Создай красивый веер в Фотошоп - Часть II
Создай красивый веер в Фотошоп - Часть II
Сложность урока: Сложный
Продолжим работу.
Шаг 45. На этом этапе мы начнем создавать центральный объект нашего образа, веер. Начнем с основы веера.
Выделите темный молоток и перейдите к Редактировать – Свободная трансформация (Edit - Free Transform). Сузьте и удлините фигуру, как показано на скриншоте. Выделите также кольцо на молотке и измените его с помощью Свободной трансформации (Free Transform) и Деформации (Warp), чтобы сделать его меньше и искривить к верхней стороне. Поместите слой с этой крошечной формой ниже слоя с преобразованным молотком.

Шаг 46. В этом шаге мы добавим немного рельефности вееру.
Возьмите инструмент Овальная область  (Elliptical Marquee Tool), выделите круглую форму на молотке, нажмите Ctrl + J, чтобы скопировать ее на новый слой. Щелкните правой кнопкой мыши на слое, выберите Тиснение (Bevel and Emboss) и измените настройки следующим образом:
(Elliptical Marquee Tool), выделите круглую форму на молотке, нажмите Ctrl + J, чтобы скопировать ее на новый слой. Щелкните правой кнопкой мыши на слое, выберите Тиснение (Bevel and Emboss) и измените настройки следующим образом:
Стиль: Внутренний скос
Метод: Плавный
Глубина: 100%
Направление: Вниз
Размер: 9px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Перевёрнутый конус
Сглаживание: выключено
Режим подсветки: Осветление Screen
Цвет: # eb0b6c
Непрозрачность: 31%
Режим тени: Умножение Multiply
Цвет: # aa624c
Непрозрачность: 18%
Создайте слой под кругом и объедините оба слоя - круг и пустой, чтобы применить стиль слоя.
Дублируйте круг, перейдите в Редактировать – Свободная трансформация (Edit - Free Transform) и, удерживая клавишу Shift, нажмите клавишу со стрелкой вверх два раза, это переместит дубликат круга на 20 пикселей вверх. Нажмите клавишу Enter, чтобы применить трансформацию. Затем, удерживая сочетание Ctrl + Alt + Shift, нажмите клавишу T 39 раз. Когда все будет готово, удалите половину самого верхнего круга, чтобы придать ему форму полумесяца. Используйте также Редактировать – Трансформация – Деформация (Edit - Transform - Warp), чтобы слегка удлинить первоначальный круг.
Выберите и слейте все слои с кругами. Примените Редактировать – Свободная трансформация (Edit - Free Transform) для уменьшения формы и переместите слой, чтобы закрыть узкую часть основы веера.
Шаг 47. Выделите ручку темного молотка. Нажмите Ctrl + J, чтобы скопировать ее на новый слой и примените Редактировать – Трансформирование – Отразить по вертикали (Edit – Transform - Flip Vertical), чтобы перевернуть форму. Дублируйте слой, измените режим наложения дубликата на Осветление (Screen) и объедините оригинальный и дублированный слой. Примените Свободную трансформацию - Деформацию (Free Transform – Warp) к нижней части, чтобы придать нашей фигуре форму копья. Расположите фигуру над верхней частью основы веера, как показано на скриншоте.

Шаг 48. Это предпоследний шаг, связанный с созданием основы веера.
Дублируйте светлую часть, сделанную в ходе предыдущего шага. Используйте Редактировать – Свободная трансформация (Edit – Free Transform), чтобы сузить ее по горизонтали и расположите в середине первоначальной формы. Щелкните правой кнопкой мыши на этом новом слое, выберите Стили слоя - Тиснение (Blending Options - Bevel and Emboss) и вставьте следующие значения:
Стиль: Контурное тиснение
Метод: Плавный
Глубина: 144%
Направление: Вверх
Размер: 21 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Осветление
Цвет: # 3d3003
Непрозрачность: 14%
Режим тени: Умножение Multiply
Цвет: # 412b06
Непрозрачность: 55%

Шаг 49. Используйте еще раз округлую часть молотка, чтобы добавить последний штрих к основе веера. Перейдите в режим Свободной трансформации (Free Transform) и уменьшите деревянную форму, затем, используя Редактировать – Трансформирование – Деформация (Edit – Transform - Warp) сделайте ее вогнутой. Дублируйте форму и отразите ее по горизонтали (Редактировать – Трансформирование – Отразить по горизонтали (Edit – Transform - Flip Horizontal)). Совместите обе фигуры друг с другом так, чтобы они напоминали чашечку цветка и поместите их в середине основы, как показано на скриншоте.
Основа веера готова. Выделите все слои с его частями, объедините их и назовите слой «Основа веера».

