Делаем текст из булочек в Фотошоп
Делаем текст из булочек в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать буквы в виде аппетитных булочек, используя стили слоя, кисти и фильтры.

Материалы для урока:
Шаг 1
Создаем новый документ размером 1250 х 1250 пикселей (ширина может быть любой, но высота должна быть не меньше 1250 пикселей). Берем Rectangle Tool  (U) (Прямоугольник), выбираем цвет #d4d0c9 и рисуем прямоугольник, который слегка выходит за границы документа.
(U) (Прямоугольник), выбираем цвет #d4d0c9 и рисуем прямоугольник, который слегка выходит за границы документа.

Дважды кликаем по слою с прямоугольником, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 3
Активируем Anti-aliased (Сглаживание)
Shadow Mode - Color (Режим тени - Цвет): #a89a86

Contour (Контур)
Активируем Anti-aliased (Сглаживание)

Texture (Текстура)
Pattern (Узор): paper_2
Depth (Глубина): 318%

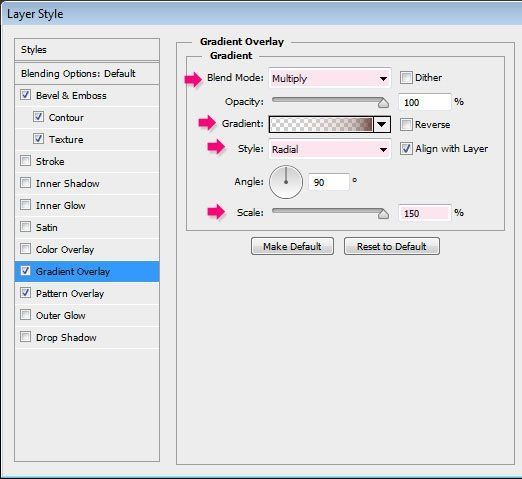
Gradient Overlay (Наложение градиента)
Blend Mode (Режим смешивания): Multiply (Умножение)
Style (Стиль): Radial (Радиальный)
Scale (Масштаб): 150%
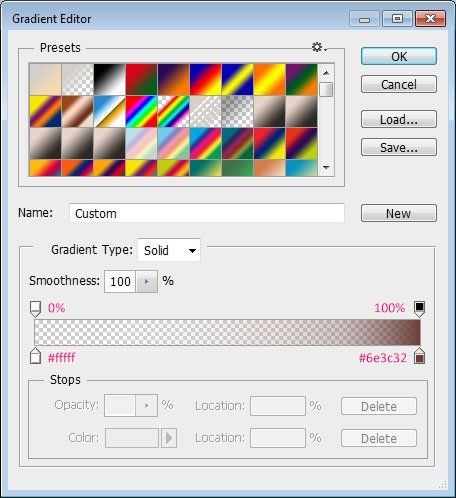
Кликаем по градиенту, чтобы его настроить.

Нижние ползунки - это ползунки цвета, а верхние - прозрачности. Мы должны их настроить. Для левого ползунка мы выбрали цвет #ffffff и установили ползунок прозрачности на 0%, для правого мы выбрали цвет #6e3c32 и установили ползунок прозрачности на 100%.

Pattern Overlay (Наложение узора)
Blend Mode (Режим смешивания): Multiply (Умножение)
Pattern (Узор): 1181556893.gif

Получаем вот такой фон.

Шаг 2
Выбираем цвет #d8d1b9, активируем Ellipse Tool (U) (Эллипс), затем зажимаем клавишу Shift и создаем окружность по размеру документа.

Дважды кликаем по слою с окружностью, чтобы применить стили слоя:
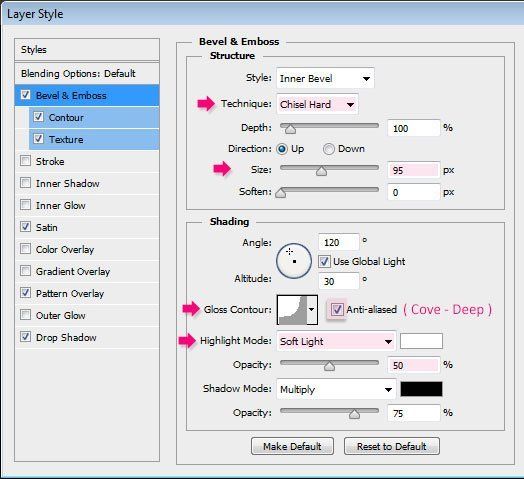
Bevel and Emboss (Фаска и тиснение)
Technique (Метод): Chisel Hard (Жесткая огранка)
Size (Размер): 95
Gloss Contour (Контур глянца): Cove - Deep (Глубокая выемка)
Активируем Anti-alised (Сглаживание)
Highlight Mode (Режим подсветки): Soft Light (Мягкий свет)
Opacity (Непрозрачность): 50%

