Рисуем Polaroid в Фотошоп
Рисуем Polaroid в Фотошоп
Сложность урока: Сложный
В этом уроке мы будем создавать камеру Polaroid.

Шаг 1: Верхняя часть
Создаем новый документ размером 600х700 px. Затем рисуем закругленный прямоугольник цветом #dbd3co.

Шаг 2. Жмем CTRL+T, чтобы активировать трансформацию. Кликаем правой кнопкой по объекту и выбираем Perspective (Перспектива). Немного расширяем нижнюю часть.



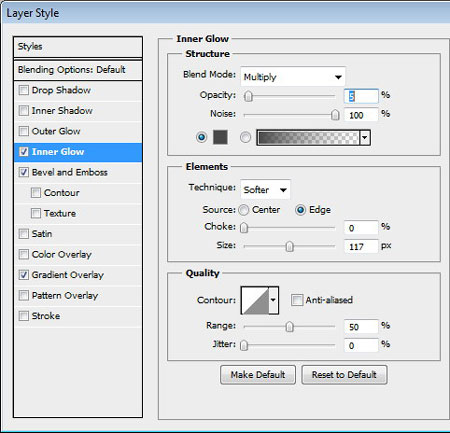
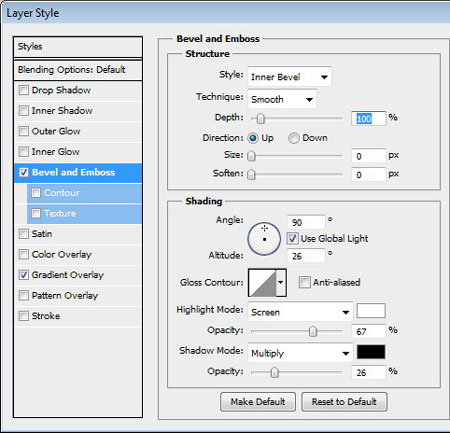
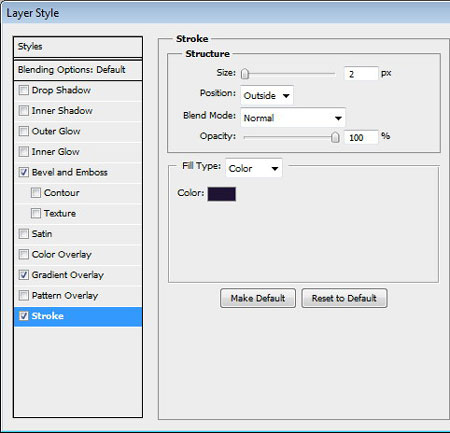
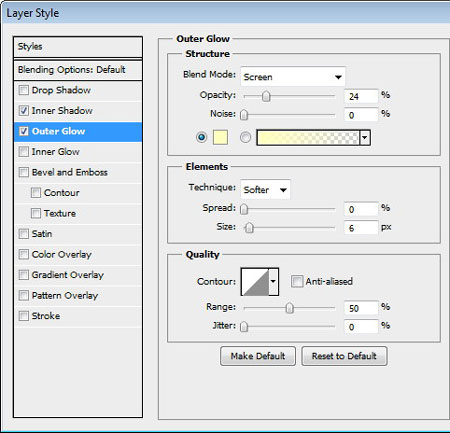
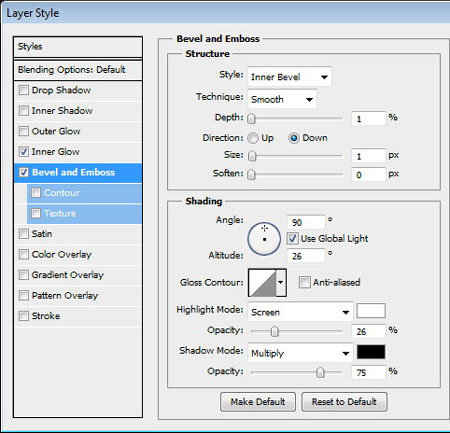
Шаг 3. Добавляем стили слоя.




Шаг 4. Зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником, чтобы загрузить его выделение. Перемещаем выделение на 1 пиксель вверх. Удерживая CTRL+ALT, снова кликаем по миниатюре слоя. В результате образовалось выделение шириной 1 пиксель.

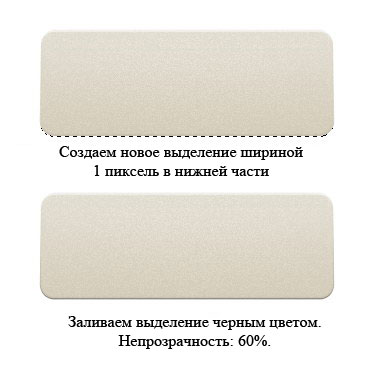
Шаг 5. Создаем новый слой и заливаем выделение белым цветом. Уменьшаем Opacity (Непрозрачность) слоя до 60%. Ниже показан результат до и после добавления узкой линии.


Шаг 6. Повторяем предыдущий шаг, только в этот раз для нижней части. Выделение заливаем черным цветом.


