Создаём в Фотошоп динамичную сцену из кинофильма
Создаём в Фотошоп динамичную сцену из кинофильма
Сложность урока: Средний
В этом уроке вы узнаете, как создать городскую сцену апокалипсиса в программе Photoshop, используя простую технику совмещения изображений. Вы также узнаете, как добавить кинематографический эффект на ваши фотографии с помощью градиентов и цветовой коррекции. Апокалипсический взрыв зданий был воссоздан с помощью кистей Взрыв, эффектов огня и дыма. Надеюсь, вам понравится этот урок, который был подготовлен графическим дизанейром, иллюстратором и фотографом Dwight Daley.
ОК. Давайте приступим!
Итоговый результат

Исходные материалы:

Для выполнения урока вам понадобятся:
- Вертолёт
- Город
- Небо
- Текстура Камня
- Кисть Взрыв
- Текстура с бликами
Архив с материалами к уроку Вы можете скачать ЗДЕСЬ.
1. Создаём основу фотоманипуляции
Шаг 1
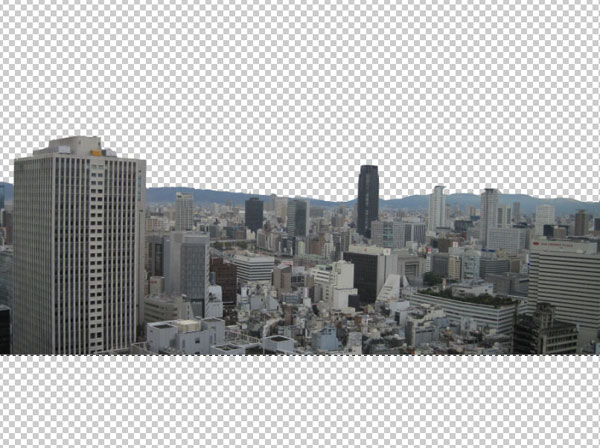
Создайте новый документ 1200x625 в программе Photoshop. Залейте задний фон чёрным цветом. Откройте стоковое изображение с городским пейзажем. Далее, удалите изображение неба, как показано на скриншоте ниже.


Шаг 2
С помощью инструмента Прямоугольная область  (Rectangular marquee tool), выделите нижнюю часть города, а затем нажмите клавишу (delete), чтобы удалить выделенную часть изображения.
(Rectangular marquee tool), выделите нижнюю часть города, а затем нажмите клавишу (delete), чтобы удалить выделенную часть изображения.


Шаг 3
Переместите данное изображение с городским пейзажем на наш рабочий документ. Примените масштабирование, расположив изображение, как показано на скриншоте ниже. Подсказка: не закрывайте документ с исходным изображением города, т.к. мы ещё раз используем это изображение позже.

Шаг 4
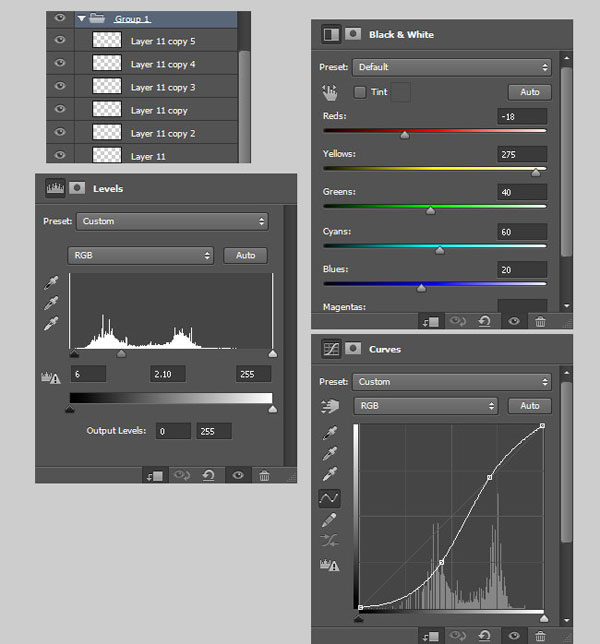
К слою с городским пейзажем, добавьте следующие корректирующие слои в качестве обтравочных масок.
Примечание переводчика: Чёрно-белые (Black&White), Уровни (Levels), Кривые (Curves).