Contour (Контур)
Contour (Контур): Cone - Asymmetrical (Конус-ассиметричный)
Активируем Anti-alised (Сглаживание)

Texture (Текстура)
Pattern (Узор): White Texture
Depth (Глубина): 10%

Satin (Глянец)
Blend Mode (Режим смешивания): Linear Light (Линейный свет)
Color (Цвет): #767676
Distance (Расстояние): 73
Size (Размер): 250
Contour (Контур): Ring – Double (Двойное кольцо)

Pattern Overlay (Наложение узора)
Blend Mode (Режим смешивания): Multiply (Умножение)
Pattern (Узор): Wood 411.jpeg

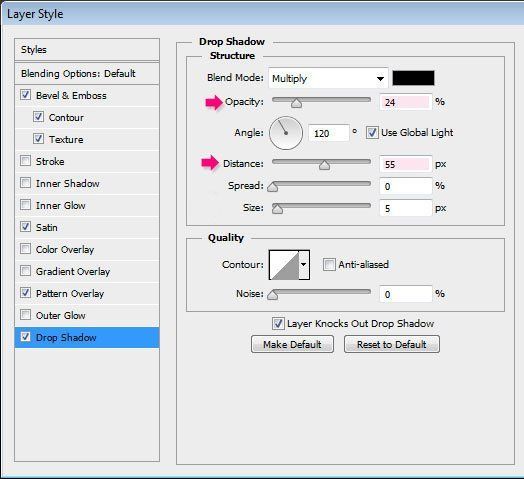
Drop Shadow (Тень)
Opacity (Непрозрачность): 24%
Distance (Расстояние): 55

Получаем вот такую тарелку. Можете поэкспериментировать со стилем слоя Bevel and Emboss (Фаска и тиснение) или воспользоваться другими цветами и текстурами.

Шаг 3
Создаем первую букву. Она должна быть заглавной. Шрифт - Franks, цвет - #e3d1ab, размер - 570. Можете создать сразу все буквы и работать с ними одновременно.

Если в букве есть отверстия с прямыми углами, то их нужно закруглить. Для этого мы правой кнопкой кликаем по слою и выбираем Convert to Shape (Преобразовать в фигуру).

Активируем Convert Point Too (P) (Преобразовать точку), выделяем угловой узелок, затем тянем за направляющие, чтобы сделать угол закругленным.

Затем берем Direct Selection Tool (A) (Частичное выделение) и настраиваем каждый узелок так, чтобы образовать окружность.

Финальный результат не должен быть идеальным.

Дублируем букву (Ctrl+J), уменьшаем Fill (Заливка) до 0, затем дублируем копию еще дважды. Таким образом, у нас получилось четыре копии: оригинал, копия 1, копия 2 и копия 3.

Шаг 4
Дважды кликаем по оригинальному слою, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 65
Soften (Смягчение): 16
Shadow Mode - Color (Режим тени - Цвет): #a98f59

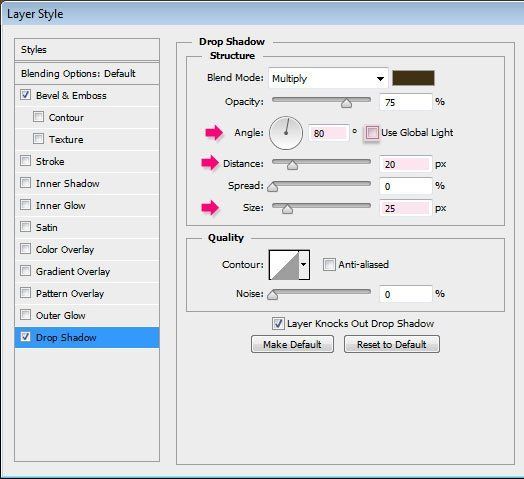
Drop Shadow (Тень)
Снимаем флажок с опции Use Global Light (Глобальное освещение)
Angle (Угол): 80
Distance (Расстояние): 20
Size (Размер): 25

Получаем 3D-эффект.

