Творим магию в Фотошоп #1
Творим магию в Фотошоп #1
Сложность урока: Сложный
- #Скачать исходные материалы к уроку
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- #Шаг 59
- #Шаг 60
- #Шаг 61
- #Шаг 62
- #Шаг 63
- #Шаг 64
- #Шаг 65
- #Шаг 66
- #Шаг 67
- #Шаг 68
- #Шаг 69
- #Шаг 70
- #Шаг 71
- #Шаг 72
- #Шаг 73
- #Шаг 74
- #Шаг 75
- #Шаг 76
- #Шаг 77
- #Шаг 78
- #Шаг 79
- #Шаг 80
- #Шаг 81
- #Шаг 82
- #Шаг 83
- #Шаг 84
- #Шаг 85
- #Шаг 86
- #Шаг 87
- #Шаг 88
- #Продолжение урока
- # Комментарии
В этом уроке вы узнаете, как создать захватывающий картину в программе Photoshop. Вы узнаете, как создать свою волшебную атмосферу, свою сказку приключений, включая создание реалистичных светотеней и световых эффектов. В этом уроке, вы узнаете про технику мэт пейнт, а также про технику создания фотоманипуляций. Выполнив этот урок, вы поймете, как всё просто!
Этапы урока
Вначале урока мы создадим пейзаж, затем добавим магические элементы. Далее, мы создадим модель и поработаем с животными. В заключительном шаге, мы нарисуем тени и поработаем над атмосферой всей картины, проведём коррекцию и добавим эффекты. Всё, что вам нужно, это любая версия программы Photoshop, вдохновение и хорошее настроение!
Скачать исходные материалы к уроку
Итоговый результат

Шаг 1
Вначале мы создадим пейзаж для дальнейшего создания нашей картины. На мой взгляд, это будет что-то наподобие амфитеатра. Это придаст глубину и мистицизм нашей картине.
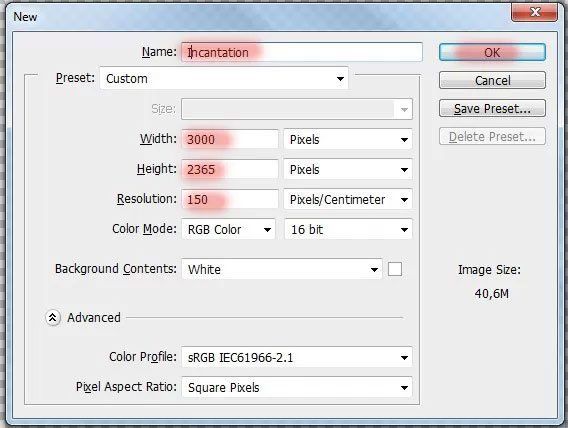
Давайте приступим! Создайте новый документ. Идём Файл – Новый (File > New) или нажмите горячие клавиши (Ctrl+ N). Размеры нашего рабочего документа 3000 px в ширину и 2365 px. в высоту. Назовите документ “Заклинание”.

Шаг 2
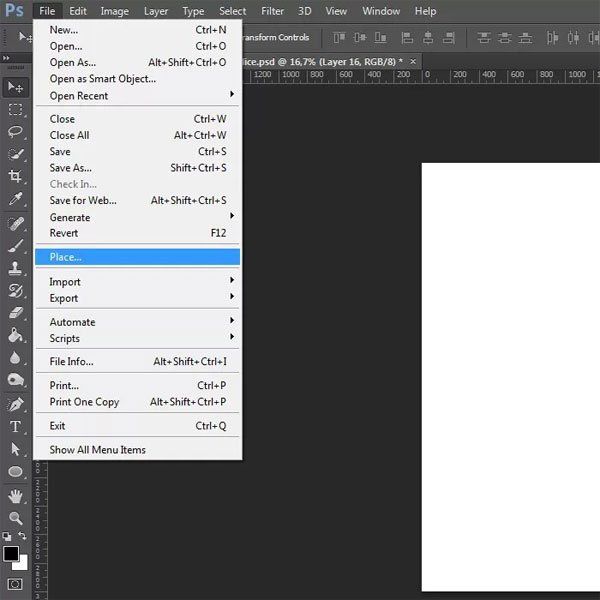
Давайте начнём с добавления пейзажа каньона на наш рабочий документ. Идём Файл – Поместить (File > Place), выберите изображение каньона.

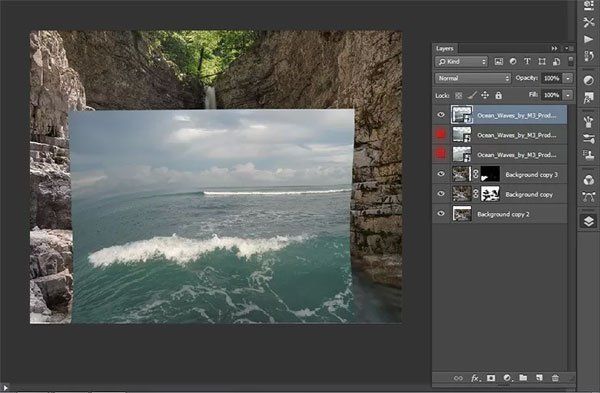
Шаг 3
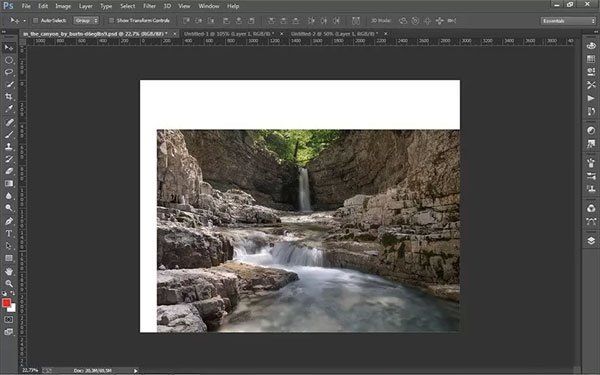
Расположите изображение каньона в нижнем правом углу сцены, не меняя размеры изображения.

Шаг 4
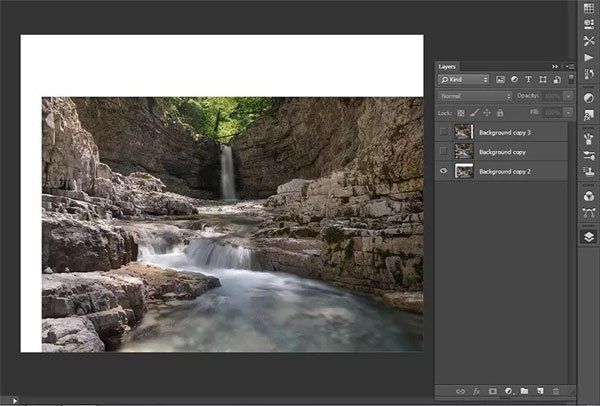
Дважды продублируйте слой с каньоном (Ctrl+ J).
Примечание переводчика: слой с оригинальным изображением каньона, автор расположил между первым и вторым дубликатом.

Шаг 5
Трансформируйте слой с оригинальным изображением каньона (Ctrl+ T), увеличив размеры изображения, сделав его немного больше, чем рабочий документ.

Шаг 6
Повторите то же самое с верхним слоем. Трансформируйте слой со вторым дубликатом слоя с изображением каньона (Ctrl+ T), увеличив размеры изображения, сделав его немного больше, чем рабочий документ. Сместите влево, как показано на скриншоте ниже.

Всё, что мы делаем, это, чтобы пейзаж был более экспрессивным. На мой взгляд, если бы оригинальное изображение с каньоном растянуть на весь документ, то это не будет выглядеть реалистично, поэтому, в следующих шагах мы добавим чуть больше пространства.
Шаг 7
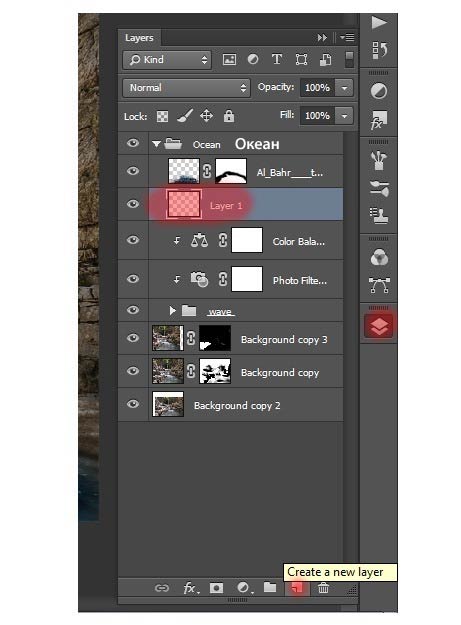
Итак, давайте приступим. У вас есть уникальная возможность стать создателем и за короткое время создать новую волшебную сцену. Вначале, добавьте слой-маску к слою с оригинальным изображением каньона через нижнюю панель инструментов.

