Язык, разум и знания в Фотошоп
Язык, разум и знания в Фотошоп
Сложность урока: Средний
В этом уроке художник Igor Scekic поделится с нами своим уроком о том, как создать картину «Язык, разум и знания» (Language, Mind and Knowledge). Данная иллюстрация была использована для постера и брошюры к Международной конференции по философии в Загребе, родном городе автора.
Иллюстрация была создана в Фотошопе путём соединения нескольких фотографий. Помимо этого, в уроке представлен интересный веб-сервис Silk. Это интерактивный онлайн инструмент, основанный на рисовании светом. Благодаря необычным эффектам можно оживить любую иллюстрацию и добавить интересные детали. Ко всему прочему Silk бесплатен, а значит доступен для любого желающего.
Автор урока предупреждает, что Ваши знания Фотошопа должны быть на среднем уровне.
Примечание: все изображения, которые испольpовал автор - платные. Для выполнения урока вы можете воспользоваться своими материалами либо использовать альтернативные.
Скачать архив с материалами к уроку
Конечный результат:

Шаг 1
Прежде чем начинать работу, нарисуйте эскиз. Это очень удобный способ для составления композиции в общем и определения направления, в котором будет развиваться проект.
По просьбе клиента основная концепция основывалась на теме конференции «Язык, разум и знания». Автор реализовал эту идею, изобразив лампочку, соединённую с лицом человека и мозгом внутри.
Мозг представляет разум, лампочка представляет знания, а абстрактные световые эффекты – знания.
Первоначальный эскиз не должен быть детальным. Достаточно будет определить положение основных элементов. Его можно нарисовать и на листе бумаги, но автор решил сделать на чёрном фоне, чтобы получить видение конечного варианта.

Шаг 2
Если у Вас нет хорошей камеры и времени на фотосессию, то придётся поискать подходящие ресурсы. За отсутствием времени на дополнительную работу по соединению лампочки и лица, пришлось искать готовый вариант. К счастью, на сайте Depositphotos нашлось нужное изображение. Внешнюю часть лампочки мы улучшим при помощи другого изображения. Также нам понадобится это изображение мозга.
Откройте все фотографии в Фотошопе и отделите их от фона.

Шаг 3
В отдельном документе соедините два изображения лампочки. Расположите их на чёрном фоне. Назовите слои «lightbulb» и «face». В режиме Свободное трансформирование (Ctrl + T) подгоните оба слоя под один размер, чтобы они хорошо накладывались друг на друга. Расположите слой «lighbulb» над слоем «face» и уменьшите его непрозрачность до 60-70%, чтобы видеть то, что находится ниже.
Нет никаких правил о том, как лучше всего соединить объекты. Всё зависит от конкретных фотографий. В нашем случае будет достаточно поработать с режимами Свободного трансформирования (Ctrl + T), чтобы получить хороший результат.

Шаг 4
Как только оба объекта будут на своих местах, добавьте маски. С их помощью мы сможем скрыть часть слоёв, не повредим при этом само содержимое. К тому же Вы в любой момент сможете вернуть то, что было скрыто.
Когда Вы рисуете на маске чёрным цветом, пиксели слоя исчезают, когда рисуете белым, они возвращаются. Но на маске можно работать как инструментом Кисть  (Brush Tool) (B), так и инструментом Ластик
(Brush Tool) (B), так и инструментом Ластик  (Eraser Tool) (E). Если Вы используете последний, то цвета будут работать наоборот.
(Eraser Tool) (E). Если Вы используете последний, то цвета будут работать наоборот.
Лучше использовать мягкую кисть с небольшой непрозрачностью, чтобы переходы между слоями были как можно более плавными.

Шаг 5
Вставьте мозг в наш документ и расположите его под слоями лампы и лица. Чтобы мозг стал полупрозрачным, установите режим наложения Осветление (Screen). Вы увидите, как всё изменится, когда мы добавим градиенты на фон.
У слоёв с лицом и лампой тоже должен быть режим наложения Осветление (Screen), чтобы только светлые участки были видны. Таким образом создаётся эффект стекла: тёмные участки становятся невидимыми, и только то, что светлее фона остаётся.
Эта техника работает только для чёрного фона. Если бы у нас был светлый фон, нам пришлось бы выделять и копировать металлическую часть на отдельный слой с нормальным режимом наложения. Иначе сквозь метал был бы виден фон.

