Создай металлический текст в Фотошоп
Создай металлический текст в Фотошоп
Сложность урока: Легкий
Из этого урока Вы узнаете, как использовать стили слоя для создания эффекта металлического текста, а затем добавить хорошую декоративную текстуру с использованием только нескольких фильтров, без необходимости кистей или изображения текстуры. После этого мы добавим несколько корректирующих слоев, чтобы добиться окончательного эффекта декоративного металлического текста.
Заключительный результат.

Материалы для урока:
Шаг 1. Установим цвет переднего плана # 919191 и цвет фона # 493728, затем проведем Радиальный градиент  (Radial Gradient) от верхней центральной части документа в один из нижних углов.
(Radial Gradient) от верхней центральной части документа в один из нижних углов.

Откроем изображение текстуры и поместим его поверх фонового слоя, а затем изменим его Режим смешивания (Blend Mode) на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.

Напишем текст с помощью цвета # 7b7b7b. Шрифт, используемый в уроке Titania, а размер составляет 300 пикселей.

Дублируем слой с текстом и изменим значение Заливка (Fill) оригинальногослоя на 0%.

Шаг 2. Двойной щелчок по слою копии с текстом, чтобы добавить Cтили слоя (Add a layer style).
Тень (Drop Shadow): измените цвет на # 686868, Смещение (Distance) до 0 и Размер (Size) до 30.

Внутренняя тень (Inner Shadow): изменим цвет на # 634e38, Смещение (Distance) до 0 и Размер (Size) до 10.

Внутреннее свечение (Inner Glow): изменим Режим смешивания (Blend Mode) на Яркость (Luminosity), цвет на # 786450 и Размер (Size) до 18.

Тиснение (Bevel and Emboss): Изменим Метод (Technique) Мягкая огранка (Chisel Soft), Глубина (Depth) до 250, Размер (Size) до 16. Снимите флажок рядом с Глобальное освещение (Use Global Light), а также изменим Угол (Angle) до 90 и Высота (Altitude) до 30. Кроме того, изменим Контур глянца (Gloss Contour), на Зубчатый склона (Notched Slope), Режим подсветки (Highlight Mode) на Перекрытие (Overlay) и цвет Режим тени (Shadow Mode) на # 7b7b7b.
Если у Вас не все контуры и Вы не знаете как их добавить, можете посмотреть здесь

Контур (Contour): Просто выберите Полукруг (Half Round).

Это должно придать Вашему тексту, приятный металлический вид.

Теперь, дважды щелкните по оригинальномуслою с текстом, чтобы добавить Cтиль слоя (Add a layer style).
Тень (Drop Shadow): Измените, цвет на # 6d5b4a, снимите флажок Глобальное освещение (Use Global Light), далее Угол (Angle) до -170, Смещение (Distance) до 10 и Размер (Size) до 25.

Этим мы сделали тень вокруг текста, придав ему еще большую глубину.

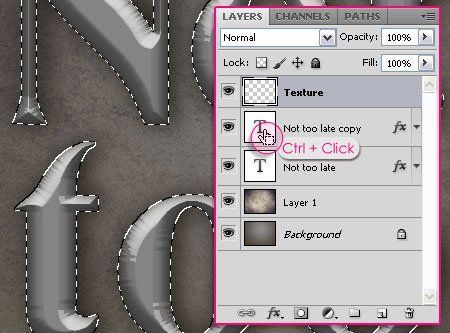
Шаг 3. Создайте новый слой поверх всех слоев и назовите его "Текстура". Зажмите клавишу Ctrl и кликните по иконке текстового слоя (значок), чтобы создать выделение.

Переключим между собой цвета переднего плана и фона, а затем зальем выделение новым цветом переднего плана. Нажмем Ctrl + D, чтобы избавиться от выделения.

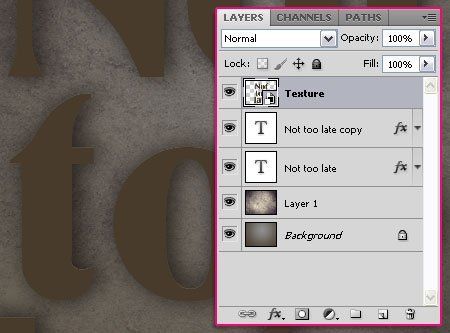
Щелчок правой кнопкой мыши на слое "Текстура", и выберите Преобразовать в смарт-объект (Convert для Smart Object). Это позволит нам сохранить исходное содержание изображения со всеми его оригинальными особенностями, позволяя в дальнейшем выполнить редактирование. Это означает, что мы будем применять несколько Фильтров к этому слою, и мы все еще будем в состоянии отредактировать настройки Фильтров после их применения. Позже это пригодится.

Примечание. Обратите внимание на маленький значок, который появляется в правом нижнем углу слоя.