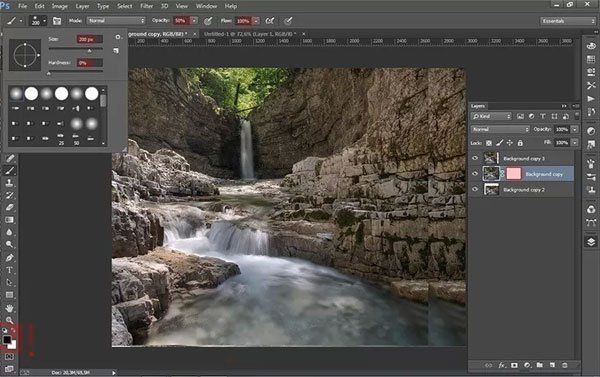
Шаг 8
Выберите инструмент Кисть  (Brush Tool (B). Размер кисти: 200px, Жёсткость кисти: 0%, Непрозрачность кисти: 50%, Нажим: 100%. Нажмите клавишу (D), чтобы установить цвета по умолчанию, чёрный и белый цвет соответственно. Убедитесь, чтобы кисть была мягкая, чтобы при прокрашивании создать плавный переход между слоями с каньоном.
(Brush Tool (B). Размер кисти: 200px, Жёсткость кисти: 0%, Непрозрачность кисти: 50%, Нажим: 100%. Нажмите клавишу (D), чтобы установить цвета по умолчанию, чёрный и белый цвет соответственно. Убедитесь, чтобы кисть была мягкая, чтобы при прокрашивании создать плавный переход между слоями с каньоном.

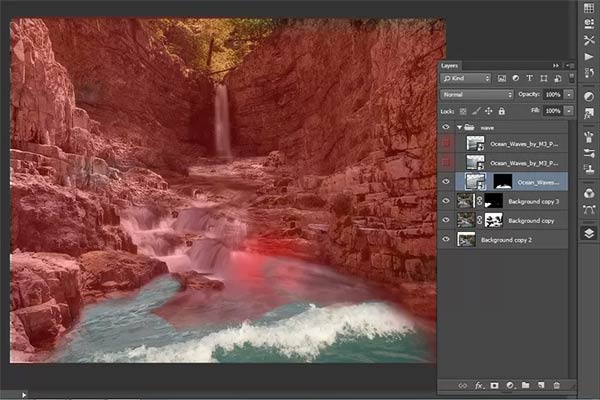
Шаг 9
Давайте приступим к обработке. Отключите видимость верхнего слоя с каньоном, нажав по глазку рядом с миниатюрой слоя в палитре слоёв. Перейдите на слой-маску слоя и с помощью кисти, скройте отдельные участки изображения, как показано на скриншоте ниже. Цвет кисти чёрный.
Примечание переводчика: красным цветом выделены участки обработки чёрной кистью на слой-маске слоя.

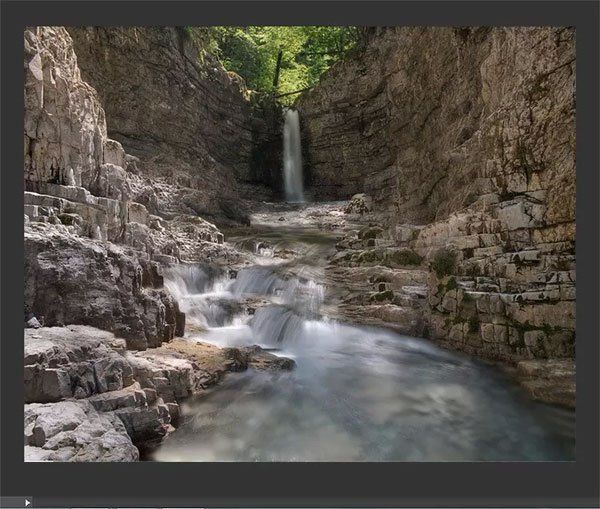
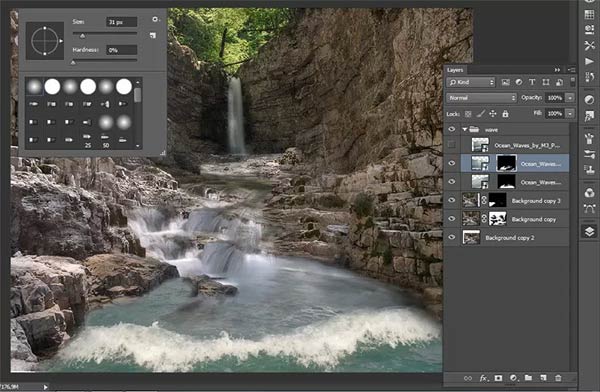
Шаг 10
То, что у меня получилось.

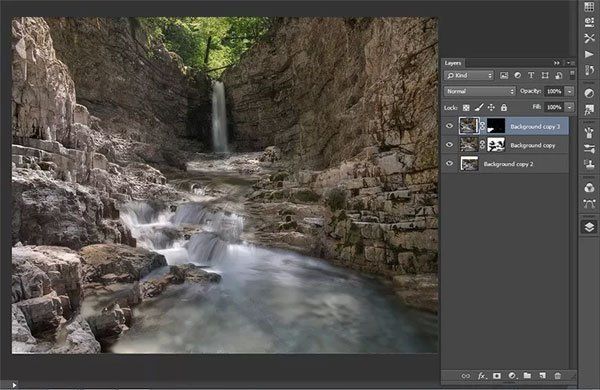
Шаг 11
Если на ваш взгляд обработка каньона вас устраивает, то переходите на следующий слой. К слою со вторым дубликатом с изображением каньона, добавьте слой-маску, а затем скройте лишние участки изображения. Прокрасьте поверх камня, а затем проведите инверсию слой-маски (Shift+ Ctrl+ I).
Примечание переводчика: залейте слой-маску чёрным цветом, а затем с помощью белой кисти, прокрасьте поверх камня.

Шаг 12
Ну, вот и всё. Наш пейзаж готов. Далее, мы добавим волны. На оригинальном изображении с каньоном, вода в реке нединамичная, поэтому, я решил добавить динамики с помощью волн. Это придаст свежести и необыкновенности изображению.

Шаг 13
Идём Файл – Поместить (File > Place). В появившемся окне, выберите изображение с океаническими волнами.

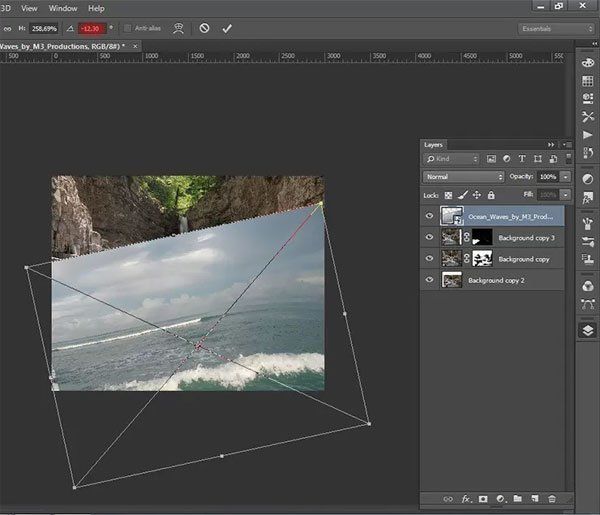
Шаг 14
Далее, примените трансформацию к слою с океаническими волнами. Расположите волны таким образом, чтобы большая волна была расположена чуть-чуть подальше от края рабочего документа, а края волн касались берегов каньона. Поверните изображение под углом -12, 30.
Примечание переводчика: угол -12, 30 означает, что вы можете выставить угол на своё усмотрение в указанных пределах.

