Добавляем пушистый эффект для текста в Фотошоп
Добавляем пушистый эффект для текста в Фотошоп
 В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения.
В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения.
Сложность урока: Легкий
- #1. Создаем фон из травы
- #2. Создаем текст и рабочий контур
- #3. Сохраняем рабочий контур
- #4. Создаем и сохраняем кисть
- #5. Обводим рабочий контур
- #6. Создаем многослойную обводку
- #7. Группируем и стилизуем слои
- #8. Выделяем объект
- #9. Вставляем и объединяем элементы композиции
- #10. Как вырезать простой объект
- #11. Осветляем и тонируем часы
- #12. Добавляем больше деталей
- #13. Добавляем тень
- #14. Общая цветокоррекция
- # Комментарии
В этом уроке вы узнаете как создать пушистый текстовый эффект в стиле сказки «Алиса в стране чудес», используя кисти, корректирующие слои и инструменты выделения. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем фон из травы
Шаг 1
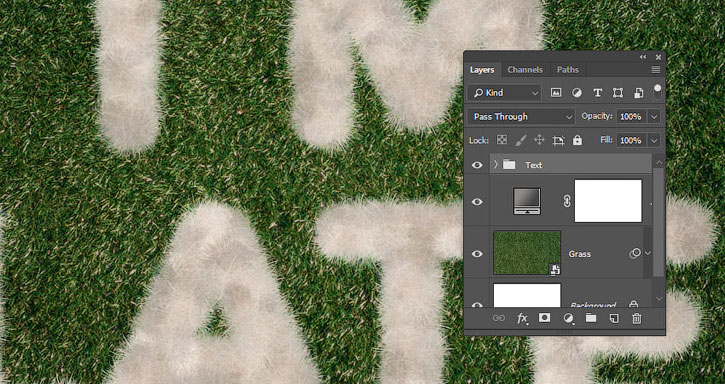
Создаем новый документ размером 1250 х 800 пикселей и выше слоя Background (Фон) вставляем текстуру травы.
Корректируем размер текстуры по размеру документа и называем слой «Трава».
Шаг 2
Переходим Image – Adjustments – Shadows/Highlights (Изображение – Коррекция – Тени/Света) и настраиваем Highlights (Света):
- Amount (Эффект): 100
- Tone (Тон): 60
- Radius (Радиус): 50
Шаг 3
Далее настраиваем Image – Adjustments – Hue/Saturation (Слой – Коррекция – Цветовой тон/Насыщенность):
- Hue (Цветовой тон): 5
- Saturation (Насыщенность): -30
- Lightness (Яркость): -10
Шаг 4
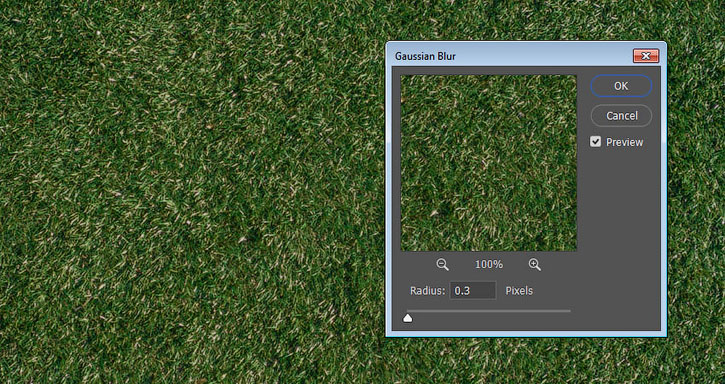
Теперь применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 0,3.
Шаг 5
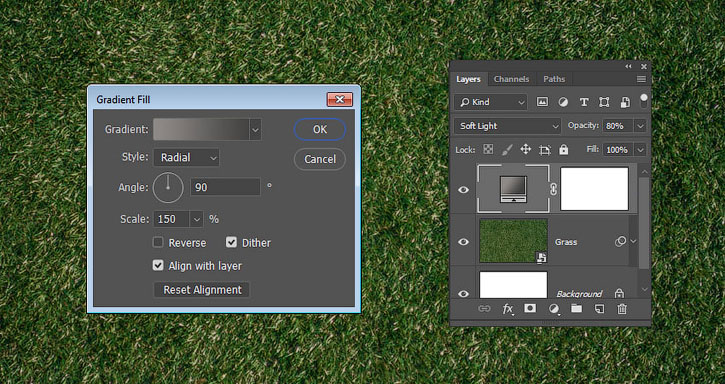
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент).
На панели настроек градиента слева выбираем цвет #8e8b88, а справа - #444342. Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 150, затем ставим галочку напротив Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (непрозрачность) до 80%.
