Клубничный текст в Фотошоп
Клубничный текст в Фотошоп
Сложность урока: Средний
Из этого урока Вы узнаете, как создать вкусный клубничный текстовый эффект. Стили слоя будут использоваться для достижения главной формы и текстуры, Кисть будет создана для семян, и с помощью изображения мы добавим листья.
Ресурсы:
Примечание: Вам понадобится, загрузить контуры, используемые в уроке, если Вы не знаете, как это сделать, можете посмотреть тут.
Шаг 1
Создадим новый документ 1024 x 768 пикс. Установите цвет переднего плана # f8cece, а затем, используя инструмент Заливка  (Paint Bucket), заполним документ этим цветом.
(Paint Bucket), заполним документ этим цветом.

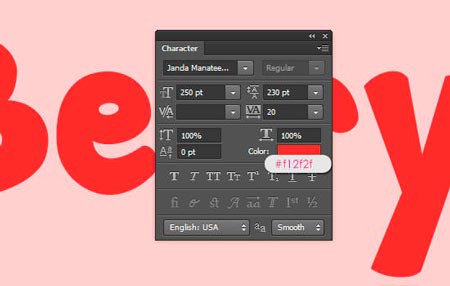
Напишем текст, используя шрифт Janda Manatee. Установим цвет шрифта на # f12f2f, размер до 250 пикс, и значение Трекинг (Tracking) на 20, чтобы увеличить расстояние между буквами.

Дублируем слой с текстом два раза (Ctrl + J), теперь у Вас есть еще 2 экземпляра. Измените значение Заливка (Fill) второго слоя копии до 0%.

Шаг 2
Дважды щелкните на оригинальный текстовый слой, чтобы применить следующие Стили слоя (Layer Style):
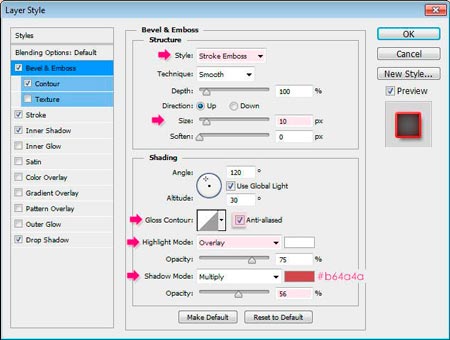
Тиснение (Bevel and Emboss): Изменим Стиль (Style) Контурное тиснение (Stroke Emboss), Размер (Size) до 10, проверьте галочку Глобальное освещение (Use Global Light), изменим Режим подсветки (Highlight Mode) на Перекрытие (Overlay), цвет Режим тени (Shadow Mode) на # b64a4a, и его Непрозрачность (Opacity) до 56%.
Вы увидите разницу, когда примените эффект.

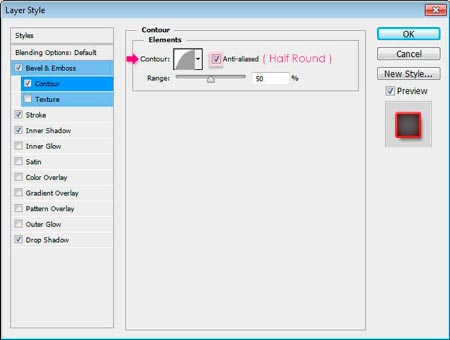
Контур (Contour): Выберите Полукруг (Half Round), и проверьте галочку Сглаживание (Anti-aliased).

Обводка (Stroke): Изменим Размер (Size) до 3, и цвет # f12f2f.

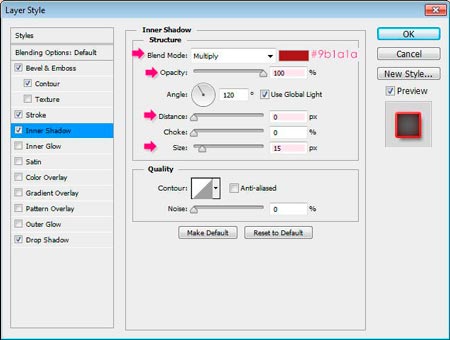
Внутренняя тень (Inner Shadow): Измените цвет на # 9b1a1a, Непрозрачность (Opacity) 100%, Смещение (Distance) до 0, а Размер (Size) до 15.