Шаг 5
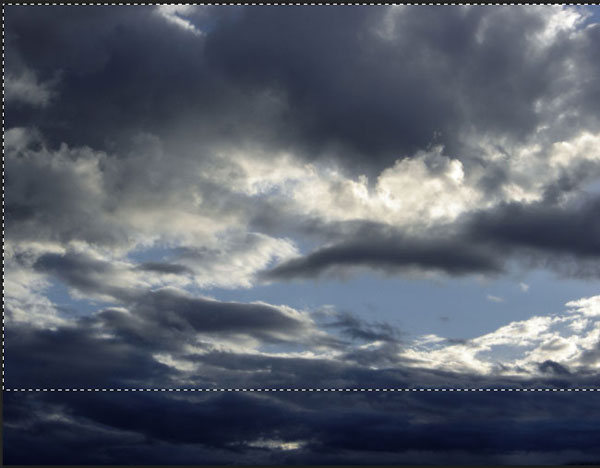
Откройте стоковое изображение с небом в программе Photoshop. С помощью инструмента Прямоугольная область  (Rectangle Marquee tool), выделить верхнюю часть изображения неба.
(Rectangle Marquee tool), выделить верхнюю часть изображения неба.

Шаг 6
Скопируйте выделенное изображение неба, а затем, вклейте на наш рабочий документ. Расположите слой с небом ниже слоя с городским пейзажем. Примените масштабирование, расположив изображение, как показано на скриншоте ниже.

Шаг 7
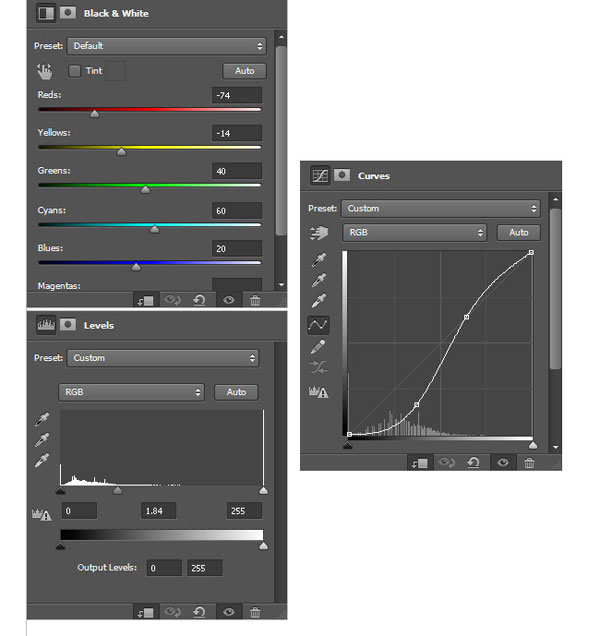
К слою с небом, добавьте следующие корректирующие слои в качестве обтравочных масок.
Примечание переводчика: Чёрно-белые (Black&White), Уровни (Levels).


Шаг 8
Откройте исходное изображение с вертолётом. Выберите инструмент Волшебная палочка  (Magic Wand tool). С помощью данного инструмента, выделите задний фон на данном изображении, а затем, нажмите клавишу (delete). Подсказка: при работе с инструментом Волшебная палочка (Magic Wand tool) для выделения нескольких участков за один раз, удерживайте клавишу (shift) + щёлкайте одновременно по участкам, которые вы хотите выделить.
(Magic Wand tool). С помощью данного инструмента, выделите задний фон на данном изображении, а затем, нажмите клавишу (delete). Подсказка: при работе с инструментом Волшебная палочка (Magic Wand tool) для выделения нескольких участков за один раз, удерживайте клавишу (shift) + щёлкайте одновременно по участкам, которые вы хотите выделить.


Шаг 9
Добавьте выделенное изображение вертолёта на наш рабочий документ. Примените масштабирование, расположив изображение, как показано на скриншоте ниже.

Шаг 10
К слою с вертолётом, добавьте следующие корректирующие слои в качестве обтравочных масок.


