3D текст в Фотошоп - Часть I
3D текст в Фотошоп - Часть I
Сложность урока: Сложный
В данном уроке, шаг за шагом, вы научитесь создавать 3D текст в Adobe Photoshop CS5. Мы изучим такие понятия, как Repoussé (Чеканка), текстурирование 3D-сетки, Bump Map (Карта рельефа), так же научимся управлять 3D-камерой.
В первой части урока мы создадим 3D сцену и остановимся на рендеринге изображения, в следующем уроке мы наложим эффекты, чтобы добиться финального результата.
Для данного урока необходим Adobe Photoshop CS5 Extended, начальные навыки в работе с программой, которые можно изучить в разделе "Учебник Фотошоп" http://www.creativo.one/articles.php.
Материалы для урока:
Текстура мятой бумаги
Шрифт Arista 2.0
Для наложения эффекта мятой бумаги загрузите текстуру.
Включение функции OpenGL
Чеканка, которая необходима для создания 3D объекта, не будет работать при неактивной функции OpenGL. Для этого в меню Edit - Preferences - Performance (Редактирование - Установки - Производительность) в разделе GPU Settings (Настройки графического процессора), поставьте галочку напротив Enable OpenGL Drawing (Включить отрисовку OpenGL).

Далее в следующих настройках Edit - Preferences - 3D (Редактирование - Установки - 3D) выберите тип отрисовки OpenGL, в разделе Interactive Rendering (Интерактивный рендеринг).

Шаг 1
Создайте документ размером 1024 * 768. Залейте задний фон временным цветом #968e7b, мы его сменим во второй части урока, сейчас данный цвет нам поможет следить за деталями по ходу работы. Напишите текст белым цветом, бесплатный шрифт можете загрузить Arista 2.0 из сайта. Размер около 450пт, в зависимости от вашего текста. Заранее пишите буквы на разных слоя, это позволит двигать каждую букву самостоятельно после преобразования в 3D объект.

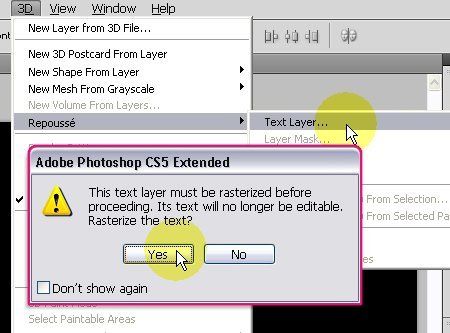
Выделите первый слой, если больше никаких изменений текста не предвидится, тогда создайте 3D слой из него через меню 3D - Repoussé - Text Layer (3D - Чеканка - Текстовый слой). Появиться окно, где вам предложат растрировать текст, без этого никак, поэтому нажмите Yes (Да).

В окне Repoussé (Чеканка) выберите следующее: Repoussé Shape Presets (Набор фигур чеканки) - Inflate (Надутый), Extrude (Экструзия) измените Depth (Глубина) на 0.05, Inflate (Выпуклость) измените Strength (Интенсивность) на 0.02, Bevel (Скос) выберите в меню Sides (Стороны) Front and Back (Спереди и сзади) и измените Width (Ширина) на 5. Данные настройки позволят нам создать обводку для объекта.

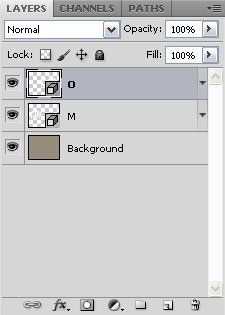
Нажмите Ок для подтверждения настроек. Обратите внимание, как изменилась иконка слоя в Палитре слоев.

Повторите предыдущие действия с Чеканкой для остальных букв.

Шаг 2
Так как все слои разделены, они не влияют друг на друга, необходимо их объединить в одну сцену. Для этого кликните на первый слой в Палитре слоев, зажмите клавишу Ctrl, затем кликните по слою ниже.

Когда оба слоя выделены объедините их через меню 3D - Merge 3D Layers (3D - Слияние 3D-слоев), теперь слои объединились в один общий 3D-слой.

Повторите предыдущий шаг для оставшихся букв: кликните по верхнему слоя, затем Ctrl + клик по нижнему слою, объедините слои Merge 3D Layers (Слияние 3D-слоев).

И так до момента, когда в Палитре слоев останется только один 3D-слой.

Шаг 3
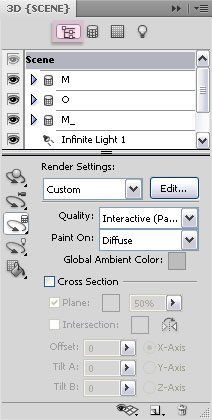
Откройте Палитру 3D, Window - 3D (Окно - 3D). На верхней панели выберите фильтр по Scene (Вся сцена), подсвеченная иконка на изображении ниже, это покажет нам все объекты 3D сцены. При таком отображении, вы сможете выбирать 3D объекты и работать с ними отдельно от других.
Примечание: на изображении ниже список материалов свернут, чтобы вы видели, что все объекты находятся в одной Сцене. Но ваш список при первом открытии будет развернут, если этого не произойдет, нажмите слева от любого объекта на маленькую стрелку чтобы раскрыть/свернуть список.

