Создание инфракрасного эффекта на фотографии в Фотошоп
Создание инфракрасного эффекта на фотографии в Фотошоп
 Инфракрасный эффект на фото – один из трендов 2018 года. И в этом уроке вы узнаете, как создать такой эффект в Adobe Photoshop, используя корректирующие слои и режимы наложения.
Инфракрасный эффект на фото – один из трендов 2018 года. И в этом уроке вы узнаете, как создать такой эффект в Adobe Photoshop, используя корректирующие слои и режимы наложения.
Сложность урока: Легкий
Инфракрасный эффект на фото – один из трендов 2018 года. И в этом уроке вы узнаете, как создать такой эффект в Adobe Photoshop, используя корректирующие слои и режимы наложения.
Скачать архив с материалами к уроку
1. Подготовка документа
Шаг 1
Переходим File – New (Файл – Новый) и создаем новый документ для работы. Для этого используем следующие настройки:
- Width (Ширина): 3000 px
- Height (Высота): 2000 px
- Resolution (Разрешение): 300 dpi
Шаг 2
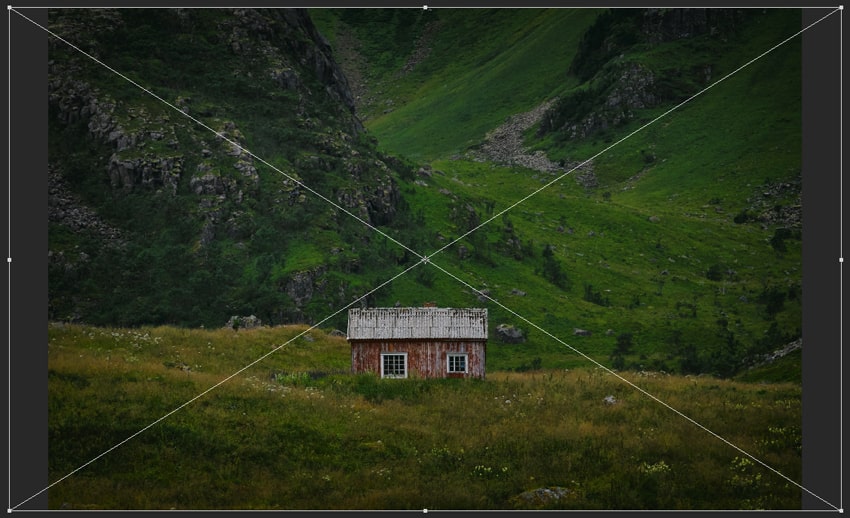
Затем с помощью меню File – Place (Файл – Поместить) вставляем стоковое фото в рабочий документ.
Шаг 3
Двигая угловые точки (для сохранения пропорций удерживайте клавишу Shift), корректируем масштаб картинки. Закончив, применяем изменения нажатием клавиши Enter.
2. Создаем инфракрасный эффект
Шаг 1
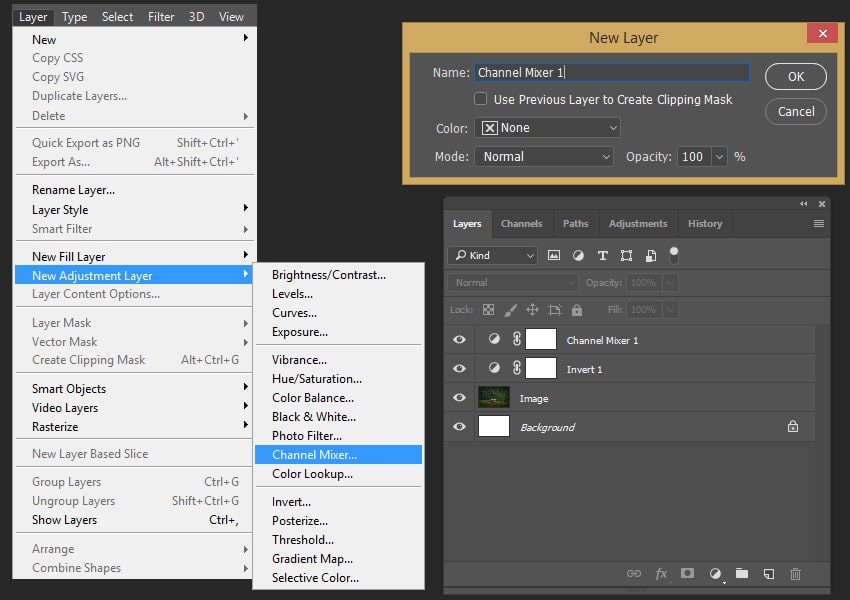
После этого применяем корректирующий слой Layer – New Adjustment Layer – Invert (Слой – Новый корректирующий слой – Инверсия) или в нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Invert (Инверсия).
