Создаём текст из зелёной слизи в Фотошоп
Создаём текст из зелёной слизи в Фотошоп
Сложность урока: Легкий
Этот простой урок покажет вам, как использовать несколько текстовых слоёв и применять к ним стили, для того чтобы получались интересные эффекты. В этом уроке мы с вами попробуем создать достаточно реалистичный эффект Слизи с помощью использования текстур и разных режимов наложения.
Скачать архив с материалами к уроку

В этом уроке нам придётся использовать нестандартные контуры, которые присутствуют в программе, для их разблокировки перейдите в Редактирование - Наборы - Управление наборами (Edit > Presets > Preset Manager) в появившемся окне выберите Контуры (Contours) затем кликните по маленькой шестерни и выберите Контуры (Contours) в диалоговом окне просто нажмите Добавить (Append).
Шаг 1
Создайте новый документ Файл-Создать (File-New) со следующими параметрами:
- Ширина (Width): 850 пикс.
- Высота (Height): 550 пикс.
Поместите на созданный нами документ текстуру (Ice Texture 4), при необходимости трансформируете её по размеру документа.
Примечание переводчика: для трансформации нажмите комбинацию клавиш (Ctrl+T), чтобы сохранить пропорции удерживайте зажатой клавишу (Shift).

Дважды кликните левой клавишей мыши по слою с текстурой и примените следующие стили с соответствующими параметрами:
“Внутреннее Свечение” (Inner Glow)
- Режим наложения (Blend Mode): “Яркий свет” (Vivid Light)
- Непрозрачность (Opacity): 35%
- Цвет(Color): (#FFFFFF)
- Источник (Source): “Центр” (Center)
- Размер (Size): 250 пикс.

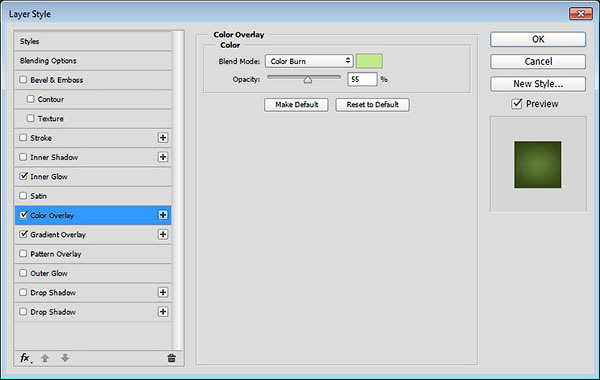
“Наложение Цвета” (Color Overlay)
- Цвет (Color): (#bfeb8c)
- Режим наложения (Blend Mode): “Затемнение основы” (Color Burn)
- Непрозрачность (Opacity): 55%

“Наложение Градиента” (Gradient Overlay)
- Режим наложения (Blend Mode): “Затемнение основы” (Color Burn)
- Установите галочку на пункте “Дизеринг” (Dither)
- Непрозрачность (Opacity): 50%
- Тип градиента (Style): “Зеркальный” (Reflected)
- Угол (Angle): 90 град.
- Масштаб (Scale): 125%
- Градиент (Gradient): Кликните по полоске градиента и примените следующие цвета: cлева (#ffffff) и справа (#d7d7d7)

И вот вы немного придали стиль фону, чтобы текст в дальнейшем смотрелся красиво.

Шаг 2
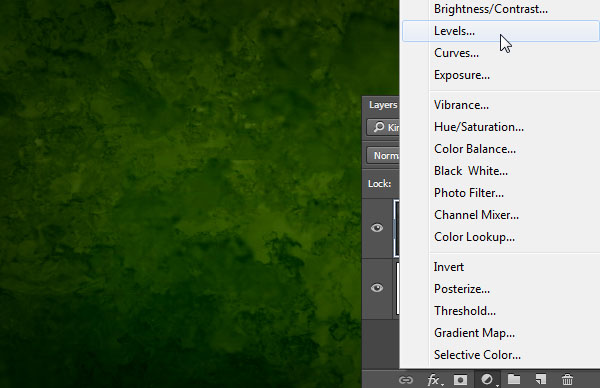
Добавим корректирующий слой “Уровни” (Levels). Для этого кликните по иконке разделённого круга в нижней части панели слоев, как показано на скриншоте ниже.

