Создаём мультяшную иллюстрацию в Фотошоп
Создаём мультяшную иллюстрацию в Фотошоп
 В этом уроке вы узнаете, как нарисовать иллюстрацию в мультяшном стиле.
В этом уроке вы узнаете, как нарисовать иллюстрацию в мультяшном стиле.
Сложность урока: Легкий
От простого эскиза и до красочной композиции вы узнаете, как создать иллюстрацию ‘Спящая Луна’. Графический планшет не понадобится в этом уроке, хотя с его помощью можно сделать отдельные детали картины более плавными.
Перед тем, как приступить к уроку, я нарисовал несколько эскизов Луны, а затем выбрал самый лучший вариант, который мне понравился. При создании своего эскиза, я изучил реальные изображения Луны, а также рисунки Луны других художников. Данный эскиз воплощает мою идею, как должна выглядеть Луна. Вы можете нарисовать свой собственный эскиз Луны или использовать мой дизайн рисунка.
Скачать архив с материалами к уроку
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ, размеры могут быть, как у меня 900 x 800 px, разрешение 72 dpi. Эскиз необходимо расположить в центре рабочего холста.
Шаг 2
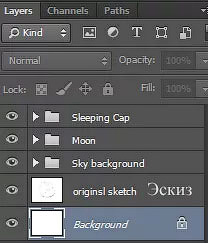
Создайте 3 группы в палитре слоёв. Назовите первую группу Задний фон Небо (Sky background), вторую группу Луна (Moon) и третью группу Колпак для сна (Sleeping Cap). Это поможет вам организовать свою работу во время создания иллюстрации.
Шаг 3
Если вы знакомы с работой инструмента Перо  (Pen Tool), то данная часть урока, а также другие шаги покажутся вам лёгкой прогулкой. Выберите инструмент Перо
(Pen Tool), то данная часть урока, а также другие шаги покажутся вам лёгкой прогулкой. Выберите инструмент Перо  (Pen Tool (P)), установите цвет заливки на жёлтый оттенок (#ffff00). Щёлкните по верхнему внешнему краю изображения Луны, как показано на скриншоте ниже, таким образом, мы добавим опорную точку.
(Pen Tool (P)), установите цвет заливки на жёлтый оттенок (#ffff00). Щёлкните по верхнему внешнему краю изображения Луны, как показано на скриншоте ниже, таким образом, мы добавим опорную точку.
Как только вы добавите опорную точку, автоматически появится новый слой. Теперь, перед тем как продолжить, нам нужно уменьшить непрозрачность (Opacity) слоя до 40%. Уменьшение непрозрачности поможет нам увидеть эскиз, который расположен ниже, во время обводки контура изображения. Также дважды щёлкните по названию слоя, чтобы переименовать его, назовите слой Луна (Moon).
Примечание переводчика: 1. не забудьте обратно увеличить непрозрачность слоёв с заливкой до 100%, т.к. автор временно уменьшал заливку, чтобы было легче видеть эскиз Луны 2. Слой с эскизом Луны будет расположен ниже трёх слоёв с группами.
Шаг 4
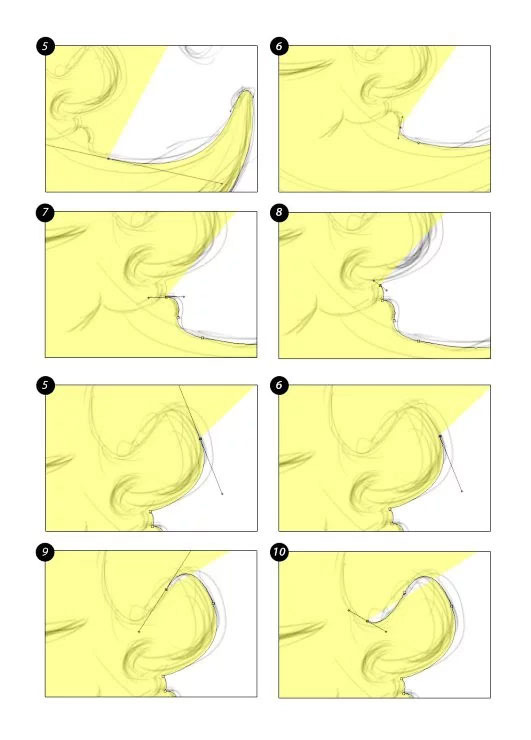
Что мы сейчас сделаем - это выделим верхнюю левую часть изображения Луны, для этого мы создадим кривую. Щёлкните /потяните опорную точку для создания кривой. Теперь удерживая клавишу ‘Alt’, щёлкните кнопкой мыши / удерживайте, чтобы преобразовать инструмент Перо  (Pen Tool) в инструмент Угол
(Pen Tool) в инструмент Угол  (Convert Point Tool). Потяните за левый узелок касательной линии, преобразуя его в опорную точку. Это необходимо проделывать каждый раз при создании новой опорной точки.
(Convert Point Tool). Потяните за левый узелок касательной линии, преобразуя его в опорную точку. Это необходимо проделывать каждый раз при создании новой опорной точки.
Примечание переводчика: инструмент Угол  (Convert Point Tool) предназначен для изменения кривизны и перемещения узловых точек. Перед началом работы, в панели управления инструмента Перо
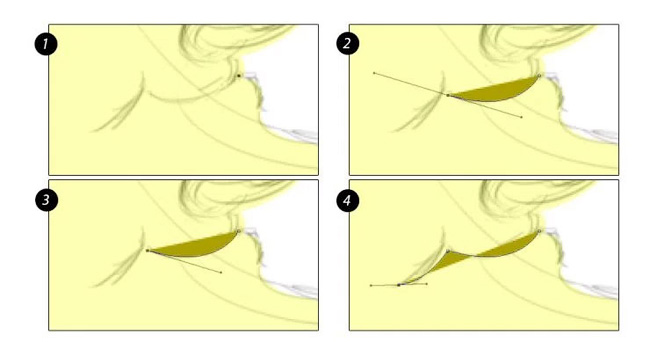
(Convert Point Tool) предназначен для изменения кривизны и перемещения узловых точек. Перед началом работы, в панели управления инструмента Перо  (Pen Tool), установите режим Слой-фигура (Shape Layer), цвет заливки #ffff00, не забудьте уменьшить непрозрачность слоя, чтобы видеть эскиз Луны. Далее, следуем инструкции: 1. Поставьте опорную точку 2. Поставьте вторую опорную точку + потяните кривую, и вы увидите касательные линии с узелками на концах. 3. Удерживая кнопку ‘Alt’+инструментом Угол
(Pen Tool), установите режим Слой-фигура (Shape Layer), цвет заливки #ffff00, не забудьте уменьшить непрозрачность слоя, чтобы видеть эскиз Луны. Далее, следуем инструкции: 1. Поставьте опорную точку 2. Поставьте вторую опорную точку + потяните кривую, и вы увидите касательные линии с узелками на концах. 3. Удерживая кнопку ‘Alt’+инструментом Угол  (Convert Point Tool), возвращаете один узелок в сторону опорной точки и на опорной точке, отпускаете кнопку мыши. Данная техника наглядно показана в Шаге 20. Или вы можете упростить свою работу, для этого, с помощью инструмента Перо
(Convert Point Tool), возвращаете один узелок в сторону опорной точки и на опорной точке, отпускаете кнопку мыши. Данная техника наглядно показана в Шаге 20. Или вы можете упростить свою работу, для этого, с помощью инструмента Перо  (Pen Tool), создайте две контурные линии, а затем с помощью инструмента Угол
(Pen Tool), создайте две контурные линии, а затем с помощью инструмента Угол  (Convert Point Tool), преобразуйте эти две линии в кривую линию. Для этого, удерживая клавишу ‘Alt’, потяните за точку между линиями, чтобы создать кривую. Удержание клавиши ‘Ctrl’, поможет вам смещать кривую в нужную сторону.
(Convert Point Tool), преобразуйте эти две линии в кривую линию. Для этого, удерживая клавишу ‘Alt’, потяните за точку между линиями, чтобы создать кривую. Удержание клавиши ‘Ctrl’, поможет вам смещать кривую в нужную сторону.
Шаг 5
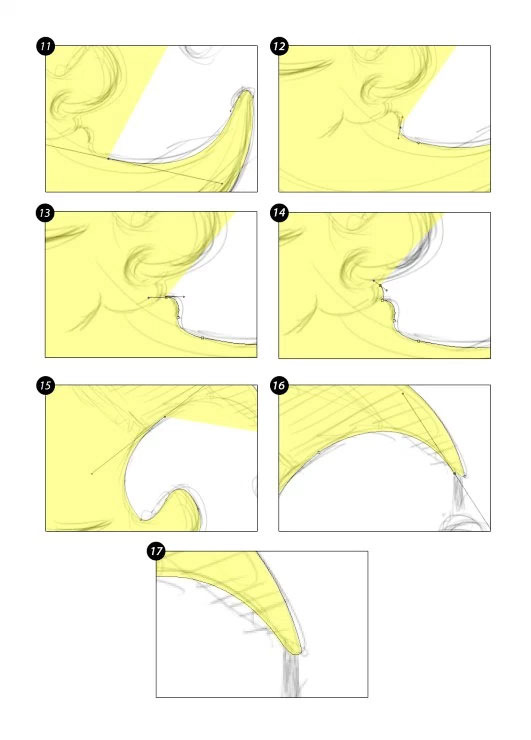
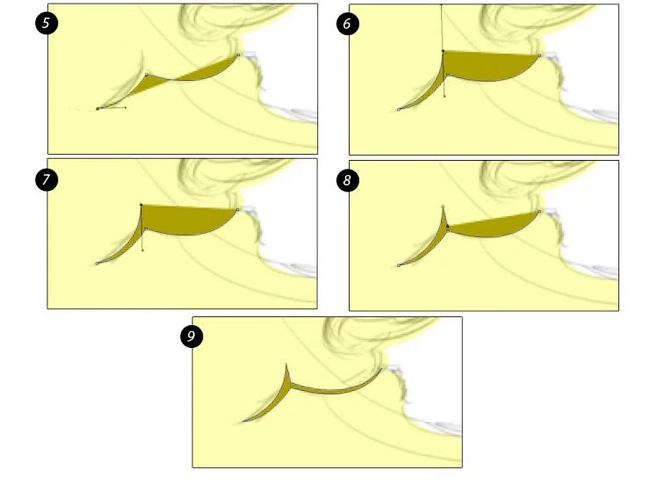
Продолжайте обводить контур вдоль края изображения Луны.
Шаг 6
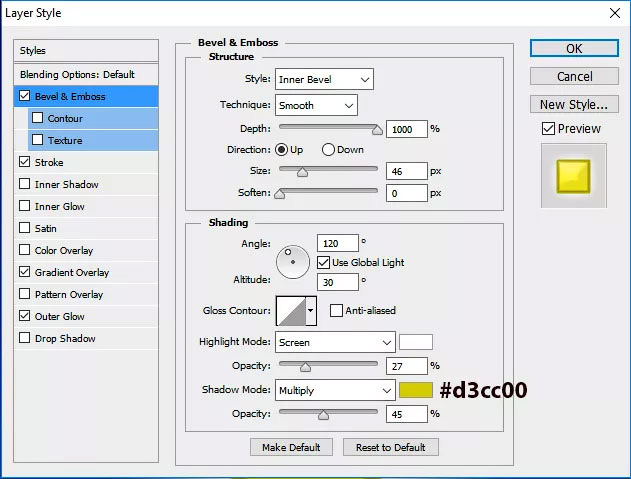
Теперь пришло время вдохнуть жизнь в наш полумесяц, а также добавить светотени с помощью Параметров наложения (Blending Options). Дважды щёлкните по слою Луна (Moon) или щёлкните правой кнопкой мыши по слою и в появившемся меню выберите опцию Параметры наложения (Blending Options). Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 7
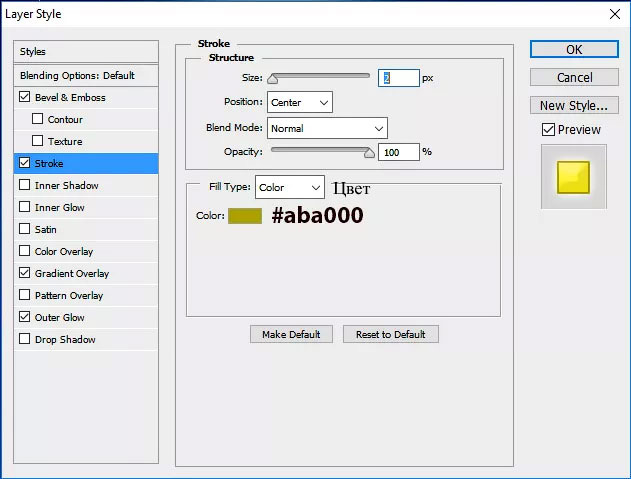
Добавьте стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 8
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 9
В заключение, добавьте стиль слоя Внешнее свечение (Outer Glow).