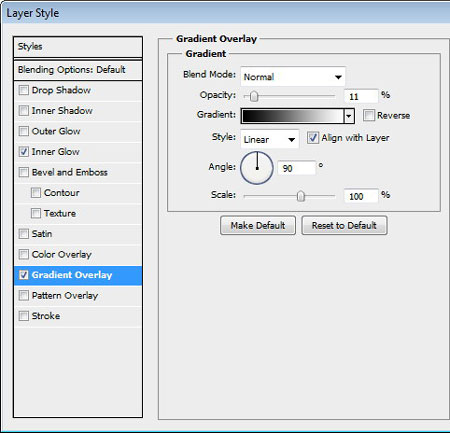
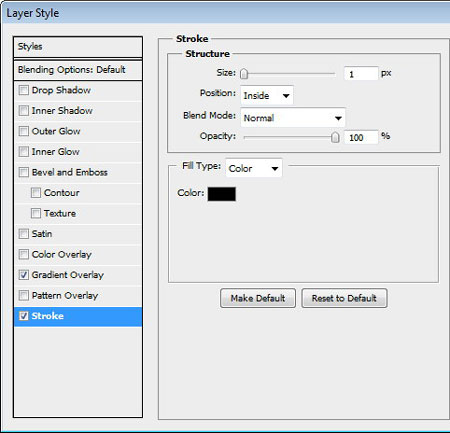
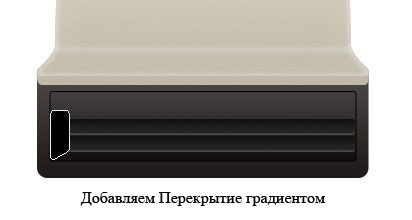
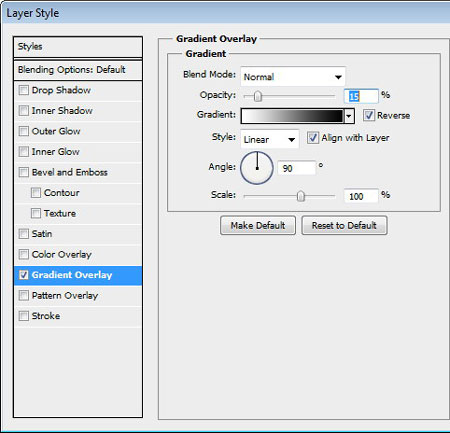
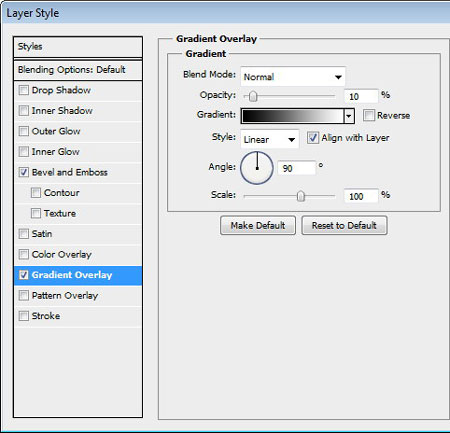
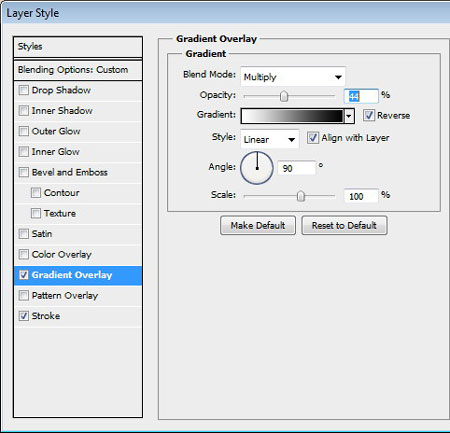
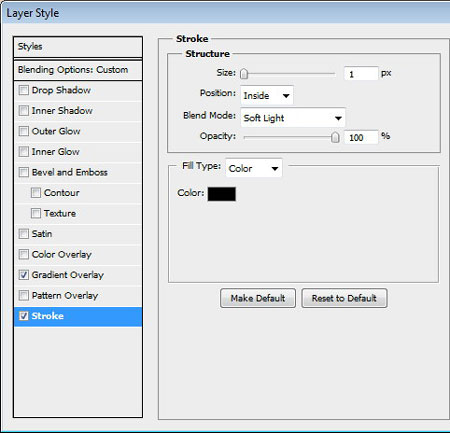
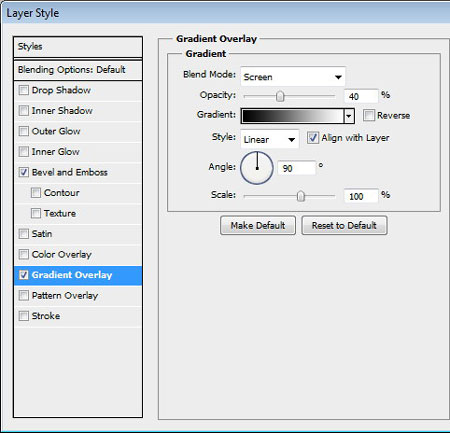
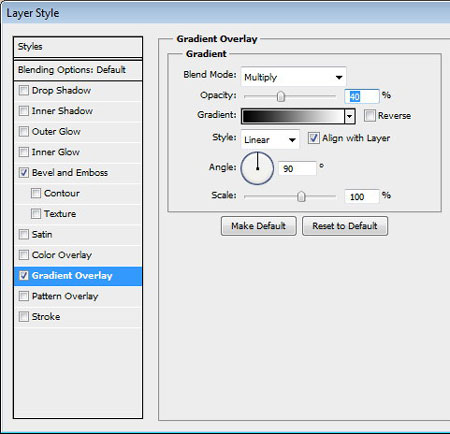
Шаг 7: Средняя часть. Используем Pen Tool  (Перо) (P), чтобы создать деталь, показанную ниже. Добавляем стили слоя Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом).
(Перо) (P), чтобы создать деталь, показанную ниже. Добавляем стили слоя Inner Glow (Внутреннее свечение) и Gradient Overlay (Перекрытие градиентом).



