Создаём переливающийся текст в Фотошоп
Создаём переливающийся текст в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим светящийся текст на фоне космического пространства. Вы научитесь создавать космические световые эффекты, пользоваться стилями и режимами наложения слоёв.
Что мы будем делать:
Мы начнём с создания световых эффектов. Вы увидите, как их можно собрать, используя градиенты и инструмент выделения для обрезки. Правильное расположение нескольких цветных полосок с мягкими краям создаст красивое свечение. Затем мы займёмся текстом и его стилизацией. После этого мы добавим несколько размытых светящихся линий, чтобы немного улучшить внешний вид текста. Давайте приступим!
Скачать архив с материалами к уроку
Конечный результат:

Шаг 1
Создайте новую папку на компьютере под именем «ROCK – Create a Space Flare Glowing Text». Внутри папки создайте ещё одну – «images».

Шаг 2
В эту папку загрузите изображение космоса.

Шаг 3
Откройте Фотошоп. Создайте новый документ с параметрами, указанными на скриншоте. Назовите его «ROCK – Create a Space Flare Glowing».

Шаг 4
Сохраните документ в папке «ROCK – Create a Space Flare Glowing Text» через меню Файл > Сохранить как (File > Save As).

Шаг 5
Через меню Файл > Поместить (File > Place) вставьте изображение космоса.

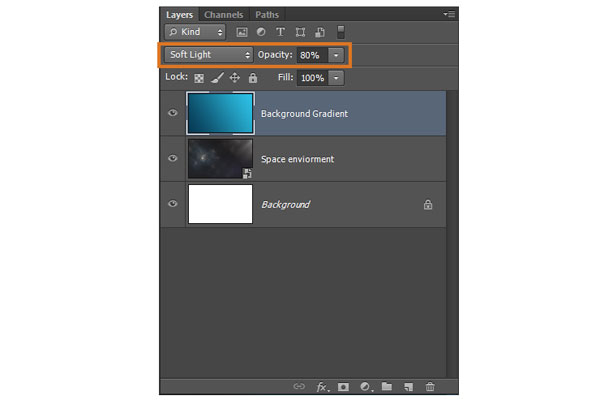
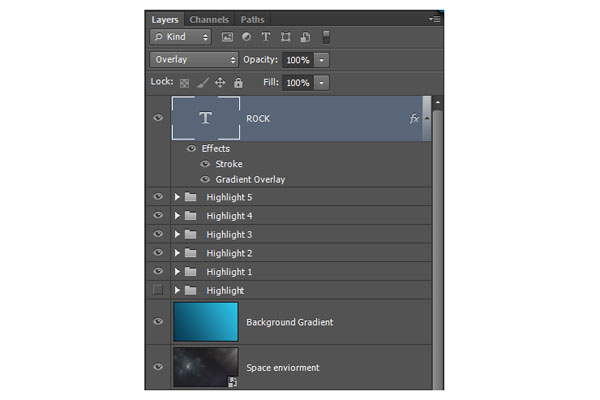
Панель слоёв должна выглядеть так:

Шаг 6
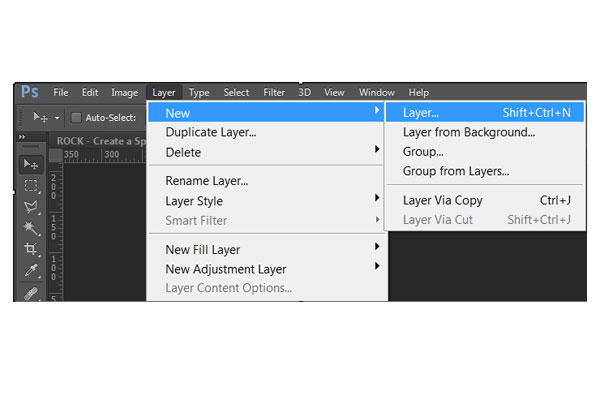
Создайте новый слой (Ctrl + Shift + N).

Назовите слой «Background Gradient».

Шаг 7
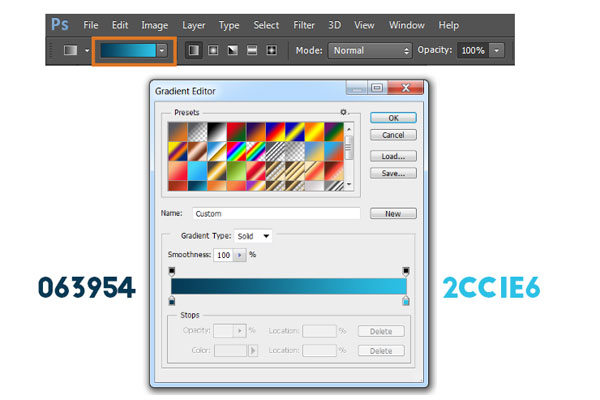
Выберите инструмент Градиент  (Gradient Tool) (G). Кликните на градиентной полоске на верхней панели и измените цвета на #063964 и #2cc1e6.
(Gradient Tool) (G). Кликните на градиентной полоске на верхней панели и измените цвета на #063964 и #2cc1e6.