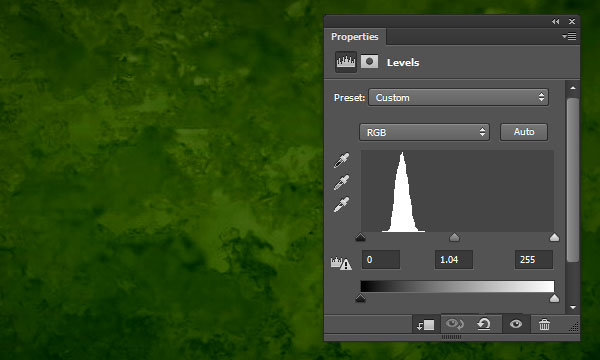
Установите центральный ползунок на (1,04) а также примените “Обтравочную маску” (Create clipping mask).
Примечание переводчика: для создания обтравочной маски зажмите клавишу Alt, наведите курсор мыши между слоями и кликните левой клавишей мыши.

Выберите слой с текстурой и корректирующий слой “Уровни” (Levels) и продублируете их нажатием клавиш (Ctrl+J). Объедините копии слоёв нажатием комбинации клавиш (Ctrl+E) или выделите их и перейдите в Слои-Объединить слои (Layer > Merge Layers). Переименуйте полученный объединённый слой в “High Pass” (Цветовой контраст).
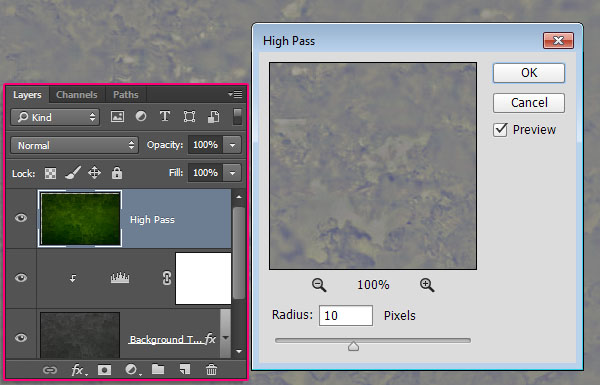
Находясь на слое “High Pass” (Цветовой контраст), перейдите в Фильтр-Другое-Цветовой Контраст (Filter > Other > High Pass) и установите ползунок на уровне 10 пикс.

Установите режим наложения (Blend Mode) для слоя “High Pass” (Цветовой контраст) на “Мягкий свет” (Soft light). Это придаст текстуре немного выразительности.

Шаг 3
Инструментом “Горизонтальный текст”  (Horisontal text tool), используя шрифт “Double Feature”, напишите текст цветом (#72a726) размером (Size) 250 пунктов со значением “Трэкинга” (Tracking) в 25.
(Horisontal text tool), используя шрифт “Double Feature”, напишите текст цветом (#72a726) размером (Size) 250 пунктов со значением “Трэкинга” (Tracking) в 25.

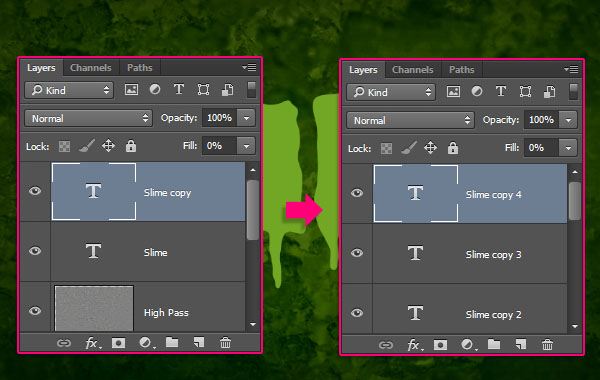
Продублируете для начала слой с текстом один раз и измените уровень “Заливки” (Fill) копии текстового слоя до 0%. Затем продублируете копию слоя с текстом ещё три раза.

Шаг 4
Дважды кликните левой клавишей мыши по оригинальному слою с текстом и примените следующие стили с соответствующими параметрами:
“Тиснение” (Bevel and Emboss)
- Глубина (Depth): 130%
- Размер (Size): 25 пикс.
- Смягчение (Soften): 9 пикс.
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): -18 град.
- Высота (Altitude): 58 град.
- Контур глянца (Gloss Contour): “Перевёрнутый конус” (Cone – Inverted)
- Установите галочку на пункте “Сглаживание” (Anti-aliased)
- Режим подсветки (Highlight Mode): “Яркий свет” (Linear Light)
- Цвет: (#ccb89c)
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode): “Затемнение основы” (Color Burn)
- Цвет: (#37462c)
- Непрозрачность (Opacity): 50%

