Логотип Media Player 10
Логотип Media Player 10
Сложность урока: Легкий
Сейчас мы узнаем, как с нуля создать логотип Microsoft Windows Media Player 10.

Создайте новый файл с непрозрачным фоном 1024×768px и с разрешением 72 dpi (пикс/дюйм).
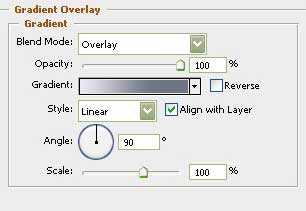
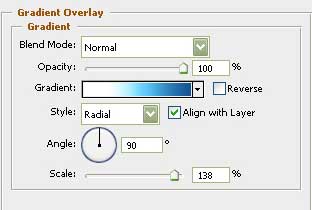
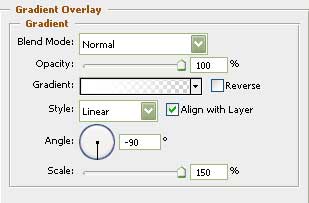
Применим Параметры наложения - Наложение градиента (Blending Options - Gradient Overlay) с такими настройками:

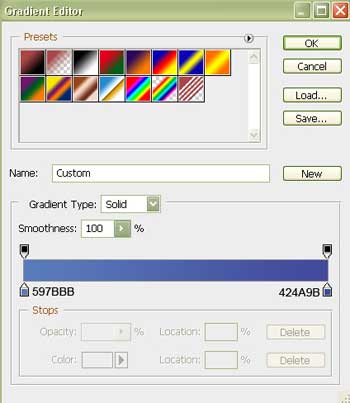
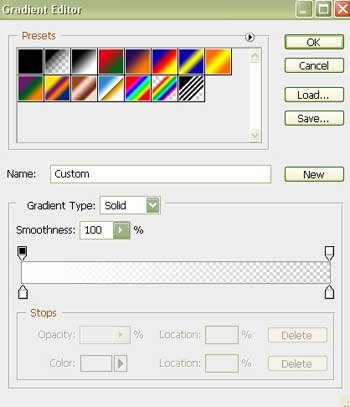
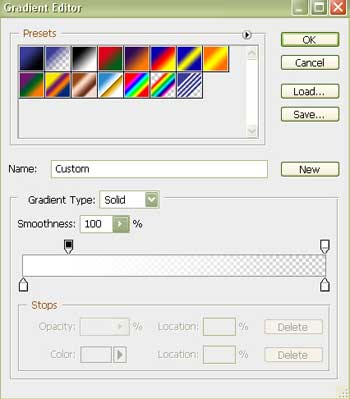
Параметры градиента:

Должно получиться следующее:

Теперь создадим новый файл 4×4 px и с разрешением 72 dpi (пикс/дюйм) и с помощью следующего инструмента – «Карандаш» (Pencil) создадим основу для текстуры. Цвет 9D9D9D.

С помощью инструмента «Эллипс»  (Ellipse Tool) создадим основу для логотипа с настройками:
(Ellipse Tool) создадим основу для логотипа с настройками:
Параметры наложения – Внутреннее свечение (Blending Options - Inner Glow):

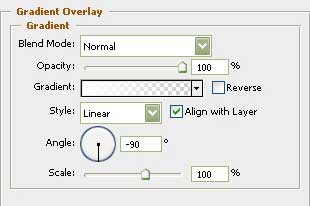
Параметры наложения - Наложение градиента (Blending Options - Gradient Overlay):

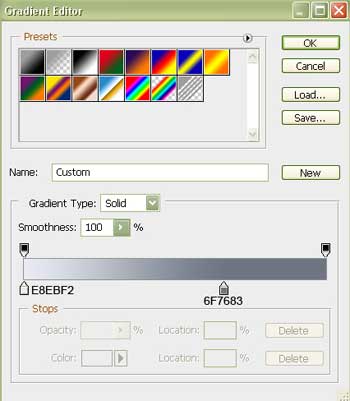
Параметры градиента:

Параметры наложения – Перекрытия узора (Blending Options - Pattern Overlay):

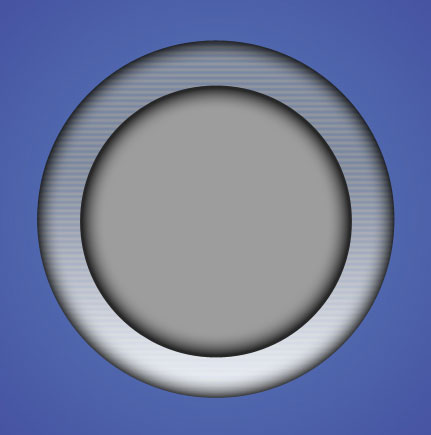
Получится примерно следующее:

