Перспективная надпись в Фотошоп
Перспективная надпись в Фотошоп
Сложность урока: Легкий
В этом уроке Вы узнаете, как создать текст в перспективе с отражением и с 3D эффектом.

Приступим.
Шаг 1. Создайте новый документ Ctrl+N с размерами 300x175 пикс. Напишите любой текст, который Вам нравится. Автор использовал шрифт Velvenda Cooler.

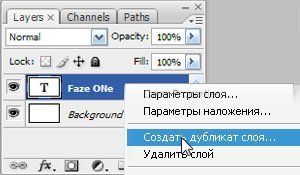
Шаг 2. Дублируйте слой с текстом и назовите его «Отражение».

Шаг 3. Выделите слой «Отражение» и пройдите в меню Редактирование-Трансформирование-Отразить по вертикали (Edit -> Transform -> Flip Vertical). Затем переместите слой «Отражение» ниже и расположите его под Вашим текстом.

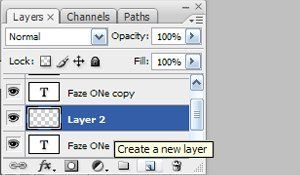
Шаг 4. Создайте новый слой, используйте кнопку внизу на панели слоёв и расположите его выше слоя «Отражение».

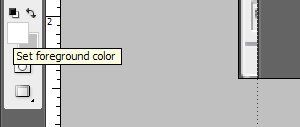
Шаг 5. Теперь нужно установить цвет переднего плана белым. Смотрите скриншот.

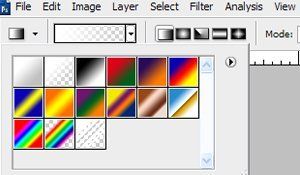
Шаг 6. Выберите иструмент Градиент  (Gradient Tool), в настройках инструмента поставьте тип градиента -Линейный. Выберите градиент от белого к прозрачному.
(Gradient Tool), в настройках инструмента поставьте тип градиента -Линейный. Выберите градиент от белого к прозрачному.

Шаг 7. Примените градиент от нижней части документа до середины основного текста. Повторите этот шаг ещё раз и убедитесь, какой вариант Вам больше нравится.

Шаг 8. Выделите слой «Отражение» и поставьте для него Непрозрачность (Opacity) 60%.
Шаг 9. Выделите все слои кроме фонового, для этого с зажатой клавишей Shift кликните на нижнем слое и на самом верхнем, которые Вам нужно выделить. Затем кликните ПКМ и выберите опцию Преобразовать в Смарт объект (Smart Object), после этого растрируйте слой.
Шаг 10. Сделайте активным только что созданный слой и пройдите в меню Редактирование-Трансформирование-Перспектива (Edit>Transform>Perspective) и расположите текст как показано на рисунке ниже.

Шаг 11. Выделите слой с текстом, зажмите и удерживайте клавишу Alt, проверьте, чтобы активным инструментом был инструмент Перемещение  (Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.
(Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.

Заключительный шаг: самому верхнему слою поставьте режим наложения Осветление (Screen).
Вот и всё. Финальный результат.

Вариант переводчика:

Автор : Faze One Studio
Источник: www.webdesign.org

Комментарии 220
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!
Маленькая картинка получилась, а так урок прикольный)) Переделывал на больший размер холста (да и шрифт сразу не такой пиксельный стал)
Хорошо!
спасибо
Спасибо!
Спасибо!
Спасибо
Спасибо
Спасибо за урок!
Спасибо!
Перспективная надпись в Фотошоп. Спасибо.
Спасибо)
Азазаз )
Спасибо - хороший урок.
Спасибо) Простой и красивый урок.
Спасибо.
Спасибо за урок. Понравился
спасибо за урок.
пригодится, спасибо
Спасибо - красивый текст! :)
Спасибо :)
а как это сделать на готовом фоне , например фото?
Спасибо за урок.
Спасибо!
Что-то видимо не поняла и закончила по-своему.
Пригодится
Вот и я сделал !
Я сделал маленько по-другому...
спасибо.