных материалов для выполнения урока.
1. Подготовка изображения
Этот эффект будет лучше всего смотреться на портретах в профиль. При выборе снимка обращайте внимание на то, чтобы прическа не закрывала шею, а черты лица были достаточно выразительными.
Шаг 1
Подбираем подходящее фото в профиль. При таком положении голова имеет четкие очертания, и мы получим более интересный результат. В уроке мы будем использовать фото молодого человека с Envato Market (http://market.envato.com). Берем Quick Selection Tool  (W) (Быстрое выделение) и выделяем голову и плечи.
(W) (Быстрое выделение) и выделяем голову и плечи.
Шаг 2
Переходим Layer – New – Layer via Copy (Слой – Новый – Скопировать на новый слой) или жмем комбинацию клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Называем копию «Head and Shoulders» («Голова и плечи»).
Шаг 3
Дублируем слой «Head and Shoulders», используя способ из предыдущего шага, и размещаем копию под оригиналом на панели слоев.
Шаг 4
Пропорционально увеличиваем масштаб копии с помощью меню Edit – Transform – Scale (Редактирование – Трансформация – Масштаб) и уменьшаем Opacity (Непрозрачность) слоя до 30%.
Шаг 5
Над оригинальным фоновым слоем создаем обычный слой с заливкой Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем темно-синий цвет (#1a1c33).
Шаг 6
Берем инструмент Quick Selection Tool  (W) (Быстрое выделение) и на слое «Head and Shoulders» выделяем только голову и шею. Активируем Select – Refine Edge (Выделение – Уточнить край) и устанавливаем Radius (Радиус) на 1.5.
(W) (Быстрое выделение) и на слое «Head and Shoulders» выделяем только голову и шею. Активируем Select – Refine Edge (Выделение – Уточнить край) и устанавливаем Radius (Радиус) на 1.5.
Шаг 7
Копируем выделение на новый слой Layer – New – Layer via Copy (Слой – Новый – Скопировать на новый слой) и называем слой «Head» («Голова»). Затем преобразовываем его в смарт-объект Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект). Далее пропорционально уменьшаем копию, чтобы она была гораздо меньше оригинала.
Шаг 8
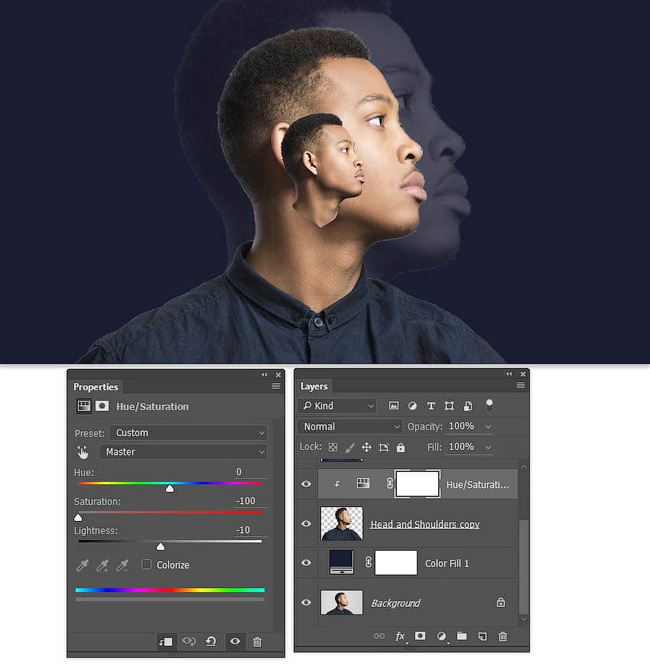
Добавляем корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность) и размещаем его сразу над слоем копией «Head and Shoulders copy». Затем трансформируем корректирующий слой в обтравочную маску Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (Alt+Ctrl+G), чтобы он действовал только в пределах слоя, который находится сразу под ним. Устанавливаем Saturation (Насыщенность) на -100, а Lightness (Яркость) - -10.
