Создай строгий дизайн для текста в Фотошоп
Создай строгий дизайн для текста в Фотошоп
Сложность урока: Средний
Гуляя по интернету, автор данного урока наткнулся на дизайн текста, который показался ему крайне простым, но в то же время интересным, стильным и просто оригинальным. И он, вооружившись своими навыками по работе с Фотошоп, решил повторить увиденное.

Шаг 1 – Создать новый документ
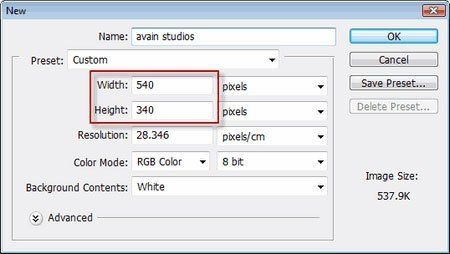
Задайте ширину 540 pixels и высоту 340 pixels. Название нашему документу дадим «avian studios. Нажимаем на OK.

Двойной клик по заднему слою - «background layer», чтобы открыть его.

Шаг 2 – Создать фон
В каждой работе задний фон всегда усиливает впечатление от элементов, находящихся на переднем плане. Но все же, он должен быть простым и не загроможденным. Сейчас мы такой и создадим. Берем Градиент из набора. Также можно использовать клавишу на клавиатуре «g».

Потом нажмите на Выбрать фоновый цвет

что откроет окно Палитру цветов ( Colour-Picker window). В этом окне поставьте «RGB» параметрыas R-215,G-204,B-179. Потом нажмите Ok.

Шаг 3 – Дополнительная сетка и создать новые направляющие.
«Направляющая» это «видимая линия», которая может быть перемещена вертикально или горизонтально на нашем изображении. Это незаменимый помощник для графического дизайнера, если он хочет идеально выровнять различные элементы. Но имейте в виду, что «guide» нельзя распечатать; на вашем изображении его просто не будет.
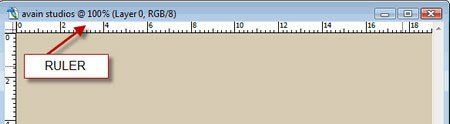
«Линейка» показывает размер нашего полотна в пикселях, дюймах, сантиметрах и т.д. Это еще один помощник касаемо выравнивания.
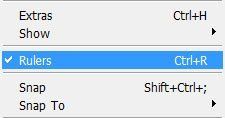
Для начала добавим Линейки (Rulers) на изображение. Идем в Просмотр (View) и выбираем Линейки (Rulers). Если он активирована, то напротив должна стоять галочка.

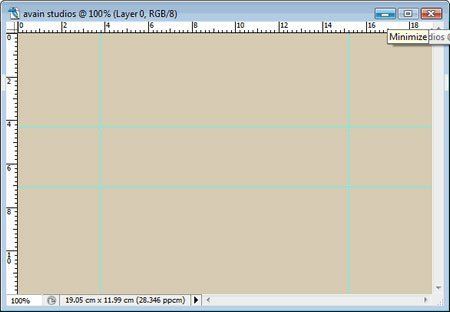
Вот как они выглядят:

Теперь добавим вертикальные и горизонтальные направляющие. Только сначала убедитесь, что напротив Вспомогательных элементов (Extras), Линеек (Rulers) и Привязки (Snap) стоит галочка. Если не стоит, то поставьте. И конечно же напротив Новая направляющая тоже должна стоять галочка. Активировать Направляющие «Guides» можно двумя способами.
Идем в Просмотр «View» и жмем Новая направляющая «New Guide» , находится ближе к концу списка.

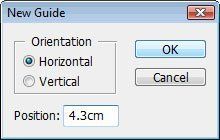
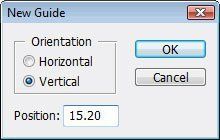
Теперь окно «Новая направляющая» открыто. Здесь вы можете выбрать опцию Горизонтальная «Horizontal» или Вертикальная «Vertical». Также можете задать точное расположение направляющей.

Сначала вставим Горизонтальную направляющую. В открытом окне Новая направляющая в Ориентации выберите Горизонтальная, а в положении - 4.3 см.

Нажмите на ОК.

