Создаем блестящий 3D текст в Фотошоп
Создаем блестящий 3D текст в Фотошоп
 В этом уроке вы узнаете, как создать яркий блестящий 3D текст, используя текстуры, 3D инструменты и освещение.
В этом уроке вы узнаете, как создать яркий блестящий 3D текст, используя текстуры, 3D инструменты и освещение.
Сложность урока: Средний
- #2. Создание слоев фигур
- #3. Создание 3D-слоёв
- #4. Настройка параметров сетки
- #5. Создание текстуры для материала передней выпуклости
- #6. Создание отражения и рельефа текстур
- #7. Настройка параметров материала
- #8. Перемещение сеток и смена ракурса
- #9. Настройка освещения
- #10. Рендеринг сцены и создание копии
- #11. Выравнивание рваных краев полосок и коррекция цвета текста
- #12. Добавление звездной текстуры
- # Комментарии
3D текстовые эффекты могут быть созданы различными способами, но 3D-инструменты и настройки в Photoshop представляют собой интересный способ сделать их. В этом уроке вы узнаете, как создать яркий блестящий 3D текст, используя текстуры, 3D инструменты и освещение. Давайте начнем!
Скачать архив с материалами к уроку
Финальное изображение:
1. Создание фона и текста
Шаг 1
Создайте новый документ размером 1250 x 1000 px.
Затем создайте текст из заглавных букв, используя шрифт Franks Regular, и установите размер 280 pt.
Шаг 2
Если у вас текст состоит более чем из одной строки, измените значение Leading (Межстрочный интервал) на 250, а также измените Tracking (Межбуквенный интервал) на значение, которое вам больше нравится. Здесь значение межбуквенного интервала второй строчки текста 100.
2. Создание слоев фигур
Шаг 1
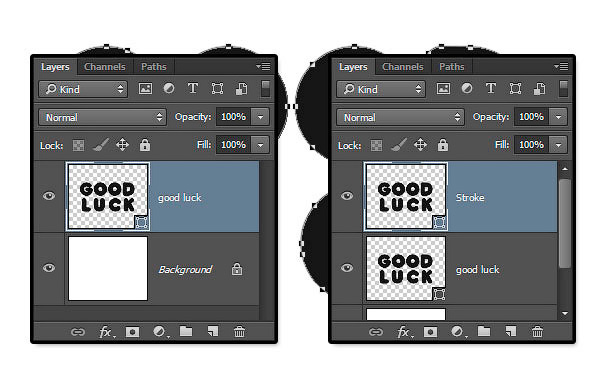
Щелкните правой кнопкой мыши на текстовом слое и выберите Convert to Shape (Преобразовать в кривые). Дублируйте слой с фигурой и переименуйте копию в Stroke (Обводка).
Шаг 2
На выделенном слое Stroke (Обводка) выберите инструмент Direct Selection Tool  (Выделение узла).
(Выделение узла).
На панели инструментов установите Fill (Заливка) в None (Окантовка не включена), Stroke Color (Цвет обводки) # e5bf25, Size (Размер) 2, и нажмите по иконке Set Shape Stroke Type (Задать тип обводки), чтобы изменить Align (Выровнять) в Outside (Снаружи).
3. Создание 3D-слоёв
Шаг 1
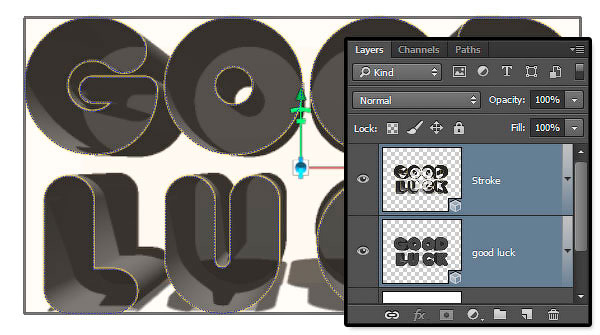
Выделите оба текстовых слоя и перейдите в меню 3D > New 3D Extrusion from Selected Path (3D > Новая 3D-экструзия из выделенного слоя), чтобы преобразовать в 3D-слой.