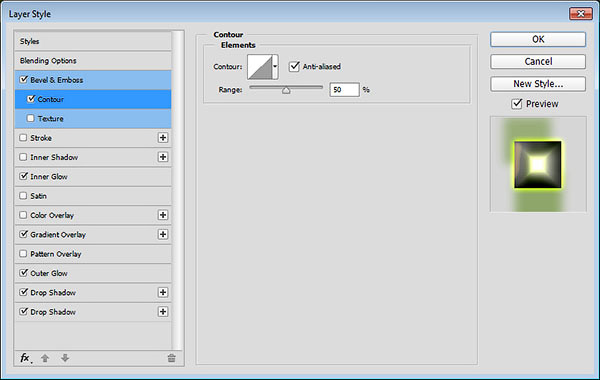
“Контур” (Contour)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)

“Внутреннее Свечение” (Inner Glow)
- Режим наложения (Blend Mode): “Яркий свет” (Vivid Light)
- Непрозрачность (Opacity): 100%
- Цвет: (#fcffeb)
- Метод (Technique): “Точный” (Precise)
- Источник (Source): “Центр”
- Размер (Size): 250 пикс.

“Наложение Градиента” (Gradient Overlay)
- Режим наложения (Blend Mode): “Умножение” (Multiply)
- Непрозрачность (Opacity): 100%
- Кликните по цветовой полоске градиента и установите следующие цвета: лево (#d7d7d7) и право (#ffffff)

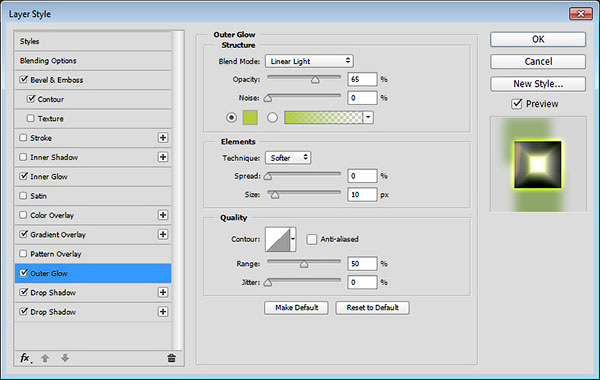
“Внешнее Свечение” (Outer Glow)
- Режим наложения (Blend Mode): “Линейный свет” (Linear Light)
- Непрозрачность (Opacity): 65%
- Цвет: (#b4cc43)
- Размер (Size): 10 пикс.

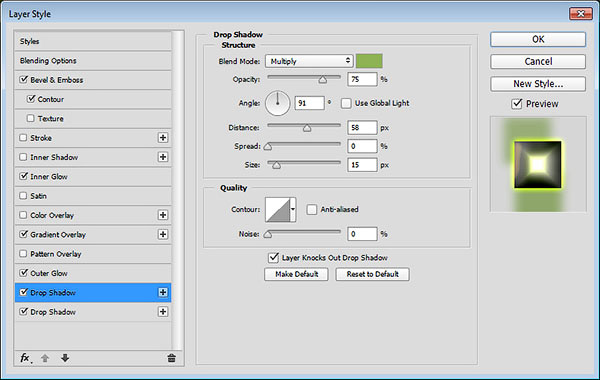
“Тень” (Drop Shadow)
- Цвет: (#8db354)
- Непрозрачность (Opacity): 75%
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): 91 град.
- Смещение (Distance): 58 пикс.
- Размер (Size): 15 пикс.

Кликните по иконке плюсика напротив параметра “Тень” (Drop Shadow) чтобы сделать дубликат этого параметра. Перейдите на копию параметра “Тень” (Drop Shadow) и примените следующие значения:
“Тень 2” (Drop Shadow 2)
- Цвет: (#9dbe6b)
- Угол (Angle): -67
- Смещение (Distance): 36 пикс.
- Размер (Size): 15 пикс.


Шаг 5
Дважды кликните левой клавишей мыши по первой копии текстового слоя и примените следующие стили с соответствующими параметрами:
“Тиснение” (Bevel and Emboss)
- Глубина (Depth): 135%
- Размер (Size): 9 пикс.
- Смягчение (Soften): 3 пикс.
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): -35 град.
- Высота (Altitude): 26 град.
- Контур глянца (Gloss Contour): “Скруглённые ступени” (Rounded Steps)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)
- Режим подсветки (Highlight Mode): “Линейный свет” (Linear Light)
- Цвет: (#d7c8b4)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Цвет: (#37462c)
- Непрозрачность (Opacity): 0%

“Контур” (Contour)
- Контур: “Двойное кольцо” (Ring – Double)
- Установите галочку на пункте “ Сглаживание”(Anti-aliased)

Данные параметры придадут выразительность краям текста.