Протяните градиент из левого нижнего угла к правому верхнему.

Установите режим наложения градиентного слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность до 80%.

Шаг 8
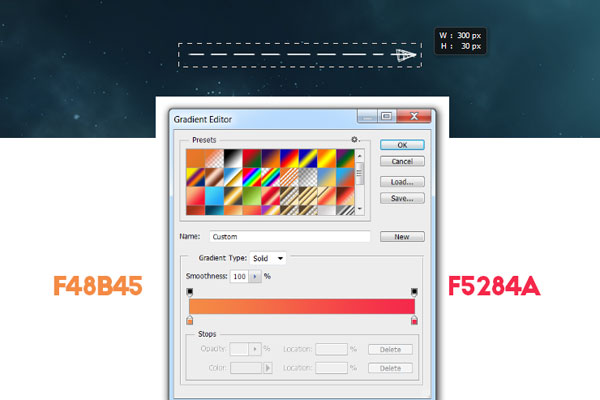
Создайте новый слой под именем «H1». Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) (M) и создайте прямоугольное выделение размером 300х30 пикселей. Выберите инструмент Градиент
(Rectangular Marquee Tool) (M) и создайте прямоугольное выделение размером 300х30 пикселей. Выберите инструмент Градиент  (Gradient Tool) (G) и измените цвета, как показано на скриншоте. Залейте выделение слева на право. Снимите выделение сочетанием клавиш (Ctrl + D).
(Gradient Tool) (G) и измените цвета, как показано на скриншоте. Залейте выделение слева на право. Снимите выделение сочетанием клавиш (Ctrl + D).

Шаг 9
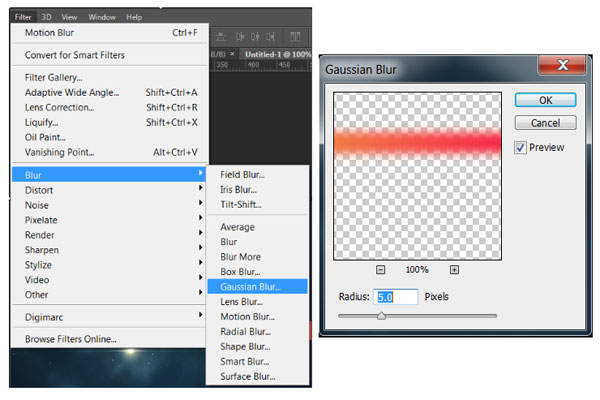
К слою «H1» примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.

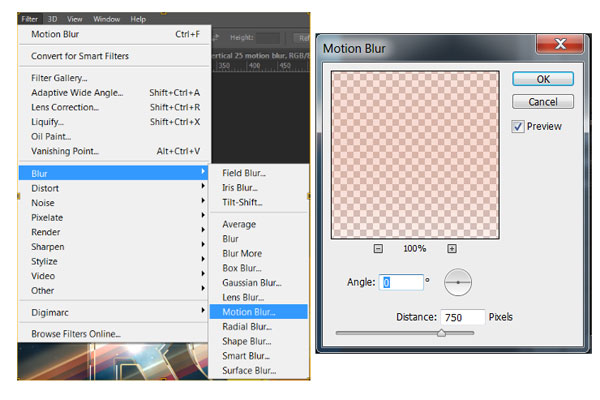
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur): 0 градусов, 350 пикселей.

Инструментом Прямоугольная область  (Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.
(Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.

Шаг 10
Создайте новый слой и назовите его «H2». Создайте прямоугольное выделение размером 300х60 пикселей и внутри протяните градиент слева направо.

Шаг 11
Обрежьте нижнюю часть полоски, как мы делали это на шаге 9.

Шаг 12
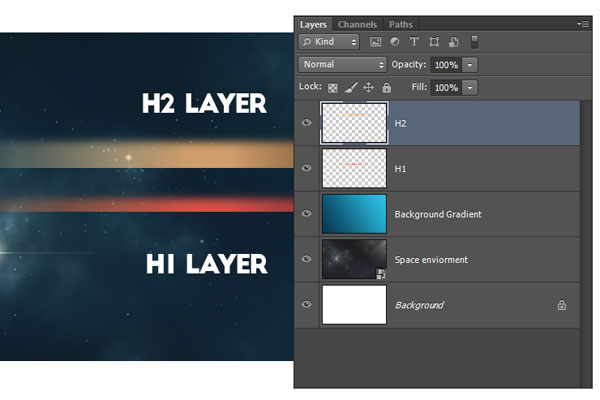
Расположите обе полоски, как показано на скриншоте.

