Создаём текст из блёсток в Фотошоп #1
Создаём текст из блёсток в Фотошоп #1
 В этом уроке мы научимся создавать анимацию интересного текстового эффекта с блестками, используя Рhotoshop.
В этом уроке мы научимся создавать анимацию интересного текстового эффекта с блестками, используя Рhotoshop.
Сложность урока: Средний
В этом уроке мы научимся создавать интересный текстовый эффект с блестками, используя программу Рhotoshop.
Основное внимание мы уделим работе со смарт-объектами, которые позволяют вносить различные изменения в слои не разрушая их.
Давайте начнем!
Этап 1. Создаем текст
Шаг 1
Создайте новый документ. К примеру, я создаю документ размером 1200px*900px.

Шаг 2
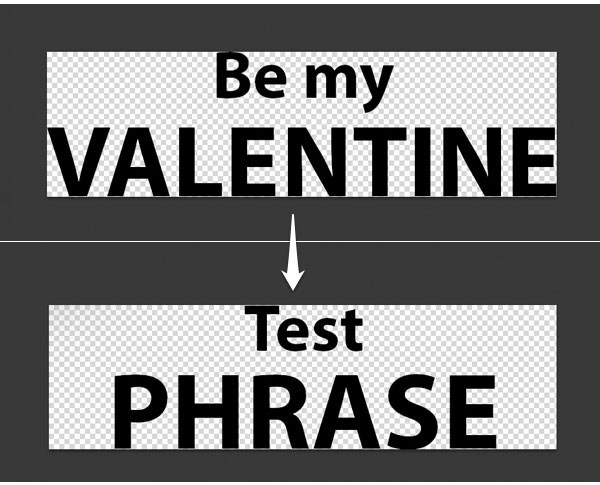
Для написания букв, используйте инструмент Горизонтальный Текст  (Type Tool (T)). Разместите текст по центру рабочего холста.
(Type Tool (T)). Разместите текст по центру рабочего холста.

Шаг 3
Теперь преобразуем слой с текстом в смарт-объект. Что бы выполнить это, сделайте щелчок левой клавишей мыши по текстовому слою и в появившемся подменю найдите функцию "Преобразовать в смарт-объект" ("Convert to Smart Object").

Шаг 4
Теперь трансформируем текст. Для этого используем комбинацию клавиш Ctrl +T, для быстрого перехода к функции трансформирования. Используя трансформировочную сетку, придайте тексту форму как показано на рисунке ниже. Этот прием позволит нам создать эффект 3D в дальнейшем.

Этап 2. Создаем заготовку под блестки
Шаг 1
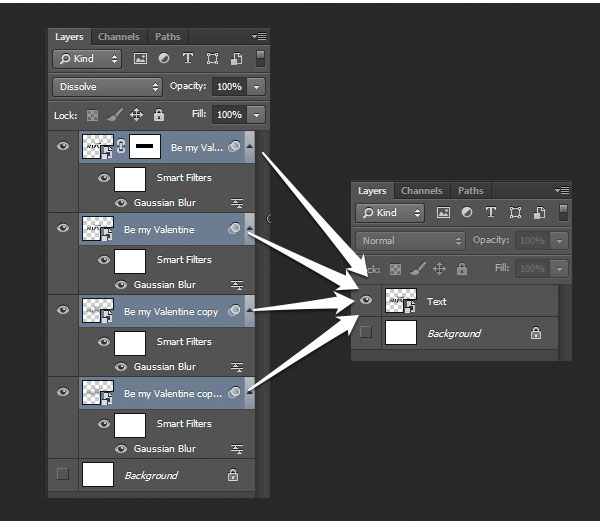
Изменим Режим Наложения (Blend Mode) слоя с текстом на Затухание (Dissolve). На первый взгляд, изменения не значительны, но в дальнейших шагах мы увидим интересный эффект, после применения к буквам размытия.

Шаг 2
Стоя на слое с текстом перейдите к Фильтр - Размытие - Размытие по Гауссу (Gaussian Blur Filter). Введите радиус размытия - 5,3 пикс.
Примечание переводчика: ваш радиус размытия может иметь другое значение. Он зависит от размера и вида текста. Подберите радиус экспериментально, добиваясь эффекта как в примере ниже.
Обращаю ваше внимание, что фильтр размытия мы применили к смарт-объекту, что позволяет нам в любой момент вернуться к данной настройке и внести корректировки.