2. Создаём взрыв здания
Шаг 11
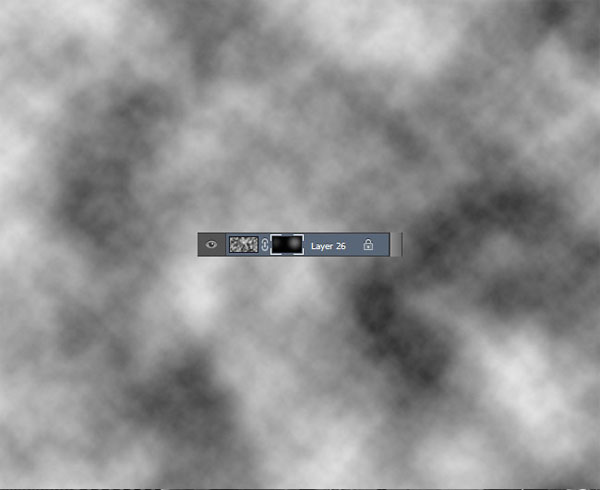
Далее, мы создадим взрыв здания, но вначале мы создадим небольшой эффект задымления. Создайте новый слой поверх всех остальных слоёв. (Примечание переводчика: не забудьте нажать клавишу (D), чтобы выставить цвета по умолчанию). Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Поменяйте режим наложения для слоя с облаками на Осветление (screen), а также, уменьшите непрозрачность данного слоя до 29%.

Шаг 12
С помощью мягкого ластика жёсткостью 0%, скройте часть эффекта с облаками, оставив небольшой участок рядом со зданием, где будет расположен взрыв рядом с вертолётом.

Шаг 13
Далее, мы добавим осколки, а также отдельные фрагменты от взрыва. Возвращаемся на документ с исходным изображением города, про который я говорил не закрывать в Шаге 2. С помощью инструмента Овальная область  (Ellipse Marquee tool), выделите часть основного небоскрёба.
(Ellipse Marquee tool), выделите часть основного небоскрёба.

Шаг 14
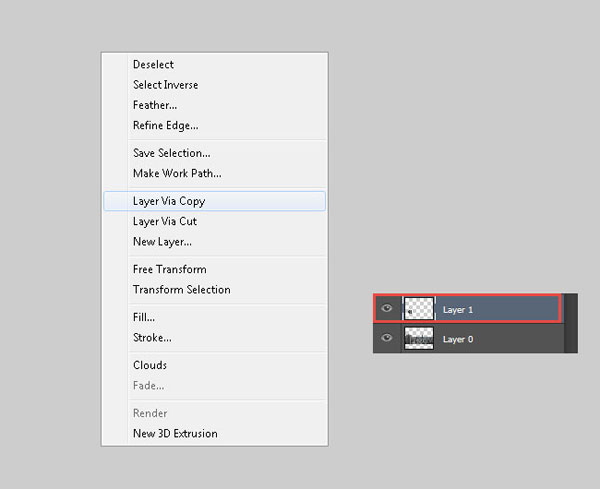
Щёлкните правой кнопкой мыши по выделенному изображению и в появившемся окне, выберите опцию Скопировать на новый слой (Layer Via Copy). Таким образом, мы скопируем выделенную часть изображения небоскрёба на новый слой.

Шаг 15
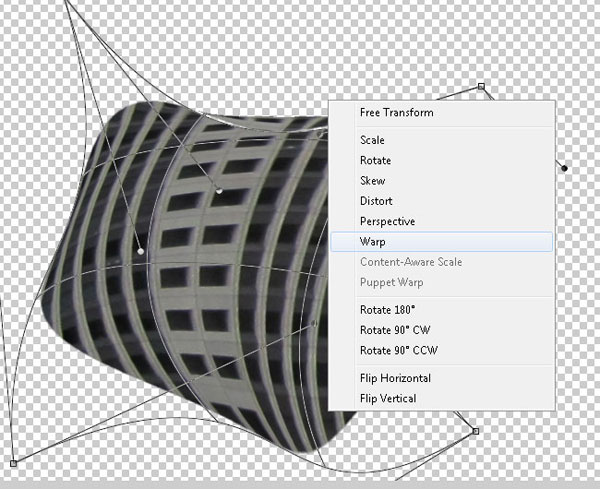
Вы можете отключить видимость оригинального слоя с изображением городского пейзажа, который расположен ниже, чтобы сфокусироваться на выделенной части дома. Находясь на слое с выделенной частью небоскрёба, щёлкните правой кнопкой по изображению и в появившемся окне, выберите опцию Свободное трансформирование (Free Transform), а затем ещё раз щёлкните правой кнопкой мыши и в появившемся окне, выберите опцию Деформация (wrap). Произвольно сместите опорные точки, чтобы создать искажение изображения, как показано на скрнишоте ниже.