Шаг 6
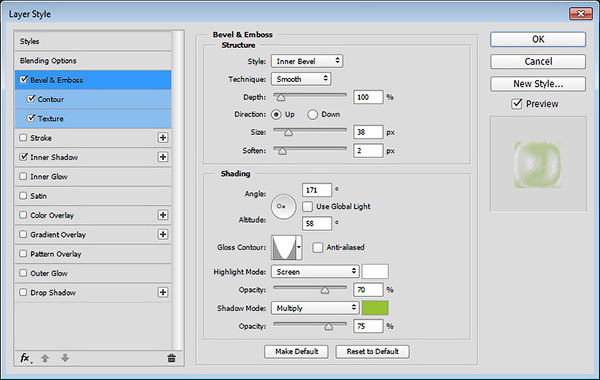
Дважды кликните левой клавишей мыши по второй копии текстового слоя и примените следующие стили с соответствующими параметрами:
“Тиснение” (Bevel and Emboss)
- Глубина (Depth): 100%
- Размер (Size): 38 пикс.
- Смягчение (Soften): 2 пикс.
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): 171 град.
- Высота (Altitude): 56 град.
- Контур глянца (Gloss Contour): “Перевёрнутый конус” (Cone – Inverted)
- Уберите галочку с пункта “Сглаживание”(Anti-aliased)
- Режим подсветки (Highlight Mode): “Экран” (Screen)
- Цвет: (#ffffff)
- Непрозрачность (Opacity): 70%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Цвет: (#95c333)
- Непрозрачность (Opacity): 75%

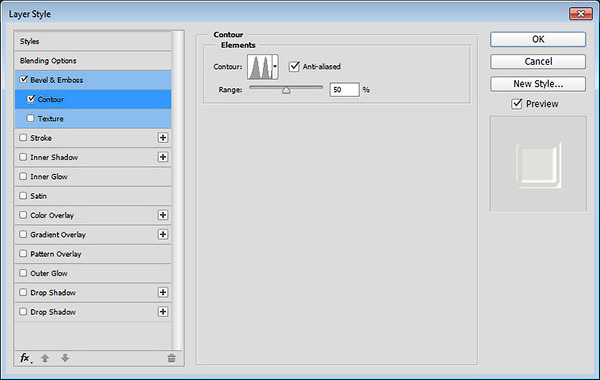
“Контур” (Contour)
- Контур (Contour): “Перевёрнутый конус” (Cone – Inverted)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)
- Диапазон (Range): 100%

“Текстура” (Texture)
- Узор (Pattern): “Black Mamba”
- Глубина (Depth): 95%

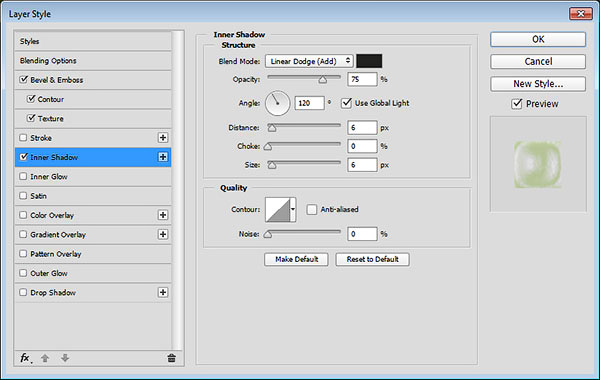
“Внутренняя тень” (Inner Shadow)
- Режим наложения (Blend Mode): “Линейный Осветлитель (добавить)” (Linear Dodge (Add))
- Цвет: (#222221)
- Смещение (Distance): 6 пикс.
- Размер (Size): 6 пикс.