Шаг 50. Дублируйте слой с основой и перейдите в Редактировать – Свободная трансформация (Edit - Free Transform), удерживая клавишу Shift, нажмите клавишу со стрелкой вверх пятнадцать раз, а затем нажмите на кнопку со стрелкой вправо четыре раза, угол поворота поставьте на 18 градусов и нажмите Enter, чтобы применить трансформацию. Теперь, удерживая Ctrl + Alt + Shift, нажмите кнопку T 8 раз. Выберите и слейте все слои с основами, назовите новый слой «Основа веера». Выделите его и перейдите Слой – Сгруппировать слои (Layer - Group Layers). Назовите группу «Веер».

Шаг 51. На этом этапе мы будем делать фору сегментов веера. Выделите ручку темного молотка, нажмите Ctrl + J для копирования формы на новый слой и перейдите в Редактировать – Трансформация - Искажение (Edit - Transform – Distort) и расширьте верхнюю часть формы. Назовите слой «Сегмент 1».

Шаг 52. Теперь расположите ранее созданный «Сегмент 1» выше слоя с основой веера в группе «Веер». Совместите сегмент с левой частью основы веера, как это показано на следующем скриншоте.

Шаг 53. Дублируйте слой «Сегмент 1» одиннадцать раз и переименуйте все эти дубликаты от сегмента 2 до сегмента 12 соответственно, расположите каждый сегмент в соответствии с каждой частью основы веера.
Выберите последний, самый правый 12-й сегмент, нажмите Ctrl + J и назовите слой «Передняя основа веера». Поместите его на самый верх группы «Веер».

Шаг 54. В этом шаге мы добавим немного теней к вееру. Во-первых, удерживая клавишу Ctrl, нажмите на миниатюре слоя «Сегмент 1», чтобы загрузить выделение. Нам необходимо расширить выделение так, чтобы загрузить выделение на все сегменты - удерживая Ctrl + Shift, нажмите на слои с сегментами (от 2 до 12). Не убирая выделения, создайте новый слой над слоем «Сегмент 1». Назовите слой «Верхняя темная дуга». Возьмите мягкую черную кисть размером 500px и начните рисовать на верхней части выделения. Измените режим наложения слоя на Перекрытие (Overlay) и уменьшите непрозрачность до 30%.
Так же, не убирая выделения, создайте новый слой выше последнего созданного слоя и назовите его «Нижняя темная дуга». Возьмите большую мягкую черную кисть и закрасьте нижнюю часть выделения. Измените режим наложения слоя на Умножение (Multiply) и уменьшите непрозрачность до 48%.

Шаг 55. Сейчас добавим объема нашему вееру. Создайте новый слой выше слоя «Нижняя темная дуга» и назовите его «Градиенты». Удерживая клавишу Ctrl, кликните на слое «Сегмент 1», чтобы загрузить выделение. Вернитесь к слою «Градиенты», выберите инструмент Градиент  (Gradient Tool) и залейте выделение черно-белым градиентом, идущим снизу вверх.
(Gradient Tool) и залейте выделение черно-белым градиентом, идущим снизу вверх.
Удерживая клавишу Ctrl, кликните по слою «Сегмент 2», чтобы загрузить выделение. На слое «Градиенты» залейте выделение темно-серым градиентом от # 625e5f к # 2f1d1b. Этот градиент должен идти от верхней к нижней стороне веера.
Теперь, удерживая клавишу Ctrl, кликните по иконке слоя «Сегмент 3», чтобы загрузить выделение. На слое «Градиенты» заполните это выделение светлыми оттенками градиента от # FFFFFF (белый) до # f0f0f0. Этот градиент так же должен идти от верхней к нижней стороне веера.
Продолжите заполнение сегментов светлыми и темными градиентами.
Обратите внимание на скриншот, я уменьшил непрозрачность градиента, чтобы сегменты веера тоже были видны.

Шаг 56. Меняем режим наложения слоя Градиенты на Мягкий свет (Soft Light) и уменьшаем непрозрачность до 58%.

Шаг 57. Теперь отключите все слои, кроме группы «Веер». Выберите Файл - Сохранить как (File - Save As) и в поле Имя файла напишите Карта.psd. Нажмите на кнопку Сохранить, чтобы закрыть диалоговое окно. Позже мы будем использовать этот PSD файл как карту смещения для украшения веера.
Теперь вернитесь к оригинальному PSD файлу.

