Создаем анимированный глитч эффект в Фотошоп
Создаем анимированный глитч эффект в Фотошоп
 В этом уроке мы будем создавать анимированный эффект RGB-помех, который используют на фотографиях, текстовых эффектах и в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех, который используют на фотографиях, текстовых эффектах и в видеороликах.
Сложность урока: Легкий
Наряду с модой на стиль 80-х, эффект помех также за последние несколько лет обрел популярность. Его используют в стоковых фото, текстовых эффектах и, конечно же, в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех в Adobe Photoshop. Советую вам изучить различные шаблоны для фото на GraphicRiver, чтобы лучше понимать, как работает этот эффект.
Скачать архив с материалами к уроку
1. Превращаем слои в смарт-объекты
Шаг 1
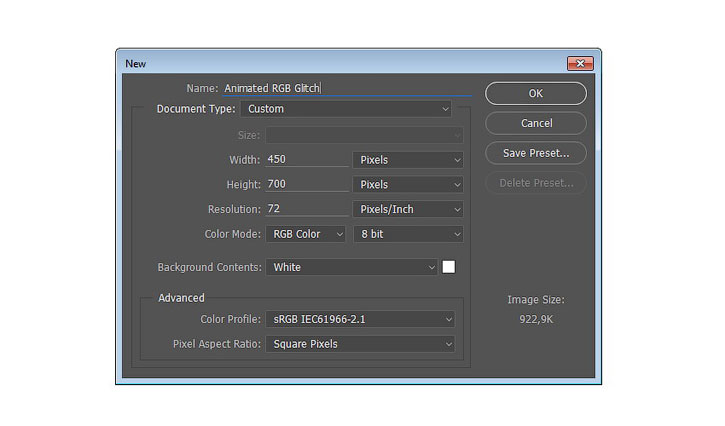
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить Color Mode (Цветовой режим) на RGB.
Шаг 2
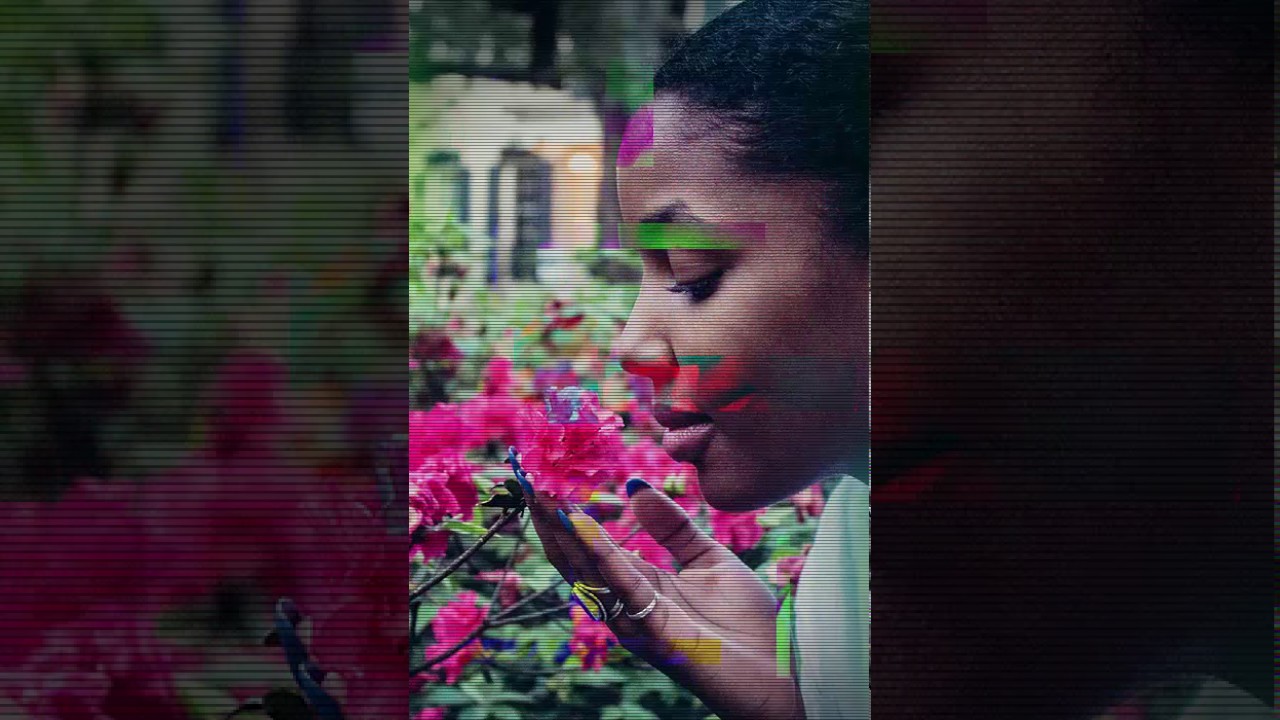