Шаг 13
Создайте копию слоёв «H1» и «H2» (Ctrl + J) и назовите их «H3» и «H4» соответственно. Новые слои сдвиньте вниз и влево. Слой «H4» должен перекрывать слои «H1» и «H2».

Для слоёв «H3» и «H4» установите режим наложения Жёсткий свет (Hard Light). После этого цвета станут более яркими и насыщенными.

Шаг 14
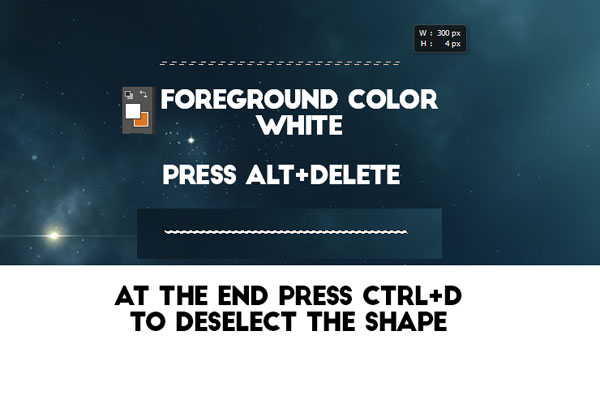
Создайте новый слой и назовите его «H5». Создайте прямоугольное выделение размером 300х4 пикселя. Залейте его белым цветом.

Шаг 15
К белой полоске примените фильтр Размытие в движении (Motion Blur):

Расположите слой «H5» в основании слоя «H2» и сдвиньте влево по горизонтали.

Установите режим Перекрытие (Overlay) для слоя «H5». Все 5 слоёв поместите в одну группу (Ctrl + G) и назовите её «Highlight».

Шаг 16
Наклоните всю группу «Highlights» на -25 градусов в режиме Свободное трансформирование (Ctrl + T).

Шаг 17
Создайте 5 копий группы и назовите их «Highlight 1» - «Highlight 5». Расположите, как показано на скриншоте.

Шаг 18
Уменьшите размер группы «Highlights 1» до 80%. Уменьшите непрозрачность до 60%.

Шаг 19
Уменьшите непрозрачность второй и четвёртой группы до 40%.

Шаг 20
Раскройте пятую группу. Уменьшите непрозрачность первых четырёх слоёв до 45%.

Шаг 21
Пятый слой переместите вправо вверх.

На данный момент у Вас должны быть такие цветные свечения:

Шаг 22
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите текст шрифтом «Big John» размером 230 пикселей.

Шаг 23
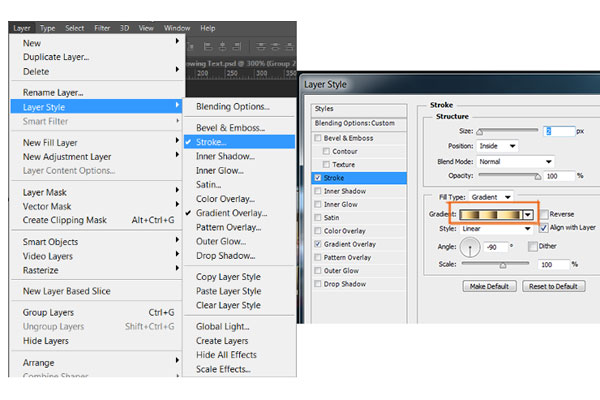
К текстовому слою примените следующие стили:
Примечание переводчика: будут переведены только текстовые значения параметров стилей.
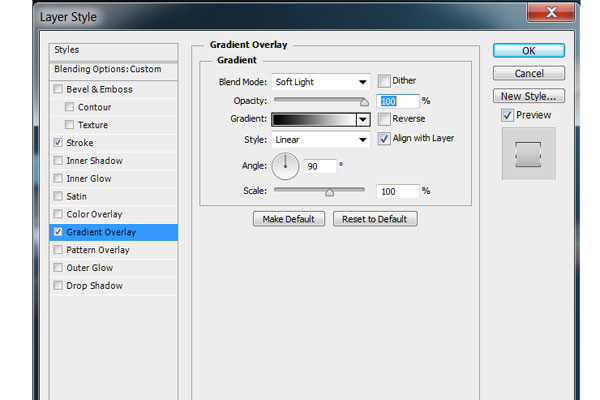
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.