Шаг 2
В верхней части панели слоев переключаем режим наложения корректирующего слоя на Color (Цветность).
Шаг 3
Затем применяем следующий корректирующий слой Layer – New Adjustment Layer – Channel Mixer (Слой – Новый корректирующий слой – Микширование каналов).
Шаг 4
Как и во втором шаге, переключаем режим наложения корректирующего слоя на Color (Цветность).
Шаг 5
Выбираем слой Channel Mixer (Микширование каналов) и настраиваем его:
- Output Channel (Целевой канал): Red (Красный); Red (Красный): +125%
- Output Channel (Целевой канал): Blue (Синий); Blue (Синий): +135%
Шаг 6
Создаем второй слой Channel Mixer (Микширование каналов) и уменьшаем его непрозрачность до 95%.
Шаг 7
Настраиваем его:
- Output Channel (Целевой канал): Green (Зеленый); Red (Красный): +15%; Green (Зеленый): +105%
- Output Channel (Целевой канал): Red (Красный); Red (Красный): +115%; Green (Зеленый): +15%.
Шаг 8
Далее применяем Layer – New Adjustment Layer – Exposure (Слой – Новый корректирующий слой – Экспозиция) и устанавливаем Offset (Сдвиг) на +0.0300.
Шаг 9
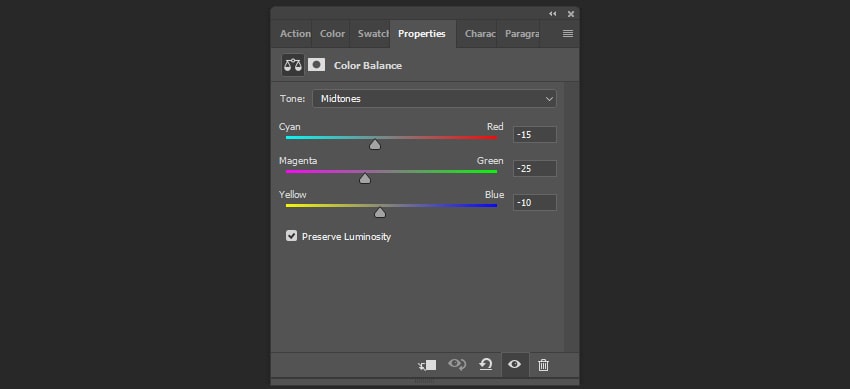
Теперь переходим к настройке цветового баланса. Создаем слой Layer – New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс) и настраиваем Midtones (Средние тона).
Шаг 10
Настраиваем корректирующий слой:
- Tone (Тон): Midtones (Средние тона)
- Cyan (Голубой): -15
- Magenta (Пурпурный): -25
- Yellow (Желтый): -10
- Preserve Luminosity (Сохранить свечение): включено
Шаг 11
Теперь применим корректирующий слой Layer – New Adjustment Layer – Black and White (Слой – Новый корректирующий слой – Черно-белый), чтобы увеличить контрастность картинки.
Шаг 12
Переключаем режим наложения этого слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 15%.
Отлично, мы закончили!
Теперь вы знаете, как создать инфракрасный эффект на фото, используя корректирующие слои и режимы наложения. Вот так выглядит финальный результат:
Если вы хотите создать похожий эффект, но не хотите тратить время на выполнение урока, автор урока предлагает попробовать его шаблон на сайте GraphicRiver, в который включено множество различных эффектов наложения, в том числе и инфракрасный. (платно)
Автор: Ivan Gromov
Источник: design.tutsplus.com

















Комментарии 326
Для этого урока очень внимательно надо выбирать исходник, чтобы эффект смотрелся действительно классно!
Cvetaru, они как будто из другой вселенной прилетели)
Супер! Красиво получилось!
Замечательно!
Almiz, спасиобо большое
Анна Курицкая, да, они какие-то перламутрово-прозрачные получились)))
Просторы 2021
Благодарю за урок
Шаг 1 После этого применяем корректирующий слой Layer – New Adjustment Layer – Invert (Слой – Новый корректирующий слой – Инверсия) или в нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Invert (Инверсия).
Хочу Это. Себе сохранить ..
Благадарю За Урок )
Так Выглядит краше
Спасибо за урок.
Спасибо за урок!
Как то так)
Спасибо за урок.
спасибо!
Благодарю.
Как-то так.
Спасибо!
Интересно!
Ну как то так.
Спасибо за урок)
Спасибо.
Красивый и простой урок, спасибо!
Спасибо))
Обработка и оригинал
Спасибо
Спасибо!
Спасибо:) Интересный эффект!
По моему получилось не плохо)