Создаём в Фотошоп красочный ретро эффект для текста
Создаём в Фотошоп красочный ретро эффект для текста
Сложность урока: Легкий
В данном Фотошоп-уроке, мы создадим великолепный, красочный ретро эффект для текста.

Единственное что вам понадобится для выполнения урока, это шрифт Junegull. Он полностью бесплатный, загрузите и установите себе в Windows.
Шаг 1
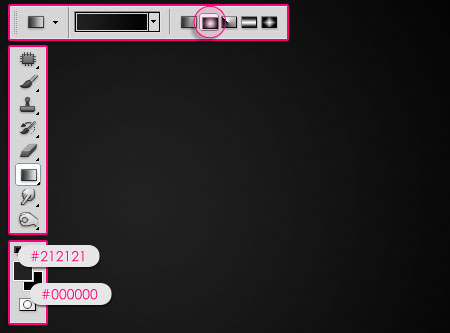
Создайте новый документ размером 1024х768 пикселей. Установите следующие цвета для переднего фона #212121 и заднего фона #000000. С помощью инструмента Gradient Tool  (G) (Инструмент "Градиент") создайте радиальный градиент от центра документа до краев.
(G) (Инструмент "Градиент") создайте радиальный градиент от центра документа до краев.

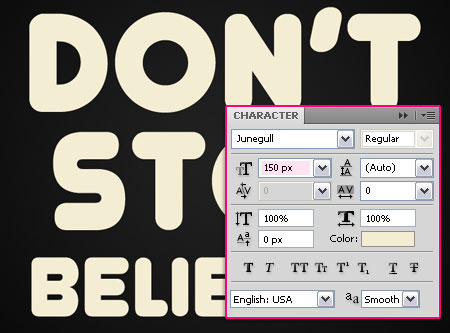
Создайте текст, с помощью загруженного шрифта, цвет #f4edd2. Мы сделаем текст из двух частей, разных размеров, и для удобства оба размера поместим в разные слои. Первый, большой, Size (Размер) 250 пикселей, междустрочный интервал Leading (Интерлиньяж) 180.

Размер меньшего текста 150 пикселей.

Шаг 2
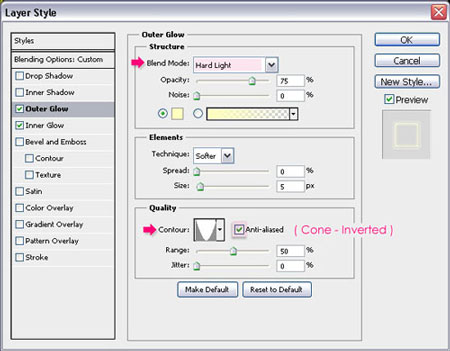
Дважды кликните по первому слою с текстом, для открытия окна Стиль слоя, выберите Outer Glow (Внешнее свечение): Blending mode - Hard Light (Режим наложения - Жесткий свет), Contour - Cone–Inverted (Контур - Перевернутый конус), установите параметр Anti-aliased (Сглаживание).

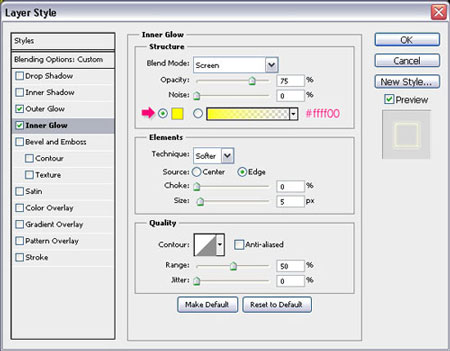
Inner Shadow (Внутренняя тень): цвет #ffff00.

Измените параметр Fill (Заливка) на 0%.

Для текста меньшего размера применим тот же стиль, но меньшего масштаба. Сначала скопируйте стиль слоя, кликнув правой кнопкой мыши по слою с большим текстом Copy Layer Style (Скопировать стиль слоя).

Кликните по слою с малым текстом правой кнопкой мыши и выберите в контекстном меню Paste Layer Style (Вклеить стиль слоя). Тем самым мы перенесем тот же стиль сохранив заданные ранее параметры.