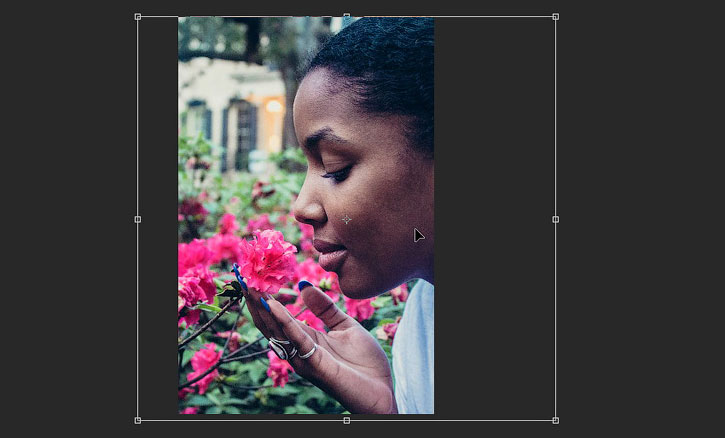
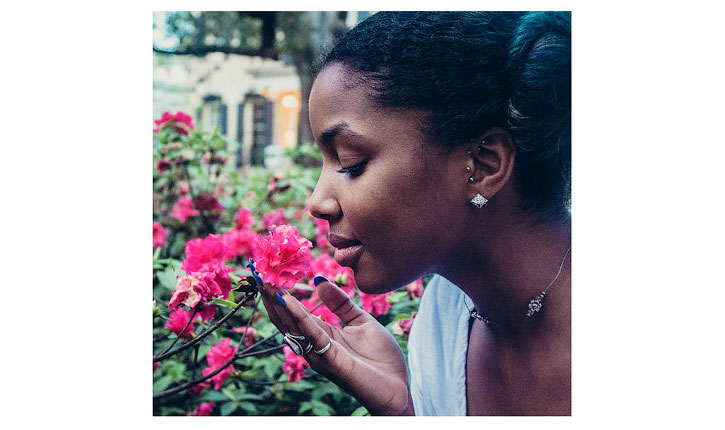
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay. Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl+T), чтобы оно вписывалось в размеры документа.
Шаг 3
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование. На панели слоев смарт-объект отмечен черно-белой иконкой в правом нижнем углу миниатюры слоя.
- Если вы никогда не работали со смарт-объектами, советую прочитать небольшой урок на нашем сайте: Что необходимо знать о смарт-объектах
2. Подготовка к анимации
Шаг 1
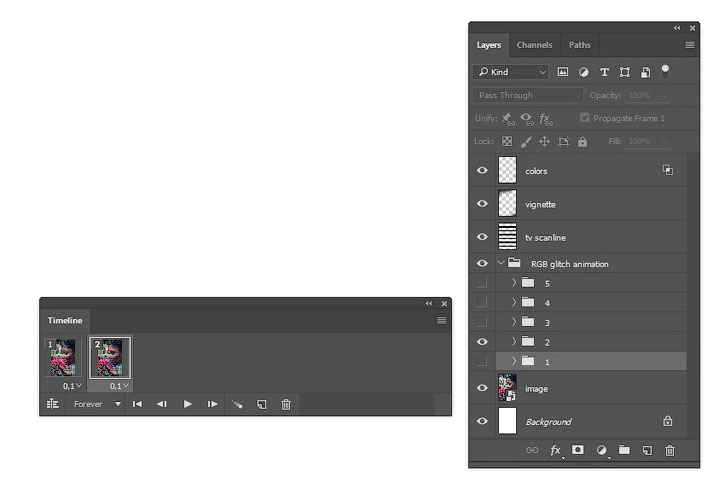
По ходу работы мы будем использовать большое количество слоев, поэтому возьмите себе за правило содержать панель слоев в порядке и группировать слои. Добавляем новую группу, нажав на кнопку в виде папки в нижней части панели слоев, и называем ее «Эффект помех». Здесь мы создадим первый кадр. Внутри группы добавляем подгруппу и называем ее «1».