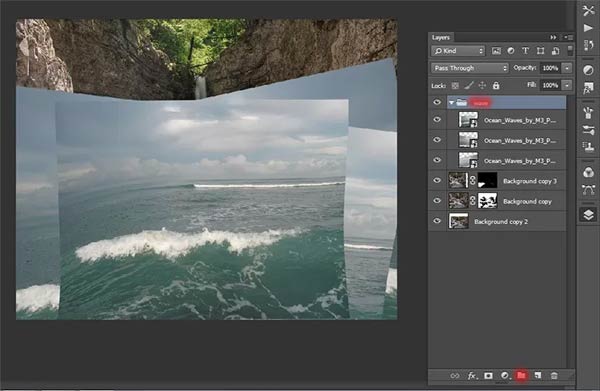
Шаг 15
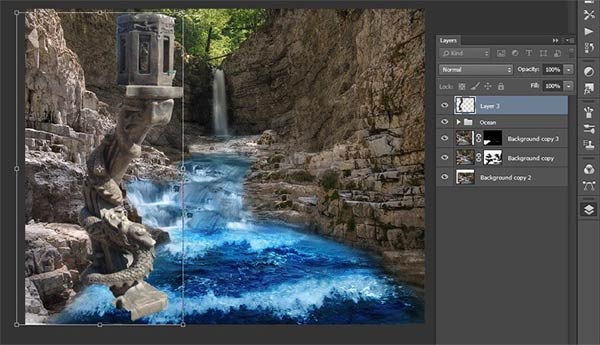
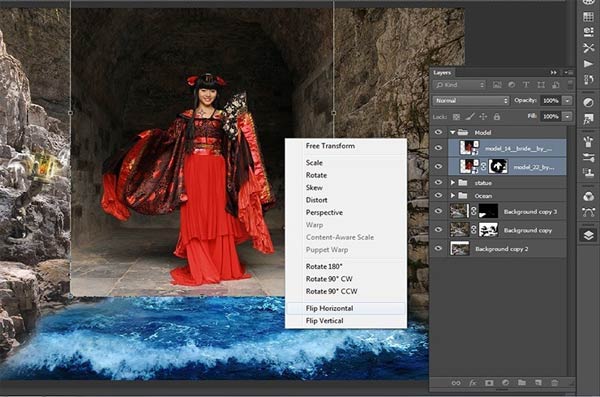
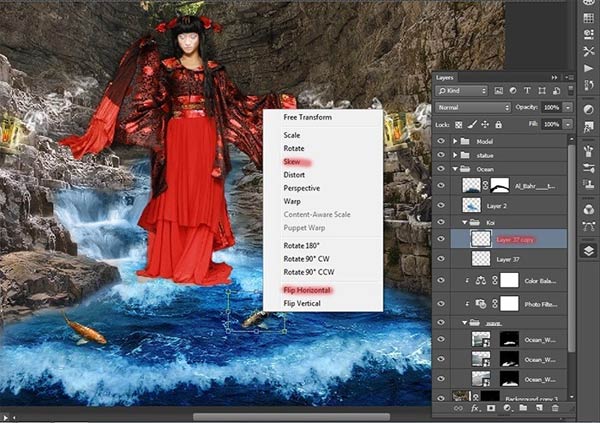
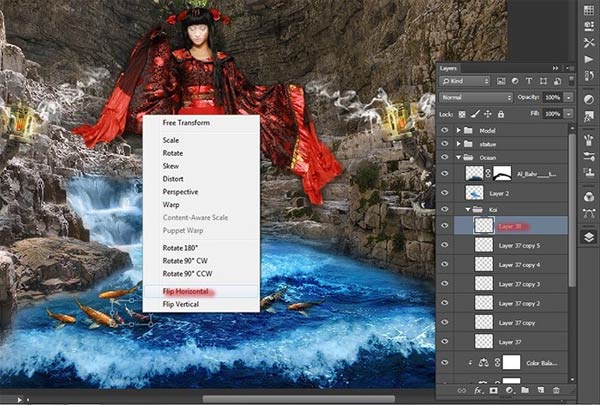
Продублируйте слой с волнами, а затем примените трансформацию. Щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal). Примените изменения, нажав клавишу (Enter). Сместите дубликат слоя с волнами немного влево.

Шаг 16
Ещё раз продублируйте слой с волнами, а затем уменьшите масштаб дубликата слоя. Немного уменьшив масштаб изображения, расположите эти волны поближе к водопаду.

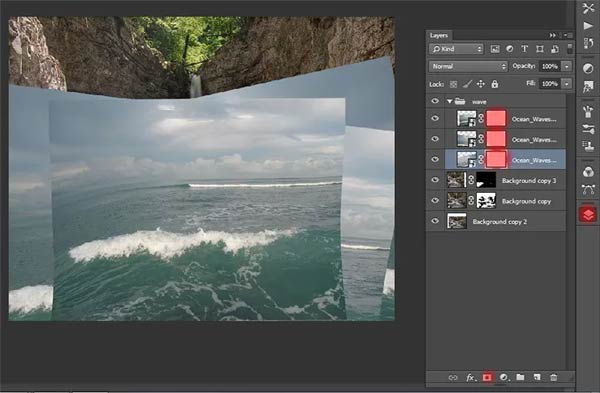
Шаг 17
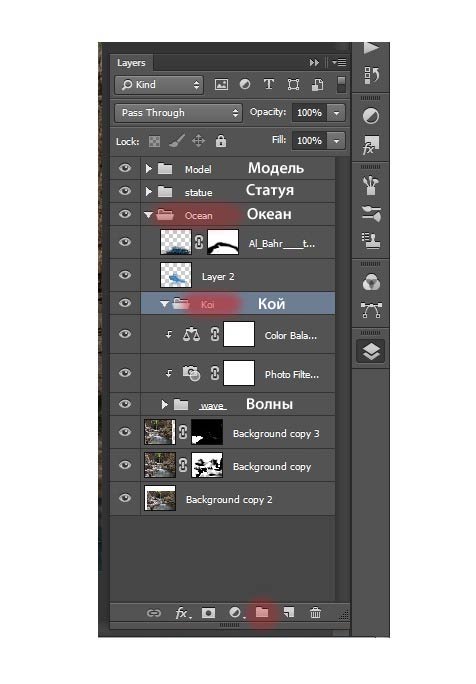
Далее, сгруппируйте все слои с волнами в одну группу. Для этого, удерживая клавишу (Shift) + выделите все слои с волнами, а затем нажмите кнопку Создать новую группу (Add New Group) через нижнюю панель инструментов или нажмите клавиши (Ctrl+ G). Чтобы переименовать группу, дважды щёлкните по окошку с именем группы, чтобы текст стал активным, введите название. Назовите новую группу “волна”.

Шаг 18
Далее, скройте лишние участки изображений с волнами, чтобы волны были видны только в русле реки. К каждому слою с волнами, добавьте слой-маску через нижнюю панель инструментов.

Шаг 19
Выберите инструмент Кисть (Brush Tool (B). Размер кисти: 200px, жёсткость кисти: 0% непрозрачность: 75%, нажим: 70%. Убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет.

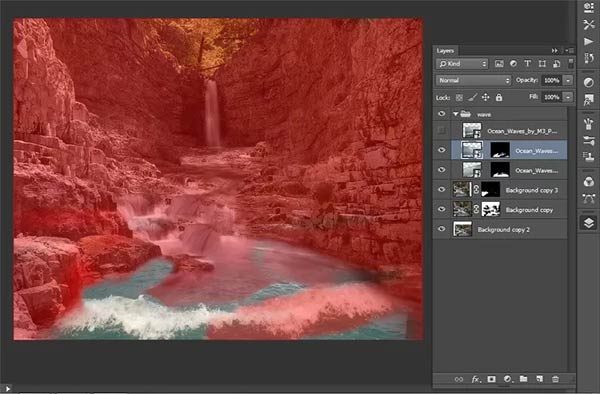
Шаг 20
Скройте лишние участки на слой-маске каждого слоя с волнами. Временно отключите видимость верхних слоёв, чтобы вам было легче работать.

Шаг 21
Поменяйте размер кисти, чтобы вам было удобнее работать, в противном случае, вы можете удалить участки, которые вам будут нужны. Чтобы изменить размер кисти, щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите подходящий размер.

Шаг 22
На первом и втором слое с волнами, скройте участки изображения, которые выходят за пределы устья реки. Скройте большую часть изображения океана, чтобы остались только волны. Главное не повредите гребень волны.



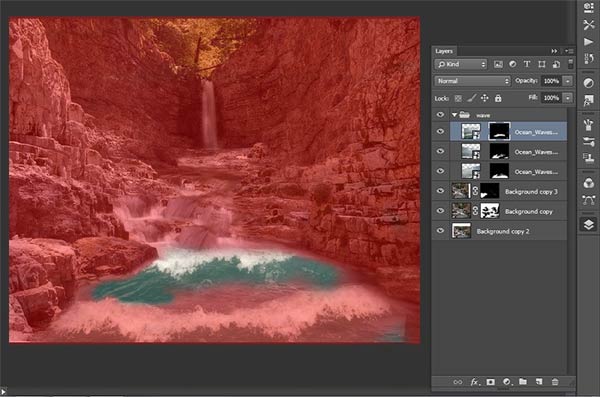
Шаг 23
То, что у меня получилось.