Шаг 5
Дважды кликаем по первой копии, чтобы применить стили слоя:
Inner Shadow (Внутренняя тень)
Color (Цвет): #533416
Distance (Расстояние): 0
Size (Размер): 7

Inner Glow (Внутреннее свечение)
Blend Mode (Режим смешивания): Multiply (Умножение)
Opacity (Непрозрачность): 85%
Fill (Заливка): выбираем градиентную заливку
Technique (Метод): Precise (Точный)
Source (Источник): Center (Из центра)
Size (Размер): 43
Contour (Контур): Gaussian (По Гауссу)
Range (Диапазон): 80

Кликаем по градиентному полю, чтобы настроить его.
Мы будем использовать 3 цвета:
Color (Цвет) – Location (Позиция)
1 – #d17a34 – 0%
2 – #ecd8ad – 45%
3 – #e0c09a – 88%
Opacity (Непрозрачность) – Location (Позиция)
1 – 100% – 0
2 – 100% – 45%
3 – 0% – 100%

Получаем вот такой результат:

Шаг 6
Дважды кликаем по второй копии, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 62
Снимаем галочку с опции Use Global Light (Глобальное освещение)
Angle (Угол): 68
Altitude (Высота): 64
Gloss Contour (Контур блеска): Half Round
Активируем опцию Anti-aliased (Сглаживание)
Highlight Mode (Режим подсветки)
Color (Цвет): #ffe4bd
Opacity (Непрозрачность): 25%
Shadow Mode (Режим тени) - Opacity (Непрозрачность): 0%

Texture (Текстура)
Pattern (Узор): White Texture

В результате, мы добавили немного текстурности.

Шаг 7
Дважды кликаем по третьей копии, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 75
Снимаем галочку с опции Use Global Light (Глобальное освещение)
Angle (Угол): 54
Altitude (Высота): 42
Gloss Contour (Контур блеска): Log
Активируем опцию Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) - Opacity (Непрозрачность): 0%

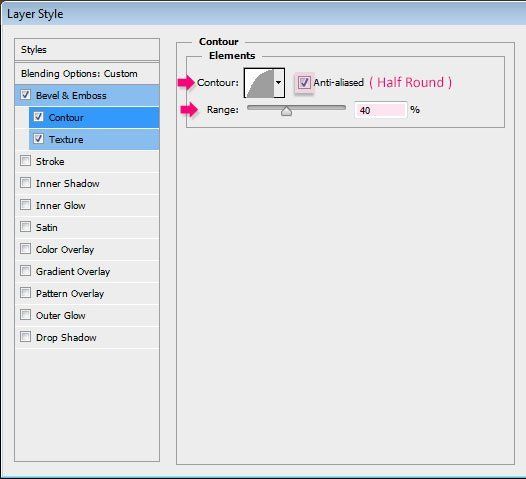
Contour (Контур)
Contour (Контур): Half Round
Активируем опцию Anti-aliased (Сглаживание)
Range (Диапазон): 40%

Texture (Текстура)
Pattern (Узор): Concrete wall

В результате мы добавили блики. Благодаря настройкам стилей слоев, блики статичны и их положение не будет меняться, независимо от положения и наклона булочки.

Шаг 8
Зажимаем Ctrl/Cmd и кликаем по миниатюре любой копии буквы, чтобы загрузить ее выделение.

Переходим Select - Modify - Contract (Выделение - Модификация - Сжать) и в появившемся окне вводим значение 50. В результате выделение сузится на 50 пикселей.

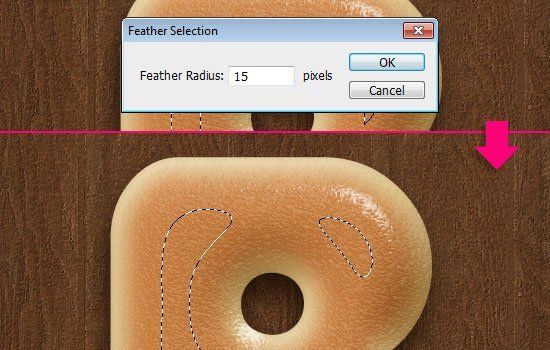
Переходим Select - Modify - Feather (Выделение - Модификация - Растушевка) и в появившемся окне вводим значение 15. Это немного сгладит края выделения.