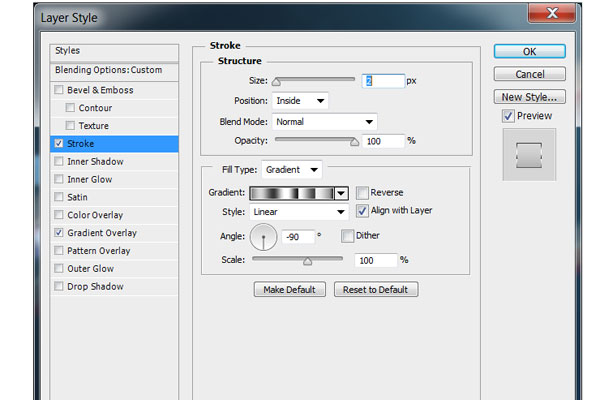
Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Градиент, Стиль – Линейный.

Позиция и цвета контрольных точек градиента:
Позиция (Location) 0 - #848484
Позиция (Location) 12 - #d8d7d7
Позиция (Location) 27 - #383838
Позиция (Location) 38 - #d8d7d7
Позиция (Location) 44 - #ffffff
Позиция (Location) 56 - #202020
Позиция (Location) 57 - #ffffff
Позиция (Location) 77 - #454545
Позиция (Location) 78 - #ffffff
Позиция (Location) 94 - #999999
Позиция (Location) 100 - #000000

Установите режим наложение Перекрытие (Overlay) для текстового слоя.

Результат:

Шаг 24
Создайте копию слоя «Rock» и назовите её «Rock 1». Выберите инструмент Перемещение  (Move Tool) (V). Используя клавиши стрелок сдвиньте копию на 7 пикселей вниз и вправо. Откройте стили и измените градиент обводки.
(Move Tool) (V). Используя клавиши стрелок сдвиньте копию на 7 пикселей вниз и вправо. Откройте стили и измените градиент обводки.


Установите режим наложения Мягкий свет (Soft Light) для слоя «Rock 1».


Шаг 25
Создайте копию слоя «Rock 1» и назовите её «Rock 2». Сдвиньте этот слой на 11 пикселей влево и вверх. Измените непрозрачность обводки:


Шаг 26
Создайте новый слой под тремя текстовыми и назовите его «Block Line».

Инструментом Овальная область  (Elliptical Marquee Tool) (M) создайте круглое выделение диаметром 270 пикселей в центре холста. Заполните его цветом # eb7a1f. Уберите выделение (Ctrl + D).
(Elliptical Marquee Tool) (M) создайте круглое выделение диаметром 270 пикселей в центре холста. Заполните его цветом # eb7a1f. Уберите выделение (Ctrl + D).

К кругу примените фильтр Размытие в движении (Motion Blur):

Установите для круга режим наложения Жёсткий свет (Hard Light).


Шаг 27
Создайте новый слой «Lines». Выберите инструмент Кисть  (Brush Tool) (B) и настройте её, как показано ниже. Выберите белый цвет.
(Brush Tool) (B) и настройте её, как показано ниже. Выберите белый цвет.

Обрисуйте текст прямыми линиями. Используйте одиночные клики и зажатую клавишу Shift.

Шаг 28
Создайте копию слоя «Lines» и назовите её «Lines Vertical». Установите для копии режим наложения Перекрытие (Overlay).

Шаг 29
К слою «Lines» примените фильтр Размытие в движении (Motion Blur): 0 градусов, 25 пикселей. Затем к слою «Lines Vertical» примените тот же фильтр, но с другими параметрами: 90 градусов, 50 пикселей.

Конечный результат:

Скачать архив с материалами к уроку
Автор: Ile Bogdanovski
Источник: photoshoptutorials.ws
Комментарии 72
Спасибо за перевод!
спасибо
Классный урок!)
Спасибо, отличный урок!
Спасибо!
спасибо
Спасибо за урок!
спасибо
Спасибо классный урок
спасибо
Спасибо. Не сложный урок, красивый эффект.
Спасибо за урок
спасибо
весьма признателен за урок
Спасибо!
Спасибо за урок)
спасибо ))
За урок спасибо!!!
Ребят, я не особо понял:( Есть видос , как сделать такой шрифт?
Спасибо за урок!
Хороший урок :)))))
Я пыталась
Я пытался...:д
Спасибо)
Как то так
Спасибо. Долго делал, но не зря.
Спасибо за урок))
Крутой урок,мне понравился)
Спасибо за урок. Другу аву с его никнеймом сделал.