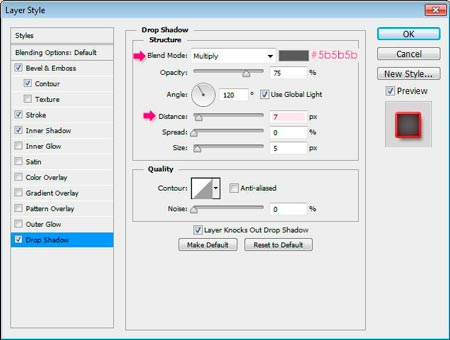
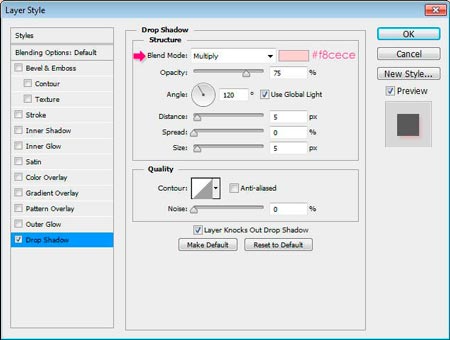
Тень (Drop Shadow): Измените цвет на # 5b5b5b, а Смещение (Distance) до 7.

Это позволит добавить внешнюю обводку, которую мы собираемся использовать, чтобы добавить объем, и некоторые тонкие тени.

Активируйте инструмент Перемещение  (Move Tool), а затем нажмите клавишу со стрелкой вправо два раза, и клавишу со стрелкой вниз дважды, чтобы переместить обводку на два пикселя вправо и два пикселя вниз.
(Move Tool), а затем нажмите клавишу со стрелкой вправо два раза, и клавишу со стрелкой вниз дважды, чтобы переместить обводку на два пикселя вправо и два пикселя вниз.

Шаг 3
Дважды щелкните на первой копии слоя с текстом и примените следующие Стили слоя (Layer Style):
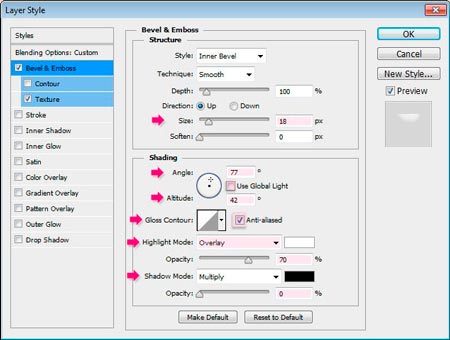
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 21, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до 68, Высота (Altitude) до 64, Контур - Отчет (Log), проверьте Сглаживание (Anti-aliased), Непрозрачность (Opacity) в Режиме подсветки (Highlight Mode) до 50%, цвет Режима тени (Shadow Mode) # 742b2b, и его Непрозрачность (Opacity) до 25%.

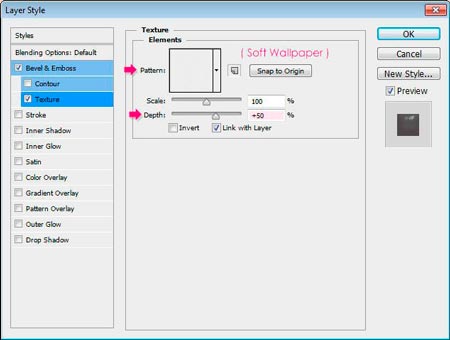
Текстура (Texture): Выберите Soft Wallpaper (Вы можете скачать ее в начале урока), и измените Глубина (Depth) до 50%.

Это позволит создать первый слой клубничного текстурирования.

Шаг 4
Дважды щелкните на вторую копию слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 18, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до 77, Высота (Altitude) до 42, проверьте Сглаживание (Anti-aliased), изменим Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) до 70%, а Непрозрачность (Opacity) Режима тени (Shadow Mode) до 0%.

Текстура (Texture): Выберите Soft Wallpaper (Вы можете скачать ее в начале урока), и измените Глубина (Depth) до 20%.

Это позволит создать второй слой клубничного текстурирования.

Шаг 5
Создадим новый документ 100 на 100 пикс.

