Создаём стильный кожаный текст в Фотошоп
Создаём стильный кожаный текст в Фотошоп
Сложность урока: Средний
- #1. Создание фона
- #2. Создание текста
- #3. Группируем буквы и дублируем их
- #4. Создаем шов
- #5. Стилизация швов
- #6. Стилизация буквы.
- #7. Стилизация первой копии текстового слоя
- #8. Стилизация второй копии текстового слоя
- #9. Стилизация оригинального текстового слоя
- #10. Стилизация краев буквы
- #11. Добавляем градиентную карту
- # Комментарии
В этом уроке вы узнаете, как создать стилизованный под кожу 3D-текст без использования 3D-инструментов.

Материалы для урока:
- Шрифт Courgette
- Текстуры
- Градиенты для Photoshop (загружаем в Photoshop градиенты CHROMES.grd и CSP True Sky Gradients.grd)
- Архив с материалами
1. Создание фона
Шаг 1
Создаем новый файл размером 1000 х 750 пикселей. Устанавливаем цвет переднего плана на #e4e4e2, заднего - #0b0b0b. Активируем Gradient Tool  (G) (Градиент), находим градиент от цвета переднего плана к цвету заднего и выбираем радиальную заливку. Левой кнопкой кликаем в центре документа и тянем к одному из углов, чтобы залить фон градиентом. Дублируем получившийся слой (Ctrl+J).
(G) (Градиент), находим градиент от цвета переднего плана к цвету заднего и выбираем радиальную заливку. Левой кнопкой кликаем в центре документа и тянем к одному из углов, чтобы залить фон градиентом. Дублируем получившийся слой (Ctrl+J).

Шаг 2
Дважды кликаем по дубликату, чтобы открыть окно Layer Style (Стиль слоя), и применяем Pattern Overlay (Наложение текстуры). В настройках режим смешивания меняем на Hard Light (Жесткий свет) и применяем загруженную текстуру Carbon Fiber Big.

Шаг 3
Получаем вот такой результат.

2. Создание текста
Шаг 1
Создаем текст, добавляя каждую букву на отдельном слое. Шрифт используем Courgette, цвет - #debc8b и размер - 350 pt.

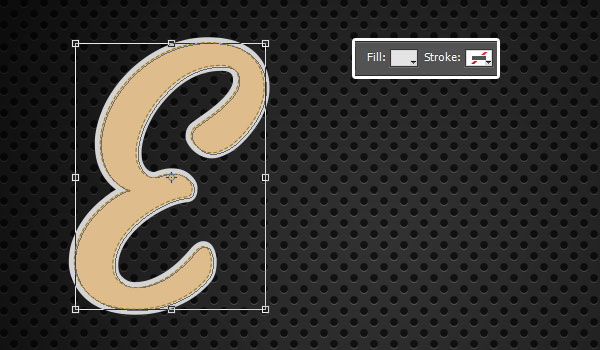
Шаг 2
Активируем Rectangle Tool  (U) (Прямоугольник) и создаем прямоугольник под текстом. Цвет прямоугольника должен быть таким же, как у текста.
(U) (Прямоугольник) и создаем прямоугольник под текстом. Цвет прямоугольника должен быть таким же, как у текста.

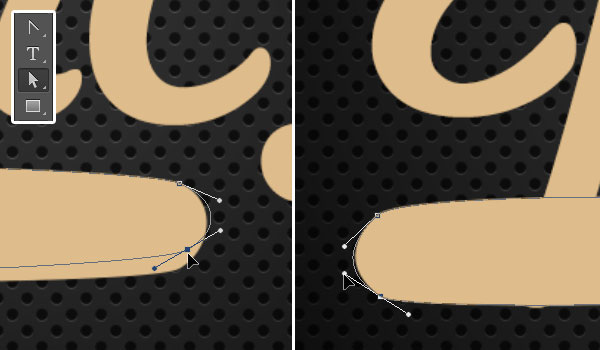
Шаг 3
Активируем Convert Point Tool (Преобразовать точку) (Р) и с его помощью закругляем углы прямоугольника.

Шаг 4
Если активировать Direct Selection Tool (A) (Прямое выделение), то мы сможем перемещать отдельный узелок, формируя нужную форму прямоугольника. Если потянуть за маленькие усики-направляющие, то будет меняться изгиб кривой.

Шаг 5
Продолжаем редактировать прямоугольник, пока не получим желаемую форму.

