Создание ангела смерти в Photoshop
Создание ангела смерти в Photoshop
Сложность урока: Средний
В этом уроке вы научитесь создавать ангела смерти в Photoshop. Наряду с этим вы узнаете основные методы затемнения, освещения и коллажирования. Мы создадим монаха, стоящего на пылающей пентаграмме, в черном одеянии с капюшоном и темными крыльям.
Этот урок идеально подходит для пользователей Photoshop с начальным уровнем.
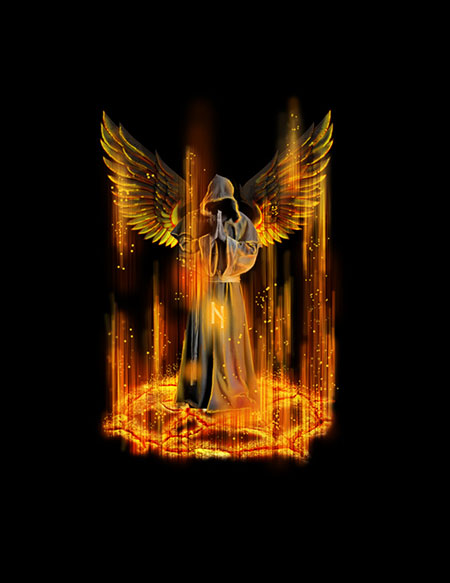
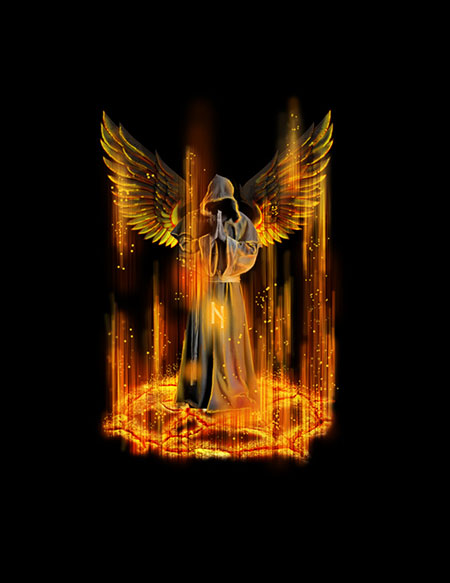
Финальное изображение:

Исходные материалы:
Шаг 1
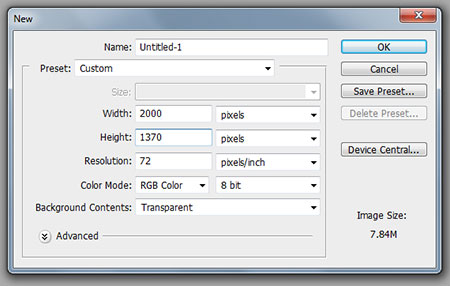
Создайте документ Width (Ширина)2000px и Hight (Высота)1370px, Resolution (Разрешение) 72px, установите цветовой режим в RGB. Я предпочитаю работать в широкоэкранном формате, так как если захочу, то всегда смогу обрезать изображение позже.

Шаг 2
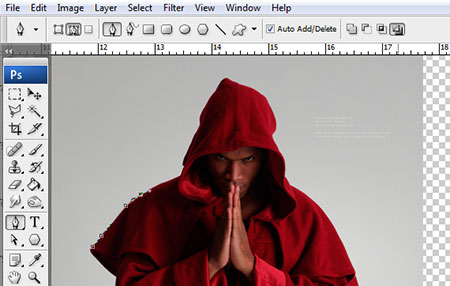
Откройте изображение с монахом. Выделите все (Ctrl+A), скопируйте (Ctrl+С) и вставьте в наш рабочий документ (Ctrl+V).

Шаг 3
Перейдите в меню Edit-> Free Transform (Редактирование -> Свободное трансформирование) или же нажмите (Ctrl + T), удерживая клавиши Alt+Shift, нажмите и перетащите один из углов, чтобы уменьшить изображение. Нажмите Enter. Клавиша Shift сохраняет пропорции, а клавиша Alt позволяет изменять размер от центра.