Шаг 9
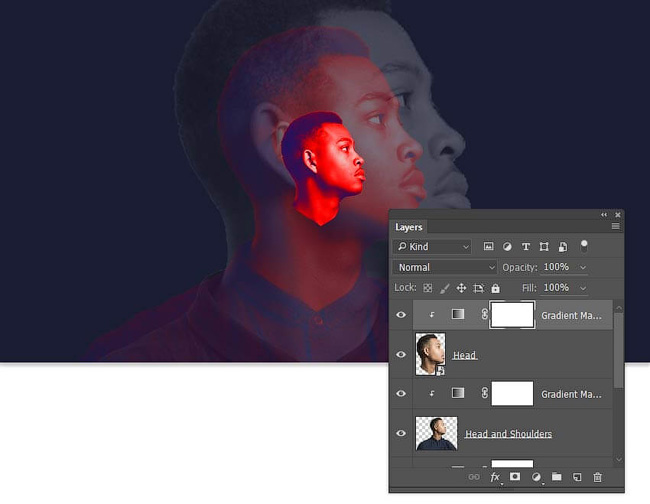
Добавляем корректирующий слой Gradient Map (Карта градиента) сразу над слоем «Head and Shoulders». Затем трансформируем корректирующий слой в обтравочную маску Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (Alt+Ctrl+G). Открываем редактор градиента, и левый ползунок (контрольную точку цвета) устанавливаем на синий цвет (#0d1465), средний – на красный (#ff0101), правый – на белый (#ffffff).
Шаг 10
Уменьшаем Opacity (Непрозрачность) слоя «Head and Shoulders» до 30%. Затем, удерживая клавишу Alt, хватаем левой кнопкой мыши слой с картой градиента и перемещаем его выше слоя «Head». Трансформируем корректирующий слой в обтравочную маску.
Шаг 11
Над картой градиента, которая находится выше слоя с головой, добавляем новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), а затем трансформируем его в обтравочную маску Layer – Create Clipping Mask (Слой – Создать обтравочную маску). Устанавливаем Saturation (Насыщенность) на -35, Lightness (Яркость) – +5.
2. Создаем эффект тоннеля
Этот эффект создается с помощью обычной обводки контура головы с изменением масштаба. К счастью, Photoshop умеет автоматически выполнять подобные операции, так что нам не придется делать все вручную.
Шаг 1
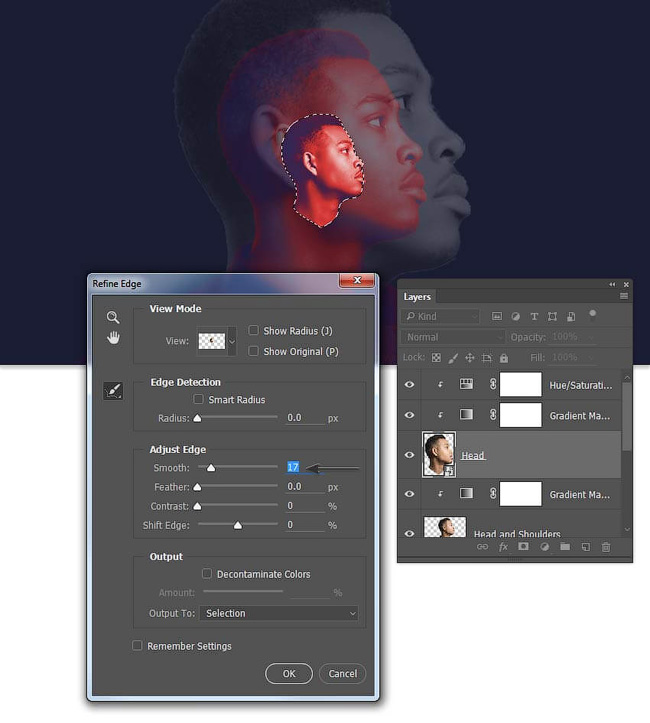
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с головой, чтобы загрузить ее выделение. Затем переходим Select – Refine Edge (Выделение – Уточнить край) и увеличиваем Smooth (Сгладить) до 17, чтобы сгладить края выделения.
Шаг 2
Переходим на вкладку Path (Контур), которая находится рядом с вкладкой Layer (Слои), и в нижней части жмем на иконку Make work path from selection (Создать рабочий контур из выделения). В результате вокруг головы появится аккуратный контур с узловыми точками.