3. Группируем буквы и дублируем их
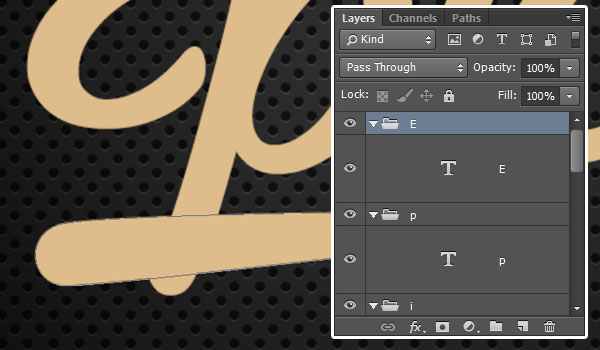
Шаг 1
Каждую букву помещаем в отдельную группу. Для этого выделяем слой и жмем Ctrl+G. Называем каждую группу по названию буквы.

Шаг 2
Теперь мы можем работать с каждой буквой параллельно или последовательно. В этом уроке я покажу, как создать эффект кожи только на примере одной буквы. После вы сами сможете повторить весь процесс для других букв и продублировать все необходимые корректирующие слои и настройки.
Скрываем все группы, кроме той, с которой будем работать.

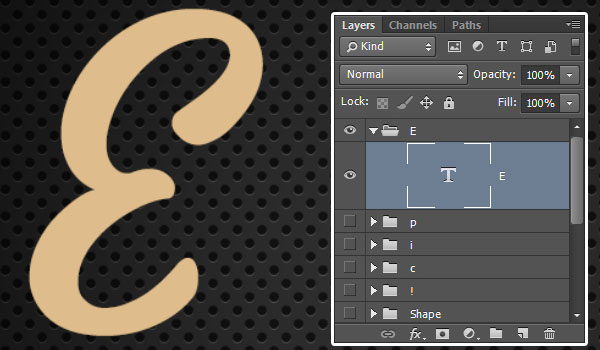
Шаг 3
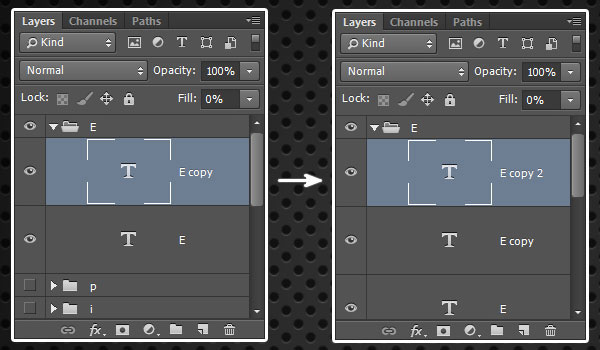
Дублируем текстовый слой, меняем Fill (Заливка) копии на 0% и снова дублируем ее.

Шаг 4
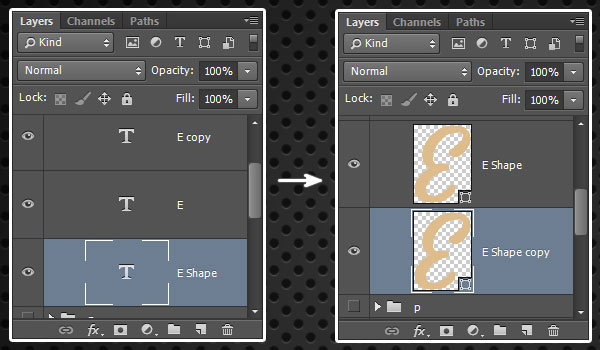
Дублируем оригинальный текстовый слой, перемещаем копию ниже оригинала, жмем правой кнопкой по ней и выбираем Convert to Shape (Преобразовать в фигуру), затем переименовываем слой на "E Shape". Дублируем слой "E Shape" (Ctrl+J) и перемещаем копию ниже оригинала.