Шаг 2
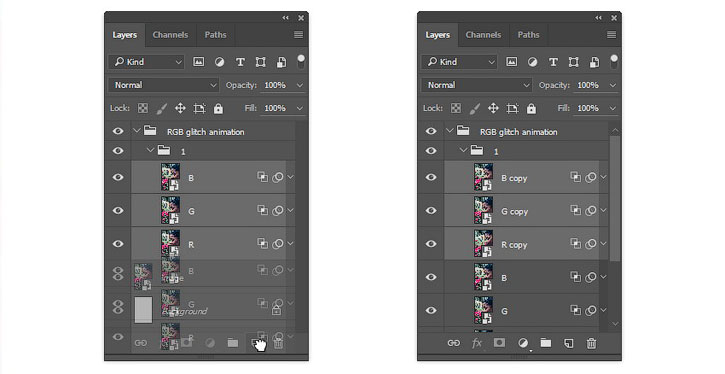
Дублируем (Ctrl+J) смарт-объект «фото» и переносим копию в группу «1».
Шаг 3
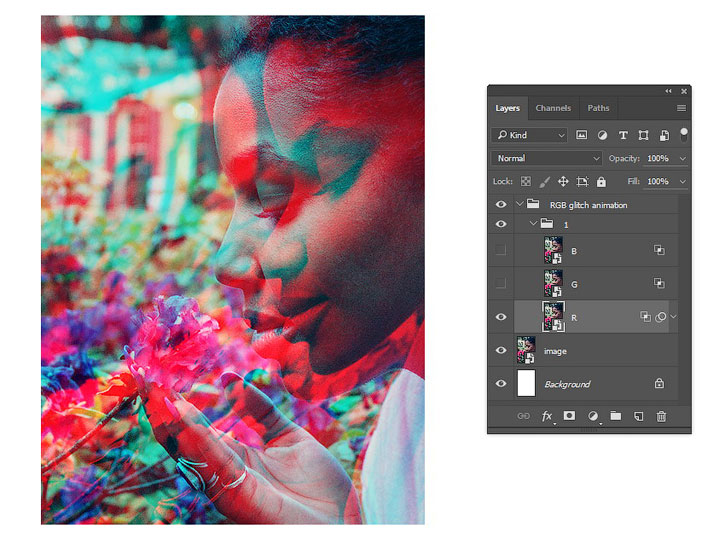
Далее нам необходимо с помощью параметров наложения отключить определенные каналы. Дважды кликаем по копии смарт-объекта, чтобы открыть окно Layer Style (Стиль слоя). Снимаем галочку с каналов G и B. Нажимаем ОК и переименовываем слой на «R» (по названию канал Red (Красный)).
Шаг 4
На данный момент нет видимых изменений. Дважды дублируем (Ctrl+J) получившийся слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второй – на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Шаг 5
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране. Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).
А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.
Шаг 6
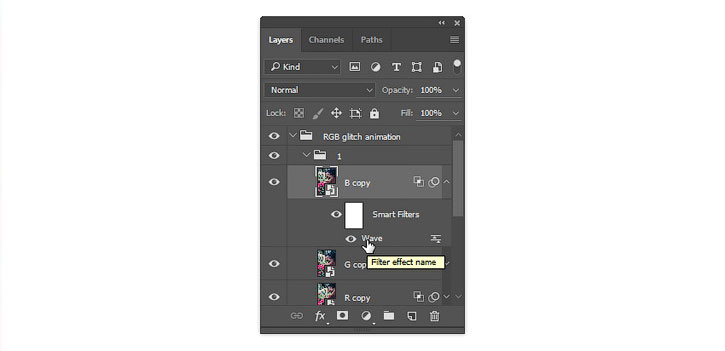
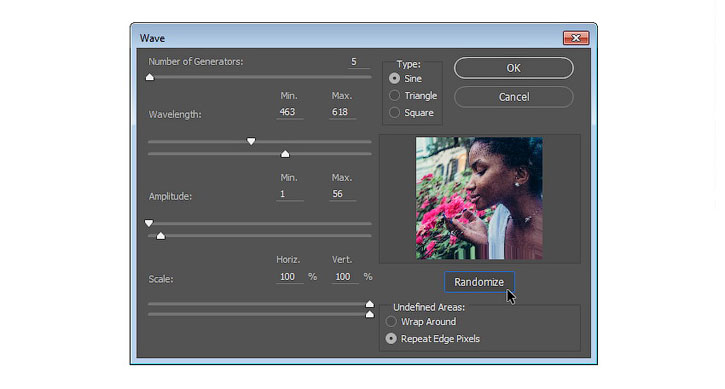
Далее к слою с красным каналом применяем фильтр Filter – Distort – Wave (Фильтр – Искажение – Волна). Используем небольшое значение для параметра Number of Generators (Число генераторов), например, 5. Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, которые в любой момент можно удалить, скрыть или изменить настройки. Это одно из преимуществ использования смарт-объектов.