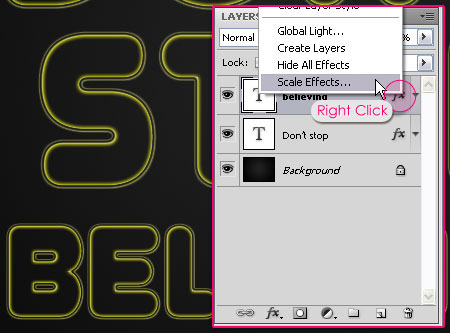
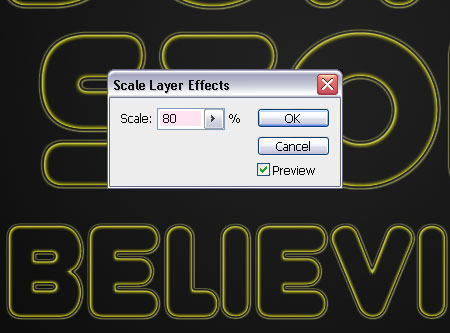
Для масштабирования эффекта, снова кликните по слою с маленьким текстом правой кнопкой мыши вы берите Scale Effects (Воздействие слой-эффектов...).

Измените масштаб, как показано на изображении ниже.

Шаг 3
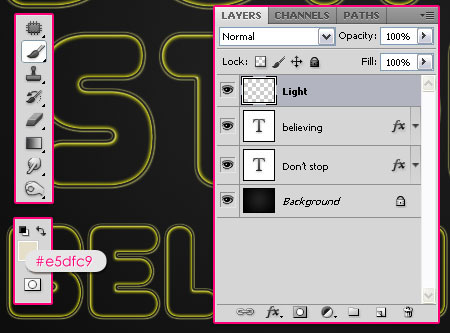
Создайте новый слой, поверх предыдущих, назовите его "Свет". Измените цвет основного фона на #e5dfc9.

С помощью инструмента Brush Tool  (B) (Инструмент "Кисть"), добавьте белых точек на кончиках букв. Кисть круглая, мягкая, размером в 20 для большого, а для малого текста 10 пикс.
(B) (Инструмент "Кисть"), добавьте белых точек на кончиках букв. Кисть круглая, мягкая, размером в 20 для большого, а для малого текста 10 пикс.

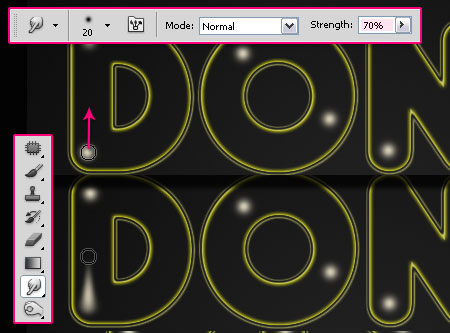
Выберите инструмент Smudge Tool  (R) (Инструмент "Палец"), Strength (Интенсивность) 70%, размеры те же, что и для кисти соответственно. "Размажьте" белые точки вдоль контура букв, как показано ниже.
(R) (Инструмент "Палец"), Strength (Интенсивность) 70%, размеры те же, что и для кисти соответственно. "Размажьте" белые точки вдоль контура букв, как показано ниже.

Как должно получиться смотрите далее.

Шаг 4
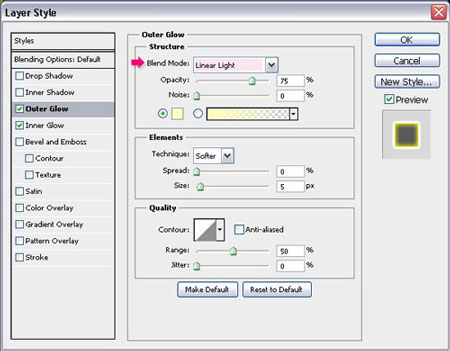
Дважды кликните по слою "Свет", для открытия Стиля слоя. Выберите Outer Glow (Внешнее свечение), измените Режим наложения на Linear Light (Линейный свет).

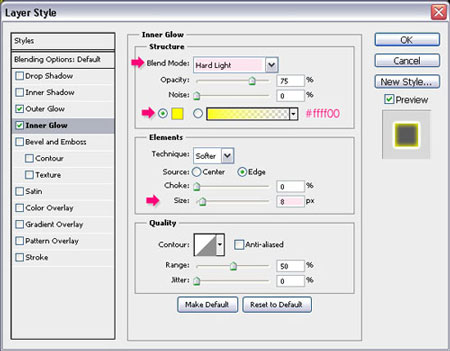
Выберите Inner Glow (Внутреннее свечение), измените Режим наложения на Hard Light (Жесткий свет), Цвет на #ffff00, Размер выставите 8 пикс.