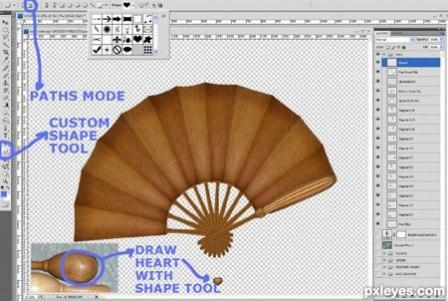
Шаг 58. В этом шаге мы собираемся сделать кулон в форме сердца, чтобы украсить веер. Возьмите инструмент Произвольная фигура  (Custom Shape Tool) в режиме Контур и выберите фигуру сердца из набора фигур. Мы будем использовать эту форму, чтобы создать выделение на темном молотке. Нарисуйте сердце на осветленной области молотка, а затем перейдите от Произвольной фигуры (Custom Shape) к Перу (Pen Tool). Выбрав Перо
(Custom Shape Tool) в режиме Контур и выберите фигуру сердца из набора фигур. Мы будем использовать эту форму, чтобы создать выделение на темном молотке. Нарисуйте сердце на осветленной области молотка, а затем перейдите от Произвольной фигуры (Custom Shape) к Перу (Pen Tool). Выбрав Перо  (Pen Tool), щелкните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). Нажмите кнопку ОК, чтобы закрыть окно Образовать выделенную область (Make Selection), а затем нажмите Ctrl + J, чтобы скопировать форму сердца на новый слой. Уменьшите размер сердца при помощи Редактировать – Свободная трансформация (Free Transform) и расположите его так, как показано на скриншоте. Слой с сердцем поместите на самый верх группы «Веер».
(Pen Tool), щелкните правой кнопкой мыши и выберите Образовать выделенную область (Make Selection). Нажмите кнопку ОК, чтобы закрыть окно Образовать выделенную область (Make Selection), а затем нажмите Ctrl + J, чтобы скопировать форму сердца на новый слой. Уменьшите размер сердца при помощи Редактировать – Свободная трансформация (Free Transform) и расположите его так, как показано на скриншоте. Слой с сердцем поместите на самый верх группы «Веер».

Шаг 59. Создайте новый слой в группе «Веер» и назовите его «Соединяющий болт». Возьмите инструмент Овальная область  (Elliptical Marquee Tool) и, удерживая Shift, нарисуйте маленький круг в точке пересечения всех частей основы веера. Заполните круг цветом # 808080 и, щелкнув правой кнопкой мыши, выберите Стиль слоя – Тиснение (Blending Options - Bevel and Emboss):
(Elliptical Marquee Tool) и, удерживая Shift, нарисуйте маленький круг в точке пересечения всех частей основы веера. Заполните круг цветом # 808080 и, щелкнув правой кнопкой мыши, выберите Стиль слоя – Тиснение (Blending Options - Bevel and Emboss):
Стиль: Тиснение
Метод: Плавный
Глубина: 60%
Направление: Вниз
Размер: 16 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Перекрытие
Цвет: # FFFFFF (белый)
Непрозрачность: 10%
Режим тени: Умножение Multiply
Цвет: # 000000 (черный)
Непрозрачность: 44%

Шаг 60. Создайте новый слой под названием «Канавка болта» и расположите над слоем «Соединяющий болт», в группе «Веер». Возьмите инструмент Прямоугольная область  (Rectangular Marquee) и нарисуйте небольшой прямоугольник, слегка превышая размер болта. Залейте выделение цветом # 808080. Щелкните правой кнопкой на слое и выберите Стиль слоя – Тиснение (Blending Options - Bevel and Emboss):
(Rectangular Marquee) и нарисуйте небольшой прямоугольник, слегка превышая размер болта. Залейте выделение цветом # 808080. Щелкните правой кнопкой на слое и выберите Стиль слоя – Тиснение (Blending Options - Bevel and Emboss):
Стиль: Обводящее тиснение
Метод: Плавный
Глубина: 93%
Направление: Вниз
Размер: 10 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Конус
Сглаживание: выключено
Режим подсветки: Перекрытие
Цвет: # FFFFFF (белый)
Непрозрачность: 14%
Режим тени: Умножение Multiply
Цвет: # 000000 (черный)
Непрозрачность: 67%