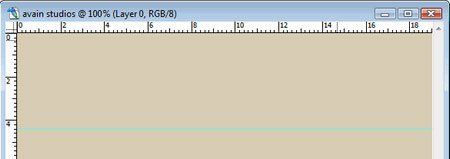
Эта «голубая» цветная линия – наша первая горизонтальная направляющая. Добавим еще одну, положение которой будет теперь 7.06 см.

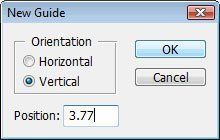
и приступим к Вертикальным направляющим.
Измените Ориентацию на Вертикальную и в позиции поставьте 3.77 cm.

Добавим еще одну вертикальную линию с положением 15.20 cm

Ok. Теперь мы подготовили все, чтобы выполнить выравнивание элементов.

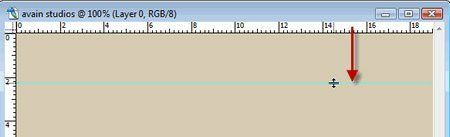
Приступаем к следующему шагу, в котором мы вставим текст между Направляющими. Но прежде, позвольте рассказать о втором способе их добавления. Мы тянем горизонтальную линейку, чтобы получилась еще одна, и тянем за вертикальную линейку, чтобы получилась вертикальная направляющая.

Мы создали горизонтальную направляющую нажатием и перетаскиванием Горизонтальной линейки. Можете проделать то же самое для создания вертикальной направляющей. Теперь вы знаете два способа добавления Направляющих в свою работу. Переходим к следующему шагу.
Шаг 4 – Добавить текст
Сейчас добавим надпись «avain». Это достаточно длинный шаг, поэтому можно выпить чашечку чая для подзарядки.
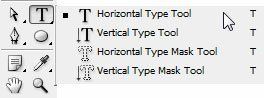
Ok. Для начала выберите инструмент Горизонтальный текст  «Horizontal Type» в панели инструментов.
«Horizontal Type» в панели инструментов.

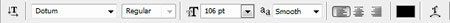
В опциях сверху поставьте следующие параметры: измените гарнитуру на Dotum, размер кегля 106 pt, метод сглаживания – плавное (smooth) и цвет текста черный.

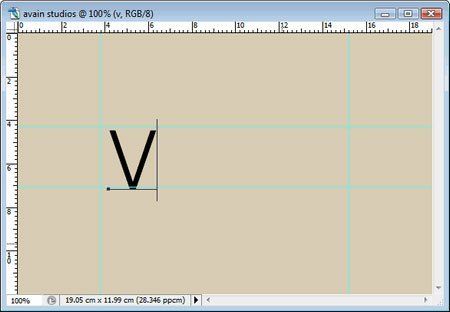
Нажмите «caps lock», так как все буквы в тексте должны быть заглавными. Кликните где-нибудь рядом с вертикальной направляющей и напишите букву «V».

Берем инструмент Перемещение  «Move» (клавиша «V» на клавиатуре).
«Move» (клавиша «V» на клавиатуре).

Правым кликом по новому слою,

Открыто новое окно и там выберите Дублировать слой «Duplicate Layer».

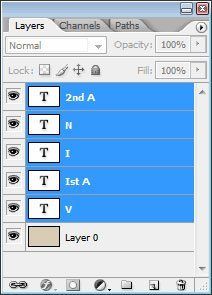
В окне измените имя на «Ist A» и нажмите OK

Правым кликом по слою «Ist A» и нажмите дублировать слой

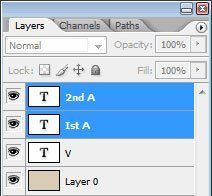
Измените имя на «2nd A» и нажмите Ok.

Удерживая «Shift» на клавиатуре, выделите слой «Ist A» и «2nd A на панели слоев. Shift используется, когда нужно выделить больше одного слоя.

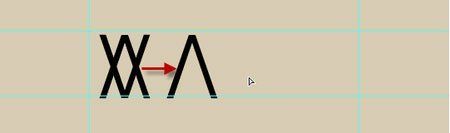
Теперь нажмите «Ctrl» и на слой с буквой «t» на клавиатуре вместе. Это активирует режим Трансформирование.

Правым кликом по окну Трансформирования и выберите Отразить по вертикали «Flip Vertical».

Получится следующее.

Нажмите «Enter»для завершения трансформирования. Потом нажмите на слой «2nd A» в палитре слоев. Нажмите «V» для активации инструмента Перемещение «Move». Кликните где-нибудь по работе и потяните вправо. Это заставит букву переместиться вправо. Получится вот так.