Шаг 7
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl+F. Если вы предварительно хотите изменить параметры, то используем комбинацию Ctrl+Alt+F. В открывшемся диалоговом окне фильтра Wave (Волна) нажимаем кнопку Randomize (Рандомизировать), чтобы этот результат отличался от предыдущего.
Шаг 8
Применяем фильтр к оставшемуся каналу Blue (Синий).
Шаг 9
Нам нужно больше искажения, поэтому дублируем все три слоя. Для этого зажимаем клавишу Alt и левой кнопкой мышки тянем слои на панели слоев или просто используем комбинацию Ctrl+J.
Шаг 10
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave (Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).
Шаг 11
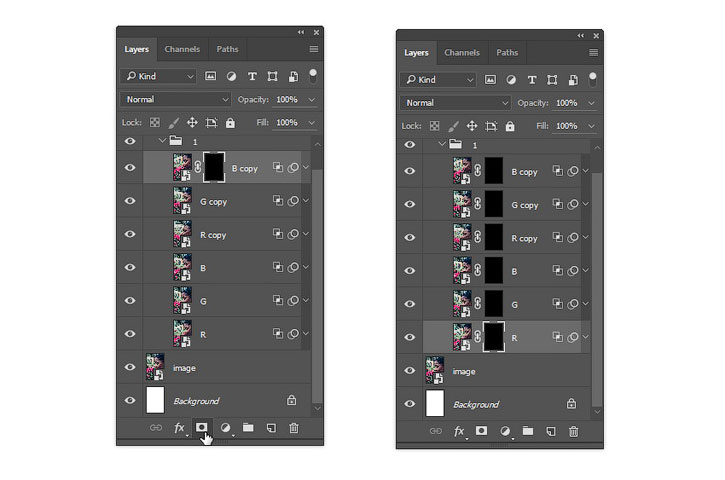
Зажимаем клавишу Alt и нажимаем на кнопку Add Layer Mask (Добавить слой-маску), в нижней части панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.
Шаг 12
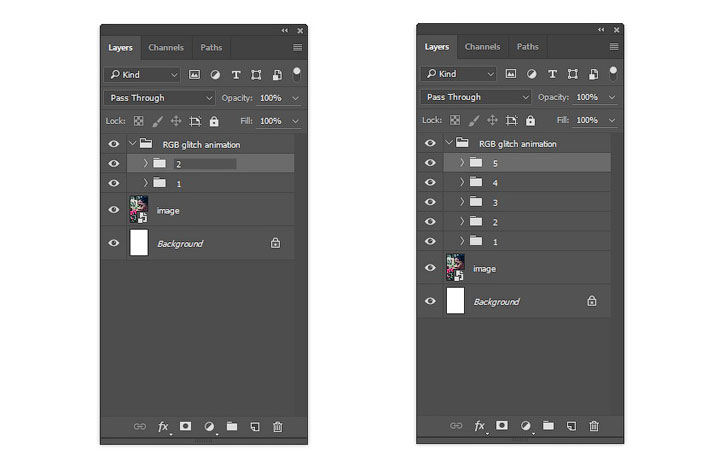
Для следующего кадра нам понадобится больше слоев. Дублируем группу «1» и называем копии «2», «3», «4» и «5».
Шаг 13
Начнем добавлять непосредственно помехи. Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Шаг 14
Повторяем действия для всех каналов во всех группах. Чтобы одновременно создать несколько выделений, во время работы с Rectangular Marquee Tool (М) (Прямоугольное выделение) удерживаем клавишу Shift. Как и в предыдущем шаге, заливаем выделение белым цветом.
3. Добавляем ТВ-линии
Шаг 1
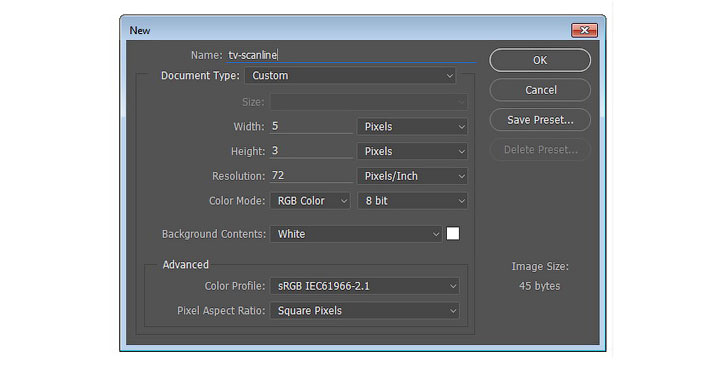
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl+N) размером 5 х 3 пикселя.
