Создай обложку журнала в векторном стиле в Фотошоп: Часть II
Создай обложку журнала в векторном стиле в Фотошоп: Часть II
Сложность урока: Сложный

Это детализированный урок, в котором шаг за шагом рассказывается о создании векторного дизайна для первой страницы обложки в Photoshop. Урок демонстрирует эффективное использование векторных инструментов Photoshop и приемы. PSD файл прилагается.
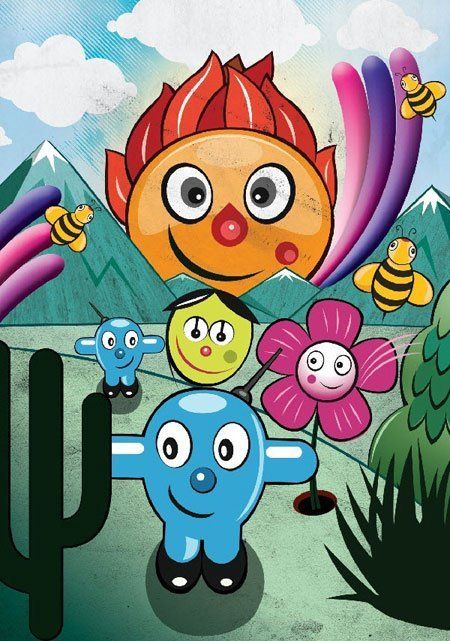
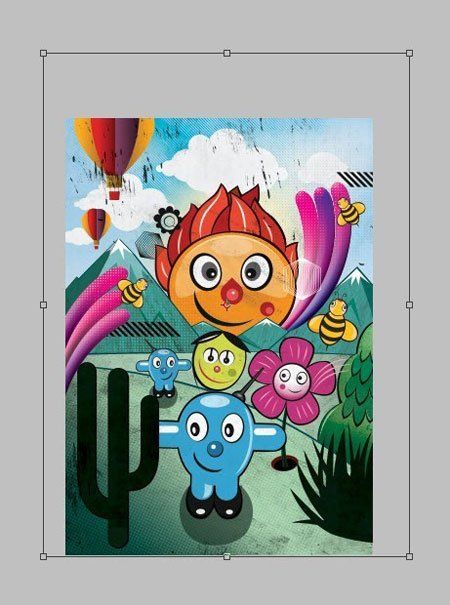
Предпросмотр конечного результата

Исходные материалы:
Продолжаем работу над обложкой для журнала.
Шаг 15: Расстановка персонажей
Включите видимость группы “Sun” (Солнце). Поместите его, как показано ниже.

Включите группу “Little Robo” (Маленький Робо). Расположите его, как показано ниже.

Теперь нарисуйте тень к персонажу Робо. Создайте тень с помощью инструмента Эллипс  (Ellipse) или Перо
(Ellipse) или Перо  (Pen) (P), поместите ее в самом низу этой группы. Установите цвет на #000000, уменьшите Непрозрачность (Opacity) слоя до 50%.
(Pen) (P), поместите ее в самом низу этой группы. Установите цвет на #000000, уменьшите Непрозрачность (Opacity) слоя до 50%.

Включите группы с другими персонажами и расположите их точно так, как показано на изображении. Измените их размеры, если они окажутся большими, кликните по группе и нажмите Ctrl+T и уменьшите размер.

Добавьте еще немного пчелок к композиции. Выделите группу с пчелой и перетащите ее на иконку Создания нового слоя (Create New Layer) в палитре слоев. Это действие создаст дубликат группы. Кликните правой кнопкой мыши по новой группе и выберите Преобразовать в Смарт-объект (Convert to Smart Object). Мы можем создать дубликат проще, воспользовавшись сочетанием клавиш Ctrl+J. Создайте еще одну копию и разместите пчел так, как показано на изображении ниже.

Шаг 16: Завитушки
Создайте Новую группу (Create New Group) и назовите ее “Flourishes” (Завитушки), поместите ее над группой “Bee” (Пчела). Нарисуйте эту простую фигуру с помощью инструмента Перо (Pen) (P). Используйте любой цвет. 

Дублируйте (Duplicate) слой пару раз, чтобы достичь вот такого результата.

Примените Градиенты  (Gradient).
(Gradient).

