Создаём Сюрреалистическую Картину в Фотошоп
Создаём Сюрреалистическую Картину в Фотошоп
Сложность урока: Средний
Итоговый результат

Шаг 1
Вначале создайте новый документ (600X700px).
Откройте изображение с пейзажем. Переместите данное изображение на наш рабочий документ, расположив / применив масштабирование, как показано на скриншоте ниже.

Шаг 2
Далее, уменьшите Непрозрачность (opacity) слоя с пейзажем до 45%, а затем с помощью слой-маски, обработайте верхнюю часть изображения (используйте большую мягкую чёрную кисть на маске слоя).

Теперь к слою с пейзажем, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с пейзажем, таким образом, коррекция данного корректирующего слоя будет воздействовать только на нижний слой, т.е. слой с пейзажем.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -60
Яркость (Lightness): 0

Шаг 3
Далее, откройте исходную текстуру с помятой бумагой. Переместите данную текстуру бумаги на наш рабочий документ, повернув / применив масштабирование. Уменьшите непрозрачность слоя с текстурой бумаги до 25%. Уменьшение непрозрачности создаст нежный эффект наложения.


Шаг 4
Далее, добавьте пару векторных узоров. Расположите цветочные узоры по углам нашей картины.
Назовите слои с узорами ‘цветы на заднем фоне’. Далее, уменьшите непрозрачность этих слоёв до 25%, а затем с помощью слой-маски, обработайте цветочные узоры, чтобы совместить их с основным задним фоном:


Шаг 5
Далее, создайте новый слой, назовите этот слой ‘Круг’. Создайте большое круглое выделение в центре нашей композиции, а затем залейте выделенную область Радиальным градиентом  (radial gradient). Цвета градиента от 90294b до 631c34.
(radial gradient). Цвета градиента от 90294b до 631c34.

Далее, к слою с кругом, добавьте слой-маску и с помощью стандартной гранжевой кисти непрозрачностью примерно 15%, обработайте центральную часть круга:

Шаг 6
Далее, с помощью инструмента Пипетка  (eye-dropped tool), отберите образец цветового оттенка с заднего фона.
(eye-dropped tool), отберите образец цветового оттенка с заднего фона.
Создайте новый слой, назовите этот слой ‘Произвольные линии’. С помощью кисти 1px, нарисуйте произвольные линии в пределах нарисованного круга:

Шаг 7
Далее, мы добавим цветочные узоры по краю нашего круга.
Итак, добавьте цветочный узор, как показано на скриншоте ниже.

Далее, идём Редактирование – Трансформация - Деформация (edit>transform>warp). С помощью инструмента Деформация (warp tool), деформируйте цветочный узор, чтобы он подходил под изгиб круга.

Теперь к слою с цветочным узором, добавьте слой-маску и с помощью большой мягкой чёрной кисти, обработайте нижнюю часть узора, чтобы создать затенение с кругом, а также создать плавный переход:

К этому же слою с цветочным узором, примените стиль слоя Наложение цвета (color overlay).
Примените следующие настройки для стиля слоя Наложения цвета (Color Overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Цвет (Color): e70000
Непрозрачность (Opacity): 100%


Шаг 8
Теперь, повторите Шаг 7, добавив ещё цветочные узоры по контуру вашего круга:

Шаг 9
Теперь откройте исходное изображение с вороном. Вы можете отделить изображение ворона от заднего фона с помощью любой техники выделения, с которой вам легче работать, лично я использовал инструмент Лассо  (lasso tool), т.к. я знал, что нам не понадобится задний фон на данном изображении.
(lasso tool), т.к. я знал, что нам не понадобится задний фон на данном изображении.