Шаг 4
Возьмите Pen Tool (P)  (Перо), установите его в режим Paths (Контур) и обведите вокруг монаха контур. После того, как вы обведете контур, не переключая инструмент, щелкните правой кнопкой мыши внутри контура и выберите Make Selection (Образовать выделенную область). В палитре слоев ((F7) или Window->Layers (Окно ->Слои)), нажмите на значок Add Vector Mask
(Перо), установите его в режим Paths (Контур) и обведите вокруг монаха контур. После того, как вы обведете контур, не переключая инструмент, щелкните правой кнопкой мыши внутри контура и выберите Make Selection (Образовать выделенную область). В палитре слоев ((F7) или Window->Layers (Окно ->Слои)), нажмите на значок Add Vector Mask  (Добавить векторную маску) (он выглядит, как серый прямоугольник с белым кругом внутри).
(Добавить векторную маску) (он выглядит, как серый прямоугольник с белым кругом внутри).


Шаг 5
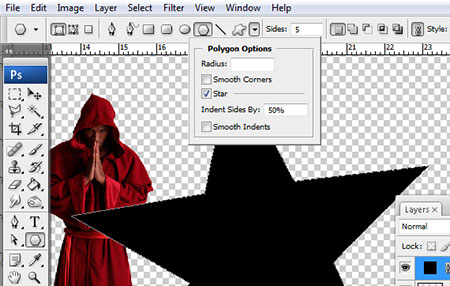
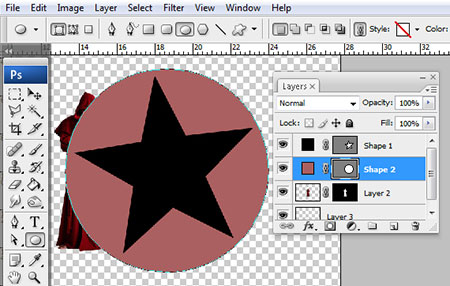
Возьмите Polygon Tool  (U) (Многоугольник) и сосредоточьтесь на верхней панели. Введите в поле Side (Сторона) значение 5, затем нажмите на маленькую черную «стрелку вниз», чтобы открыть меню параметров многоугольника. Поставьте галочку на пункт Star (Звезда). Установите в поле Indent Sides By (Глубина лучей) 50%.
(U) (Многоугольник) и сосредоточьтесь на верхней панели. Введите в поле Side (Сторона) значение 5, затем нажмите на маленькую черную «стрелку вниз», чтобы открыть меню параметров многоугольника. Поставьте галочку на пункт Star (Звезда). Установите в поле Indent Sides By (Глубина лучей) 50%.

Шаг 6
Удерживая клавиши Alt+Shift , кликните по холсту и протяните в сторону, нарисуйте большую звезду.

Шаг 7
Возьмите Ellipse Tool (U)  (Эллипс) и нарисуйте большой круг. Сделайте его немного больше звезды. Также убедитесь, что они разных цветов. Затем нажмите Ctrl + [, чтобы поместить круг за звезду.
(Эллипс) и нарисуйте большой круг. Сделайте его немного больше звезды. Также убедитесь, что они разных цветов. Затем нажмите Ctrl + [, чтобы поместить круг за звезду.
Я считаю, что как новичок, вы испытаете трудности при выборе инструмента, так как под одним значком может находиться несколько инструментов. Есть два способа: щелкнуть по основному инструменту и получить доступ в его подменю или можете зажать Shift + горячая клавиша инструмента, чтобы переключаться между подменю инструмента.

Шаг 8
В палитре слоев (F7), выберите оба слоя (удерживая Shift, щелкните по иконкам слоев) и перейдите в меню Layer-> Merge Layers (Ctrl + E) (Слои ->Объединить слои).

Шаг 9
Перейдите в меню Edit-> Free Transform (Редактирование -> Свободное трансформирование) или же нажмите (Ctrl +T), удерживайте клавишу Ctrl при перетаскивании углов в форме преобразования. Повторяйте это до тех пор, пока не получите хорошую перспективу. Когда
закончите, нажмите Enter.

Шаг 10
Нажмите (Ctrl +T), чтобы получить доступ к свободной трансформации, затем измените размер формы, чтобы она соответствовала нашей композии. Нажмите Enter. Это будет наша основа для пентаграммы.