Шаг 2
Выделите оба 3D-слоя и перейдите в меню 3D > Merge 3D Layers (3D > Слияние 3D-слоев).
Шаг 3
Чтобы получить доступ к настройкам и установкам 3D-сетки, вы должны открыть две панели: панель 3D и панель Properties (Свойства) (обе панели можно найти в меню Window (Окно)).
3D-панель включает все компоненты 3D-сцены, и при нажатии по названию любого из них вы сможете получить доступ к его настройкам в панели Properties (Свойства). Поэтому убедитесь, что выбираете наименование того элемента, который требуется изменить в 3D-панели, прежде чем поменять его настройки в панели Properties (Свойства).
4. Настройка параметров сетки
Шаг 1
В 3D-панели выберите текстовую сетку и измените ее Extrusion Depth (Глубина экструзии) на 70 px в панели Properties (Свойства).
Шаг 2
В верхней части панели Properties (Свойства) нажмите на значок Cap (Капитель), а затем в параметрах Bevel (Скос) измените Width (Ширина) 2%, Contour (Контур): Cone (Конус), в параметрах Inflate (Раздувание) измените Strength (Интенсивность) до 10.
Шаг 3
Выберите сетку Stroke (Обводка) и измените Extrusion Depth (Глубина экструзии) на 35 px.
5. Создание текстуры для материала передней выпуклости
Шаг 1
Выделите во вкладке с вашим текстом Front Inflation Material (Материал передней выпуклости) в 3D-панели, затем перейдите в панель Properties (Свойства), нажмите на значок Diffuse (Рассеивание) и выберите Edit Texture (Редактировать текстуру).
Шаг 2
Это действие откроет файл со слой-фигурой, используемой для создания 3D-сетки.
Измените Fill (Заливку) цвета на слой-фигуре на # 61129d .
Шаг 3
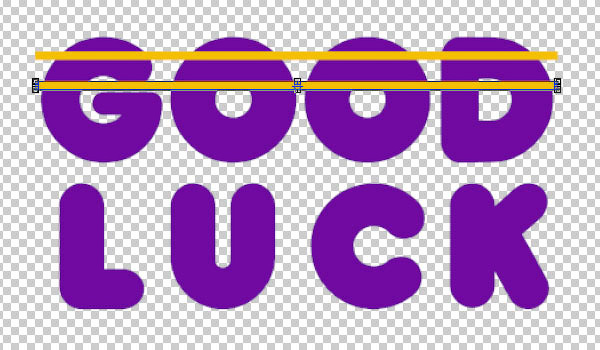
Возьмите инструмент Rectangle Tool  (Прямоугольник), а затем создайте тонкую горизонтальную (Height (Высота) 15px) полоску через верхнюю часть текста. Заполните прямоугольник цветом # e5bf25, затем дублируйте его.
(Прямоугольник), а затем создайте тонкую горизонтальную (Height (Высота) 15px) полоску через верхнюю часть текста. Заполните прямоугольник цветом # e5bf25, затем дублируйте его.
Шаг 4
Нажмите сочетание клавиш Ctrl+T, чтобы активировать режим Free Transform (Свободная трансформация) и перетащите копию прямоугольника немного вниз, в зависимости от того, сколько места вы хотите оставить между полосами.
Нажмите клавишу Enter, чтобы принять изменения.