Шаг 3
Создайте копию текстового слоя, нажав комбинацию клавиш Ctrl+J (создав дубликат смарт-объекта, вы так же автоматически создаете копию примененных к данному объекту фильтров). Откорректируем размытие для слоя-копии. Новое значение радиуса составит 19.6 пикс.

Шаг 4
Повторите последний Шаг№ 3, на этот раз установив радиус размытия на 30.5 пикс.

Шаг 5
На данном этапе текст уже выглядит интересно! Но я обратил внимание что словосочетание "Be my" выглядит не очень четко и читабельно. Для того что бы это исправить, я воспользуюсь дополнительным слоем.
Создайте еще одну копию текстового слоя и примените к нему размытие по Гауссу с радиусом в 3 пикс.
Примечание переводчика: создайте копию первого текстового слоя и примените к нему указанный выше фильтр. Затем переместите данную копию в верхнюю часть палитры слоев.
Затем добавьте к данному слою слой-маску  (layer mask). Используя инструмент Кисть
(layer mask). Используя инструмент Кисть  , черного цвета, закрасьте на слой-маске нижнюю часть слоя, для того что бы частично скрыть воздействие последнего фильтра.
, черного цвета, закрасьте на слой-маске нижнюю часть слоя, для того что бы частично скрыть воздействие последнего фильтра.

Шаг 6
Давайте рассмотрим один из наших смарт-объектов. Для этого сделайте двойной щелчок по миниатюре "смарт-объект", которая находится в правом нижнем углу миниатюры слоя.

Шаг 7
Ваш смарт-объект с текстовым слоем откроется в новом документе. Встаньте на слой с текстом и замените надпись "Be my" на слово "Test". Затем сохраните документ с новой надписью (Ctrl+S) и закройте его.

Шаг 8
Вернитесь в основной рабочий документ. Обратите внимание, что вид текста изменился, но при этом, к новой фразе автоматически были добавлены примененные ранее фильтры.

Продолжим работу! Для этого, прежде всего, сделайте шаг назад, для того чтобы текст принял вид "Be my VALENTINE".
Шаг 9
Объединим все наши слои с текстом в единый смарт-объект. Для того что бы это сделать выделите все текстовые слои. Затем сделайте щелчок по панели слоев левой клавишей мыши в появившемся подменю выберите пункт "Преобразовать в смарт-объект" ("Convert to Smart Object"). Переименуйте новый смарт-объект в "Текст".

Этап 3. Создаем текстуру "Блестки"
Шаг 1
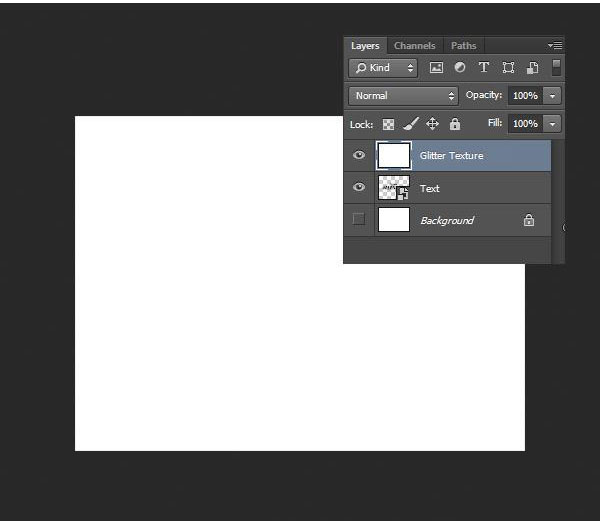
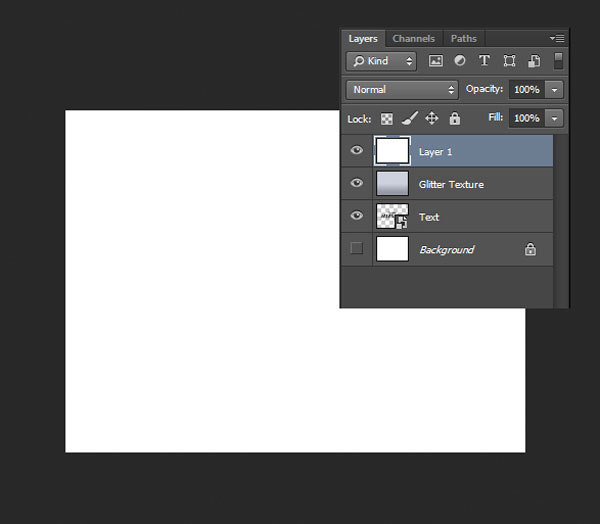
Создайте новый слой. Залейте его белым цветом и назовите "Текстура блестки" ("Glitter Texture").

