Создаём гламурный постер в винтажном стиле в Фотошоп
Создаём гламурный постер в винтажном стиле в Фотошоп
Сложность урока: Средний
В этом фотошоп уроке я опишу процесс создания цифрового изображения, на которое меня вдохновили старые модные журналы. Вы научитесь использовать базовые фигуры и кисти для того, чтоб создать абстрактный фон, увидите, как слои влияют друг на друга при помощи режимов наложения, как создавать ультрамодные абстрактные фигуры, как может влиять карта градиента на общий дизайн и т.д.
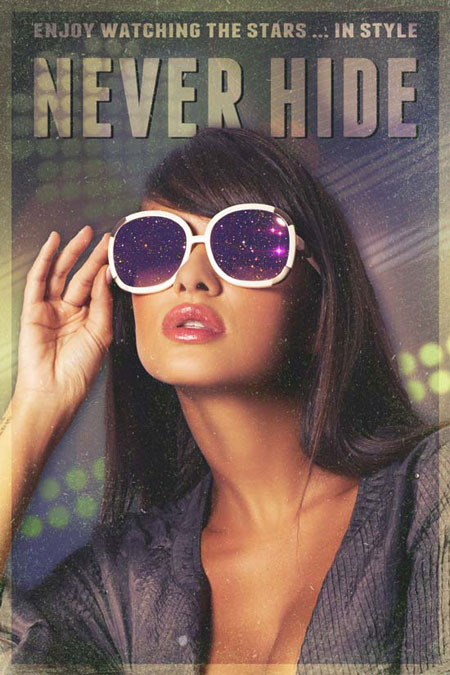
Финальный результат

Ресурсы, которые использовались в уроке:
Шаг 1: Создание нового документа в Photoshop
Откройте Photoshop и создайте новый документ (Ctrl/Cmd + N) нужного размера (мой 800×1200px), после этого залейте фоновый слой (Background) темно-серым цветом (#181a1c).

Шаг 2: Создание корректирующего слоя Карта градиента
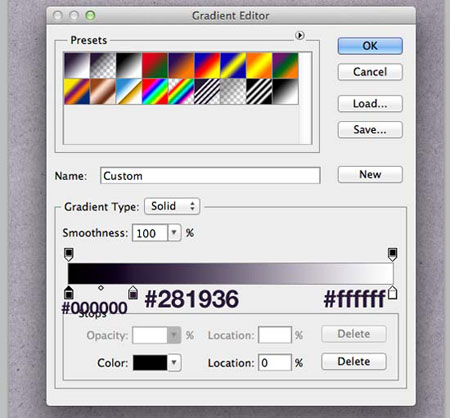
Идем в Слой>Новый корректирующий слой>Карта градиента (Layer>New Adjustment Layer>Gradient Map). Установите этому слою режим наложения (blending mode) Перекрытие (Overlay) и непрозрачность (opacity) 50%.

Шаг 3: Создание световых пятен
Создайте новый слой прямо над фоновым (Background) (но ниже корректирующего слоя Карта градиента (Gradient Map), который мы создали в предыдущем шаге). Далее используйте большую мягкую Кисть (Brush) (B), чтоб нарисовать два голубых пятна (#4857a7 – Нажим (Flow) 50%) и два темно-серых (#3d3d3d – Нажим 80%).

Создайте два новых слоя – один над предыдущим слоем, второй под ним – и нарисуйте мягкие белые свечения вокруг, играясь с Нажимом (Flow), чтоб получить желаемый результат.
Как вы можете видеть ниже, корректирующий слой Карта градиента (Gradient Map) делает остальную работу за нас.

Начинайте использование других цветов (например, #c9f7c8 и #691167), регулируйте Нажим (Flow) кисти и порядок слоев, пока не будете удовлетворены результатом.

Инструментом Эллипс (Ellipse Tool)  (U) нарисуйте круги, расположив их в хаотическом порядке. Каждый круг должен быть нарисован на своем отдельном слое. Как обычно, поэкспериментируйте с порядком слоев.
(U) нарисуйте круги, расположив их в хаотическом порядке. Каждый круг должен быть нарисован на своем отдельном слое. Как обычно, поэкспериментируйте с порядком слоев.
Прим. переводчика: чтоб круги получались ровными, рисуйте их с зажатой клавишей Shift.

Стоя на слое с кругом, идите в Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur). То же самое проделайте и с остальными кругами, используя разный радиус фильтра Размытие по Гауссу (Gaussian Blur).

Шаг 4: Создание абстрактного элемента дизайна
Нарисуйте один маленький зеленый (#69aa67) круг инструментом Эллипс (Ellipse Tool) (U).

Находясь на слое с кругом, нажмите Ctrl+Alt+T (Cmd+Option+T), вы получите дубликат круга. Переместите его немного вправо.

Дублируйте круг опять, нажав Ctrl+Shift+Alt+T (Cmd+Shift+Option+T). Делайте это, пока вы не получите результат, как на изображении ниже.

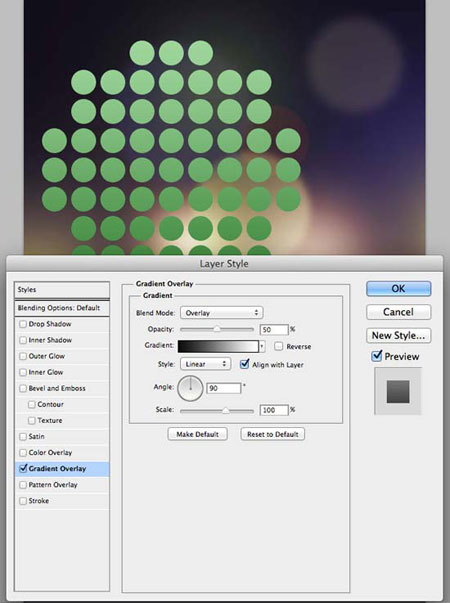
Два раза кликните по слою, чтоб вызвать Стили слоя (Layer Style). Добавьте стиль слоя Перекрытие Градиентом (Gradient Overlay).

Используйте фильтр Размытие по Гауссу – Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur) с радиусом 2 пикселя.

Немного уменьшите абстрактную фигуру, скорректируйте ее перспективу при помощи Свободной трансформации (Ctrl/Cmd+T). После этого понизьте непрозрачность слою с фигурой до 27%.

Дублируйте этот слой (Ctrl/Cmd+J), примените фильтр Размытие по поверхности – Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur) слою с дубликатом.

Этому слою тоже установите непрозрачность 27%.

Шаг 5: Создание ряда точек и полосок
Создайте два длинных ряда точек (зеленым цветом #69aa67), используя метод, объясненный в предыдущем шаге. Немного наклоните их при помощи Свободной трансформации (Ctrl/Cmd+T).

Примените к слою фильтр Размытие по Гауссу (Gaussian Blur) с радиусом 4 пикселя.

Создайте еще один ряд точек (используя цвет #8bd7f1), опять немного наклоните его при помощи Свободной трансформации.

Идем в Редактирование>Трансформация>Наклон (Edit>Transform>Skew), наклоняем средние точки фигуры, удерживая Ctrl/Cmd. Это превратит кружочки в полоски.

Идем в Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur), используем настройки, показанные ниже.

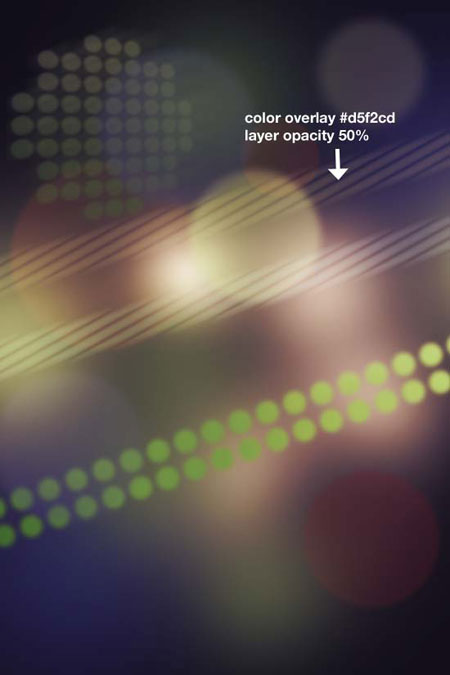
Дублируйте слой, поднимите дубликат немного вверх, вызовите палитру стилей слоя, дважды кликнув по слою. Примените стиль Перекрытие цветом (Color Overlay), используя выгоревший зеленый (#d5f2cd). После этого понизьте непрозрачность слоя до 50%.

