Создаём макет портфолио в Фотошоп
Создаём макет портфолио в Фотошоп
Сложность урока: Средний

В этом уроке веб-дизайна начального уровня вы научитесь создавать макет веб-портфолио, который имеет фиксированный деревянный фон. Также мы будем использовать дополнительные кисти, чтобы расставить акценты в дизайне.
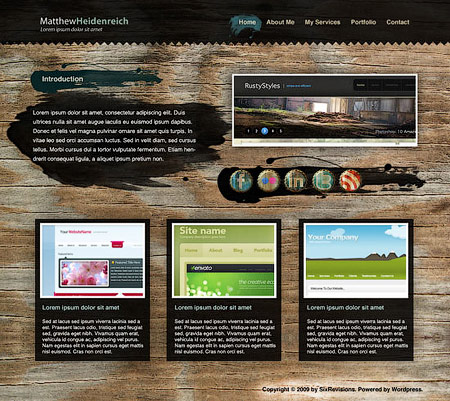
Окончательный результат:
Ресурсы
Текстура дерева
Шрифт Myriad Pro
Кисти FlightOfGrey
Иконки социальных сетей
Шаг 1 - Создание документа
Создайте новый документ с размерами 1024 x 912 пикселей

Шаг 2 - Добавление фона
Добавьте на фон деревянную текстуру. Я использовал эту деревянную текстуру зерна. Измените размер текстуры, используя Трансформирование (Free Transform (Ctrl + T)), чтобы текстура подходила размерами к холсту.

Шаг 3 - Создание фона для заголовка
Создайте новый слой. С помощью инструмента Прямоугольная область  (Rectangle Marquee Tool (M)) создайте выделение и заполните его черным цветом (# 000000).
(Rectangle Marquee Tool (M)) создайте выделение и заполните его черным цветом (# 000000).
Примечание переводчика: для создания нового слоя нажмите Ctrl+Shift+Alt+N. Для заливки используйте инструмент Заливка  (Paint Bucket Tool (G)).
(Paint Bucket Tool (G)).

Шаг 4
Используя инструмент Прямолинейное лассо  (Polygonal Lasso Tool (L)), сделайте неровные органическое выделение в нижней части фона заголовка для создания ребристых краев. После того как вы сделали выделение, перейдите в меню Редактирование > Очистить (Edit > Clear).
(Polygonal Lasso Tool (L)), сделайте неровные органическое выделение в нижней части фона заголовка для создания ребристых краев. После того как вы сделали выделение, перейдите в меню Редактирование > Очистить (Edit > Clear).

Примечание переводчика: для выделения удобнее использовать инструмент Перо  (Pen Tool (P)), т.к. в любое время вы можете исправить линию или отменить шаг. Обрисуйте область, как показано на рисунке. Правой кнопкой > Образовать выделенную область > ОК. А чтобы все было ровно можно использовать Сетку (Ctrl + ’).
(Pen Tool (P)), т.к. в любое время вы можете исправить линию или отменить шаг. Обрисуйте область, как показано на рисунке. Правой кнопкой > Образовать выделенную область > ОК. А чтобы все было ровно можно использовать Сетку (Ctrl + ’).
Шаг 5
Установите непрозрачность этого слоя 85% , чтобы увидеть текстуру дерева за фоном заголовка.
Шаг 6 - Создание логотипа сайта
Для названия сайта мы можем использовать простой текстовый логотип. Я использовал шрифт Myriad Pro с белым цветом (#FFFFFF) для первой половины названия и с зеленым (# 93B19D) для второй половины. Поместите логотип в левом верхнем углу холста с помощью инструмента Перемещение  (Move Tool (V)).
(Move Tool (V)).