Кликните правой кнопкой мыши по слою с фигурой, к которому вы применили Градиент  (Gradient). Выберите Копировать стиль слоя (Copy Layer Style), кликните правой кнопкой мыши по другому слою и выберите Вклеить стиль слоя (Paste Layer Style). Дважды кликните по стилю, чтобы открыть диалоговое окно Стили слоя (Layer Styles) и примените следующие настройки градиента. Не трогайте Тиснение (Bevel). Просто скорректируйте Градиент
(Gradient). Выберите Копировать стиль слоя (Copy Layer Style), кликните правой кнопкой мыши по другому слою и выберите Вклеить стиль слоя (Paste Layer Style). Дважды кликните по стилю, чтобы открыть диалоговое окно Стили слоя (Layer Styles) и примените следующие настройки градиента. Не трогайте Тиснение (Bevel). Просто скорректируйте Градиент  (Gradient).
(Gradient).

Повторите процесс.

Измените расположение группы.

Как видите, завитушки расположены над солнцем и горами. Я хочу, чтобы они выглядели, будто выходят из-за солнца. Для этого нам нужно замаскировать перекрывающиеся участки. Добавьте Маску слоя  (Add Layer Mask) к папке и действуйте согласно указаниям.
(Add Layer Mask) к папке и действуйте согласно указаниям.

Дублируйте (Duplicate) группу “Flourishes” (Завитушки). Нажмите сочетание клавиш Ctrl+T и кликните правой кнопкой мыши на выделенной области, выберите Отразить по горизонтали (Flip Horizontal). Разверните немного и поместите, как на этом изображении.

Шаг 17: Добавление освещения
Давайте добавим немного освещения за солнцем. Создайте Новый слой (New Layer), переименуйте его в “Highlight” (Освещение) и поместите его под слоем с облаками. Установите цвет, здесь я использовал #fff9d5, и большой мягкой кистью добавил немного освещения.

Шаг 18: Текстурирование – Фон
Откройте файл с полутоновыми текстурами в Illustrator. Скопируйте этот узор, нажав Ctrl+C.

Вернитесь в Photoshop и вставьте текстуру, нажав Ctrl+V. Вставьте ее, как Смарт-объект (Smart Object).

Расположите его под слоем “Highlight” (Освещение) и измените его положение.

Откройте Texture 1, обесцветьте (Desaturate) с помощью сочетания клавиш Ctrl+Shift+U. И поместите ее в основной файл. Расположите ее над слоем “Clouds” (Облака). Установите режим смешивания на Умножение (Multiply), а Непрозрачность (Opacity) установите на 30%.

Шаг 19: Текстурирование – Солнце
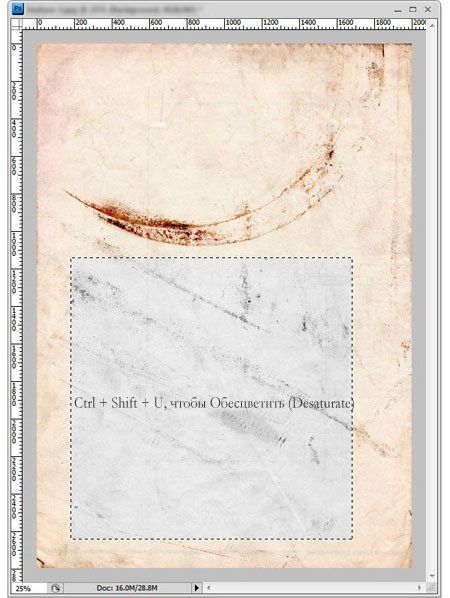
Откройте Texture 2. Создайте выделение с помощью инструмента Прямоугольная область  (Rectangular Marquee). Нажмите сочетание клавиш Ctrl+Shift+U, чтобы обесцветить (Desaturate). Нажмите Ctrl+L, чтобы загрузить диалоговое окно Уровни (Levels), примените настройки.
(Rectangular Marquee). Нажмите сочетание клавиш Ctrl+Shift+U, чтобы обесцветить (Desaturate). Нажмите Ctrl+L, чтобы загрузить диалоговое окно Уровни (Levels), примените настройки.


Теперь копируйте выбеленную область, вставьте ее в основной файл. Поместите его над группой “Sun”(Солнце).

Измените режим смешивания текстуры на Умножение (Multiply). Добавьте Маску слоя  (Layer Mask) и замаскируйте грубые края.
(Layer Mask) и замаскируйте грубые края.

Шаг 20: Текстурирование – Горы
Откройте Texture 3 и создайте выделение. Обесцветьте (Desaturate) его и перейдите к Уровням (Levels), нажав Ctrl+L. Используйте значения ниже.