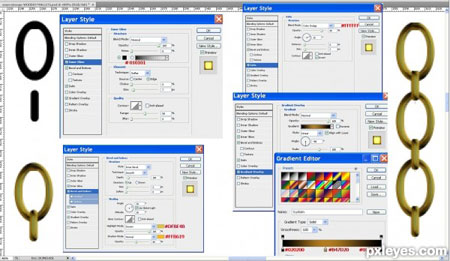
Шаг 61. В этом шаге мы собираемся сделать золотую цепочку для кулона.
Примечание: Пожалуйста, примите во внимание, что мой скриншот, представленный в этом шаге является увеличенным изображением сегментов цепи. Сама цепь видна в следующем шаге.
Создайте новый слой в группе «Веер». Нарисуйте эллипс с помощью Овальной области  (Elliptical Marquee Tool). Залейте черным цветом. Нарисуйте овальное выделение меньшего размера внутри первого эллипса и нажмите кнопку Delete. Таким образом, вы создадите первый сегмент цепи.
(Elliptical Marquee Tool). Залейте черным цветом. Нарисуйте овальное выделение меньшего размера внутри первого эллипса и нажмите кнопку Delete. Таким образом, вы создадите первый сегмент цепи.
Создайте новый слой выше этого, возьмите жесткую круглую кисть (отрегулируйте ее размер в соответствии с первым сегмент) и, удерживая Shift, нарисуйте короткие линии, чтобы сделать второй сегмент цепи.
Выберите любой из этих двух слоев, щелкните правой кнопкой мыши и выберите Стиль слоя - Внутреннее свечение (Blending Options - Inner Glow), а затем измените настройки следующим образом:
Режим наложения: Нормальный
Непрозрачность: 100%
Шум: 0%
Цвет: # 010101
Метод: Мягкий
Источник: На краях
Стянуть: 0%
Размер: 7px
Контур: Линейный
Сглаживание: снят
Диапазон: 50%
Колебание: 0%
Теперь поставьте галочку в окне Тиснение (Emboss) и измените настройки:
Стиль: Внутренний скос
Метод: Плавный
Глубина: 100%
Направление: Вниз
Размер: 3 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Осветление
Цвет: # dfbe4b
Непрозрачность: 100%
Режим тени: Нормальный
Цвет: # ffb619
Непрозрачность: 44%
Следующий стиль слоя – Глянец (Satin):
Режим: Color Dodge
Цвет: # FFFFFF
Непрозрачность: 80%
Угол: 19 градусов
Смещение: 6px
Размер: 7px
Контур: Скругленные ступени
Сглаживание: выключено
Инверсия: включено
Последний стиль слоя - это Наложение градиента (Gradient Overlay):
Режим: Нормальный
Непрозрачность: 100%
Градиент: # 020202, # B47d20, # 010101
Обратно: выключено
Стиль: Линейный
Выровнять со слоем: включено
Угол: -90 градусов
Масштаб: 105%
Нажмите кнопку ОК в окне стилей слоя, а затем правой кнопкой мыши по слою сегмента цепи и выберите Копировать стиль слоя (Copy Layer Style). Выберите другой слой с сегментом цепи, нажмите правой кнопкой мыши и выберите Вставить стиль слоя (Paste Layer Style).
Дублируйте оба сегмента несколько раз, чтобы сделать цепь. Когда цепь сделаете достаточно длинной, выделите все ее слои, щелкните правой кнопкой мыши и объединить их. Назовите слой «Цепь».
Шаг 62. Расположите слой «Цепь» между слоями с сердцем и веером. Используя Свободную трансформацию (Free Transform), измените размер цепи и расположите ее между болтом и кулоном.

Шаг 63. Дублируйте слой «Цепь», назовите дубликат «Тень цепи» и поместите его ниже оригинала. Нажмите Ctrl + U, чтобы активировать диалоговое окно Цветовой тон/Насыщенность (Hue / Saturation) и перетащить ползунок Яркость (Lightness) на -100. Переместите тень на 2px вправо и на 2px вниз, используя клавиши со стрелками вправо и вниз.
Перейдите в Размытие – Размытие по Гауссу (Blur - Gaussian Blur) и установите радиус размытия на 3 пикселя.
Возьмите ластик с мягкой кистью и сотрите часть тени, которая превышает границы веера.
Снизьте непрозрачность слоя «Тень цепи» до 74%.

Шаг 64. Выделите все слои сегментов (от 1 до сегмент Сегмент 12) и дублируйте их. Объедините дубликаты, щелкнув правой кнопкой мыши и выбрав Объединить слои (Merge Layers). Назовите новый слой «Размытие веера» и поместите его в нижней части группы «Веер».
Стоя на слое «Размытие веера», перейдите в Фильтр – Размытие – Размытие в движении (Blur - Motion Blur) и установите угол до минус 65 градусов и радиус до 400 пикселей. После применения данного фильтра дублируйте слой, чтобы усилить эффект и объедините оба размытых слоя, оригинальный и дубликат. Измените режим наложения нового слоя с размытием на Мягкий свет (Soft Light).

Шаг 65. Дублируйте слой «Размытие веера» и измените режим наложения на Растворение (Dissolve). Расположите дубликат ниже оригинального слоя и уменьшите непрозрачность до 62%.