Шаг 16
Выберите кисть Осколки, которые вы скачали, создайте новый слой. (Примечание переводчика: создайте новый слой поверх слоя с деформированной частью небоскрёба). Находясь на новом слое, прокрасьте выбранной кистью поверх деформированной части здания, цвет кисти любой. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя, на котором вы только что рисовали, чтобы загрузить активное выделение нарисованных осколков. Далее, не снимая активного выделения, перейдите на слой с деформированной частью небоскрёба, выберите инструмент Волшебная палочка  (Magic Wand tool), далее, щёлкните правой кнопкой по активной области и в появившемся окне, выберите опцию Скопировать на новый слой (Via Copy). На новый слой будут скопированы фрагменты осколков с текстурой небоскрёба. Вы можете увидеть созданные осколки на скриншотах в следующих шагах.
(Magic Wand tool), далее, щёлкните правой кнопкой по активной области и в появившемся окне, выберите опцию Скопировать на новый слой (Via Copy). На новый слой будут скопированы фрагменты осколков с текстурой небоскрёба. Вы можете увидеть созданные осколки на скриншотах в следующих шагах.
Примечание переводчика: кисти Осколки, кисти Осколки 2.

Шаг 17
Переместите слой с созданными осколками на наш рабочий документ. Примените масштабирование, расположив осколки, как показано на скриншоте ниже.

Шаг 18
Чтобы усилить эффект взрыва, продублируйте слой с осколками пару раз, а затем произвольно расположите дубликаты слоёв, предварительно повернув их для разнообразия.

Шаг 19
Сгруппируйте все слои с осколками в одну группу. К слою с созданной группой, добавьте следующие корректирующие слои в качестве обтравоной маски.


Шаг 20
Далее, мы сфокусируемся над разрушенной частью здания. Откройте текстуру Камня. С помощью инструмента Овальная область  (Ellipse Marquee tool), выделите часть изображения.
(Ellipse Marquee tool), выделите часть изображения.

Шаг 21
Скопируйте выделенную часть текстуры Камня, а затем, вклейте выделенную часть на наш рабочий документ. Примените масштабирование, расположив часть текстуры на изображение небоскрёба, как показано на скриншоте ниже.

Шаг 22
С помощью инструмента Ластик  (eraser tool) жёсткостью 0%, произвольно обработайте выделенную часть текстуры Камня. Обработайте жёсткие края изображения.
(eraser tool) жёсткостью 0%, произвольно обработайте выделенную часть текстуры Камня. Обработайте жёсткие края изображения.

Шаг 23
К слою с текстурой камня, добавьте следующие корректирующие слои в качестве обтравочных масок.


Шаг 24
Выберите кисть Взрыв, создайте новый слой. Выберите любую кисть из набора кистей. Произвольно прокрасьте кистью по текстуре, а также вокруг текстуры камня, чтобы создать эффект, как на скриншоте ниже. Для каждой отдельной кисти взрыв, используйте отдельный слой для создания более реалистичного эффекта.

Шаг 25
Создайте новый слой поверх всех остальных слоёв. Далее, идём Фильтр – Рендеринг - Облака (Filter > Render > Clouds). Поменяйте режим наложения для данного слоя с облаками на Осветление (screen), а затем примените слой-маску через Слой- Слой-маска- Скрыть всё (Layer – Layer-mask - Hide All). Находясь на слой-маске слоя, с помощью кисти с нажимом (flow) 20%, аккуратно прокрасьте отдельные участки облаков для создания нежного эффекта задымления.