Копируйте и вставьте его в основной файл. Поместите этот слой в группу “Mountains” (Горы) над слоем с горами (слева).

Нажмите Ctrl+T, кликните правой кнопкой внутри ограничительной рамки, выберите Искажение (Distort). Теперь измените верхний правый угол так, чтобы он был похож на тот, что представлен на изображении.

Измените режим наложения текстуры на Умножение (Multiply). Уменьшите Непрозрачность (Opacity) до 70%. Примените слой, как Обтравочную маску (Clipping Mask) к горам. Повторите процесс наложения текстуры с другими горами, просто дублируйте текстуру и примените ее, как обтравочную маску к соответствующему слою. Для гор справа я отразил текстуру по горизонтали.

Шаг 21: Текстурирование - Земля
Применим текстуру к земле. Мы будем руководствоваться той же методикой. Откройте Texture 4 и обесцветьте (Desaturate) ее.

Поместите ее в основной файл над группой “Above ground” (Над землей). Эта текстура вертикальна, поверните ее на 90 градусов против часовой стрелки.

Нажмите Ctrl+T и увеличьте текстуру до тех пор, пока она не покроет всю землю, удерживая клавишу Shift. Затем примените ее, как обтравочную маску к слою с землей. Измените режим наложения на Умножение (Multiply).

Теперь дублируйте текстуру и примените ее к другому слою. Просто нажмите Ctrl+J, чтобы дублировать текстуру и поместите его в группу “Below ground” (Земля снизу). Поместите ее прямо над слоем с землей. Поместите ее так, чтобы она покрывала всю землю. Теперь примените ее, как обтравочную маску к слою с землей, но поскольку к слою с землей применены Стили слоя (Layer Styles), это действие не даст никаких результатов. Вместо этого зажмите клавишу Ctrl и кликните по Векторной маске (Vector Mask) слоя с землей, чтобы загрузить выделение. Теперь вернитесь обратно к текстуре, в то время, как выделение по-прежнему активно и кликните по иконке Добавить маску слоя  (Add Layer Mask) в нижней части палитры слоев. Это действие создаст маску слоя.
(Add Layer Mask) в нижней части палитры слоев. Это действие создаст маску слоя.

Наше изображение на данный момент.

Шаг 22: Текстурирование – Растения
Откройте Texture 5. Выделите кусочек, обесцветьте его и увеличьте контраст, используя Уровни (Levels). Используйте те же значения, что и ранее.

Скопируйте и вставьте выделенную область в основной файл. Поместите этот слой в группу “Bushy plant” (Кустарник) на самый верх.

Замаскируйте участки, выходящие за пределы формы растения, используя Маску слоя  (Layer Mask). Загрузите выделение, кликнув по векторной маске растения, вернитесь к текстуре, кликните по кнопке Добавить маску слоя (Add Layer Mask). Измените режим смешивания на Затемнение основы (Color Burn), установите Непрозрачность (Opacity) на 80%.
(Layer Mask). Загрузите выделение, кликнув по векторной маске растения, вернитесь к текстуре, кликните по кнопке Добавить маску слоя (Add Layer Mask). Измените режим смешивания на Затемнение основы (Color Burn), установите Непрозрачность (Opacity) на 80%.

Добавьте текстуру к другим растениям, используя ту же методику. Примените любые текстуры или просто дублируйте и применяйте предыдущие.

Шаг 23: Добавление полутоновых узоров
Создайте новый слой в группе “Flourishes” (Завитушки). Выберите инструмент Кисть  (Brush), установите большой Радиус (Radius). Выберите приятный розовый цвет или #f00ebfa. Нарисуйте точку.
(Brush), установите большой Радиус (Radius). Выберите приятный розовый цвет или #f00ebfa. Нарисуйте точку.

Перейдите в Фильтр (Filter) – Оформление (Pixelate) – Цветные полутона (Color Halftone). Примените эти настройки. Измените режим смешивания на Перекрытие (Overlay).