Загрузите и установите библиотеку кистей Line Brushes. Кистью  (Brush) (B) красного цвета (#5b1414) нарисуйте одну фигуру (я выбрал line-brush36.eps).
(Brush) (B) красного цвета (#5b1414) нарисуйте одну фигуру (я выбрал line-brush36.eps).
Прим. переводчика: для загрузки кистей с сайта необходимо зарегистрироваться, став премиум членом сайта (что является платным).

Установите режим наложения Экран (Screen).
Фон для нашей работы готов.

Шаг 6: Размещение главного объекта в постер
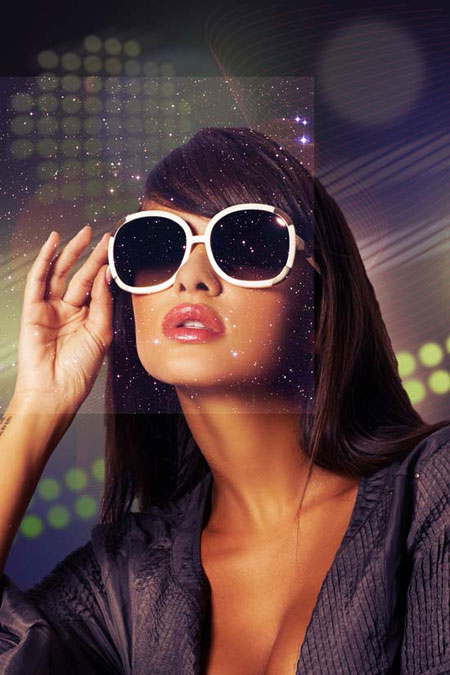
Загрузите и откройте изображение Pure sexy в Фотошоп. Отделите девушку от фона, используя Перо (Pen tool) (P), поместите ее
(Pen tool) (P), поместите ее
в нашу работу.


Шаг 7: Создание космических очков
Загрузите фото Capodimonte Deep Field, поместите его в нашу работу, сделайте меньше, используя Свободную трансформацию. Установите режим наложения Экран (Screen).

Инструментом Перо  (Pen tool) создайте контур вокруг стекол очков, кликните правой кнопкой мыши по контуру и выберите со всплывающего меню Создать выделение (Make selection).
(Pen tool) создайте контур вокруг стекол очков, кликните правой кнопкой мыши по контуру и выберите со всплывающего меню Создать выделение (Make selection).

Идем в Слой>Маска слоя>Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Еще раз откройте изображение Capodimonte Deep Field, уменьшите его, используя Свободную трансформацию (Ctrl+T), немного опустите вниз при помощи инструмента Перемещение  (Move Tool) (V).
(Move Tool) (V).
Вызовите Цвет/Насыщенность (Hue/Saturation) -Изображение>Коррекция>Цвет/Насыщенность (Image>Adjustments>Hue/Saturation).

Инструментом Перо  (Pen tool) опять создайте контур вокруг стекол очков, создав маску слоя.
(Pen tool) опять создайте контур вокруг стекол очков, создав маску слоя.

Режим наложения слою установите Экран (Screen).


Шаг 8: Создание тени
Создайте новый слой прямо под слоем с девушкой. Ctrl+Клик (Cmd+Клик) по миниатюре слоя с девушкой в панели слоев, чтоб загрузить выделение, далее кликните по новому слою под девушкой, чтоб активировать его. На этом слое залейте выделение темным фиолетовым цветом
(#21172a).

Примените фильтр Размытие по Гауссу (Gaussian Blur) с радиусом 10 пикселей. Слегка сдвиньте тень вниз и вправо при помощи инструмента Перемещение  (Move Tool) (V). Измените режим наложения на Умножение (Multiply) и понизьте непрозрачность до 70%.
(Move Tool) (V). Измените режим наложения на Умножение (Multiply) и понизьте непрозрачность до 70%.


Шаг 9: Добавление текста
Пришло время добавить текст к нашему постеру. Загрузите и установите (конечно, если у вас его еще нет) шрифт Franchise font. При помощи инструмента Текст  (Horizontal Type Tool) (Т) добавьте текст к постеру. Слой с текстом разместите прямо над слоем с тенью.
(Horizontal Type Tool) (Т) добавьте текст к постеру. Слой с текстом разместите прямо над слоем с тенью.