2. Создаем текст и рабочий контур
Шаг 1
Большими буквами пишем текст, используя шрифт Montserrat Light. На панели Window – Character (Окно – Символ) устанавливаем размер на 350 пт и Tracking (Трэкинг) – на 75. Если у вас больше одной строки текста, то увеличиваем Leading (Интерлиньяж) до 350.
Шаг 2
Берем Pen Tool  (P) (Перо) и на верхней панели выбираем режим Path (Контур).
(P) (Перо) и на верхней панели выбираем режим Path (Контур).
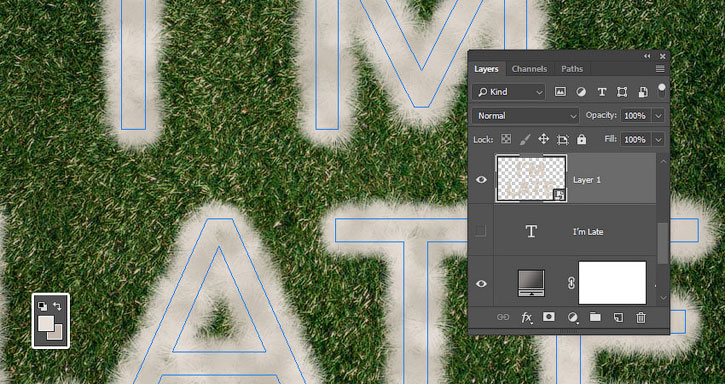
Рисуем рабочий контур по форме букв.
Один раз кликаем левой кнопкой мышки, чтобы добавить опорную точку. Если потянуть ее, не отпуская кнопку, то мы создадим кривую. Закончив создавать контур первой буквы, зажимаем клавишу Ctrl и кликаем в любом месте рабочего полотна, затем переходим к следующей букве и повторяем процесс.
Шаг 3
С помощью Direct Selection Tool  (A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.
(A) (Частичное выделение) мы можем выбрать и подкорректировать любую опорную точку, в том числе ее положение и кривизну.
3. Сохраняем рабочий контур
Шаг 1
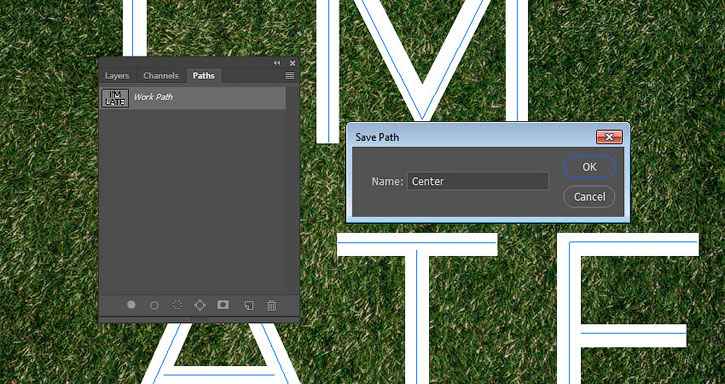