Шаг 5
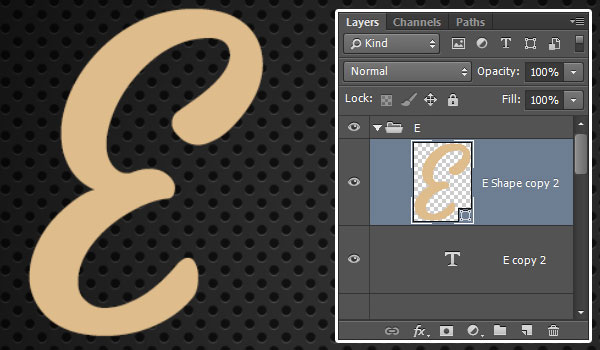
Дублируем копию слоя "E Shape" и перемещаем ее выше в самый верх группы.
Теперь давайте сверимся. Сравните свой список слоев с моим. У вас должно быть так же.
E Shape copy 2
E copy 2
E copy
E
E Shape
E Shape copy
На протяжении урока я буду называть эти слои так, как они приведены выше в списке. Поэтому убедитесь, что ваши слои имеют такие же названия, дабы в дальнейшем избежать путаницы.

4. Создаем шов
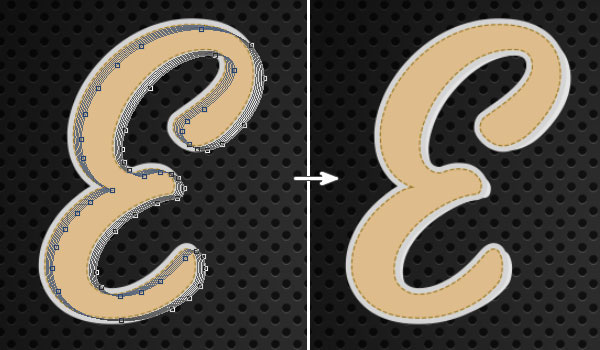
Шаг 1
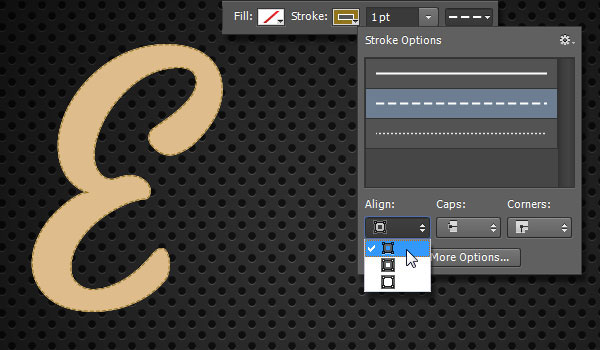
Выделяем слой E Shape copy 2 и активируем Direct Selection Tool  (А) (Прямое выделение). На панели параметров появятся настройки, которые можно применить к нашей букве.
(А) (Прямое выделение). На панели параметров появятся настройки, которые можно применить к нашей букве.
Меняем Fill (Заливка) на None (Не показывать), цвет обводки устанавливаем на #91741c, а ширину - 1. Затем выбираем пунктирную форму обводки и устанавливаем Align (Выравнивание) на Inside (Внутри). Таким образом, мы создали швы.

Шаг 2
Выделяем оригинальный слой "Shape", устанавливаем цвет заливки на #e4e4e4, цвет обводки на #d4d4d4, ширина овбодки - 5, и выравнивание Outside (Снаружи).

Шаг 3
Выделяем слой "Shape copy", устанавливаем цвет заливки на #e4e4e4 и обводку на None (Не применять), затем переходим Edit - Free Transform (Редактирование - Свободная трансформация). По одному разу нажимаем на клавиатуре стрелку вправо и вниз, чтобы переместить букву на один пиксель по диагонали вниз. Затем жмем Enter, чтобы подтвердить изменения.

Шаг 4
Жмем комбинацию клавиш Alt+Ctrl+Shift+T 5 раз, чтобы дублировать слой и трансформацию.

5. Стилизация швов
Дважды кликаем по слою Shape copy 2, чтобы применить стили слоя.
Шаг 1
Size (Размер): 0

Шаг 2
Активируем Anti-aliased (Сглаживание).

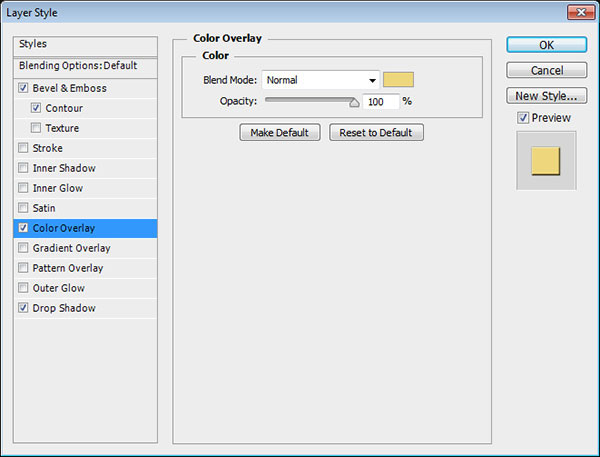
Шаг 3
Цвет: #edd67b (можете выбрать любой)

Шаг 4
Color (Цвет): #5b3e03
Distance (Расстояние): 0
Size (Размер): 1

Шаг 5
Получаем такой результат.

