Создаём полупрозрачный текст в Фотошоп
Создаём полупрозрачный текст в Фотошоп
Сложность урока: Легкий
Стили слоя являются мощным инструментом в Photoshop, которые позволяют быстро создавать эффекты, которые можно применить к дополнительным объектам.

Сегодня мы покажем, как использовать стили слоя для создания эффекта заполнения жидкостью текста в Photoshop.
Давайте начнем!
Шаг 1. Начните с создания нового документа, 1500px по 1000px.
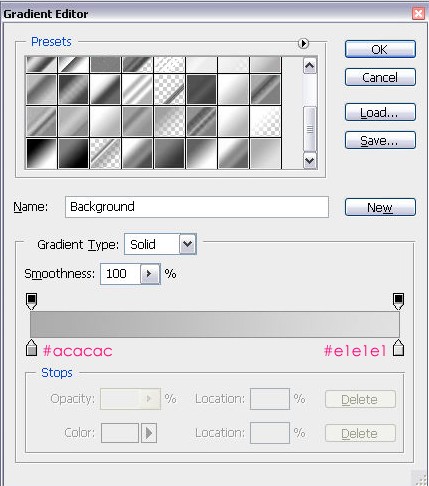
Заполните фон с линейным градиентом  , используя цвет #acacac, как цвет переднего плана и #e1e1e1 как цвет фона. Начните с нижней части документа и направление должно быть вверх.
, используя цвет #acacac, как цвет переднего плана и #e1e1e1 как цвет фона. Начните с нижней части документа и направление должно быть вверх.

Шаг 2. Теперь введите текст, который вы хотите "полузалить", используя цвет #dbdbdb, размер 300 пикселей, и шрифт типа "Cooper Std". Было бы неплохо использовать жирный шрифт.
Дублируйте слой с текстом комбинацией (Сtrl + J), и переименуйте оба слоя, как показано на рисунке ниже.

Шаг 3. Дважды щелкните на нижний слой (Ваш текст - внизу), и примените следующие стили слоя:
Тень:

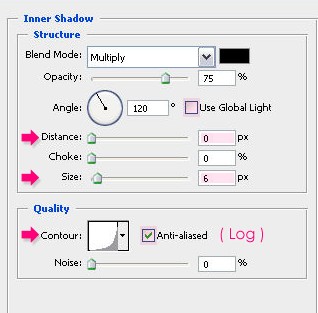
Внутренняя тень:

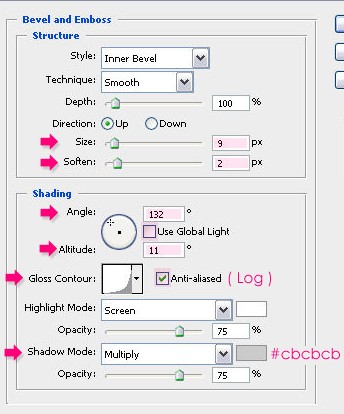
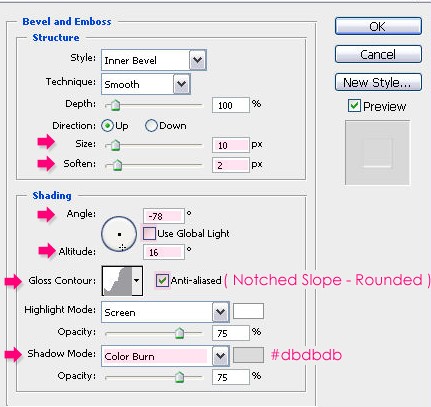
Тиснение/скос:

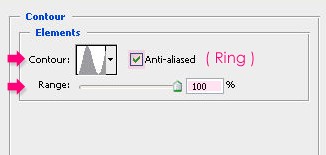
Контур:

Шаг 4. Теперь, измените значение заливки верхнего слоя (Ваш текст - сверху), со значением (0%), затем дважды щелкните по нему, и примените следующие стили слоя:
Внутренняя тень:

Тиснение/скос:

Контур:

Шаг 5. Используйте Rectangle Tool  - "Прямоугольник",чтобы нарисовать прямоугольник, который охватывает нижнюю половину текста, цвет должен быть #aa4280. Убедитесь, что слой прямоугольник между двумя слоями текста ("Ваш текст - снизу" и "Ваш текст - сверху").
- "Прямоугольник",чтобы нарисовать прямоугольник, который охватывает нижнюю половину текста, цвет должен быть #aa4280. Убедитесь, что слой прямоугольник между двумя слоями текста ("Ваш текст - снизу" и "Ваш текст - сверху").