Шаг 5
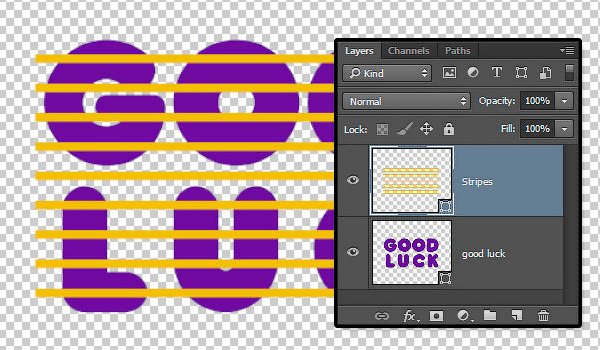
Теперь нажмите сочетание клавиш Ctrl-Shift-T несколько раз, чтобы дублировать прямоугольник с трансформацией, пока не покроете весь текст.
Когда закончите, выделите все слои прямоугольника, перейдите в меню Layer > Merge Shapes (Слой > Объединить фигуры) и переименуйте получившийся слой в Stripes (Полосы).
Перейдите в меню File > Save (Файл > Сохранить), чтобы сохранить внесенные изменения, прежде чем перейти к следующему шагу.
6. Создание отражения и рельефа текстур
Шаг 1
Файл с текстурой по-прежнему открыт, перейдите в меню File > Save As (Файл > Сохранить как) и сохраните копию файла с именем Reflection (Отражение).
Убедитесь, что сохранили ее в папке своего проекта, чтобы потом легко найти.
Шаг 2
Измените цвет текстовой фигуры на #535353.
Шаг 3
Дважды кликните по слою Stripes (Полосы), чтобы применить стиль слоя Pattern Overlay (Наложение Узора), используя Pattern (Узор): Satin (Атлас).
Шаг 4
Сохраните этот файл.
Шаг 5
Сохраните файл в качестве копии с именем Bump (Рельеф).
Шаг 6
Измените цвет текстовой фигуры на # 1c1c1c и сохраните изменения.
Итак, теперь у вас должно быть два файла, один для текстуры Reflection (Отражение) со светло-серым цветом, и один для текстуры Bump (Рельеф) с темно-серым цветом.
7. Настройка параметров материала
Шаг 1
Вернитесь к исходному документу 3D-сцены и выделите во вкладке с текстом Front Inflation Material (Материал передней выпуклости).
Нажмите на значок папки рядом со значением Reflection (Отражение) и выберите из подменю Load Texture (Загрузить текстуру), а затем откройте текстуру Reflection (Отражение), созданную в предыдущем шаге.
Повторите загрузку текстуры Bump (Рельеф) также.
Шаг 2
Что касается остальных настроек материала, измените цвет Specular (Блик) (в RGB) на (75, 55, 9), Shine (Блеск) 25, Reflection (Отражение) 70, Bump (Рельеф) 2.
Шаг 3
Выберите в текстовой вкладке оба материала скоса Bevel Material (Материал скоса) и Back Inflation Material (Материал задней выпуклости), а затем измените Shine (Блеск) 25, Reflection (Отражение) 70.
Шаг 4
В сетке текста перейдите к Extrusion Material (Материал экструзии), а затем нажмите на значок текстуры рядом с Diffuse (Рассеивание) и выберите в подменю Remove Texture (Удалить текстуру).
Шаг 5
Измените цвет Diffuse (Рассеивание) на (70, 9,93), затем цвет Specular (Блик) (07, 178, 75), то Shine (Блеск) 35, Reflection (Отражение) 35, и Refraction (Преломление) 1.656.
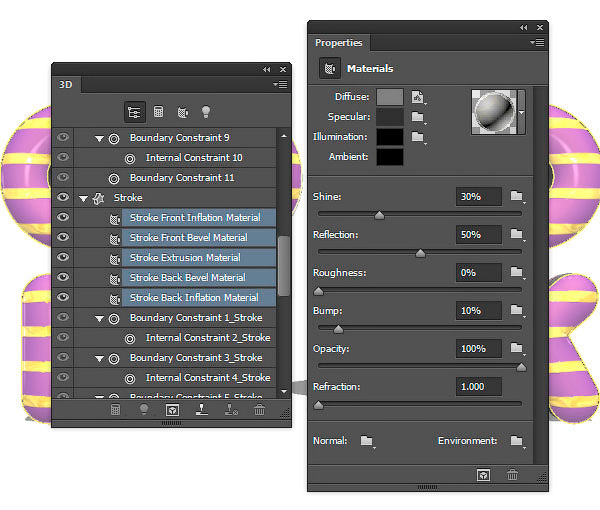
Шаг 6
Выделите все вкладки с материалами для сетки Stroke (Обводка) и измените Shine (Блеск) 30 и Reflection (Отражение) 50.