Устанавливаем цвет на #994b0d, берем Paint Bucket Tool  (G) (Заливка), создаем новый слой выше всех предыдущих, называем его "Brown" и заливаем цветом.
(G) (Заливка), создаем новый слой выше всех предыдущих, называем его "Brown" и заливаем цветом.

Шаг 9
Зажимаем Ctrl/Cmd и жмем по миниатюре слоя, чтобы создать выделение. Создаем новый слой и называем его "Texture". Устанавливаем цвет переднего плана на #e4c8a0 и заднего на #936d2f. Сейчас мы применим парочку фильтров, чтобы добавить еще текстурности.

Переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Затем применяем Select - Deselect (Выделение - Отменить выделение) (Ctrl/Cmd+D), чтобы избавиться от выделения.

Далее переходим Filter (Filter Gallery) - Sketch - Bas Relief (Фильтр (Галерея фильтров) - Эскиз - Рельеф) и вводим следующие параметры.

Получаем вот такой результат:

Переходим Filter (Filter Gallery) - Brush Strokes - Accented Edges (Фильтр (Галерея фильтров) - Штрихи - Акцент на краях) и вводим следующие параметры.

Получаем вот такой результат:

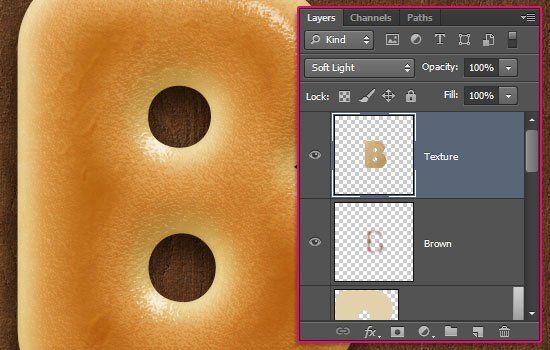
Меняем режим смешивания слоя "Texture" на Soft Light (Мягкий свет).

Шаг 10
Берем Brush Tool  (B) (Кисть) и открываем панель кистей (F5).
(B) (Кисть) и открываем панель кистей (F5).
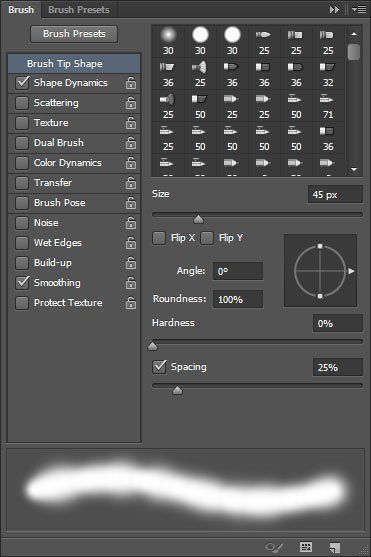
Выбираем мягкую круглую кисточку и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

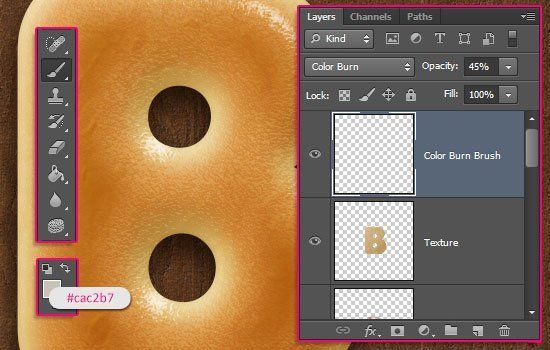
Создаем новый слой выше всех предыдущих, называем его "Color Burn Brush", меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 45% и выбираем цвет #cac2b7.

Проводим кисточкой в нескольких местах буквы, чтобы сделать ее реалистичнее и придать эффект золотистой корочки.

Шаг 11
Создаем новый слой, называем его "Inner Shadow" и меняем режим смешивания на Multiply (Умножение). Выбираем цвет #e7cf93 и уменьшаем диаметр кисти до 45 пикселей.