Шаг 2
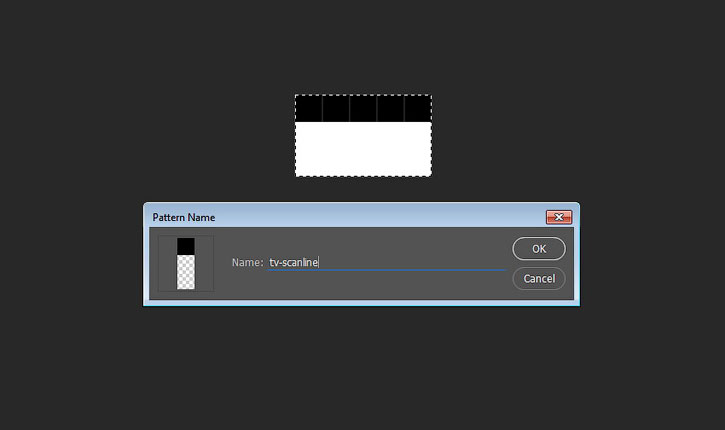
Добавляем новый слой (Ctrl+Shift+N). Верхнюю часть документа заполняем черным цветом. Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.
Шаг 3
Выделяем все рабочее полотно (Ctrl+A). Переходим Edit – Define Pattern (Редактирование – Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Шаг 4
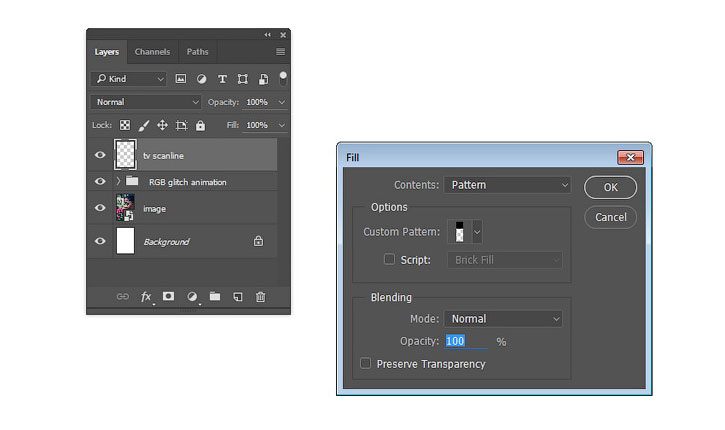
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit – Fill (Редактирование – Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливаем на Pattern (Узор) и выбираем созданный выше узор.
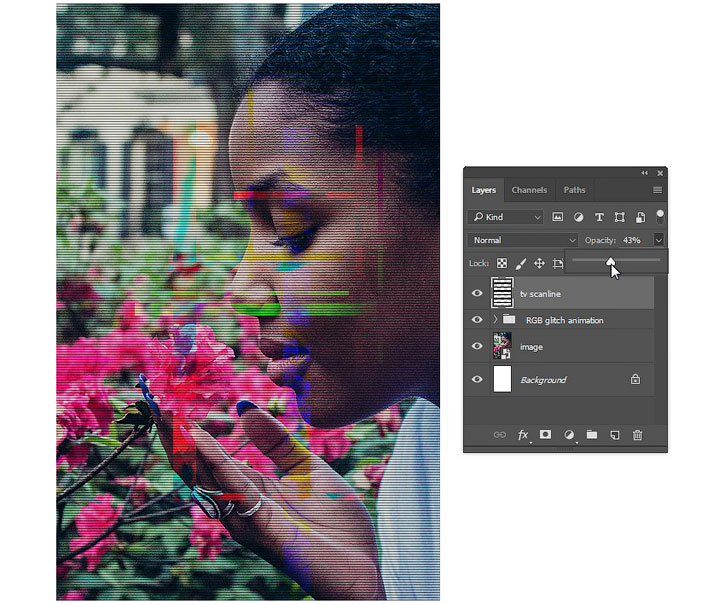
Шаг 5
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Opacity (непрозрачность) слоя с линиями на 40%.