Чтобы в дальнейшем повторно использовать рабочий контур, мы должны его сохранить. Для этого открываем панель Window – Paths (Окно – Контуры) и дважды кликаем по слою с контуром. В открывшемся окне вводим название контура «Центр» и жмем ОК.
Шаг 2
Кликаем правой кнопкой по текстовому слою, выбираем Create Work Path (Создать рабочий контур) и сохраняем второй рабочий контур с именем «Обводка».
4. Создаем и сохраняем кисть
Шаг 1
Активируем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
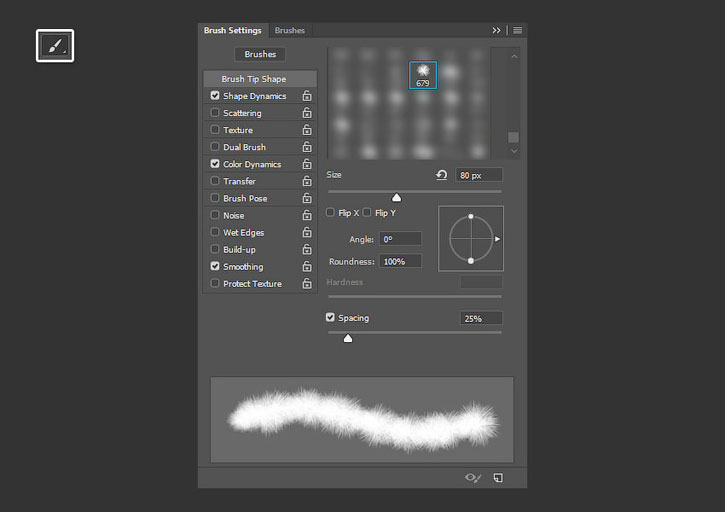
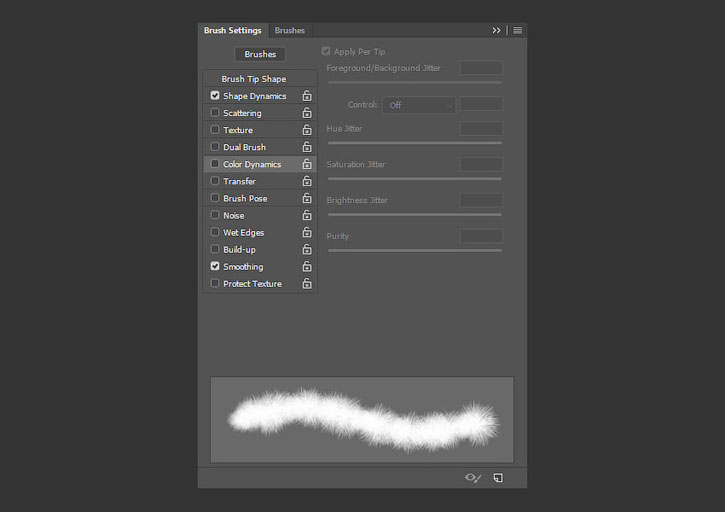
Затем выбираем кисточку fur2-nathiesbrushews из набора «Шерсть» и настраиваем ее:
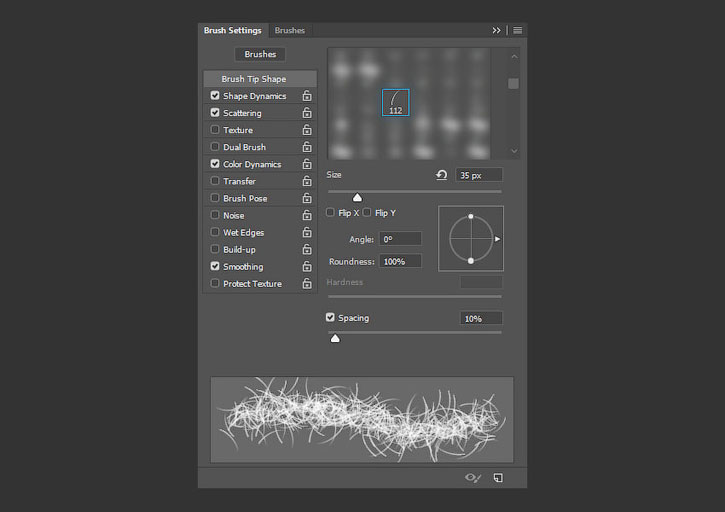
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
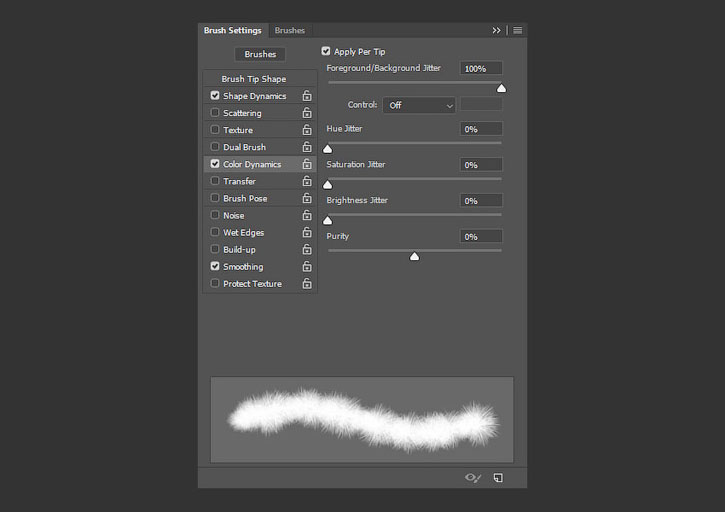
Color Dynamics (Динамика цвета)
Шаг 2
Чтобы сохранить настроенную кисточку, в нижнем правом углу панели нажимаем на кнопку Create new brush (Новая кисть) и называем ее «Кисть 01».
Шаг 3
Не меняя кисть, возвращаемся на панель настроек, переходим в раздел Color Dynamics (Динамика цвета) и устанавливаем Brightness Jitter (Колебание яркости) на 15%. Сохраняем новую кисть с именем «Кисть 02».
Шаг 4
Из набора «Шерсть» выбираем кисточку fur6_nathiesbrushes 1 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 03».