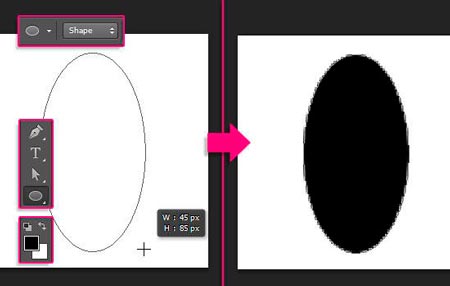
Выберите инструмент Эллипс  (Ellipse Tool) и выберите Фигура (Shape) в панели настроек. Установите цвет переднего плана на черный, а затем нажмите и перетащите, чтобы создать эллипс 45 на 85 пикс.
(Ellipse Tool) и выберите Фигура (Shape) в панели настроек. Установите цвет переднего плана на черный, а затем нажмите и перетащите, чтобы создать эллипс 45 на 85 пикс.

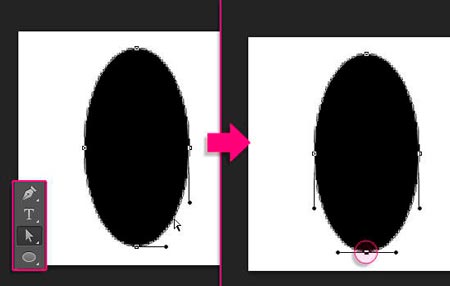
Выберите инструмент Выделение контура  (Direct Selection Tool), затем нажмите на форму эллипса для просмотра опорных точек. Затем нажмите на точку в нижней части.
(Direct Selection Tool), затем нажмите на форму эллипса для просмотра опорных точек. Затем нажмите на точку в нижней части.

Перейдем Редактирование-> Свободное трансформирование контура (Edit-> Free Transform Points). Затем зажмите и удерживайте клавиши Alt и Shift, нажмите и перетащите правую сторону в сторону центра.
Так как мы удерживаем клавишу Alt, обе стороны будут преобразованы вместе.
После того как Вы будете довольны результатом, нажмите Enter, чтобы подтвердить изменения и выйти из режима свободной трансформации.

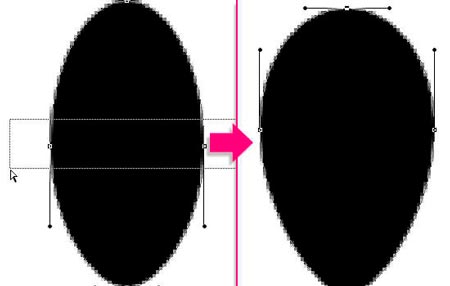
Убедитесь, что инструмент Выделение контура (Direct Selection Tool) по-прежнему активен, нажмите на форму, чтобы выделить две точки на сторонах эллипса. Перейдем Редактирование-> Свободное трансформирование контура (Edit-> Free Transform Points), нажмите и удерживайте Alt + Shift, затем нажмите и перетащите точки наружу, чтобы расширить эту часть. Нажмите Enter, затем нажмите клавишу со стрелкой вверх, чтобы переместить точки немного вверх.

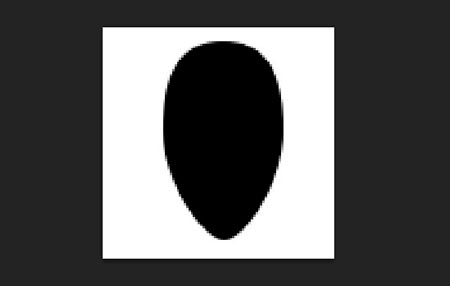
Продолжайте изменение формы семян, пока не будете довольны результатом.

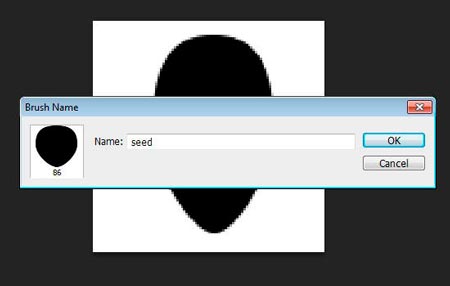
Когда закончите, перейдите Редактирование-> Определить Кисть (Edit-> Define Brush Preset) и введите имя для кисти.