Каждый объект обладает группой сеток (материалов), которые используются для текстурирования, придания блеска и др. Кликните для начала на M Front Inflation Material (M Материал передней выпуклости), перед именем сетки стоит буква М, это имя выделенного объекта, с которым вы, в данный момент, работаете.

Шаг 4
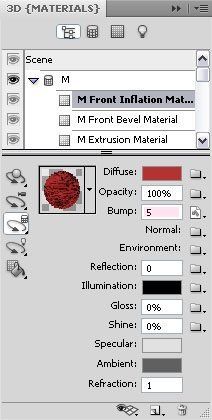
Для начала нам необходимо избавиться от ненужной текстуры, если таковая имеется. Кликните по иконке, рядом с функцией Diffuse (Рассеивание), в раскрывшемся меню выберите пункт Remove Texture (Удалить текстуру).

Посмотрите, как изменилась иконка, изображение папки означает, что текстура на объект не наложена. Далее выберите цвет Diffuse (Рассеивание) #b53232.

Цвет, сам по себе, ничего интересного нам не даст. Мы воспользуемся Bump Map (Карта рельефа) для создания эффекта помятой бумаги. Bump Map (Карта рельефа) представляет собой изображение в градациях серого, в котором сочетание света и тени создает рельеф на поверхности.
Поэтому, нам сначала необходимо обесцветить изображение. Откройте текстуру мятой бумаги http://spiteful-pie-stock.deviantart.com/art/Paper-Texture-78307923 в Adobe Photoshop, откройте Hue/Saturation (Цветовой тон/Насыщенность) через меню Image - Adjustment - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность), измените Saturation (Насыщенность) на -100. Сохраните данное изображение под любым другим именем.

Вернитесь в наш изначальный документ с 3D сценой, и кликните по иконке папки рядом с Bump (Рельеф), в раскрывшемся списке выберите пункт Load Texture (Загрузить текстуру), и выберите изображение, которое мы только что обесцветили.

После загрузки снова нажмите на туже иконку, на этот раз выберите пункт Edit Properties (Редактировать свойства), чтобы отредактировать настройки текстуры.

В окне Texture Properties (Свойства текстуры) измените параметры, как показано на изображении ниже.

Далее выставите любое значение параметра Bump (Рельеф), по вашему желанию. Чем выше значение, тем больше деталей выделяется на текстуре. Можете остановиться на 5.

Обратите внимание, как при изменении параметра, меняется детализация объекта. Не обращайте внимание на низкое разрешение изображения, на данном этапе оно так и должно быть.

Шаг 5
Чтобы не повторять предыдущие шаги для остальных букв, мы сохраним материал. Для этого кликните по маленькой стрелочке справа от окружности примера материала (на изображении ниже обозначено цифрой 1), в открывшемся меню кликните по стрелочке в верхнем правом углу (цифра 2), выберите первый пункт списка New Material (Создать материал).

Дайте материалу имя.

Теперь, когда вы откроете меню выбора материала, в самом низу найдете новый материал. Просто щелкните по нему, чтобы настройки применились к объекту.

Выберите следующую сетку M Front Bevel Material (М Материал переднего скоса), удалите текстуру, цвет измените на #bcb8a4. Затем измените параметры Reflection (Отражение), Gloss (Глянец) и Shine (Блеск), как на изображении ниже. Теперь объекты будут отражаться в друг друге.

Сохраните данный материал, как предыдущий.

Шаг 6
Далее, имея все необходимое, мы сможем сократить себе время на доработку остальных букв. Выделите необходимый объект в сцене (другую букву), нажмите на кнопку Edit in Repoussé (Редактировать в окне "Чеканка"). Откроется настройки Repoussé (Чеканка), в которой редактируется 3D объект отдельно от всей сцены.

В поле Materials (Материалы), откройте меню All (Все) и выберите заранее созданный материал для придания блеска объекту. Данный материал накроет все стороны 3D объекта.

Для стороны Front (Спереди), выберите первый созданный материал - красная мятая бумага.

Повторите данный шаг для остальных букв вашей работы.

Шаг 7
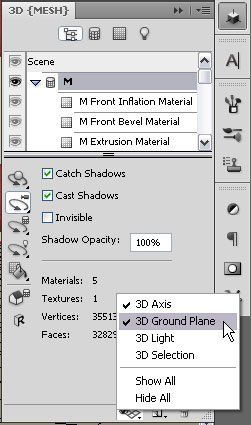
Когда вы определились с текстурой, перейдем к размещению сцены. Вам может быть понадобиться Grid (Сетка). Кликните по иконке Toggle Overlays (Скрыть вспомогательные 3D-элементы), в нижней части 3D Палитры, уберите или установите галочки напротив тех элементов, которые хотите задействовать для облегчения работы.


Воспользуйтесь инструментами, манипулирующими 3D-камерой, такими как 3D Rotate Camera Tool (N) (Инструмент "Поворот 3D-камеры") или 3D Roll Camera Tool (N) (Инструмент "Вращение 3D-камеры"), чтобы изменить точку обзора.