Шаг 24
Мне не нравится цвет волн, я добавил несколько корректирующих слоёв к группе с волнами, чтобы изменить их цвет. Вначале добавьте корректирующий слой Фото Фильтр (photo filter). Идём Слой- Новый корректирующий слой – фото Фильтр (Layer> New Adjustment Layer > Photo Filter).

или добавьте корректирующий слой через нижнюю панель инструментов.

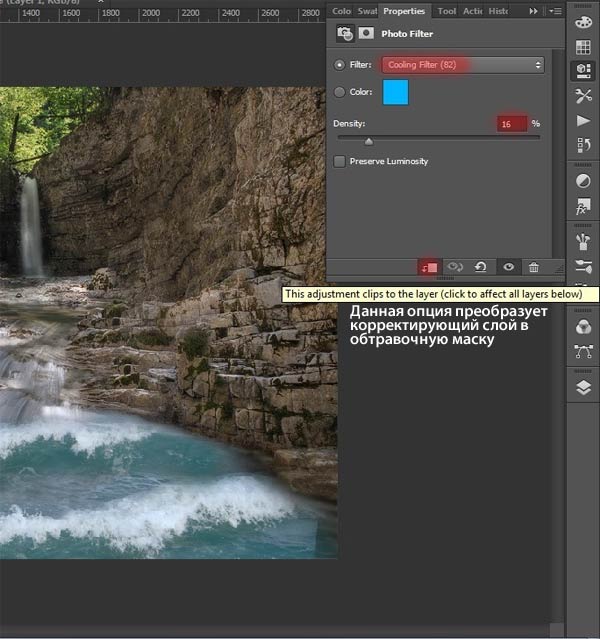
Шаг 25
В появившемся окне, установите следующие настройки: Фильтр (Filter) – Cooling Filter (82), Плотность (Density) -16%.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою с группой ‘волна’ или создайте соответствующие корректирующие слои внутри группы ‘волна’.

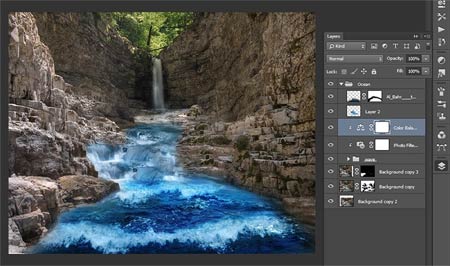
Шаг 26
Добавьте второй корректирующий слой. Идём Слой- Новый корректирующий слой – Цветовой баланс (Layer> New Adjustment Layer > Color Balance). В появившемся окне, установите следующие настройки: Тоновый баланс (Tone) – Средние тона (Midtones), Голубой (Cyan): -31, Жёлтый (Yellow) +35.

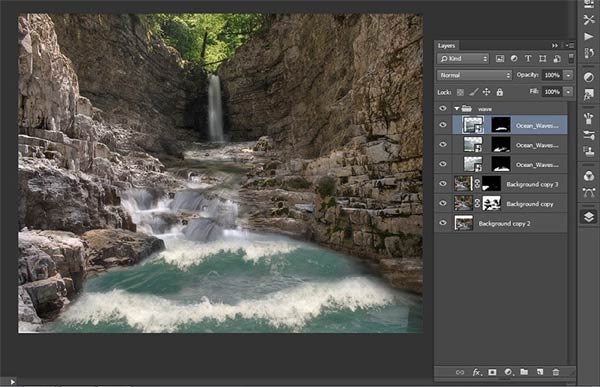
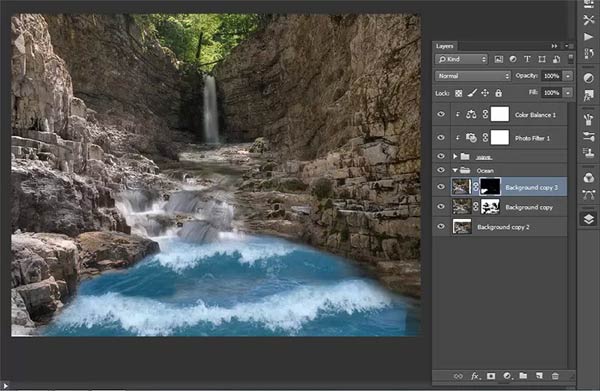
Шаг 27
Результат после добавления корректирующих слоёв.

Шаг 28
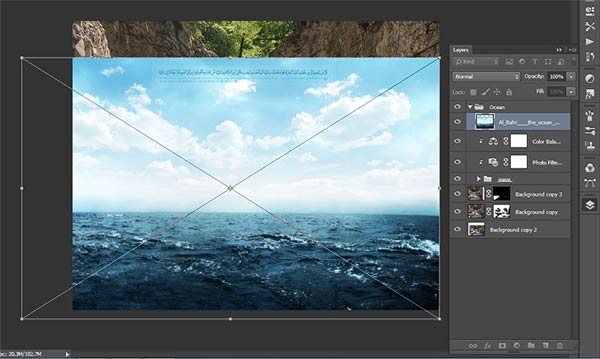
Я хочу, чтобы изображение выглядело более реалистичным. Для этого, я добавлю небольшие волны. Идём Файл- Поместить (File > Place), выберите изображение ‘Океан’.
Примечание переводчика: автор создал новую группу для слоя с изображением с океаном. Новую группу автор назвал ‘океан’.

Шаг 29
Трансформируйте изображение с океаном так, чтобы основная часть изображения была в пределах устья реки.

Шаг 30
К слою с изображением океана, добавьте слой-маску. Используя кисть с предыдущими настройками (размер кисти: 200px, жёсткость кисти: 0%, непрозрачность кисти: 75%, нажим: 70%), скройте лишнюю часть изображения. Скройте волны на горизонте и на берегах реки. Чтобы не было жёсткого перехода с волнами на горизонте, уменьшите размер и непрозрачность кисти.

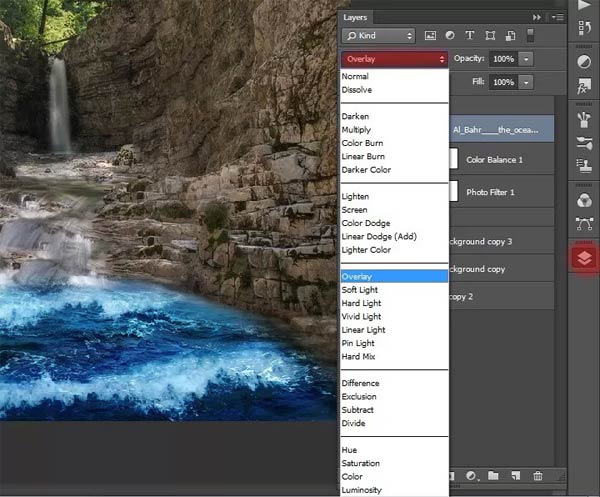
Шаг 31
Теперь, поменяйте режим наложения для слоя с изображением океана на Перекрытие (Overlay).

Шаг 32
Результат.

Шаг 33
Далее, я решил добавить яркости и синих оттенков к воде и водопаду оригинального изображения, чтобы объединить композицию. Нам необходимо добавить яркости к воде, чтобы оживить картину. Поэтому, создайте новый слой через нижнюю панель инструментов или нажмите клавиши (Shift+ Ctrl+ N). Новый слой должен быть расположен ниже слоя с небольшими волнами.
Примечание переводчика: автор создаёт новый слой внутри группы ‘океан’ ниже слоя с оригинальным изображением океана.

Шаг 34
Выберите инструмент Кисть  (Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 150px, жёсткость кисти: 0%, непрозрачность кисти: 100%, нажим: 100%. Цвет кисти #2c8ed2. Находясь на новом слое, прокрасьте те участки сцены, где есть вода. Прокрасьте устье реки до водопада. Варьируйте размер кисти для большего удобства.
(Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 150px, жёсткость кисти: 0%, непрозрачность кисти: 100%, нажим: 100%. Цвет кисти #2c8ed2. Находясь на новом слое, прокрасьте те участки сцены, где есть вода. Прокрасьте устье реки до водопада. Варьируйте размер кисти для большего удобства.

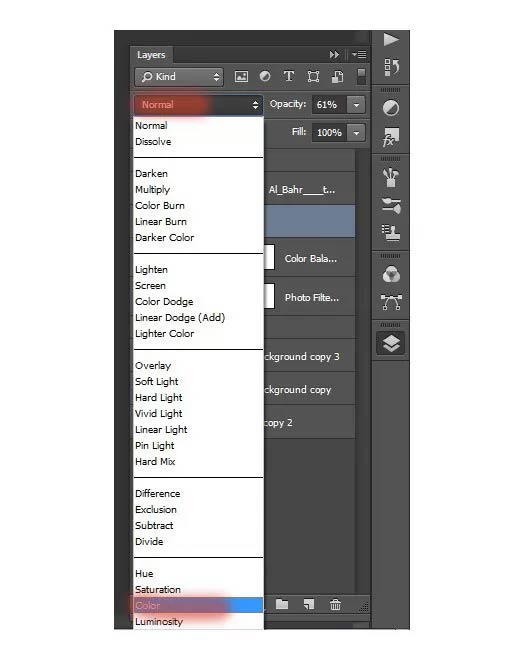
Шаг 35
Теперь, поменяйте режим наложения для данного слоя на Цветность (Color).