Повторите то же самое с «Ist A» но нажмите и потяните влево.

Теперь добавим букву «I». Нажмите клавишу «t» на клавиатуре и активируется Текстовый интрумент «Type», кликните где-нибудь рядом со второй буквой «A». Напишите букву «I».

Добавим букву «N». Возьмите инструмент Перемещение  «Move» чтобы это осуществить. (не пытайтесь активировать его с помощью клавиатуры). Вы получите другую букву «V», если Вы сделаете это. Затем нажмите букву «t» на клавиатуре для активации инструмента «Type». Мы делаем этот дополнительный шаг выбора инструмента «Move», чтобы получить букву «N» на новом слое. Получилось?
«Move» чтобы это осуществить. (не пытайтесь активировать его с помощью клавиатуры). Вы получите другую букву «V», если Вы сделаете это. Затем нажмите букву «t» на клавиатуре для активации инструмента «Type». Мы делаем этот дополнительный шаг выбора инструмента «Move», чтобы получить букву «N» на новом слое. Получилось?
Нажмите где-нибудь рядом с буквой «I» и напишите букву «N». Убедитесь, что «caps-lock» включен.

Шаг 5 – Выравнивание текста
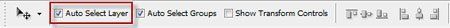
Итак. Теперь мы займемся идеальным выравниванием текста при помощи «Guides». Нажмите на букву «v» на клавиатуре, чтобы активировать инструмент Перемещение  «Move». В панели опций нажмите на опцию «Auto Select Layer» Автовыбор, чтобы включить. Эта функция очень удобна для выделения любого элемента на вашем рабочем пространстве без перехода на палитру слоев. Просто нажмите на любой видимый элемент и как только вы потяните за него, элемент начнет двигаться.
«Move». В панели опций нажмите на опцию «Auto Select Layer» Автовыбор, чтобы включить. Эта функция очень удобна для выделения любого элемента на вашем рабочем пространстве без перехода на палитру слоев. Просто нажмите на любой видимый элемент и как только вы потяните за него, элемент начнет двигаться.

Ok. Используя инструмент «Move» выровняйте все элементы внутри Направляющих «Guides».

Теперь они по направляющим «Guides». Но посмотрите на букву «N». Она немного меньше, чем другие. Исправим это. Нажмите на букву. Затем Ctrl+t на клавиатуре, чтобы трансформировать ее. Трансформационная сетка появится вокруг буквы, используя контрольные точки, измените размер.

Нажмите «Enter» для подтверждения трансформации. Теперь ширина буквы подходящая.

Теперь выстроим все буквы точно по Направляющим. Выделите все слои кроме «Layer 0». Можно использовать клавишу Shift для выделения больше одного слоя.

Затем Ctrl+t , чтобы активировать Трансформирование. Трансформационная сетка появилась вокруг букв. Используйте контрольную точку для перемещения букв вправо.

Пока не коснетесь Вертикальной направляющей «Vertical Guide».

Вы можете также сделать некоторые корректировки как например отрегулировать расстояние между буквами при помощи инструмента Перемещение  «Move» и ширину букв, используя Трансформирование. И продолжайте до тех пор, пока все буквы не будут гармонировать между собой. Я тоже внесла некоторые изменения.
«Move» и ширину букв, используя Трансформирование. И продолжайте до тех пор, пока все буквы не будут гармонировать между собой. Я тоже внесла некоторые изменения.

Мы выровняли идеально наш текст. В следующем шаге мы добавим подтекст к уже имеющемуся.
Шаг 6 – Добавить текст “studios”
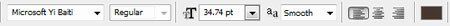
Убедитесь, что включен Caps-Lock. Включите инструмент Текст  «Type tool» нажатием клавиши «t», и в функциональной панели «Options bar» задайте гарнитуру «Microsoft Yi Baiti», размер кегля 34.74 pt и метод сглаживания Плавный.
«Type tool» нажатием клавиши «t», и в функциональной панели «Options bar» задайте гарнитуру «Microsoft Yi Baiti», размер кегля 34.74 pt и метод сглаживания Плавный.

Напечатайте слово «STUDIOS» прямо ниже слова «AVAIN» и в направлении к правой вертикальной направляющей.