Шаг 7
Выберите во вкладке Stroke (Обводка) Extrusion Material (Материал экструзии), удалите текстуру Diffuse (Рассеивание) и измените цвет заливки на (229, 191, 37).
8. Перемещение сеток и смена ракурса
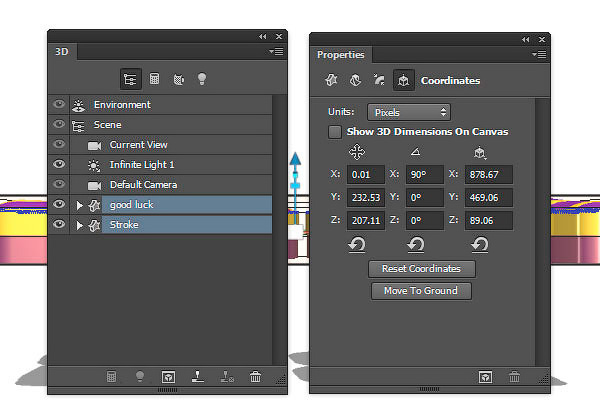
Шаг 1
Выделите оба слоя сетки, кликните по иконке Coordinates (Координаты) в верхней части панели Properties (Свойства) и измените угол поворота Х на 90 градусов.
Затем перейдите в 3D > Move Object to Ground Plane (3D > Переместить объект на плоскость основания).
Шаг 2
Возьмите инструмент Move Tool  (Перемещение) и, используя 3D-оси, расположите полосы в середине текста.
(Перемещение) и, используя 3D-оси, расположите полосы в середине текста.
Шаг 3
Нажмите на Current View (Текущий Вид) в 3D панели, а затем в меню View (Вид) укажите Top (Сверху) на панели Properties (Свойства).
9. Настройка освещения
Шаг 1
Перейдите на вкладку Infinite Light 1 (Бесконечный Свет 1), измените значение Intensity (Интенсивность) на 50, и снимите галочку с Shadow (Тень).
Шаг 2
Нажмите на значок Add new Light to Scene (Добавить новый свет на сцену) внизу панели 3D и выберите New Point Light (Новый точечный свет).
Шаг 3
Поменяйте цвет источника света на (249, 247, 238), его Intensity (Интенсивность) 30, значение Shadow- Softness (Тень-Сглаживание) 30%, и поставьте галочку на Light Falloff (Ослабление Света).
Установите значение Inner (Внутренний) 470 и Outer (Внешний) 830. Вы можете использовать любые другие значения, которые вам нравятся в зависимости от результата, который вы хотите получить.
Шаг 4
Используя Move Tool  (Перемещение) и 3D-оси, поменяйте расположение света или его направление и скорректируйте настройки, пока не понравится получившийся результат.
(Перемещение) и 3D-оси, поменяйте расположение света или его направление и скорректируйте настройки, пока не понравится получившийся результат.
Чтобы сделать это, можете изменить вид камеры, а затем вернуться к меню View (Вид): Top (Сверху), как только закончите.
Шаг 5
Нажмите на Environment (Окружающая среда) на панели 3D, затем на панели Properties (Свойства) нажмите на значок текстуры IBL (ИСБИ) и выберите Replace Texture (Заменить текстуру).
Загрузите изображение Квартира и измените Intensity (Интенсивность) 50.