Шаг 11
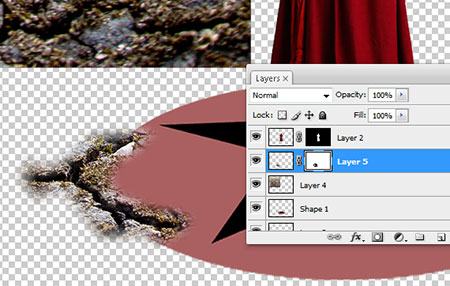
Откройте изображение земли с трещинами и вставьте его в наш рабочий документ. Теперь возьмите Polygonal Lasso Tool  (L) (Прямолинейное Лассо) и обведите какие-нибудь трещины. Затем щелкните правой кнопкой мыши и выберите Layer Via Copy (Cntr+J) (Скопировать на новый слой). Уменьшите в размере и поместите, как показано ниже.
(L) (Прямолинейное Лассо) и обведите какие-нибудь трещины. Затем щелкните правой кнопкой мыши и выберите Layer Via Copy (Cntr+J) (Скопировать на новый слой). Уменьшите в размере и поместите, как показано ниже.

Шаг 12
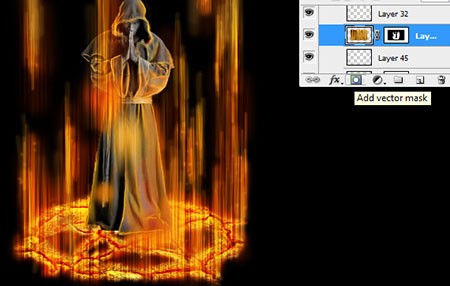
В палитре слоев (F7), нажмите на значок Add Vector Mask  (Добавить векторную маску) (прямоугольник с белым кругом внутри него). Теперь возьмите Brush Tool (
(Добавить векторную маску) (прямоугольник с белым кругом внутри него). Теперь возьмите Brush Tool ( B) (Кисть) c Hardness (Жесткость) 0% и закрасьте внешние области трещины.
B) (Кисть) c Hardness (Жесткость) 0% и закрасьте внешние области трещины.

Шаг 13
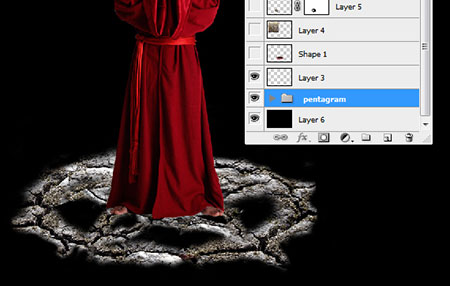
Повторяйте ШАГ 12 до тех пор, пока не создадите полную пентаграмму.

Шаг 14
Откройте векторное изображение с крыльями, скопируйте крыло и вставьте его в наш рабочий документ.

Шаг 15
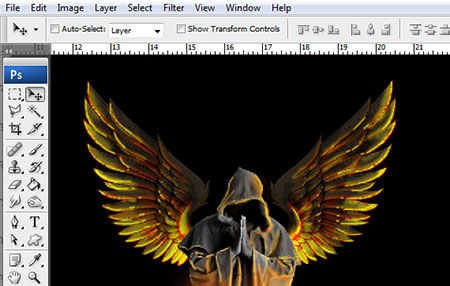
Нажмите (Ctrl +T), чтобы получить доступ к свободной трансформации, уменьшите в размере крыло и поместите его как показано ниже.

Шаг 16
Создайте новый слой (Ctrl + Shift + N) и нажмите Ctrl + Shift + [, поместив его, таким образом, сзади главного героя. Затем возьмите Paint Bucket Tool  (G) (Заливка) и заполните его черным цветом.
(G) (Заливка) и заполните его черным цветом.

Шаг 17
Перейдите к палитре слоев, и, удерживая клавишу Shift, выделите все слои с трещинами. Затем нажмите Ctrl + G, чтобы поместить их в группу слоев. Дважды щелкните по имени группы, чтобы отредактировать его, введите название группы «Трещины». Нажмите Enter.