Шаг 7 - Добавление навигации
Теперь добавим несколько ссылок с правой стороны от нашего заголовка при помощи инструмента Горизонтальный текст  (Horizontal Type Tool (T)). Для ссылки "Home" установите цвет (#D9D5BB), а для остальных (#DDCFAB). Разместите их как показано на рисунке:
(Horizontal Type Tool (T)). Для ссылки "Home" установите цвет (#D9D5BB), а для остальных (#DDCFAB). Разместите их как показано на рисунке:

Шаг 8 - Создание активной ссылки навигации
Ссылка "Home" будет служить нашему макету в виде активной ссылки, которая указывает текущую страницу сайта, на которой находится пользователь. Добавим мазок за ней, чтобы еще больше придать ссылке вид активности. Чтобы это сделать, скачайте кисть FlightOfGrey Stroke Brush Set от DeviantArt и установите её. Конечно, вы можете использовать и свои кисти.
Если вы используете указанные выше кисти, найдите похожую на ту, которая указана на рисунке ниже. Создайте слой под слоем с текстом ссылки, а затем, используя инструмент Кисть (Brush Tool (B)) с голубоватым цветом (#355D63), нарисуйте активную ссылка (см. ниже).
(Brush Tool (B)) с голубоватым цветом (#355D63), нарисуйте активную ссылка (см. ниже).

Шаг 9 - Создание блока Введение
Возьмите тот же инструмент Кисть  (Brush Tool (B)) и выберите другую кистью того же набора. Установите Размер (Master Diameter) около 300px. Убедитесь, что цвет переднего плана черный (#000000). Вы можете обрезать лишние брызги с помощью инструмента Лассо
(Brush Tool (B)) и выберите другую кистью того же набора. Установите Размер (Master Diameter) около 300px. Убедитесь, что цвет переднего плана черный (#000000). Вы можете обрезать лишние брызги с помощью инструмента Лассо  (Lasso Tool (L)) и перейдя в меню Редактирование > Очистить (Edit > Clear). У вас должно получиться примерно так:
(Lasso Tool (L)) и перейдя в меню Редактирование > Очистить (Edit > Clear). У вас должно получиться примерно так:

Примечание переводчика: создайте новый слой для заголовка блока, чтобы можно было вращать брызги и далее мы будем работать с этим слоем. Чтобы кисть получилась более темная, как на рисунке, щелкните несколько раз на одном месте.
Шаг 10
Теперь для текущего слоя добавьте Наложение цвета (Color Overlay) в стилях слоя

Шаг 11
Установите шрифт, похожий на Helvetica, чтобы добавить текст «Introduction» и используйте инструмент Горизонтальный текст  (Horizontal Type Tool (T)), с грязно-белым цветом (#F1E6D8) . У вас должно получиться следующее:
(Horizontal Type Tool (T)), с грязно-белым цветом (#F1E6D8) . У вас должно получиться следующее:

Шаг 12
Пришло время использовать инструмент Кисть  (Brush Tool (B)) еще раз. Возьмите третью кисть из набора FlightOfGrey, убедитесь, что цвет переднего плана установлен на черный (#000000) и установите Размер (Master Diameter) кисти примерно на 400 px. На новом слое нарисуйте пятно следующим образом:
(Brush Tool (B)) еще раз. Возьмите третью кисть из набора FlightOfGrey, убедитесь, что цвет переднего плана установлен на черный (#000000) и установите Размер (Master Diameter) кисти примерно на 400 px. На новом слое нарисуйте пятно следующим образом:

Шаг 13
Получилось немного светлее, чем нам хотелось бы. Поэтому продублируйте слой несколько раз (Ctrl+J), чтобы затемнить пятно. Напишите внутри этого пятна текст (я использовал классический шрифт).

Шаг 14 - Создание слайдера
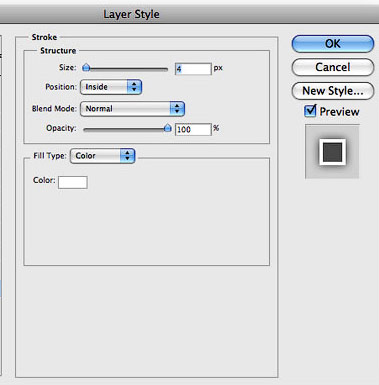
Правая сторона от блока «Introduction» будет хорошим местом для слайдера. Я создал эскиз изображения с размером около 420 х 165 px , а затем добавил Внешнее свечение (Outer Glow) и Обводку (Stroke) в стиле слоя. Вы можете использовать следующие настройки в стиле слоя:


Шаг 15 - Добавление иконок социальных сетей
Итак, пришло время добавить социальные иконки. Используя ту же кисть, которую мы использовали для задней части заголовка блока «Введение», добавьте черный мазок, как показано на рисунке ниже, используя кисть немного больше, чем раньше.