Шаг 66. Нам нужно создать еще одну форму для верхнего правого угла холста, чтобы выровнять нашу композицию. На этом этапе мы сделаем хороший веер в виде листьев.
Выделите верхнюю часть темного молотка и перейдите к Редактировать – Трансформирование – Деформация (Edit – Transform - Warp). Перемещайте маркеры так, чтобы результат напомнил форму слезы (капли), как на моем скриншоте.
Установите форму в горизонтальное положение и дублируйте слой. Стоя на дубликате, зайдите в Редактировать – Свободная трансформация (Edit - Free Transform) и введите 14,5 градусов в угол поворота в панели параметров. Теперь, удерживая клавишу Shift, подвиньте форму вверх с помощью кнопки со стрелкой вверх. Нижние части оригинального слоя и дубликата должны касаться друг друга. Нажмите клавишу Enter чтобы применить преобразование, после этого, удерживая Ctrl + Alt + Shift, нажмите клавишу T двенадцать раз. У вас должен получиться маленький веер из деревянных «лепестков». В следующем шаге мы добавим несколько элементов.

Шаг 67. Для дополнительных элементов, мы будем использовать ту же часть деревянного молотка, из которой мы сделали предыдущий небольшой веер.
Используя Свободную трансформацию (Free Transform), сузьте и удлините выделенную верхнюю часть молотка. Дублируйте полученную форму и затемните ее, перейдя в Изображение – Коррекция – Яркость/контрастность (Image – Adjustments - Brightness and Contrast) и установив Яркость (Brightness) до минус 30, а Контрастность (Contrast) до плюс 50. После этого перейдите в Редактировать – Свободная трансформация (Free Transform) и сделайте фигуру более узкой. Установите затемненную и сплющенную форму в середине оригинального слоя. Когда все будет готово, выделите и объединить оба слоя, дубликат и оригинальный. Полученную форму дублируйте еще шесть раз и расположите все эти семь форм между «лепестками» ранее созданного веера.
Выберите все слои, созданные в шагах 65 и 66, и объедините их. Назовите новый слой «Небольшой веер».

Шаг 68. Измените размер «Небольшого веера» при помощи Свободной трансформации (Free Transform), поменяйте режим смешивания слоя на Свечение (Luminosity) и разместите форму в правом верхнем углу холста. Расположите слой в группу «Растения», ниже слоя «Растение 1».

Шаг 69. Давайте добавим побольше эффектов к изображению. Я предпочел мистический руны, но если вы хотите, вы можете использовать любые буквы или фигуры.
Возьмите Перо (Pen Tool) в режиме Контуры и нарисуйте руны на любых частях молотков. После изготовления соответствующих рун, щелкните правой кнопкой мыши, выберите Образовать выделенную область (Make Selection) и нажмите Ctrl + J, чтобы скопировать ее на новый слой.

Шаг 70. В этом шаге поработаем с ранее созданными рунами. Во-первых, расположить их как вам нравится, в левой части изображения; они должны выглядеть так, как будто вылетают из веера. Когда все будет готово, слейте все слои с рунами. Назовите этот слой «Руны» и поместите его в новую группу под названием «Украшения», расположенную выше всех слоев.
Щелкните правой кнопкой мыши на слое «Руны», выберите Стили слоя и поставьте галочку в Тиснение. Уменьшите непрозрачность белого цвета в Режиме подсветки до 10% и нажмите кнопку OK, чтобы закрыть диалоговое окно Стили слоя (Layer Style).

Шаг 71. Наше изображение выглядит хорошо, но оно немного скучно без украшений. Давайте добавим.
Возьмите инструмент Овальная область  (Elliptical Marquee Tool), чтобы выделить круг из средней части одного из молотков. Скопируйте круг на новый слой через Ctrl + J, щелкните правой кнопкой мыши, выберите Тиснение и измените параметры:
(Elliptical Marquee Tool), чтобы выделить круг из средней части одного из молотков. Скопируйте круг на новый слой через Ctrl + J, щелкните правой кнопкой мыши, выберите Тиснение и измените параметры:
Стиль: Внутренний скос
Метод: Плавный
Глубина: 100%
Направление: Вниз
Размер: 65 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Осветление
Цвет: # 1e6eab
Непрозрачность: 56%
Режим тени: Умножение
Цвет: # 000000
Непрозрачность: 38%
Нажмите OK, чтобы закрыть диалоговое окно Стили слоя (Layer Style) и перейдите в Редактировать – Трансформирование – Деформация (Edit – Transform – Warp). В Деформации, в выпадающем меню выберите Дуга вниз (Arc Lower) и нажмите клавишу Enter.
Дублируйте слой, перейдите в Редактировать – Свободная трансформация (Free Transform) и, удерживая клавишу Shift, нажмите клавишу со стрелкой влево пять раз и со стрелкой вверх - три раза. Измените размер формы, чтобы сделать ее меньше и поверните ее на минус 10,6 градуса. Нажмите клавишу Enter, чтобы применить это преобразование, далее, удерживая Ctrl + Alt + Shift, нажмите клавишу T несколько раз, чтобы получилась спираль. Затем выберите все слои, составляющие спираль, и объедините их. Далее мы собираемся добавить несколько фигур и цифр, чтобы придать вееру рельефа.
Шаг 72. Сделайте еще рун и различных форм. Какие формы выбрать, полностью зависит от вас. Я сделал разные линии и кривые из молотков, добавил Спираль (инструмент Произвольная фигура  (Custom Shape Tool)) цветом # a16936, использовал трансформацию, а также добавил фигуру, созданную в предыдущем шаге.
(Custom Shape Tool)) цветом # a16936, использовал трансформацию, а также добавил фигуру, созданную в предыдущем шаге.
Вы можете добавить еще одну спиральную форму. Для этих целей я выбрал середину молотка, деформировал ее, чтобы она стала вогнутой, применил Тиснение (Направление: Вниз; Цвет подсветки: желтый), а затем дублировал форму и использовал Свободную трансформацию (Free Transform), чтобы повернуть, изменить размер и переместить дубликат. Нажал Enter, после чего, удерживая Ctrl + Alt + Shift, нажал клавишу Т несколько раз, пока на моем холсте не появилась спираль.
Единственное правило в этом шаге, располагать формы так, чтобы они соответствовали форме веера. Вы можете добиться некоторой симметрии, дублируя некоторые из форм, отражая их по горизонтали (Редактировать – Трансформирование – Отразить по горизонтали (Edit – Transform - Flip Horizontal) и располагая их на противоположной стороне.
Если вы довольны своим узором, выделите все слои с украшениями, сгруппируйте их и назовите группу «Украшения веера» (выше группы «Веер»).