Перейдите в меню Layer-> New-> Layer (Слой ->Новый -> Слой) или нажмите (Ctrl + Shift + N). Возьмите Brush Tool  (B) (Кисть) с Hardness (Жесткость) 0%, нажмите клавишу "4", чтобы установить Opacity (Непрозрачность) 40%, установите цвет переднего плана ярко-оранжевый и пройдитесь кистью по краям трещин.
(B) (Кисть) с Hardness (Жесткость) 0%, нажмите клавишу "4", чтобы установить Opacity (Непрозрачность) 40%, установите цвет переднего плана ярко-оранжевый и пройдитесь кистью по краям трещин.
Нажмите «[», чтобы уменьшить размер кисти, измените цвет на ярко-красный и закрасьте сами трещины. Отрегулируйте размер кисти при помощи клавиш «[» и «]». Если вы хотите, перевести изображение в режим полного экрана, то заметьте, что он не позволит вам выйти за пределы края холста. Вот ловкий трюк: нажмите клавишу «F- это переведет вас в режим просмотра с главным меню, если нажмете еще раз, получите режим просмотра во весь экран, еще раз – вернетесь к стандартному просмотру.

Шаг 19
Выберите слой с монахом. Если вы не помните, какой это слой, возьмите Selection Tool (V)(Стрелка), поставьте галочку на Auto Select Layer (Автовыбор). Затем нажмите на монаха. Перейдите в меню Layer-> Duplicate Layer(Слой ->Дублировать слой) или нажмите (Ctrl + J).

Шаг 20
Перейдите в меню Image-> Adjustments-> Desaturate (Изображение->Коррекция ->Обесцветить) или нажмите (Ctrl + Shift + U). Используйте следующие настройки или подобные.

Шаг 21
Создайте новый слой (Ctrl + Shift + N), возьмите инструмент Brush Tool  (B) (Кисть), нажмите клавишу "9", установите цвет переднего плана ярко-желтый с Hardness (Жесткость) 100%, Установите размер 1px и закрасьте края монаха. Края на одежде должны интенсивно светиться. Имейте в виду, что свет идет снизу, а не сверху.
(B) (Кисть), нажмите клавишу "9", установите цвет переднего плана ярко-желтый с Hardness (Жесткость) 100%, Установите размер 1px и закрасьте края монаха. Края на одежде должны интенсивно светиться. Имейте в виду, что свет идет снизу, а не сверху.

Шаг 22
Увеличьте размер кисти, нажмите клавишу ''2'' и закрасьте одеяние ярким оранжевым цветом. Можете делать различные сочетания желтого, красного, оранжевого. Мы хотим придать больше яркости. Поиграйте с огненными оттенками. Не отменяйте действие, если вы немного ошиблись, потом мы исправим любые недостатки.
Если вы действительно хотите что-то изменить, то пользуйтесь сочетанием клавиш (Ctrl+Alt+Z). Я упоминаю это, потому что также испытывал затруднения при отмене многократных шагов, когда только начинал пользоваться Photoshop.

Шаг 23
Создайте новый слой (Ctrl + Shift + N), возьмите инструмент Brush Tool  (B) (Кисть), нажмите клавишу ''7'', установите Hardness (Жесткость) 0%, цвет переднего плана ярко-оранжевый и нарисуйте несколько случайных пятен на монахе.
(B) (Кисть), нажмите клавишу ''7'', установите Hardness (Жесткость) 0%, цвет переднего плана ярко-оранжевый и нарисуйте несколько случайных пятен на монахе.

Шаг 24
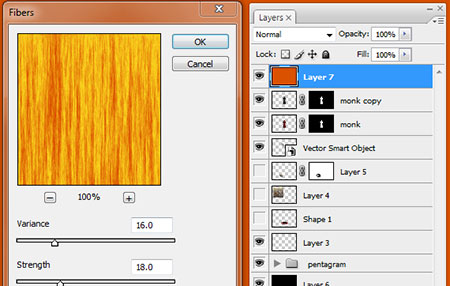
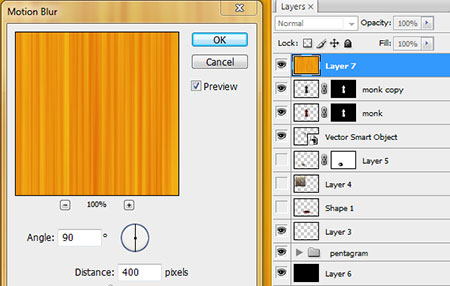
Создайте новый слой. Возьмите Paint Bucket Tool ( G)(Заливка) и залейте его ярко-оранжевым цветом. Затем установите цвет фона ярко-желтый. Перейдите в меню Filter-> Render-> Fibers (Фильтр -> Рендеринг -> Волокна). Используйте приведенные ниже или аналогичные настройки.
G)(Заливка) и залейте его ярко-оранжевым цветом. Затем установите цвет фона ярко-желтый. Перейдите в меню Filter-> Render-> Fibers (Фильтр -> Рендеринг -> Волокна). Используйте приведенные ниже или аналогичные настройки.