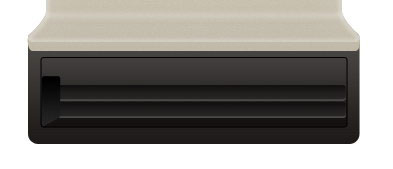
Шаг 8. Дублируем (CTRL+J) созданную деталь. Располагаем ее за оригиналом. Используем Arrow Tool (Стрелка) (A), чтобы переместить верхние узелки чуть выше. Меняем цвет фигуры на #908a7a.

Шаг 9. Теперь нам необходимо сделать фигуру немного темнее и добавить объемности. Создаем новый слой. Конвертируем его в обтравочную маску, нажав CTRL+ALT+G. Затем рисуем черным цветом в верхней части фигуры.

Шаг 10. Создаем новый слой. Активируем Brush Tool  (Кисть) (B), устанавливаем Hardness (Жесткость) на 0%. Рисуем полупрозрачную белую линию.
(Кисть) (B), устанавливаем Hardness (Жесткость) на 0%. Рисуем полупрозрачную белую линию.

Шаг 11. Рисуем еще линии в областях, отмеченных на скриншоте ниже.

Шаг 12. Создаем новый слой. Зажимаем CTRL и кликаем по миниатюре слоя. Используем мягкую кисть, чтобы слегка выделить края белым цветом. Уменьшаем Opacity (Непрозрачность) слоя до 9%.

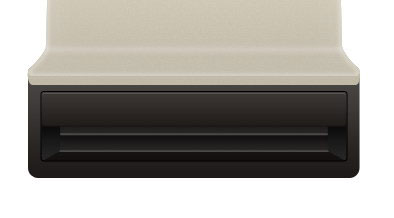
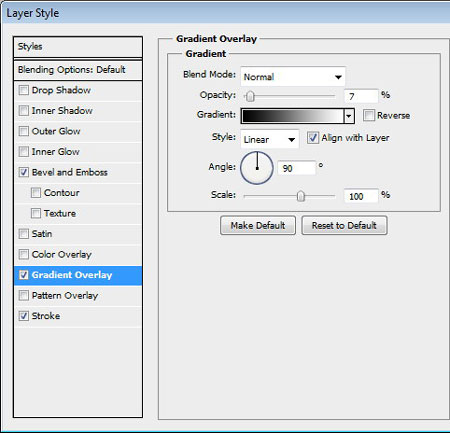
Шаг 13: Передняя часть. Рисуем закругленный прямоугольник для передней части камеры. Используем цвет #24201d. Добавляем стиль слоя Gradient Overlay (Перекрытие градиентом).


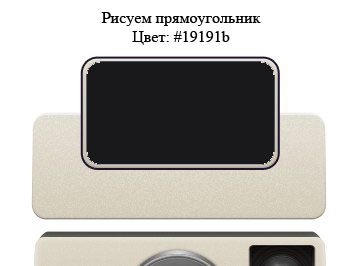
Шаг 14. Внутри предыдущей формы рисуем маленький закругленный прямоугольник цветом #131611. Применяем стили слоя.



Шаг 15. Создаем еще один маленький закругленный прямоугольник цветом #4a4847 и размещаем его в центре предыдущего.

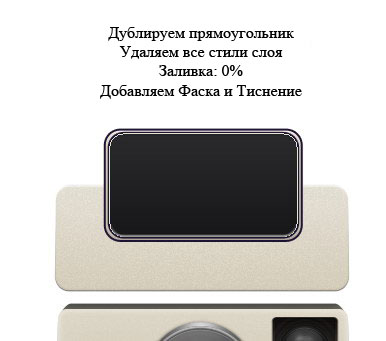
Шаг 16. Дублируем (CTRL+J) деталь, перемещаем ее на 1 пиксель вверх. Меняем ее цвет на #2c2a29.


Шаг 17. Создаем новый слой и конвертируем его в обтравочную маску комбинацией CTRL+ALT+G. Рисуем тень в верхней части детали.

Шаг 18. Дублируем (CTRL+J) фигуру и перемещаем ее ниже.

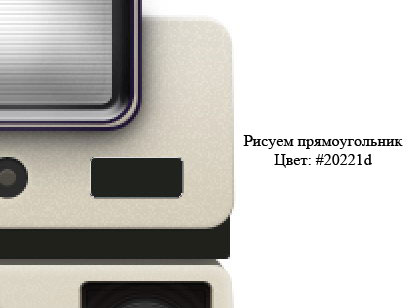
Шаг 19. Рисуем черный закругленный прямоугольник. На скриншоте ниже показано, в каком месте он должен быть расположен.

Шаг 20. Жмем CTRL+T, правая кнопка мыши и выбираем Skew (Скос).

Шаг 21. Перемещаем вверх правый узелок. Применяем стили слоя.




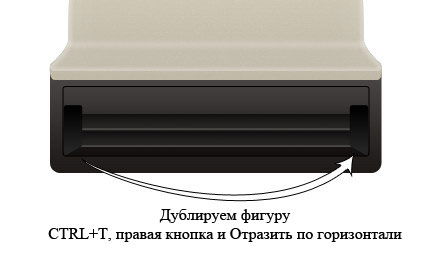
Шаг 22. Дублируем (CTRL+J) прямоугольник. Перемещаем копию на противоположную сторону. Жмем CTRL+T, затем правой кнопкой мышки по объекту и выбираем Flip Horizontal (Отразить по горизонтали).

Шаг 23. Рисуем новый прямоугольник так, чтобы покрыть те, которые мы только что создали. Применяем стили слоя.