Что получается при добавлении стиля.

Шаг 5
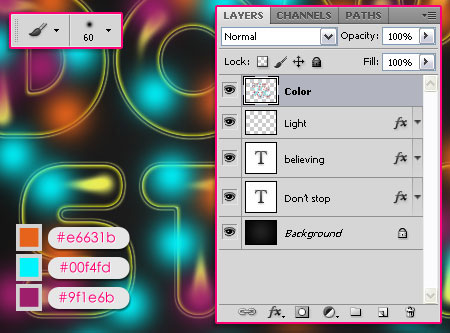
На данном этапе мы добавим ярких цветов. Создайте новый слой сверх предыдущих, назовите его "Цвет". С помощью инструмента Brush Tool  (B) (Инструмент "Кисть"), кисть мягкая, размер 60 пикс, нарисуйте разноцветные точки по всему тексту. Используйте бледные цвета, такие как #e6631b, #00f4fd, и #9f1e6b. Но не заполняйте все пространство.
(B) (Инструмент "Кисть"), кисть мягкая, размер 60 пикс, нарисуйте разноцветные точки по всему тексту. Используйте бледные цвета, такие как #e6631b, #00f4fd, и #9f1e6b. Но не заполняйте все пространство.

Должно получиться, как показано ниже.

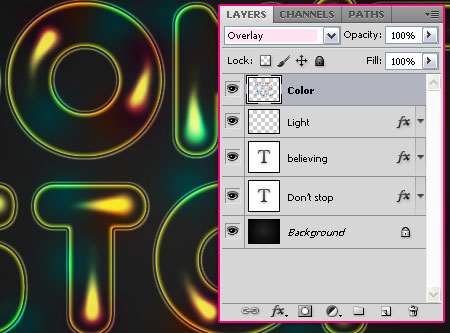
Измените Режим наложения слоя на Overlay (Перекрытие).

Шаг 6
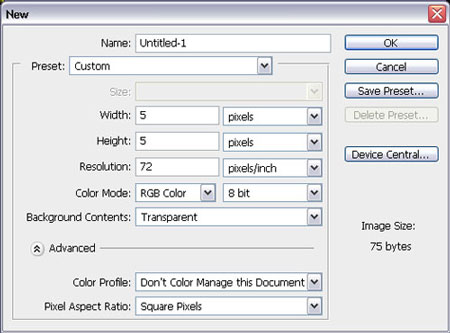
Для дальнейших действий, нам придется создать узор. Создайте новый документ размером 5 на 5 пикселей, с прозрачным фоном.

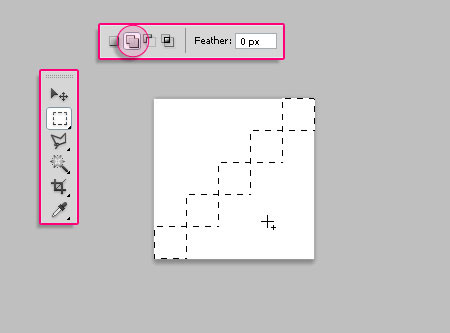
Выберите Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область"), в настройках инструмента выставите Add to Selection (Добавить к выделенной области). Создайте 5 квадратов по диагонали, увеличьте до максимума изображение для удобства.
(M) (Инструмент "Прямоугольная область"), в настройках инструмента выставите Add to Selection (Добавить к выделенной области). Создайте 5 квадратов по диагонали, увеличьте до максимума изображение для удобства.

Залейте выделение черным цветом, нажмите на клавиатуре Ctrl + D, чтобы убрать выделение.

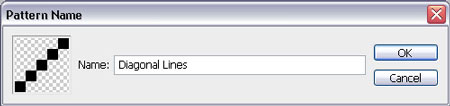
Создайте новый узор с помощью меню Edit - Define Pattern (Редактирование - Определить узор), назовите его "Диагональная линия".

Шаг 7
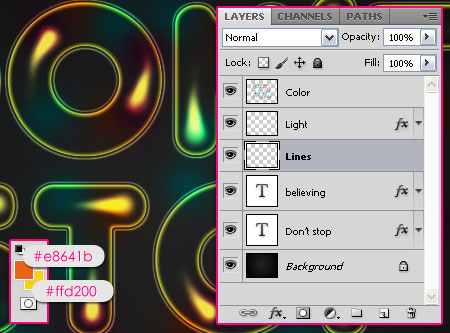
Возвращаемся к первому документу с текстом. Создайте новый слой выше текста, но ниже слоя "Свет", назовите новый слой "Линии". Установите основной цвет #e8641b, фоновый #ffd200.

