Создаём яркий глянцевый текст в Фотошоп
Создаём яркий глянцевый текст в Фотошоп
Сложность урока: Легкий
Из этого урока Вы узнаете, как использовать Стили слоя на трех текстовых слоях, и модифицированную простую Кисть, чтобы создать блестящий глянцевый текстовый эффект.
Ресурсы:
Примечание: Если Вы не знаете как загрузить Контуры, используемые в уроке, можете посмотреть здесь.
Шаг 1
Создадим новый документ размером 1152 x 864, установим цвет переднего плана на #00336e и цвет фона на #000f1f. Активируем инструмент Градиент  (Gradient Tool), нажмите на значек Радиальный Градиент
(Gradient Tool), нажмите на значек Радиальный Градиент  (Radial Gradient) в панели инструментов, затем щелкните и перетащите курсор от центра документа в один из углов.
(Radial Gradient) в панели инструментов, затем щелкните и перетащите курсор от центра документа в один из углов.

Поместим изображение текстуры поверх фонового слоя, изменим его размер так (Ctrl + T), чтобы она вошла в пределы документа, затем изменим Режим смешивания (Blend Mode) на Перекрытие (Overlay).

Нажмите на иконку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев, и выберите Цветовой тон/Насыщенность (Hue/Saturation).
(Create new fill or adjustment layer) в нижней части панели слоев, и выберите Цветовой тон/Насыщенность (Hue/Saturation).

Изменим значение Цветовой тон (Hue) до 83 и Насыщенность (Saturation) до 38.

Шаг 2
Напишем текст цветом #8f720c с использованием шрифта Мама. Размер шрифта должен быть около 320 пикс.

Дублируйте слой два раза (Ctrl + J), теперь у Вас есть 3 текстовых слоя. Изменим последний (второй экземпляр), установим значение Заливка (Fill) на 0.

Шаг 3
Сделаем двойной щелчок на текстовом слое, чтобы добавить Стили слоя (Layer Style).
Тиснение (Bevel and Emboss): изменим Стиль (Style) - Контурное тиснение (Stroke Emboss), Размер (Size) до 8, Контур (Gloss Contour) - Перевернутый конус (Cone – Inverted) проверьте галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay).

Контур (Contour): выберите Инверсия - по Гауссу (Guassian – Inverse) и проверьте галочку Сглаживание (Anti-aliased).

Текстура (Texture): выберите шаблон Небольшие крестики (Вы можете скачать его в начале урока).

Обводка (Stroke): измените Размер (Size) до 8, и цвет на #9b2ab3.

Тень (Drop Shadow): изменим Смещение (Distance) до 13, Размах (Spread) на 23, и Размер (Size) до
16.

Это позволит создать обводку тексту.

Шаг 4
Дважды щелкните на первой копии текстового слоя (в центре) и примените следующие Стили слоя (Layer Style).
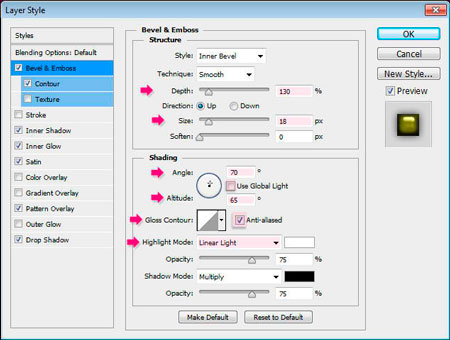
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 130, Размер (Size) 18, снимите флажок Глобальное освещение (Use Global Light), и измените Угол (Angle) до 70 и Высота (Altitude) до 65. Кроме того, проверьте галочку Сглаживание (Anti-aliased), и изменим Режим подсветки (Highlight Mode) на Линейный свет (Linear Light).

Контур (Contour): выберите Полукруг (Half Round), и проверьте галочку Сглаживание (Anti-aliased).

Внутренняя тень (Inner Shadow): измените цвет на #84848, Смещение (Distance) до 0 и Размер (Size) до 27.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Перекрытие (Overlay), цвет #fbeec1, Источник (Source) - Из центра (Center), Стягивание (Choke) до 26, а Размер (Size) до 70.

Глянец (Satin): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет #c5c323, Угол (Angle) до - 40, Смещение (Distance) до 40, Размер (Size) 128, и Контур (Gloss Contour) - Глубокая выемка (Cove-Deep).

Наложение узора (Pattern Overlay): Выберите Металлический Узор (Вы можете скачать его в начале урока), измените Режим смешивания (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) на 15, и Масштаб (Scale) до 25.

Тень (Drop Shadow): изменим Смещение (Distance) до 0 и Размер (Size) до 16.

Это позволит создать внутреннюю светящуюся часть текста.

Шаг 5
Дважды щелкните на второй экземпляр текстового слоя (тот, что сверху), чтобы применить следующие Стили слоя (Layer Style).
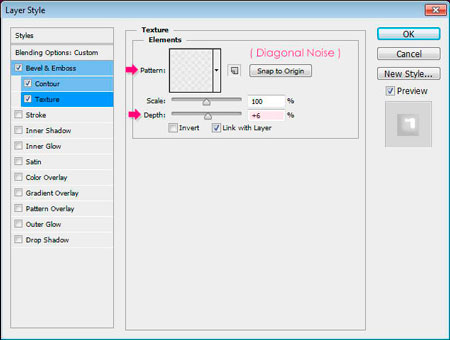
Тиснение (Bevel and Emboss): Изменим Глубина (Depth) до 337, Направление (Direction) - Вниз (Down), Размер (Size) до 32, снимите флажок Глобальное освещение (Use Global Light), а также измените Угол (Angle) -146 и Высота (Altitude) до 58. Также, изменим Режим подсветки (Highlight Mode) на Линейный свет (Linear Light), Непрозрачность (Opacity) до 65%, и Режим тени (Shadow Mode), Непрозрачность (Opacity) до 13%.