Шаг 5
Выбираем кисть Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
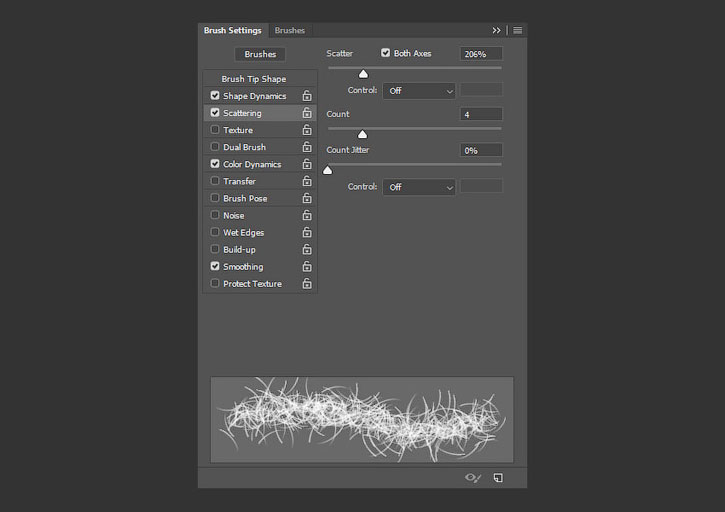
Scattering (Рассеивание)
Color Dynamics (Динамика цвета)
Сохраняем кисть с названием «Кисть 04».
5. Обводим рабочий контур
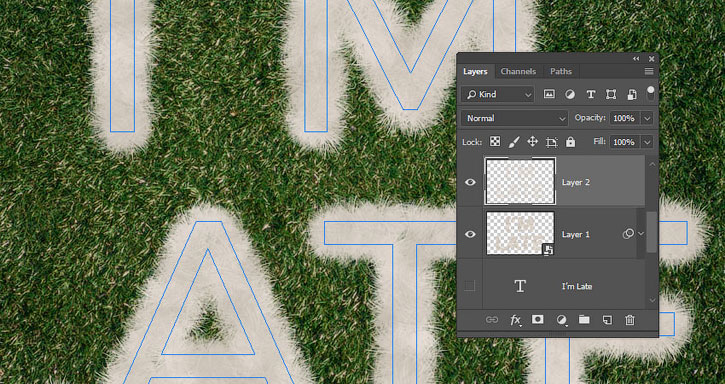
Шаг 1
Скрываем текстовый слой, нажав на значок глаза напротив названия слоя. Затем создаем пять новых слоев (Ctrl+Shift+N).
Шаг 2
Устанавливаем цвет переднего и заднего планов на #e9e0d9 и #c3b9ad соответственно. Выбираем «Слой 1» и на панели Paths (Контуры) кликаем по миниатюре рабочего контура, чтобы активировать его.
Берем Brush Tool  (B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
(B) (Кисть), выбираем «Кисть 01» и жмем кнопку Enter, чтобы выполнить обводку рабочего контура.
Кликаем правой кнопкой по слою «Слой 1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.
Шаг 4
Выбираем «Слой 2», берем «Кисть 03» и жмем клавишу Enter, чтобы снова выполнить обводку рабочего контура.
Шаг 5
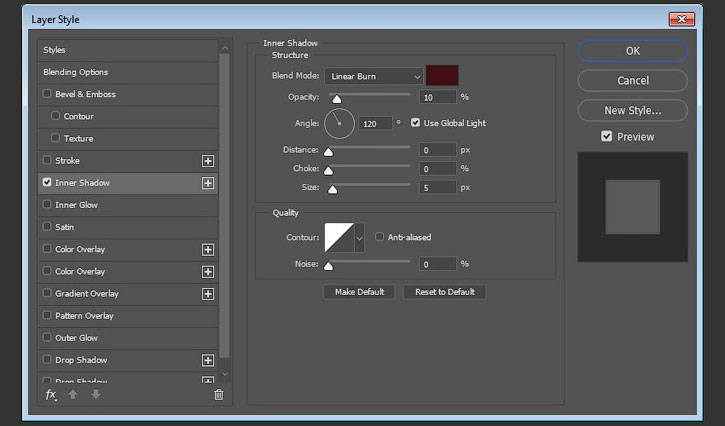
Дважды кликаем по слою «Слой 2», чтобы открыть окно Layer Style (Стиль слоя), и применяем Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #400f14
- Opacity (Непрозрачность): 10%
- Distance (Смещение): 0
- Size (Размер): 5
6. Создаем многослойную обводку
Шаг 1
Устанавливаем цвета переднего и заднего планов на #f0b8b9 и #c0b4a6 соответственно. Активируем рабочий контур «Центр» и выбираем «Слой 3».
Берем «Кисть 03» и обводим рабочий контур.
Шаг 2
Переключаем режим наложения слоя «Слой 3» на Color Burn (Затемнение основы) и уменьшаем Opacity (непрозрачность) до 70%.