Шаг 6
Использование чистого чёрного фона всегда создаёт очень сильный контраст. Поэтому рекомендуется работать на тёмном фоне, но не чистом чёрном. Также лучше не добавлять чистый белый, а заменить его любым другим ярким цветом с небольшой насыщенностью. В этом случае будет баланс между элементами и фоном.
Создайте новый слой над чёрным фоновым и залейте его цветом #000f1e. Затем создайте ещё один слой и создайте на нём радиальный градиент от #1e5446 к прозрачному. Не тяните градиент прямо до краёв холста, так как по краям должен быть виден синий цвет.
Над слоем градиента создайте новый слой и добавьте на него ещё один радиальный градиент от #d7ccb3 к прозрачному. Оба градиента должны быть расположены приблизительно в одном и том же месте. Второй градиент долен быть короче первого.
В нижней части холста нужно создать ещё один градиент, используя тот же зелёный цвет. Если градиентные заливки будут слишком сильно контрастировать с фоном, уменьшите их непрозрачность. В нашем случае была уменьшена непрозрачность только нижнего градиента до 66%.

Шаг 7
Теперь, когда все элементы на своих местах, мы поработаем над деталями. Установите для слоёв «lightbulb» и «face» режим Осветление (Screen).
Правая сторона металлической части лампочки не очень хорошо выглядит. Давайте сделаем её такой же, как левая. Создайте копию слоя «lightbulb» (Ctrl + J) и поверните её в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали / Edit > Transform > Flip Horizontal). Добавьте маску и оставьте видимой только металлическую часть.

Шаг 8
Чтобы улучшить соединение с мозгом, нужно стереть всё вокруг вольфрамовой нити. Объедините оба слоя «lightbulb» в группу. Добавьте маску к группе и сотрите всё лишнее. Используйте жёсткую кисть, чтобы края нити оставались чёткими. На той же маски сотрите некоторые отражения на стекле, но уже мягкой кистью.

Шаг 9
Так должна выглядеть иллюстрация

на данный момент:
Шаг 10
Нужно улучшить контрастность мозга. Создайте для него корректирующий слой Кривые (Curves) с обтравочной маской (Ctrl + Alt + G).

Шаг 11
Давайте сделаем мозг цветным. Создайте новый слой для него в режиме Цветность (Color) и добавьте разные цвета мягкой кистью: зелёный, розовый и жёлтый. У Вас не должно получиться слишком ярких тонов.
После добавления цвета некоторые участки стали темнее. Поэтому добавьте новый слой для мозга в режиме Перекрытие (Overlay) и мягкой кистью осветлите его.

Шаг 12
Теперь мы поработаем над лицом. Верните слою «face» нормальный режим наложения. Создайте для лица новый слой. Закрасьте изъяны на лице кистью и снова верните слою режим Осветление (Screen).

Шаг 13
Нужно изменить яркость и цвета лица. Для этого создайте два корректирующих слоя: Цветовой баланс (Color Balance) и Уровни (Levels). На маске слоя Цветовой баланс чёрной кистью закрасьте область вокруг глаз, носа и губ.

Шаг 14
Под лицом тоже нужно показать стеклянную часть. Создайте для этого новый слой и добавьте зелёный цвет.
Чтобы всё не выглядело однообразно, добавьте на лицо какой-нибудь другой цвет. Создайте новый слой с обтравочной маской в режиме Цветность (Color) и добавьте красный/жёлтый тон на переносицу.

Шаг 15
Теперь мы займёмся лампочкой. Создайте для слоя «lightbulb» корректирующий слой Уровни (Levels), чтобы повысить контрастность.

Шаг 16
Создайте новый слой для лампочки в режиме Цветность (Color) и добавьте жёлтый/оранжевый, синий и розовый цвет на стекло.

Шаг 17
На стеклянной части нарисуйте отражения инструментом Перо  (Pen Tool) (P). Добавьте на них жёлтый и зелёный цвет.
(Pen Tool) (P). Добавьте на них жёлтый и зелёный цвет.

