Создаём обои на тему Apple
Создаём обои на тему Apple
Сложность урока: Легкий

Этот урок расскажет вам, как создать обои на тему Apple.
Материалы для урока:
Для начала создайте новый файл File>New (Файл>Новый) размерами 1920x1200 px и Resolution (Разрешение) – 72 dpi.
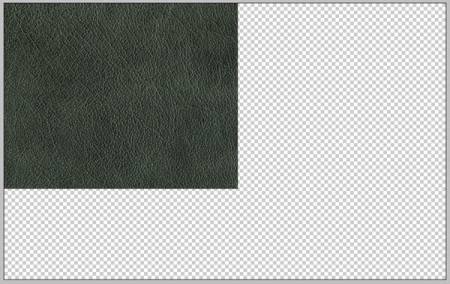
Cкачайте текстуру (ссылка в архиве). Трансформируйте ее (Ctrl+T) и расположите примерно так, как показано ниже:

Скопируйте текстуру на новый слой (Ctrl+J) и поместите ее рядом с первой. Выделите оба слоя на панели слоев (Shift + щелчок левой клавишей). Объедините их в один нажав Ctrl + E.

Снова сделайте копию слоя. Зайдите в трансформацию (Ctrl +T). Щелкните правой клавишей по текстуре и выберите Flip vertical (Отразить по вертикали), чтобы отразить текстуру. Текстуру отпустите ниже.

Сведите все слои в один (Shift+Ctrl+E) и обесцветьте их (Ctrl + Shift + U). Затем нажмите Ctrl + L и установите следующие параметры:

Вы получите такой результат:

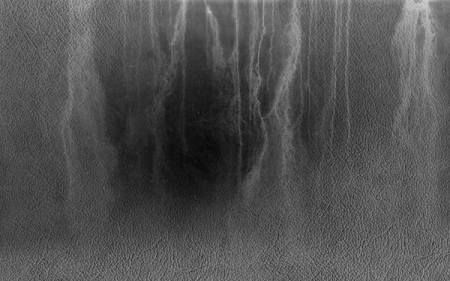
Загрузите гранж текстуру и растяните ее полностью на все изображение, как показано ниже:

Обесцветьте изображение (Ctrl + Shift + U). Края сотрите инструментом Eraser Tool  (Ластик (E)).
(Ластик (E)).

Сделайте Инверсию изображения, нажав Ctrl + I.

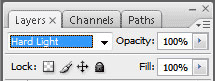
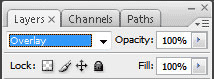
Измените Blending mode (Режим наложения) на палитре Layers (Слои) на Linear Dodge (Линейный осветлитель):

В результате мы получим такой результат:

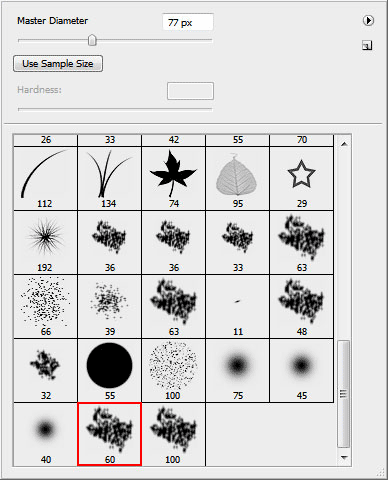
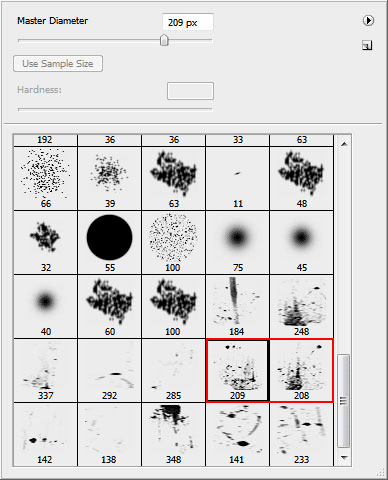
Затем установите библиотеку кисточек (в архиве). И добавьте ее к кистям в фотошопе. Настройки кисти показаны ниже. Opacity (Непрозрачность) сделайте 10%

Выберите черный цвет. Создайте новый слой и поводите кистью по изображению, как показано ниже:

Затем поменяйте черный цвет на белый.

