Учимся делать аватар
Учимся делать аватар
 Изучив этот урок Вы узнаете, как сделать себе аватар в стиле карточной масти.
Изучив этот урок Вы узнаете, как сделать себе аватар в стиле карточной масти.
Сложность урока: Легкий
Здравствуйте, уважаемые любители фотошопа! В этом (моем первом) уроке я расскажу Вам, как сделать вот такой аватар. Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100. Цвет фона белый. Начнем с сердца. Черным цветом в режиме Быстрой маски рисуем сердце, удерживая Shift. Выключаем режим Быстрой маски и получаем выделение. Редактирование – Выполнить заливку. Заливаем белым цветом. Затем Выделение – Инверсия. Создаем Новый слой над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на Мягкий свет (или поэкспериментируйте). Зажав Ctrl, щелкните на слое с сердцем. Сделав активным слой с красной заливкой, нажмите Delete. Затем так же на слое с фотографией. То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми. Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью Изображение – Коррекция – Уровни. Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей. Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время. Сделав все четыре масти, вы должны получить вот это Теперь нужно увеличить размер холста. Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: Выделение – Все. Щелкните правой кнопкой мышки на холсте и нажмите Вырезать на новый слой. Затем удалите образовавшиеся ненужные слои. (Если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно). Изображение – Размер холста. Ставим размер 300 на 1300 пикселей. Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные. (Если Вам хочется четкости в расположении мастей, сделайте активным инструмент Перемещение, а затем, удерживая Shift, нажимайте стрелочку вверх или вниз, считая количество нажатий). У Вас должно получиться вот так Сделаем обводку наших мастей (Слой - Стиль слоя – Обводка) Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета). Получится вот так И последний штрих – сделаем надписи. Шрифт Monte-Carlo (его можно скачать на сайте), размер 20. Сделайте тень, чтобы надписи выделялись. Расположите их, как Вам нравится. Теперь Слой – Выполнить сведение. Вы, конечно, можете поэкспериментировать с цветами, брать любые формы, а не только масти, изменять фон… Вот и всё! Готово! Надеюсь, у Вас всё получилось! Автор урока: Потапова Иринаисходный урок

Создаем новый слой Сердце. Включаем режим Быстрой маски  . В произвольных фигурах
. В произвольных фигурах  находим изображения мастей.
находим изображения мастей.

Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под Сердце.
Редактирование – Свободное трансформирование. Подгоняете фотографию под форму сердца. (Не забудьте удерживать Shift!)
Слой с фотографией обесцветьте способом, который Вам удобней. Проще всего нажать Ctrl+Shift+U. Однако можете и не обесцвечивать, если Вам так больше нравится. Изображение – Коррекция – Уровни. Отрегулируйте, как Вам хочется.
Склейте слои красной заливки с фотографией. Слой Сердце можете удалить. Черви готовы!







Черви (Hearts)
Буби (Diamonds)
Пики (Spades)
Крести (Clubs) 

