Пишем текст на классной доске в Фотошоп
Пишем текст на классной доске в Фотошоп
Сложность урока: Легкий
От автора: В последнее время я часто наблюдаю использование этого эффекта для текста в средствах массовой информации. Он используется и в моушн графике, и в презентациях современных технологий и для воссоздания винтажного стиля. Я решил использовать этот классный эффект на классной доске, не используя пыль от мела вокруг самой надписи.
Скачать архив с материалами к уроку
Результат урока
Шаг 1
Создайте новый документ. Для этого перейдите в меню Файл – Создать (File – New) и в диалоговом окне ведите значения для документа – 5х5 дюймов, с разрешением 100 пикселей на дюйм.
Нажмите клавишу D, чтобы установить цвет переднего плана на черный, а затем используйте комбинацию клавиш Alt-Backspace, чтобы заполнить этот новый документ цветом переднего плана - то есть чёрным.
Теперь нажмите на иконку Создать новый слой (Create a new layer) в нижней части панели слоев, чтобы создать новый пустой слой.
Шаг 2
Активируйте инструмент Кисть  (Brush tool), в верхней панели параметров раскройте список кистей и найдите кисточку Карандаш (Crayon), как показано на скриншоте ниже. Нажмите клавишу X, чтобы изменить цвет переднего плана на белый, а затем нарисуйте линию, чтобы увидеть, как работает кисть и как она выглядит. В следующем шаге мы откорректируем настройки выбранной кисти для более реалистичного отображения эффекта.
(Brush tool), в верхней панели параметров раскройте список кистей и найдите кисточку Карандаш (Crayon), как показано на скриншоте ниже. Нажмите клавишу X, чтобы изменить цвет переднего плана на белый, а затем нарисуйте линию, чтобы увидеть, как работает кисть и как она выглядит. В следующем шаге мы откорректируем настройки выбранной кисти для более реалистичного отображения эффекта.
Шаг 3
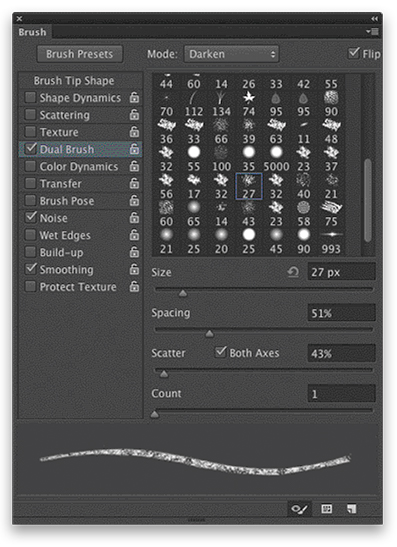
Чтобы открыть окно настроек кисти, пройдите в меню Окно - Кисть (Window – Brush) или просто нажмите клавишу F5. Для начала, выключите флажок на вкладке Текстура (Texture) которая находится в списке на левой стороне панели. Затем нажмите на вкладку Двойная кисть (Dual Brush), чтобы получить доступ к этим опциям. В открывшемся окне настроек прокрутите вниз список, найдите и выберите кисть Spatter 27 pixels как показано на скриншоте ниже. Поставьте флажок в чекбоксе Обе оси (Both Axes) и подкорректируйте немного такие настройки: Интервалы (Spacing ) и Рассеивание (Scatter).
Шаг 4
В окне настроек кисти нажмите на самую верхнюю вкладку Форма отпечатка кисти (Brush Tip Shape). Здесь настройте Кегль (Size) со значением 6 пикс., затем настройте Сглаживание (Softness) 45% и уменьшите Интервалы (Spacing ) до 1%.
Кроме того, убедитесь, что в левой части панели окна настроек кисти стоят флажки на вкладках Шум (Noise) и Сглаживание (Smoothing).
Шаг 5
Теперь, выберите цвет переднего плана на панели инструментов, любой который вы хотите, и попробуйте сделать несколько штрихов новой, настроенной кистью. В окне предварительного просмотра, в верхнем левом углу документа, вы можете видеть, что маленькая кисточка на превью повторяет ваши движения и показывает угол кисти.
Кроме того, в этом превью вам будет видно, как «изнашивается» кончик кисти при её использовании, как будто вы пользуетесь реальным мелом или карандашом. Для того чтобы восстановить острый кончик, снова зайдите в настройки кисти и на вкладке Форма отпечатка кисти (Brush Tip Shape) нажмите кнопку Острый кончик (Sharpen Tip). После этого вы увидите на превью кисти, что кончик снова стал острым.