Ok, теперь мы можем подкорректировать размер слова и точно его выпрямить. Просто щелкните по слою «STUDIOS» в палитре слоев и нажмите «V» для активации инструмента Перемещение  «Move», затем Ctrl+t, чтобы привести в действие Трансформирование. Вокруг слова появилась сетка. При помощи контрольных точек измените ширину и высоту слова. Также Вы можете использовать контрточку внизу сетки для изменения высоты.
«Move», затем Ctrl+t, чтобы привести в действие Трансформирование. Вокруг слова появилась сетка. При помощи контрольных точек измените ширину и высоту слова. Также Вы можете использовать контрточку внизу сетки для изменения высоты.

У нас получилось следующее...

Снова берем инструмент Текст  «Type», выделите слово «studios», используя его, и затем после нажмите правой кнопкой мыши внутри выделения. Откроется меню, оттуда выберите опцию «Faux Bold» Псевдополужирный.
«Type», выделите слово «studios», используя его, и затем после нажмите правой кнопкой мыши внутри выделения. Откроется меню, оттуда выберите опцию «Faux Bold» Псевдополужирный.

Измените размер текста для того, чтобы он балансировал с основным текстом. Можете использовать для этого тот же инструмент Перемещение «Move», если хотите подвинуть слово. Я внесла некоторые изменения.

Мы разобрались с основным текстом и дополнительным. Нужно теперь придать им правильный цвет. Применим красивый градиентный эффект к основному тексту. Перейдем к следующему шагу.
Шаг 7 – Создать градиент для текста
В этом шаге мы собираемся создать градиент для основного текста. Сперва выберите инструмент Градиент  «Gradient Tool».
«Gradient Tool».

Сделайте основной цвет белым, а фоновый - черным.

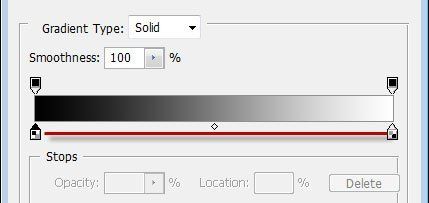
В строке опций градиента щелкните по месту, где редактируется градиент.

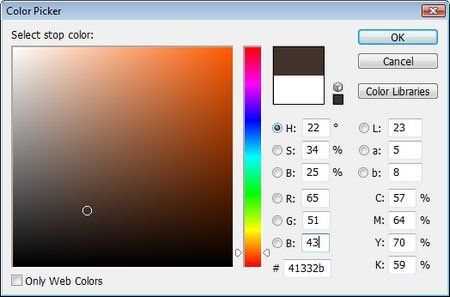
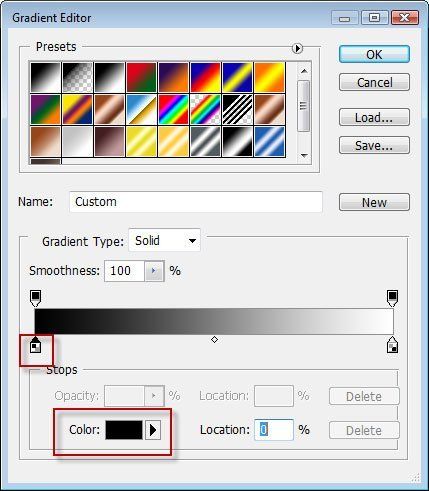
Это откроет окно Редактор градиента. Надо изменить два ограничителя цвета. Здесь мы видим градиент от белого к черному. Нажмите на белый ограничитель. На ограничителях можно увидеть выбранный текущий цвет, в нашем случае белый. Кликните по цвету цветового ограничителя.

Откроется окно палитры цветов. Поставьте «RGB» параметры на R-65,G-51,B-43. Подтвердите.

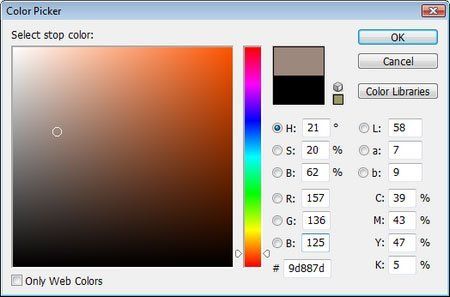
Теперь работаем со вторым ограничителем.