Шаг 25
Перейдите в меню Filter-> Blur-> Motion Blur (Фильтр->Размытие->Размытие в движении), установите Angle (Угол) 90 градусов и Distance (Смещение) 400px. Нажмите OK.

Шаг 26
В палитре слоев, установите режим наложения Overlay (Перекрытие). Затем создайте новый слой, нажав (Ctrl + Shift + N), или через меню Layer-> New-> Layer (Слой ->Новый ->Слой) и поместите его под текущий слой.

Шаг 27
Возьмите инструмент Brush Tool  (B) (Кисть) с Hardness (Жесткость) 0%, нажмите клавишу ''4'' и нарисуйте вертикальные линии. Скорректируйте непрозрачность, размер и цвет, как вам хочется.
(B) (Кисть) с Hardness (Жесткость) 0%, нажмите клавишу ''4'' и нарисуйте вертикальные линии. Скорректируйте непрозрачность, размер и цвет, как вам хочется.


Шаг 28
Выберите слой выше текущего, удерживая клавишу Ctrl, нажмите на маску слоя с монахом, чтобы загрузить выделение; перейдите в меню Select-> Inverse (Выделение-Инверсия), а затем нажмите кнопку Add Vector Mask  (Добавить векторную маску) в палитре слоев. Это удалит неприятные вертикальные линии с одежды монаха.
(Добавить векторную маску) в палитре слоев. Это удалит неприятные вертикальные линии с одежды монаха.

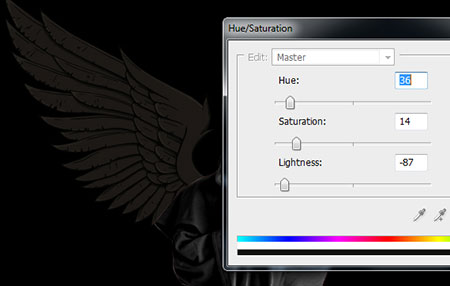
Выберите слой с крылом. Перейдите в меню Image-> Adjustments-> Hue/Saturation (Изображение->Коррекция ->Цветовой тон/Насыщенность). Поставьте галочку на Colorize (Тонирование) и используйте настройки, показанные ниже.

Шаг 30
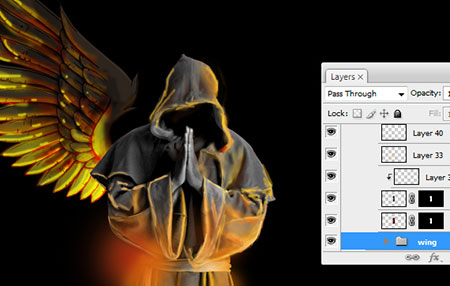
Создайте новый слой (Ctrl + Shift + N), возьмите Brush Tool  (B) (Кисть), установите цвет переднего плана ярко-желтый, установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 70% и пройдитесь по областям, показанным ниже. Затем уменьшите размер кисти и нажмите клавишу ''9''. Пройдитесь кистью снова в тех же областях, но теперь, как можно ближе к краям перьев, насколько это возможно.
(B) (Кисть), установите цвет переднего плана ярко-желтый, установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 70% и пройдитесь по областям, показанным ниже. Затем уменьшите размер кисти и нажмите клавишу ''9''. Пройдитесь кистью снова в тех же областях, но теперь, как можно ближе к краям перьев, насколько это возможно.



Шаг 31
Создайте новый слой и установите для него режим наложения Multiply (Умножение). Захватите Brush Tool ( B) (Кисть), нажмите клавишу D и нарисуйте тени, как показано ниже.
B) (Кисть), нажмите клавишу D и нарисуйте тени, как показано ниже.

