Создаём раскалённый текст из камня в Фотошоп
Создаём раскалённый текст из камня в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать раскалённый текст из камня с помощью двух слоёв, используя точку схода в перспективе. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём задний фон
Шаг 1
Установите текстуру Бетона, дважды щёлкнув по файлу concrete01.pat.
Шаг 2
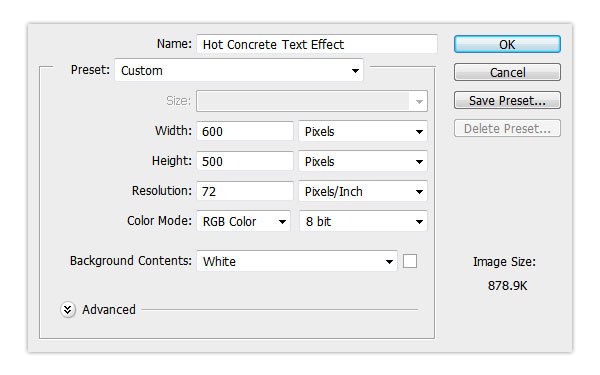
Создайте новый документ, идём Файл – Новый (File > New). Установите значение Ширины (Width) 600 px, а значение Высоты (Height) 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).

Шаг 3
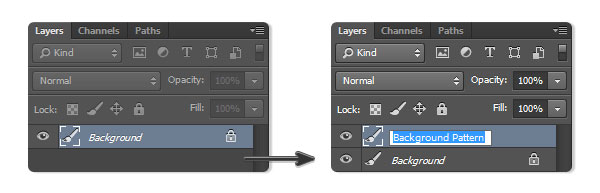
Находясь на слое с Задним фоном, продублируйте его, для этого идём Слой- Создать дубликат слоя (Layer > Duplicate Layer). Нажмите OK. Переименуйте дубликат слоя, назовите новый слой Текстура Заднего Фона (Background Pattern).

Шаг 4
Далее, мы добавим текстуру бетона на слой Текстура Заднего Фона (Background Pattern). Дважды щёлкните по данному слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay box), в палитре узоров, выберите текстуру бетона ‘concrete01.pat’, а затем нажмите кнопку OK.


Шаг 5
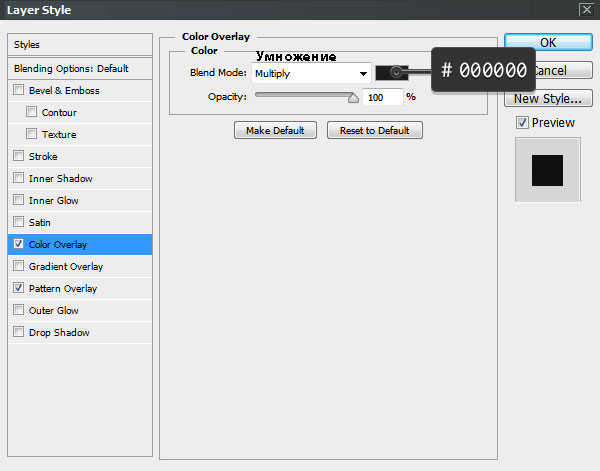
Далее, добавьте стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки.


Шаг 6
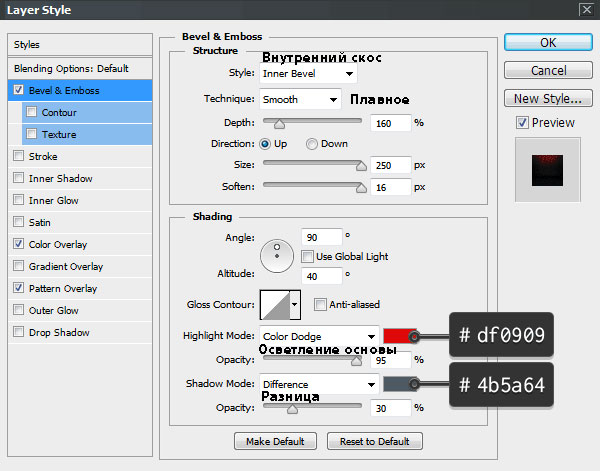
Далее, мы добавим красное свечение, чтобы создать отражающий эффект на заднем фоне. Итак, примените стиль слоя Тиснение (Bevel & Emboss). Примените следующие настройки:


