Рисуем iPad в Фотошоп
Рисуем iPad в Фотошоп
Сложность урока: Сложный
Конечный результат:

Шаг 1 – Базовая форма iPad 2
Создайте новый документ размером 1500х1200 пикселей. Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) с радиусом 45 пикселей создайте базовую форму планшета, как показано ниже.

Инструментом Свободное трансформирование (Ctrl + T) измените фигуру, как показано ниже. Для этого перемещайте углы рамки трансформирования.

Используя иконку fx в нижней части палитры слоёв, добавьте стили Тиснение (Bevel & Emboss) и Наложение градиента (Gradient Overlay) к слою с базовой формой.


Результат:

В данный момент планшет выглядит плоским и нереалистичным. Нужно добавить текстуру шума на его поверхность. Создайте новый слой (Ctrl + Shift + N) и залейте его белым цветом. Примените обтравочную маску для этого слоя (Ctrl + Alt + G). Теперь, всё что мы создадим на этом слое, будет находиться в пределах базовой формы планшета. Установите Режим наложения на Умножение (Multiply).

Перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).

Создайте новый слой над слоем планшета. Создайте обтравочную маску (Ctrl + Alt + G). Сделайте выделение слоя с базовой формой (Ctrl + клик на слое). Потом кликните правой кнопкой мыши на холсте внутри выделения и выберите пункт Выполнить обводку (Stroke).

Настройте так:

Результат:

Смягчите обводку при помощи фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur).

Выберите инструмент Ластик  (Eraser Tool) (E), уберите выделение (Ctrl + D) и сотрите верхнюю и правую стороны обводки.
(Eraser Tool) (E), уберите выделение (Ctrl + D) и сотрите верхнюю и правую стороны обводки.

Понизьте Непрозрачность (Opacity) слоя до 7%.

Повторите предыдущий процесс для создания ещё одной обводки. На этот раз она должна быть светлее из-за источника света. Установите Непрозрачность (Opacity) слоя на 3%.

Шаг 2 – Рисование экрана
Инструментом Прямоугольник с закруглёнными углами  (Rounded Rectangle Tool) (U) создайте фигуру с радиусом 50 пикселей.
(Rounded Rectangle Tool) (U) создайте фигуру с радиусом 50 пикселей.

Инструментом Свободное трансформирование (Ctrl + T) измените форму прямоугольника. Удерживая Ctrl, поработайте с каждым углом, чтобы угол экрана соответствовал углу базовой формы планшета.
Создайте новый документ в Фотошопе (Ctrl + N) размером 1107х831 пиксель. Вставьте обои или скриншот веб-сайта в него. Сохраните документ как screen.psd.

Вернитесь в основной документ и перейдите в меню Файл > Поместить (File > Place) и выберите файл screen.psd. Файл будет вставлен как смарт-объект.

В Фотошопе есть специальный тип слоя, который называется смарт-объект. Он содержит информацию о векторном или растровом изображении. Это может быть векторный объект из Adobe Illustrator, другой PSD файл или что-то ещё. Смарт-объекты позволяют изменять файлы, не вредя оригинальным пикселям слоя.
Вставьте файл screen.psd в наш документ и установите его Непрозрачность (Opacity) на 0%. Измените слой, как показано ниже.

Установите Непрозрачность (Opacity) слоя на 100% и создайте обтравочную маску (Ctrl + Alt + G). Теперь вставленный скриншот будет находиться в пределах экрана.

Сейчас создадим отражение. Инструментом Перо  (Pen Tool) (P) нарисуйте фигуру белого цвета:
(Pen Tool) (P) нарисуйте фигуру белого цвета:

Создайте обтравочную маску для белой фигуры (Ctrl + Alt + G) и понизьте Непрозрачность (Opacity) до 10%.

К слою с экраном примените эти стили:
Внутренняя тень:

Внутреннее свечение:

После применения этих стилей мы видим, что экран стал объёмным из-за теней на краях.

Шаг 3 – Создание антенны
Используя инструменты Прямоугольник  (Rectangle Tool) (U) и Свободное трансформирование (Ctrl + T) создайте чёрную полоску на левой стороне планшета.
(Rectangle Tool) (U) и Свободное трансформирование (Ctrl + T) создайте чёрную полоску на левой стороне планшета.