Шаг 3
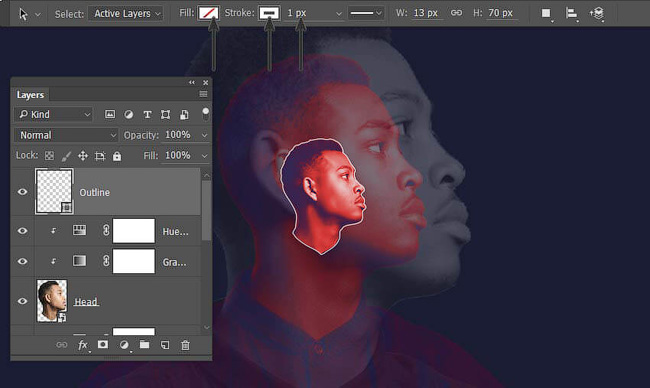
Убеждаемся, что созданный контур активен, затем переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Цвет заливки не важен, можете выбрать любой. Переименовываем слой на «Outline» («Контур»). Берем Path Selection Tool  (A) (Выделение контура), чтобы выделить наш контур, и устанавливаем Fill (Заливка) на 0, для Stroke (Обводка) выбираем белый цвет и Stroke Width (Ширина обводки) устанавливаем на 1 пиксель.
(A) (Выделение контура), чтобы выделить наш контур, и устанавливаем Fill (Заливка) на 0, для Stroke (Обводка) выбираем белый цвет и Stroke Width (Ширина обводки) устанавливаем на 1 пиксель.
Шаг 4
Дублируем слой «Outline», называем копию «Big Outline» («Большой контур») и увеличиваем ее масштаб с помощью меню Edit – Transform – Scale (Редактирование – Трансформация – Масштаб), чтобы обводка была чуть больше слоя «Head». Выделяем контур с помощью инструмента Path Selection Tool  (A) (Выделение контура) и устанавливаем ширину обводки на 3 пикселя.
(A) (Выделение контура) и устанавливаем ширину обводки на 3 пикселя.
Шаг 5
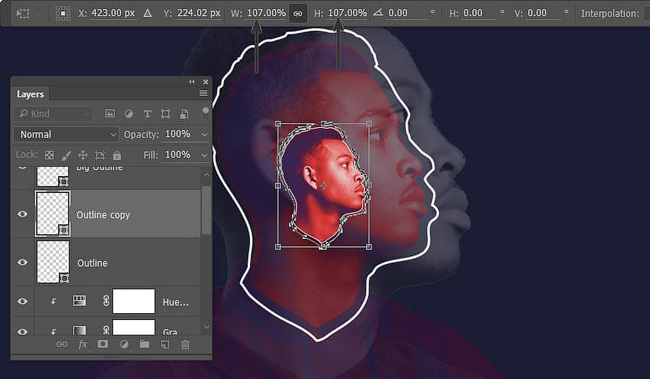
Дублируем оригинальный слой «Outline». Затем переходим Edit – Transform – Scale (Редактирование – Трансформация – Масштаб). На верхней панели параметров устанавливаем Width (Ширина) и Height (Высота) на 107%.
Шаг 6
Активируем инструмент Move Tool  (V) (Перемещение), зажимаем клавишу Alt и переходим Edit – Transform – Again (Редактирование – Трансформация – Применить снова), чтобы автоматически создать новую копию обводки и применить к ней масштабирование. Повторяем последние действия и увеличиваем масштаб обводки до 107%.
(V) (Перемещение), зажимаем клавишу Alt и переходим Edit – Transform – Again (Редактирование – Трансформация – Применить снова), чтобы автоматически создать новую копию обводки и применить к ней масштабирование. Повторяем последние действия и увеличиваем масштаб обводки до 107%.
Шаг 7
Одновременно зажимаем клавиши Alt, Shift и Ctrl и многократно нажимаем клавишу Т, чтобы в автоматическом режиме дублировать обводку и применять к ней масштабирование. Продолжаем эти действия, пока не заполним весь документ.