На панели кистей в Brush Tip Shape (Форма отпечатка кисти) устанавливаем Spacing (Интервал) на 25%.

Загружаем выделение буквы и аккуратно рисуем кистью по краям, чтобы добавить тень.

Создаем еще один слой, называем его "Outer Shadow", меняем его режим смешивания на Multiply (Умножение), выбираем цвет #e3b96d и увеличиваем размер кисти до 175 пикселей. Аккуратно рисуем тень.

Закончив, снимаем выделение (Ctrl/Cmd+D). Таким образом, мы создали первую букву. Порядок создания остальных такой же, поэтому описывать его не имеет смысла.

Шаг 12
Берем Brush Tool  (B) (Кисть) и открываем панель кистей. Выбираем жесткую круглую кисть и настраиваем ее:
(B) (Кисть) и открываем панель кистей. Выбираем жесткую круглую кисть и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Этой кистью мы будем рисовать кунжут на булочках.
Шаг 13
Создаем новый слой над всеми предыдущими и называем его "Sesame".

Дважды кликаем по слою "Sesame", чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Активируем опцию Anti-aliased (Сглаживание)
Highlight Mode (Режим подсветки) – Color (Цвет): #ecbe8e
Shadow Mode (Режим тени) – Color (Цвет): #c1803a

Contour (Контур)
Contour (Контур): Cone
Активируем опцию Anti-aliased (Сглаживание)

Drop Shadow (Тень)
Opacity (Непрозрачность): 60%
Distance (Расстояние): 1
Size (Размер): 2

Дублируем слой "Sesame" и переименовываем копию на "Poppy Seed".

Дважды кликаем по слою "Poppy Seed", чтобы изменить параметры Bevel and Emboss (Фаска и тиснение). Устанавливаем цвет Shadow Mode (Режим тени) на черный.

Выбираем цвет #d4ad6c, выделяем слой "Sesame" и рисуем кунжут.
Советую двигать кистью зигзагами, чтобы зерна лучше распределились по булочке.

Меняем цвет на #372f2d, уменьшаем размер кисти до 7 пикселей, выбираем слой "Poppy Seed", затем рисуем семена мака на булочке.

Шаг 14
Группируем слои с буквой В и создаем остальные.
Закончив, выделяем каждую группу и настраиваем ее положение и наклон (Ctrl/Cmd+T).

Жмем кнопку внизу панели слоев Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).

Меняем режим смешивания корректирующего слоя на Multiply (Умножение) и уменьшаем непрозрачность до 10%.

Для градиента используем 3 цвета:
# - Color (Цвет) - Location (Позиция)
1 – #7b2800 – 0%
2 – #ffb211 – 60%
3 – #ffffc7 – 100%

Кроме того, вы можете добавить еще пару слоев над тарелкой и нарисовать рассыпавшихся семян.


Автор: textuts
Источник: textuts.com
Комментарии 95
Испекла...
Вкусно получилось!
Almiz, благодарю.
Очень аппетитно!!!!!
Эля Чугунова, спасибо.
Прикольно. Спасибо.
Стильно, вкусно, по-домашнему!
Мне напомнило передачу "Пока все дома".
Спасибо за вкусный урок!
Вкусно получилось!
Спасибо за урок! Было очень интересно, что в итоге получится. А получилось это.
Благодарю! Было очень интересно делать буковки)
На 8 шага остановилась, но интересно было, следующий раз продолжу. Спасибо )))))))))))))))
)))))))))))))))
Спасибо!
Спасибо за урок!
Спасибо за красивый урок!
спасибо
Хватило сил только на один бублик, но главное же не это:)
Спасибо за урок.
Спасибо!
Спасибо. Отличный урок.
Такой аппетитный урок, очень приятно было его делать, спасибочки! Для меня очень полезный.
Спасибо за полезный урок!
Спасибо
к празднику женщин повозился на виртуальной кухне
Спасибо :) !
Весьма признателен за урок, автор спасибо
весьма признателен за урок
Вот, приятный урок) аж кушать захотелось,
А булочки то погорели))) XD
Спасибо! О_о
Эта работа точно по уроку. А вторая уже по мотивам урока. Спасибо большое.
Очень симпатичный урок, было приятно его выполнять. Спасибо большое. Вот моя работа: