Делаем мраморный текст в Фотошоп
Делаем мраморный текст в Фотошоп
Сложность урока: Легкий
В этом уроке мы покажем вам, как создать роскошный металлический текстурированный эффект для текста, отделанный мрамором, используя только стили слоя и текстуры.
Окончательный результат.

Программа: Adobe Photoshop CS6. Так же подойдут версии, начиная с CS3.
Ресурсы:
1. Шрифт RiotSquad
2. Текстура MMarble
3. Текстура Concrete Wall 2
4. Текстура Plastic texture 1
5. Градиенты
Архив с материалами к уроку вы можете скачать ЗДЕСЬ (5 Мб).
Шаг 1
Создайте новый документ с размерами 1152 х 864 рх. Установите цвет переднего плана на #5e4a3f и цвет фона на #271509. Выберите инструмент Gradient Tool  (Градиент), в опциях выберите Линейный. Протяните градиент от верхней части холста к нижней.
(Градиент), в опциях выберите Линейный. Протяните градиент от верхней части холста к нижней.

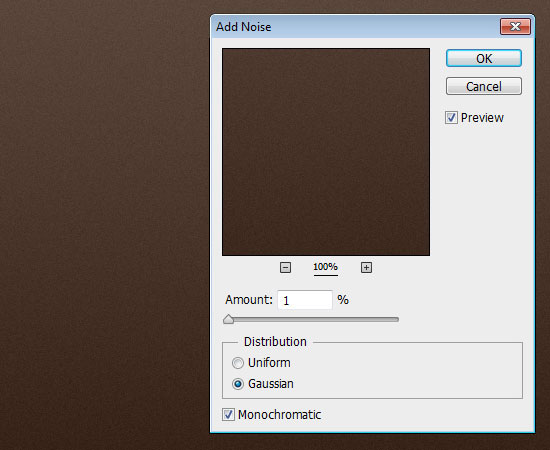
Перейдите в меню Filter> Noise> Add Noise (Фильтр-Шум-Добавить шум). Установите параметры, как показано ниже.

Шаг 2
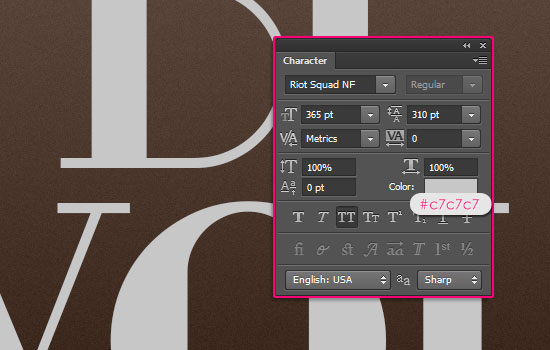
Создайте текст заглавными буквами, используя шрифт RiotSquad. Цвет #c7c7c7, размер 365 pt. Если у вас более, чем одна строка текста, то установите межстрочное значение (Leading) 310 pt.

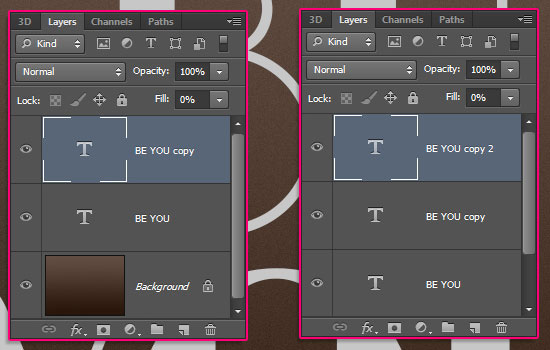
Дублируйте слой с текстом. Установите Fill (Заливка) копии на 0%. Затем дублируйте копию.

Шаг 3
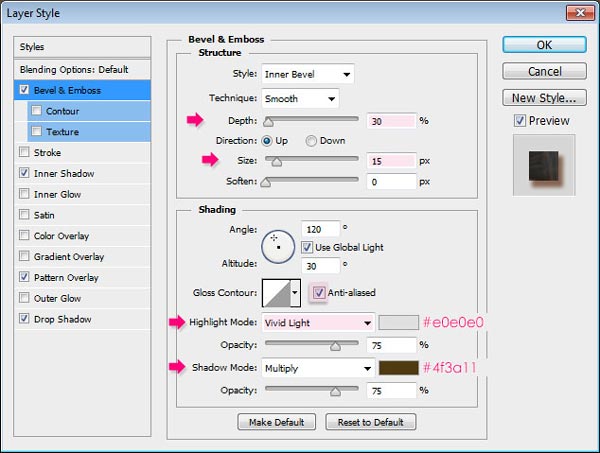
Дважды щёлкните по оригинальному текстовому слою и примените следующие стили слоя.
Bevel and Emboss (Тиснение)
- Depth (Глубина)-30.
- Size (Размер)-15
- Убедитесь, что установлена галочка на Anti - aliased (Сглаживание).
- Highlight Mode (Режим подсветки)- Vivid Light (Яркий свет)- Color (Цвет) - # e0e0e0
- Shadow Mode (Режим тени)- Color (Цвет)- # 4f3a11