Создайте новый слой и выберите инструмент Paint Bucket Tool  (Заливка (G)). Залейте слой коричневым цветом. Код цвета указан на картинке ниже:
(Заливка (G)). Залейте слой коричневым цветом. Код цвета указан на картинке ниже:

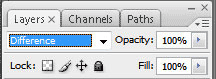
На панели Слои установите режим Difference (Исключение) для этого слоя:

Скопируйте следующую текстуру. Разместите ее, как показано ниже.

Выберите Magic Wand Tool  (Волшебная палочка) ( W)). В настройках поставьте Tolerance (Отклонение) – 60. Выделите белую область, а затем удалите ее (Delete):
(Волшебная палочка) ( W)). В настройках поставьте Tolerance (Отклонение) – 60. Выделите белую область, а затем удалите ее (Delete):

Обесцветьте слой (Ctrl + Shift + U).

Установить режим смешивания Linear Light (Линейное осветление).

Загрузите еще одну текстуру. Разместите ее так, как показано ниже:

Нажмите клавишу M. Сделайте правый клик на текстуре > Color Range (Цветовой диапазон). Курсором в виде пипетки щелкните на белый цвет изображения. Нажмите ОК, чтобы закрыть диалоговое окно. Удалите белый цвет нажав Delete.

Обесцветьте слой (Ctrl + Shift + U).
Установите режим смешивания для слоя Linear Light (Линейное осветление).

У нас получится такая грязная текстура:

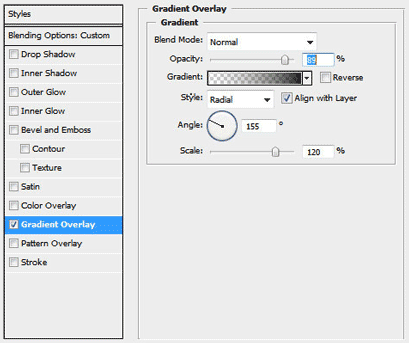
Нажмите Сtrl+Shift+Alt+E, чтобы свести все слои в один отдельный слой. Сделайте двойной клик по этому слою на панели слоев (кликайте по пустому месту) и выберите эффект Gradient Overlay (Наложение градиента):

Вы получите эффект затемнения по краям, как в примере ниже:

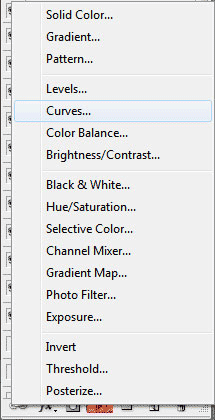
На панели слое нажмите кнопку – Adjustment layers (Корректирующие слои) и выберите цветокоррекцию – Photo Filter (Фото-фильтр).

Настройки фильтра показаны ниже:

Вы получите такой результат:

Выберите обычную круглую кисть. В настройках измените Opacity (Непрозрачность) на 40%. Цвет черный. Остальные настройки смотрите ниже:

Создайте новый слой и закрасьте нижнюю половину холста как на образце:

Вставьте логотип компании apple. И разместите его, как показано ниже.

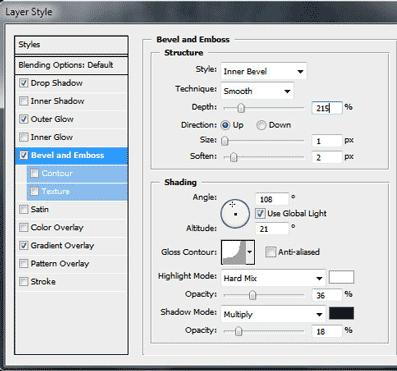
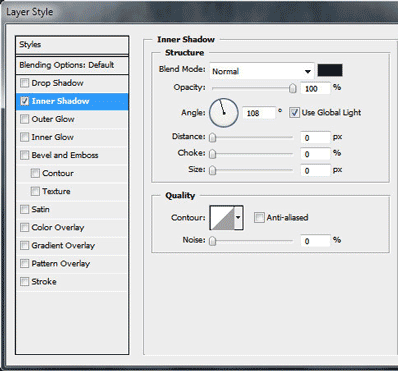
2 раза щелкнув по слою с логотипом, примените следующие настройки эффектов:




У вас должно получиться так:

Откройте эту текстуру. И расположите ее так, как показано ниже:

Удерживая Alt, сделайте щелчок левой клавишей между слоями с логотипом и текстурой дерева. Верхний слой станет маской для нижнего слоя.