Шаг 3
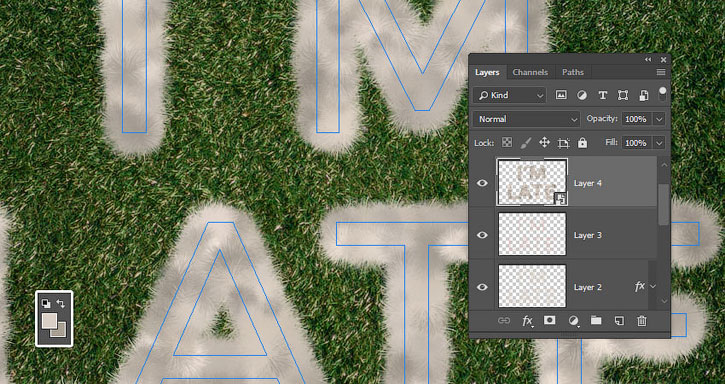
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 4», затем активируем и обводим контур «Обводка».
Закончив, преобразовываем слой «Слой 4» в смарт-объект.
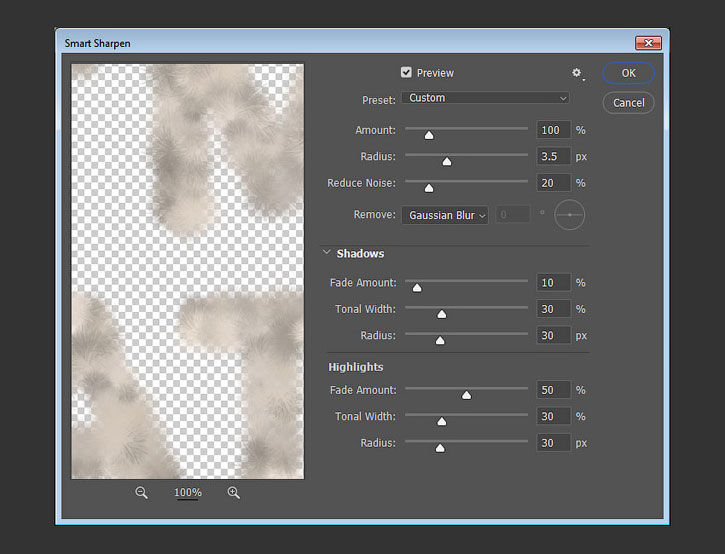
Шаг 4
Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и настраиваем фильтр, как показано ниже. Либо подберите свои значения, чтобы результат выглядел достаточно четко.
Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерная) и ставим галочку напротив Monochromatic (Монохромный).
Шаг 6
Переключаем режим наложения слоя «Слой 4» на Luminosity (Яркость) и уменьшаем Opacity (непрозрачность) до 70%.
Шаг 7
Устанавливаем цвета переднего и заднего планов на #d9cfc6 и #aaa094 соответственно. Выбираем «Слой 5», затем берем «Кисть 04» и обводим контур «Центр».
Переключаем режим наложения слоя «Слой 5» на Soft Light (Мягкий свет). Берем Direct Selection Tool (A) (Частичное выделение) и еще раз жмем кнопку Enter, чтобы избавиться от рабочего контура.
7. Группируем и стилизуем слои
Шаг 1
Группируем (Ctrl+G) все слои с обводкой и называем группу «Текст».
Шаг 2
Дважды кликаем по группе «Текст» и добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Цвет: #1b1610
Opacity (Непрозрачность): 35%
Distance (Смещение): 0
Size (Размер): 25
Шаг 3
Выше группы «Текст» добавляем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G) для группы.
Устанавливаем верхний ползунок Shadows (Тени) на 5 и Highlights (Света) – на 235, затем нижний Shadows (Тени) – на 15.
8. Выделяем объект
Шаг 1
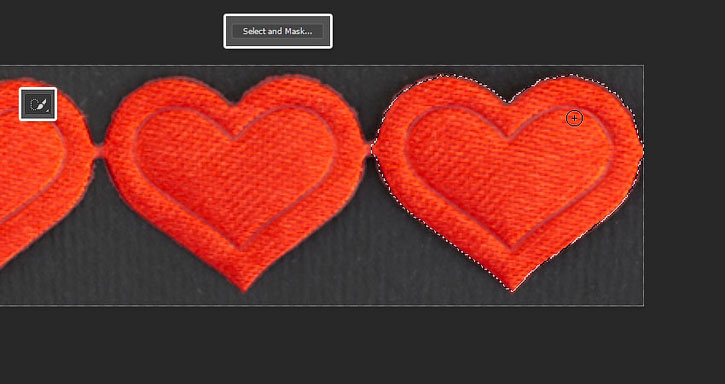
Открываем картинку с лентой из сердечек и с помощью Quick Selection Tool  (W) (Быстрое выделение) выделяем одно из сердец.
(W) (Быстрое выделение) выделяем одно из сердец.
Закончив с выделением, на верхней панели нажимаем на кнопку Select and Mask (Выделение и маска).
Шаг 2
Настраиваем выделение и жмем на кнопку ОК.