2. Добавляем текст
Шаг 1
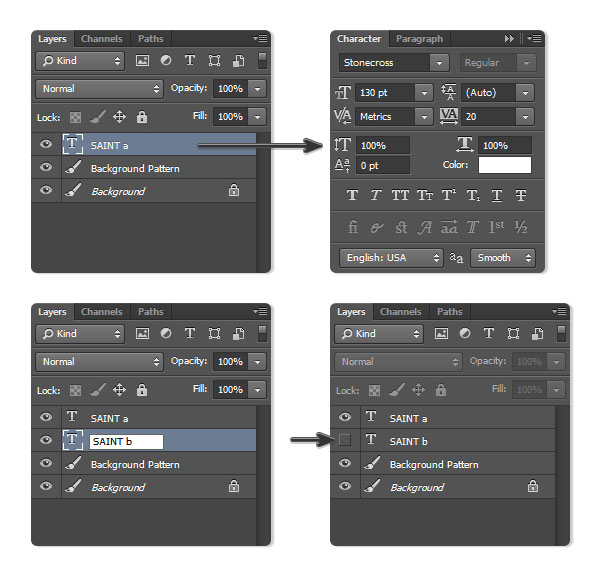
Напечатайте слово ‘Saint’ или любое другое слово на свой выбор, используя шрифт Stonecross. Установите размер шрифта 130 pt, Интерлиньяж (Leading) установите на Авто (Auto), а значение Трэкинга (Tracking) 20 pt. Для наилучшего качества, поменяйте режим Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите слой с текстом ‘SAINT a’.
Шаг 2
Продублируйте слой с текстом, назовите дубликат слоя ‘SAINT b’, как показано на скриншоте ниже. Отключите видимость дубликата слоя с текстом ‘SAINT b’, чтобы вам было удобнее работать, потому что, пока мы не собираемся использовать этот слой.

Шаг 3
Далее, выберите инструмент Перемещение  (Move Tool), выделите оба слоя с текстом, а также слой с задним фоном, а затем примените команды Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), которые расположены в верхней панели настроек для выравнивания по центру.
(Move Tool), выделите оба слоя с текстом, а также слой с задним фоном, а затем примените команды Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), которые расположены в верхней панели настроек для выравнивания по центру.

3. Применяем стилизацию к основному слою
Шаг 1
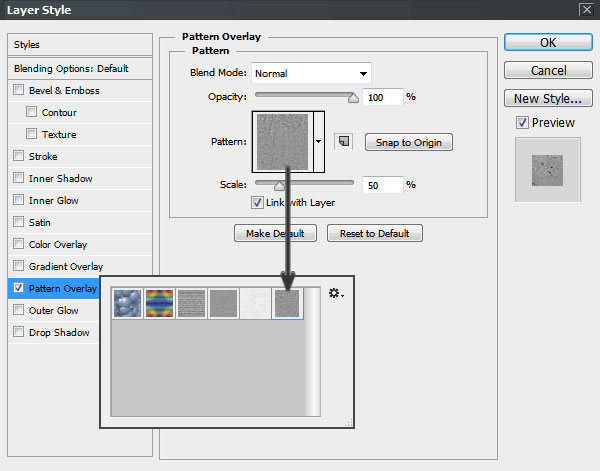
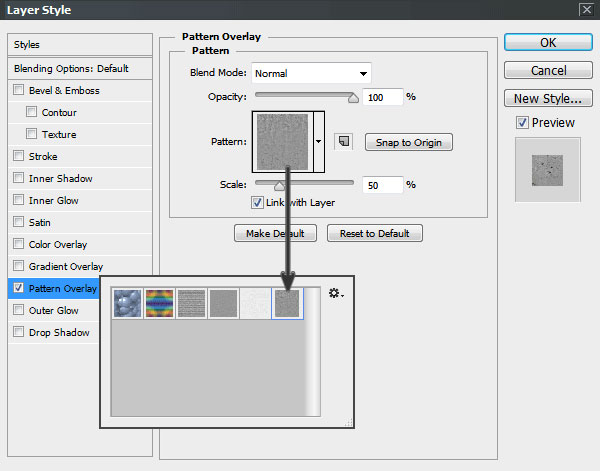
Находясь на слое ‘SAINT a’, идём Слой- Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay). В палитре узоров, выберите текстуру бетона ‘concrete01.pat’, мы используем ту же самую текстуру бетона, которую мы применяли к заднему фону. Установите Масштаб (Scale) 50%. Итак, наш текст приобрёл небольшую стилизацию настоящего камня.