Шаг 36
Наш амфитеатр готов! Вот как это получилось у меня. Осталось провести небольшое действие, и мы перейдём к самой интересной части нашей картины. Объёдините все в одну группу, назовите новую группу ‘океан’.
Примечание переводчика: автор объединяет слой с оригинальным изображением океана и слой с цветовой коррекцией в одну группу.

Шаг 37
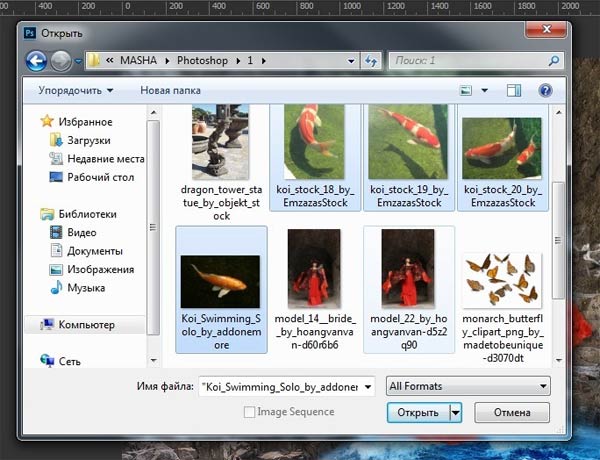
Далее, мы добавим фонари из камня к нашей картине. Идём Файл – Открыть (file – Open) или нажмите клавиши (Ctrl+ O). В появившемся окне, выберите изображение со статуей дракона в китайском стиле, далее, нажмите кнопку Открыть (Open).

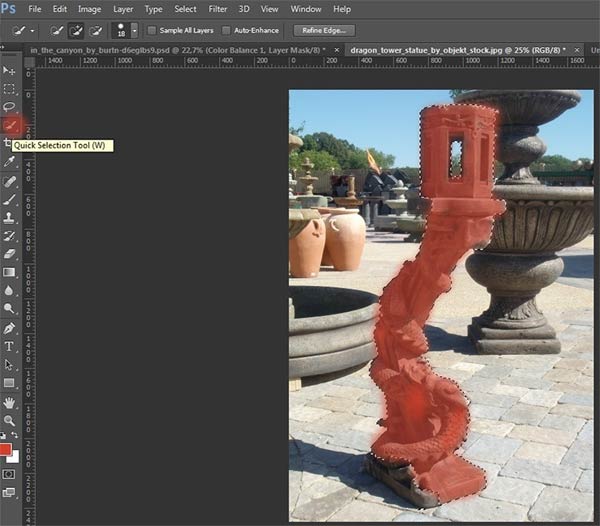
Шаг 38
С помощью инструмента Быстрое выделение (Quick Selection Tool (W), создайте выделение, как показано на скриншоте ниже. Если вы выделили лишние участки, то, удерживая клавишу (Alt), скройте эти лишние участки.

Шаг 39
Далее, с помощью инструмента Перемещение  (Move Tool (V), переместите выделенное изображение статуи на наш рабочий документ.
(Move Tool (V), переместите выделенное изображение статуи на наш рабочий документ.

Шаг 40
Вау! Слишком большое изображение для нашей сцены! С помощью трансформации (Ctrl+ T), уменьшите масштаб изображения каменной статуи до желаемого размера. Не забудьте удерживать клавишу (Shift) при масштабировании, чтобы сохранить пропорции сторон.

Шаг 41
Продублируйте слой с каменным фонарём (Ctrl+ J).

Шаг 42
Объедините слои с каменной статуей в одну группу (Ctrl+ G). Назовите новую группу ‘статуя’.

Шаг 43
Чтобы придать нашей картине волшебный оттенок, мы должны разместить каменные фонари точно на одном и том же уровне. Поэтому, нам нужна линейка! Идём Просмотр – Линейки (View>Rulers), или нажмите горячие клавиши (Ctrl+ R). Данная команда активирует линейки, а также скрывает их.

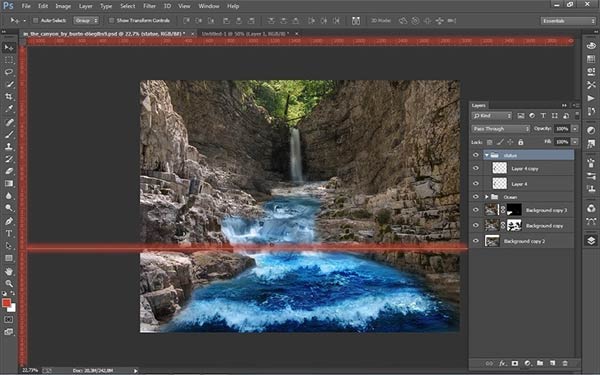
Шаг 44
Когда появилась линейка, выберите инструмент Перемещение  (Move tool (V). Потяните направляющую, остановив на высоте 1/3 от нижнего края изображения. Вы увидите тонкую линию бирюзового цвета, это и есть направляющая. Вы можете в любой момент удалить её.
(Move tool (V). Потяните направляющую, остановив на высоте 1/3 от нижнего края изображения. Вы увидите тонкую линию бирюзового цвета, это и есть направляющая. Вы можете в любой момент удалить её.
Примечание переводчика: щёлкните по верхней линейке + удерживая левой кнопкой мыши, потяните вниз горизонтальную направляющую. Расположите направляющую на нужном вам уровне. Таким же образом, вы можете скрыть данную направляющую линию.

Шаг 45
Когда мы настроили направляющую линию, переходим к каменным фонарям. С помощью инструмента Перемещение  (Move Tool), переместите статую на противоположный берег так, чтобы нижний край статуи совпадал с уровнем направляющей линии. Чтобы точно переместить статую вдоль направляющей линии, при перемещении + удерживайте клавишу (Shift).
(Move Tool), переместите статую на противоположный берег так, чтобы нижний край статуи совпадал с уровнем направляющей линии. Чтобы точно переместить статую вдоль направляющей линии, при перемещении + удерживайте клавишу (Shift).

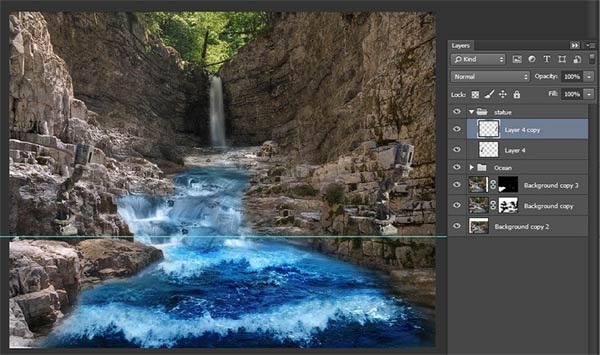
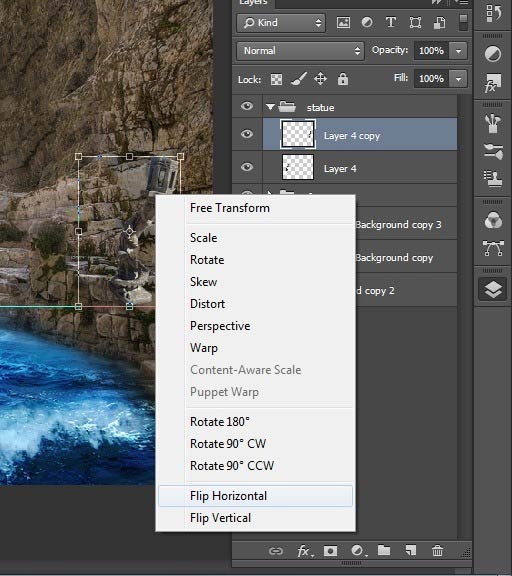
Шаг 46
Находясь на дубликате слоя с каменной статуей, примените трансформацию. Щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Шаг 47
Давайте удалим основания под каменными статуями. К каждому слою с каменным фонарём, добавьте слой-маску и с помощью чёрной кисти, скройте стойки у оснований.

Шаг 48
Итак, наши фонари подготовлены. Теперь, добавим огонь к ним! Создайте новый слой. Выберите инструмент Кисть  (Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 300px, жёсткость кисти: 0%, непрозрачность кисти: 60%, нажим: 100%.
(Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 300px, жёсткость кисти: 0%, непрозрачность кисти: 60%, нажим: 100%.
Примечание переводчика: новый слой автор создаёт внутри группы ‘статуя’.