Шаг 8
Зажимаем клавишу Shift и на панели слоев выделяем все копии обводки (кроме слоя «Big Outline»). Затем группируем выделенные слои вместе Layer – Group Layers (Слой – Сгруппировать слои) (Ctrl+G). Называем группу «Outlines» (Контуры).
Шаг 9
К группе «Outlines» добавляем слой-маску. Затем активируем Gradient Tool  (G) (Градиент) и выбираем черно-белый градиент. Активируем Reverse (Инверсия) и заливаем маску радиальным градиентом, чтобы у границы документа обводка плавно исчезала.
(G) (Градиент) и выбираем черно-белый градиент. Активируем Reverse (Инверсия) и заливаем маску радиальным градиентом, чтобы у границы документа обводка плавно исчезала.
3. Финальная цветокоррекция
Мы закончили создание тоннеля из линий и теперь можем перейти к дополнительной цветокоррекции, чтобы получить такой же результат, как на видео.
Шаг 1
Под слоем «Head» добавляем новый и называем его «White Streak» («Белая полоса»). С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) создаем выделение треугольной формы по ширине изгиба контура (на картинке ниже мы выделили область лба). Затем заливаем выделение линейным градиентом от белого к прозрачному.
(L) (Прямоугольное лассо) создаем выделение треугольной формы по ширине изгиба контура (на картинке ниже мы выделили область лба). Затем заливаем выделение линейным градиентом от белого к прозрачному.
Шаг 2
Переходим Select – Deselect (Ctrl+D), чтобы снять выделение, затем добавляем новые выделения с градиентной заливкой, как в предыдущем шаге.
Шаг 3
Добавляем новый слой и называем его «Red Color» («Красный цвет»). Устанавливаем цвет переднего плана на ярко-красный (#dd1515). Затем заливаем документ радиальным градиентом от центра к краям рабочего полотна. Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Шаг 4
С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) создаем еще несколько дополнительных треугольных выделений от центра к краям документа. Затем, не снимая выделения, создаем на слое с красным градиентом маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенные области).
(L) (Прямоугольное лассо) создаем еще несколько дополнительных треугольных выделений от центра к краям документа. Затем, не снимая выделения, создаем на слое с красным градиентом маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенные области).
Шаг 5
Добавляем новый слой и называем его «White Glow» («Белое свечение»). Устанавливаем цвет переднего плана на белый. Затем добавляем радиальный градиент от центра к краям рабочего полотна. Уменьшаем его Opacity (Непрозрачность) до 65%.
Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Big Outline», чтобы загрузить его выделение. Затем, не снимая выделения, создаем на слое «White Glow» маску Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать выделенные области).
Финальный результат должен выглядеть примерно, как на картинке ниже.
Автор: Kirk Nelson
Источник: design.tutsplus.com



























Комментарии 45
У меня что-то не так пошло, контуры никак не получались указанным способом. Метод тыка помог здорово)
класс! спасибо)
СПАСИБО ЗА УРОК
ну что-то вроде этого вышло..тоже опыт, спасибо за урок
интересно
Спасибо за урок
В какой версии фотошопа лучше делать?
Спасибо, урок интересный
спасибо за урок!
спасибо за урок!
спасибо за урок))
спасибо за урок
Подскажите пожалуйста как создать Outline?
Layer – New Fill Layer – Solid Color
Спасибо за урок
коряво. спасибо за урок!
привет
Спасибо!
Спасибо)
Cасибо. Как то так.
Леди Ди.
Привет! Как создать эффект тоннеля? Напишите подробнее.
Спасибо за урок. Но у меня плохо получилась обычная обводка контура головы с изменением масштаба. В уроке не очень было понятно как работать с контурами, с их трансформацией и с последующей обводкой. Ну вот, как то так.
спасибо
Спасибо
Сделайте мне пж
Спасибо за урок! Эффект ничего, хотя можно было попонятнее в моменте, где работа с контурами и трансформацией!
Спасибо!
Создаем тоннельный фотоэффект в Фотошоп. Спасибо.
Спасибо, интересный урок!