Шаг 2
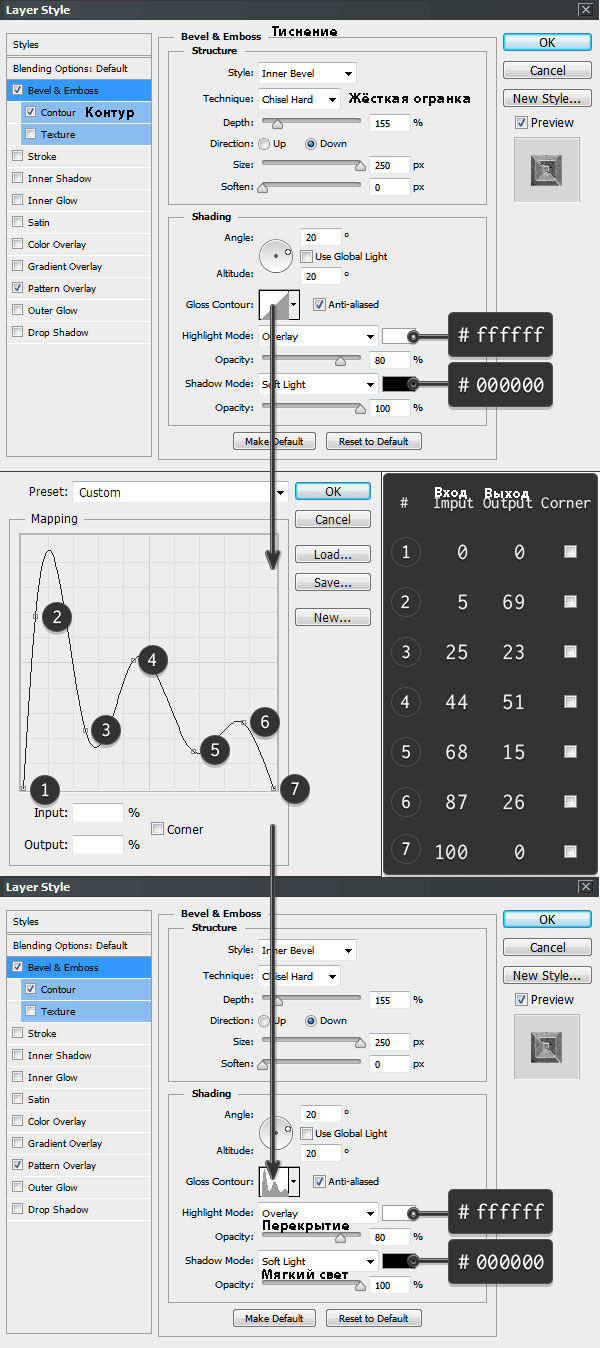
Чтобы получить каменную кромку, мы применим стиль слоя Тиснение (Bevel & Emboss) и видоизменим Контур (Contour), как показано на скриншоте ниже.
Нам понадобится создать два контура, чтобы получить объёмный эффект. Обратите внимание на скриншоты, чтобы применить соответствующие значения.
Примечание переводчика: вначале автор применяет стиль слоя Тиснение (Bevel & Emboss), в настройках тиснения автор меняет контур, а потом автор применяет стиль слоя Контур (Contour), таким образом, он создаёт 2 контура.