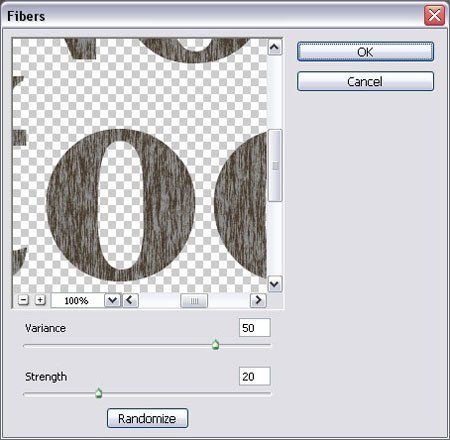
Шаг 4. Изменим значения для каждого фильтра, как показано на рисунках ниже.
Для начала Фильтр-> Рендеринг-> Волокна (Filter -> Render -> Fibers).


Фильтр-> Эскиз-> Гипс (Filter-> Sketch-> Plaster)


Фильтр-> Эскиз-> Хром (Filter-> Sketch-> Chrome)


Фильтр-> Эскиз-> Почтовая бумага (Filter-> Sketch-> Notepaper)


Примечание. Вы можете нажать на маленькую стрелку справа на слое "Текстура", чтобы развернуть список фильтров, а затем дважды щелкнуть по имени любого фильтра для изменения его значении. Возможно, потребуется изменить значения для фильтров Хром (Chrome) и Почтовая бумага (Notepaper), если вы используете другой шрифт или размер текста, или если вы хотели бы увидеть, как различные значения влияют на конечный результат.
После применения фильтров, изменим Режим смешивания слоя (Blend Mode) "Текстура" на Умножение (Multiply).
Шаг 5. Дублируем "Слой 1" и перетащим копию в самый верх. Создадим выделение еще раз.

Щелкните по значку Добавить маску слоя  (Add layer mask) в панели слоев, чтобы создать маску.
(Add layer mask) в панели слоев, чтобы создать маску.

Создайте новый слой под текстовыми слоями и назовите его "Тень". Используйте мягкую круглую Кисть  (Brush), размер около 40 пикселей, чтобы создать тень. Цвет переднего плана (# 493728).
(Brush), размер около 40 пикселей, чтобы создать тень. Цвет переднего плана (# 493728).

Меняем Режим смешивания слоя (Blend Mode) "Тень" на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.

Нажмите Ctrl + T, чтобы активировать Свободное трансформирование (Free transform), и поставьте значение 45% в поле Высота (Height) в панели параметров в верхней части, или любое другое значение, которое вы бы хотели. Переместим тень при необходимости, а затем нажмем Enter, чтобы применить преобразования.

Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) и примените простое размытие тени, которую вы создали.
Обратите внимание, что вам может понадобиться сделать предыдущие шаги для каждого слоя с текстом, если он у вас не один, или же можете объединить все слои в один слой.

Также Вы можете стереть любые ненужные вам фрагменты.

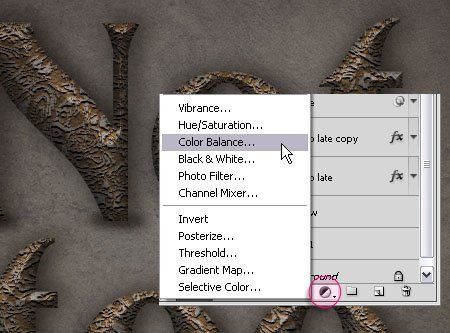
Шаг 6. Нажмите кнопку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) внизу панели слоев, затем выберите Цветовой баланс (Color Balance).

Мы собираемся настроить значения Света (Highlights) и Средние тона (Midtones), как показано на изображении ниже:

Это добавит чувство старинного эффекта.

Еще раз, нажмите кнопку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer), но на этот раз выберите Фотофильтр (Photo Filter).

Вы можете посмотреть, как различные фильтры влияют на изображение, но в уроке используется оранжевый фильтр. Это придаст конечный эффект.

Если текст выглядит слишком темным, вы можете уменьшить значение Непрозрачность (Opacity) слоя «Слой 1 копия". Автор снизил ее до 25%.

Вот и все, наш текст готов!

(нажмите на изображение, чтобы увеличить)
Автор: TEXTUTS
Источник: textuts.com
Комментарии 224
Спасибо за урок!
Спасибо за урок!
Здравствуйте! Урок очень интересный. Несмотря на то, что делала все, как показано - на этапе с фильтрами на слое с текстурой фильтр применяется ко всему листу. Текст исчезает. Не могу понять, что делаю не так. Буду признательна за подсказки.
немножко латыни
Спасибо
Спасибо автору и переводчику за урок!
спасибо
Как-то так...
Спасибо за урок.
Спасибо за урок.
Спасибо за урок и перевод.
Спасибо за урок! Замечательный эффект!
Спасибо.
Спасибо.Эффект изъеденного ржавчиной метала не получился.Просто неровный.
Спасибо!
Благодарю!
Спасибо) что-то вышло
Спасибо. Но с металлическими текстами я не дружу. Никак не получаются.Поэтому как-то так.
Спасибо за урок!
Спасибо!
Классно смотрится металлический эффект! Урок замечательный! Спасибо!
Создай металлический текст в Фотошоп. Спасибо.
спасибо
Спасибо за урок. Интересная текстура получилась при помощи фильтров.
спасибо
.з.
Спасибо за урок.
Немного доработал)
Вот как по мне ржавый текст))))
Классно получилось! Огромное спасибо за урок!