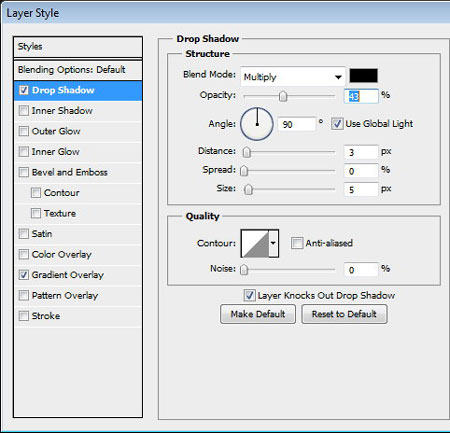
Шаг 24. Используем Type Tool  (Текст) (T), чтобы написать название камеры. Применяем к слою Drop Shadow (Тень), чтобы добавить объемности.
(Текст) (T), чтобы написать название камеры. Применяем к слою Drop Shadow (Тень), чтобы добавить объемности.


Шаг 25: Объектив
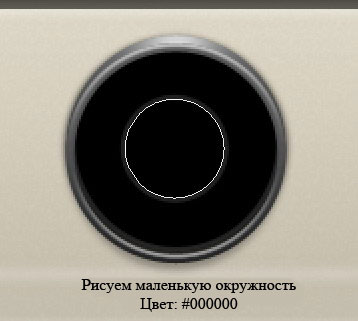
Рисуем окружность, котрая будет объективом камеры. Применяем стиль слоя Gradient Overlay (Перекрытие градиентом).


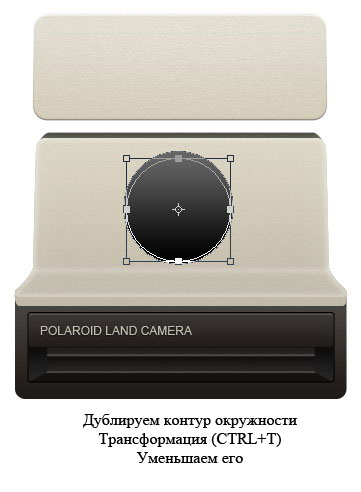
Шаг 26. Активируем контур окружности. Жмем CTRL+C и CTRL+V, чтобы дублировать его. Затем CTRL+T, чтобы перейти к трансформации и уменьшаем контур.

Шаг 27. На верхней панели с параметрами инструмента выбираем режим Subtract from path area (Вычесть из области фигуры).

Шаг 28. Создаем новый слой, затем конвертируем его в обтравочную маску комбинацией CTRL+ALT+G. Рисуем свет на верхней части объектива.

Шаг 29. Создаем новый слой и располагаем его под слоем с деталью, которую мы только что создали. Создаем круглое выделение и заливаем его черным цветом. Слегка размываем его фильтром Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).


Шаг 30. Рисуем новую окружность цветом #212121. Дублируем (CTRL+J) ее и перемещаем копию на 5 пикселей вверх. Меняем режим контура на Subtract (Вычесть).

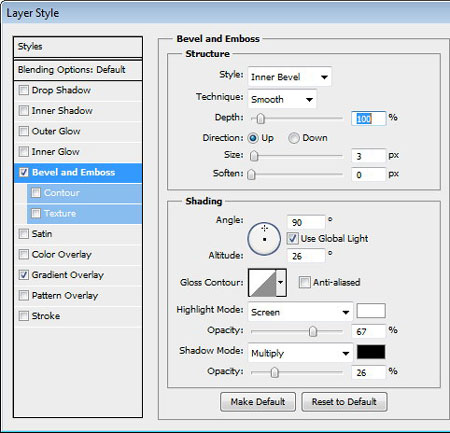
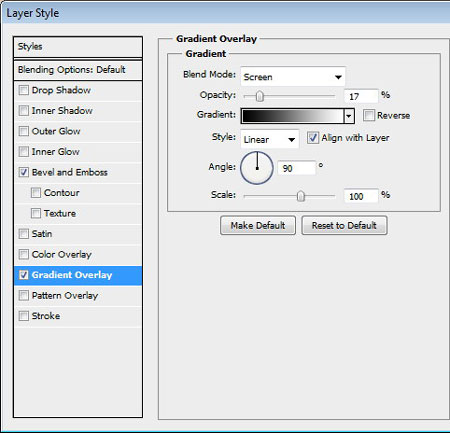
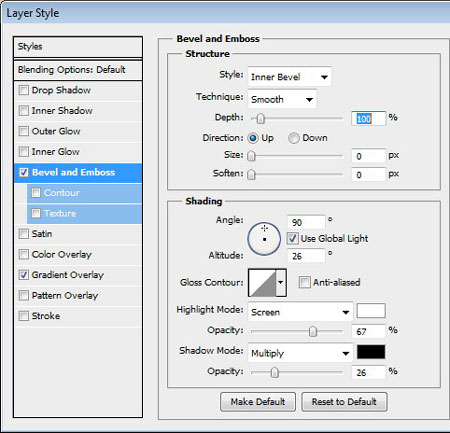
Шаг 31. Далее создаем форму в виде кольца. Для этого рисуем обыкновенную окружность, дублируем контур и уменьшаем его. Затем устанавливаем режим на Subtract from path area (Вычесть из области фигуры). Добавляем стили слоя Bevel & Emboss (Фаска и Тиснение) и Gradient Overlay (Перекрытие градиентом).



Шаг 32. Продолжим работать над внутренней частью объектива. Вы должны понять, что все эти эффекты создаются с помощью простых окружностей с применением стилей слоя.

Шаг 33. Снова рисуем маленькую окружность. Добавляем стили слоя Bevel & Emboss (Фаска и Тиснение) и Gradient Overlay (Перекрытие градиентом).