Вы можете сохранить файл, а затем закрыть его и вернуться к исходному документу.
Шаг 6
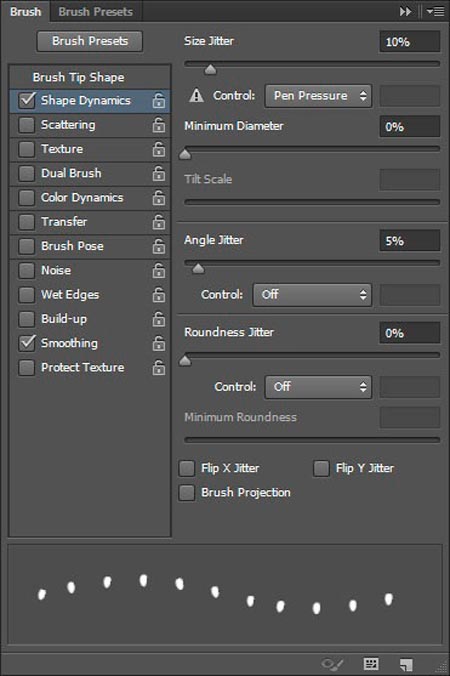
Откроем панель кистей Окно-> Кисть (Window-> Brush), затем выберите Кисть  (Brush) которую только что создали и измените настройки, как показано ниже:
(Brush) которую только что создали и измените настройки, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

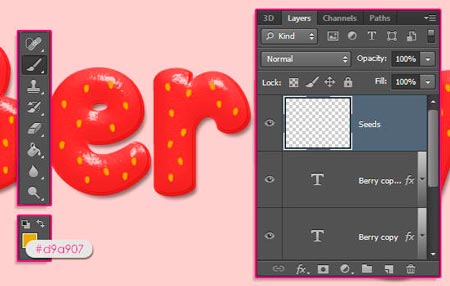
Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Семена", установите цвет переднего плана на # d9a907, а затем начинаем добавлять семена внутри текста.

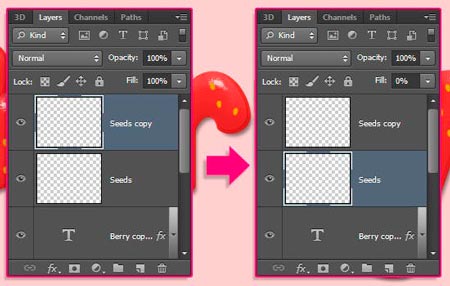
Убедитесь, что семена расположены равномерно, и что они не очень близко друг к другу. Как только Вы закончите, дублируйте слой "Семена" (Ctrl + J), и измените его значение Заливка (Fill) до 0%.

Шаг 7
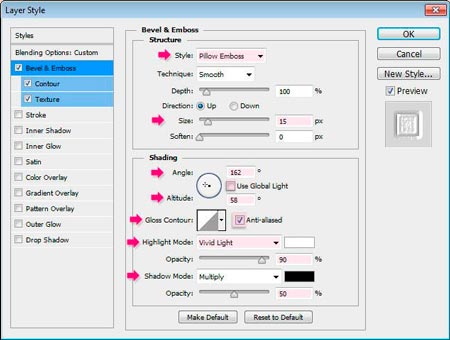
Дважды щелкните на слое "Семена", чтобы применить следующие Cтили слоя (layer style):
Тиснение (Bevel and Emboss): Изменим Стиль (Style) - Обводящее тиснение (Pillow Emboss), Размер (Size) 15, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до 162, Высота (Altitude) до 58, проверьте Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light), его Непрозрачность (Opacity) до 90%, а Непрозрачность (Opacity) Режим тени (Shadow Mode) на 50%.

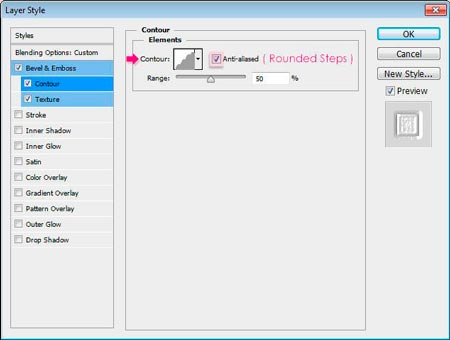
Контур (Contour): Выберите Контур (Countour) - Скругленные ступени (Rounded Steps) и проверьте галочку Сглаживание (Anti-aliased).

Текстура (Texture): Просто выберите Subtle Freckles (Вы можете скачать ее в начале урока).

Это позволит создать область, которая окружает семена (кора).

