Создай огненный текст в Фотошоп
Создай огненный текст в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать фантастический текст с эффектом огня в Фотошоп.

Дополнительные материалы:
Шаг 1. Создаем новый документ с черным фоном любого размера, добавляем новый слой и пишем текст темно-красного цвета:

На текстовом слое применяем стили слоя Layer - Layer Style (Слой - Стиль слоя):
Inner Shadow (Внутренняя Тень)

Bevel and Emboss (Фаска и тиснение)

Gradient Overlay (Перекрытие градиентом)

Stroke (Обводка)

И получаем вот такой эффект:

Шаг 2. Теперь давайте добавим текстуру дерева. Импортируем изображение в Фотошоп, загружаем выделение текстового слоя (удерживая CTRL, кликаем по миниатюре слоя) и перетаскиваем выделение на текстуру:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на текст, затем уменьшаем непрозрачность слоя примерно до 65%:

Дублируем (CTRL+J) слой с текстурой и меняем режим смешивания копии на Overlay (Перекрытие), увеличиваем непрозрачность слоя до 100%. Получаем вот такой результат:

Дополнительно вы можете добавить корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски (CTRL+ALT+G) для слоя с текстурой, чтобы слегка отредактировать цвет:

Получаем такой эффект:

Шаг 3. Теперь добавим текстуру огня. Загружаем изображение в Фотошоп и выделяем часть огня, как на скриншоте ниже:
Совет: Жмем CTRL+ALT+R, чтобы вызвать инструмент Refine Edge (Усовершенствованные края) и откорректировать края выделения для получения лучшего результата:

Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ, располагаем появившийся новый слой над всеми предыдущими и меняем его режим смешивания на Overlay (Перекрытие):

Дублируем огненный слой и меняем режим смешивания копии на Screen (Осветление) - этим мы сделаем текстуру интересней и добавим глубины:

Возвращаемся на изображение с огнем, выделяем другую часть текстуры, копируем и вставляем ее на наш текст: (корректируем режим смешивания огненной текстуры; попробуйте Color Dodge (Осветление основы), Soft Light (Мягкий свет) и Screen (Осветление), экспериментируйте :)

Мы также можем воспользоваться фильтром Liquify (Пластика), чтобы деформировать текстуру и создать эффект пламени:


И получаем вот такой результат:

Шаг 4. Мы можем добавить немного дыма за текстом с помощью фильтра Cloud (Облака) или специальных кистей:

Давайте создадим новую кисть с треугольными частицами - создаем новый документ прямоугольной формы, добавляем новый слой и с помощью Pen Tool  (Перо) (P) рисуем фигуру, как показано ниже:
(Перо) (P) рисуем фигуру, как показано ниже:

Жмем правой кнопкой мышки, выбираем Fill Path (Заливка контура) и создаем контур черного цвета:

Скрываем фоновый слой, кликнув по глазику на панели слоев, переходим Image - Trim (Изображение - Тримминг):

Затем переходим Edit - Define Brush (Редактирование - Определить кисть), вводим имя кисточки и жмем OK:

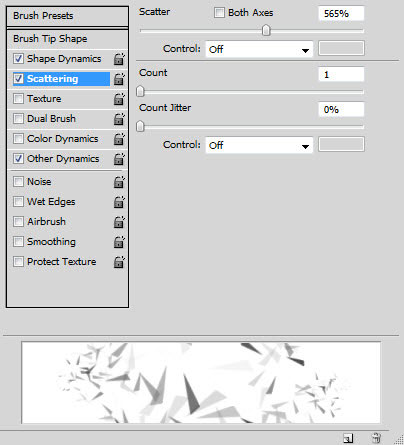
Создав новую кисть, жмем F5 и в появившемся окне настроек вводим такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь мы можем созданной кистью нарисовать разлетающиеся частицы вокруг текста.
Совет: по ходу работы корректируем размер кисти, чтобы добавить больше глубины изображению, не забудьте сохранить кисть, в будущем может пригодиться.

Шаг 5. Мы почти закончили! Теперь объединим все слои вместе, дублируем получившийся слой и применим к копии фильтр Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум):

Как вы видите, после применения фильтра мы получили красивый и более интересный текстовый эффект:

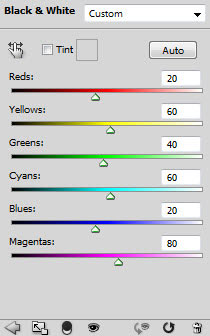
Добавим два корректирующих слоя:
Black and White (Черно-белый) (Важно: установите режим смешивания этого слоя на Color Dodge (Осветление основы))

Color Balance (Цветовой баланс)



Как вы видите, благодаря корректирующим слоям мы добавили ярких цветов на изображение:


Автор: PSD Vault
Источник: www.psdvault.com
Комментарии 78
Не получается( после Теснения уже совсем другой эффект((((
Спасибо! Немного по-своему.
Спасибо
Спасибо
чё-то у меня не захотел разгораться)
Спасибо
В общем то нормально получилось.
няшно получилось:)
Сделал, но своими усилиями.Не знаю как тут так красиво получилось ,но у меня уже после стилей слоя выходило совсем иное.Может здесь всё зависит от размера и настроек.Но всё равно спасибо.
ничего не получается((
спасибо
Ребят, PSD исходник готовой работы кто может скинуть? skype: applejke125
ПРЕДЖЕ ЧЕМ ВЫКЛАДЫВАТЬ УРОК С АГНЛОЯЗЫЧНЫХ САЙТОВ, ПРОВЕРЬТЕ САМИ СНАЧАЛО ПОШАГОВО, ПОЛУЧАЕТСЯ ИЛИ НЕТ!
Урок абсолютно неверный! Если делать все пошагово, то грубейшее несовпадение с примером в уроке уже на втором шаге! Исправьте урок или тот, кто его сделал, снимите видео-гайд! Для новичков самим додумывать, как было правильно, невозможно!
Большое спасибо за урок!
Спасибо за урок!
Оказалось интересно.Спасибо.
Бред с тиснением
Не получается!!!
когда все слои обработаешь основной фон (Background) делай прозрачным снижая непрозрачность (opaciti) до нуля) затем объединяешь все слои вместе с этим фоном P.S. идешь в файл -> открыть, затем идешь в выделение (Select )-> все (all) идешь в Редактирование (Edit)-> копировать (Copy) или Ctrl+C и вставляешь(Past) или Ctrl+Vтуда где твое фото если хочешь поменять положение текста идешь в Редактирование (Edit) -> трансформирование (Transform)или Ctrl+T и выбираешь любое из положений которое тебе понравится)) объединяешь текст с фото и воаля)) работа готова)) удачи тебе)
Как этот текст вставить на фото?
вот мой вариант)))
Я делала по другому уроку, но получилось очень не плохо!
как качать??
Спасибо за урок! Не судите строго. Это мой первый урок. Так как многого не понял я экспериментировал)
СПАСИБО ЗА УРОК
На основе вашего урока сделал фоновый рисунок)
Спасибо за урок)
всё получилось, долго и муторно, но результат того стоит
Спасибо за урок!
в конце 1 шага такой эффект совершенно не получается, а дальше вообще чёрт ногу сломит. не стала делать.
И вобще стронно както .. если тиснение поставить именно на такие настройки то такого эффекта получться недолжно.