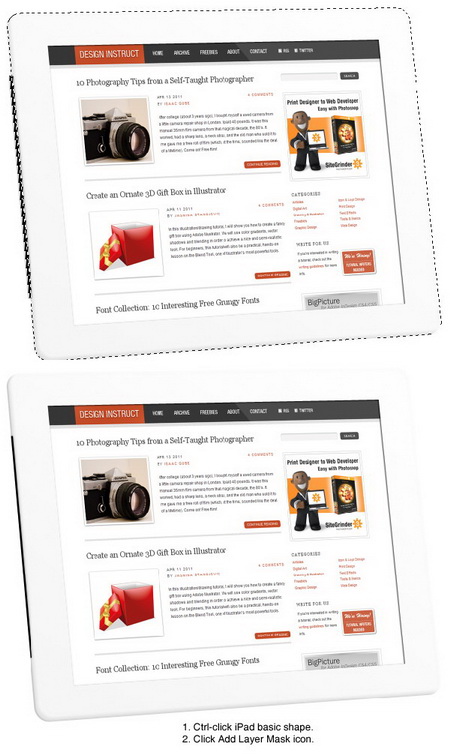
Сделайте выделение слоя с базовой формой и добавьте маску слоя (кликните на иконке маски в нижней части палитры слоёв).

Шаг 4 – Фронтальная камера
Инструментом Эллипс  (Ellipse Tool) (U) создайте круг на левой стороне планшета.
(Ellipse Tool) (U) создайте круг на левой стороне планшета.

Примените стиль Внешнее свечение:

Шаг 5 – Кнопка Home
На iPad 2, как и на других устройствах Apple есть кнопка Home. Обычно она возвращает пользователя к главному экрану. Чтобы нарисовать её, используйте инструмент Эллипс (Ellipse Tool) (U). Установите Заливку (Fill) этого слоя на 0%.
(Ellipse Tool) (U). Установите Заливку (Fill) этого слоя на 0%.

Примените эти стили:
Отбрасывание тени (тень):

Внутренняя тень:

Наложение градиента:

Результат:

Внутри круга нарисуйте прямоугольник с закруглёнными краями. Установите его Заливку (Fill) на 0%.

Примените стиль Обводка:

Результат:

Шаг 6 – Создание Smart Cover
Apple создала специальную обложку Smart Cover, который закрывает экран iPad 2. Сейчас мы его нарисуем.
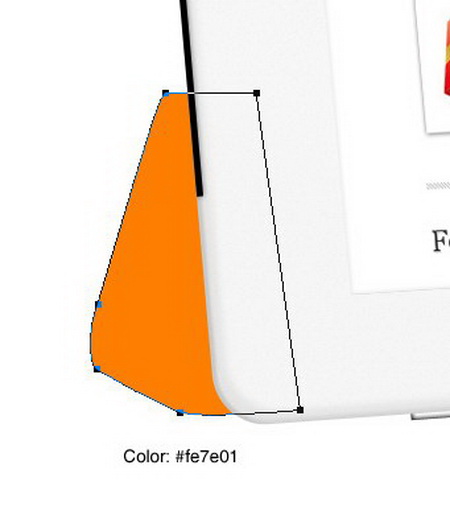
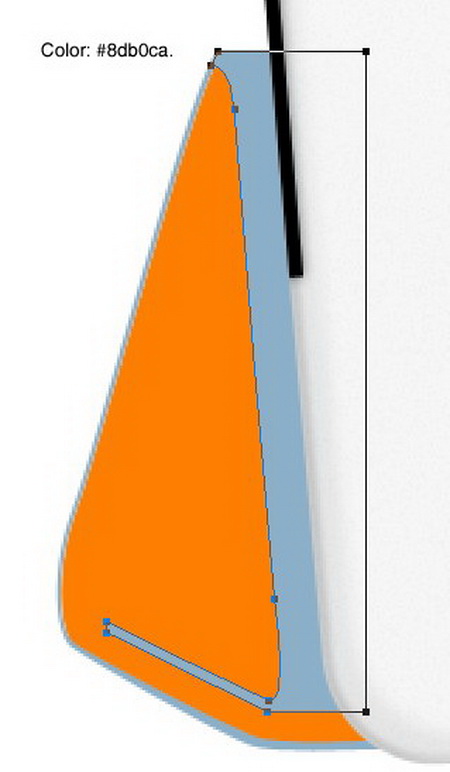
Нарисуйте фигуру, показанную ниже, при помощи инструмента Перо  (Pen Tool) (P). Цвет показан на скриншоте ниже.
(Pen Tool) (P). Цвет показан на скриншоте ниже.