Таким образом, мы применили к тексту дополнительное текстурирование:

Шаг 7
Дважды кликните по третьей копии текстового слоя и примените следующие стили с соответствующими параметрами:
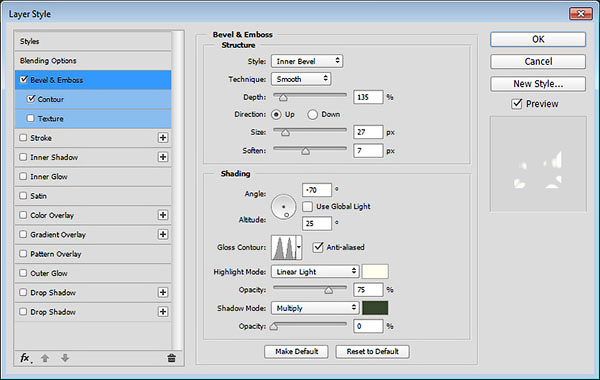
“Тиснение” (Bevel and Emboss)
- Глубина (Depth): 135%
- Размер (Size): 27 пикс.
- Смягчение (Soften): 7 пикс.
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): -70 град.
- Высота (Altitude): 25 град.
- Контур глянца (Gloss Contour): “Двойное кольцо” (Ring – Double)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)
- Режим подсветки (Highlight Mode): “Линейный Свет” (Linear Light)
- Цвет: (#feffec)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Непрозрачность (Opacity): 0%

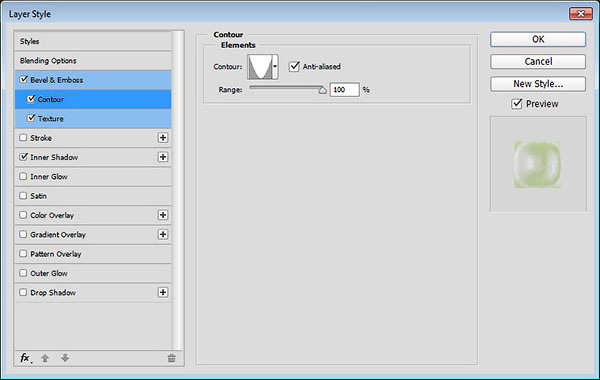
“Контур” (Contour)
- Контур (Contour): “Двойное кольцо” (Ring – Double)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)
- Диапазон (Range): 50%

Мы добавили немного бликов и глянца на наш текст

Шаг 8
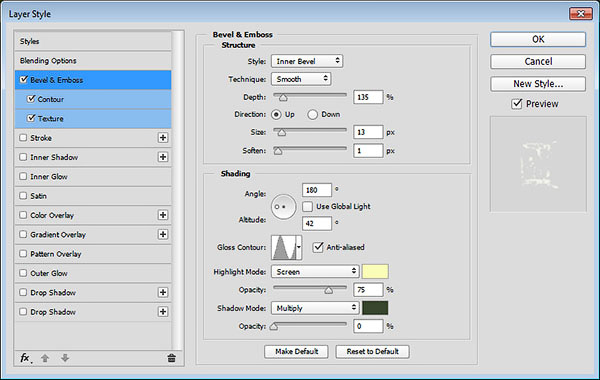
Дважды кликните по четвертой копии текстового слоя и примените следующие стили с соответствующими параметрами:
“Тиснение” (Bevel and Emboss)
- Глубина (Depth): 135%
- Размер (Size) : 13 пикс.
- Смягчение (Soften): 1 пикс.
- Уберите галочку с пункта “Глобальное освещение” (Global Light)
- Угол (Angle): 180 град.
- Высота (Altitude): 42 град.
- Контур глянца(Gloss Contour): “Кольцо” (Ring)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)
- Режим подсветки (Highlight Mode): “Экран” (Screen)
- Цвет: (#f9fdb8)
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): “Умножение” (Multiply)
- Непрозрачность (Opacity): 0%

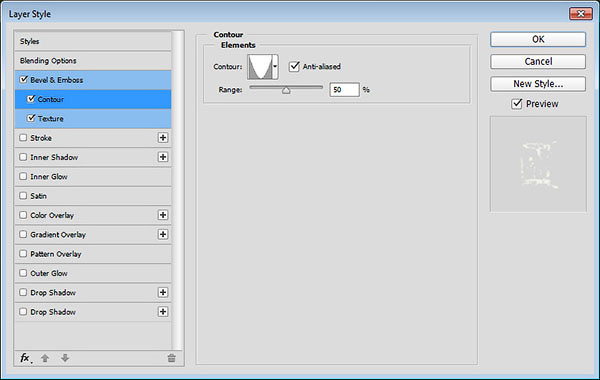
“Контур” (Contour)
- Контур (Contour): “Перевёрнутый конус” (Cone – Inverted)
- Установите галочку на пункте “Сглаживание”(Anti-aliased)

