Изучаем компоненты и создаем интерактивный дизайн
Изучаем компоненты и создаем интерактивный дизайн
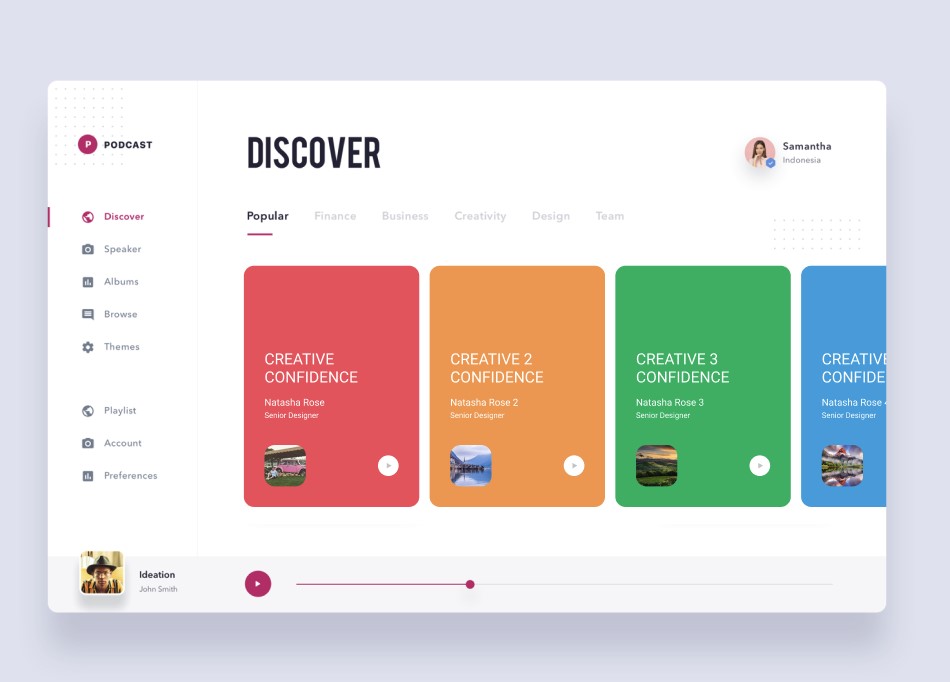
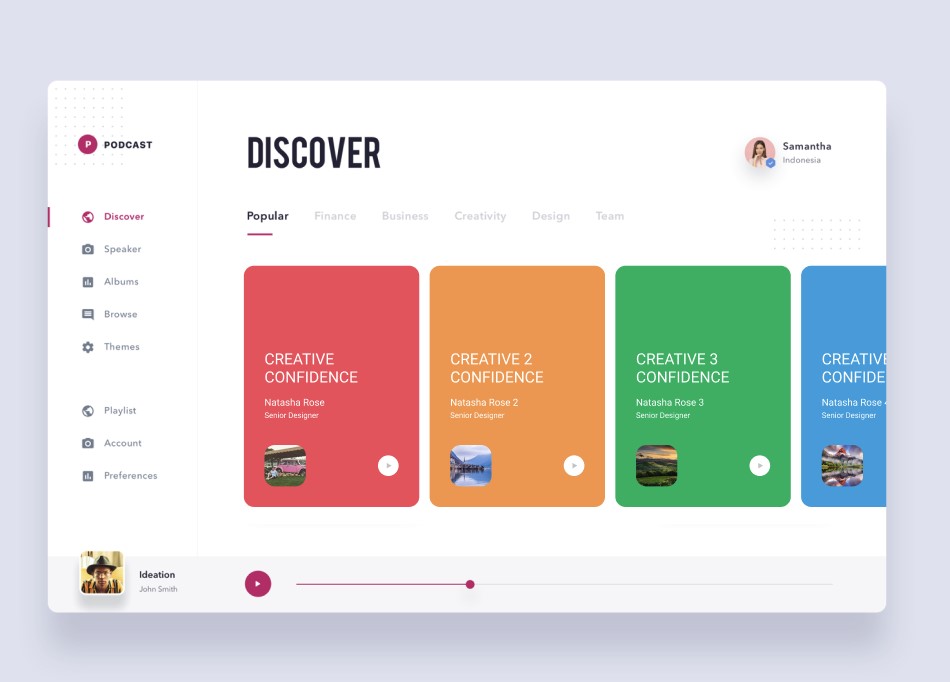
 В этом видеоуроке Даниил Волосатов не просто перерисует интересный дизайн, а расскажет о возможностях компоненов в FIGMA и сделает интерактивный прототип.
В этом видеоуроке Даниил Волосатов не просто перерисует интересный дизайн, а расскажет о возможностях компоненов в FIGMA и сделает интерактивный прототип.
Сложность урока: Средний
В этом видеоуроке Даниил Волосатов не просто перерисует интересный дизайн, а расскажет о возможностях компоненов в FIGMA и сделает интерактивный прототип. То есть на выходе вы получите интерактивный дизайн с возможность скроллинга отдельных элементов.
Что вам понадобится для урока:
Длительность - 11 мин 16 сек, формат MP4
А если у вас есть какие-либо вопросы, то оставляйте комментарии.
Источник: creativo.one

Комментарии 24
Понравился урок, спасибо. https://www.figma.com/file/WoI9ldpma4KCTmcIFjjEEU/%23Компоненты?node-id=0%3A1
https://www.figma.com/proto/KKUhIgTrubnhjGlni7wSb3...
Хороший урок! спасибо!
https://www.figma.com/proto/Y2wDIaz3sjkyikRqbHx8P7/Untitled?node-id=2%3A1&scaling=min-zoom
Спасибо за урок, было бы еще интересней создать карточку целиком :)
Спасибо за интерсный урок!
Очень хорошо!
Спасибо, интересный урок.
https://www.figma.com/file/OMwDHb24vVKeWGl9RoQ7gg/Interactive-design
Получилось, спасибо:https://www.figma.com/file/bs6VFDNFuJaVw3w8Fb3Htb/Pomegranate_2?node-id=0%3A1
Отличный урок, спасибо Вам!!!
https://www.figma.com/file/zkdXWJqr9DtzBYRR1LivLn/Untitled?node-id=0%3A1
Тут моя проба пера!!! Спасибо за урок!!!https://www.figma.com/proto/HWh0P3qbB2qa7KsUFyjUvH/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9-%D0%B4%D0%B8%D0%B7?node-id=1%3A2&scaling=min-zoom
Спасибо, не успеешь освоить одно появляется что-то новое!!!https://www.figma.com/file/AmFGn232zVYqBqvccQb7Dy/Untitled?node-id=2%3A215
Спасибо, всё получается, давайте продолжим.
Спасибо, очень хороший урок.
Спасибо за урок!
Отличный урок! Все доступно и понятно! Продолжайте в том же направлении.
Кульпина Марина, Продолжаем) еще 54 урока выпустим в понедельник: Старт продаж курса «Дизайн-система»
Спасибо за урок!