Шаг 34. Дублируем (CTRL+J) деталь, которую мы создали. Уменьшаем ее на 2%. Удаляем имеющиеся стили слоя и применяем Gradient Overlay (Перекрытие градиентом).


Шаг 35. Дублируем (CTRL+J) две окружности созданные в шаге 32-34. Уменьшаем их.

Шаг 36. Рисуем немного большую по размеру окружность. Располагаем ее за предыдущими. Устанавливаем режим смешивания слоя на Screen (Осветление), уменьшаем Opacity (Непрозрачность) до 2% и добавляем обводку.


Шаг 37. Дублируем (CTRL+J) окружность несколько раз и меняем размер каждой копии, чтобы создать больше линий. Запомните, что непрозрачность этих слоев должна быть очень низкой, всего 2%.

Шаг 38. Рисуем новую окружность цветом #515151, чтобы покрыть поверхность объектива. Добавляем Gradient Overlay (Перекрытие градиентом) и уменьшаем Opacity (Непрозрачность) до 38%.



Шаг 39. Давайте добавим свет и тени на объектив, чтобы сделать его более реалистичным. Создаем круглое выделение, затем новую группу и добавляем для нее слой-маску.

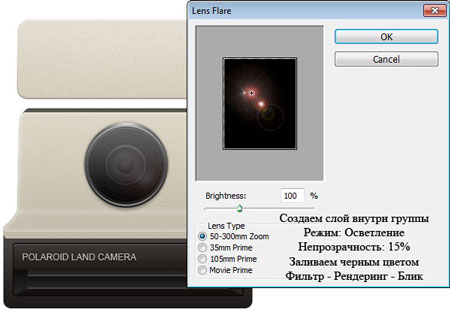
Шаг 40. Создаем новый слой внутри группы. Заливаем его черным цветом. Затем переходим Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик). Меняем режим смешивания на Screen (Осветление) и меняем Opacity (Непрозрачность) до 15%.


Шаг 41. Создаем новый слой и рисуем свет на объективе. Уменьшаем Opacity (Непрозрачность) слоя до 10%.

Шаг 42. Используем маленькую кисть (B), чтобы нарисовать линии. Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем Opacity (Непрозрачность) до 15%.

Шаг 43. Создаем новый слой и рисуем больше света и теней.

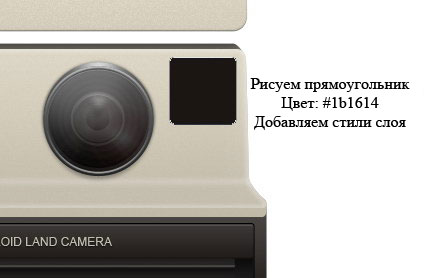
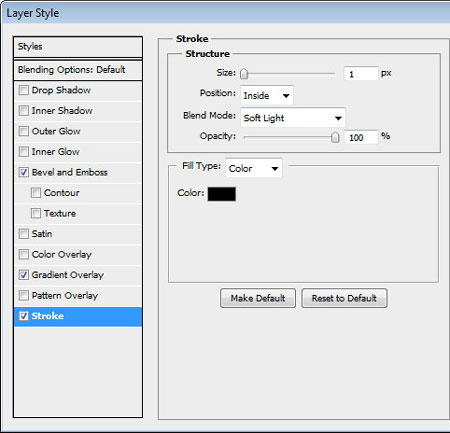
Шаг 44: Видоискатель. Рисуем закругленный прямоугольник цветом #1b1614. Применяем стили слоя.




Шаг 45. Рисуем маленький закругленный прямоугольник. Применяем стили слоя.



Шаг 46. Дублируем (CTRL+J) окружности с объектива и уменьшаем их так, чтобы они разместились на видоискателе. Создаем новый слой над окружностями и рисуем блик.

Шаг 47: Кнопка. Рисуем зеленую окружность. Применяем стили слоя.



Шаг 48. Дублируем (CTRL+J) зеленую окружность. Располагаем ее за оригиналом. Увеличиваем ее на 2%.

Шаг 49. Рисуем кольцо цветом #c9c2b1. Применяем стили слоя.




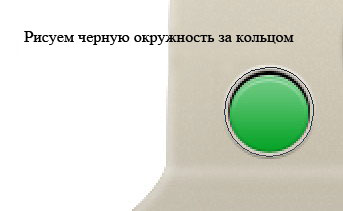
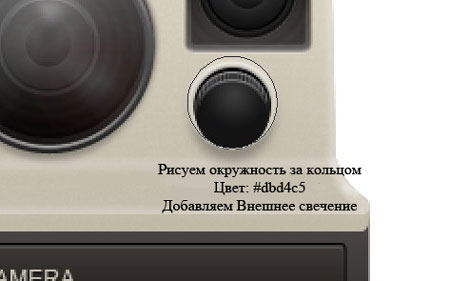
Шаг 50. Рисуем черную окружность и располагаем ее за кольцом. Это добавит объемности, создаст отверстие.

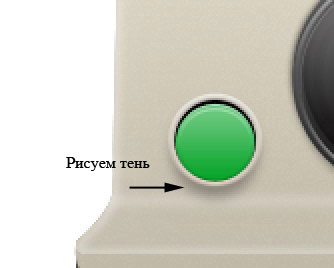
Шаг 51. Создаем новый слой и располагаем его за всеми окружностями кнопки. Рисуем легкую тень.

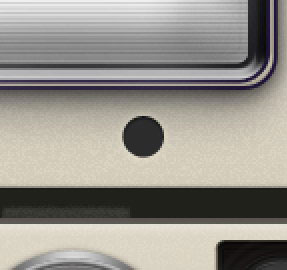
Шаг 52. Рисуем окружность. Добавляем стиль слоя Outer Glow (Внешнее свечение).