Шаг 32
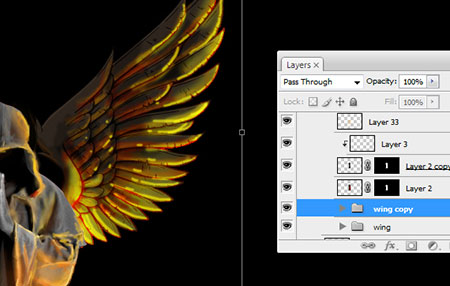
Выберите слой с крылом и два слоя выше него, нажмите Ctrl+G, чтобы поместить их в группу, назовите группу «Крыло».

Шаг 33
Нажмите и перетащите эту группу на значок внизу палитры слоев Create a New Layer (Создать Новый Слой), чтобы дублировать ее. Перейдите в меню Edit-> Free Transform (Редактирование -> Свободное трансформирование), затем кликните правой клавишей по форме преобразования и выберите в выпадающем меню Flip Horizontal (Отразить по горизонтали).

Шаг 34
Затем поместите эту группу слоев, как другое крыло.

Шаг 35
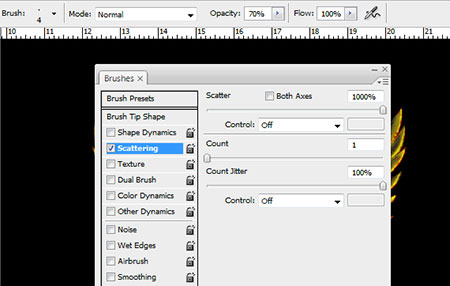
Выделите слой с «волокнами» (используйте функцию Auto-select (Автовыбор) инструмента Selection Tool (V) (Стрелка)) и создайте новый слой (Ctrl + Shift + N). Возьмите Brush Tool (B) (Кисть), нажмите клавишу ''F5'', чтобы открыть дополнительные параметры кисти, используйте следующие настройки.

Шаг 36
Нарисуйте случайные вертикальные области, как показано ниже. Также отрегулируйте размер кисти в случайном порядке.

Шаг 37
Выберите фоновый слой, перейдите в меню Layer-> New-> Layer (Слой ->Новый ->Слой) или нажмите (Ctrl + Shift + N). Затем установите цвет переднего плана черным, а цвет фона темно-красным. Перейдите в меню Filter ->Render-> Clouds (Фильтр ->Рендеринг ->Облака). Нажмите Ctrl + T и уменьшите размер слоя. Нажмите Enter.

Шаг 38
Нажмите на значок внизу палитры слоев Add Vector Mask  (Добавить векторную маску), возьмите Brush Tool
(Добавить векторную маску), возьмите Brush Tool  (B) (Кисть), установите Hardness (Жесткость) 0% и замаскируйте область, как показано ниже.
(B) (Кисть), установите Hardness (Жесткость) 0% и замаскируйте область, как показано ниже.
Готово!


Автор: Doink
Источник: pixel77.com
Комментарии 43
Спасибо за урок
Подскажите как соединить объекты чтобы они были на одном слое
Спасибо!Урок красивый!
спасибо
Спасибо за урок!
Спасибо!
Спасибо за урок!
Благодарю.
Спасибо за интересный урок.Возможно,не так красиво получилось,как у автора,но я старалась.
Спасибо за урок
спасибо
Благодарю.
яркий такой урок)) Спасибо за перевод
спасибо. сделал по своему
думаю пойдёт
Спасибо за интересный урок.
Спасибо, за урок!
(Добавить векторную маску) (он выглядит, как серый прямоугольник с белым кругом внутри)
Что ж вы прям так дословно то? Автор урока ошибся и вы повторяете...Маска слоя это, а не векторная маска...
а где крылья взять?
Загляните в вопросы по уроку «Создание ангела смерти в Photoshop». Там ссылка, где можно крылья скачать.
Спасибо за урок.
а можно готовый урок в psd файле?
ostrolist, спасибо за помощь!
Урок не очень подробный, так как требует определенных навыков.
рад был помочь...!
где вы все крылья берете?
можно их бесплатно скачать или тока за 15 баксов, как по ссылке к работе?
спс
Спасибо за урок! Очень понравился.
Спасибо за урок.Начала с монаха,а потом...увлеклась.
Спасибо! Очень интересный урок!!!
спасибо!
Дико извиняюсь, но этот урок побудил мня сделать такое). Спасибо автору и переводчику урока.
Спасибо - очень интересный урок (как раз Пратчетта читаю).