Шаг 8
Дважды щелкните на слое копии "Семена", чтобы применить следующие Cтили слоя (layer style):
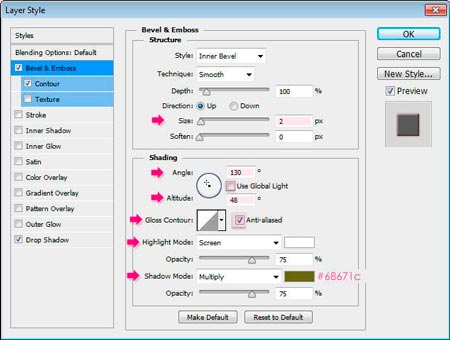
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 2, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до 130, Высота (Altitude) до 48, проверьте Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 68671c.

Контур (Contour): Выберите По Гауссу (Gaussian) и проверьте Сглаживание (Anti-aliased).

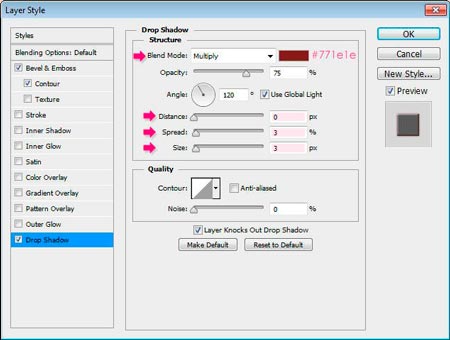
Тень (Drop Shadow): Изменим цвет на # 771e1e, Смещение (Distance) до 0, Размах (Spread) до 3, и Размер (Size) до 3.

Это будет стиль семян.

Шаг 9
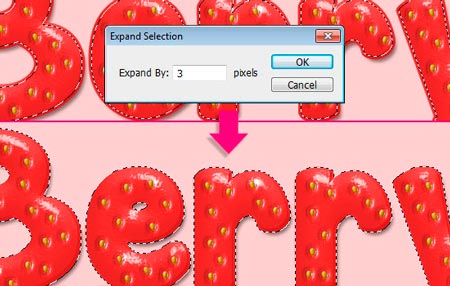
Ctrl + клик по миниатюре оригинального слоя текста, чтобы создать выделение.

Перейдите Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введите значение 3. Это же значение обводки у нас на оригинальном текстовом слое. Таким образом, мы в основном созданием выделение на основе этой обводки.

Создайте новый слой поверх всех слоев (Ctrl + Shift + N) и назовите его "Внутренняя тень".

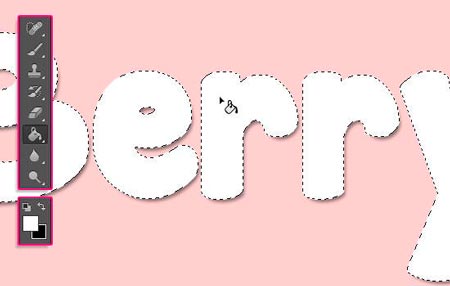
Залейте выделение белым цветом, используя инструмент Заливка  (Paint Bucket Tool).
(Paint Bucket Tool).

Измените значение Заливка (Fill) слоя "Внутренняя тень" до 0, а затем дважды щелкните по нему, чтобы добавить эффект Внутренняя тень (Inner Shadow):

Измените Непрозрачность (Opacity) до 50%, Смещение (Distance) до 0, а Размер (Size) до 10.

Это позволит добавить внутреннюю тень к тексту, который добавит глубину и определит края немного четче.

Шаг 10
Этот шаг является необязательным, так как мы собираемся создать некоторые незрелые части в верхней части.
Создайте новый слой между двумя копиями текстовых слоев (Ctrl + Shift + N) и назовите его "Верхний Градиент", а затем зальем его белым цветом, используя инструмент Заливка  (Paint Bucket Tool).
(Paint Bucket Tool).