Шаг 53: Вторая кнопка. Продолжим работать с новой кнопкой. Рисуем другую окружность, в этот раз используем цвет #383838. Применяем стили слоя.



Шаг 54. Создаем новый слой над окружностью. Жмем CTRL+ALT+G, чтобы конвертировать его в обтравочную маску. Рисуем черные вертикальные линии шириной 1 пиксель.

Шаг 55. Рисуем более темую окружность над предыдущей. Применяем стили слоя.




Шаг 56. Рисуем кольцо за предыдущими окружностями и добавляем стили слоя.



Шаг 57. Рисуем черную окружность за предыдущим кольцом.

Шаг 58. Используем мягкую кисть  (B), чтобы добавить теней.
(B), чтобы добавить теней.

Шаг 59. Рисуем окружность за кольцом. Добавляем Outer Glow (Внешнее свечение).




Шаг 60: Вспышка. Рисуем закругленный прямоугольник. Применяем стили слоя.





Шаг 61. Рисуем новый закругленный прямоугольник чуть меньше предыдущего. Добавляем стили слоя.





Шаг 62. Дублируем (CTRL+J) деталь, которую создали. Удаляем с нее все стили слоя. Устанавливаем Fill (Заливка) на 0%, затем добавляем стиль слоя Bevel & Emboss (Фаска и Тиснение).


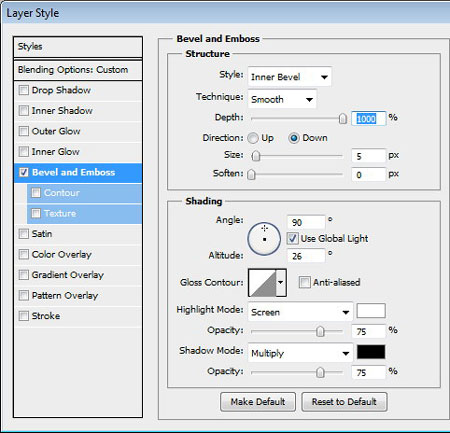
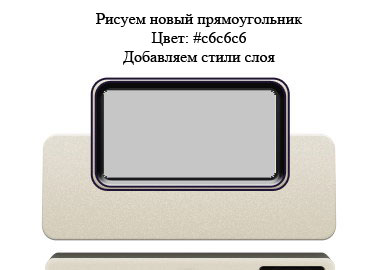
Шаг 63. Рисуем еще меньший прямоугольник цветом #c6c6c6. Добавляем стиль слоя Inner Glow (Внутреннее свечение) и Bevel & Emboss (Фаска и Тиснение).



Шаг 64. Удерживая CTRL, кликаем по миниатюре слоя. Создаем новый слой. Используем мягкую кисть (B), чтобы нарисовать свет и тени.


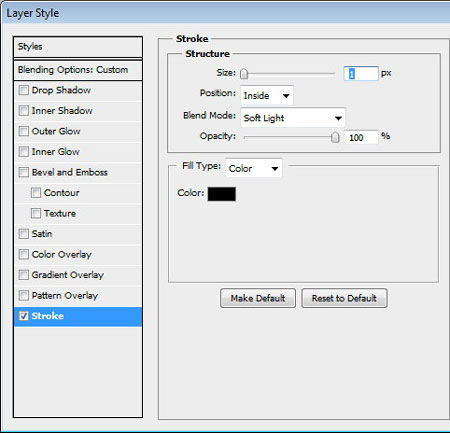
Шаг 65. Рисуем еще один закругленный прямоугольник. Добавляем обводку. Меняем Opacity (Непрозрачность) на 16% и Fill (Заливка) на 0%.



Шаг 66. Используем мягкую кисть (B), чтобы нарисовать более интенсивный свет в центре.

Шаг 67. Создаем новый слой. Рисуем черную линию шириной 1 пиксель. Уменьшаем Opacity (Непрозрачность) слоя до 13%.

Шаг 68. Рисуем больше теней в верхней области.

Шаг 69. Создаем новый слой и располагаем его под вспышкой. Используем мягкую кисть  (B), чтобы нарисовать тень.
(B), чтобы нарисовать тень.

Шаг 70: Задняя часть. Рисуем закругленный прямоугольник. Располагаем его за всеми созданными деталями.

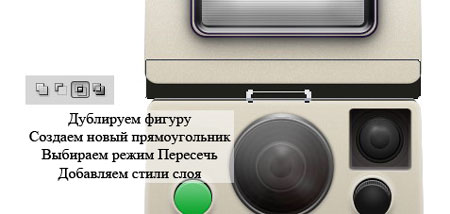
Шаг 71. Дублируем (CTRL+J) фигуру. Добавляем маленький прямоугольник и на панели опций выбираем Intersect (Пересечь). Затем применяем стили слоя.



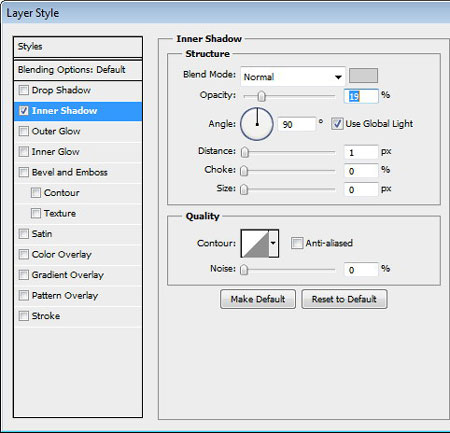
Шаг 72: AF Light. Рисуем окружность под вспышкой. Добавляем стили слоя Inner Shadow (Внутренняя тень) и Outer Glow (Внешнее свечение).