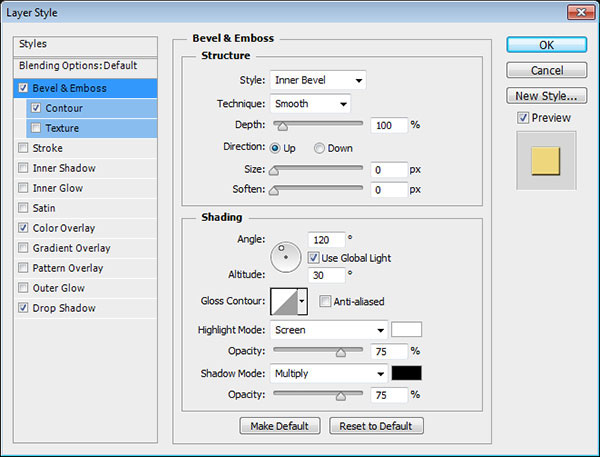
6. Стилизация буквы.
Дважды кликаем по оригинальному текстовому слою, чтобы применить стили слоя.
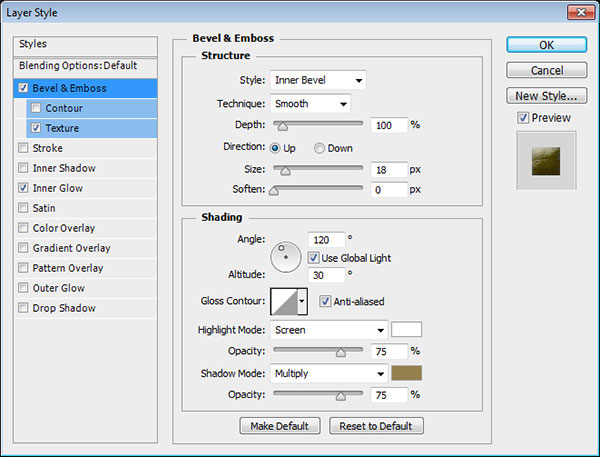
Шаг 1
Size (Размер): 18
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) - Color (Цвет): #93804d

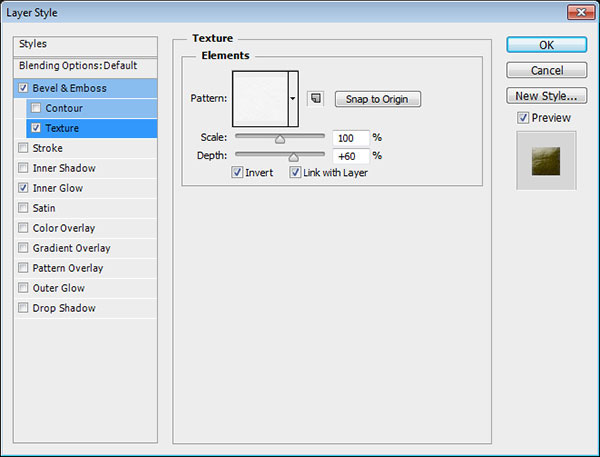
Шаг 2
Pattern (Узор): Large leather (здесь выбираем скачанную текстуру кожи)
Depth (Глубина): 60%
Активируем Invert (Инвертировать)

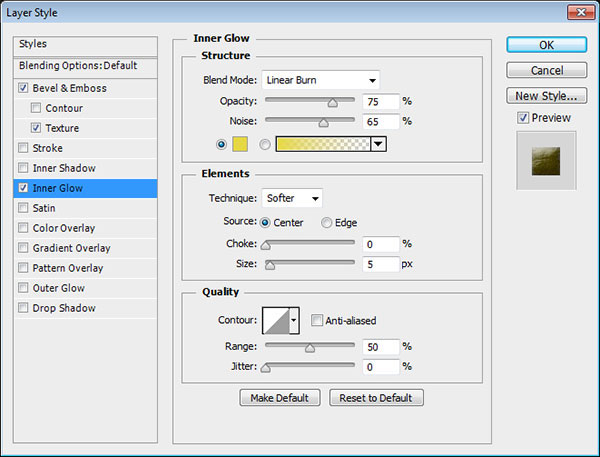
Шаг 3
Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Noise (Шум): 65%
Color (Цвет): #e6d842
Source (Источник): Center (Из центра)

Шаг 4
Получаем вот такую текстуру кожи.