Шаг 73. Разместите слой, содержащий все фигуры и украшения так, чтобы соответствовать форме веера (используйте мой скриншот в качестве ориентира).

Шаг 74. Вы помните, что в шаге 57 мы сохранили файл под названием «Карта». Теперь настало время применить его. Выберите слой с украшениями, перейдите в Фильтр – Искажение - Смещение (Filter – Distort - Displace), и когда окно Смещения (Displace) появится, установите значения горизонтальной и вертикальной шкалы на 20. Нажмите кнопку ОК. После этого откроется еще одно диалоговое окно, в котором выберите карту смещения. Просто найдите свой файл Карта.psd, выделите его и нажмите кнопку Открыть, чтобы закрыть окно.
Шаг 75. После применения карты смещения, фигуры должны добавить вееру рельефа. Для того, чтобы придать ему старый и изношенный вид, я использовал инструмент Палец  (Smudge Tool) с кистью Dry Brush Tip Light Flow (она идет под номером 66 в стандартном наборе). Почти такой же эффект может быть достигнут при использовании инструмента Ластик
(Smudge Tool) с кистью Dry Brush Tip Light Flow (она идет под номером 66 в стандартном наборе). Почти такой же эффект может быть достигнут при использовании инструмента Ластик  (Eraser Tool) с той же кистью.
(Eraser Tool) с той же кистью.

Шаг 76. Этот шаг очень короткий и легкий. Щелкните правой кнопкой мыши по слою с украшениями и дублируйте его.
Поменяйте режим наложения слоя с украшениями на Перекрытие (Overlay), а режим наложения дубликата оставьте Нормальным (Normal), но уменьшите непрозрачность до 60%.

Шаг 77. Еще один короткий шаг. Для того чтобы украшения веера выглядели объемнее, просто дублируйте копию слоя с украшениями и поместите его в нижнюю часть группы «Украшения» веера. Не меняйте режим наложения и непрозрачность, оставьте их в нормальном состоянии и со 100% непрозрачностью.

Шаг 78. Добавим дополнительных эффектов, используя мягкую рассеянную кисть.
Во-первых, активируйте инструмент Кисть ( Brush Tool) и выберите мягкую круглую кисть размером 35px. Изменим настройки кисти. Оставьте Динамику формы (Shape Dynamics) по умолчанию, поставьте галочку в Рассеивании (Scattering) и подвиньте ползунок Разброс (Scatter) до 1000%.
Brush Tool) и выберите мягкую круглую кисть размером 35px. Изменим настройки кисти. Оставьте Динамику формы (Shape Dynamics) по умолчанию, поставьте галочку в Рассеивании (Scattering) и подвиньте ползунок Разброс (Scatter) до 1000%.
Следующим мы меняем настройки Динамики цвета (Color Dynamics). Переместите ползунок Цвет переднего и заднего плана (Foreground / Background Jitter) на 80%, Колебание цветого тона (Hue Jitter) на 35% и Колебание насыщенности (SaturationJitter) на 30%.
В Другой динамике (Other Dynamics) измените Разброс прозрачности (Opacity Jitter) на 30%, а Разброс интенсивности (Flow Jitter) на 70%.
Включите Влажные края (Wet Edges), Аэрограф (Airbrush) и Сглаживание (Smoothing options).
Кисть готова. Если вы хотите сохранить ее для других работ, просто нажмите на значок Создать новую кисть (Create New Brush) в нижней части окна кистей. Назовите кисть, например, «Мягкая рассеянность», и нажмите кнопку ОК.