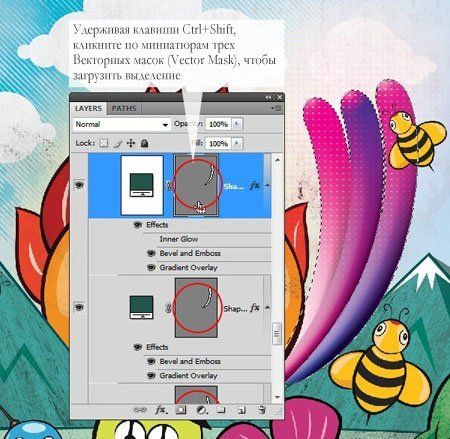
Замаскируйте участки, заходящие за пределы завитушек. Зажмите Ctrl+Shift и кликните по всем трем Векторным маскам (Vector Mask) группы, чтобы загрузить объединенное выделение. Теперь кликните по полутоновой текстуре и нажмите на кнопку Добавить маску слоя  (Add Layer Mask).
(Add Layer Mask).

Теперь Дублируйте (Duplicate) слой с полутоновым узором. Кликните по Маске слоя  (Layer Mask) и нажмите Ctrl+I, чтобы инвертировать Маску слоя (Layer Mask). Кликните по миниатюре слоя, нажмите Ctrl+Shift+U, чтобы обесцветить слоя. Нажмите Ctrl+I, чтобы инвертировать слой. Если эффект не достаточно сильный, Дублируйте (Duplicate) слоя пару раз.
(Layer Mask) и нажмите Ctrl+I, чтобы инвертировать Маску слоя (Layer Mask). Кликните по миниатюре слоя, нажмите Ctrl+Shift+U, чтобы обесцветить слоя. Нажмите Ctrl+I, чтобы инвертировать слой. Если эффект не достаточно сильный, Дублируйте (Duplicate) слоя пару раз.

Добавьте еще один полутоновый узор. Создайте Новый слой (New Layer) в группе “Mountain” (Горы). Установите средний серый цвет и добавьте точку. Примените полутоновый узор с теми же настройками, что ранее. Следуйте шагам, которые вы видите ниже.

Создайте черно-белый (black and white)Градиент ( Gradient). Примените полутоновый узор. Поместите его в группу “Below ground” (Земля снизу). Поместите его над слоем с землей. Измените режим смешивания на Мягкий свет (Soft Light). Замаскируйте нежелательные участки, загрузив выделение со слоя с землей.
Gradient). Примените полутоновый узор. Поместите его в группу “Below ground” (Земля снизу). Поместите его над слоем с землей. Измените режим смешивания на Мягкий свет (Soft Light). Замаскируйте нежелательные участки, загрузив выделение со слоя с землей.


Шаг 24: Добавление пользовательских элементов
Откройте файл в иллюстраторе, предоставленный ниже. Скопируйте и вставьте фигуры в наш файл в качестве Смарт – объекта (Smart Object). К ним вы можете применить Стили слоя (Layer Styles). Как только вы закончите работу над ними, сгруппируйте их в группу “Custom elements” (Пользовательские элементы). Поместите группу над группой “Flourishes” (Завитушки).

Шаг 25: Добавление текстуры краски
Откройте изображение 22.png из набора "Drips and Spray Paint Pack". Поместите его в основной файл.

Используйте Маску слоя  (Layer Mask), чтобы стереть участки, где краска появляется слишком сильно. Уменьшите Непрозрачность (Opacity) до 30%.
(Layer Mask), чтобы стереть участки, где краска появляется слишком сильно. Уменьшите Непрозрачность (Opacity) до 30%.

Дублируйте (Duplicate) текстуру с краской. Нажмите Ctrl+T, кликните правой кнопкой мыши внутри ограничительной рамки и выберите Отразить по вертикали (Flip Vertical). Поместите его в нижней части изображения. Выделите два слоя и нажмите Ctrl+G, чтобы сгруппировать их, и переименуйте группу в “Paint Texture” (Текстура краски).

Загрузите "Drippy Spray Brushes". Создайте Новый слой (New Layer) под группой с пчелами, возьмите кисть в виде спрея. Добавьте пятна. Измените режим смешивания на Жесткий свет (Hard Light).