RGB параметры здесь R-157,G-136,B-125

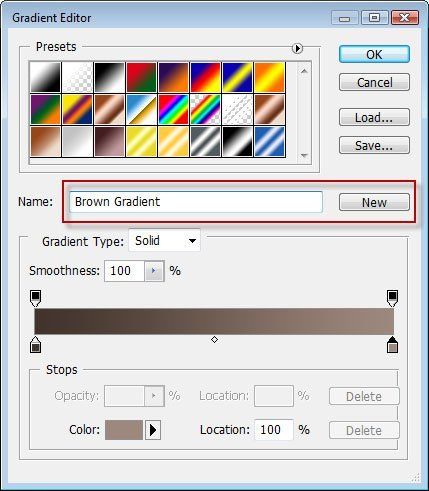
Мы создали новый градиент. Измените название «brown gradient» и кликните «new», что сохранит новый градиент. Ok.

И так, красивый градиент создан. На этом этапе мы добавим градиент к нашему тексту.
Шаг 8 – Применить градиент к тексту
Двойной щелчок по слою «Ist A»

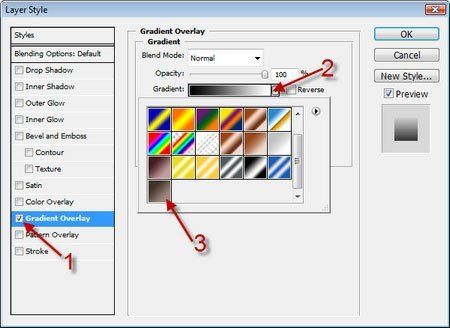
Это откроет окно стиля слоя «layer style», нажмите на Перекрытие градиента «gradient overlay» слева. Справа будут отображены дополнительные опции по перекрытию градиента. Нажмите на маленькую стрелочку позади градиентной доски, другое маленькое окошко появится, на котором будут изображены различные градиенты. Внизу окна есть темно-коричневый градиент. Выберите его.

Измените другие параметры как показано на картинке ниже.

Мы закончили с буквой «A»

Шаг 9 – Скопируйте градиент на остальные слои
Правым кликом по слою «Ist A» и выберите «Copy Layer Style» (копировать стиль слоя)

...теперь правым кликом по слою «V» и «Paste Layer Style» (Вставить стиль слоя)

Это установит градиент на слой «V»

Сделайте то же самое для всех оставшихся букв

С основным текстом мы разобрались. Сейчас изменим цвет дополнительного текста «studios».
Шаг 10 – Лента
В этом важном шаге нам нужно будет создать ленту, которая будет проходить между буквами, что значительно украсит наш текст «avain». Особое внимание следует уделить изгибам ленты. Они должны быть плавными и динамичными. Все должно быть сделано идеально. Если лента будет идеально красивой, то и все будет отлично. Приступим наконец таки.
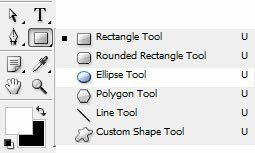
Возьмем инструмент Овальная область.

Нарисуйте вытянутый овал по всему центру текста

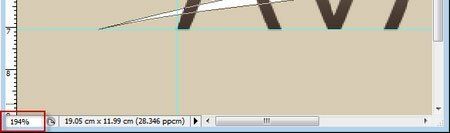
Чтобы аккуратно нарисовать ленту нам нужно увеличить изображение до определенной степени.
Поставьте значение 300 в маленьком окне, размещенном в нижнем левом углу окна, отвечающего за Зумирование.

Вам нужно переместить ползунок, чтобы увидеть конкретную часть.

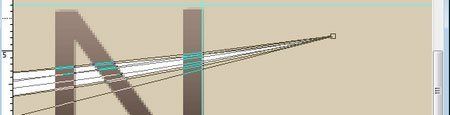
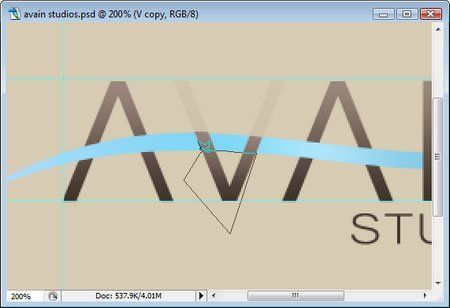
Нажмите «Ctrl+T» для трансформирования формы. Из окошка выберите опцию «warp» (Деформация).