Шаг 26
Далее, мы ещё добавим осколков / фрагментов от взрыва разрушенного здания. Создайте новый слой и с помощью кисти Осколки, прокрасьте по области взрыва.
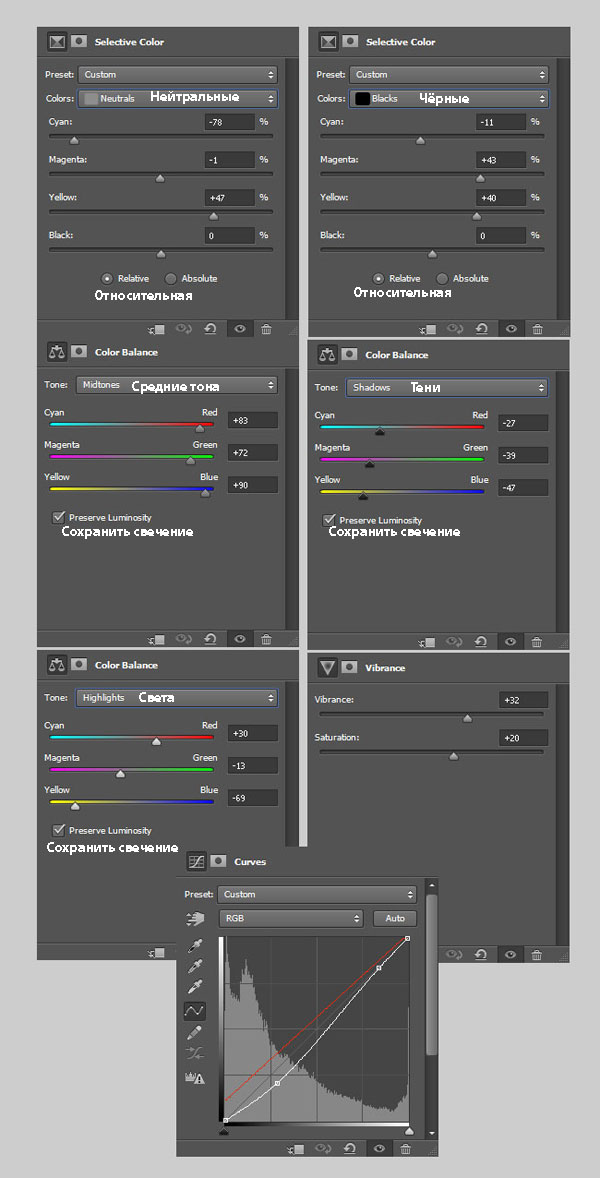
В заключительных шагах, мы добавим цветовые оттенки с помощью корректирующих слоёв поверх всех остальных слоёв. Т.к. это заключительная цветовая коррекция, то данные корректирующие слои НЕ будут использоваться в качестве обтравочных масок: Выборочная коррекция цвета (Selective Color), Цветовой Баланс (Color Balance), Вибрация (Vibrance), Кривые (Curves).


3. Добавляем визуальные эффекты, используемые в кино
Шаг 27
В этом видео уроке, я покажу вам, как создать визуальные эффекты, используемые в кино.
Примечание переводчика: автор применяет тот же визуальный эффект к изображению, используя программу Photoshop.
Создайте новый слой, назовите этот слой ‘Цветность’. Поменяйте режим наложения для данного слоя на Цветность (Color). С помощью инструмента Кисть  (Brush Tool), цвет кисти светло-фиолетовый #caa7ba, просто прокрасьте, как показано на скриншоте ниже. Используйте различную степень непрозрачности кисти.
(Brush Tool), цвет кисти светло-фиолетовый #caa7ba, просто прокрасьте, как показано на скриншоте ниже. Используйте различную степень непрозрачности кисти.

Шаг 29
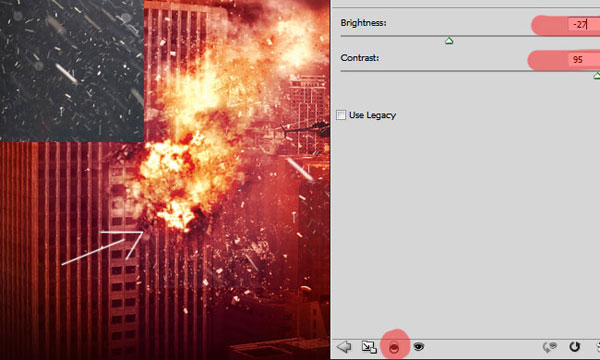
Скачайте данную текстуру. Переместите данную текстуру на наш рабочий документ. Поменяйте режим наложения для слоя с данной текстурой на Осветление (Screen). К слою с текстурой, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) в качестве обтравочной маски. Примените следующие настройки, которые указаны на скриншоте ниже.