Шаг 6
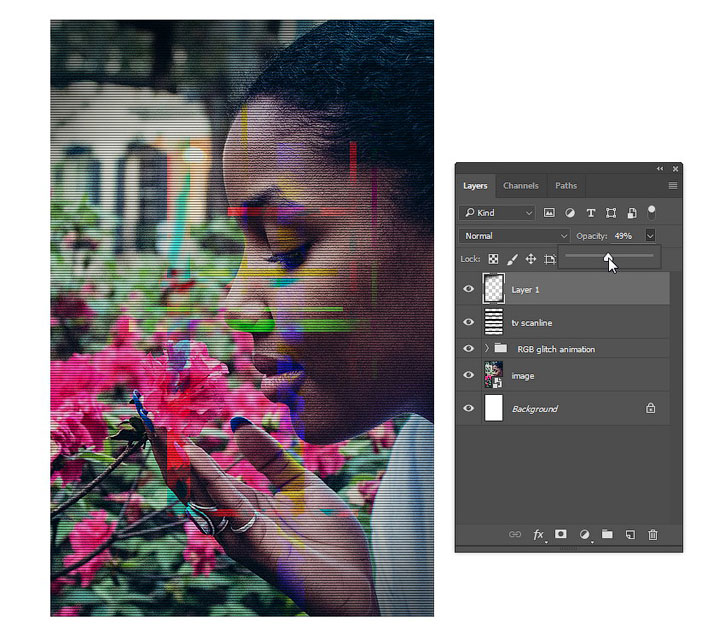
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.
Шаг 7
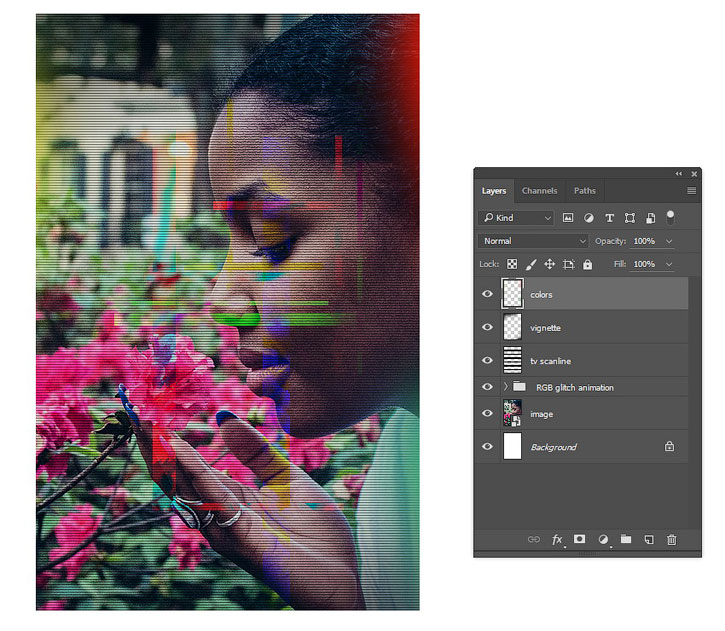
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.
Шаг 8
При желании, можете отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.
4. Создаем покадровую анимацию
Шаг 1
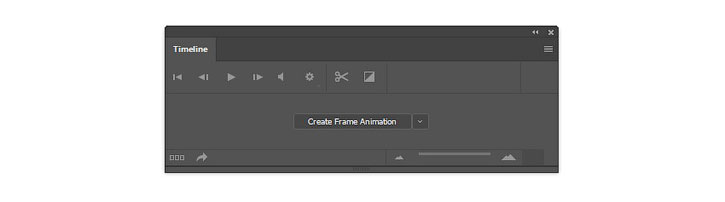
С этого шага мы начнем анимировать слои. Открываем панель Window – Timeline (Окно – Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).
Шаг 2
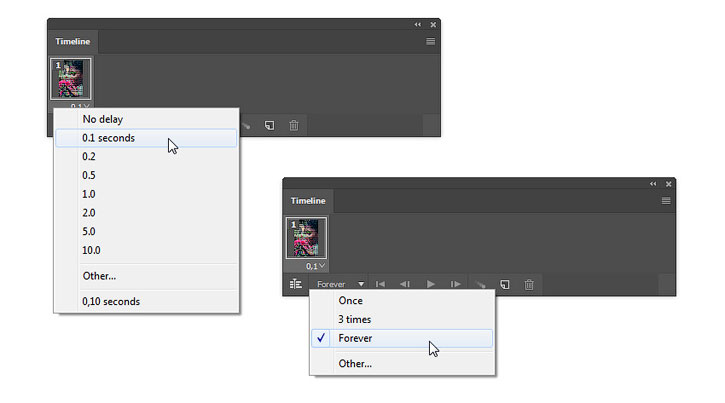
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1». Это будет первый кадр. На временной шкале длительность кадра устанавливаем на 0,1 секунду, а Loop (Цикл) – на Forever (Постоянно).