Контур (Contour): выберите Полукруг (Half Round) и проверьте галочку Сглаживание (Anti-aliased).

Текстура (Texture): выберите Диагональ Шума (Вы можете скачать его в начале урока), и измените Глубина (Depth) до 6. Это добавит тонкий атласный, глянцевый эффект.

Это завершает основной текстовый эффект.

Шаг 6
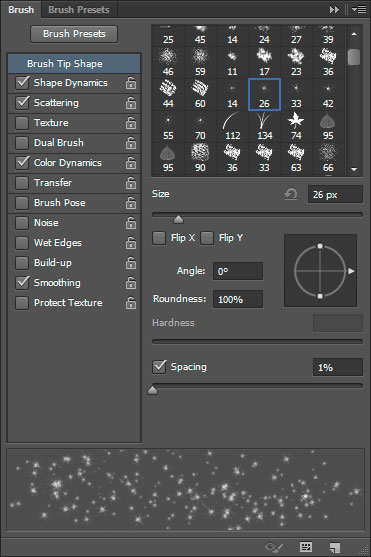
Выберите инструмент Кисть (Brush) и откроем окно настроек кисти Окно-> Кисть (Window-> Brush). Выберите кисть “Звезда 26 пикселей” (“Star 26 pixels”), затем измените ее настройки, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Динамика цвета (Color Dynamics):

Шаг 7
Щелкните правой кнопкой мыши на любой из текстовых слоев, затем выберите, Создать рабочий контур (Create Work Path).

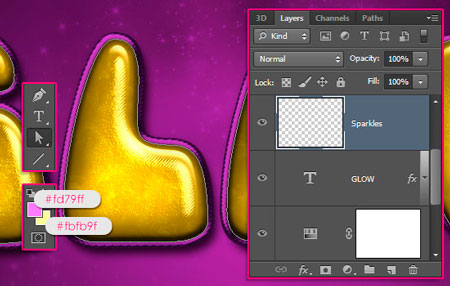
Создайте новый слой поверх оригинального текстового слоя (Ctrl + Shift + N) и назовите его “Искры”. Установите цвет Переднего плана на #fd79ff и цвет Фона на #fbfb9f. Затем выберите инструмент Выделение контура (Direct Selection Tool).

Щелкните правой кнопкой мыши на Рабочий путь и выберите Выполнить обводку (Stroke Path).

Выберите инструмент Кисть  из выпадающего меню и нажмите кнопку OK.
из выпадающего меню и нажмите кнопку OK.

Этим мы создадим обводку измененной кистью. Нажмите Enter, чтобы избавиться от пути.

Дублируем слой “Искры” и изменим Режим смешивания (Blend Mode) копии на Линейный свет
(Linear Light).

И, наконец, выберите оригинальный слой “Искры”, затем примените Фильтр Фильтр-> Размытие-> Радиальное размытие (Filter-> Blur-> Radial Blur). Изменим Количество (Amount) до 75, и выберите Метод (Blur Method) - Линейный (Zoom). Это добавит эффект салюта с блестками.

Наш текст готов! Надеюсь Вам понравился этот урок. Всего Вам доброго и творческих успехов.

Автор: TEXTUTS
Источник: textuts.com
Комментарии 99
Благодарю
Можете сказать ошибки есть у меня или мне так кажется ?
Спасибо за очень интересный урок!
Спасибо))
спасибо
Спасибо!
Спасибо огромное за познавательный урок!
Спасибо за легкий урок
Спасибо. Кисть категорически отказывалась настраиваться. Поэтому как-то так.
Спасибо=)
Спасибо за урок)
Спасибо.
Любовь, спасибо за урок.
Спасибо!
Спасибо! Только у меня текст получился не очень яркий :(
спасибо! красочно) но не уверена, что у меня получилось точно по уроку..
Спасибо!!
спасибо
Спасибо.
Спасибо большое)))
СПС))
Спасибо огромное за урок))
Спасибо за урок. Урок замечательный и эффект красивый. Но "билась" с ним два дня. А все из-за невнимательности. Смотрю и многие сделали такую ошибку. В уроке, в шаге два "Изменим последний (второй экземпляр), установим значение Заливка (Fill) на 0". Я и решила, что дальше, в шаге3 работаем именно с этим слоем, а оказывается с оригинальным.
Вроде похоже
спасибо за урок)
что-то напутала со стилями)
Если быть новичком и в фотошопе и в овладении интернетом, то выполнить этот урок невозможно. Ведь узоры-то в формате jpeg, а нужно в pat. А так все отлично, перевод хороший, я справился.
Спасибо за урок! Вот что получилось.
Не сказала бы что урок сложный...справилась за 30 минут. Конечно, с текстурами у меня проблема, они не хотят загружаться, но а так, все понятно и легко
Два дня с этим уроком бьюсь! Спасибо! ТЯЖЕЛО очень для самостоятельного произведения! но того стоит! практика нужна! ну как о так!! устал я от этого урока!