Прозрачный текст в Фотошоп
Прозрачный текст в Фотошоп
Сложность урока: Легкий
Финальное изображение, которое мы будем создавать:

В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 - Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте .PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.

Шаг 2 - Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Если вы скачали шаблоны файлов – используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
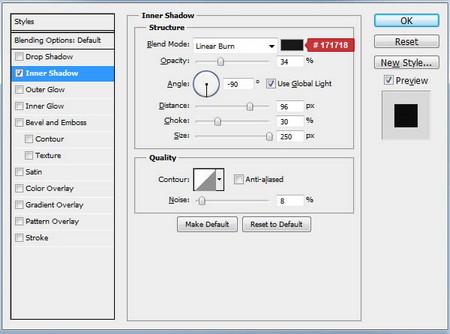
Внутренняя тень: Режим наложения – Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.

Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник - из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.

Наложение градиента: Режим наложения - Умножение, непрозрачность 100%, , от #80b2a7 до #c7c8a2, стиль - радиальный, галочка "выровнять по слою", угол 0, масштаб 74%.

Наложение узора: Режим наложения - Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.


Шаг 3 - Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент "текст" и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания - резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово "Wow".

Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
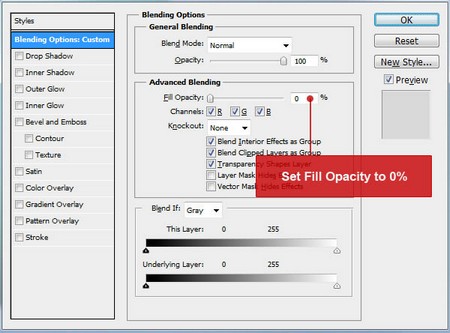
Установите непрозрачность заливки - 0%.

Тень: Режим наложения - Линейный затемнитель, цвет #171718, непрозрачность 19%, угол - 52, снять галочку с "использовать глобальное освещение", смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.

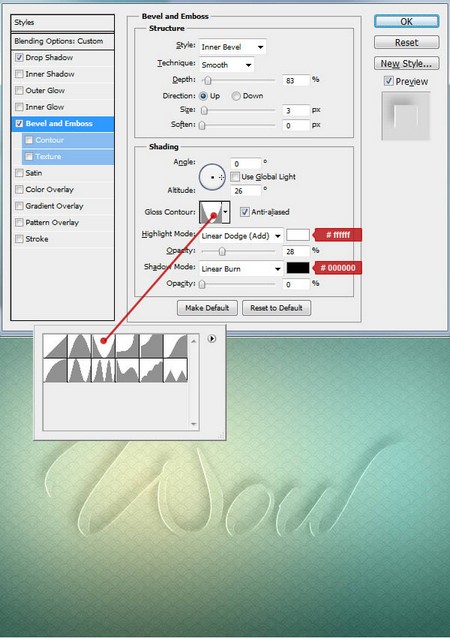
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление - вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с "использовать глобальное освещение", высота 26, галочка на "сглаживание", режим подсветки - линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени - линейный затемнитель, цвет #000000, непрозрачность 0%.

Шаг 5 - Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.

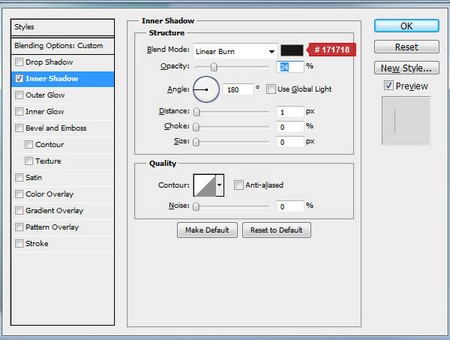
Внутренняя тень: Режим наложения – Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с "использовать глобальное освещение", смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.

Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление - вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с "использовать глобальное освещение", высота 26, галочка на "сглаживание", режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени - линейный затемнитель, цвет #000000, непрозрачность 10%.

Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать "OK" в окне настроек наложения! Это - главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки - 0%.

Тень: Режим наложения - Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с "использовать глобальное освещение", смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.

Внутренняя тень: Режим наложения – Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол - 90, снять галочку с "использовать глобальное освещение", смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на "сглаживание", шум 0%.

Тиснение: Стиль - внутренний скос, метод-плавный, глубина 1000%, направление - вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с "использовать глобальное освещение", высота 40, галочка на "сглаживание", режим подсветки - линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени - линейный затемнитель, цвет #000000, непрозрачность 8%.

Обводка: Размер 1 пикс., положение - внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки - цвет, цвет #999999.

Окончательное изображение

Автор урока: Jan Stverak
Источник: design.tutsplus.com
Комментарии 240
Спасибо за урок!
Прозрачный текст на стене
Спасибо
Спасибо !
Спасибо за интересный урок!
Спасибо за урок!
Спасибо за урок!
Хороший урок, спасибо!
спасибо
Спасибо.
Очень понравился урок)
Вроде неплохо
Ещё одна попытка :)
Спасибо.
Спасибо за урок.
Выполнила четко по уроку, но текст не получился прозрачный. Как я себе представляла. Получился текстурный. :)
Спасибо за урок)
Спасьбо за интересньій урок
очень понравился урок!
Спасибо
Спасибо, очень полезный урок, хоть и не все получилось)))
Но способ отличный!
Спасибо! Отличный эффект!!
Спасибо!
Спасибо за урок.
Спасибо за урок!
Спасибо С:
Класс, спасибки ..))
Спасибо :З
Спасибо!