Так как эффект Наложение градиента (Gradient Overlay) будут использоваться для создания незрелой части, различные настройки будут использоваться для заглавной буквы и остальных букв. Так что лучше отделить буквы в первую очередь.
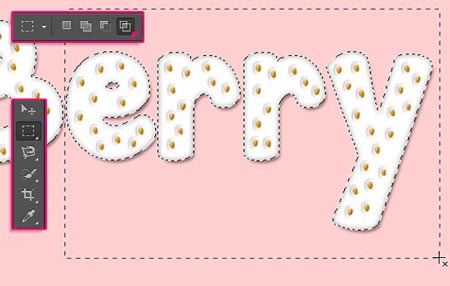
Активируйте инструмент Прямоугольная область  (Rectangular Marquee Tool), и нажмите кнопку Пересечение с выделенной областью (Intersect with selection) в панели настроек. Нажмите и перетащите, чтобы создать прямоугольник вокруг букв.
(Rectangular Marquee Tool), и нажмите кнопку Пересечение с выделенной областью (Intersect with selection) в панели настроек. Нажмите и перетащите, чтобы создать прямоугольник вокруг букв.

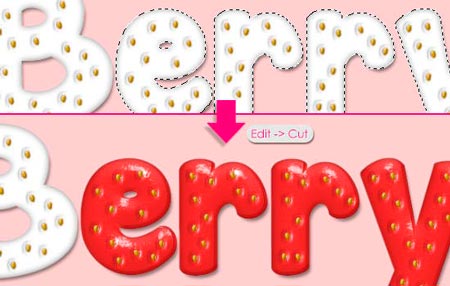
Заглавная буква будет отрезана. Перейдем Редактирование-> Вырезать (Edit-> Cut), чтобы вырезать буквы.

Перейдите Редактирование-> Специальная вставка-> Вставить на место, чтобы вставить буквы в их первоначальное положение, но на новый слой, называемый "Слой 1".

Измените значение Заливка (Fill) обоих слоев на 0.

Шаг 11
Дважды щелкните на слое "Верхний Градиент", чтобы добавить Стиль слоя (Layer Style):
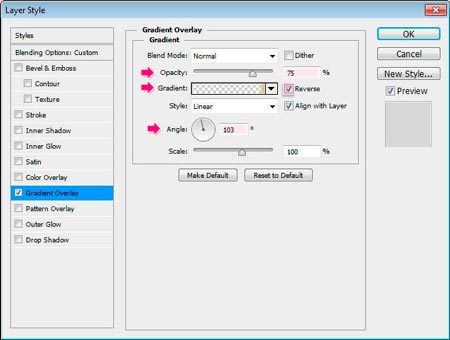
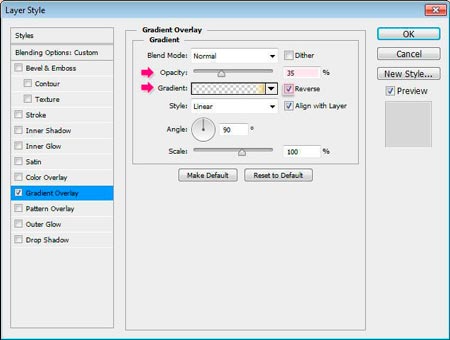
Наложение градиента (Gradient Overlay): Измените Непрозрачность (Opacity) до 75%, Угол (Angle) до 103, и проверьте галочку Выровнять по слою (Reverse). Затем щелкните в поле градиента, чтобы создать градиент.

Вы можете добавить и Непрозрачность (Opacity), нажав на полосе градиента, и цвет, нажав кнопку ниже.
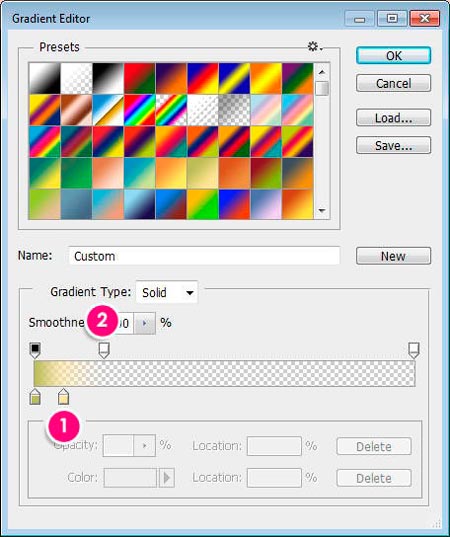
Начнем с выбора цвета переднего плана к прозрачному заданного градиента, а затем изменим его как показано ниже:
Цвет:
# - Цвет - Расположение
1 - # bcbc5c - 0
2 - # fbe599 - 12
Прозрачность:
# - Прозрачность - Расположение
3 - 0 - 14
4 - 0 - 100