С помощью того же инструмента («Эллипс» (Ellipse Tool)) создаём слой внутри логотипа. Цвет 9D9D9D. А также применяем Параметры наложения – Внутреннее свечение (Blending Options - Inner Glow):

Получилось:

Возьмём «Эллипс»  (Ellipse Tool) и создадим ещё один слой для внутренней части логотипа. Теперь тыкнем Ctrl+R и с помощью левой кнопки мыши намечаем вертикальную и горизонтальную линии, пересечение в центре круга. С помощью инструмента «Угол» (Convert Point Tool) рисуем в четвертой части круга. Цвет – FBE349. Получится:
(Ellipse Tool) и создадим ещё один слой для внутренней части логотипа. Теперь тыкнем Ctrl+R и с помощью левой кнопки мыши намечаем вертикальную и горизонтальную линии, пересечение в центре круга. С помощью инструмента «Угол» (Convert Point Tool) рисуем в четвертой части круга. Цвет – FBE349. Получится:

Настройки слоёв:

Скопируй этот новый сделанный слой и, используя Свободное трансформирование (Free Transform option) перемести центральную метку в центр логотипа. Потом поверни копию по часовой стрелке на 90 градусов. Цвет - 77B3FC.

Проделываем то же самое, только с другими цветами. Красный – F66537, зеленый – 7FD72A:

Выделить круг можно с помощью «Угла» (Convert Point Tool). Используя «Эллипс» (Ellipse Tool), создайте среднюю часть логотипа.

Применили Параметры наложения – Тень (Blending Options - Drop Shadow):

Параметры наложения – Наложение Градиента (Blending Options - Gradient Overlay):

…с настройками:

Используя предыдущий инструмент, создаём такой эффект, как это показано ниже:

На слоях заливка 0%. Прозрачность 85%. Параметры наложения – Наложение Градиента (Blending Options - Gradient Overlay):

Параметры градиента:

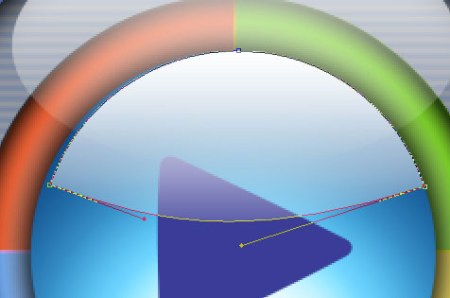
Теперь возьмём «Перо»  (Pen Tool) и нарисуем треугольник. Цвет - 3A3C97.
(Pen Tool) и нарисуем треугольник. Цвет - 3A3C97.

Выберите «Эллипс» (Ellipse Tool), и создайте ещё одну вспышку внутри центрального круга логотипа.

На слоях заливка 0%. Параметры наложения – Наложение градиента (Blending Options - Gradient Overlay):

Параметры градиента:

Возьмём теперь кисть  с размытыми краями и большим размером, и сделаем слабую белизну в нижней части логотипа:
с размытыми краями и большим размером, и сделаем слабую белизну в нижней части логотипа:

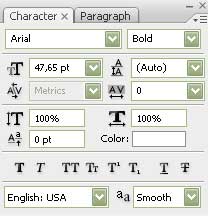
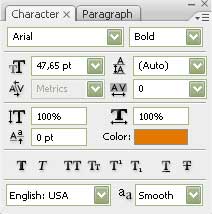
Сделаем надпись: «Windows Media Player»:

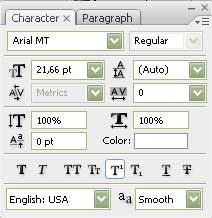
«10»

«Microsoft ©»

Для всех надписей Параметры наложения – Тень (Blending Options - Drop Shadow):

Финальный результат:

Перевод: Фанов Илья
Ссылка на источник
Источник: www.adobetutorialz.com
Комментарии 66
спасибо за урок, как-нибудь сделаю=)
Спасибо за урок!
Благодарю :)

Здорово!
Спасибо)
Спасибо!
Очень хорошо!
Спасибо за урок автору и переводчику!
с инструментом "угол" не умею ещё работать :(
Спасибо за урок и перевод.
Спасибо!
Спасибо! =)
Цікаво
Спасибо за урок!
Было интересно. Спасибо
Спасибо за перевод!
спасибо
Спасибо за урок!
Сп
спасиб
Спс
Cпасибо.
Спасибо за урок!
спасибо!
Спасибки!
Здорово, спасибо!
.з.
Спасибо!
спасибо)