Далее, к слою с вороном, примените два корректирующих слоя в качестве обтравочных масок, чтобы коррекция корректирующих слоёв воздействовала только на изображение ворона, а не на всю композицию:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): -10
Настройки для корректирующего слоя Уровни (Levels):
36 / 1.00 / 253


Шаг 10
Далее, мы добавим серию новых слоёв для создания бликов с помощью радиальных градиентов, которые мы нанесём в области изображения ворона для усиления света / цвета нашей композиции.
На скриншоте ниже видно, я использовал радиальные градиенты, цвета градиентов от голубого до прозрачного, от оранжевого до прозрачного и от белого до прозрачного (каждый градиент должен быть использован на отдельном слое). Далее, я уменьшил непрозрачность каждого слоя с градиентом до, примерно 10-20%, а также поменял режим наложения для каждого слоя на Перекрытие (overlay). Это добавит по-настоящему нежные и в то же время привлекательные цветовые оттенки к нашей картине:


Шаг 11
Создайте новый слой, назовите этот слой ‘Блик’.
Залейте слой чёрным цветом, поменяйте режим наложения для данного слоя на Осветление (screen). Данный режим скроет чёрную заливку, но позволит вам применить блик без негативного воздействия на пиксели. Итак, идём Фильтр – Рендеринг – Блик (filter>render>lens flare) и в появившемся окне, установите Тип объектива (Lens Type) 50-300mm Zoom, а значение Яркости (Brightness) на 100%. Постарайтесь расположить блик на глаз ворона. Чтобы расположить правильно блик, возможно, у вас уйдёт несколько попыток.
Как только вы расположили блик, далее, уменьшите непрозрачность слоя с бликом до 80%. На скриншотах ниже, вы можете увидеть слой с бликом при режиме Нормальный (normal), а также результат при режиме Осветление (screen).


Шаг 12
Далее, добавьте текст в нижней части нашей картины, напишите слово ‘flight’.
Настройки для шрифта:
Шрифт: FatC
Размер шрифта: 82pt
Цвет: 831d15
Кернинг (Kerning): 0

Далее, к слою с текстом, добавьте слой-маску и с помощью стандартной гранжевой кисти с низкой непрозрачностью, обработайте отдельные участки текста, создав блеклый гранжевый вид:

Шаг 13
С помощью инструмента Прямоугольная область (marquee tool), создайте прямоугольную область. Создайте прямоугольную фигуру, залейте созданный прямоугольник цветовым оттенком d2d2d2. Далее, не снимая активного выделения, идём Выделение – Модификация - Сжать (select>modify>contract) и применяем значение сжатия на 30px. Далее, нажмите клавишу (delete), и вы получите красивый прямоугольник.
(marquee tool), создайте прямоугольную область. Создайте прямоугольную фигуру, залейте созданный прямоугольник цветовым оттенком d2d2d2. Далее, не снимая активного выделения, идём Выделение – Модификация - Сжать (select>modify>contract) и применяем значение сжатия на 30px. Далее, нажмите клавишу (delete), и вы получите красивый прямоугольник.
Примечание переводчика: не будьте создать новый слой.

Теперь к слою с прямоугольником, примените стиль слоя Внутренняя тень (inner shadow), чтобы придать прямоугольнику красивый вид.
Примените следующие настройки для стиля слоя Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Цвет (Color): ffffff
Угол (Angle): 120
Смещение (Distance): 5px
Стягивание (Choke): 0%
Размер (Size): 7px


Шаг 14
Теперь идём Редактирование – Трансформация - Искажение (edit>transform>distort), чтобы придать искажение к фигуре прямоугольника и создать ощущение перспективы.

Создайте новый слой ниже слоя с фигурой прямоугольника, назовите этот слой ‘тёмные плоскости’. Теперь, с помощью инструментов Лассо  (lasso tool) и Градиент
(lasso tool) и Градиент (gradient tool), создайте плоскости по контуру прямоугольника, чтобы создать 3D вид.
(gradient tool), создайте плоскости по контуру прямоугольника, чтобы создать 3D вид.

Теперь, сместите 3D рамку вверх, расположив в верхнем левом углу картины. Создайте новый слой ниже слоя с прямоугольной рамкой, назовите этот слой ‘затенение за рамкой’, а затем, с помощью большой мягкой кисти чёрного цвета и с низкой непрозрачностью, нарисуйте тени, прокрасив верхний левый угол картины. Это поможет создать ощущение глубины, т.к. наш взгляд устремлён через рамку.