Здравствуйте, уважаемые любители фотошопа! В этом уроке я расскажу вам, как сделать вот такой аватар.
1. Подготавливаем основу
Шаг 1
Создаем новый документ (Ctrl+N) размером 300 на 320 пикселей, разрешение, например, 100. Цвет фона белый.
Шаг 2
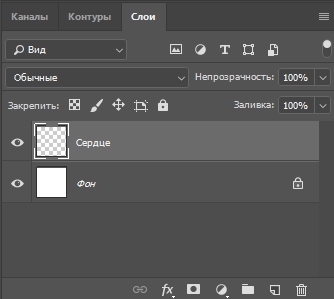
Создаем новый слой (Shift+Ctrl+N). Назовем его Сердце.
2. Создаем фигуру
Шаг 1
Выбираем инструмент Произвольная фигура (Custom Shape Tool) и в панели настроек во вкладке Фигура находим изображения мастей.
Шаг 2
Начнем с сердца. Черным цветом в режиме Быстрой маски (Edit in Quick Mask Mode) рисуем сердце, удерживая Shift.
Выключаем режим Быстрой маски и получаем выделение.
Шаг 3
Идем в меню Редактирование – Выполнить заливку (Edit – Fill) (Shift+F5). Заливаем белым цветом.
3. Добавляем изображение
Шаг 1
Открываем фотографию, которую вы хотите иметь в форме сердца. Выделяем нужный фрагмент, копируем. Вставляем в файл, с которым мы работаем и переносим слой с фото под слой Сердце. При необходимости используйте инструмент трансформации Редактирование – Свободное трансформирование (Edit – Free Transform) (Ctrl+T). Подгоняем фотографию под форму сердца. (Не забудьте удерживать Shift!)
Шаг 2
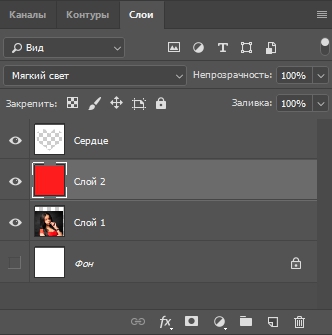
Создаем Новый слой над слоем с фотографией. Заливаем его красным цветом. И режим наложения меняем на Мягкий свет (Soft Light) или поэкспериментируйте.
Шаг 3 (опционально)
Слой с фотографией можно обесцветьте способом, который вам удобней. Проще всего нажать Ctrl+Shift+U. Однако можете и не обесцвечивать, если вам так больше нравится. (Я оставила цветным). Также в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels) отрегулируйте Уровни, как вам хочется.
Шаг 4
Зажав Ctrl, щелкните на слое с сердцем. Теперь, сделав активным слой с красной заливкой, нажмите Delete. Затем так же на слое с фотографией.
Шаг 5
Склейте слои красной заливки с фотографией. Слой Сердце можете удалить. Черви готовы!
Шаг 6
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Примечания:
- Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью Изображение – Коррекция – Уровни (Image – Adjustments – Levels).
- Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть примерно одного размера – около 300 пикселей.
- Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
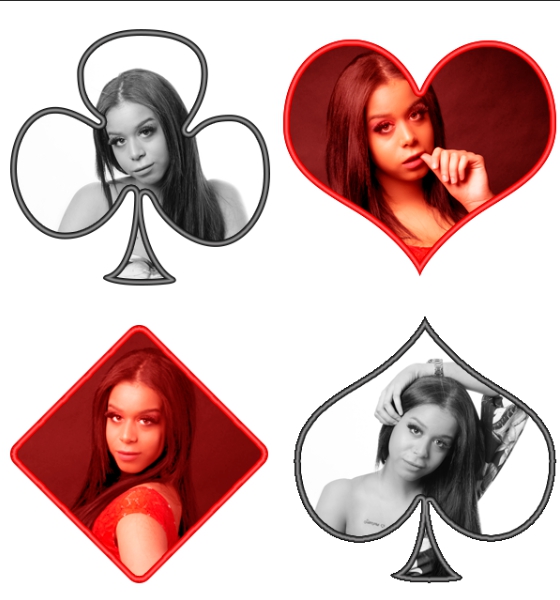
Сделав все четыре масти, вы должны получить вот это:
4. Распределяем масти по холсту
Шаг 1
Теперь нужно увеличить размер холста. (Если вы работали с каждой мастью в отдельном файле и просто вставили затем на один, вам это делать не нужно – сразу переходите к шагу 3.) Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с мастью сделайте вот что:
Делаем активным нужный слой, затем в меню Выделение – Все (Select – All) (Ctrl+A).
Шаг 2
Выберите в меню Слои – Новый – Вырезать на новый слой (Layers – New – Layer Via Cut) или нажмите Shift+Ctrl+J. Затем удалите образовавшиеся ненужные слои.
Шаг 3
Теперь в меню идем Изображение – Размер холста (Image – Canvas Size) (Alt+Ctrl+C). Ставим размер 600 на 640 пикселей.
Шаг 4
Теперь все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные. Если вам хочется четкости в расположении мастей, сделайте активным инструмент Перемещение (Move Tool), а затем, удерживая Shift, нажимайте стрелочку вверх или вниз, считая количество нажатий. Или распределите масти пользуясь настройками в панели этого же инструмента.
Вот так выглядят мои масти на черном фоне:
5. Создаем обводку
Шаг 1
Сделаем обводку наших мастей (Слои – Стиль слоя – Обводка) (Layers – Layer Style – Stroke)
Шаг 2
Градиенты можно сделать как у меня (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета) или экспериментируйте.
Получится вот так
6. Делаем надписи
И последний штрих – сделаем надписи.
Шаг 1
Активируем инструмент Текст (Text Tool). Выбираем шрифт Monte-Carlo. Если его нет, то устанавливаем шрифт Monte-Carlo (его можно скачать у нас на сайте), размер 20.
Шаг 2
На каждой масти пишем соответственно
- Черви (Hearts)
- Буби (Diamonds)
- Пики (Spades)
- Крести (Clubs)
Шаг 3
Сделаем тень, чтобы надписи выделялись. Сделайте активным слой с надписью. Откройте Стиль слоя (Layer Style) и настройте там Тень (Drop Shadow). Скопируйте этот стиль на остальные слои с надписями.
Шаг 4
Расположите надписи, как вам нравится.
Шаг 5
Теперь идем в меню Слои – Выполнить сведение (Layers – Flatten Image).
Примечание:
- Вы, конечно, можете поэкспериментировать с цветами, брать любые формы, а не только масти, изменять фон…
Вот и всё! Готово! Надеюсь, у Вас всё получилось!
Источник: www.photoshop-master.ru





















Комментарии 92
Magnu, бастрая маска находится сбоку на панели с инструментами, предпоследняя кнопка, выглядит как кружок в прямоугольнике, или нажмите на клавиатуре Q
Спасибо за урок!
Тоже самое ничего не получается, сердце остается белым фотография в нем не отображается. что делать?
Спасибо, мой вариант...!
ФУУУУУУХХХХХХ!!!!!! Я думала что с ума сойду с этим заданием Так что бы не соврать дня четыре точно ушло....Тем не менее спасибо за урок параллельно узнала много нового...ну и работа
Спасибо за замечательный урок!
Спасибо за урок)
Спасибо.
Спасибо, интересный урок))
Интересный урок! Спасибо!
Спасибо!!!!
Спасибо за урок
Спасибо!
Интересно!
Спасибо)
Фух, долго разбирался
Ну вот что вышло
Только прочитав все коментарии что-то получилось.))))
Спасибо очень интересный урок!!!
спс
Интересный урок! Спасибо!
Вообще не получается - полный бред.
Автор урока. пожалуйста, сделайте подробные объяснения, ибо невозможно же!
Вот)
спасибо
описание недостаточно детальное, поэтому делала работу своими методами
Спасибо))
Mоя работа
Тоже ничего не вышло!!!
спасибо...!!!
что-то не получается, сердце остается белым... все делаю по порядку.