Шаг 10
Итак, мы создали основу для нашей Луны и провели рендеринг, далее, мы поработаем над глазом и ртом.
Выберите инструмент Перо  (Pen Tool (P)), добавьте опорную точку в области глаза. Поставьте ещё одну опорную точку, далее, слегка потяните за опорную точку, чтобы создать кривую. Теперь соедините с начальной опорной точкой. Назовите этот слой Глаз (eye).
(Pen Tool (P)), добавьте опорную точку в области глаза. Поставьте ещё одну опорную точку, далее, слегка потяните за опорную точку, чтобы создать кривую. Теперь соедините с начальной опорной точкой. Назовите этот слой Глаз (eye).
Далее, мы нарисуем улыбку. Добавьте опорную точку у правой кромки рта ближе к губам. Создайте контур линии рта, как показано на скриншоте ниже.
Когда завершите, назовите этот слой Улыбка (smile).
Шаг 11
Далее, мы добавим немного объёма в области щеки за счёт затенения кистью. Вначале создайте новый слой, назовите этот слой Щека (cheek). Выберите инструмент Овальная область  (Elliptical Marquee Tool (M)). Нарисуйте эллипс, как на скриншоте ниже.
(Elliptical Marquee Tool (M)). Нарисуйте эллипс, как на скриншоте ниже.
Шаг 12
Выберите инструмент Кисть  (Brush Tool (B)). Установите цвет переднего плана на тёмно-жёлтый оттенок (#aba000).
(Brush Tool (B)). Установите цвет переднего плана на тёмно-жёлтый оттенок (#aba000).
Примечание переводчика: создайте затенение, как показано на скриншоте ниже. Просто прокрасьте кистью с низкой непрозрачностью внутри выделенной области.
Шаг 13
Теперь давайте перейдём к третьей группе Колпак для сна (Sleeping Cap). Мы создадим колпак на эскизе Луны.
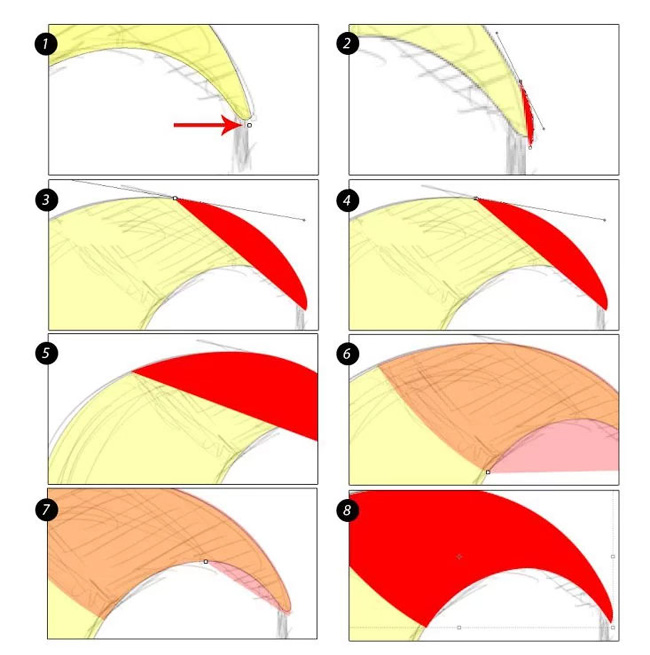
С помощью инструмент Перо  (Pen Tool (P)), нарисуйте колпак, как показано на скриншоте ниже. Установите цвет заливки (#ff0000).
(Pen Tool (P)), нарисуйте колпак, как показано на скриншоте ниже. Установите цвет заливки (#ff0000).