7. Стилизация первой копии текстового слоя
Дважды кликаем по первой копии текстового слоя, чтобы применить стили слоя.
Шаг 1
Size (Размер): 21
Soften (Сглаживание): 5
Деактивируем Use Global Light (Глобальное освещение)
Angle (Угол): -108
Altitude (Высота): 58
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) - Opacity (Непрозрачность): 0%

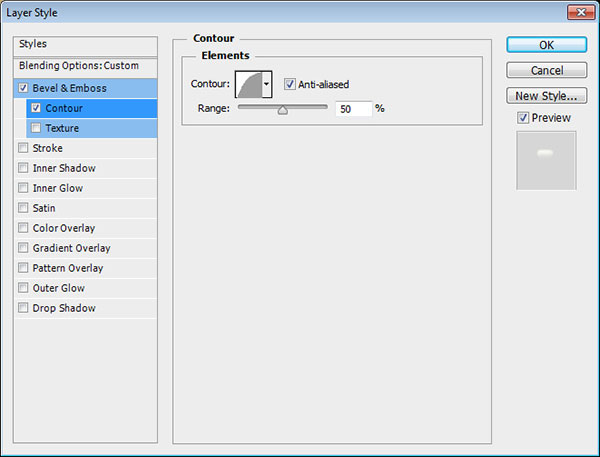
Шаг 2
Contour (Контур): Cove - Deep
Активируем Anti-aliased (Сглаживание)

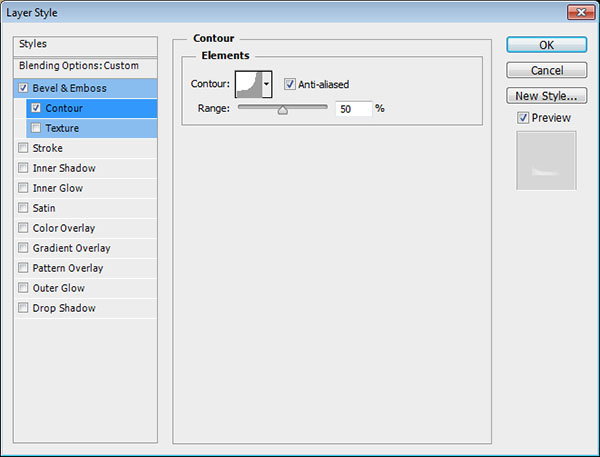
Шаг 3
Получаем блики на коже.

8. Стилизация второй копии текстового слоя
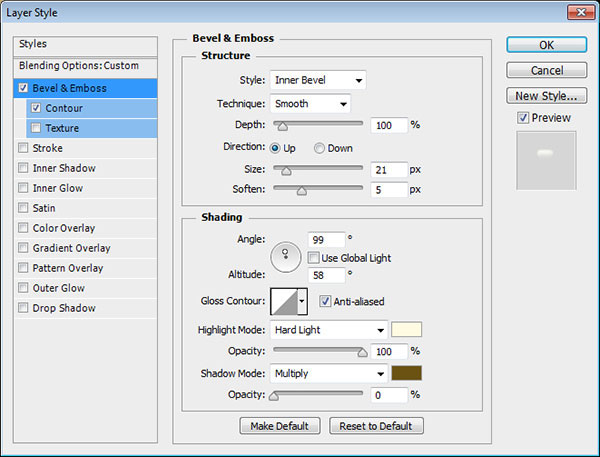
Дважды кликаем по второй копии текстового слоя, чтобы применить стили слоя.
Шаг 1
Size (Размер): 21
Soften (Сглаживание): 5
Деактивируем Use Global Light (Глобальное освещение)
Angle (Угол): 99
Altitude (Высота): 58
Активируем Anti-aliased (Сглаживание)
Highlight Mode (Режим подсветки): Hard Light (Жесткий свет)
Color (Цвет): #fffbe2
Opacity (Непрозрачность): 100%
Shadow Mode (Режим тени) - Opacity (Непрозрачность): 0%

Шаг 2
Contour (Контур): Half Round
Активируем Anti-aliased (Сглаживание)

Шаг 3
В результате мы добавили букве объем.