Шаг 2
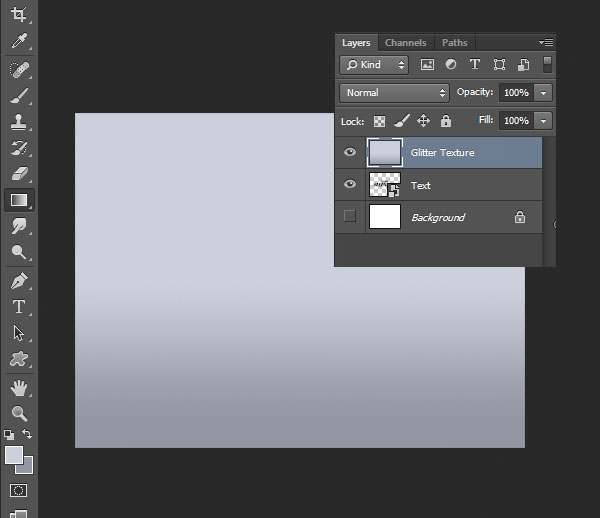
На панели инструментов активируйте Градиент ( Gradient Tool). Перейдите к настройке цветового перехода и установите следующие значения:
Gradient Tool). Перейдите к настройке цветового перехода и установите следующие значения:
Светло-синий: # b5beda
Темно-синий: # 949aa7
Стоя на слое "Текстура блестки", залейте его новым градиентом.
Примечание переводчика: используйте тип градиента - Линейный. Так же, рекомендую добавить при настройке цветового перехода дополнительный цвет - # bbc5e4 (позиция цветового ползунка - 50%)

Шаг 3
Для того что бы получить нужную текстуру мы будем добавлять шум к слою с градиентом. Для этого перейдите к Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise). Силу эффекта установите около 2,86%.

Шаг 4
Создайте новый слой поверх слоя назовите "Текстура блестки" ("Glitter Texture") и залейте его белым цветом.

Шаг 5
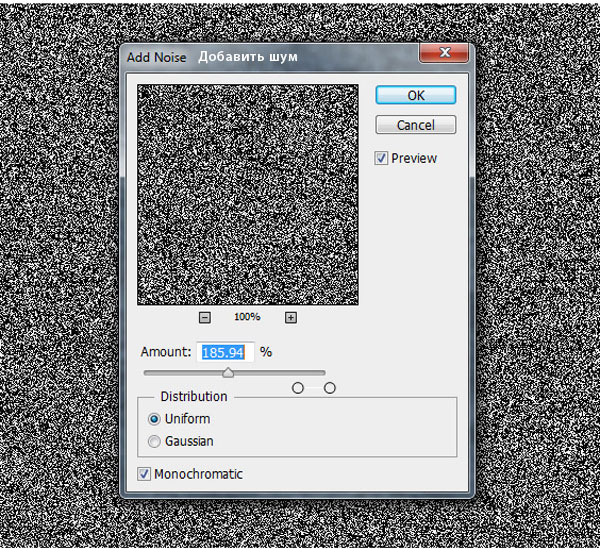
Добавьте к новому слою фильтр "Шум" (Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise)). Силу эффекта установите на 184%.

Шаг 6
Теперь немного уменьшим зернистость текстуры. Для этого перейдите к Фильтр - Размытие - Размытие + (Filter - Blur - Blur More).

Шаг 7
Сделаем блестки более выразительными. Для этого перейдите к Фильтр - Шум - Медиана (Filter - Noise - Median). Радиус для данного фильтра установите в размере 1 пикс.

