Создаём интерфейс мобильного приложения в Фотошоп
Создаём интерфейс мобильного приложения в Фотошоп
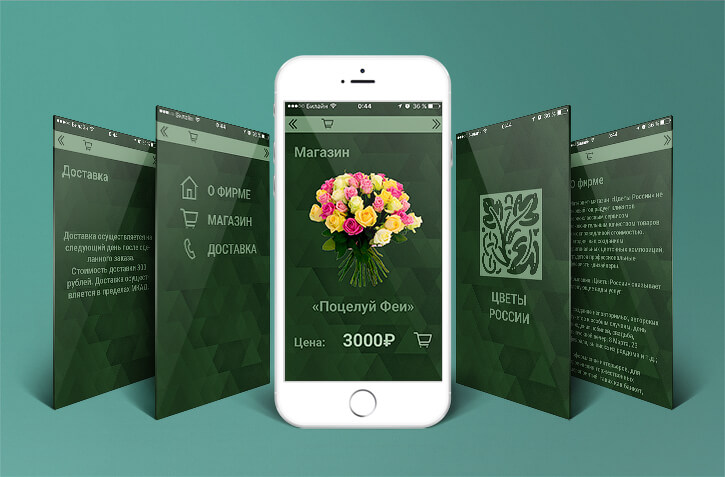
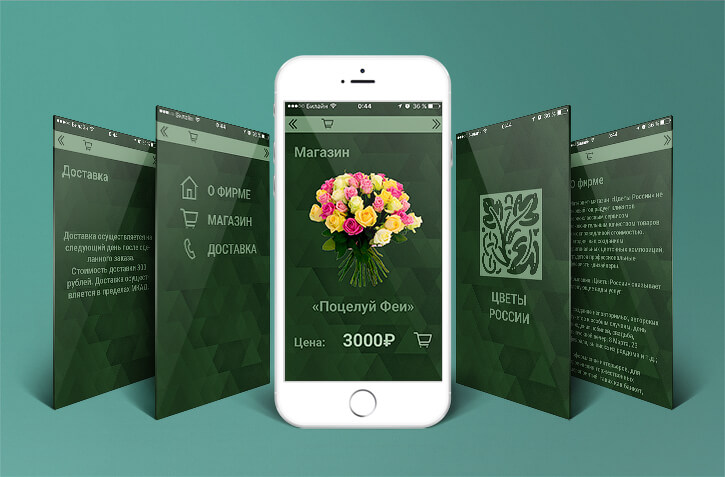
 В этом видеоуроке Наталья Литовкина покажет вам как, используя Монтажную область, создать интерфейс мобильного приложения.
В этом видеоуроке Наталья Литовкина покажет вам как, используя Монтажную область, создать интерфейс мобильного приложения.
Сложность урока: Средний
В этом видеоуроке Наталья Литовкина покажет вам как, используя Монтажную область, создать интерфейс мобильного приложения.
Скачать архив с материалами к уроку
Вы узнаете:
- как создаётся и редактируется Монтажная область;
- почему для интерфейса лучше использовать иконки в формате .svg;
- как создать сетку из направляющих;
- тонкости работы с градиентом на Монтажной области;
- несколько вариантов экспорта созданного интерфейса.
Длительность - 15 мин 46 сек, формат MP4
Длительность - 24 мин 06 сек, формат MP4
Длительность - 12 мин 15 сек, формат MP4
Источник: creativo.one

Комментарии 28
Очень понравилось. Спасибо!
Симпатично и креативно! Мне понравилось.
Очень полезный урок, спасибо!
Благодарю :)
Благодарю за столь подробный урок! очень много нового узнала!)
Спасибо за урок!
спасибо
Спасибо большое! Урок очень понравился!))
Спасибо за урок!
Блин, крутой урок! Спасибо Вам большое за проделанный труд, только вот в уроке не указан тот момент - как поставить их в фотмате 3д как они стоят в начале страницы, был бы рад если б вы подсказали
спасибо
спасибо.
спасибо Крутой урок
Спасибо большое, Наталья! Очень бы хотелось ваши уроки видеть почаще!
Наталья, БОЛЬШОЕ спасибо за такой подробный урок!
Второй раз делаю урок с Монтажной областью и в этот раз очень понравилось! Отдельное спасибо за исходники.
спасибо
спасибо
урок скорее послужил мотиватором)
результат на экране iphone5
спасибо
спасибо!
Супер!