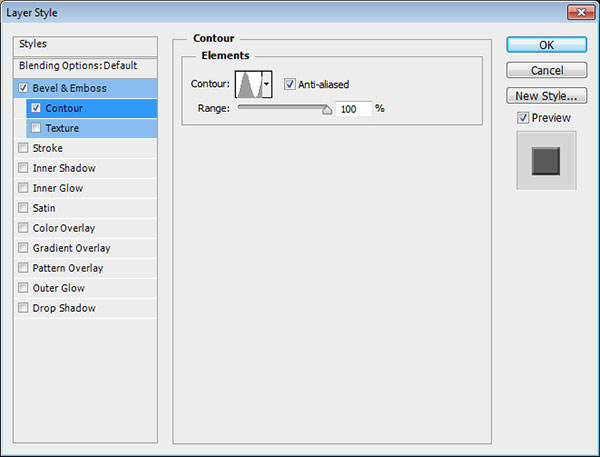
9. Стилизация оригинального текстового слоя
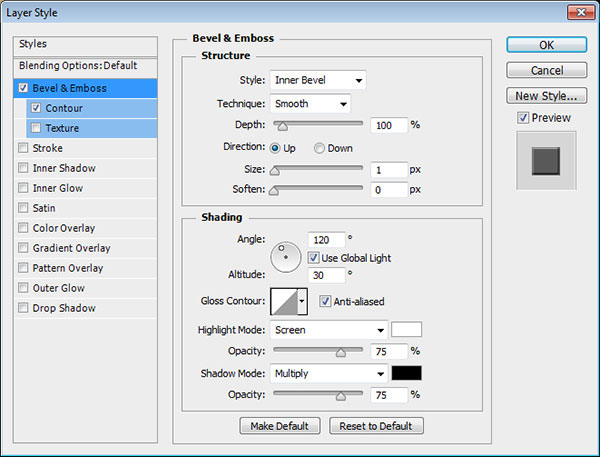
Дважды кликаем по оригинальному слою "Shape", чтобы применить стили слоя.
Шаг 1
Size (Размер): 1
Активируем Anti-aliased (Сглаживание)

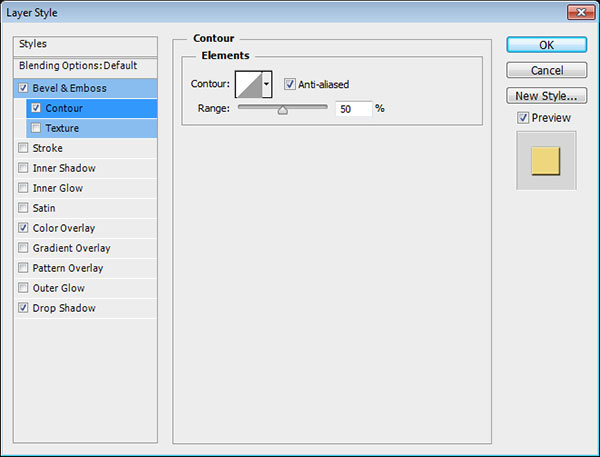
Шаг 2
Contour (Контур): Ring
Активируем Anti-aliased (Сглаживание)
Range (Диапазон): 100%

Шаг 3
В результате мы улучшили края буквы.

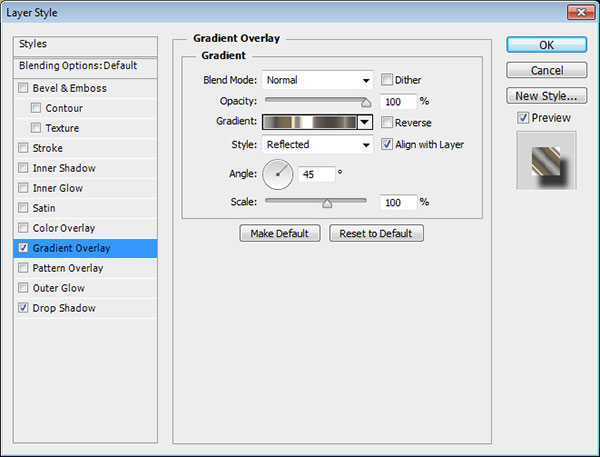
10. Стилизация краев буквы
Дважды кликаем по первой копии слоя "Shape", чтобы применить стили слоя.
Шаг 1
Style (Стиль): Reflected (Зеркальный)
Angle (Угол): 45
Из набора CHROMES.grd выбираем градиент steel pipe 20