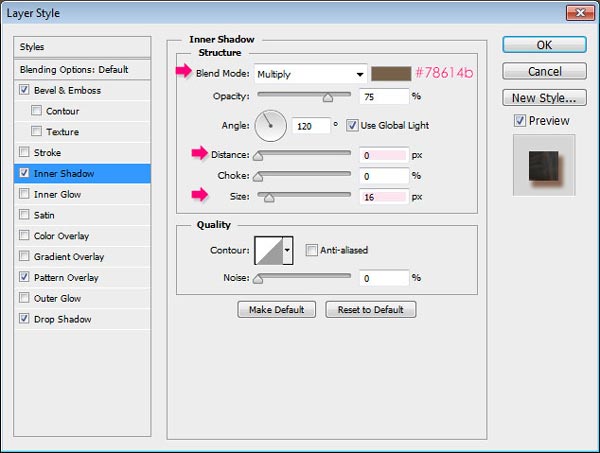
Inner Shadow (Внутренняя тень)
- Color (Цвет)- # 78614b
- Distance (Смещение)-0
- Size (Размер)-16

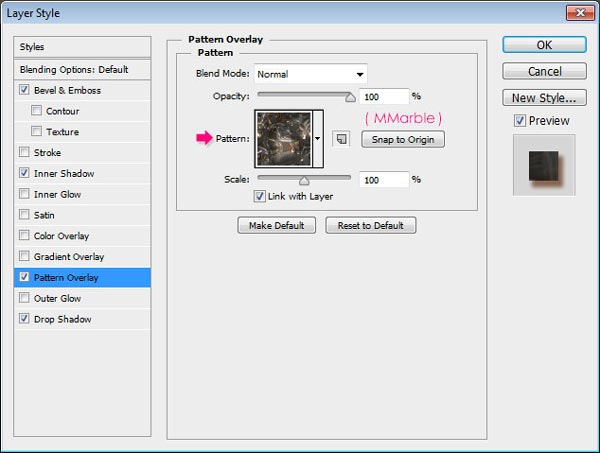
Pattern Overlay (Наложение узора)
- Текстура - MMarble

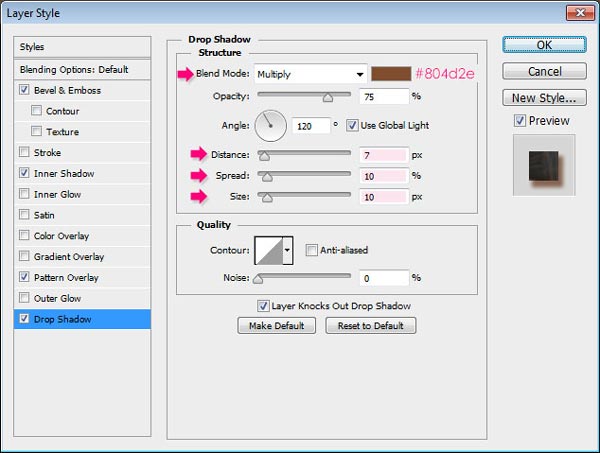
Drop Shadow (Тень)
- Color (Цвет)- # 804d2e
- Distance (Смещение)-7
- Spread (Размах)-10
- Size (Размер)-10

В итоге у вас должно получиться так.