Ctrl+Клик (Cmd+Клик) по миниатюре текстового слоя, чтоб загрузить выделение вокруг текста. Создайте новый слой под слоем с текстом, залейте на нем выделение черным (#000000).
Снимите выделение (Ctrl+D/Cmd+D), инструментом Перемещение (Move Tool)  (V) переместите тень вправо и вниз на несколько пикселей.
(V) переместите тень вправо и вниз на несколько пикселей.

Опять Ctrl+Клик (Cmd+Клик) по миниатюре текстового слоя, чтоб загрузить выделение вокруг текста. Далее идем в Выделение>Модификация>Расширить (Select>Modify>Expand) и расширяем выделение на 1 пиксель.

Нажмите клавишу Backspace, чтоб удалить выделенную область.

Слою с текстом установите режим наложения Мягкий Свет (Soft Light).

Используя этот же шрифт, добавьте еще строку текста, установите режим наложения результирующему тексту на Мягкий Свет (Soft Light).

Дублируйте текстовый слой (Ctrl+J/Cmd+J), измените режим наложения дубликату на Перекрытие (Overlay) и понизьте непрозрачность до 30%.

Шаг 10: Создание границ постера
Нажмите Ctrl+A (Cmd+A), чтоб выделить все изображение. Создайте новый слой над слоем с картой градиента. Идем в Редактирование>Обводка (Edit>Stroke), чтоб создать обводку в 20 пикселей бледно-желтого цвета (#fdf1ac).

Измените режим наложения слою с границей на Мягкий Свет (Soft Light).

На этом можно остановиться. У нас уже есть красивый абстрактный винтажный постер.
Но я решил еще добавить текстуру в финальном шаге.
Шаг 11: Добавление текстуры
Загрузите текстуру Old paper texture 1 в наше изображение. При помощи Свободной трансформации (Ctrl+T) скорректируйте размер текстуры, чтоб она подходила к изображению.

Дублируйте слой с текстурой, пока скройте видимость дубликату.
В палитре слоев кликтине на видимый слой с текстурой, активировав его, затем обесцветьте (Ctrl+Shift+U/Cmd+Shift+U).

Идем в Изображение>Коррекция>Карта градиента (Image>Adjustment>Gradient Map), используем настройки, как на скрине ниже.

Вызываем Кривые – Изображение>Коррекция>Кривые (Image>Adjustments>Curves).

Установите слою режим наложения Экран (Screen) и непрозрачность 50%.

Сделайте видимым слой с текстурой, который мы скрыли, обесцветьте его, опять используйте Карту градиента - Изображение>Коррекция>Карта градиента (Image>Adjustment>Gradient Map).

Идём в Изображение>Коррекция>Кривые (Image>Adjustments>Curves).

Этому слою установите режим наложения Умножение (Multiply) и понизьте непрозрачность до 20%.

В качестве финального штриха вы можете добавить название своего бренда на постер.

Итог урока
Мы использовали простые, но мощные инструменты Фотошоп, такие как базовые фигуры, кисти, стили слоя, маски слоя, cвободную трансформацию и фильтры, чтоб достичь финального результата. Не бойтесь давать себе пространство для экспериментов. Пробуйте разные вещи в разных частях урока, чтоб достигнуть наилучшего результата.

Автор: Nikola Lazarevic
Переводчик: Мирошниченко Валерия
Ссылка на источник
Источник: www.designinstruct.com




Комментарии 111
Отличный урок, спасибо!
Спасибо!
Спасибо урок очень понравился!!!
Ор.
Потом попробую с профессиональной фоткой.
Спасибо)
Спасибо.
Спасибо за интересную работу!
спасибо за урок.
Спасибо!
Спасибо.
Отличная работа.
Спасибо! Было интересно!
Спасибо. Узнала много полезных вещей.
Интересненько. Спасибо
Брала моменты из урока)
Спасибо за урок!
Все бы хорошо, мне очень стиль понравился, но девушку от фона отделять можно было и нормально, а то смотреть прям не приятно
Спасибо!
Спасибо за урок!
Моя работа.
Спасибо.
Спасибо за урок!
хороший урок.
Понравилось!!!
спасибо за необходимую информацию
Спасибо за урок
Интересный урок. спасибо.
Спасибо за урок!
Спс
Спасибо большое! Урок интересный.
Спасибо за урок.
Оригинально! Спасибо большое.