После этого переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенное сердце.
9. Вставляем и объединяем элементы композиции
Шаг 1
Возвращаемся к основному рабочему документу и переходим Edit – Paste (Редактирование – Вставить).
Конвертируем вставленный слой в смарт-объект, затем активируем свободную трансформацию (Ctrl+T) и на свое усмотрение настраиваем размер, положение и поворот сердца.
Закончив, жмем кнопку Enter, чтобы принять изменения.
Шаг 2
Активируем Brush Tool  (B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).
(B) (Кисть), выбираем «Кисть 01» и на панели настроек снимаем галочку напротив Color Dynamics (Динамика цвета).
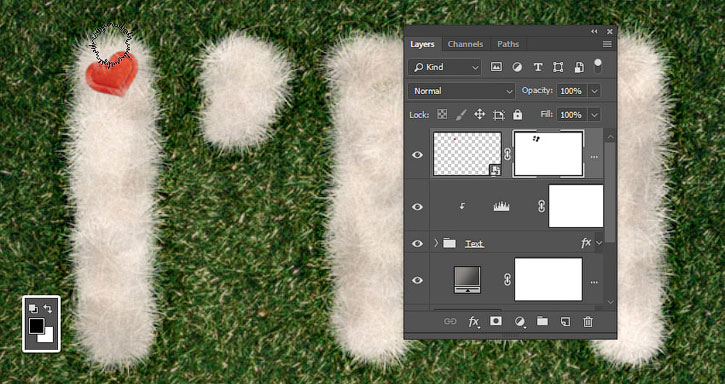
Шаг 3
В нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
(Добавить слой-маску), проверяем, чтобы на панели слоев была выбрана добавленная маска, и переключаем цвет переднего плана на черный (клавиша D). Аккуратно проводим по периметру сердца, чтобы наложить поверх него немного шерсти.
При необходимости, в процессе работы можете регулировать диаметр кисти.
Шаг 4
Повторяем предыдущие шаги, чтобы добавить больше сердец по всему тексту. После этого группируем (Ctrl+G) все сердца и называем группу «Сердца».
Шаг 5
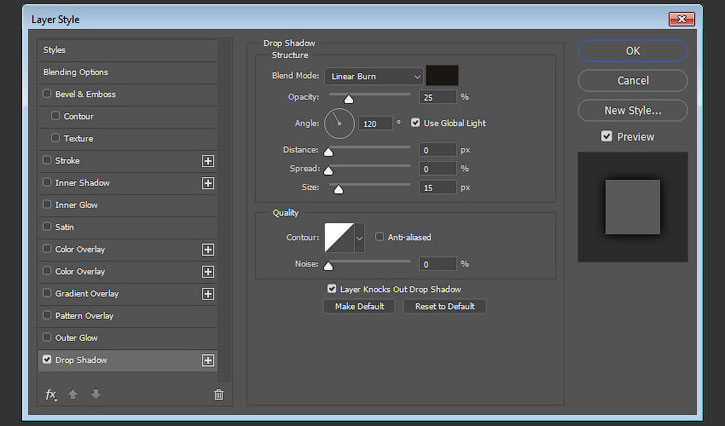
Дважды кликаем по группе «Сердца» и применяем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 25%
- Distance (Смещение): 0
- Size (Размер): 15
Это позволит более реалистично объединить сердца с текстом.
10. Как вырезать простой объект
Шаг 1
Открываем фото с карманными часами и с помощью Elliptical Marquee Tool  (M) (Овальное выделение) выделяем часы без крышки.
(M) (Овальное выделение) выделяем часы без крышки.
Шаг 2
С помощью Quick Selection Tool  (W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
(W) (Быстрое выделение) (и с зажатой клавишей Shift) выделяем верхнюю часть часов. Благодаря клавише Shift мы добавим новую область к уже существующему выделению.
Если нужно, наоборот, удалить часть выделения, то удерживаем клавишу Alt.
Шаг 3
Копируем и вставляем часы на рабочий документ, конвертируем слой в смарт-объект, добавляем маску и рисуем шерсть поверх часов, как мы делали это с сердцем.
11. Осветляем и тонируем часы
Шаг 1
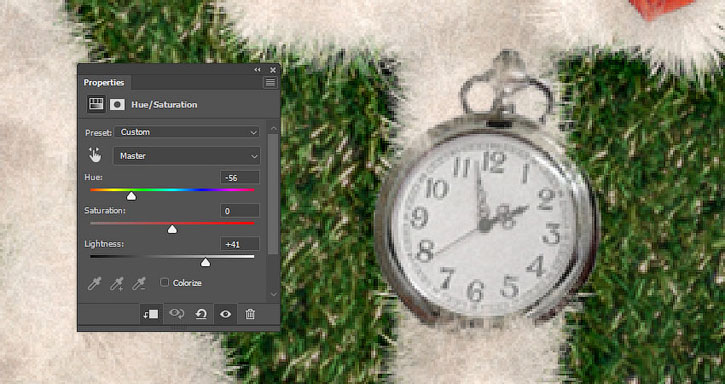
С помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем внутреннюю часть часов.