Шаг 15
Теперь откройте изображение пера в новом документе.
Для отделения пера от заднего фона, мы используем технику выделения с помощью Цветового диапазона (color range). Это самый простой способ, т.к. изображение имеет белый задний фон. Просто идём Выделение – Цветовой диапазон (select>color range).
Далее, с помощью Пипетки  (eye dropper tool), щёлкните по белому заднему фону. Нажмите кнопку ‘OK’, а затем идём Выделение – Инверсия (select>inverse) для инверсии активного выделения (таким образом, создав выделение вокруг пера). Скопируйте / вклейте перо на наш рабочий документ, далее, с помощью маски или ластика, почистите края изображения пера:
(eye dropper tool), щёлкните по белому заднему фону. Нажмите кнопку ‘OK’, а затем идём Выделение – Инверсия (select>inverse) для инверсии активного выделения (таким образом, создав выделение вокруг пера). Скопируйте / вклейте перо на наш рабочий документ, далее, с помощью маски или ластика, почистите края изображения пера:


Шаг 16
Далее, продублируйте слой с пером. Уменьшите масштаб дубликата с пером, а затем сместите перо вверх, расположив поверх прямоугольной рамки. С помощью инструментов Искажения (distort tools), деформируйте перо, чтобы оно отличалось от оригинального пера, добавив разнообразие к нашей картине.
Далее, к дубликату слоя с пером, добавьте слой-маску и с помощью жёсткой чёрной кисти, скройте часть пера, чтобы создать ощущение, как будто перо скрыто за рамкой.

Шаг 17
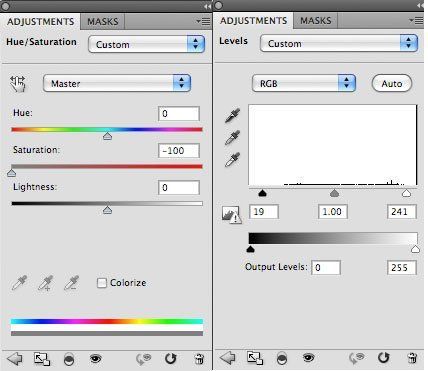
Теперь нам нужно совместить наше перо с окружающей обстановкой. Для этого, к дубликату слоя с пером, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation), а также корректирующий слой Уровни (levels). Не забудьте преобразовать каждый корректирующий слой в обтравочную маску, чтобы коррекция указанных корректирующих слоёв воздействовала только на слой с пером, а не на всю композицию:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0
Настройки для корректирующего слоя Уровни (Levels):
19 / 1.00 / 241


Шаг 18
Теперь, создайте ещё один дубликат слоя с пером, но на этот раз сохраните размер пера. Примените те же самые корректирующие слои к слою с пером, чтобы уменьшить насыщенность, а также провести коррекцию уровней. Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter>blur>gaussian blur). Примените радиус размытия 3.8px. С помощью фильтра размытия мы создадим ощущение глубины, т.к. размытое перо будет казаться ближе к наблюдателю.

Шаг 19
Теперь, повторите технику, добавьте ещё перьев. Не забудьте применить корректирующие слои к каждому слою с пером, а также варьировать радиус размытия, применяя наибольшее размытие к перьям на переднем плане, для акцентирования глубины резкости. Также, не забывайте использовать инструмент Деформация (warp tool) для разнообразия перьев, а также поможет повторить контур центрального круга при деформации перьев:

Шаг 20
Если вы помните, ранее мы создавали нежные световые / цветовые эффекты с помощью радиальных градиентов, которые мы применили поверх ворона, а затем уменьшили непрозрачность созданных эффектов до, примерно 10%, чтобы создать красивые нежные световые эффекты. Теперь повторите эту технику, единственное, создайте световые эффекты поверх прямоугольной рамки в верхнем левом углу нашей картины.
На скриншотах ниже, вы можете увидеть применение радиальных градиентов при непрозрачности слоя 100%, а также результат при непрозрачности слоя 20% и режиме наложения Перекрытие (overlay):
Примечание переводчика: для создания эффекта, используйте несколько слоёв.