Шаг 26: Заголовок
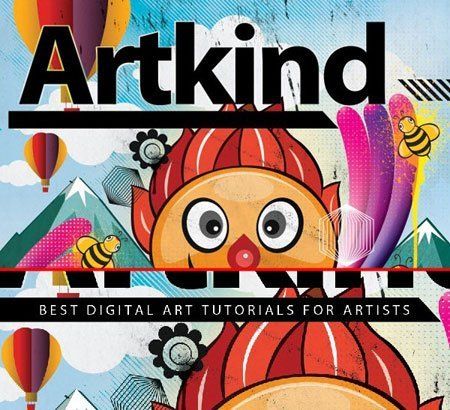
Теперь добавим заголовок. Я выбрал название "Artkind". Создайте Новую группу (New Group), названную “Title” (Заголовок). Поместите ее на самом верху палитры слоев. Выберите инструмент Горизонтальный текст  (Horizontal Type) и напечатайте текст. Для создания своего текста, использовал шрифт Myriad Pro family. Вы можете выбрать любой похожий шрифт. Но всегда ограничиваетесь 2-3 шрифтами. Верните Направляющие (Guides), чтобы убедиться, что текст не выходит за пределы безопасной зоны.
(Horizontal Type) и напечатайте текст. Для создания своего текста, использовал шрифт Myriad Pro family. Вы можете выбрать любой похожий шрифт. Но всегда ограничиваетесь 2-3 шрифтами. Верните Направляющие (Guides), чтобы убедиться, что текст не выходит за пределы безопасной зоны.

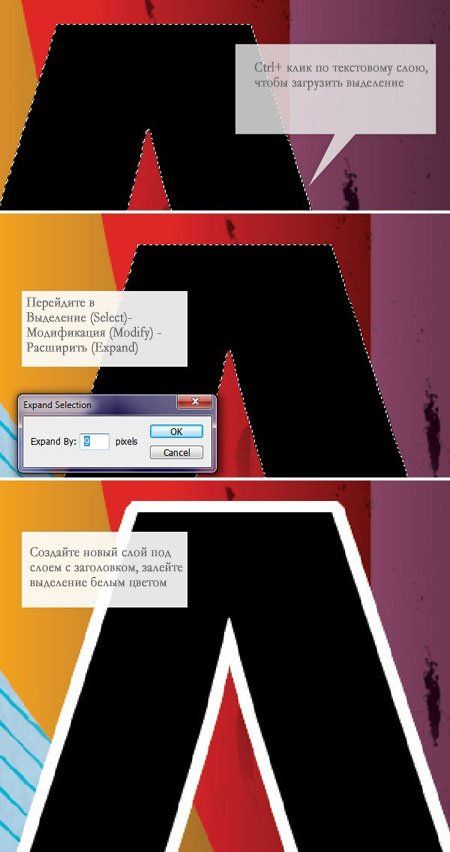
Ctrl+клик по текстовому слою, перейдите в меню Выделение (Select) – Модификация (Modify) – Расширить (Expand). Расширьте выделение на 9 пикс. Создайте Новый слой (New Layer) под слоем с заголовком и залейте выделение #ffffff или белым цветом. Переименуйте этот слой в “Stroke” (Обводка).

Создайте Новый слой (New Layer) над слоем “Stroke” (Обводка). Закрасьте большой мягкой кистью ярко-зеленого цвета. Теперь примените этот слой как Обтравочную маску к слою “Stroke” (Обводка). Измените режим смешивания слоя “Stroke” (Обводка) на Замена светлым (Lighten).
Шаг 27: Строка заголовка
Нарисуйте эту фигуру с помощью инструмента Перо  (Pen) (P) внутри группы “Title” (Заголовок). Добавьте подпись.
(Pen) (P) внутри группы “Title” (Заголовок). Добавьте подпись.

Загрузите кисти "Grungy Film Brushes". Добавьте Маску слоя  (Layer Mask) к строке заголовка. Нажмите D, чтобы установить цвета по умолчанию. Возьмите любую кисть из предложенного набора. Закрасьте края по Маске слоя (Layer Mask), чтобы придать строке гранжевый вид. Возьмите большую мягкую кисть и закрасьте ей в центре строки заголовка. Посмотрите на изображение.
(Layer Mask) к строке заголовка. Нажмите D, чтобы установить цвета по умолчанию. Возьмите любую кисть из предложенного набора. Закрасьте края по Маске слоя (Layer Mask), чтобы придать строке гранжевый вид. Возьмите большую мягкую кисть и закрасьте ей в центре строки заголовка. Посмотрите на изображение.

Шаг 28: Текст
Создайте Новую группу (New Group), названную “Text” (Текст) под группой “Title” (Заголовок). Добавьте полосы. Добавим текст на верхних полосах.

Добавьте месяц и год. Я использовал шрифт Myriad Pro Condensed.

Скопируйте и вставьте штрих-код из исходных файлов в группу “Text” (Текст). Поместите его, как показано ниже.

Добавьте немного текста с помощью инструмента Текст  (Type).
(Type).

