Взгляд из глубины
Взгляд из глубины
Сложность урока: Легкий
При помощи этого урока мы будем создавать подводную атмосферу - взгляд из глубины.

Это просто и интересно! Попробуйте! Итак, начинаем!
Создаём новый документ 1280х800рх.
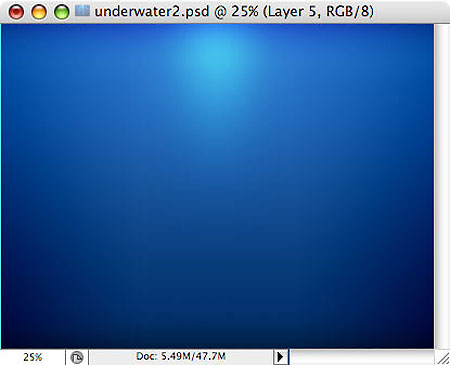
Создаём новый слой и заливаем его градиентом  (Gradient Tool) от светло-синего до темно-синего.
(Gradient Tool) от светло-синего до темно-синего.

Заходим в стили слоя и выбираем Внутреннее Свечение (Layer- Layer Style -Inner Glow), используя следующие настройки:

Затем, создаём новый слой и выбираем инструмент Кисть  (Brush): размером - 400px, жесткость (Hardness) – 0, цвет - белый.
(Brush): размером - 400px, жесткость (Hardness) – 0, цвет - белый.
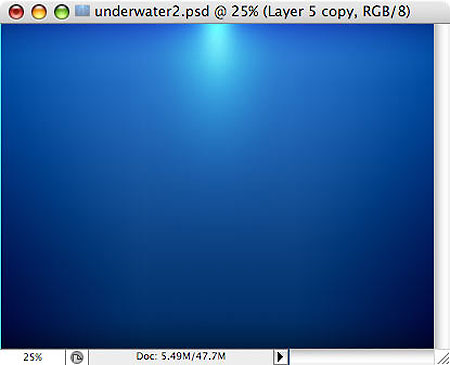
Ставим в центре точку. Вот так!

Трансформируем (Edit-Free Transform или Ctrl+T) слой с белой точкой – вытягиваем длину и уменьшаем ширину.

Перемещаем точку в верхнюю часть изображения - и оставляем видимой только нижнюю половину. Изменяем режим наложения (blending mode) на Перекрытие (Overlay).

Далее, копируем слой с белой точкой и уменьшаем размер копии размер на 50% (Ctrl+T).

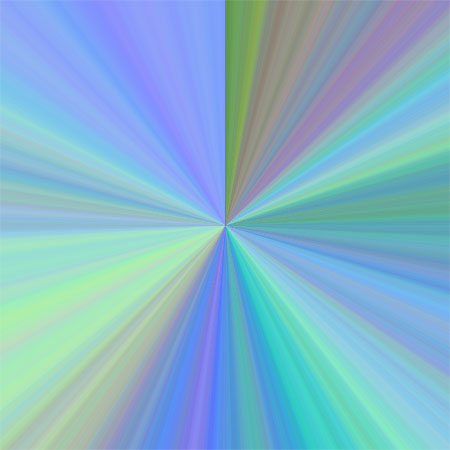
Следующим этапом работы, будет создание лучей света, проходящих через воду. Создаём новый документ 2000х2000рх. Заливаем любым цветом и добавляем эффект слоя – Градиент (Layer- Layer Style-Gradient Overlay)


Совет переводчика: При выборе градиента из группы Noise можно несколько раз покликать на кнопку Randomize, чтобы выбрать нужный вариант.

Переводим эффект слоя в состояние изображения - (Layer–Layer Style- Create Layer). Затем встаём на слой с обтравочной маской (верхний) и снимем её(Layer-Release Clipping Mask). Теперь необходимо Обесцветить полученное изображение (Image- Adjustment- Desaturation).

Совет переводчика: Если после осветления градиент получается блёклый (автор урока не указал точный вариант градиента) попробуйте поработать с настройками Brightness/Contrast - яркость/контрастность (в некоторых случаях применяла несколько раз), или Levels (Cntr+L) – уровни, или Curves (Cntr+M) кривые. Кому как будет удобно.

Используя инструмент Кадрирование (Crop Tool) выделяем область с таким же размером , как и Ваше изображение «Под водой». То есть в нашем случае 1280х800рх (в панели свойств инструмента указываем размер в рх или см). И вырезаем нужную нам область.

Копируем слой в рабочий документ.

Меняем режим наложения (blending mode) на Перекрытие (Overlay).

Здорово получается! Теперь займёмся изготовлением пузырьков.
Создадим новый слой. Выберем инструмент Кисть (Brush) – цвет - черный.
(Brush) – цвет - черный.
Настройки см. ниже.


Совет переводчика: Я увеличивала значение Size Jitter и работала дополнительно с настройками вкладки Scattering – Scatter и Count. Так быстрее получается заполнять пространство пузырьками. Кроме того, можно уменьшить размер кисти. Экспериментируйте!
Рисуем на новом слое большое количество пузырьков, располагая их в хаотичном порядке.

Теперь делаем пузырьки «живыми»…
Изменяем режим наложения (blending mode) слоя с пузырьками на Экранирование(Screen).
Совет переводчика: Автор урока предлагает самостоятельно поработать с настойками Тени, Внутреннего свечения и Теснения. Я уже попробовала и предоставляю Вам свои варианты настроек. Применяйте, смотрите, пробуйте….
Настройки вкладки Стили слоя (Layer- Layer Style):


И вот результат! Впечатляет, не правда ли?
Сливаем слои, всё готово!

Работы переводчика по этой теме

Автор: Vlad Gerasimov.
Перевод: pirogovadesign
Ссылка на источник
Источник: www.vladstudio.com
Комментарии 344
Интересно, какой га**нюк тройки ставит когда твой результат почти такой же как на источнике, объясните тогда, что нужно переделать???
Спасибо за урок!
Благодарю за урок
Хорошо сделали урок!
Отличные пузырьки!
Спасибо за перевод урока
Спасибо за урок!
Спасибо)
Спасибо за урок.
Cпасибо за урок!
Спасибо
Спасибо!
Спасибо.
спасибо за урок
Спасибо!
Спасибо за советы переводчика) Очень полезные - без них бы выглядело намного хуже) Пузырьки решила сделать не очень яркими - непрозрачность слоя выставила 45%
Cпасибо. Для реалистичности пузырьков - слой с ними opacity 60%
Обалденный урок!! Спасибо большое за примечания и дополнения переводчику (сама бы с пузыриками намучилась) Я в восторге!!
Спасибо!
СПасибо)
Спасибо большое)
спасибо за урок)
сп
Здорово, можно эти лучи много где использовать, не только в воде. Спасибо.
Благодарю за урок!
спасибо за урок
Спасибо
спасибо
Спасибо.., вот еще..