Шаг 2
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Автоматически по форме выделения будет создана маска.
Устанавливаем Hue (Цветовой тон) на -56 и Lightness (Яркость) – на 41.
Шаг 3
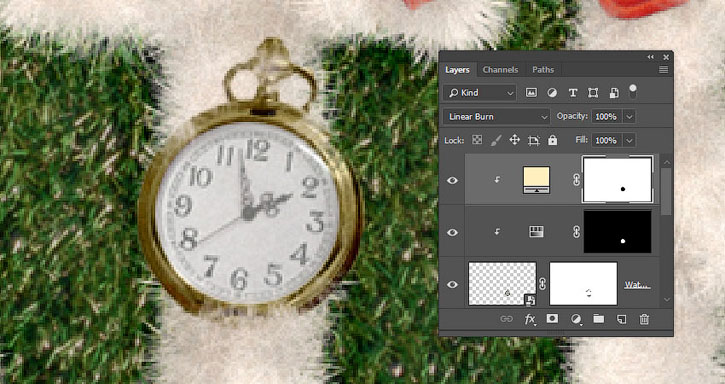
Добавляем слой-заливку Solid Color (Цвет) и устанавливаем для него цвет #ffefbe. Трансформируем заливку в обтравочную маску (Ctrl+Alt+G) для часов и переключаем режим наложения на Linear Burn (Линейный затемнитель).
Шаг 4
Зажимаем клавишу Alt, хватаем левой кнопкой маску корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и перемещаем ее на слой Solid Color (Цвет), чтобы скопировать.
Шаг 5
Дублировав маску, жмем Ctrl+I, чтобы инвертировать ее цвета. Теперь заливка влияет только на внешний контур часов.
12. Добавляем больше деталей
Шаг 1
Открываем картинку с цепями, выделяем золотую цепь, копируем и вставляем ее на рабочий документ.
Конвертируем слой с цепью в смарт-объект, размещаем над часами и, при необходимости, трансформируем.
Шаг 2
Добавляем маску на слой с цепью и аккуратно объединяем ее с мехом.
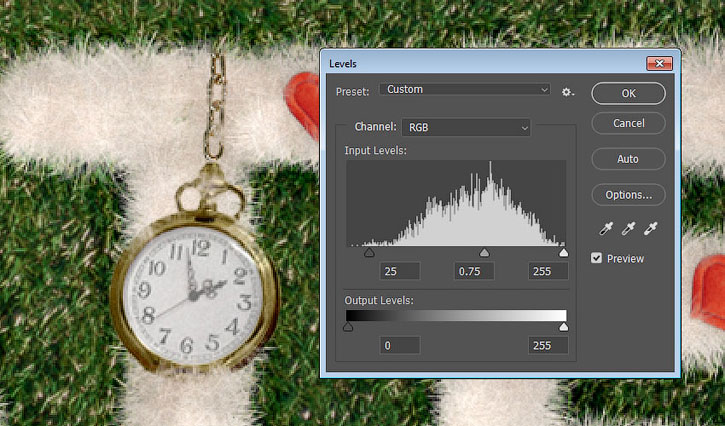
Шаг 3
Применяем к цепи Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем черный ползунок Shadows (Тени) на 25 и серый ползунок Gamma (Гамма) – на 0,75.
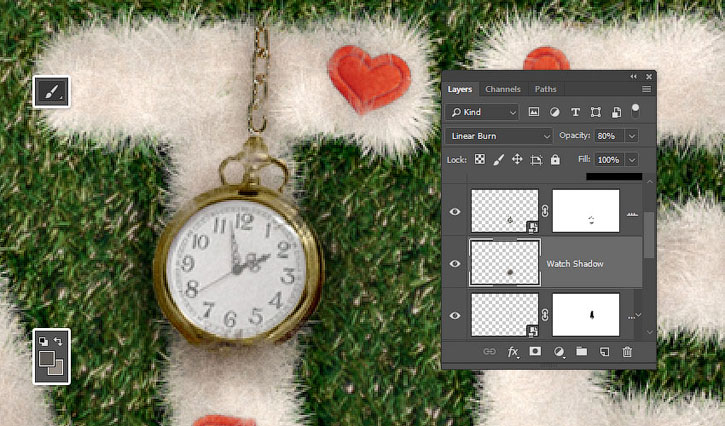
13. Добавляем тень
Шаг 1
Дважды кликаем по слою с цепью и применяем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #1b1610
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 0
- Size (Размер): 15
Шаг 2
Под слоем с часами добавляем новый слой и называем его «Тень от часов». Переключаем режим наложения этого слоя на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 80%.