Шаг 3
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».
Шаг 4
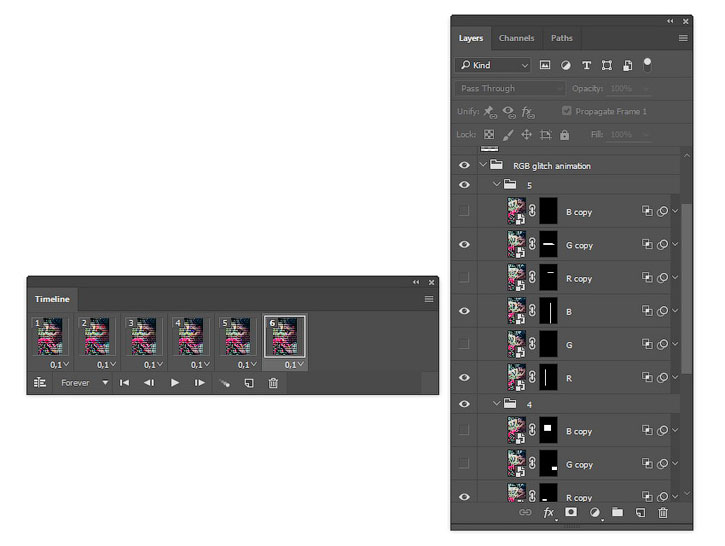
Мы можем продолжить дублировать слои, чтобы добавить больше пяти кадров анимации, но это значительно увеличит размер файла с готовой анимацией. Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже имеющихся слоев.
Шаг 5
Продолжаем добавлять новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.
5. Сохраняем анимацию в формате GIF
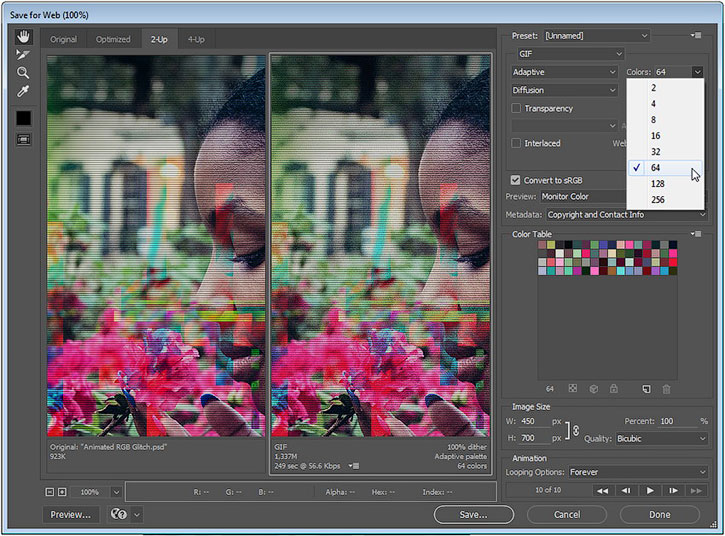
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl+Shift+Alt+S. В открывшемся окне Save for Web (Сохранить для веб) устанавливаем тип файла на GIF. На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save (Сохранить).
Вы можете посмотреть результат анимации как видеоизображение
6. Редактируем содержимое смарт-объекта
Шаг 1
В этом уроке мы работали со смарт-объектом и его копиями, которые абсолютно идентичны друг другу. Нам нужно всего лишь отредактировать один и этих смарт-объектов, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального проще всего добраться, потому что он не спрятан в группе.
Шаг 2
Содержимое смарт-объект откроется в отдельном окне.
Шаг 3
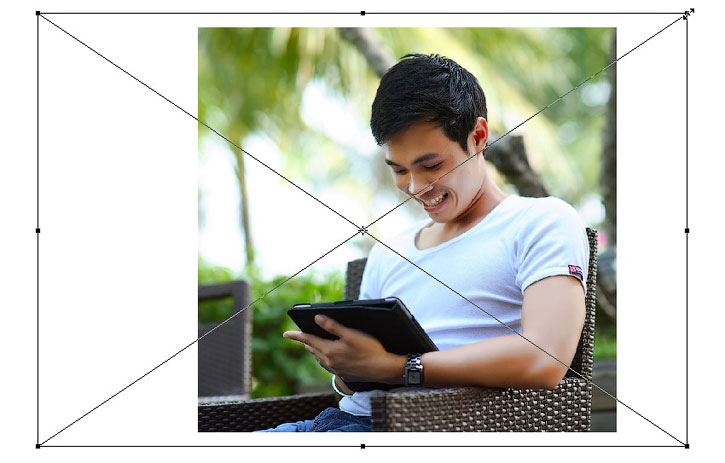
Давайте попробуем анимацию с другим фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).