Шаг 73. Рисуем еще одну окружность, но в этот раз используем цвет #4d4b43. Добавляем Inner Shadow (Внутрення тень).


Шаг 74: Лэйбл. Рисуем закругленный прямоугольник в левой области камеры. Добавляем Inner Glow (Внутренняя тень) и Bevel & Emboss (Фаска и Тиснение). Пишем название камеры внутри прямоугольника.




Шаг 75: Переключатель. На противоположной стороне от лэйбла рисуем закругленный прямоугольник. Добавляем Inner Glow (Внутреннее свечение) и Bevel & Emboss (Фаска и Тиснение).



Шаг 76. Рисуем прямоугольник в центре созданной детали. Добавляем Gradient Overlay (Перекрытие градиентом) и Drop Shadow (Тень).



Шаг 77. Активируем Pen Tool  (Перо) (P). Кликаем в нижней части прямоугольника, чтобы добавить новый узелок. Используем Direct Selection Tool (Частичное выделение), чтобы переместить его вниз.
(Перо) (P). Кликаем в нижней части прямоугольника, чтобы добавить новый узелок. Используем Direct Selection Tool (Частичное выделение), чтобы переместить его вниз.

Шаг 78. Рисуем черный треугольник.

Шаг 79. Теперь, над предыдущей деталью создаем черный закругленный прямоугольник. Добавляем Stroke (Обводка).


Шаг 80. Рисуем окружности и треугольник над переключателем.

Шаг 81: Разноцветные полосы. В это части урока мы будем рисовать яркие разноцветные полосы на камере. Для начала, скрываем вспышку. Затем рисуем длинный и узкий прямоугольник красного цвета. Добавляем Gradient Overlay (Перекрытие градиентом) и Bevel & Emboss (Фаска и Тиснение), чтобы придать полосе объемности.



Шаг 82. Дублируем (CTRL+J) прямоугольник. Меняем цвет копии.

Шаг 83. Группируем полосы, выделив все слои и нажав CTRL+G. Загружаем выделение прямоугольника, зажав CTRL и кликнув по миниатюре слоя. Затем кликаем по кнопке Add layer mask (Добавить слой-маску) внизу панели слоев. Теперь полосы не выходят за границы прямоугольника.

Шаг 84. Повторяем предыдущий шаг, чтобы добавить полосы на среднюю часть камеры.

Шаг 85. Дублируем (CTRL+J) полосы и располагаем в нижней части камеры.

Шаг 86. Для этих полос меняем режим смешивания в параметрах стиля слоя Gradient Overlay (Перекрытие градиентом) на Multiply (Умножение).

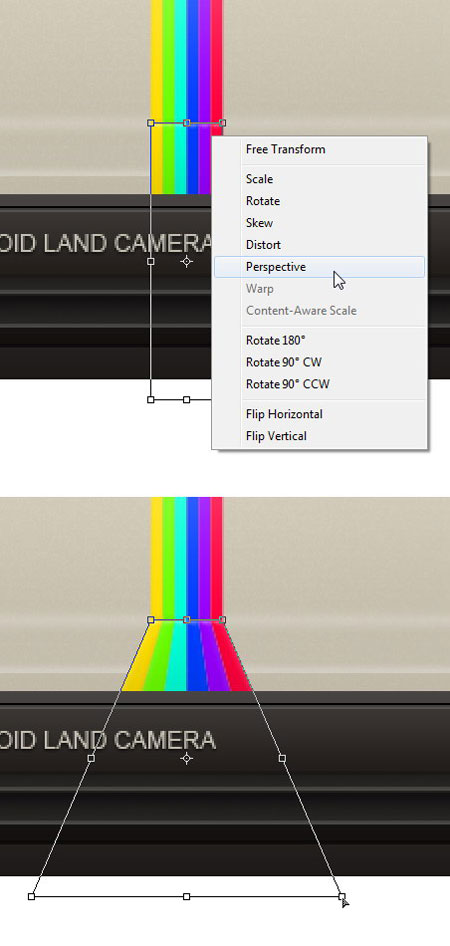
Шаг 87. Активируем группу с полосами. Жмем CTRL+T, чтобы активировать трансформацию. Затем кликаем правой кнопкой мыши и выбираем Perspective (Перспектива).

Шаг 88. Выделяем нижнюю часть полос. Инвертируем выделение комбинацией CTRL+SHIFT+I, затем кликаем по кнопке Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

Шаг 89. Дублируем группу с лентами, регулируем размер и располагаем под предыдущими полосами. Рисуем полупрозрачную белую линию, чтобы придать объемности.

Шаг 90. Создаем новый слой над полосами. Рисуем тень черной мягкой кистью (B) с низким уровнем непрозрачности, чтобы добавить эффекта глубины.

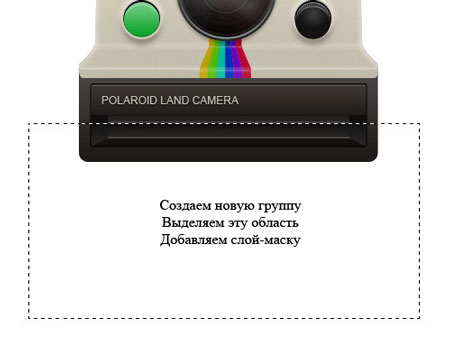
Шаг 91: Фото. Создаем новую группу для фотографии. Создаем прямоугольное выделение в передней части камеры. Затем кликаем по кнопке Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