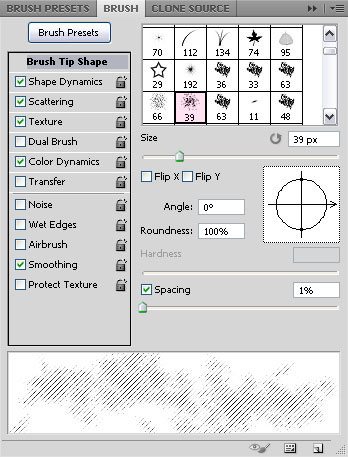
Откройте Window - Brush (Окно - Кисть), выберите Dry Brush, размер 39 пикс. Измените настройки, согласно изображению ниже.
Brush Tip Shape (Форма отпечатка кисти)

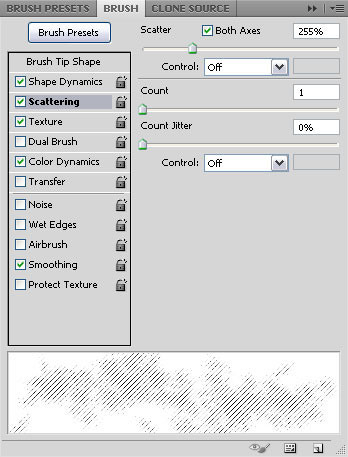
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

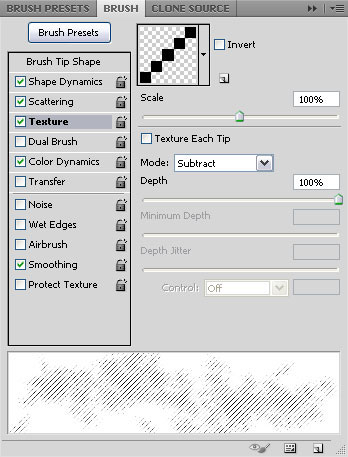
Texture (Текстура)
Используйте текстуру, созданную нами ранее.

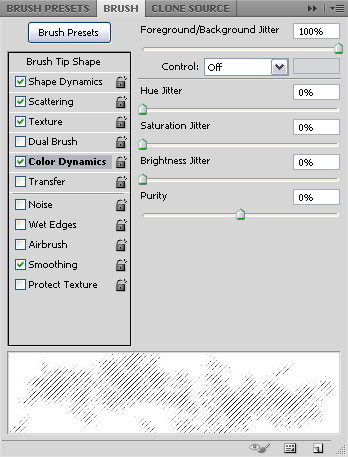
Color Dynamics (Динамика цвета)

Этим мы подготовили кисть.
Шаг 8
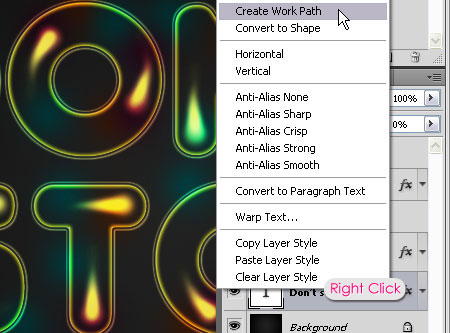
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path (Создать рабочий контур).

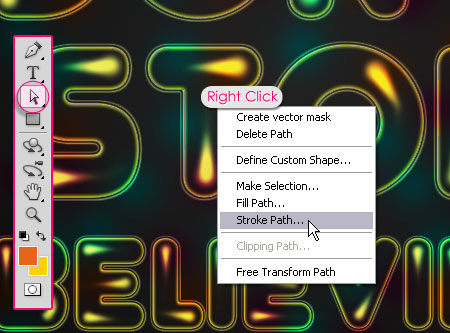
Выделите слой "Линии", выберите инструмент Direct Selection Tool  (A) (Инструмент "Стрелка"), кликните правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура...).
(A) (Инструмент "Стрелка"), кликните правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура...).