Шаг 30
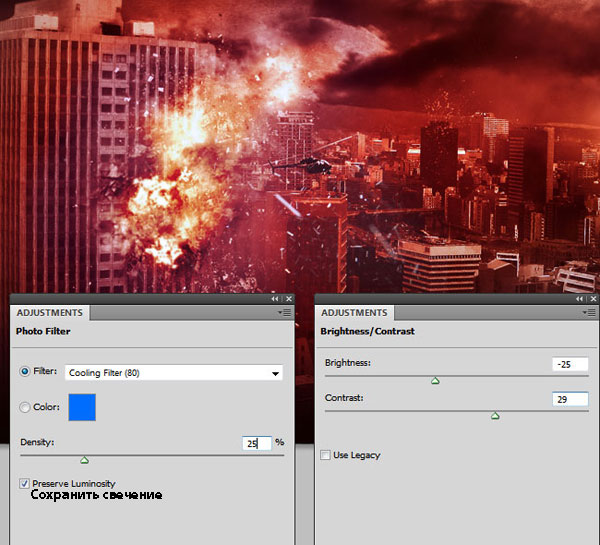
Далее, добавьте корректирующие слои Фото Фильтр (Photo Filter) и Яркость / Контрастность (Brightness/Contrast) поверх всех слоёв.

Шаг 31
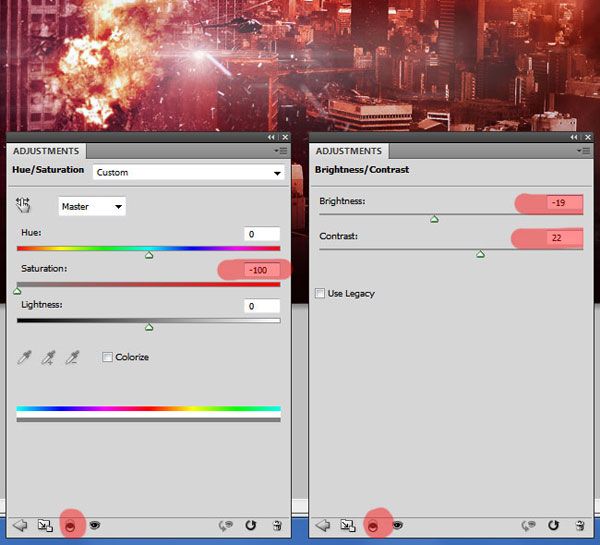
Скачайте текстуру с бликами. Выберите одну из текстур. Добавьте текстуру с бликом на наш рабочий документ, расположив блик, как показано на скриншоте ниже. Если вы выбрали цветной блик, то вам придётся применить коррекцию Цветовой тон / Насыщенность (Hue/Saturation), чтобы обесцветить изображение.

Шаг 32
Чтобы добавить цветовые эффекты, я использовал блики, которые указаны на скриншоте ниже. Поэтому, в этот раз, предварительно посмотрите, как должны выглядеть блики, прежде, чем их добавить к изображению. Поменяйте режим наложения для слоя с бликом на Замена светлым (Lighten). Далее, примените фильтр Размытие по Гауссу (Gaussian Blur), а также фильтр Размытие в движении (Motion Blur), чтобы размыть цветную текстуру.

Шаг 33
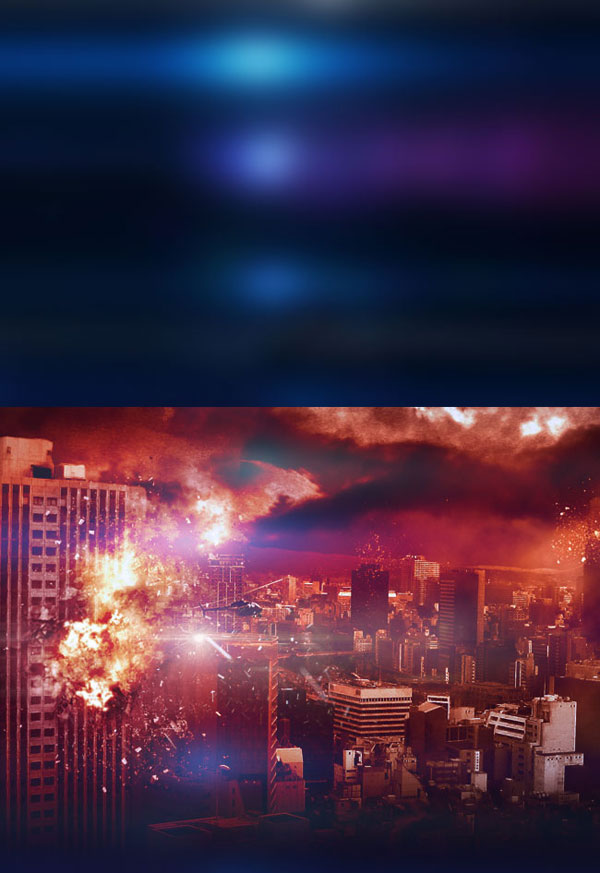
Далее, мы добавим корректирующий слой Градиент  (Gradient Fill), цвета градиента: #838383 и #81a8d1.
(Gradient Fill), цвета градиента: #838383 и #81a8d1.