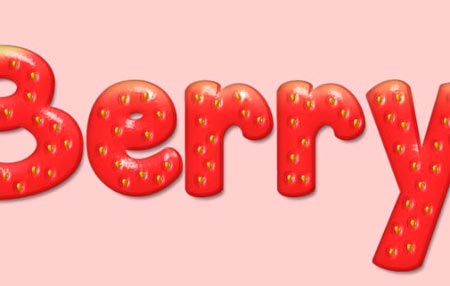
Этим мы добавим градиент к заглавной букве. Обратите внимание, что значение угла является ответственным за слегка наклоненный градиента влево. Это то, где мы планируем добавить листья позже. Таким образом, вы можете попробовать разные значения, если у Вас есть различные буквы или хотите разместить лист где-то в другом месте.

Теперь щелкните правой кнопкой мыши на слой "Верхний Градиент", выберите Скопировать стиль слоя (Copy Layer Style), затем щелкните правой кнопкой на слое "Слой 1" и выберите Вклеить стиль слоя (Paste Layer Style).
Дважды щелкните на слой "Слой 1", а затем измените Непрозрачность (Opacity) до 35%, а Угол (Angle) до 90. Щелкните в поле градиента, чтобы изменить некоторые значения.

Изменим расположения # 1 на 8, а # 2 до 18.

Этим мы применим более легкий градиент к остальным буквам.

Шаг 12
Откройте изображение с фруктами (Вы можете скачать его в начале урока), а затем, используя инструмент Прямоугольная область  (Rectangular Marquee Tool), выделите первую клубнику справа (или любую другую, которая Вам нравится).
(Rectangular Marquee Tool), выделите первую клубнику справа (или любую другую, которая Вам нравится).

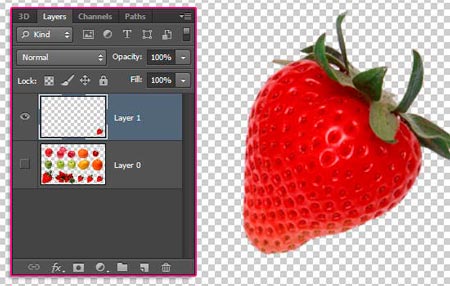
Нажмите Ctrl + J, чтобы дублировать выбранную клубнику на отдельный слой. Вы можете сделать оригинальное изображение невидимым, нажав на иконку глаза рядом со слоем.

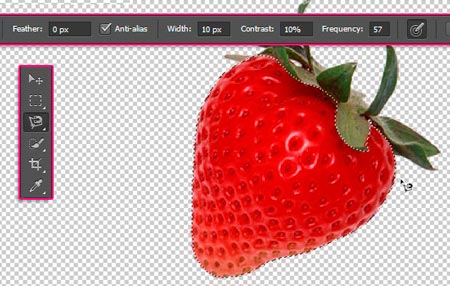
Выберите инструмент Магнитное лассо  (Magnetic Lasso Tool), затем выделите клубнику (это гораздо проще, чем при выделении листьев).
(Magnetic Lasso Tool), затем выделите клубнику (это гораздо проще, чем при выделении листьев).
Просто нажмите один раз на краю, а затем перетащить, а точки будут добавлены автоматически. Если необходимо, вы можете нажать, чтобы добавить точки вручную. Щелкните в начальной точке, чтобы создать выделение.
Перейдем редактирование-> Скопировать (Edit-> Copy), затем перейдем обратно в исходный документ.

Перейдем Редактирование-> Вставить (Edit-> Paste). Вы можете видеть, что есть еще некоторые части клубники, просто используйте Ластик (Eraser Tool), чтобы удалить их.

Перейдите Редактирование-> Свободное трансформирование (Edit-> Free Transform), изменим размер, повернем, и поместим лист на первую букву. Нажмите Enter, чтобы принять изменения и выйти из режима свободной трансформации.