Шаг 8
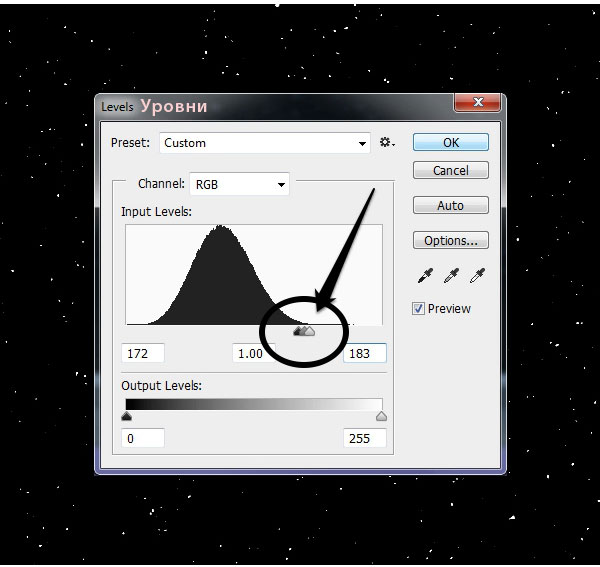
Добавим текстуре с блестками немного контраста. Для этого перейдите к настройке Уровни (Ctrl+L). Введите значения как показано в примере на картинке.

Шаг 9
Теперь измените режим наложения (blend mode) слоя с текстурой блесток на Мягкий Cвет (Soft Light).

Шаг 10
Для того что бы блестки выглядели более реалистично мы добавим немного отражения света. Для этого создаем новый слой, поверх предыдущих и заливаем его белым цветом.

Шаг 11
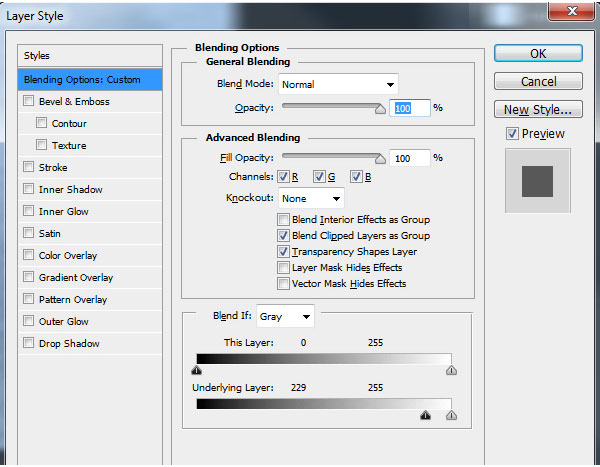
Сделайте двойной щелчок по белому слою, для того что бы перейти к настройкам Стиль Слоя (Layer Style). Перейдите к настройкам Параметры Наложения (Blending Options). Обратитесь к настройке Подлежащий слой (Underlying Layer) и перетащите темный ползунок как показано ниже.

Шаг 12
Повторите два последних шага для того, чтобы создать более яркий эффект, но вместо белого слоя используйте слой залитый темно синим цветом.
Примечание переводчика: цвет который использовал автор - # 444f64

Шаг 13
После проделанных шагов мы получили блестки с более выраженными светлыми и темными частичками. Теперь, выберите все слои, используемые для создания текстуры "Блестки" и конвертируйте их в единый смарт-объект (смотри Шаг№ 9).

Этап 4. Создаем белые хлопья
Шаг 1
В дальнейших шагах мы поработаем над созданием белых хлопьев. Используя возможности программы Photoshop мы так же анимируем эти частицы. Начнем с того, что создадим новый слой, поверх предыдущих, и заполним его черным цветом.

Шаг 2
К данному слою мы применим фильтр "Шум" (Фильтр - Шум - Добавить шум (Filter - Noise - Add Noise)). Силу эффекта установите около 186%.

Шаг 3
Немного смягчим эффект шума используя Фильтр - Размытие - Размытие + (Filter - Blur - Blur More). Для того, что бы новая текстура выглядела еще мягче, повторите воздействие последнего фильтра, для этого нажмите комбинацию клавиш Ctrl+F.

Шаг 4
Для того, что бы получить ярко выраженные белые частицы, мы используем Уровни (Levels (Ctrl+L)).