Шаг 3
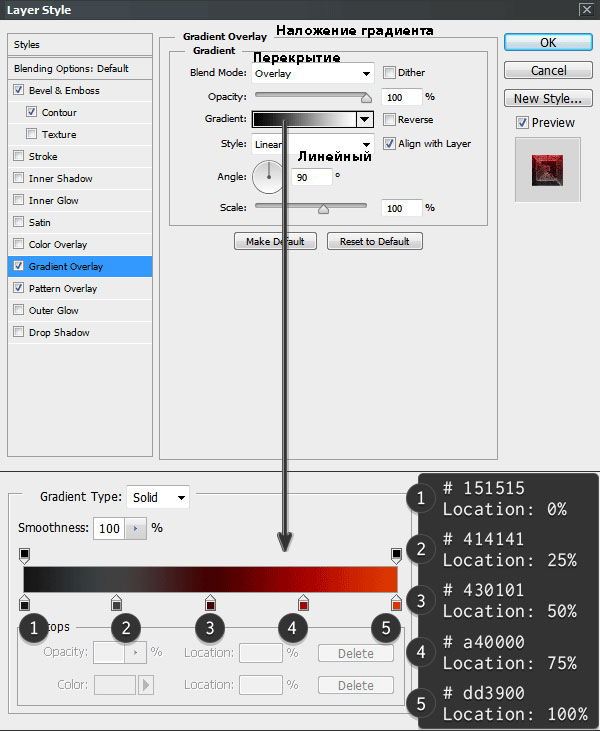
Чтобы добавить свечение на буквы, мы используем стиль слоя Наложение градиента (Gradient Overlay). Установите цвета градиента, которые указаны на скриншоте ниже.
Подсказка: чтобы добавить контрольную точку цвета для создания градиента, вам необходимо щёлкнуть ниже шкалы градиента. Щёлкая по каждой контрольной точке цвета, позволит вам редактировать Позицию (Location) и Цвет (Color) контрольной точки.


Шаг 4
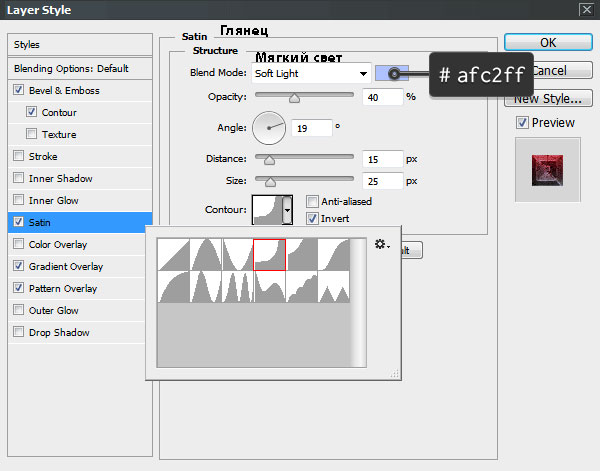
Далее, добавьте стиль слоя Глянец (Satin). Примените следующие настройки для осветления текста. Установите стандартный контур из набора контуров, название контура ‘Cove – Deep’.


Шаг 5
Далее, мы усилим эффект, путём добавления яркого свечения. Итак, примените стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя.


Шаг 6
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Для этого, примените стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя.


4. Применяем стилизацию к дубликату слоя с текстом
Шаг 1
Теперь мы применим стилизацию ко второму слою с текстом ‘SAINT b’, итак, не забудьте включить видимость дубликата слоя с текстом! В этом шаге мы должны создать перспективу с центральной точкой схода. Идём в окно настроек Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 97%, как показано на скриншоте ниже.

Шаг 2
Находясь на слое ‘SAINT b’, идём Слой - Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay). В палитре узоров, выберите текстуру бетона ‘concrete01.pat’, чтобы текстуры обоих слоёв совпадали. Установите Масштаб (Scale) на 50%.


Шаг 3
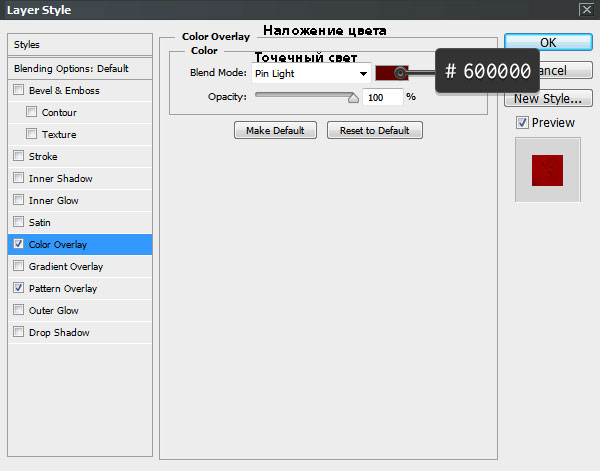
Чтобы добавить цвет на кромку текста и создать эффект раскалённой кромки, мы должны применить стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя.


