Динамичная анимация
Динамичная анимация
Сложность урока: Средний
Итак, я собираюсь показать вам, как сделать динамичную анимацию, с использованием эффекта размытия.

Создайте новый документ с разрешением 400x125 px с прозрачным фоном. Создайте какой-нибудь простой фон. Найдите изображение, которое вам бы хотелось анимировать, как мое, представленное выше.
Я буду работать с этим изображением:

Для начала поместите это изображение на задний фон так, как вам понравится:

Я изменил Blending mode (Параметры смешивания) изображения на Luminosity (Свечение). Я предварительно поиграл с параметрами смешивания, все варианты выглядят симпатично.
Итак, теперь вам нужно дублировать слой изображения, которое вы поместили, и зайти в меню Filter>Blur>Motion Blur (Фильтр > Размытие > Размытие в движении), установите параметр Distance (Смещение) на 25px.
Ваш дублированный слой должен выглядеть примерно так:

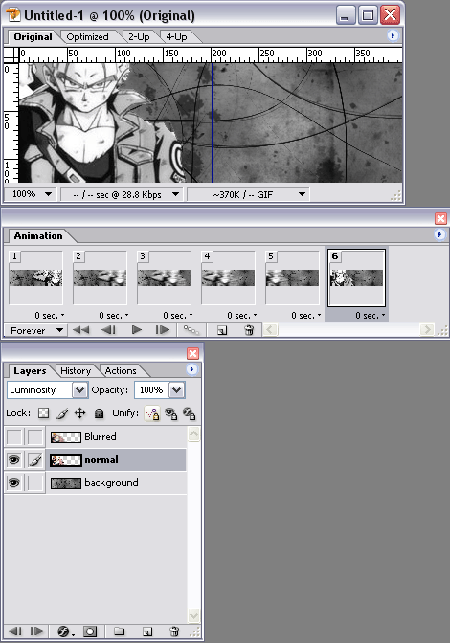
На данный момент у вас должно быть три разных слоя:
Задний фон
Простое изображение
И размытое изображение
Итак, теперь мы готовы перейти в редактор Imageready.
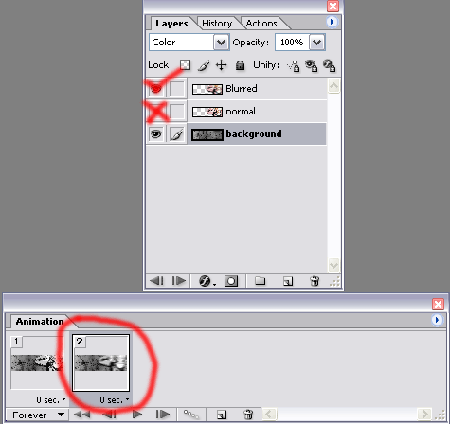
Сейчас вам надо спрятать размытый слой:

Теперь вам нужно перейти к окну анимации и продублировать первую рамку:

В то время, как вторая рамка анимации активна, спрячьте простое изображение, а размытое сделайте видимым:

Теперь дублируйте вторую рамку и передвиньте размытый слой изображения примерно на четверть от одной стороны к другой:

Теперь повторяйте это действие, пока не передвинете размытое изображение на другую сторону:

Теперь, нужно что-то поместить поверх размытого изображения. Дублируйте последнюю рамку в окне анимации, затем спрячьте размытый слой и сделайте видимым простое изображение, передвиньте его на левую сторону в то же место, где вы разместили размытое изображение:

Теперь вам надо будет повторить эти действия в обратном направлении . Когда вы закончите, у вас должно получиться что-то, похожее на это:

Установите параметры задержки у двух рамок с обычным изображением на 2 секунды. Чтобы установить время паузы у рамки, кликните на кнопку под ней, где установлен параметр 0 секунд.
Надеюсь, этот урок помог вам и вы с ним справились.

P.S. При сохранени файла, зайдите в меню File>Save for web (Файл > сохранить для веб ) и выберите формат gif.
Автор: slim
Источник: z6.invisionfree.com
Комментарии 87
Спасибо за урок!
Моя ссылка http://savepic.org/5860396.gif
Полезный урок, спасибо! ССЫЛКА НА АНИМАЦИЮ
http://savepic.ru/9115826.gif
Урок интересный. Я заставила паучка двигаться. Ссылка http://savepic.org/5309816.gif на анимацию.
Хочется ещё добавить работу с фото радиальное размытие,спасибо большое за уроки.
Отличные видео уроки Е.Карташова,очень благодарна!
http://s54.radikal.ru/i146/ *слитно* 1206/bb/06785db866e2.gif
еее!круто)отличный урок!!
Спасибо, отличный урок
Спасибо! Всё получилось.
Классный урок=)
Спасибо, всё очень просто! )
s016.radikal.ru/i334/1109/21/b843c70b30f4.gif
mariii
Убедись в том что слой видимый, или может ты стоиш не та там слое, или инструмент не тот.
Блин, помогите, пожалуйста.я когда последний слой(уже неразмытый) пытаюсь переносить, а он с места не двигается.
Что делать?
спасибо огромное!)
здорово получается. Узнал чтото новое, раньше был просто ужас, со слоями, путался, а оказывается тут в окне анимации дублировать последний слой можно и передвигать тело)))хыхы. Пасиб за урок
Молодец автор!
Спасибо большое! Лёгкий урок **если его понять
классный урок, спасибо=))
То что нужно
Arduos, воспользуйтесь инструментом Move (Перемещение).
Подскажите,пожалуста, как передвинуть розмытое изображение в другую чать???
Спс Автору за урок, он просто офигенный)))
Спасибо !
аааааа)))
урок то, что надо!!!))
спасибо!)))
ура!
у меня получилось!!!
спасибо большое!!!
Спс большое )
Автору огромное спасибо за урок. Я уже долгое время работаю с фотошопом, но до анимации руки как-то не доходили. Теперь вдохновилась, обязательно попробую сделать что-нибудь подобное
Отличный урок!!!Я новичок анимацию делаю первый раз, у меня все получилось!!!Спасибо!!!
Хороший урок!
Классный урок спасибо!!!!!!!
Очень крутой урок!
Спасибо
Огоромное Спасибо за урок!!!