Шаг 5
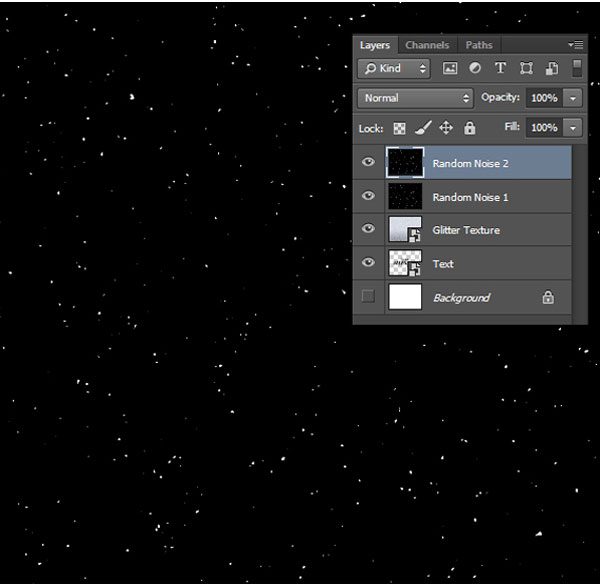
Для того, что бы получить более разнообразные частицы мы создадим еще один слой на подобии предыдущего. И так, создаем новый слой и заливаем его черным цветом, затем повторяем шаги№№ 2- 4 (этап 4).

Шаг 6
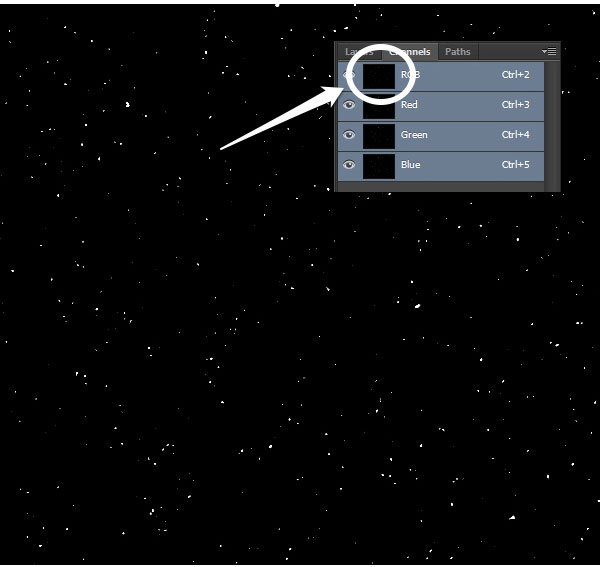
На данном этапе мы получили два слоя с черно-белым шумом. Для дальнейшей работы нам необходимо отделить от фона белые частицы. Встаньте на один из последних слоев. Перейдите во вкладку Каналы (Channels Panel).

Шаг 7
Зажмите клавишу Ctrl и сделайте щелчок по каналу RGB. Это действие позволит создать быстрое выделение белых частиц.

Шаг 8
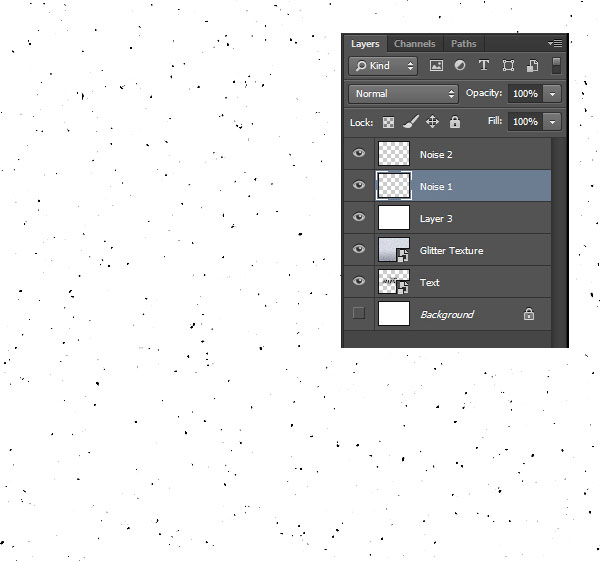
Вернитесь к панели слоев и создайте новый слой. Обратите внимание что выделенная область по прежнему активна.Активируйте инструмент Заливка (Fill) и заполните выделение черным цветом.

Шаг 9
Перейдите к следующему слою с черно-белым шумом и отделите белые частицы, используя рассмотренный выше метод каналов. Для того, что бы результат был более наглядным, я временно использую вспомогательный слой, залитый белым цветом.