Шаг 6
Вы можете использовать Move Tool  (Перемещение) для перемещения изображения текстуры, пока не получите понравившийся результат.
(Перемещение) для перемещения изображения текстуры, пока не получите понравившийся результат.
Шаг 7
Поместите Размытый фон под 3D-слоем и перейдите в меню Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали).
Вы можете использовать простую градиентную заливку для фона или добавить Gaussian Blur (Размытие по Гауссу) к изображению или использовать любую другую текстуру.
После добавления фона, потребуется некоторое время, чтобы скорректировать различные света, расположить их, и даже переместить сетки, пока вы не получите понравившийся результат.
10. Рендеринг сцены и создание копии
Шаг 1
Когда закончите, перейдите в меню 3D > Render (3D >Рендеринг). Рендеринг может занять некоторое время, но вы можете остановить его в любое время, нажав клавишу Esc.
Шаг 2
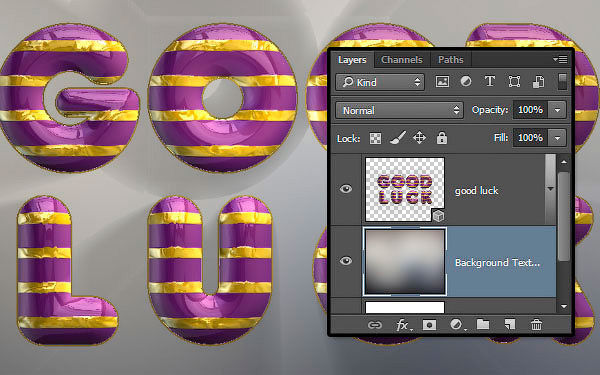
После того, как рендеринг закончится, кликните правой кнопкой мыши по слою 3D-сцены и выберите Convert to Smart Object (Конвертировать в смарт-объект).
Шаг 3
Дублируйте смарт-объект, сделайте оригинал невидимым, нажав на иконку глаза рядом с ним, а затем кликните правой кнопкой мыши по копии и выберите Rasterize Layer (Растрировать слой).
11. Выравнивание рваных краев полосок и коррекция цвета текста
Шаг 1
Если вы увеличите немного масштаб, то можете увидеть, что некоторые из полос имеют неровные края. Мы исправим их, чтобы получить более полированный конечный результат.
Шаг 2
Возьмите Spot Healing Brush Tool  (Точечная восстанавливающая кисть), выберите немного мягкий круглый кончик кисти, а затем закрасьте неровности, чтобы удалить их.
(Точечная восстанавливающая кисть), выберите немного мягкий круглый кончик кисти, а затем закрасьте неровности, чтобы удалить их.
Важно, как можно более точно закрашивать небольшие участки, а не проходить по всей линии сразу.
Шаг 3
Вы также можете при необходимости использовать Stamp Tool  (Штамп), но и Spot Healing Brush Tool
(Штамп), но и Spot Healing Brush Tool  (Точечная восстанавливающая кисть) должна сделать эту работу очень хорошо.
(Точечная восстанавливающая кисть) должна сделать эту работу очень хорошо.
Шаг 4
Проверьте при увеличении масштаба полосок, что вы исправили неровные края, продолжайте до тех пор, пока у вас не получится ровный чистый текст.
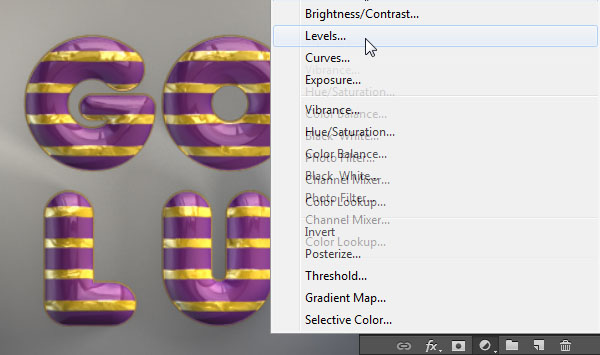
Шаг 5
Нажмите на Create new fill (Создать новую заливку) или на значок корректирующего слоя в нижней части панели Layers (Слои) и выберите Levels (Уровни).