Кликните правой кнопкой на слое с нарисованной фигурой и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь цвет объекта будет легче изменить

После преобразования Вы увидите такую иконку на слое.

Сделайте копию смарт-объекта и измените её цвет на #8db0ca. Измените форму фигуры и в настройках инструмента установите значение Вычесть из области фигуры (Subtract from Shape Area). Нам нужно получить синюю границу оранжевого объекта.

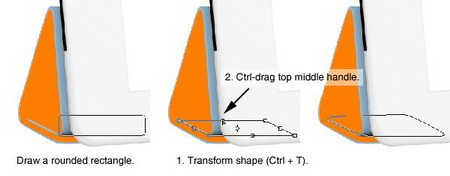
Создайте прямоугольник с закруглёнными краями и установите его Заливку (Fill) на 0%. Инструментом Свободное трансформирование (Ctrl + T) измените фигуру, как показано ниже.

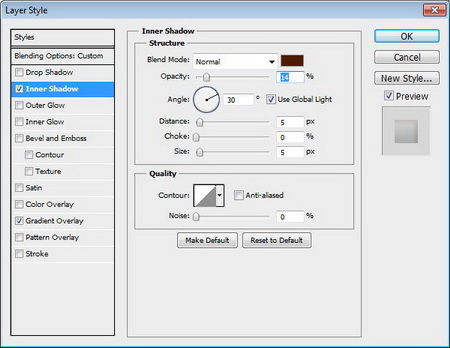
Примените эти стили:
Внутренняя тень:

Наложение градиента:

Выберите инструмент Кисть  (Brush Tool) (B) и чёрным цветом обрисуйте отмеченные участки. Сделайте выделение слоя с фигурой (Ctrl + клик на слое) и нажмите Delete, чтобы удалить чёрный цвет с внутренней части. Уберите выделение (Ctrl + D).
(Brush Tool) (B) и чёрным цветом обрисуйте отмеченные участки. Сделайте выделение слоя с фигурой (Ctrl + клик на слое) и нажмите Delete, чтобы удалить чёрный цвет с внутренней части. Уберите выделение (Ctrl + D).

Инструментом Перо  (Pen Tool) (P) нарисуйте фронтальную часть фигуры.
(Pen Tool) (P) нарисуйте фронтальную часть фигуры.

Белым цветом нарисуйте ещё одну тонкую фигуру и установите Непрозрачность (Opacity) слоя на 14%. Создайте обтравочную маску для слоя (Ctrl + Alt + G).

Нарисуйте тень при помощи чёрной кисти.

Создайте прямоугольник с закруглёнными краями, измените его, как показано ниже, и установите Заливку (Fill) на 0%.

Примените следующие стили:
Внутренняя тень:

Наложение градиента:

Используя мягкую кисть  нарисуйте тень и свечение.
нарисуйте тень и свечение.

Нарисуйте ещё одну тень:

Создайте ещё один прямоугольник с закруглёнными углами, измените его и установите Заливку (Fill) на 0%.

Примените следующие стили:
Внутренняя тень:

Наложение цвета:

Наложение градиента:

Результат:

Нарисуйте свечения на левой стороне фигуры:

В нижней части фигуры нарисуйте ещё одну тень:

Тени и свечения помогут создать объёмный вид:

Выберите большую кисть с мягкими краями и нарисуйте тень внутри чехла. Удалите чёрный цвет от кисти, находящийся за его пределами.

Шаг 7 – Шарнир для обложки
Инструментом Прямоугольник  (Rectangle Tool) (U) создайте фигуру белого цвета. Инструментом Свободное трансформирование (Ctrl + T) поверните прямоугольник и расположите, как показано ниже.
(Rectangle Tool) (U) создайте фигуру белого цвета. Инструментом Свободное трансформирование (Ctrl + T) поверните прямоугольник и расположите, как показано ниже.

Примените стиль Внутреннее свечение:

После применения стиля получился объёмный вид.

Шаг 8 – Тень от планшета
Инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L) создайте выделение, как показано ниже. Создайте новый слой (Ctrl + Shift + N) и расположите его под слоями планшета. Залейте выделение чёрным цветом и уберите его (Ctrl + D). После этого примените фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur), чтобы смягчить тень.
(Polygonal Lasso Tool) (L) создайте выделение, как показано ниже. Создайте новый слой (Ctrl + Shift + N) и расположите его под слоями планшета. Залейте выделение чёрным цветом и уберите его (Ctrl + D). После этого примените фильтр Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur), чтобы смягчить тень.