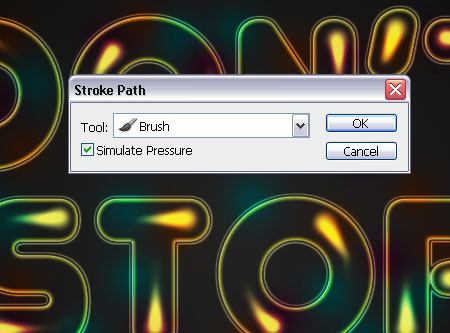
В меню Tool (Инструмент) выберите Brush  (Кисть), сделайте активным функцию Simulate Pressure (Имитировать нажим).
(Кисть), сделайте активным функцию Simulate Pressure (Имитировать нажим).

Таким образом, мы создадим контур вокруг букв с помощью модифицированной кисти. Нажмите Enter, чтобы убрать контур. Повторите данный шаг для остального текста.

Измените Непрозрачность слоя "Линии", например на 30%, в зависимости от вашего желания.

На данном этапе можно закончить урок, но при желании можете продолжить, добавив блеска.
Шаг 9
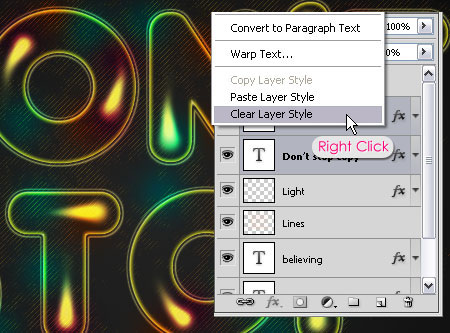
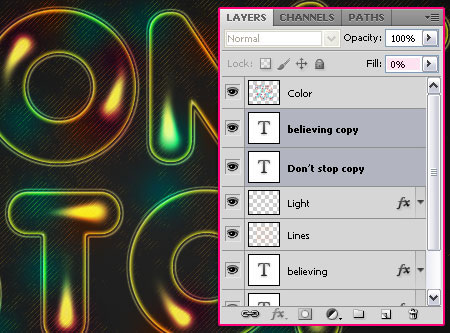
Дублируйте оба слоя с текстом и разместите дубликаты между слоями "Свет" и "Цвет". Кликните правой кнопкой мыши по слоям с текстом и удалите стили слоя Clear Layer Style (Очистить стиль слоя).

Уберите Fill (Заливка) до 0%.

Дважды щелкните по слою с большим текстом, для вызова окна Стиль слоя. Выберите Bevel and Emboss (Тиснение): Depth (Глубина) 430%, Size (Размер) 10 пикс., уберите флажок напротив Use Global Light (Глобальное освещение), Angle (Угол) 98, Altitude (Высота) 53, включите Anti-aliased (Сглаживание), Highlight Mode (Режим подсветки) - Pin Light (Точечный свет), Цвет #f4f3e6, Shadow Mode (Режим тени) Непрозрачность 0%.

Contour (Контур): включите Anti-aliased (Сглаживание).

Скопируйте стиль слоя и вставьте стиль в слой с маленьким текстом, изменив в настройках Bevel and Emboss (Тиснение): Size (Размер) на 7 пикс.

Добавив красивый глянцевый эффект, мы придали тексту больше лоска и блеска.

Теперь готово! Надеемся, что наши совместные старания не прошли даром, и Вы научились чему-то новому!

Автор: textuts
Источник: textuts.com
Комментарии 79
Такой ретро-эффект можно применить ещё к чему-нибудь. Спасибо!
Спасибо за перевод! Отличный урок!
Спасибо за перевод!
Спасибо, красивый текст!
Красивый эффект. Спасибо!
Спасибо за урок!
спасибо
Спасибо! Вполне приятный эффект и может пригодиться!
спасибо!
Спасибо за урок.
Спасибо за урок! Снимаю шляпу перед теми, кто понимает как настраивать тиснение)))
Спасибо за урок ) в шаге 2 написано внутренняя тень а на картинке свечение)
Thanks Д.
Спасибо! О_о
Сделала обложку для своей группы вк,спасибо)
Cпасибо!
Мне без узора понравилось больше))
спасибо)
Благодарю за урок.)
Спасибо.
Спасибо, только фон у меня очень яркий.
Спасибо!
Спасибо, простой, но эффектный урок
Спасибо
Очень понравился этот эффект.
Возникла проблема в фотошопе версии (Photoshop CC2015) нету "пальца", чем можно заменить его?
Администратор
Вопросы по уроку задавайте на форуме, куда можно попасть нажав на ссылку в конце урока "Задать вопрос по уроку на форуме"
Спасибо за урок.
Спасибо за урок!
Эффект ассоциируется с мыльными пузырями.
спс)) красиво
Большое спасибо за урок!