Шаг 4
Дважды щёлкните по первой копии текста и примените следующие стили слоя.
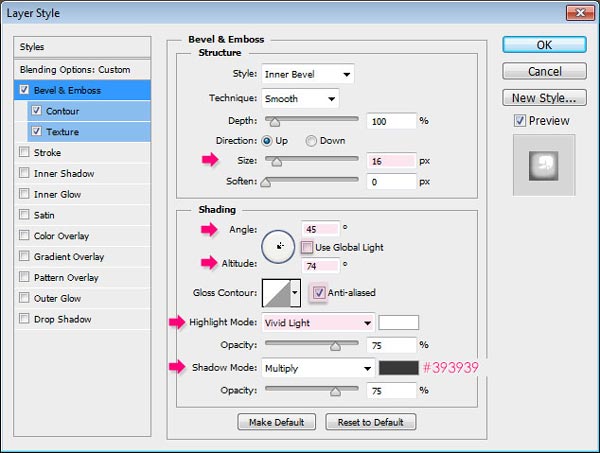
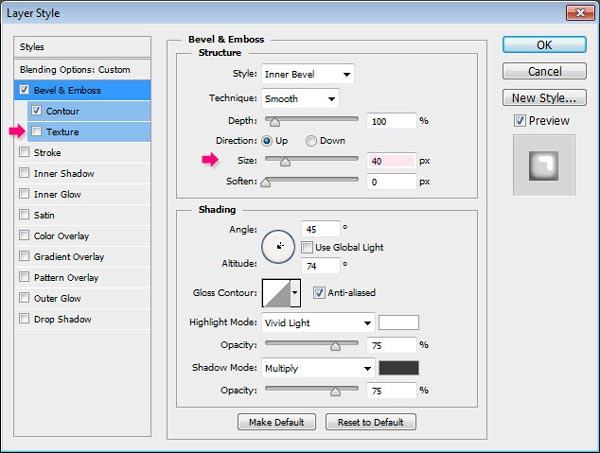
Bevel and Emboss (Тиснение)
- Size (Размер)-16
- Снимите галочку с Use Global Light (Глобальное освещение)
- Angle (Угол)-45
- Altitude (Высота)-74
- Галочка на Anti - aliased (Сглаживание).
- Highlight Mode (Режим подсветки)- Vivid Light (Яркий свет)
- Shadow Mode (Режим тени)- Color (Цвет)- # 393939

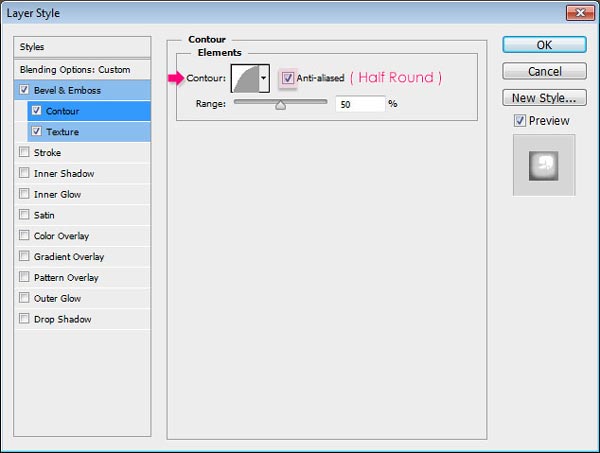
Contour (Контур)
- Контур- Half Round (Полукруг)
- Галочка на Anti - aliased (Сглаживание)

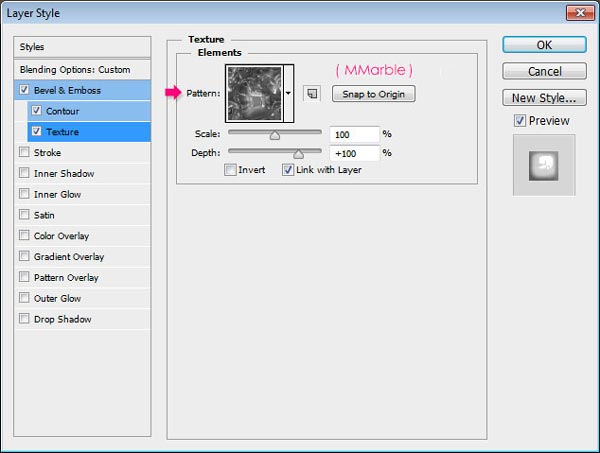
Texture (Текстура)
- Текстура- MMarble

Это позволит добавить тексту простой 3D вид.

Шаг 5
Щёлкните правой кнопкой мыши по копии текстового слоя и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на вторую копию, щёлкните правой кнопкой мыши и выберите Paste Layer Style (Вклеить стиль слоя).
На второй копии откройте стили слоя и в стиле Bevel and Emboss (Тиснение) измените значение Size (Размер) на 40 и снимите галочку с вкладки Texture (Текстура).

Это позволит добавить эффект глянца.