Шаг 4
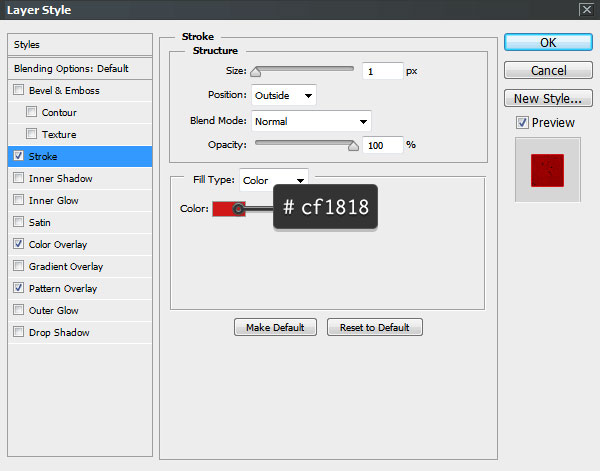
Далее, выберите стиль слоя Обводка (Stroke). Установите Положение (Position) обводки Снаружи (Outside), Тип обводки (Fill Type) Цвет (Color) со следующими настройками.


Шаг 5
Далее, мы добавим тени, чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Тень (Layer > Layer Style > Drop Shadow). Примените значения, которые указаны на скриншоте ниже.


Шаг 6
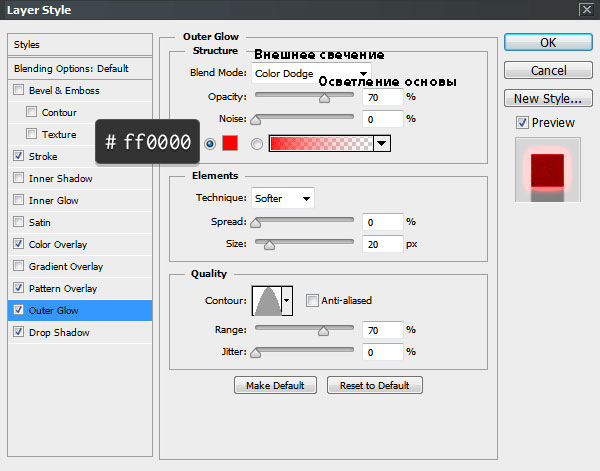
В этом заключительном шаге, мы акцентируем раскалённые края с помощью стиля слоя Внешнее свечение (Outer Glow). Идём Слой – Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Примените значения, которые указаны на скриншоте ниже. Установите стандартный контур, название контура ‘Cone’.


Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать раскалённый текст из камня, используя текстуру бетона, а также два слоя для создания центральной точки схода.
Надеюсь, вам понравился данный урок!
Итоговый результат

Скачать архив с материалами к уроку
Автор: Enrique Elicabe
Источник: design.tutsplus.com
Комментарии 123
1
что за шрифт
Спасибо
Спасибо
Спасибо автору и переводчику! А я это увидел так.
Народ, я споткнулся на 6-м шаге, там где применяется первый раз тиснение. Предыдущие шаги получились. Ничего лишнего не делал, только то, что написано в уроке!!! Короче, выставляю параметры тиснения, а эффекта не вижу: вижу тупо чёрный квадрат, как и до тиснения... У многих, вижу, получилось. Кто-нибудь подскажет, м.б. в уроке изначально упущена какая-то деталь (мелочь)?
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо !
Спасибо))
Спасибо!)
Спасибо
Спасибо!
спасибо
Спасибо за урок.
Спасибо за перевод, отличный урок!
Спасибо за урок.
Скиньте пожалуйста кто нибудь PSD файл этого текста. У кого нибудь может сохранился еще.
Заранее спасибо! У меня что то не так получилось..
Легко )
Спасибо за урок!
Классный урок! Спасибо!
Спасибо за урок!
Спасибо. Очень интересно :)
Спасибо за урок!
Спасибо за урок!
Спасибо за урок
Спасибо))
Спасибо за урок. Вот что получилось!
Спасибо!
Спасибо!