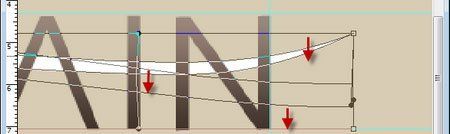
Деформация имеет несколько контрольных точек слева и справа. Переместите контрточки на левую сторону вниз. На следующем изображении уже показана одна перемещенная вниз точка.

У вас получится следующее......

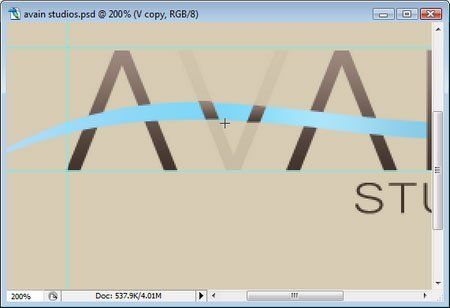
Сделайте то же самое для правой стороны, но тяните точку уже вверх. Здесь вам не нужно двигать все точки к верхней направляющей, как вы делали с левой стороны ленты.

Вот, что имеем....

Нажмите «Enter» для подтверждения трансформирования, затем двойной щелчок по инструменту Масштаб «zoom» , чтобы вернуться к режиму 100%.

Введите размер в маленькое масштабное окно, при помощи которого вы можете лучше видеть левую сторону нашей работы.
И используйте ползунок для изменения вида.

«Ctrl+T» и выберите «warp» - Деформация.
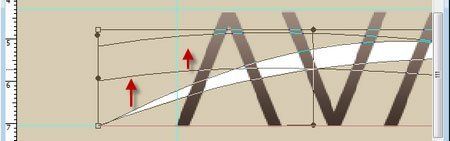
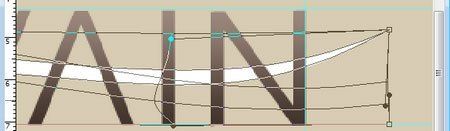
Затем потяните горизонтальные контрольные линии вверх.

При помощи чувствительности инструмента сделайте линию гладкой и идентичной..

Продолжайте, пока не будете удовлетворены результатом.
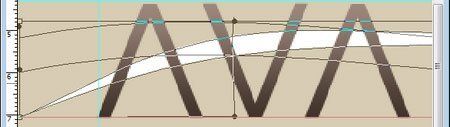
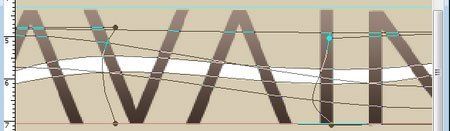
Проделайте то же с правой стороной, только к низу.

Сделайте линию плавной. Можно использовать вертикальную контрольную линию для контроля за процессом движения.

Следите за шириной формы..........

Передвиньте правый конец формы немного к центру.

Постарайтесь получить идеальные линии. Если Вас все устраивает, нажмите «Enter» для применения трансформирования и двойной щелчок на масштаб для 100% вида.

Тяжелая часть урока позади. В следующем шаге создадим эффект, использую ленту.
Шаг 11 – Добавить градиент на ленту
Раскрасим ленту.
Выбираем инструмент Градиент  «gradient tool» и кликаем по градиентной доске.
«gradient tool» и кликаем по градиентной доске.

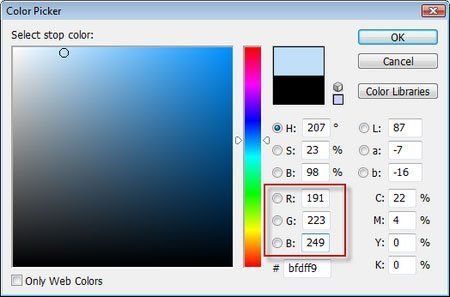
Откроется цветовая палитра.
Ok. Имеем два цветовых ограничителя. Первый цветовой ограничитель и его цвет показаны в красных рамочках.

Нам нужны еще цветовые ограничители. Можете добавить их, нажав где-нибудь ниже цветовой шкалы.