Шаг 16
В этом шаге добавьте сами иконки. В конечном итоге у вас получится что-то вроде следующего:

Шаг 17 - Создание блока «Последние проекты»
Сделайте область для блока «Последние проекты» под блоком «Вступление». Для этого воспользуйтесь инструментом для выделения Прямоугольная область  (Rectangle Marquee Tool (M)). Создайте прямоугольник, похожий на следующий, и залейте его черным цветом (#000000). Уменьшите непрозрачность слоя до 85%.
(Rectangle Marquee Tool (M)). Создайте прямоугольник, похожий на следующий, и залейте его черным цветом (#000000). Уменьшите непрозрачность слоя до 85%.
Примечание переводчика: перед тем как залить прямоугольник, создайте новый слой.

Шаг 18
Добавьте к слою Внешнее свечение (Outer Glow) в стиле слоя:

Шаг 19
Придумайте и создайте содержимое блока, похожее на следующее изображение. Эскиз внутри блока сделайте 220px на 160px. Цвет заголовка должен быть #C3E2E0, а текстовое описание белое (#FFFFFF).

Шаг 20
Миниатюра выглядит немного унылой и скучной, поэтому давайте добавим Внутреннюю тень (Inner Glow) и Обводку (Stroke) в стилях слоя (используйте настройки как показано ниже), чтобы придать эскизам слоя последних проектов границы и немного внутренней тени.


Шаг 21
Теперь сделайте еще два блока, дублируя слои первого, а затем переместите дублированные слои в право с помощью инструмента Перемещение  (Move Tool (V)). Вот что должно получиться:
(Move Tool (V)). Вот что должно получиться:

Шаг 22 - Завершение работы созданием простого футера
Последним шагом является добавление авторских прав, которые представлены в виде простого текстового колонтитула. Чтобы сделать текст немного более заметным на этом деревянном фоне, вы можете использовать инструмент Осветлитель  (Dodge Tool (O)), чтобы сделать область светлее. Окончательный вариант дизайна с футером:
(Dodge Tool (O)), чтобы сделать область светлее. Окончательный вариант дизайна с футером:

Автор: Matthew Heidenreich
Источник: sixrevisions.com
Комментарии 66
Спасибо за урок!
Спасибо за урок
Спасибо!
Спасибо
Спасибо, взял за основу, но переделал по своему)
Решил взять за основу,но дополнил своим
Спасибо за урок
СПАСИБО
Спасибо!
Я прям в шоке от того куда вы все эти текстуры заливаете!
Их прям там не возможно скачать! Или это специально для того чтобы творчество развить)) Поиск, сделать по своему!
Ну ладно я все равно нашел. А так спасибо за урок)
Спасибо за урок! Очень хорошая идея для портфолио!
как скачать с сайта текстуру?
тоже долго думал, сделал скрин)
Спасибо за урок
спасибо!
Спасибо за урок!!!
Спасибо,урок был лёгким.
вот моя работа
Готово!
Спасибо за урок! Очень интересный!
Спасибо! Очень интересно и симпатично=)
Неплохой макет, стильно и легко)
Спасибо.
Урок очень понравился!
Интересный урок. Спасибо :)
спасибо огромное)) вот я пофантозировал)
делаю все по порядку, но не получается выполнить шаг 4 - не обрезается. попросту создается новый слой.
кто знает в чем проблема?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
Спасибо) Очень увлекательный урок*)
хороший урок! Спасибо
спасибо)
Спасибочки)))