Шаг 49
Установите цвет кисти # d73d28. Щёлкните несколько раз кистью по обоим фонарям, чтобы добавить эффект огня.
Примечание переводчика: автор создаёт эффект свечения от огня.

Шаг 50
Поменяйте режим наложения для слоя с эффектом огня на Перекрытие (Overlay).

Шаг 51
В предыдущем шаге мы добавили свечение, сейчас мы добавим источник огня к нашим фонарям. Создайте новый слой, выберите кисть. Установите следующие настройки для кисти: размер кисти: 300px, жёсткость: 0%, непрозрачность: 60%, нажим: 100%, цвет кисти # d73d28. Щёлкните кистью несколько раз в одном и том же месте, как показано на скриншоте ниже.

Шаг 52
Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light).

Шаг 53
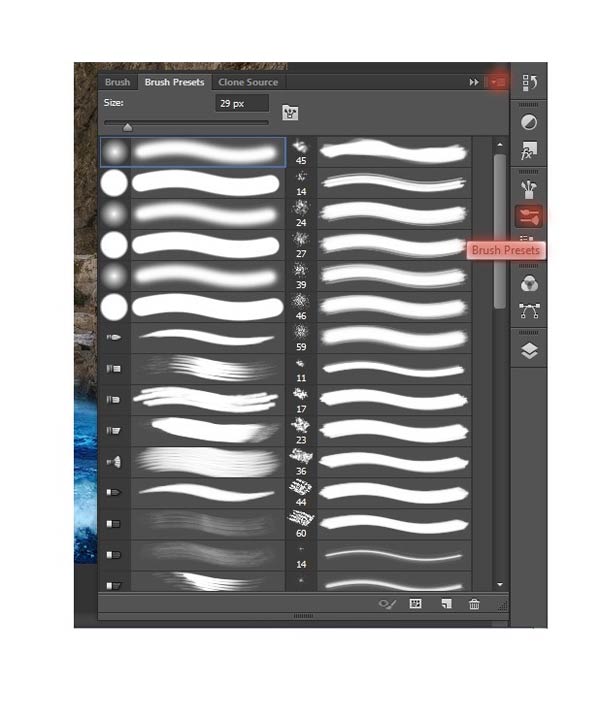
Эффект свечения и огня мы создали. Осталось добавить дым. Для реализма, мы используем уже готовые кисти (готовые кисти можно скачать по ссылке вначале этого урока). Вначале необходимо установить кисти Дым. Для этого, в панели нажмите кнопку Настройки кисти (Brush Presets).

В выпадающем меню, выберите опцию Загрузить кисти (load brushes), далее, укажите директорию на вашем компьютере, где сохранены кисти Дым.

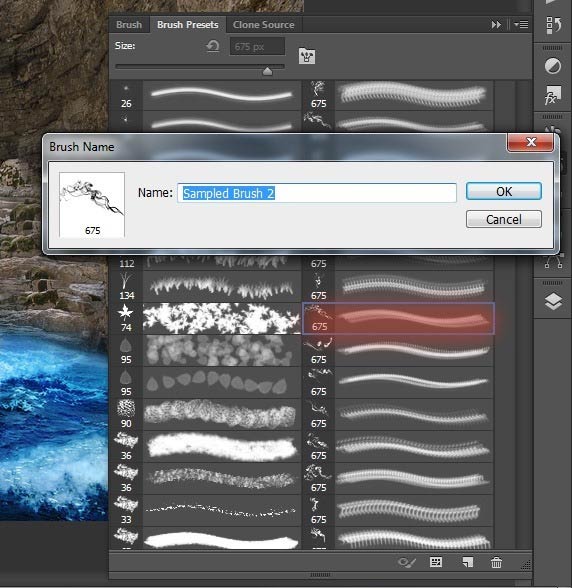
Шаг 54
Итак, мы загрузили кисти! Далее, выберите кисть, которая вам понравилась. Я использовал эту кисть.

Установите следующие настройки для кисти: размер кисти: 675px, жёсткость кисти: 0%, непрозрачность: 100%, нажим: 100%, цвет кисти: #dfdfdf, угол наклона кисти: 11°. Я преднамеренно не выбрал белый цвет, т.к. серый цвет будет выглядеть немного реалистичней, чем белый цвет.
Примечание переводчика: не забудьте создать новый слой внутри группы ‘статуя’ для создания эффектов дыма.

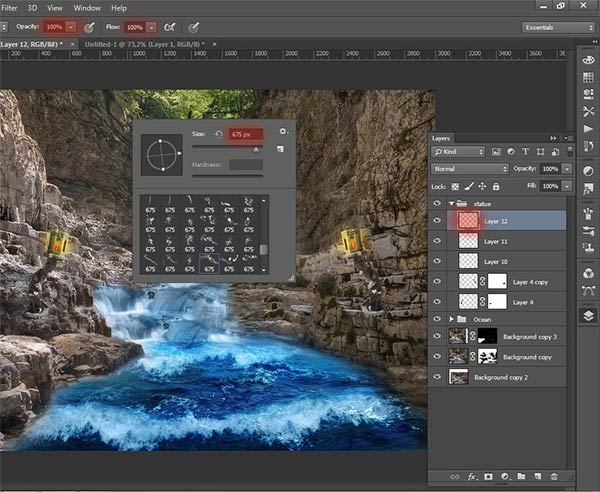
Шаг 55
Добавьте ещё дыма, используя другую кисть Дым. Цвет кисти тот же самый. Результат должен быть, как на скриншоте ниже.

Шаг 56
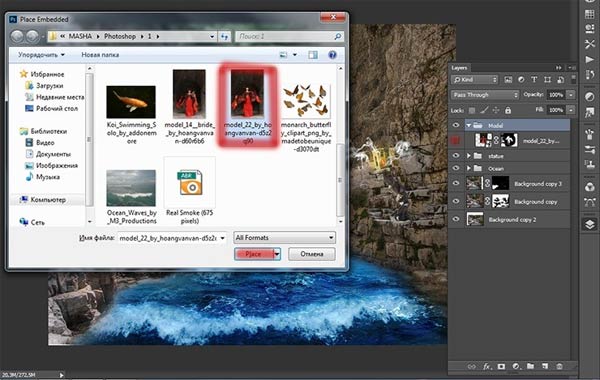
Далее, мы переходим к самой важной и деликатной части нашей композиции – это создание модели. Идём Файл – Поместить (File > Place), выберите изображение модели. Уменьшите масштаб изображения модели, расположив у источника водопада.

Шаг 57
Создайте новую группу. Назовите эту группу ‘модель’. Переместите слой с моделью внутрь новой группы.

Шаг 58
К слою с моделью, добавьте слой-маску. Выберите инструмент Кисть  (Brush Tool (B) Установите следующие настройки для кисти: размер кисти: 150px, жёсткость: 25%, непрозрачность: 100%, нажим: 100%. Аккуратно скройте задний фон. Попытайтесь не скрывать участки женского одеяния.
(Brush Tool (B) Установите следующие настройки для кисти: размер кисти: 150px, жёсткость: 25%, непрозрачность: 100%, нажим: 100%. Аккуратно скройте задний фон. Попытайтесь не скрывать участки женского одеяния.

Шаг 59
Добавьте второе изображение с моделью. Идём Файл – Поместить (File > Place), выберите стоковое изображение ‘модель 2’. Очень важно умело наложить одно изображение модели на другое, в противном случае, ничего не получится.
Примечание переводчика: чтобы вам было легче, временно уменьшите непрозрачность слоя с моделью 2 при наложении на первое изображение модели.

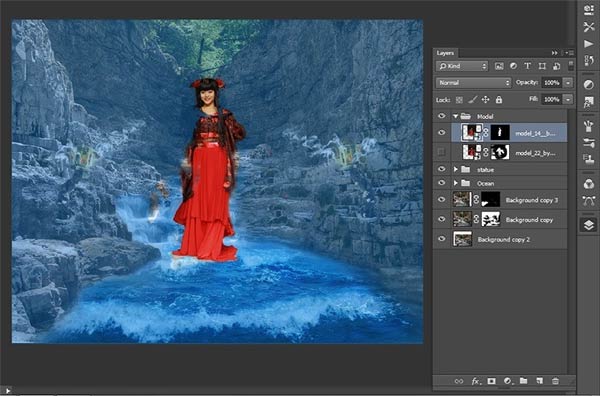
Шаг 60
Примените масштабирование к изображению модели. Отразите по горизонтали оба изображения с моделью. При масштабировании (Ctrl+ T), удерживайте клавишу (Shift). Чтобы отразить по горизонтали, щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Шаг 61
Добавьте слой-маску ко второму изображению с моделью.