Шаг 6
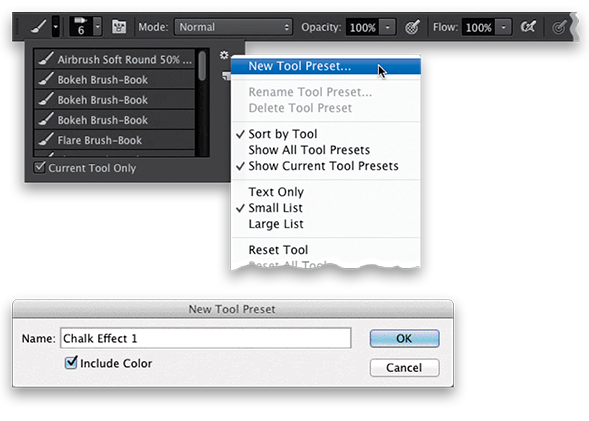
Для того чтобы использовать настроенную кисть неоднократно, сохраним её. Для этого в верхней панели параметров, щёлкните по окошку выбора кистей и в правом верхнем углу нажмите иконку шестерёнки. В настройках выберите опцию Новый набор параметров кисти (New Tool Preset). В появившемся диалоговом окне, дайте название для этой кисти и нажмите кнопку ОК.
Шаг 7
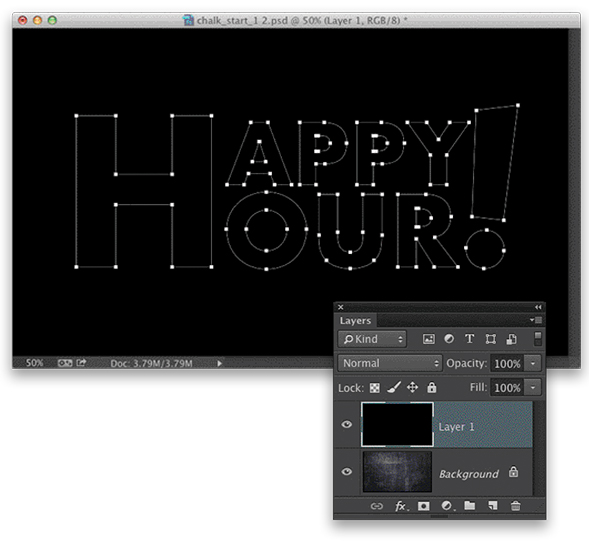
Так как автор не предоставляет исходник с текстурой школьной доски, найдите подобную текстуру или используйте альтернативный вариант из архива. Откройте текстуру в фотошопе и сверху создайте чёрный слой. Он будет временным для лучшей видимости контуров надписи.
Теперь, выше всех слоёв напишите понравившимся шрифтом текст, с которым вы будете дальше работать. Нажмите на текстовом слое правой кнопкой мыши и выберите опцию Создать рабочий контур (Create Work Path). При желании немного исказите контуры, сдвигая некоторые опорные точки с помощью инструмента белая стрелка Выделение узла (Direct Selection tool).
Шаг 8
Кликните по иконке цвета переднего плана в панели инструментов и в появившемся окне установите цвет R: 247, G: 148, B: 29 (#f7941d), а затем нажмите кнопку ОК.
Шаг 9
Теперь удалите слой с чёрной заливкой и текстовый слой или просто отключите их видимость (контуры должны остаться). Затем нажмите на иконку Создать новый слой (Create a new layer) в нижней части панели слоев, чтобы создать новый пустой слой выше фонового слоя с текстурой школьной доски.
Откройте палитру Контуры (Paths). Если она у вас не видима в рабочей области программы, то активируйте её через меню Окно – Контуры ( Window – Paths). Выделите слой с контуром вашей надписи, раскройте настройки панели в верхнем правом углу палитры и выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 10
Когда появится диалоговое окно обводки контура, выберите из выпадающего меню инструмент Кисть  (Brush) и убедитесь, что в чекбоксе снят флажок с опции Имитировать нажим (Simulate Pressure). Для подтверждения выбранных опций нажмите ОК. Ниже на скриншоте вы можете увидеть, как настроенная ранее кисть сделает обводку с эффектом мела по контуру букв.