Шаг 4
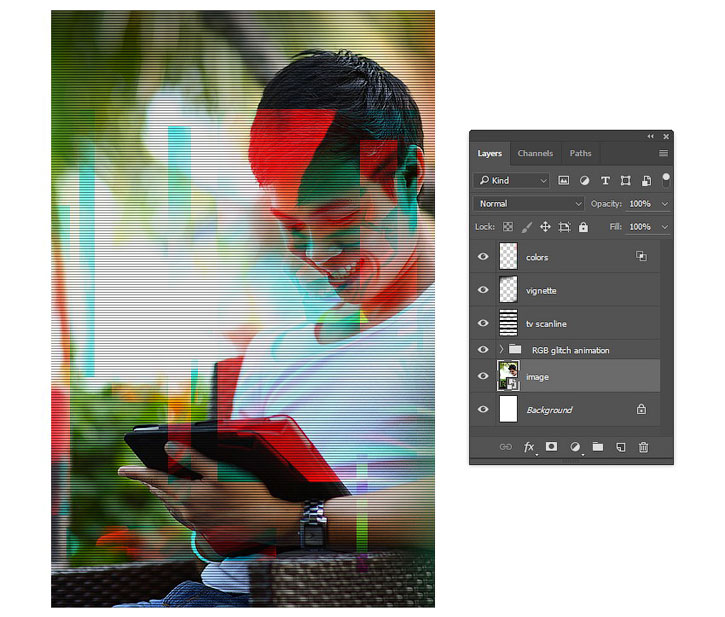
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией. Как видите, содержимое автоматически изменилось.
Шаг 5
Сохраняем новую анимацию в формате GIF.
И смотрим результат работы:
Как видите, все проделанные действия достаточное простые и не требуют серьезного и долгого изучения Photoshop, а результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией в комментариях ниже. Спасибо за внимание!
Автор: Mohammad Jeprie
Источник: design.tutsplus.com


















































Комментарии 166
У Вас работа статичная - не видно эффекта.
Svetlana, я не заметил что jpg отправил
Svetlana, сделал всё по уроку
Спасибо за урок)
Добрый день!
Также как и комментатор выше застопорилась на моменте с Ctrl + Delete. Магия не происходит, может надо как-то еще видимость настроить. Версия фотошопа 13.0.1
Ekaterina Kuchmenko, посмотри на свою палитру в инструментах. Что бы ctrl+delet работал, нужно на задней палитре поставить белый цвет. А у тебя наверное на задней палитре стоит чёрный, а на передней белый. Что бы лучше понимать, как работает слой-маска с чёрным и белым цветом, советую посмотреть какой-нибудь обучающий видос по теме слой-маски
У меня возникла проблема: выделяю область, потом нажимаю D, потом Сtrl+delete и ничего не происходит, но когда нажимаю Alt+delete, всё работает.... В чём причина?
AlisaPandora, посмотри на свою палитру в инструментах. Что бы ctrl+delet работал, нужно на задней палитре поставить белый цвет. А у тебя наверное на задней палитре стоит чёрный, а на передней белый. Что бы лучше понимать, как работает слой-маска с чёрным и белым цветом, советую посмотреть какой-нибудь обучающий видос по теме слой-маски
как-то так
Спасибо за урок, узнал для себя что то новое и результат меня очень порадовал!
Спасибо) очень крутой урок!!
Хорошо!
Thank you for the clearing up this method! Cool! I suppose that I've done not too bad it))) thanks.
ЧТО ТО КАК ТО НЕ ОЧЕНЬ
Отлично!
Отличный результат!
Чуть чуть переделал..)
Отличный урок, спасибо)
Большое спасибо за этот урок
спасибо.
Хорошо! Только немного быстро)))
спасибо
Спасибо за урок!
Отлично!
Интересный урок) Спасибо:3
И Призрак в доспехах:)
Еще один вариант)
Хороший урок, просто и эффектно!
Интересная работа. Спасибо.
Замечательно!))
Я час промучился , у меня вообще цвета не сменило после сброса цвета на D и выделения на M .... что не так то ? подгорает аж
Первый блин - комом..)
А что если так?
Интересно анимацию поизучать.Но вообще как-то не особо впечатлил такой эффект помех,впрочем может я не понимаю новые веяния моды.