Шаг 14
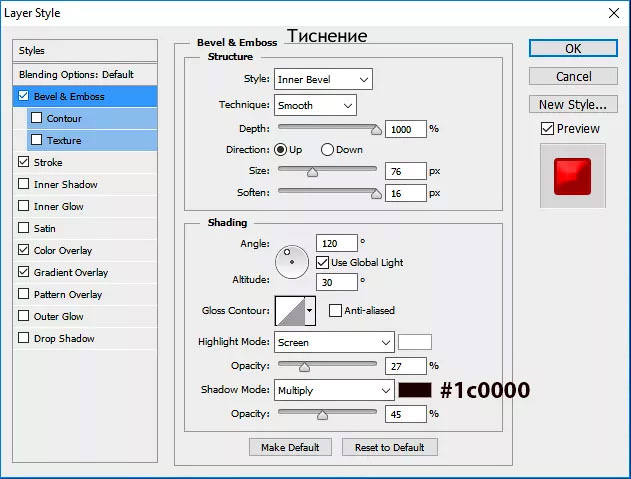
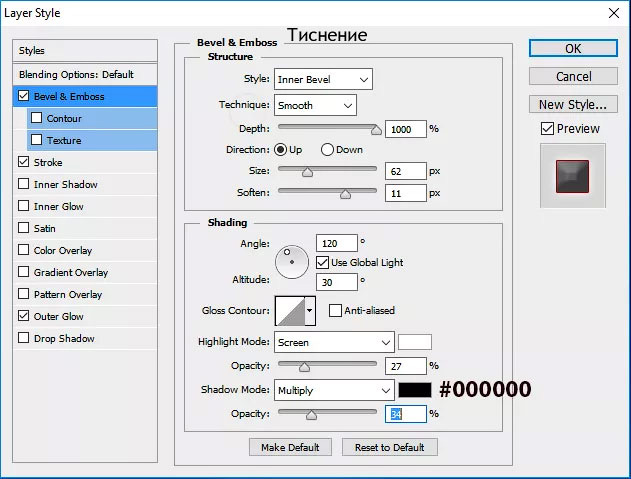
Далее, мы применим стили слоя к колпаку для сна, а также добавим светотени.
Шаг 15
А сейчас мы нарисуем нить и бубенчик для нашего колпака. Выберите инструмент Линия  (Line Tool (U)), установите цвет линии красный (#ff0000), толщина Обводки (Stroke) 1 pt. Удерживая клавишу ‘shift’, потяните линию от кончика колпака вниз.
(Line Tool (U)), установите цвет линии красный (#ff0000), толщина Обводки (Stroke) 1 pt. Удерживая клавишу ‘shift’, потяните линию от кончика колпака вниз.
Шаг 16
Теперь выберите инструмент Эллипс  (ellipse Tool (U). Удерживая клавишу ‘shift’, нарисуйте небольшой эллипс на кончике нарисованной нити.
(ellipse Tool (U). Удерживая клавишу ‘shift’, нарисуйте небольшой эллипс на кончике нарисованной нити.
Шаг 17
Далее, мы применим стили слоя к слою с красным бубенчиком.
Шаг 18
Пришло время поработать над задним фоном. Перейдите во вторую группу Задний фон Небо (Sky Background). Выберите инструмент Прямоугольник  (Rectangle Tool (U)). Щёлкните в верхнем левом углу, удерживая левую кнопку мыши, потяните инструментом в нижний правый угол. Или в панели управления инструмента Прямоугольник
(Rectangle Tool (U)). Щёлкните в верхнем левом углу, удерживая левую кнопку мыши, потяните инструментом в нижний правый угол. Или в панели управления инструмента Прямоугольник  (Rectangle Tool), задайте следующие параметры: ширина (width) 800 px, высота (height) 800 px, а затем выполните выравнивание по центру заднего фона. Как только вы создали прямоугольник, назовите новый слой с прямоугольником Небо (Sky). Теперь щёлкните правой кнопкой мыши по слою с прямоугольником, чтобы применить Параметры наложения (Blending Mode) и в появившемся окне выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже. Цвета градиента слева направо (#009cff #00106f #080025).