Активируем Brush Tool  (B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
(B) (Кисть), устанавливаем цвет переднего плана на #615c56 и мягкой круглой кистью рисуем тень под часами.
Если тень получилась слишком насыщенной, уменьшаем непрозрачность слоя. Также можете ластиком (E) удалить лишние детали тени.
Шаг 3
Группируем все слои с часами и цепью и называем группу «Часы».
14. Общая цветокоррекция
Шаг 1
Дублируем слой «Трава» и размещаем копию в самом верху панели слоев.
Зажимаем клавишу Alt и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску), чтобы добавить инвертированную маску.
(Добавить слой-маску), чтобы добавить инвертированную маску.
Кисточкой «Кисть 01» с отключенной опцией Color Dynamics (Динамика цвета) слегка проводим по траве вокруг букв. Это позволит нам лучше объединить текст с фоном.
Шаг 2
В самом верху панели слоев добавляем корректирующий слой Gradient Map (Карта градиента). В настройках градиента выбираем цвета #2f4996 слева и #9e727f справа, также активируем Dither (Дизеринг).
Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 60%.
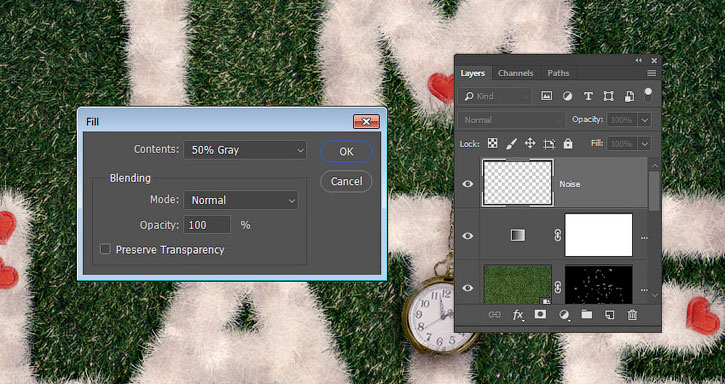
Шаг 3
Создаем новый слой и называем его «Шум». Переходим Edit – Fill (Редактирование – Выполнить заливку).
В появившемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и жмем ОК.
Шаг 4
Конвертируем слой «Шум» в смарт-объект и переключаем его режим наложения на Soft Light (Мягкий свет).
Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный).
Поздравляю, мы закончили!
В начале урока мы создали фон с текстурой травы. Затем добавили текст, сохранили рабочий контур и настроили кисти, необходимые для создания эффекта.
После этого мы выполнили обводку рабочего контура, добавили сердечки и часы, затем объединили все это с помощью дополнительных эффектов. В конце мы применили общую цветокоррекцию и получили готовый результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com

































































Комментарии 115
Спасибо за урок!
большое спасибо за урок)


Спасибо за урок) Украшать не стала, т.к. нужен был именно текст-пушистик
Очень понравился урок, как всегда много нового. Спасибо, Максим, за подробное описание.
Огромная благодарность!!!! :)
Спасибо за урок! К сожалению, у меня не получился такой пушистый текст как в уроке, но мне понравился эффект=)
Спасибо большое за урок и перевод! Очень понравился!
Спасибо за урок!)
Как по мне трава лучше смотрится более светлой. Спасибо за урок, информативный!
Пушисто!
Благодарю) только как это все запомнить(((
Если всё делать по уроку, то Кисть 02 нигде не используется.

Замучилась, сложный урок, столько тонкостей. Не всё получилось как надо. И, опять же - написано, что это лёгкий урок
Что даёт активация Dither при создании корректирующего слоя Gradient?
Спасибо за урок! Было интересно!
Понравился урок.
В пункте 2 шаг 1 выставляю размер текста 350 пт (как в уроке) и у меня получаются просто огромные буквы, которые не влазят на холст. И у меня во многих уроках так. Понятно что не критично (можно ведь самому подобрать размер), но просто интересно почему так получается? У меня что то с фотошопом или это неточности в уроке?! Поделитесь пожалуйста). А за урок спасибо!
Очень понравился пушистый текст.
Спасибо )
Хорошо!
спасибо за урок
Видно, что вы очень старались...
как-то так
Замечательно!))
Спасибо за урок!Как вариант можно увеличить расстояние между буквами A и L - чтоб они не залезали друг на друга.
Хорошее исполнение урока!
Спасибо)
Спасибо за урок!
Almiz, Спасибочки!