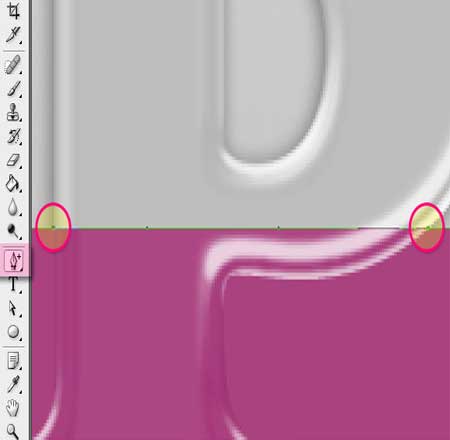
Шаг 6. Выберите Add Anchor Point Tool - Инструмент "Перо+", и начинайте добавлять узловые точки на краях букв, где они пересекаются с прямоугольником.

Шаг 7. Как только вы закончите, начинайте добавлять точки между ребрами, чтобы они определяли вершины и основания жидкости. После добавления точек, используйте Direct Selection Tool - Инструмент "Стрелка", чтобы выбрать те точки и переместить их вверх и вниз.
Вы можете также использовать "Удалить опорную точку", чтобы удалить нежелательные точки. Продолжайте изменять положения точек, пока вы не будете удовлетворены результатом.

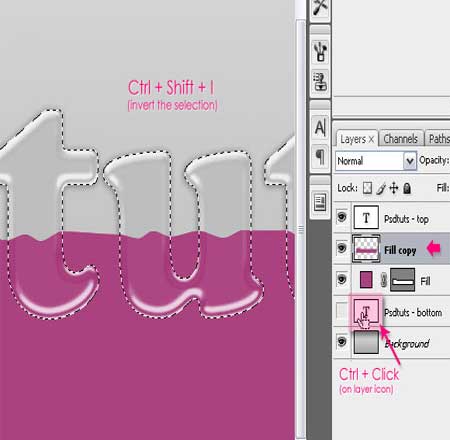
Шаг 8. Мы собираемся применить растеризацию слоя прямоугольной формы, Для этого правой кнопкой мыши кликаем на копию, и выберите Rasterize Layer - "Растрировать слой". Щелкните правой кнопкой мыши на значке одного из текстовых слоев, чтобы создать выделение, а затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение, и нажмите Удалить.

Шаг 9. Дважды щелкните на "Растрировать слой формы", и примените следующие стили:
Тень:

Внутренняя тень:

Тиснение/скос:

Текстура:

Глянец:

Наложение цвета:

Наложение градиента:

Вот в принципе и все, но вы все равно можете изменить цвет жидкости заполнить путем простого добавления тона и насыщенности корректирующего слоя, и выбрать цвет который вам по душе.

Удачи.

(нажмите на изображение, чтобы увеличить)
Автор: Rose
Источник: design.tutsplus.com
Комментарии 435
Спасибо за урок!
Nata.kuc2010, спасибо
Спасибо за урок. Но возникали трудности. С третьей попытки кое-что получилось.
Спасибо за урок. Заливка, только не водой))
Полупрозрачная надпись. С использованием пера, и стиля слоя. Легко и быстро. Спасибо автору за урок!
Спасибо за интересный урок! Есть над чем поработать
Очень хорошо получилось!
Спасибо за урок!
Спасибо за урок!
Спасибо за урок
спасибо
Спасибо за урок.
спасибо !
Этот вариант по другому уроку
Спасибо!
Как-то так )
Спасибо за урок
очень интересный урок, спасибо!
Спасибо.
Спасибо за урок)
Спасибо за урок.
Спасибо за очень интересный урок
Очень интересный эффект. Спасибо!
Результат
А вот и по уроку:
Спасибо
Спасибо за урок. Есть вариант попроще:
Беру перо + а точки сделать не могу. Оно выделяет область.
как то так