А фактура дерева ляжет на логотип

Создайте новый слой. Инструментом Rectangular Marquee Tool  (Прямоугольное выделение (M)) создайте прямоугольное выделение. Применяя Paint Bucket Tool (Заливка (G)) залейте его цветом #699A00 как указано ниже:
(Прямоугольное выделение (M)) создайте прямоугольное выделение. Применяя Paint Bucket Tool (Заливка (G)) залейте его цветом #699A00 как указано ниже:

Поменяйте режим наложения для этого слоя на Color (Цвет):

Преобразуйте верхний слой в маску для нижнего. Удерживая Alt, сделайте щелчок левой клавишей между 2-мя верхними слоями.

Эту операцию повторите со всеми цветами. Желто-оранжевый цвет - #FB9D00

Поменяйте режим наложения на Overlay (Перекрытие)


Оранжевый цвет: #D14301

Режим наложения Hard Light (Жесткий свет).


Красный цвет: #D10800.

Режим наложения Hard Light (Жесткий свет).


Следующий цвет цвет: #75002C.

Режим наложения Hard Light (Жесткий свет).


И последний цвет: #0058B1.

Режим наложения Hard Light (Жесткий свет).

И вот такой логотип мы получим в результате:

Установите кисть из архива. Добавьте ее в Photoshop. Цвет кисти # FFE9BA. Opacity (Непрозрачность) = 100%. Остальные настройки смотрите ниже:

Создайте новый слой и создайте кистью такие мазки, как показано ниже:

По слою сделайте 2 щелчка, чтобы зайти в эффекты. Добавьте эффект – Inner Shadow (Внутренняя тень)

Вот что получается:

Преобразуйте этот слой в обтравочную маску: удерживая Alt сделайте щелчок левой клавишей между 2-мя верхними слоями.

Создайте новый слой. Выберите обычную круглую кисть и установите следующие параметры: Opacity (Непрозрачность) = 10 %. Остальные настройки ниже:

Для слоя выберите режим наложения Overlay (Перекрытие):

Проведите по логотипу несколько раз, чтобы он стал посветлее, как на примере:

На панели слое нажмите кнопку – Adjustment layers (Корректирующие слои) и выберите цветокоррекцию Curves (Кривые):

Сделайте график как на картинке ниже:

Спасибо за прочтение этого урока. Полученный результат вы можете посмотреть ниже:

А вот что получилось у переводчика:

Автор: valeriu dodon.
Перевод: Бабушкина Оксана (neon ka)
Ссылка на источник
Источник: www.iphone.appmobilize.com
Комментарии 318
обалденный урок, спасибо=))
Спасибо за урок!
спасибо, было интересно)
спасибо
Спасибо за урок и перевод.
Спасибо!
Сделал по быстрому)
Запутанный урок, чуть-чуть по-другому вышло... Всё же спасибо.
Спасибо за урок. У меня немного по-другому :З
Я немного отошла от темы, но...получилось не менее интересно! Спасибо за урок
Очень красиво! Спасибо за урок!
интересно)) Спасибо!
сп
Отличный урок спасибо!)))))))))
Моя работка))
Отличная работа, Cass)
О-)
как то так)
спасибо
Ну что смогла )
А у меня андроид :D
Второй раз сделал этот урок. Очень полезно, много чего вспомнил по работе инструментами в PS))
В комментарии убрать пробелы у ссылки (их там 2)
КУЛ!
Урок отличный! Спасибо =)
Спасибо!
Я посвящаю свою работу моему многострадальному ноуту.
Спасибо за урок)
.з.
спасибо прикольно!
У меня Канада =)
Ну что смог)