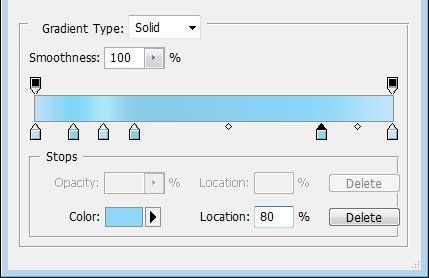
Добавим 4 цветовых ограничителя,

Нажмите на первый и измените цвет на r-191, g-223, b-249

Второй: r-127, g-215, b-247
Для третьего: r-171, g-229, b-250
Четвертый ограничитель: r-136, 204, 233
Пятый: 142, 216, 248
И последний: 195, 229, 250
Изменим положение каждой точки.
Сначала нажмите на первую точку и измените ее положение (location)до 80%

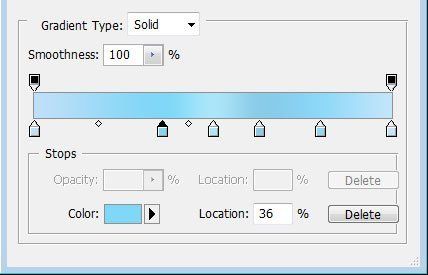
Для четвертой - 63%
Для третьей - 50%
Для второй - 36%

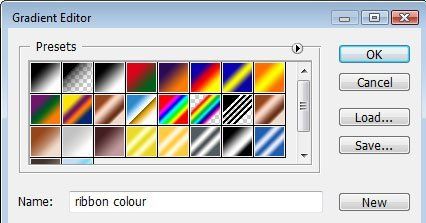
Измените название на «ribbon colour» и нажмите «new» и «OK» , что сохранит только что созданный градиент.

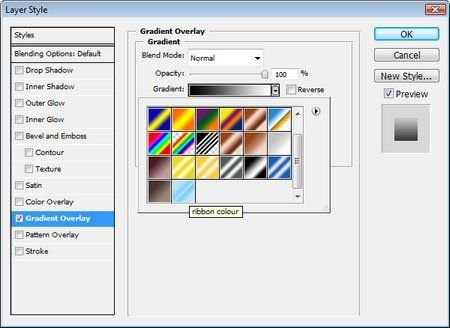
Наложим градиент на ленту. Выделите слой с формой(лентой) и двойным кликом щелкните по нему. Нажмите на «gradient overlay» (Перекрытие градиента) и выберите градиент «ribbon colour» из окна градиентов.

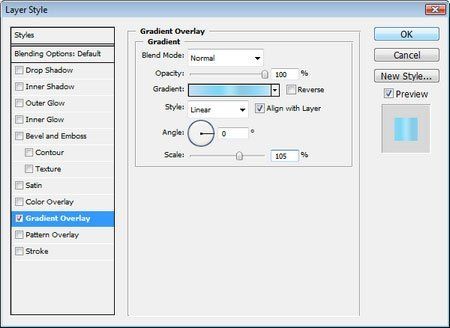
Затем измените настройки как показано ниже.....угол-0, масштаб-105 и OK...

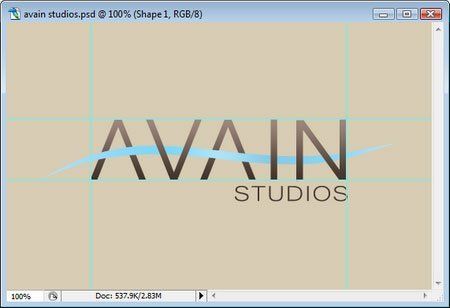
Готово.

Шаг 12 – Добавить тень на ленту
Добавим немного теней в необходимых местах на ленте.....
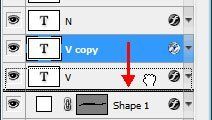
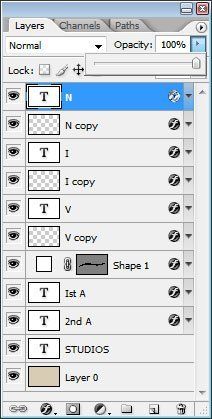
Нажмите на слой «v» и выберите дублировать слой.

Также дублируйте слои «n» и «i».
Теперь переместите дублированные слои ниже их оригиналок один под другим.

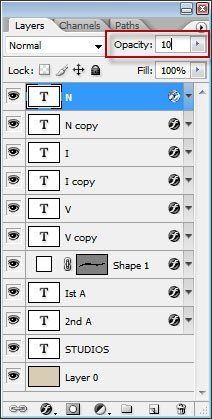
Измените непрозрачность родных слоев «v»,»n»,»i» до 10%

Теперь растрируйте все дублированные слои правым нажатием мыши по слоям и выбрав «rasterize type» (Растрировать текст).
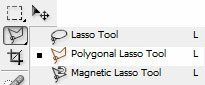
Выберите Многоугольное лассо из набора инструментов.