Шаг 6
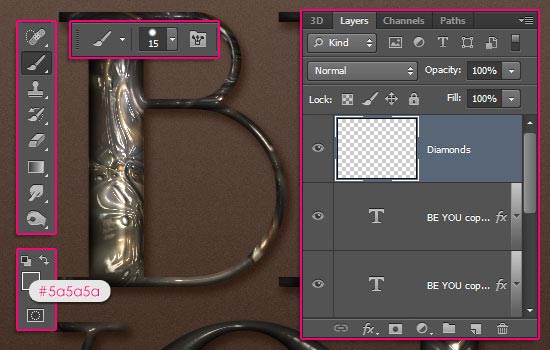
Выберите инструмент Brush Tool  (Кисть) жёсткость 100% размер 15 рх. Измените цвет переднего плана на # a5a5a5. Создайте новый слой поверх всех слоёв и переименуйте его в Diamonds.
(Кисть) жёсткость 100% размер 15 рх. Измените цвет переднего плана на # a5a5a5. Создайте новый слой поверх всех слоёв и переименуйте его в Diamonds.

Дважды щёлкните по этому слою и примените следующие стили слоя.
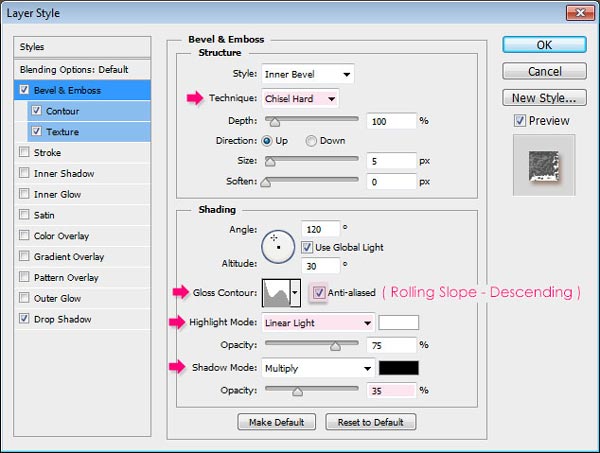
Bevel and Emboss (Тиснение)
- Technique (Метод)- Chisel Hard (Жёсткая огранка)
- Gloss Contour (Контур глянца)- Rolling Slope – Descending (Волнистый уклон)
- Галочка на Anti - aliased (Сглаживание)
- Highlight Mode (Режим подсветки)- Linear Light (Линейный свет)
- Shadow Mode (Режим тени)- Opacity (Непрозрачность)-35%

Contour (Контур)
- Галочка на Anti - aliased (Сглаживание)

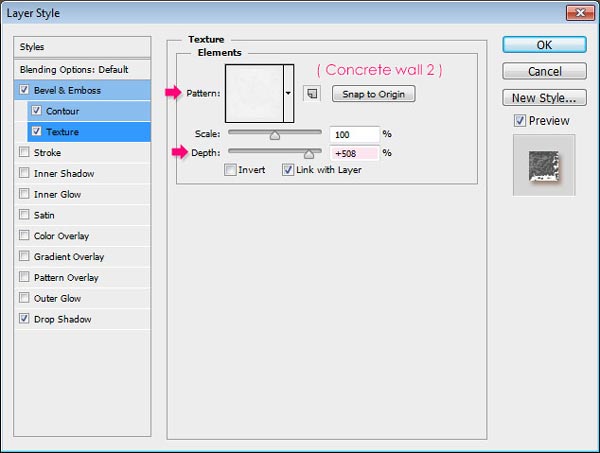
Texture (Текстура)
- Текстура- Concrete wall 2
- Depth (Глубина)-508%

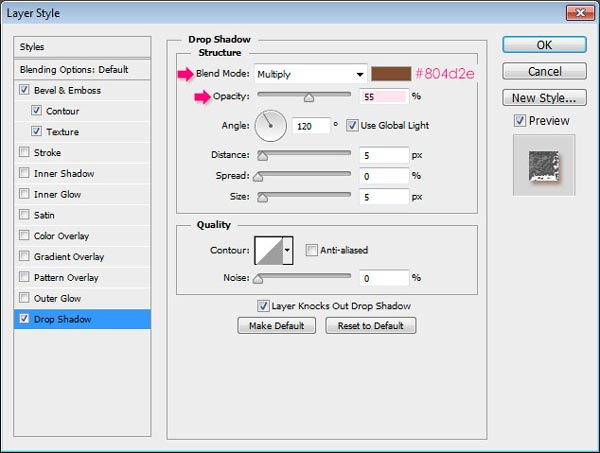
Drop Shadow (Тень)
- Color (Цвет) - # 804d2e
- Opacity (Непрозрачность) - 55%

Теперь, используя инструмент Brush Tool  (Кисть) начните добавлять точки на тонких частях текста для создания бриллиантов. Старайтесь распространять их равномерно.
(Кисть) начните добавлять точки на тонких частях текста для создания бриллиантов. Старайтесь распространять их равномерно.