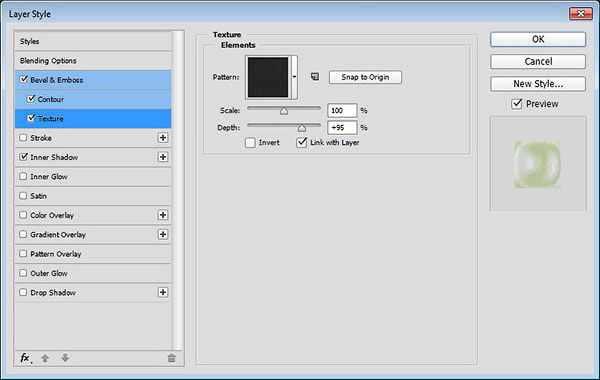
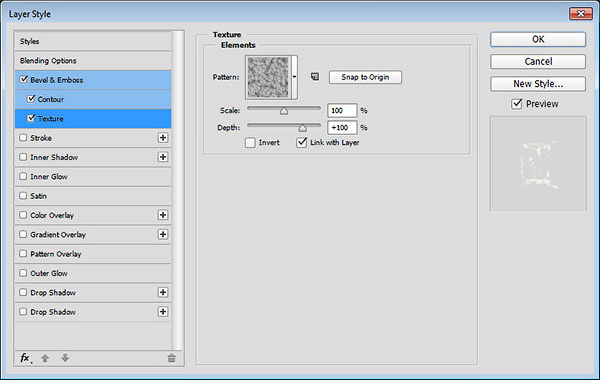
“Текстура” (Texture)
- Узор (Pattern): №6 из набора «Текстуры плоти»
- Глубина (Depth): 100%


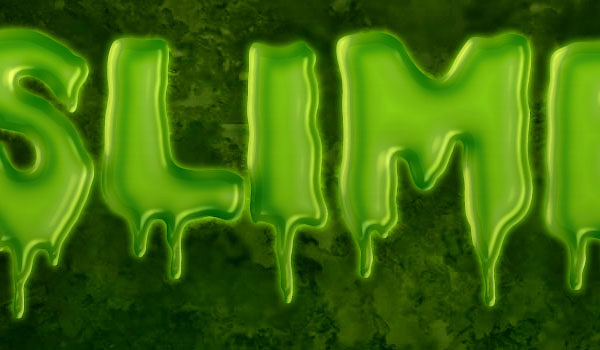
И вот на этом этапе завершается урок. На изображении ниже вы можете наблюдать финальный результат, который получился в результате “наслаивания” добавленных стилей к текстовым слоям.

Автор: Rose
Источник: planetphotoshop.com
Комментарии 178
А как в cs6 дублировать тень?
Просто создай(те) дубликат ориг. слоя и передвиньте назад, потом уберите все эффекты кроме тени и настройте - как вам надо.
Если помогла, то пожалуйста)))
Спасибо за урок!))
Спасибо за урок! Но мне кажется что то не так я сделал)
Очень прикольный эффект) спасибо
Тааак много действий , но результат стоил того !!!
Мозгиииии
Понравилось исполнение!
автор скажи как ты такое придумываешь
Спасибо
мне понравилось)
Отлично!
Хорошо получилось!
Спасибо за урок!
Прекрасная слизь!
Сложновато было, но в целом получилось вполне похоже)) Урок понравился! Результатом довольна))
Вот так получилось. Спасибо большое за урок
А почему я не могу скачать архив с материалами меня просто перекидывает на новую вкладку из фотошоп мастер ру (главная страница) и так из всеми уроками подскажите пожалуйста.!!
Блин, из-за того, что нет доступа к материалам для урока - не получается сделать красиво :((Скиньте пожалуйста файлы у кого есть.


Gramizor, Исходные материалы можно скачать на сайте - источнике урока. Ссылка на сайт внизу урока. Ссылки на исходники подчёркнуты красным.
Спасибо автору и переводчику за урок!
Спасибо за урок
можете подсказать как кириллицей сделать такой шрифт?
спсбо
Большое спасибо за прекрасный понятный урок!
Спасибо за урок (хотя я что-то намудрила с текстурами и результат получился не как в примере)
Спасибо за урок.
У меня в самом первом шаге начались проблемы. Почему текстура не становится зеленой, хотя делаю все, как нало?
А где скачать узор black mamba?
Узор в формате PNG находится в архиве с материалами.
Спасибо!
Спасибо за урок.
Спасибо!
Спасибо
Спасибо за урок.