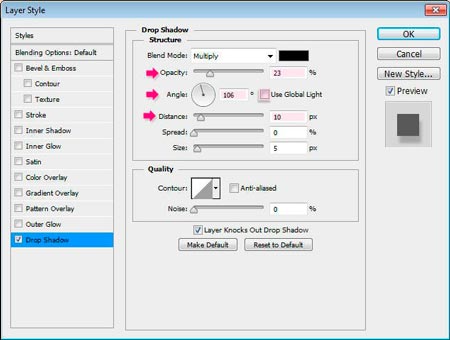
Дважды щелкните на слое с листиком и добавим Стиль слоя (Layer Style) - Тень (Drop Shadow): Измените Непрозрачность (Opacity) до 23, снимите флажок Глобальное освещение (Use Global Light), измените Угол (Angle) до 106, а Смещение (Distance) до 10.

Это позволит добавить некоторые тени листьев.

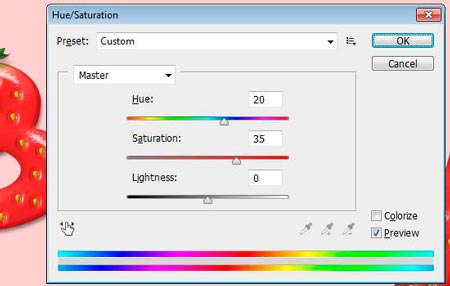
Перейдем Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation), изменим Цветовой тон до 20, а Насыщенность до 35.

Шаг 13
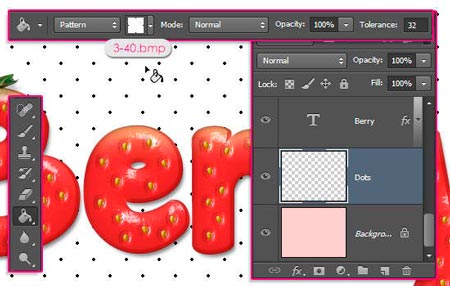
Создайте новый слой выше фонового слоя (Ctrl + Shift + N) и назовите его "Точки", активируйте инструмент Заливка  (Paint Bucket Tool), выберите Регулярный (Pattern) в панели параметров, а затем заполнить фон одним из узоров Точки (Вы можете скачать их в начале урока).
(Paint Bucket Tool), выберите Регулярный (Pattern) в панели параметров, а затем заполнить фон одним из узоров Точки (Вы можете скачать их в начале урока).

Изменим Режим смешивания (Blend Mode) слоя "Точки" на Умножение (Multiply) и Непрозрачность (Opacity) до 35%.

Если хотите, Вы можете использовать Ластик  (Eraser Tool) для удаления точек, которые касаются краев текста. Не удаляйте много, чтобы не создавать много пустых областей.
(Eraser Tool) для удаления точек, которые касаются краев текста. Не удаляйте много, чтобы не создавать много пустых областей.

Шаг 14
И, наконец, Вы можете добавить слово "Солома" на вершине использованием различных шрифтов. В уроке используется шрифт Clear Line. Цвет # de2d2d и Размер (Size) 100 пикс.

Дважды щелкните на текстовый слой "Солома" и примените Тень (Drop Shadow): изменив цвет на # f8cece.

Розовая тень будет смотреться лучше, чем темная, так как размер шрифта меньше по сравнению с основным текстом.

Вы можете стереть точки вокруг слова "Солома".

Надеюсь, Вам понравился этот урок, и советы и рекомендации были полезны.

Автор: TEXTUTS
Источник: textuts.com
Комментарии 115
Спасибо за урок! Как раз для дочки поздравление в соц. сети сделал)))
какой пароль для открытия архива - Точки?
Спасибо за "вдохновляющий" урок!
Спасибо
Спасибо. Как-то так.
спасибо
Спасибо за урок!
Нашла вдохновение в вашем уроке! Спасибо большое! Целые сутки не могла придумать, а тут такая красота...
Sayoren, Здорово!
Спасибо
Спасибо за урок.
Спасибо!
мой "клубничный стиль"
Хороший урок) спасибо
Спасибо за урок. Взяла его за основу и сделала еще круче!
Спасибо за полезный урок! Лета захотелось...
Благодарю!
Спасибо :)
Спасибо! =)
Спасибо
За урок спасибо!!!
Спасибо за перевод урока!
Клубничный текст! Спасибо за перевод!
Симпатично))
Симпатичный урок, спасибо
Пасиб.)
Спасибо! Очень занимательно
Урок офигенно интересный, очень понравилось рисовать семечки)
А вот и моя работа по уроку))
А вот и мой клубничный текст :)
не работает почему-то модификация, не знаю, что делать.