Шаг 79. Создайте новый слой в новой группе «Эффекты» и назовите его «Мягкой кистью». Возьмите вашу новую кисть и сделайте несколько мазков, желательно на области вокруг веера. Я использовал синий цвет, но это не очень важно, так как в следующем шаге мы изменим режим смешивания.

Шаг 80. Теперь измените режим наложения слоя «Мягкая кисть» на Свечение (Luminosity), щелкните правой кнопкой мыши на иконке слоя, выберите Стили слоя – Тиснение (Blending Options - Bevel and Emboss):
Стиль: Внутренний скос
Метод: Плавный
Глубина: 100%
Направление: Вниз
Размер: 9 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Осветление
Цвет: # 84f5ef
Непрозрачность: 90%
Режим тени: Умножение
Цвет: # 000000
Непрозрачность: 47%

Шаг 81. Создайте новый слой «Светящаяся кривая» и поместите его над слоем «Мягкая кисть» в группе «Эффекты». Возьмите Перо (Pen Tool) в режиме Контуры и сделайте изогнутую линию на правой стороне холста. Щелкните правой кнопкой мыши на контуре и выберите Обвести контур (Stroke Path), в окне Обвести контур кисть оставьте по умолчанию и включите Имитировать нажим (Simulate Pressure). Нажмите OK, чтобы выполнить обводку. Щелкните правой кнопкой по слою «Светящаяся кривая», выберите Стили слоя – Внешнее свечение (Blending Options - Outer Glow):
Режим: Осветление
Непрозрачность: 35%
Шум: 0%
Цвет: # 523fd9
Метод: Мягкий
Стянуть: 2%
Размер: 27px
Контур: Линейный
Сглаживание: выключено
Диапазон: 50%
Колебание: 0%

Шаг 82. Создайте новый слой, выше слоя «Светящаяся Кривая» и назовите его Светящаяся кривая 2. Установите цвет переднего плана # 84c5b4, активируйте инструмент Кисть  (Brush Tool) и выберите мягкую кисть размером 5px. Возьмите снова Перо
(Brush Tool) и выберите мягкую кисть размером 5px. Возьмите снова Перо  (Pen Tool) в режиме Контуры и создайте новую кривую, которая повторяет форму первой светящейся кривой. Щелкните правой кнопкой мыши и выберите Обвести контур (Stroke Path). В появившемся диалоговом окне, кисть так же по умолчанию и галочка в Имитировать нажим (Simulate Pressure). Нажмите OK.
(Pen Tool) в режиме Контуры и создайте новую кривую, которая повторяет форму первой светящейся кривой. Щелкните правой кнопкой мыши и выберите Обвести контур (Stroke Path). В появившемся диалоговом окне, кисть так же по умолчанию и галочка в Имитировать нажим (Simulate Pressure). Нажмите OK.
Щелкните правой кнопкой по слою Светящаяся кривая 2 и выберите Стили слоя – Тиснение (Blending Options - Bevel and Emboss):
Стиль: Внутренний скос
Метод: Плавный
Глубина: 317%
Направление: Вниз
Размер: 3 px
Смягчение: 0px
Угол: 30 градусов
Глобальное освещение: включено
Высота: 30 градусов
Контур глянца: Линейный
Сглаживание: выключено
Режим подсветки: Осветление
Цвет: # FFFFFF (белый)
Непрозрачность: 75%
Режим тени: Умножение
Цвет: # 430c21
Непрозрачность: 75%

Шаг 83. Создайте новый слой выше группы «Эффекты» и назовите его «Мягкой кистью». Теперь выберите инструмент Кисть  (Brush Tool), поменяйте цвет переднего плана на белый, возьмите мягкую кисть и увеличьте ее размер до 1100px. Щелкните кистью по нижней половине веера. Затем уменьшите размер кисти на 300-400px и щелкните по правой верхней части веера.
(Brush Tool), поменяйте цвет переднего плана на белый, возьмите мягкую кисть и увеличьте ее размер до 1100px. Щелкните кистью по нижней половине веера. Затем уменьшите размер кисти на 300-400px и щелкните по правой верхней части веера.
Измените режим наложения слоя на Жесткий свет (Hard Light) и уменьшите непрозрачность до 47%.