Добавьте разделитель. Вы легко можете создать его в Illustrator.

Шаг 29: Завершающие штрихи
Теперь добавьте виньетку. Создайте Новый слой (New Layer) под группой “Text” (Текст), названный “Vignette” (Виньетка). Возьмите большую мягкую кисть цвета #000000, закрасьте ей края документа.

Измените режим смешивания слоя на Перекрытие (Overlay). В нижней части эффект немного сильный. Добавьте Маску слоя (Layer Mask), чтобы спрятать эффект.

Проведите черно-белым (Black and white) Градиентом  (Gradient)внутри маску. Убедитесь, что белый расположен наверху.
(Gradient)внутри маску. Убедитесь, что белый расположен наверху.

Создайте Новый слой (New Layer) над слоем с заголовком. Добавьте приятный розовый цвет мягкой кистью. Примените этот слой, как Обтравочную маску (Clipping Mask) к слою с заголовком. Возьмите инструмент Ластик  (Eraser). Выберите гранжевую кисть из набора "Grungy Film Brushes". Сотрите немного.
(Eraser). Выберите гранжевую кисть из набора "Grungy Film Brushes". Сотрите немного.

Загрузите выделение слоя с контуром солнца (sun) и кликните по слою с заголовком, кликните по кнопке Добавить маску слоя  (Add Layer mask). Посмотрите на результат.
(Add Layer mask). Посмотрите на результат.

Добавьте гранжевый эффект к полосам. Добавьте маску. Используйте гранжевые кисти для стирания.

Просмотр итогового изображения

Автор: Niranth M
Перевод: Анцыперович Александра
Ссылка на источник
Источник: www.photoshoptutorials.ws
Комментарии 41
Очень понравился урок
Спасибо. Только я никак не поняла, зачем было эту обложку загрязнять?
Спасибо за урок!
А зечем это делать в ФШ если есть векторные редакторы?
Почти два дня делала обе части урока. Получила такое удовольствие от процесса! Огромное спасибо!
Спасибо, научилась работать с пером)))))
я сделал просто векторный рисунок
Вот моя работа!)))
Отличный урок.
какая виртуозность))) это просто контуры и заливка)
kalipso-death
Приношу свои извинения за подозрения и снимаю шляпу перед вашим виртуозным владением пером.
Я оценил вашу работу на 5 баллов.
спасибо, урок интересный
Мой вариант.
Большое спасибо за урок и перевод, получила массу удовольствия создавая работу.
Вот и моя работа)
Всё это конечно ладно. я работаю не для оценок. Вот только обидно что оценивают тут только работы выполненые "по шаблону" создателя. а когда выполняешь по уроку но по каким то своим исходникам и где то опираешься на воображения и работаешь над работой три дня получаешь только критику и намеки на плагиат.
Миранда666
По поводу нафантазировала относилось к тому что я выполнила урок по своему,а не по данному шаблону. А то что это с детской раскраски я указала и так. Не знаю каким образом рисовалась эта обложка её автором.
kalipso-death, по поводу фразы Нафантазировала - ну явное преувеличение
Вот собсно и вся моя палитра слоёв для тех кто считает правельную работу пером и заливкой плагиатом!!!
gorik к Вам большая просьба, если Вы не знаете наверняка что работа плагиат не спешите её таковой называть. С моими работами на планшете конечно можете ознакомиться в нужной рубрике.
gorik
Эта золушка сделана пером!!! дайте свой мэил и я пришлю вам подробный psd файл с каждой деталью.
Не верится, что эта Золушка сделана одним пером. И уж тем более не видно векторных фигур.
Что-то мне подсказывает, что это просто картинка из интернета, а не результат работы в фотошопе. Ну или мастерская работа на планшете.
В таком случае ей нет места в этом уроке.
Это золушка))) с детской раскраски) )))
Нафантазировала)) Спасибо)
На текст меня уже не хватило,работала пером с удовольствием,но опыта пока маловато.
Спасибо большое))
Спасибо! На больше терпения не хватило!
Много уроков повышенной сложности, но хотелось бы побольше web-графики
Алекс, замечательная работа, к тому-же ещё и первая))) без сомнения +++5
Здорово!!! Трудоемко, но результат того стоит. Пчёлки прикольные ))))
Мне первый этап урока больше понравился. Всё такое мультяшное и весёлое!!! По этому не стала слишком загрязнять и постеризовать картинку вторым этапом.