Шаг 18
Уменьшите непрозрачность отражений до 40,60 и 80%. Поэкспериментируйте и найдите оптимальный вариант. К каждому отражению добавьте маску и сотрите некоторые участки. Также создайте плавные переходы между отражением и стеклом.

Шаг 19
Создайте новую группу и внутри неё новый слой. Назовите группу «Additional colouring and lighting». Создайте копию слоёв «face», «brain» и «lightbulb». Объедините копии в один слой (Ctrl + E). Выделите полученный слой и добавьте маску к новой группе. Она будет залита автоматически. Выключите слой, содержащий лампу, лицо и мозг.
Внутри группы установите для слоя режим наложения Цветность (Color). Добавьте на нём розовый, зелёный, синий и жёлтый цвета. Затем создайте новый слой внутри группы с нормальным режимом наложения. Нарисуйте пятна разного цвета на краях стекла, чтобы сделать его ярче.
Создайте ещё один слой в режиме Перекрытие (Overlay). Добавьте жёлтый цвет на края стекла, чтобы сделать его ещё ярче. После этого добавьте яркий красный/оранжевый на правую сторону металлической части.

Шаг 20
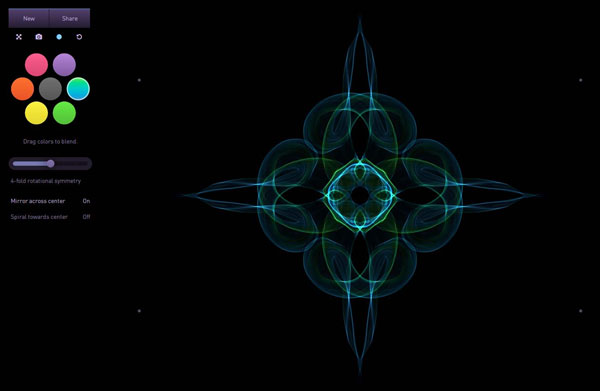
Теперь откройте сайт сервиса Silk. Им очень легко пользоваться. На панели настройте симметрию и попробуйте выключать и включать разные параметры. Нарисуйте узор, показанный на скриншоте.

Шаг 21
Объекты, которые Вы нарисуете, нужно сохранить в формате PNG. Что-то из того, что Вы нарисуете, подойдёт для текущего проекта, а что-то лучше оставить для других.

Шаг 22
Так как светящиеся объекты нарисованы на чёрном фоне, нам не нужно тратить силы и время на их извлечение. Просто вставьте их в наш документ и установите режим наложения Осветление (Screen).

Шаг 23
В конце работы можно попробовать немного улучшить цвет. Поверх всех слоёв создайте корректирующий слой Цветовой баланс (Color Balance).

Шаг 24
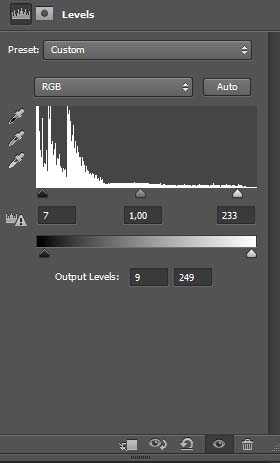
Создайте корректирующий слой Уровни (Levels):

Шаг 25
Дополнительно можно нарисовать сияния на лампе, используя специальные кисти.

Конечный результат:

Скачать архив с материалами к уроку
Автор: Igor Scekic
Источник: digitalartsonline.co.uk
Комментарии 15
Спасибо за урок! Что-то пошло не так, но эффектом доволен.
Спасибо за урок и веб-сервис Silk! Сам урок почему-то не понравился, но может это личное впечатление. Все-равно,за опыт спасибо!
мерси
Долго пришлось возится с этим уроком, но все равно интересно
Много бесполезной болтовни и ни одного полезного скрина с расположением слоев!
клёво
С мозгами не сложилось.)))
Спасибо.
Спасибо большое за урок.
Делал немного проще, но идею понял.
Спасибо за урок))
Пришлось немножко повозиться, вот мой вариант картинки
За урок спасибо!!!
Интересно)) спс
Спасибо за урок!
Спасибо! Также спасибо, что узнала о такой интересной странице, восхитительные узоры получаются!
Язык, разум и знания в Фотошоп. Спасибо.