Шаг 7
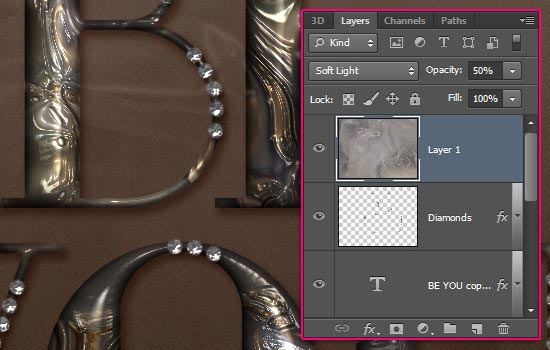
Откройте изображение Plastic texture 1 и поместите в рабочий документ выше всех слоёв. Отредактируйте размер текстуры (Ctrl+T). Измените режим наложения слоя на Soft Light (Мягкий свет) и понизьте Opacity (Непрозрачность) до 50%.

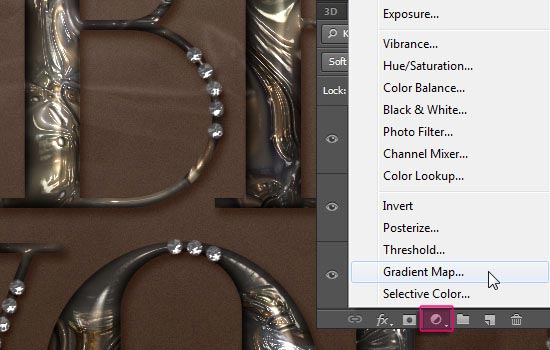
Щёлкните по иконке Create new fill or adjustment layer (Создать новый корректирующий слой или слой -заливку) внизу панели слоёв и выберите Gradient Map (Карта Градиента).

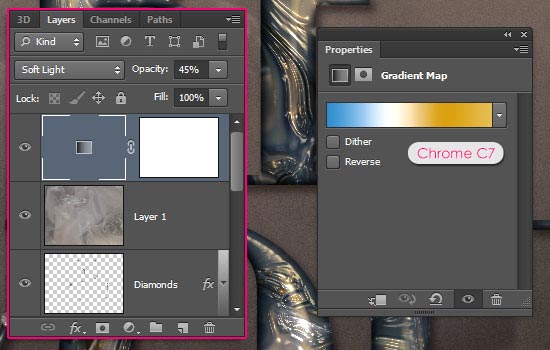
Установите набор градиентов FOILS.grd. Выберите градиент Chrome C7. Установите режим наложения на Soft Light (Мягкий свет) и понизьте Opacity (Непрозрачность) до 45%.

Мы закончили! Очень просто и быстро, но аккуратно и элегантно! Надеемся, что вам понравился этот урок.
Финальное изображение.

Автор урока: textuts
Источник: textuts.com
Комментарии 153
Спасибо большое. Стиль действительно красивый получился. Стиль для рисования бриллиантиков и в других работах сгодится. Единственное,, что бы не заморачиваться с запоминанием цвета кисточки для рисования камушков, я сразу в стиль слоя бриллиантиков добавила наложение цвета (цвет из урока) - у меня сработало рисование камушков и черной кистью
Урок понравился. Благодарю за перевод Svetlana.
Спасибо! Очень понравился урок!
Спасибо. Красота , да и только. Я про урок!
Замечательный эффект! Благодарю за урок и перевод!
Спасибо за перевод!
Спасибо за урок!
спасибо!
Спасибо))
Спасибо! Эффект интересный.
Спасибо! Делала по другому уроку
Спасибо
спасибо
Спасибо за урок!
Спасибо огромнейшее! Очень понравился урок! Выше всех похвал!
Dominik@, красота!!! Эффект действительно, будет применим часто!
Спасибо за красивый урок!
Я в восторге,чудеса,да и только!!!спасибо!!!
Спасибо за урок! Чуть чуть не получилось, но новое узнал
Спасибо
Спасибо за урок! Было интересно!
Спасибо)
Спасибо! О_о
спасибо за урок)
стразы...
Спасибо
Спасибо за урок :)
Спасибо за урок.
Спасибо!Очень красивый эффект.
Marisha1962 (anonimus), красиво! Особенно коготки понравились!
Спасибо!
Спасибо!
Crassi, класс!