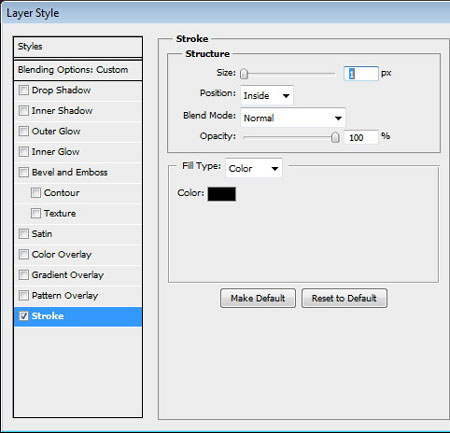
Шаг 92. Используем Pen Tool  (Перо) (P), чтобы создать основу для фото. Добавляем Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка), чтобы добавить контур, характерный для полароидных снимков.
(Перо) (P), чтобы создать основу для фото. Добавляем Gradient Overlay (Перекрытие градиентом) и Stroke (Обводка), чтобы добавить контур, характерный для полароидных снимков.




Шаг 93. Выбираем любое изображение для фото. Я использовал вот это. Располагаем его над основой. Конвертируем слой в обтравочную маску комбинацией клавиш CTRL+ALT+G.

Шаг 94. Загружаем выделение основы, кликнув по миниатюре слоя с зажатой клавишей CTRL. Создаем новый слой над изображением. Рисуем тень на фото.

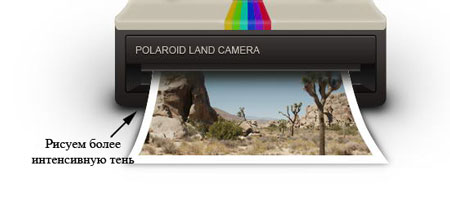
Шаг 95. Создаем новый слой и располагаем его под основой снимка. Используем мягкую кисть  (B), чтобы нарисовать тень под фотографией.
(B), чтобы нарисовать тень под фотографией.

Шаг 96: Ремень. Используем Pen Tool  (Перо) (P) для создания фигуры, которую вы видите ниже на скриншоте. Располагаем ее за камерой.
(Перо) (P) для создания фигуры, которую вы видите ниже на скриншоте. Располагаем ее за камерой.

Шаг 97. Далее, рисуем большой закругленный прямоугольник. Перемещаем два узелка в нижней части чуть выше. Затем создаем контур прямоугольника и меняем режим на Subtract (Вычесть).


Шаг 98: Тени. Создаем новый слой и располагаем его под всеми созданным ранее слоями. Создаем прямоугольное выделение под камерой. Затем переходим Select - Modify - Feather (Выделение - Модификация - Растушевка), устанавливаем радиус на 35 пикселей. Заливаем выделение черным цветом.

Шаг 99. Используем Brush Tool (Кисть) (B), чтобы нарисовать более интенсивную тень под камерой.


Автор: Mohammad Jeprie
Переводчик: Макс Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 64
Урок просто Супер!!! Терпения нужно МОРЕ!!!
Это целых два или три раздела книги photoshop
Спасибо за перевод!
Спасибо !
Спасибо.
Спасибо! =)
Спасибо за урок) Пришлось здорово потрудиться.
отличный урок!
Очень полезный урок! Предметы делать, оказывается, не так сложно! =)
Терпение и труд все перетрут.
Благодарю за хороший урок)
пришлось изрядно попотеть, но оно того стоило ^^)
Вот моя попытка_)
невероятно :О обязательно попробую)
Потрясающий урок! На упорство. Огромное спасибо! Все, кто одолел- молодцы!
Спасибо за прекрасный урок и перевод! Как-то так..
Вообще-то, снимок из Polaroid выходил не только широким защищенным краем, но и абсолютно черным! Проявлялся уже на воздухе, примерно через минуту... Это из печатных устройств, типа принтеров, он выходит уже готовым... Но и этот факт не уменьшает значимость урока!
Урок просто суПпер! Масштабный, подробный и весьма трудоемкий! Спасибо большое за перевод! =))
Работы у всем на очень высоком уровне выполнены! Respect! =)
Делала долго....))) Спасибо за урок!
СПАСИБО!!!
Другая модель)))
было тяжело)!
Никогда ещё не приходилось рисовать столько окружностей и прямоугольников.Но я, блин, сделал это!
Просто супер урок! Так понравилось! Все молодцы, кто сделал!
555Ledi, спасибо! Решила подкорректировать фото, так, как Вы подсказали. Начала делать в пятницу, а потом дела, дача...
Сегодня вернулись домой - и сразу урок доделывать...
Лариса- у меня тоже не было полароида))) но, снимок выходит широким концом, что удобно было его брать т.к он не совсем сухой выходит).... и всё равно всем ставлю 5.
сама пыталась сделать урок но, видимо не доросла до сложного уровня-не получилось!
Лариса - я с тобой согласен! У меня тогда и фото к верх ногами! ))))))))))))))))))
555Ledi
У меня не было и нет такого фотоаппарата. Я знаю, как выглядит снимок из полароида. Может быть, широкий край, о котором Вы говорите еще в камере?
Уфффф! Урок трудоёмкий, но крайне интересный! Спасибо автору и Максу за перевод! А тем, кто выполнил этот урок только отлично!
Очень сложный урок) И очень интересный.)
Спасибо за урок. За такой немалый труд всем5 ! Иначе быть и не может))
KETTLE- Единственный сделал правильный снимок из полароида, край фото больше чем боковые но, видимо все повторяли за автором урока)......у всех работы хорошие! Всем 5.
Переводчику отдельное спасибо за такой трудоёмкий длинный урок!
Наконец-то появились уроки по рисованию. Спасибо.
интересно и у кого рука поднялась за эти работы поставить оценку меньше 5. " Супер мастера " отзавитесь ...