Маленькой кистью с мягкими краями нарисуйте тень под передней частью планшета.

Инструментом Многоугольное лассо  (Polygonal Lasso Tool) (L) создайте ещё одно выделение и также залейте его чёрным цветом на новом слое. Примените фильтр Размытие по гауссу и понизьте Непрозрачность (Opacity) тени.
(Polygonal Lasso Tool) (L) создайте ещё одно выделение и также залейте его чёрным цветом на новом слое. Примените фильтр Размытие по гауссу и понизьте Непрозрачность (Opacity) тени.

Мягкой кистью дорисуйте тень под стержнем чехла.

Шаг 9 – Добавление фона
Мы закончили создание планшета, теперь займёмся фоном. Создайте новый слой под всеми слоями планшета и теней. Залейте его радиальным градиентом цветом от белого к серому. Заливку нужно делать из центра холста.

Сделайте копию слоя (Ctrl + J) и инструментом Свободное трансформирование (Ctrl + T) сожмите её, чтобы получить поверхность, на которой стоит планшет.

Шаг 10 – Организация слоёв
Мы закончили работу над планшетом и можем на этом закончить. Если Вы хотите распространять свою работу, то будет лучше организовать слои так, чтобы другие смогли в них разобраться. Дайте каждому слою своё имя и раскидайте их по группам.
Сделайте копию смарт объектов экрана и цвета чехла. Расположите их поверх всех слоёв. Теперь, если мы захотим изменить изображение на экране или цвет чехла, нужно будет работать только с этими двумя слоями.

Закройте все группы, чтобы ничто не отвлекало внимание в палитре слоёв. Сохраните файл в формате PSD.

Шаг 11 – Изменение изображения на экране
Кликните дважды на слое с экраном, расположенном поверх всех слоёв. У Вас появится такое окно:

Вставьте другое изображение. Например, другой скриншот веб-сайта.

Нажмите Ctrl + S, чтобы сохранить изменения. Закройте документ смарт-объекта и вернитесь в основной. Изображение на экране планшета автоматически изменится.

Ещё один пример:

Шаг 12 – Изменение цвета обложки
Кликните дважды на слое с цветом обложки. Откроется новый документ. Кликните дважды на иконке цвета фигуры в палитре слоёв.

У Вас откроется редактор цвета, в котором Вы можете выбрать любой цвет для чехла.

Сохраните документ смарт-объекта и закройте его. Вернитесь к основному документу и цвет чехла будет другим.

Конечный результат:

Автор: Mohammad Jeprie
Перевод: Глеб Хегай
PSD файл
Ссылка на источник урока
Источник: www.designinstruct.com
Комментарии 90
Спасибо за урок и перевод!
Когда-то я ещё делал свой телефон.
Сказать что он вышел не очень - ничего не сказать.
Спасибо, рисовала давно)
Спасибо!
супер!
Норм?
Норм
спс
Отличный урок! Спасибо))
пробежав глазами по уроку понял,что тема интересная, но как то сыровато. короче всё сделал по своему и дорисовал дополнительные элементы, а так спасибо Хегаю, пару новых приколов в придаии реалистичности для себя нашёл.
Спасибо за урок..
Хороший урок!
Спасибо за урок. Скучно как-то вышло
Отличный урок. Всё сделал за час))
Вот что у меня получилось(только без подставочки)
спасибо
Отличный урок. Cпасибо!
Урок очень полезный и выполнен отлично
спасибо!!!!!
Спасибо за урок. Ошибка урока в том, что тень которая падает от обложки (по уроку) какбы заставляет визуально парить в воздухе планшет, хотя на самом деле, ее почти не должно быть, она не более пикселя.
Отличный урок:)
путево=)
сенкс
Извините за глупый вопрос, но я не знаю как сделать этот шаг:
[quote]Сделайте копию смарт-объекта и измените её цвет на #8db0ca. Измените форму фигуры и в настройках инструмента установите значение Вычесть из области фигуры (Subtract from Shape Area). Нам нужно получить синюю границу оранжевого объекта.[/quote]
Это начало 6 шага)
Hound, я тоже тут застопорился. вы нашли ответ?
Полезный урок!
Спасибо за урок. :) вот что получилось.
Спасибо, трудно, но интересно!
Немного другим способом делал, но принцип тот же...
Спасибо) было очень интересно.