(Rectangle Tool), задайте следующие параметры: ширина (width) 800 px, высота (height) 800 px, а затем выполните выравнивание по центру заднего фона. Как только вы создали прямоугольник, назовите новый слой с прямоугольником Небо (Sky). Теперь щёлкните правой кнопкой мыши по слою с прямоугольником, чтобы применить Параметры наложения (Blending Mode) и в появившемся окне выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже. Цвета градиента слева направо (#009cff #00106f #080025).
Шаг 19
Продолжаем дальше, давайте добавим несколько звёзд на наш задний фон. Данная часть урока – самая лёгкая, потому что мы просто добавим мелкие белые точки в верхней части изображения неба. Создайте новый слой поверх слоя Небо (Sky), назовите новый слой Звёзды (Stars). Теперь выберите инструмент Кисть  (Brush Tool (B)). Убедитесь, чтобы цвет переднего плана был установлен на белый цвет (#ffffff). В течение всего процесса создания звёзд варьируйте размер кисти от 1 pt до 4 pt, это добавит немного разнообразия к нашим звёздам.
(Brush Tool (B)). Убедитесь, чтобы цвет переднего плана был установлен на белый цвет (#ffffff). В течение всего процесса создания звёзд варьируйте размер кисти от 1 pt до 4 pt, это добавит немного разнообразия к нашим звёздам.
Шаг 20
Далее, мы создадим облака в дополнение к нашему небу и звёздочкам. Выберите инструмент Перо  (Pen Tool (P)), а затем следуйте инструкции на скриншоте ниже. Не забывайте щёлкнуть, удержать кнопку мыши, а затем потянуть за узелок касательной линии, преобразуя его в опорную точку после созданий кривой.
(Pen Tool (P)), а затем следуйте инструкции на скриншоте ниже. Не забывайте щёлкнуть, удержать кнопку мыши, а затем потянуть за узелок касательной линии, преобразуя его в опорную точку после созданий кривой.
Шаг 21
Вы можете создать столько облаков, сколько захотите, с помощью этой техники. Небо у нас в пределах границ изображения.
Сейчас мы создадим облако, которое расположено слева от Луны и дальше всех облаков на заднем фоне.
Шаг 22
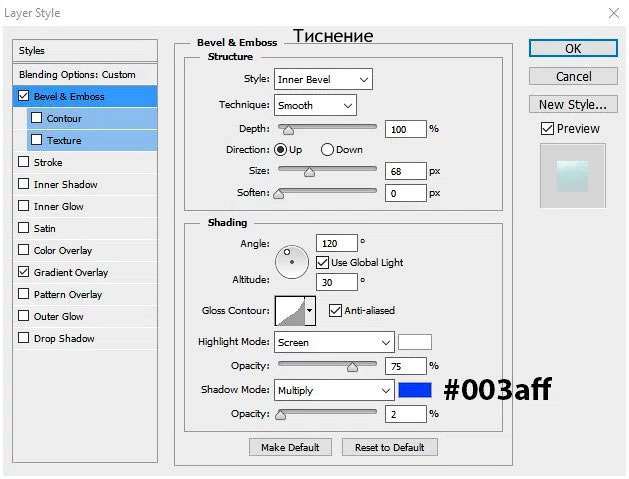
Далее, мы добавим стили слоя к слою с облаком. Идём в окно параметров наложения для облака, которое расположено вверху справа. Установите следующие настройки, которые указаны на скриншоте ниже.
Шаг 23
Результат должен быть, как на скриншоте ниже. Примените те же самые настройки стилей слоя к остальным облакам на вашем изображении.
Шаг 24
Для самого большого облака, которое расположено слева, я немного изменил настройки параметров наложения, чтобы придать облаку красивый эффект затенения с задним фоном. Чтобы добиться этого, примените настройки и стили слоя, которые указаны ниже.
Шаг 25
Теперь пришло время добавить текстуру ко всей нашей картине. Убедитесь, чтобы глазки видимости всех 3х групп были включены. Создайте новый слой поверх всех 3х групп, назовите этот слой Текстура (Texture). Далее, выберите инструмент Заливка  (Paint Bucket Tool (M)), убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет. Щёлкните в центре холста, чтобы выполнить заливку хоста чёрным цветом.
(Paint Bucket Tool (M)), убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет. Щёлкните в центре холста, чтобы выполнить заливку хоста чёрным цветом.