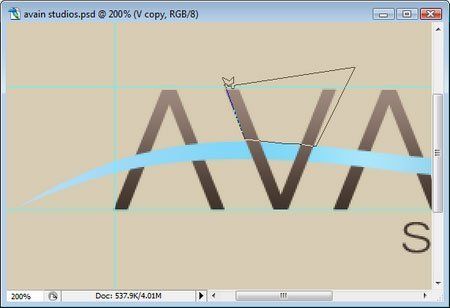
Нажмите на слой «v copy layer» и на холсте произведите выделение, как показано ниже, используя как раз этот инструмент.

Потом просто удалите выделение...

Теперь нижняя часть....

Нам нужна только та часть буквы, которая примыкает к ленте. Повторите то же самое для букв «n» и «i».

Ok..

Измените непрозрачность для оригиналов с 10% до 100%.

Ok..

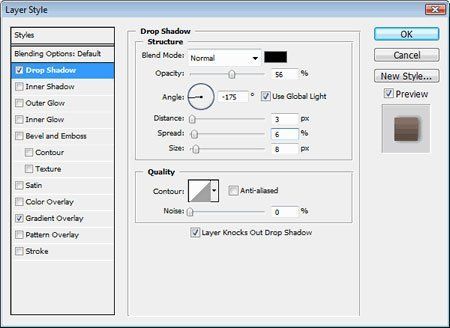
Двойной щелчок по любому дубликату (ncopy vcopy icopy) и нажмите на эффект тени. Измените параметры как показано ниже..

Если все сделали, то нажмите «OK»
Правым кликом по слою дубликату, к которому мы добавили тень и из меню Параметров наложения выберите «copy layer style» (копировать стиль слоя).
Правым щелчком по другим дубликатам и из меню выберите «paste layer style» (вставить стиль слоя).
У вас получится следующее....

Шаг 13 – Добавить границу
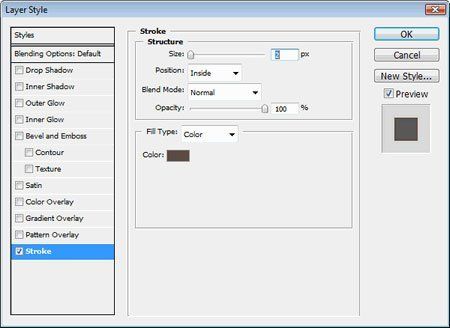
Двойной щелчок по заднему слою «layer 0», из появившегося окна нажмите на «stroke» (Обводка) для активации эффекта. Измените настройки как на изображении ниже. Цвета R-91,G-75,B-66, click OK....

Ok....

Вы конечно же можете сделать какие-то свои изменения в последнем шаге как, например, корректировка размера, цвета градиента и направление ленты. Также можно придумать что-то свое с опцией трансформирования. Вот, что получилось у меня.
Конечный результат

Автор: Michael Sam
Источник: www.photoshoptutorials.ws
Комментарии 171
Всем привет! Вот решила выполнить первый понравившийся урок... У меня получилось! Спасибо большое, буду продолжать в том же духе!!!
Spasibo Bolshoe
спасибо
спасибо за идею)
Спасибо !
Спасибо за урок.
как то так..
Спасибо
С тенью помучилась, этот момент мне был не понятен, но я справилась! Спасибо Вам за уроки!
Спасибо за урок!
У меня одного нет шага 11?
Исправлено.
Спасибо!
Спасибо!
Не получилось что-то))) не внимательно читал урок, а так спасибо большое)))
Строгий дизайн)) спасибо!
Создай строгий дизайн для текста в Фотошоп. Спасибо.
Оказалось, проще чем думал:) спасибо!
Отличный урок.
Немного своего
Спасибо!)
спасибо за урок
Спасибо за урок.)))
Спасибо, было интересно!
особое спасибо за направляющие
Как полоску сделать гладкой а то она у меня квадратами
Сделайте меньше масштаб
Ааа,спасибо! Урок обворожил!
Спасибо ))
Спасибо!!!
А в каком слое создавать линию? подскажите.
Спасибо за урок!!!