(Brush) и убедитесь, что в чекбоксе снят флажок с опции Имитировать нажим (Simulate Pressure). Для подтверждения выбранных опций нажмите ОК. Ниже на скриншоте вы можете увидеть, как настроенная ранее кисть сделает обводку с эффектом мела по контуру букв.
Шаг 11
Вернитесь в палитру слоёв и создайте новый пустой слой выше слоя с текстурой доски. Теперь откройте палитру Контуры (Paths), зажмите, удерживая клавишу Ctrl, и кликните по миниатюре слоя с контуром для того, чтобы загрузить выделение текста.
Шаг 12
Активируйте инструмент Кисть  (Brush), увеличьте размер кисти на несколько пикселей, используя клавишу] (правая, квадратная скобка), и начните закрашивать внутри букв. Выделение, которое вы загрузили чуть ранее, при закрашивании не будет вам давать выходить за пределы букв. Если хотите, намерено пропускайте области, рисуя так, чтобы это было похоже на реальный мел, некоторые области рисуйте непрерывно пока не заполните всю надпись.
(Brush), увеличьте размер кисти на несколько пикселей, используя клавишу] (правая, квадратная скобка), и начните закрашивать внутри букв. Выделение, которое вы загрузили чуть ранее, при закрашивании не будет вам давать выходить за пределы букв. Если хотите, намерено пропускайте области, рисуя так, чтобы это было похоже на реальный мел, некоторые области рисуйте непрерывно пока не заполните всю надпись.
Шаг 13
После того как вы закончите закрашивать буквы, внизу палитры слоёв нажмите на иконку fx чтобы открыть окно стилей слоя. В появившемся меню выберите опцию Параметры наложения (Blending Options). В диалоговом окне стилей слоя, в блоке Наложить если (Blend If) зажмите и удерживайте клавишу Alt и кликните по чёрному слайдеру Подлежащего слоя (Underlying Layer). Перетащите разделённую часть слайдера вправо и установите на значении около 50. Это позволит проявить некоторые тёмные области фонового слоя в слишком закрашенных областях букв. Для подтверждения действий нажмите кнопку ОК и снимите выделение комбинацией клавиш Ctrl+D.
Шаг 14
В левой панели выберите инструмент чёрная стрелка Выделение контура (Path Selection tool) и снова откройте палитру Контуры (Paths). Кликните по слою с контуром, чтобы сделать его активным. Затем инструментом чёрная стрелка выделите контур, просто проведя с зажатой мышкой вокруг надписи, образуя рамку выделения. Таким образом у вас выделится весь контур с опорными точками.
С помощью стрелок на клавиатуре сдвиньте контур несколько вправо и вниз, как показано на скриншоте ниже.
Шаг 15
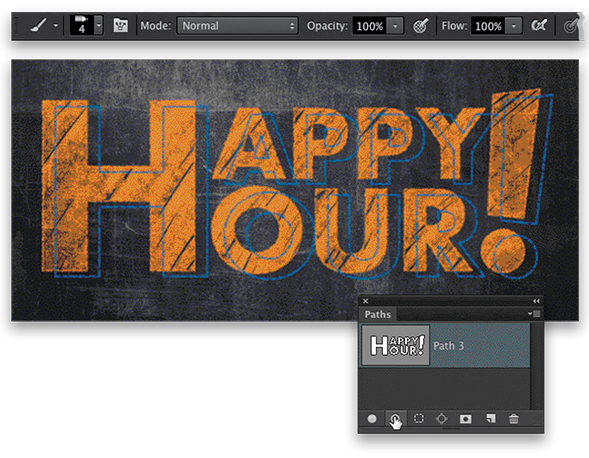
Вернитесь к инструменту Кисть (Brush) и на верхней панели параметров установите размер кисти около 4 пикс. Кликните по иконке цвета переднего плана в панели инструментов и в появившемся окне выберите светло-голубой цвет. Создайте еще один новый слой в палитре слоев, а затем нажмите на иконку Выполнить обводку контура кистью (Stroke Path with Brush) в палитре Контуры (Path). Для того чтобы сделать обводку плотнее вы можете нажать на эту иконку несколько раз.
(Brush) и на верхней панели параметров установите размер кисти около 4 пикс. Кликните по иконке цвета переднего плана в панели инструментов и в появившемся окне выберите светло-голубой цвет. Создайте еще один новый слой в палитре слоев, а затем нажмите на иконку Выполнить обводку контура кистью (Stroke Path with Brush) в палитре Контуры (Path). Для того чтобы сделать обводку плотнее вы можете нажать на эту иконку несколько раз.