Шаг 34
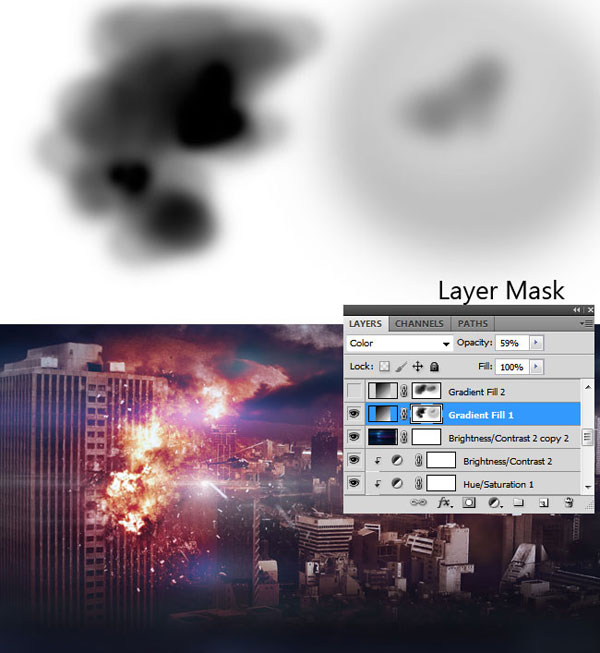
Поменяйте режим наложения для корректирующего слоя Градиент  (Gradient Fill) на Цветность (Color), а также уменьшите непрозрачность слоя до 60%. Далее, перейдите на слой-маску данного корректирующего слоя и с помощью мягкой кисти с различной степенью непрозрачности, обработайте изображение, как показано на скриншоте ниже.
(Gradient Fill) на Цветность (Color), а также уменьшите непрозрачность слоя до 60%. Далее, перейдите на слой-маску данного корректирующего слоя и с помощью мягкой кисти с различной степенью непрозрачности, обработайте изображение, как показано на скриншоте ниже.
Примечание переводчика: цвет кисти чёрный.

Шаг 35
Далее, добавьте ещё один корректирующий слой Градиент (Gradient Fill), цвета градиента: чёрно-белый. Поменяйте режим наложения для корректирующего слоя Градиент (Gradient Fill) на Цветность (Color), а также уменьшите непрозрачность слоя до 70%. Также, перейдите на слой-маску данного корректирующего слоя и с помощью мягкой кисти с различной степенью непрозрачности, обработайте изображение, как показано на скриншоте ниже.


Мы завершили урок. Надеюсь, вам понравился этот урок. Желаю вам приятно провести время за выполнением данного урока.
Итоговый результат

Автор: Dwight Daley
Источник: psd-dude.com
Комментарии 26
спасибо
спасибо.
Спасибо!
Очень интересный урок!
Спасибо
Офигенный урок!
Почему то получилось не так красочно, но все равно спасибо
вот как то так
спасибо
Замечательно!
Спасибо огромное за этот опыт, очень хороший урок!
Спасибо! Очень интересный урок!
Спа-си-бо!!!
Огромное вам спасибо, очень понравилось!
Спасибо за урок.
Мерси!)
спасибо!
Вот как-то так))
Спасибаа!
Спасибо за урок!
Спасибо за перевод!
Спасибо за урок!
великолепный урок! спасибо за перевод :)
спасибо прикольный урок!
спс
Интересно, спасибо!