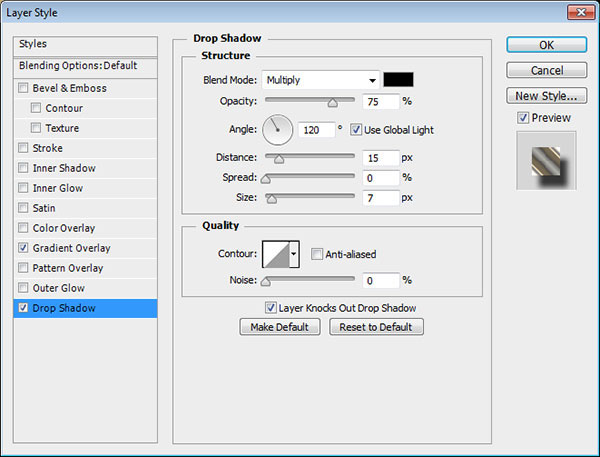
Шаг 2
Distance (Расстояние): 15
Size (Размер): 7

Шаг 3
Получаем вот такой результат.

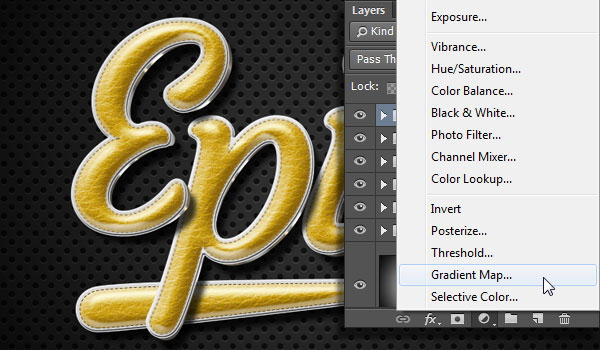
11. Добавляем градиентную карту
Шаг 1
По такой же схеме создаем остальные буквы. Пусть некоторые буквы слегка перекрывают друг друга, это создаст интересный эффект.

Шаг 2
Закончив с размещением букв, жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Gradient Map (Карта градиента).

Из набора True Sky Gradients.grd выбираем градиент CSP True Sky Sunradial, затем меняем режим смешивания слоя на Multiply (Умножение) и уменьшаем непрозрачность до 10%.


Автор: Rose
Источник: design.tutsdesign.tutsplus.com
Комментарии 48
Спасибо за интересный урок!
Спасибо!))
Урок на внимательность))
Спасибо за перевод!
Благодарю :)
Все получилось. Огромное спасибо автору!
Хорошо проработали урок!
Спасибо за урок!
Мммм... оказалось довольно непросто!
СS5 отказывается делать, поэтому такой вариант кожаного текста. Спасибо!
спасибо
Спасибо за урок!
Спасибо за урок. Узнала кое-что новое.
Спасибо за урок.Делала долго
весьма признателен за урок
Спасибо! О_о
Спасибо. Отличный урок. Очень круто получается)
Спасибо! Просто здорово.
Спасибо за урок и за перевод.
Огромное спасибо, я просто в восторге! Кстати, стили можно сохранить, чтобы каждый раз их не настраивать, получается значительно быстрее.
обьясните как преобразовать файлы исходников в нужный формат, например градиенты загружены в пнг, а фотошоп просит грд??? всю голову сломала.
открываем файл в фотошоп, редактирование-определить узор
Отличный урок!
Урок обалденный, отличная тренировка для создания 3D текста!!!
В слоях немного запуталась, поэтому конечно с палитрой 3D было бы и проще и быстрее. Автор молодец! Спасибо за перевод и за урок!
Почему мой фотошоп отказывается преобразовывать букву в фигуру?
У меня тоже сначала не получилось.
А сегодня, когда открыла в Фотошопе начатый урок, шрифт почему-то высветился, как не установленный?! Хотя смотрелся так же как в уроку. Переустановила и все получилось!
спасибо
Спасибо ((=
Спасибо за урок!
как то так))
Спасибо за перевод
Спасибо.
Спасибо за урок!
спасибо!