Этап 5. Создаем белые искры
Швг 1
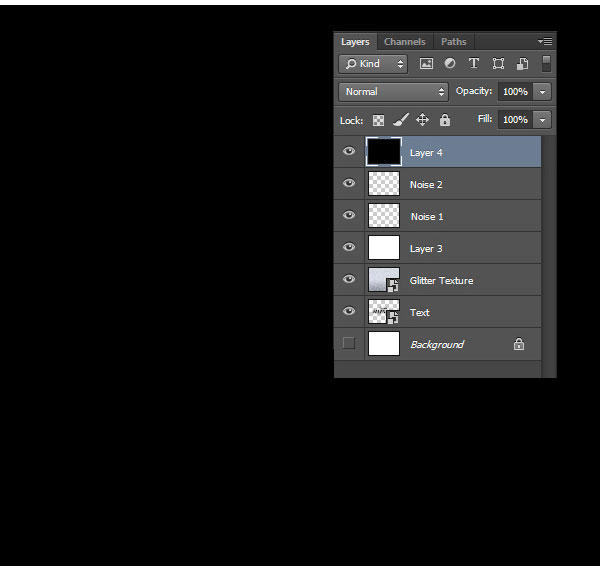
Переименуйте слои с черными частицами в «Шум 1» (Noise 1) и «Шум 2» (Noise 2). Над слоем «Шум 2» создайте новый слой (Shift+Ctrl+N) и залейте его черным цветом.

Шаг 2
Активируйте инструмент Кисть  (Вrush Tool). Из библиотеки кистей выберите стандартную круглую кисть. Затем откройте Панель настроек кисти (Brushes Panel). Ниже на изображении указаны необходимые настройки.
(Вrush Tool). Из библиотеки кистей выберите стандартную круглую кисть. Затем откройте Панель настроек кисти (Brushes Panel). Ниже на изображении указаны необходимые настройки.

Шаг 3
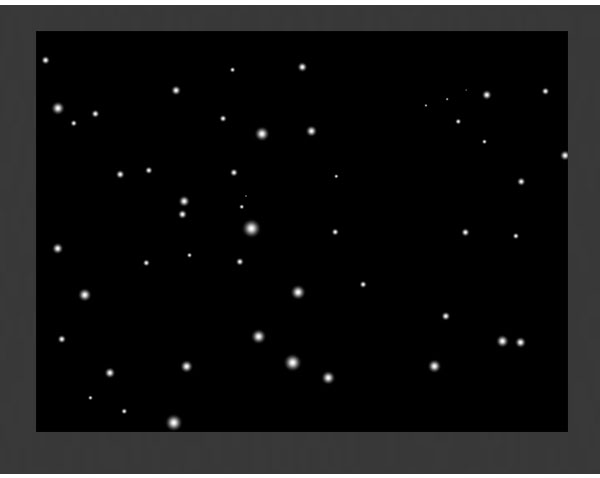
Установите цвет для новой кисти на белый. Прорисуйте круглые искры на слое, который мы ранее залили черным цветом.

Шаг 4
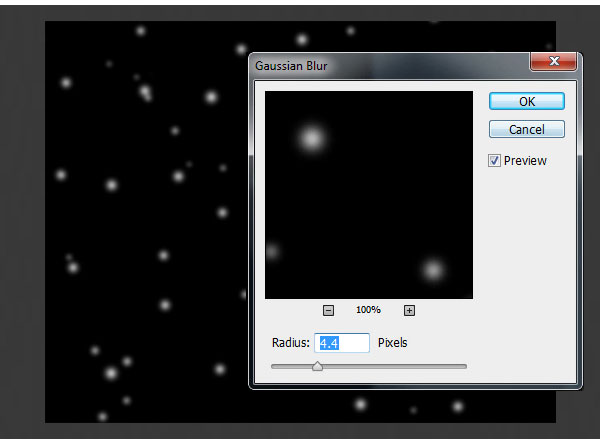
Чтобы смягчить точки, применить фильтр Размытие по Гауссу (Gaussian Blur) с радиусом около 4.0 пикс.

Шаг 5
Повторите шаги №№ 2-4 (этап 5) и добавьте еще один слой с белыми искрами.

Продолжение урока
Автор: Stephen Petrany
Источник: design.tutsplus.com
Комментарии 3
Я немного продвинутый в фотошопе -Вы своими наворотами "чехлите" основную мысль т. е . "стержень" данного урока...
Анимация это конечно хорошо, но только не в фотошопе.
Это точно подмечено... -.-