Шаг 62
Далее, с помощью чёрной кисти, скройте задний фон. Установите следующие настройки для кисти: размер кисти: 150px, жёсткость: 0% -100%, непрозрачность: 100%, нажим: 100%. Синим цветом выделена область, которую необходимо скрыть.
Примечание переводчика: попробуйте варьировать непрозрачность кисти от 0 до 100% в зависимости от участка обработки.

Шаг 63
Попытайтесь сделать так, чтобы модели подходили по размерам, т.к. они совершенно одинаковые. При необходимости примените трансформацию. Аккуратно скройте задний фон рядом с платьем! Поменяйте жёсткость кисти, кисть должна быть жёсткой. Вокруг изображения модели не должно быть свечения, поэтому, удалить лишние участки изображения необходимо с помощью только жёсткой кисти. На скриншоте ниже вы можете увидеть активное выделение вокруг второго изображения с моделью.
Примечание переводчика: автор выделил контуром фигуру модели, которая должна остаться после обработки.

Синий цвет указывает, где вы должны скрыть участки на втором изображении с моделью, чтобы получить нужную нам фигуру. Экспериментируйте! Комбинируйте мягкую и жёсткую кисть. Удалите лишние участки.
Примечание переводчика: синим цветом выделены участки, где вы должны быть предельно аккуратными при работе кистью, чтобы создать соответствующий переход.

Шаг 64
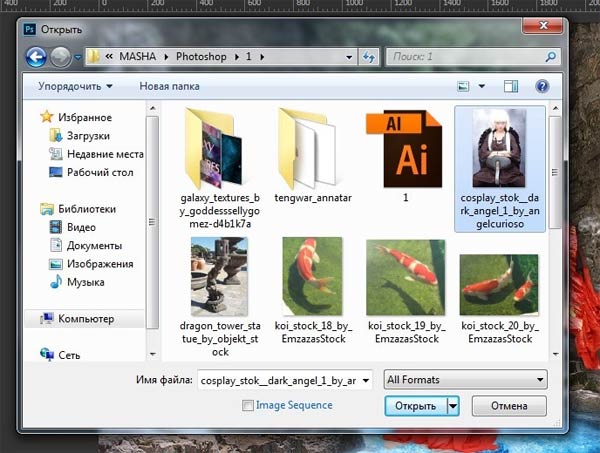
Мне не нравится выражение на её лице, поэтому, я подобрал более подходящее изображение. Откройте стоковое изображение ‘тёмный ангел’, нажав горячие клавиши (Ctrl+ O) или идём Файл – Открыть (File> Open).

Шаг 65
Выберите инструмент Прямоугольная область ( Rectangular Marquee Tool (M). С помощью данного инструмента, выделите часть изображения, как показано на скриншоте ниже. Не снимая активного выделения, с помощью инструмента Перемещение (Move Tool (V), переместите выделенную часть изображения на наш рабочий документ.
Rectangular Marquee Tool (M). С помощью данного инструмента, выделите часть изображения, как показано на скриншоте ниже. Не снимая активного выделения, с помощью инструмента Перемещение (Move Tool (V), переместите выделенную часть изображения на наш рабочий документ.
Примечание переводчика: слой с портретом модели, автор поместил внутри группы ‘модель’.

Шаг 66
Трансформируйте изображение до нужных размеров (Ctrl+ T). Щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Шаг 67
К слою с портретом модели, добавьте слой-маску. Выберите инструмент Кисть  (Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 70px, жёсткость кисти: 0% – 100%, непрозрачность: 100%, нажим: 100%.
(Brush Tool (B). Установите следующие настройки для кисти: размер кисти: 70px, жёсткость кисти: 0% – 100%, непрозрачность: 100%, нажим: 100%.

Шаг 68
Аккуратно скройте лишние участки изображения. Скройте щёки модели с помощью кисти: размер: 50px, жёсткость: 0%, непрозрачность: 100%, нажим: 70%.

Шаг 69
Модель почти готова! Перейдите на слой с первой моделью. Выберите инструмент Овальная область  (Elliptical Marquee Tool (M). Создайте выделение вокруг изображения заколки для волос, а затем нажмите клавиши (Ctrl+ C), чтобы скопировать выделенную область. Вклейте скопированное изображение (Ctrl+ V) на новый слой, а затем отразите по горизонтали. Расположите дубликат заколки симметрично первой заколки.
(Elliptical Marquee Tool (M). Создайте выделение вокруг изображения заколки для волос, а затем нажмите клавиши (Ctrl+ C), чтобы скопировать выделенную область. Вклейте скопированное изображение (Ctrl+ V) на новый слой, а затем отразите по горизонтали. Расположите дубликат заколки симметрично первой заколки.


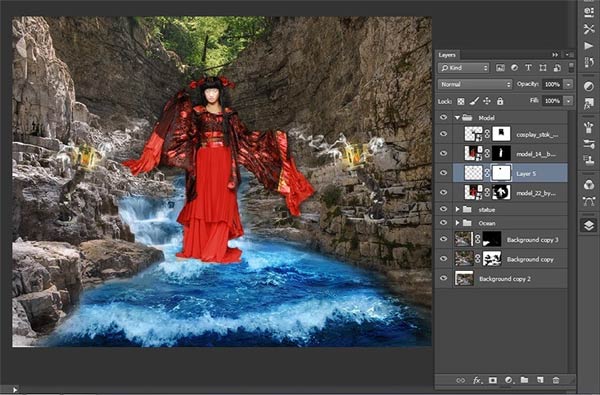
Шаг 70
Наконец, мы создали модель. Результат на скриншоте ниже.

Шаг 71
Далее, мы добавим изображение рыбки к нашей сцене. На мой взгляд, рыбка добавит динамики к нашей картине. Давайте приступим! Откройте стоковое изображение рыбки, нажав горячие клавиши (Ctrl+ O) или идём Файл – Открыть (File> Open). Чтобы открыть несколько изображений сразу, при выборе изображений, удерживайте клавишу (Shift).
Примечание переводчика:изображение с рыбками Кои вы найдёте в архиве в начале урока.

Шаг 72
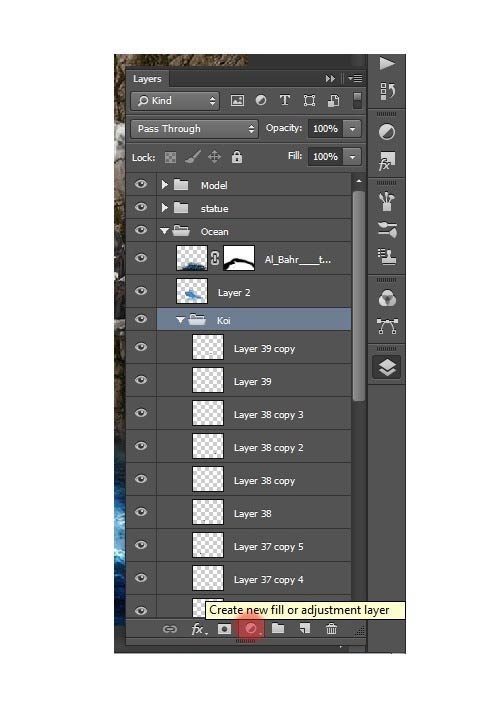
Возвращаемся в группу ‘океан’. Создайте новую группу внутри данной группы. Назовите новую группу ‘Кой’. Таким образом, нам будет легче ориентироваться и работать со слоями.

Шаг 73
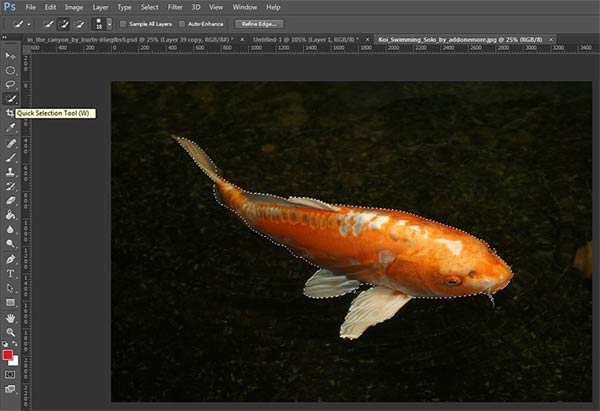
Как только открылось изображение с рыбкой, с помощью инструмента Быстрое выделение (Quick Selection Tool (W), создайте выделение вокруг изображения рыбки.

Шаг 74
Далее, с помощью инструмента Перемещение  (Move Tool (V), переместите выделенное изображение рыбки на наш рабочий документ.
(Move Tool (V), переместите выделенное изображение рыбки на наш рабочий документ.