Примечание переводчика: как только вы залили новый слой чёрным цветом, далее, идём Фильтр – Шум – Добавить шум (Filter – Noise - Add noise). Установите настройки фильтра, которые указаны на скриншоте ниже.
Шаг 26
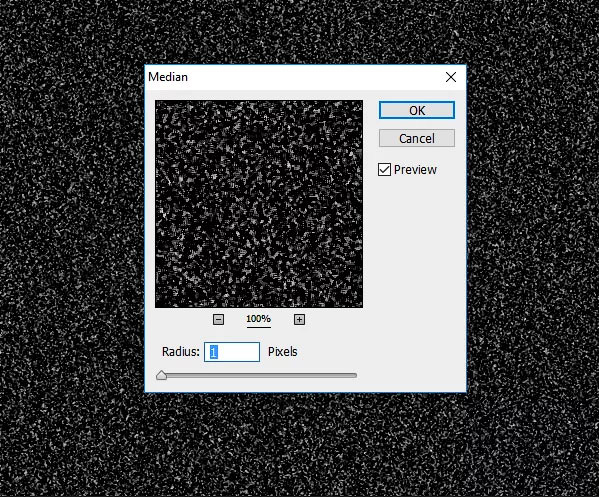
Далее, ещё раз идём Фильтр – Шум - Медиана (Filters – Noise – Median).
Теперь, дважды щёлкните по слою Текстура (Texture), чтобы применить стиль слоя Наложение градиента (Gradient Overlay), поменяйте цвет градиента на оранжевый оттенок (#ff7c00).
Примечание переводчика: 1. Не обращайте внимание на второй скриншот, который расположен ниже, т.к. автор указал его по ошибке, вместо стиля слоя Наложение цвета (Color Overlay), примените стиль слоя Наложение градиента (Gradient Overlay) 2. установите цвет градиента оранжево-жёлтый: слева #ff7c00 и справа #f9f604, тип градиента линейный 3. Установите режим наложения для слоя Текстура (Texture), это слой с шумом Линейный осветлитель (Добавить) (Linear Dodge (Add) 4. Установите режим наложения Затемнение основы (Color Burn) в окне настроек стиля слоя Наложение градиента (Gradient Overlay) 5. Здесь главное не запутайтесь с режимами наложения.
Итак, мы завершили урок, в котором вы узнали, как создать красочную иллюстрацию “Спящая Луна”, используя простой эскиз Луны. Надеюсь, что вам понравился этот урок и вы используете данную технику в других своих проектах.
Итоговый результат:
Автор: Zeke Brown
Источник: www.photoshoptutorials.ws












































Комментарии 85
Спасибо за урок!
спасибо за урок, только у меня не получались 25 и 26 шаг, пришлось делать без шума
Спасибо, отличный урок
Отлично сделали урок!
Спасибо за отличный урок! Одно удовольствие создавать сказочных персонажей)))
Прикольный урок))



Только я пока не скачала - Урок в формате PSD, так толком и не поняла что там с текстурой
Сказочно!
Большое спасибо за урок! Очень полезный! К сожалению, я не поработала над узлами луны, поэтому она получилась угловатая.
Спасибо за урок! Не очень поняла все манипуляции с текстурой, поэтому получился немного другой эффект.
Спасибо за урок!
Спасибо)
Спасибо! Не всё получилось,но я старался.
спасибо
Спасибо за урок!
Хороший урок!!!
Спасибо за прекрасный урок!
Спасибо за урок.
Ребят, я так и не поняла, как с ровными краями сделать, тот шаг не получался, пришлось маской работать.
Вот еще шапочку уменьшила
Спасибо за урок!
Спасибо за урок!
Спасибо за урок. Для меня сложнее всего было нарисовать при помощи мышки.
Спасибо))
Спасибо за урок
Интересный эффект с облаком
Спасибо. Очень интересный урок. Все понятно написанною
Спасибо за урок!
Спасибо за урок и перевод!
Kudmaine, Классно!!!
Спасибо за перевод! Интересный урок=)))
Almiz, спасибо!