Шаг 16
Чтобы снять выделение контура, щёлкните мышкой в пустой области палитры ниже самого слоя с контуром. Теперь активируйте инструмент Ластик  (Eraser tool) и сотрите голубые лини там, где они перекрывают оранжевые области букв и в некоторых других местах. Смотрите как это показано на скриншоте ниже. Это создаст интересную линию тени с некоторой глубиной и с таким же эффектом мелка.
(Eraser tool) и сотрите голубые лини там, где они перекрывают оранжевые области букв и в некоторых других местах. Смотрите как это показано на скриншоте ниже. Это создаст интересную линию тени с некоторой глубиной и с таким же эффектом мелка.
Шаг 17
Теперь в диалоговом окне стилей слоя снова используйте опции блока Наложить если (Blend If) и отрегулируйте настройки, как вы это делали ранее для оранжевого текста.
Шаг 18
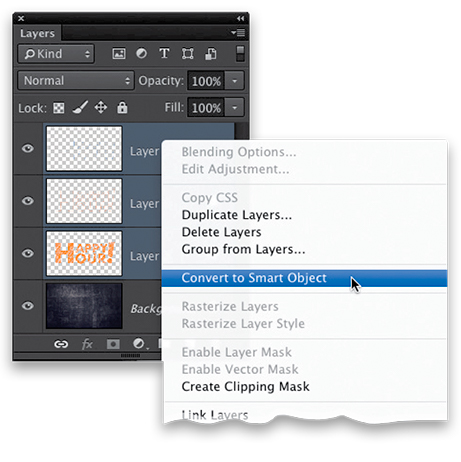
В палитре слоёв выделите все три слоя касающиеся надписи, нажмите правой кнопкой мыши на одном из них и выберите опцию Преобразовать в смарт объект (Convert to Smart Object)
Шаг 19
Теперь перейдите в меню Редактирование - Трансформирование - Деформация (Edit - Transform - Warp). В верхней панели параметров, в настройках опции Деформация (Warp) выберите вариант Аркой (Arc) и установите такие настройки:
Изгиб (Bend) примерно 23%,
По горизонтали (H) -37.5%,
По вертикали (V) 8.5%
После введения настроек нажмите клавишу Enter для применения трансформации. Текст примет вид дуги, что придаст ему больше динамики.
Ниже на скриншоте вы можете увидеть итоговое изображение. Для более интересного вида, автор перетащил смарт объект с надписью в изображение с доской и добавил пару слов, созданных в том же стиле с помощью методов из урока.
Вы можете скачать исходники со школьными досками на нашем сайте:
Автор: Corey Barker
Источник: layersmagazine.com





















Комментарии 41
Спасибо за урок!
Larissa184, очень понравился Ваш текст...
Недостаточно подробно. Приходится много домысливать, доискивать. Шаг №7 вообще не выполним в принципе. Не существует шрифта, который бы одну букву использовать бы в 2х словах и "!" по середине ставил. Это 4 слоя с текстом, вот только автор не говорит, как их объеденить, потому что контур создается по отдельности на каждый. И так весь урок.
огромное спасибо за урок)))

Спасибо за урок!
Стилями слоя можно добиться подобного эффекта ... но выглядит по другому
У меня не получается как в уроке, но у меня получилось отредактировать мэйкап ))))
Мой вариант
Отлично!
Спасибо за урок!
Спасибо большое.
Креативный урок, спасибо!
спасибо
Учение Свет !
Спасибо за урок.
Спасибо)
Спасибо.
Здорово получилось!!!!
Топ.
круто
Спасибо
Хороший урок, спасибо!!!
Спасибо автор, вот мой вариант
ТАМАША
Спасибо за урок и перевод!
Добрый вечер. Подскажите для начинающих как написать happy hour ! так как это написано (Н и ! общий для двух строк).
Спасибо за интересный урок :)
Спасибо, давно искал такой урок!
Спасибо за урок)
РЕБЯТ ЧТО ЗА ВЕРСИЯ ФОТОШОПА?* у меня просто все по другому. а версия у меня CS 5.1
Спасибо за урок
Спасибо за урок!
Спасибо. Интересный урок