Шаг 6
Нажмите на значок обтравочной маски слоя и измените значение Shadows (Тени) на 3.
12. Добавление звездной текстуры
Шаг 1
Откройте второе изображение из набора изображений Дальний космос в Photoshop. Поскольку эти изображения огромны, вам необходимо перейти в меню Image > Image Size (Изображение >Размер изображения) и установите Resolution (Разрешение) 72.
Дублируйте изображение поверх всех слоев, которые находятся в исходном документе, и переименуйте его в слой Stars (Звезды).
Кликните правой кнопкой мыши по слою Stars (Звезды), и выберите Convert to Smart Object (Конвертировать в смарт-объект), а затем измените его по мере необходимости.
Измените режим наложения для слоя Stars (Звезды) на Screen (Экран) с Opacity (Непрозрачность) 50%. Затем дублируйте его и понизьте у копии Opacity (Непрозрачность) до 30%.
Шаг 2
На выделенном слое Stars Copy (Звезды Копия) перейдите в меню Filter > Blur Gallery > Iris Blur (Фильтр >Галерея размытий >Размытие диафрагмы). Нажмите и перетащите маркеры к центральной точке.
Шаг 3
Установите Blur (Размытие) 15, а затем во вкладке Effects (Эффекты) измените Light Bokeh (Световое боке) на 80%. Это создаст хороший эффект Боке. Вы можете поэкспериментировать со значениями, чтобы получить различные результаты.
Шаг 4
Это необязательно, но мы собираемся удалить оригинальные звезды, находящиеся под эффектом боке.
Чтобы сделать это, выберите слой Stars (Звезды) и нажмите на значок Add layer mask (Добавить слой-маску) в нижней части панели Layers (Слои).
Затем возьмите Eraser Tool  (Ластик) с мягким круглым кончиком кисти, установите белый цвет. Выделите миниатюру маски, и нажмите под каждым кругом Боке, чтобы удалить звездочку.
(Ластик) с мягким круглым кончиком кисти, установите белый цвет. Выделите миниатюру маски, и нажмите под каждым кругом Боке, чтобы удалить звездочку.
Шаг 5
Опять же, не бойтесь использовать любые текстуры или эффекты, которые вам нравятся. Вы даже можете изменить текст и цвет полос, изменить вид камеры, изменить освещение, и т.д. Просто весело проведите время и сделайте все самостоятельно!
Поздравляю! Вы закончили!
В этом уроке, мы создали фрагмент текста, преобразовав его в форму, а затем в 3D-сетки.
Мы работали над настройками 3D-сеток, текстур и материалов для создания основного эффекта. Затем мы работали над освещением, проводили рендеринг сцены и добавляли некоторые текстуры для фона и эффект Боке.
Наконец, мы использовали фильтр размытия и маску слоя для усиления конечного результата.
Автор: Rose
Источник: design.tutsplus.com




















































Комментарии 14
В уроке небольшая опечатка, в главе 7, шаг 5... в параметрах пропущена цифра 2, должно быть цвет Specular(Блик) (207, 178, 75).
Очень хорошо!
Спасибо за урок и перевод))
Ещё вариант
Как-то так... Сделала в CS5. Спасибо!
Спасибо, пришлось кое что по-своему
Всё, лучше сделать не могу))
Спасибо!
Блестящий 3D текст! Спасибо!
Спасибо за перевод!))
Немного запутано, но было интересно разобраться. Спасибо.
ещё один вариант текста :) а что, мне понравилось ))
мне кажется, я что-то не учла, но урок очень понравился!