Шаг 84. Создайте новый слой под названием «Нижнее свечение» и поместите его ниже всех слоев в группе «Эффекты». Возьмите мягкую кисть размером около 150px и нарисуйте несколько линий, которые вы видите на скриншоте. Сделайте также два мазка кистью по обе стороны от линии. Затем переместите эти белые линии в нижнюю часть холста. Перейдите в Фильтр – Размытие – Размытие в движении (Blur - Motion Blur), измените угол до -65 градусов и расстояние до максимального 998px. Нажмите OK, чтобы закрыть окно Размытия в движении (Motion Blur). Теперь эти прозрачные линии должны достичь нижней части веера. Чтобы добавить больше прозрачности, уменьшите непрозрачность слоя до 58%.

Шаг 85. Для совершенствования мистического настроения нашего волшебного образа веера, добавим еще один фильтр – Облака (Render).
Установите цвет переднего плана # c4a883 и цвет фона # 311627. Создайте новый слой поверх всех слоев и назовите его «Облака». Перейдите в Фильтр – Рендеринг - Облака (Filter – Render – Clouds), чтобы заполнить слой облачным эффектом.

Шаг 86. Теперь измените режим наложения слоя Облака на Мягкий свет (Soft Light). Добавьте Маску слоя  (Layer Mask) и, используя мягкую черную кисть, сотрите часть облаков с более широкой части веера. Сделайте также несколько мазков кистью в правой нижней и верхней левой части холста.
(Layer Mask) и, используя мягкую черную кисть, сотрите часть облаков с более широкой части веера. Сделайте также несколько мазков кистью в правой нижней и верхней левой части холста.

Шаг 87. Нам нужно увеличить контрастность веера. Стоя на слое «Облака», перейдите в Слой- Новый корректирующий слой – Яркость/Контрастность (Layer - New Adjustments Layer - Brightness and Contrast). Увеличьте контрастность до 54. Активировав маску слоя корректирующего слоя, используйте мягкую черную кисть для очистки зоны вокруг веера. Фон лучше оставить размытым.

Шаг 88. В этом последнем шаге мы добавим еще один корректирующий слой. Перейдите в меню Слой и выберите Новый корректирующий слой - Фотофильтр (Layer menu - New Adjustments layer - Photo Filter). В выпадающем меню фильтра выберете Underwater и установите плотность на 20%. Измените режим наложения слоя с фотофильтром на Перекрытие (Overlay) и снизьте Непрозрачность (Opacity) до 30%.
Снова возьмем мягкую черную кисть и сотрем часть вокруг веера.

Шаг 89. После выполнения всех предыдущих шагов, ваше изображение веера должно выглядеть так, как на следующем скриншоте.
Удачи и наслаждайтесь уроком

(нажмите на изображение, чтобы увеличить)
Автор: CorneliaMladenova
Источник: www.pxleyes.com




Комментарии 19
Боже, я просидела над ним 4 вечера! Ну такой трудоёмкий урок , ужас!!!!
Спасибо!
Сказочный урок!!! Огромное спасибо автору и переводчику!
Очень интересный урок. Прочитала на досуге, а на работе сделала то что запомнила из урока.
Колоссальный труд автора и переводчика. Благодарю вас за невероятно красивый и роскошный урок! Потрясающе многогранный, уникальный...Спасибо!!
Благодарствую!
Мой веер изящен и лёгок,
послушен ему ветерок.
Ах, дамы! Пусть воздух немного обдует вам пудру со щёк.
Послушная штучка такая.
Мой пленник! Гуляю я с ним.
Пусть вам он лицо приласкает хоть чуть дуновеньем своим.
Недостатки своей работы вижу,но на большее я пока не способна.Работа кропотливая,почти ювелирная-терпения уже не хватило.Да и комп стал тормозить.
fisane, Вы молодец! И за первую, и за вторую работы +5.
Эх, ребята, вы даже не представляете, какие красивые вещи делаются, благодаря таким урокам.
нашлась одна сумасшедшая (в хорошем смысле слова), которая решилась сделать это. не вижу смысла убивать столько времени на такую мелочь. результат не стоит затрат, хоть и красив.
ух.. какая кропотливая работа.... боюсь не осилю так много материала..
Урок конечно очень красивый, но трудоемкий. Должно быть много времени занимает. Может как-нибудь и сделаю, но не сегодня точно.
Спасибо, LeanhaumS! Результат, как первой, так и второй части – ОФИГЕННЫЙ!!!
sergeuro2011, сколько времени вы делали свою работу?
sergreuro2011, к сожалению, Ваши здесь только несколько узорчиков на веере. Эту работу не реально повторить один в один!
Очень красивый урок, спасибо за перевод!!! Будем пробовать
Урок великолепный и очень познавательный, хоть и сложный. Всем рекомендую его сделать.
Обязательно попробую сделать, спасибо огромное за перевод!
Огромный урок! Будем пробовать, спасибо! :)