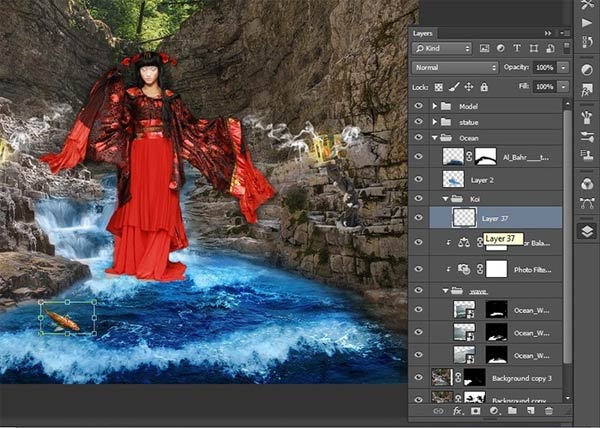
Шаг 75
Далее, уменьшите масштаб рыбки с помощью трансформации (Ctrl+ T).

Шаг 76
Продублируйте слой с рыбкой, примените масштабирование и искажение (Ctrl+ T). Вначале отразите по горизонтали, а затем выберите опцию Искажение (Skew).

Шаг 77
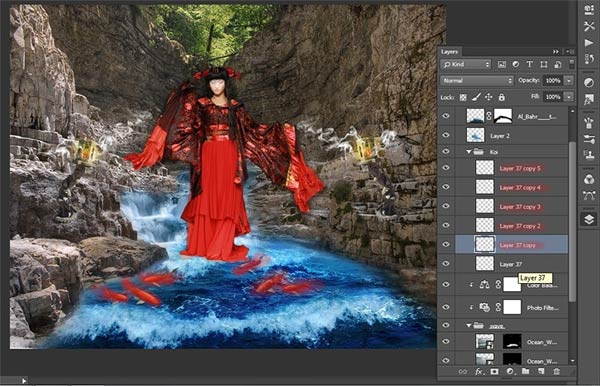
4 раза продублируйте слой с рыбкой. Вы можете использовать другое изображение рыбки на своё усмотрение. Расположите рыбок, как показано на скриншоте ниже. Не забывайте, что это творческий процесс, на скриншоте ниже вы можете увидеть, как это сделал я. Не обязательно, чтобы было как у меня.

Шаг 78
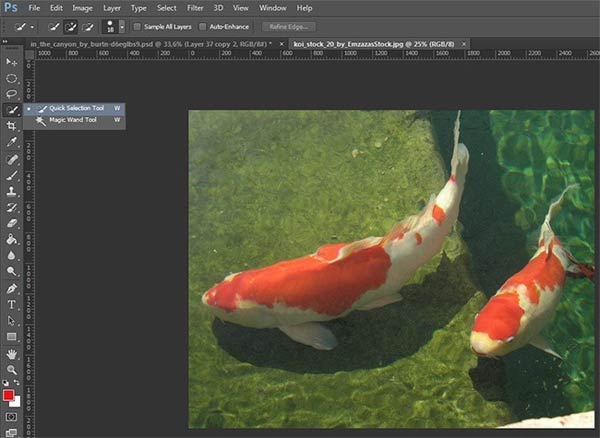
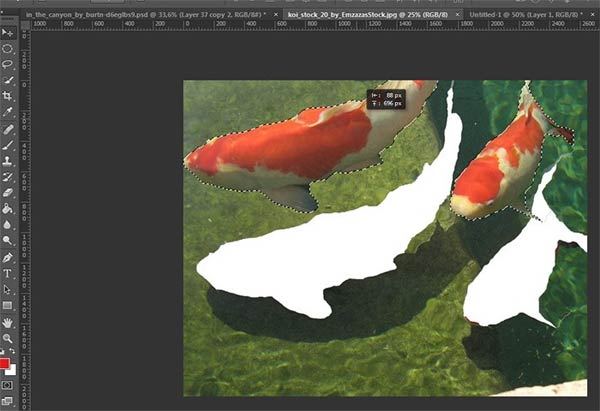
Давайте добавим других рыбок. Откройте изображение с красно-белыми рыбками. С помощью инструмента Быстрое выделение (Quick Selection Tool (W), создайте выделение вокруг изображения рыбок.

Шаг 79
Далее, с помощью инструмента Перемещение  (Move Tool (V), переместите выделенное изображение рыбок на наш рабочий документ.
(Move Tool (V), переместите выделенное изображение рыбок на наш рабочий документ.

Шаг 80
Продублируйте слой с рыбками, примените масштабирование, затем с помощью трансформации (Ctrl+ T), отразите по горизонтали дубликат слоя.

Шаг 81
3 раза продублируйте слой с рыбками. Вы можете поменять рыбок или расположите их, как показано на скриншоте ниже.

Шаг 82
Осталось добавить ещё 2 рыбки. Повторите всё, что вы проделали с последней рыбкой. Продублируйте один раз. Расположите рыбку, как показано на скриншоте ниже.

Шаг 83
Далее, мы добавим тени к рыбкам, а также сделаем их немного ярче. Для этих целей мы используем два корректирующих слоя.

Шаг 84
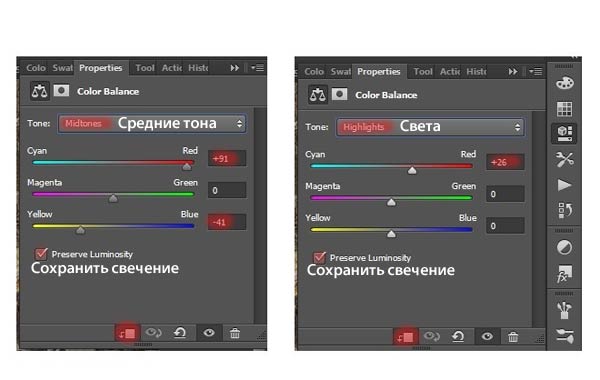
Первый корректирующий слой – это Цветовой Баланс (Color Balance).

Шаг 85
В появившемся окне настроек, в настройках Тоновый Баланс (Tone) установите опции Средние тона (midtones) и Света (highlights), а также установите значения, которые указаны на скриншоте ниже. Тоновый баланс можно поменять, щёлкнув по окошку Цветовой Баланс (tone). Меняя тоновый баланс, не забудьте создать группу корректирующих слоёв.

Шаг 86
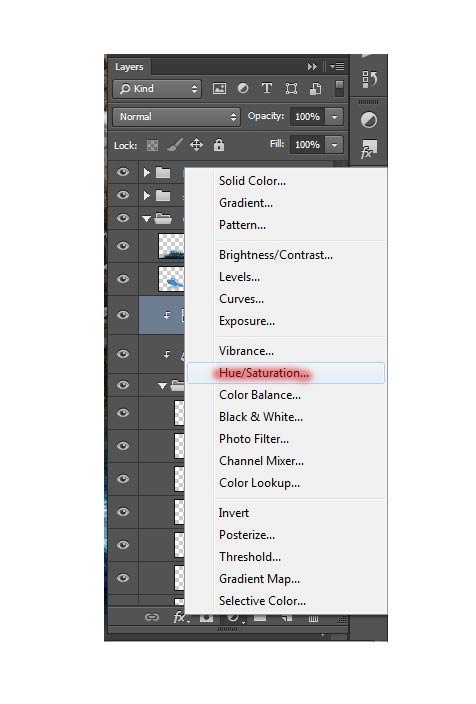
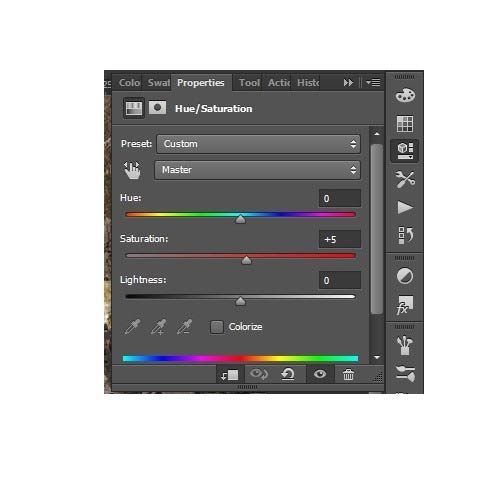
Следующий корректирующий слой – это Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 87
Установите значения, которые указаны на скриншоте ниже.

Шаг 88
Наша работа с рыбками завершена! Результат на скриншоте ниже.

Продолжение урока
Скачать исходные материалы к уроку
Автор: Maria Semelevich
Источник: photoshoptutorials.ws
Комментарии 5
Спасибо за урок!) Конечно немного по своему))
Немного по своему
спасибо за урок!
Спасибо!
спс