Расположив 3D-камеру по вашему усмотрению, вы можете сохранить ее местоположение и вернуться к нему в любой момент. Для этого, в настройках инструмента, найдите иконку Save the current view (Сохранить текущее представление).

Дайте имя новому представлению, нажмите Ок.

Новое расположение камеры можно выбрать в меню View (Вид).

Шаг 8
Инструменты, касающиеся сетки, 3D-объекта, позволят отмасштабировать или переместить объект.

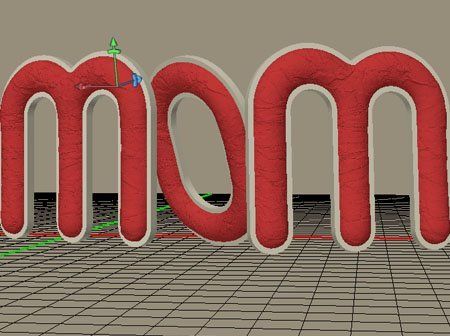
Увеличьте масштаб изображения, чтобы убедиться, что ваши буквы не касаются 3D-плоскости основания. Как включить сетку основания, читайте в начале 7 шага.

Закончите с расположением 3D-объектов, и 3D-камерой. Теперь наша работа готова к финальной стадии - рендеринг сцены.

Шаг 9
В Палитре 3D выберите фильтр по Lights (Светлые), примените настройки, представленные ниже.



Для создания тени от 3D-сцены, нажмите на правый верхний указатель в Палитре 3D, выберите пункт Ground Plane Shadow Catcher (Захват тени на плоскости основания).

Шаг 10
Перед тем как начать рендеринг, вы можете проверить, для начала, на небольшом участке. Создайте простое выделение с помощью инструмента Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") в любом месте.

Затем начните локальный рендеринг 3D - Progressive Render Selection (3D - Прогрессивный рендеринг выделения). Чтобы остановить процедуру, нажмите любую клавишу, например Esc.

Если вас все устраивает, выберите в Палитре 3D Scene (Сцена), ниже в выпадающем меню Quality (Качество) выберите пункт Ray Traced Final (Окончательная трассировка лучей). Наберитесь терпения, так как рендеринг может занять долгое время. Вы можете уменьшить его время, понизив качество, в настройках Ray Tracer (Трассировка луча), Edit - Preferences - 3D (Редактирование - Установки - 3D).

В любой момент, когда качество изображения будет вас устраивать, вы можете остановить процедуру рендеринга. Необязательно ждать превосходного качества, в следующем уроке мы займемся финальным редактированием работы.
Автор: textuts.com
Источник: textuts.com


Комментарии 32
моя первая 3D работа в Photoshop!
оказалось не из легкий заданий я выбрала себе сразу после долгого перерыва занятий!
но мне оч понравилось!Благодарю за урок!=)
1.1 к
Спасибо за уроки.
очень подробный урок! получилось с первого раза!!! Спасибо!
ИНТЕРЕСНЫЙ УРОК. СПАСИБО.
Моя заготовка)) Спасибо.
вот =))
3D не мало оперативки жрет
хорошый урок!
Спасибо.
у меня почему то в последнем шаге рендеринг очень высоко задевает сами буквы, хотя я внимательно следила, чтобы буквы не касались 3D плоскости, во всяком случае, подняла их, как на рисунке.В чем моя ошибка?
Нужен дизайнер для работы с сайтом.
Skype - tkteron
Огромное спасибо!
По мне такое проще делать в 3ds max и V-ray)
Почему когда я загружал изображение в "Bupm" , у меня выдавала такая ошибка?:
gould not complete your request because it is not the right kind of document (Гулд не выполнить ваш запрос, потому что это не тот вид документа)
а я так и не до делала, у меня не хватило оперативной памяти, пришлось все закрывать(
при повороте камеры или объекта , меняется расположение всего текста, каждую букву не удается повернуть.
Внимательнее посмотрите скрин "Шага № 8". Там видно, что надо активировать инструмент "Поворот сетки" (я для Вас его обвела "красным". При этом у Вас вверху появится небольшая панель инструментов со значками (я добавила ее на скрине и обвела красным).
Подведите курсор к отдельной букве, у вас появится голубая сетка. Теперь, нажимая на значки в верхней панели инструментов, Вы можете каждую букву отдельно передвигать, вращать, изменять размер...
Спасибо за урок. Интересно было попробовать 3Д в ФШ
Моя заготовка. Ждем следующей части
Застряла на последнем, 10 шаге.
Может быть кто-то знает в чем причина: при первом же шаге трассировки тень получается насыщенной и четкой. Пыталась в установках поставить качество 3, ничего не изменилось.
Вот скин...
Спасибо, отличный урок.
Спасибо, интересно
Мой предварительный вариант.
спасибо за урок)
Я первый раз в 3D, но понравилось. СПАСИБО!
Большое спасибо за урок!
Вот так у меня пока получилось.
Красиво! Спасибо!