Шаг 21
Создайте новый слой, назовите этот слой ‘осветление / затемнение’. Далее, идём Редактирование – Выполнить заливку (edit>fill), залейте слой 50% серым (50% gray). Это позволит вам проводить осветление / затемнение без повреждения пикселей.
Поменяйте режим наложения на Перекрытие (overlay), чтобы скрыть 50% серую заливку, а затем с помощью мягкой чёрной кисти (непрозрачностью примерно 10%), добавьте затемнение на изображение. Далее, используя ту же самую кисть, установите цвет кисти на белый оттенок, начните добавлять световые блики. Таким образом, мы легко можете добавить светотени к своему изображению.
На скриншотах ниже, вы можете увидеть участки применения инструментов осветлитель / затемнитель
/ затемнитель (dodge/burn) при режиме Нормальный (normal), а также результат при режиме Перекрытие (overlay):
(dodge/burn) при режиме Нормальный (normal), а также результат при режиме Перекрытие (overlay):


Шаг 22
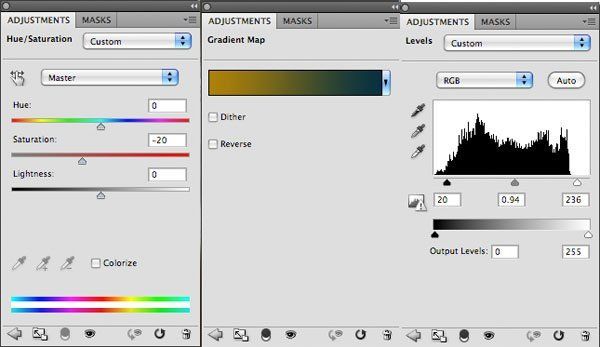
Далее, добавьте 3 заключительных корректирующих слоя поверх всех остальных слоёв. НЕ преобразовывайте эти корректирующие слои в обтравочные маски, т.к. мы проводим общую коррекцию всей картины.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -20
Яркость (Lightness): 0
Настройки для корректирующего слоя Карта градиента (Gradient Map):
Цвета градиента: от ae8108 до 053141
Непрозрачность (Opacity): 15%
Режим наложения (Blend Mode): Нормальный (Normal)
Настройки для корректирующего слоя Уровни (Levels):
20 / 0.94 / 236


Шаг 23
В завершении, нам нужно применить резкость к центральной части нашей композиции. Самый простой и безопасный способ – это создать объединённый слой, а затем продублировать объединённый слой.
Далее, идём Фильтр – Резкость – Контурная резкость (filter>sharpen>unsharp mask).
Примените следующие настройки для фильтра Контурная резкость (Unsharp Mask):
Эффект (Amount): 80%
Радиус (Radius): 4.0 pixels
Порог (Threshold): 0 levels
В заключение, к слою с контурной резкостью, добавьте слой-маску и с помощью большой мягкой чёрной кисти, прокрасьте края изображения, чтобы скрыть эффект фильтра резкости. Таким образом, контурная резкость сохранится только в центральной части нашей картины в области ворона. Это должно сфокусировать внимание наблюдателя к центральной части, а также добавить чёткости к изображению:


И мы завершили урок!
Надеюсь, вам понравился данный урок, и вы узнали что-то полезное для себя! Желаю приятно провести время за выполнением этого урока.
Итоговый результат

Автор: Tom Ross
Источник: psd.fanextra.com
Комментарии 16
спасибо за урок!
Спасибо, интересный урок!
спасибо
Спасибо за урок!
просто и лаконично без перьев, ворона и портала в иные измерения =)
А начинала с кружочка по уроку.
Не шутите с вороном)
С настоящим вороном Брэндоном Ли смотрится намного эффектней) спасибо
спасибо!
Спасибо!
Спасибо за урок) Вышло как-то так)
Мой вариант)
Вот ... вышло как-то так :)
Спасибо за урок! Очень понравилось!
Спасибо за урок!
Спасибо) не совсем все получается) но вот как то так)
Спасибо за урок! Не все пока получается,но все равно понравилось!
Кажется, я делаю что-то не так...
Спасибо за интересный урок. Мой вариант
Спасибо!
Очень интересно. Благодарю!
Марат, спасибо за урок!
Спасибо за урок
Спасибо!
Интересно!
Спасибо за урок! Вариант с розовым фламинго.
Спасибо за урок!
Спасибо большое за урок
Спасибо!
Спасибо за урок! С резкостью особенно понравилось)